В новой записи я расскажу как настроить отправку файлов в сообщении, в Telegram. Я уже рассказывал как отправлять простые текстовые сообщения из формы в Telegram, теперь давайте добавим к ним ещё и файлы.
Если у вас не получается настроить отправку письма, вы можете получить у меня готовую форму — https://prog-time.ru/telegram_integration/
В данной записи я пропущу этап создания бота и сразу начну со скрипта для отправки.
В этот раз мы будем использовать функцию для отправки запроса и функцию для сбора отправляемых данных слитую в одну!
Функция sendFileTelegram имеет 1 параметр — это данные файла из массива $_FILES. В неё мы записываем токен бота и id группы
/* ОТПРАВКА ФАЙЛА В ТЕЛЕГРАММ */ function sendFileTelegram($fileTempName) < /*токен который выдаётся при регистрации бота */ $token = «163436023214:AAFA1kUayC4Y2D123sTlBjPhlxY-9kR5wmyzk»; /*идентификатор группы*/ $chat_id = «-5574344497»; $urlSite = «https://api.telegram.org/bot/sendDocument»; $document = new CURLFile(realpath($fileTempName)); $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, $urlSite); curl_setopt($ch, CURLOPT_POST, 1); curl_setopt($ch, CURLOPT_POSTFIELDS, [«chat_id» => $chat_id, «document» => $document]); curl_setopt($ch, CURLOPT_HTTPHEADER, [«Content-Type:multipart/form-data»]); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, FALSE); curl_setopt($ch, CURLOPT_RETURNTRANSFER, TRUE); $out = curl_exec($ch); curl_close($ch); > sendFileTelegram($_FILES[«fileImg»][«tmp_name»]);
Для получения информации для отправки нужно создать форму, в которой прописать поле input типа file. После этого, в обработчике получаем данные из поля. Если несколько файлов, то можно сделать несколько запросов через цикл
Как отправить документ в чат-боте. Как отправить файл в чат-боте.Чат бот для бизнеса. FlowXo
foreach($_FILES as $file)
На этом всё!
Больше интересных статей в нашей группе — https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи — https://vk.com/prog_time
Так же прокачивайте свои навыки на нашем канале — https://www.youtube.com/c/ProgTime
Наши планы
- Написание материала для курса по разработке ботов на Telegram
- Разработка универсального парсера на PHP
Поддержите мой сайт!
Каждый переведённый донат, мотивирует на создание новых записей и уроков на YouTube
Источник: prog-time.ru
Как написать Телеграм-бота на JavaScript
Сегодня будем делать бота — это отличное (и быстрое) занятие, которое развивает уставший мозг и даёт возможность отправить друзьям ссылочку со словами «Смотри, это моё».
Для работы понадобятся
- Редактор кода, чтобы писать код. Если не знаете, какой выбрать — мы уже рассказывали. Если не умеете писать код, то вот инструкция, как его написать и запустить.
- Node.js любой версии, выше 0.12. Нужно, чтобы библиотека для ботов заработала. Как установить Node.js.
- Консоль. Или встроенный в систему вариант, или какой-нибудь другой.
- VPN. Возможно, но не факт, потому что Телеграм работает не везде.
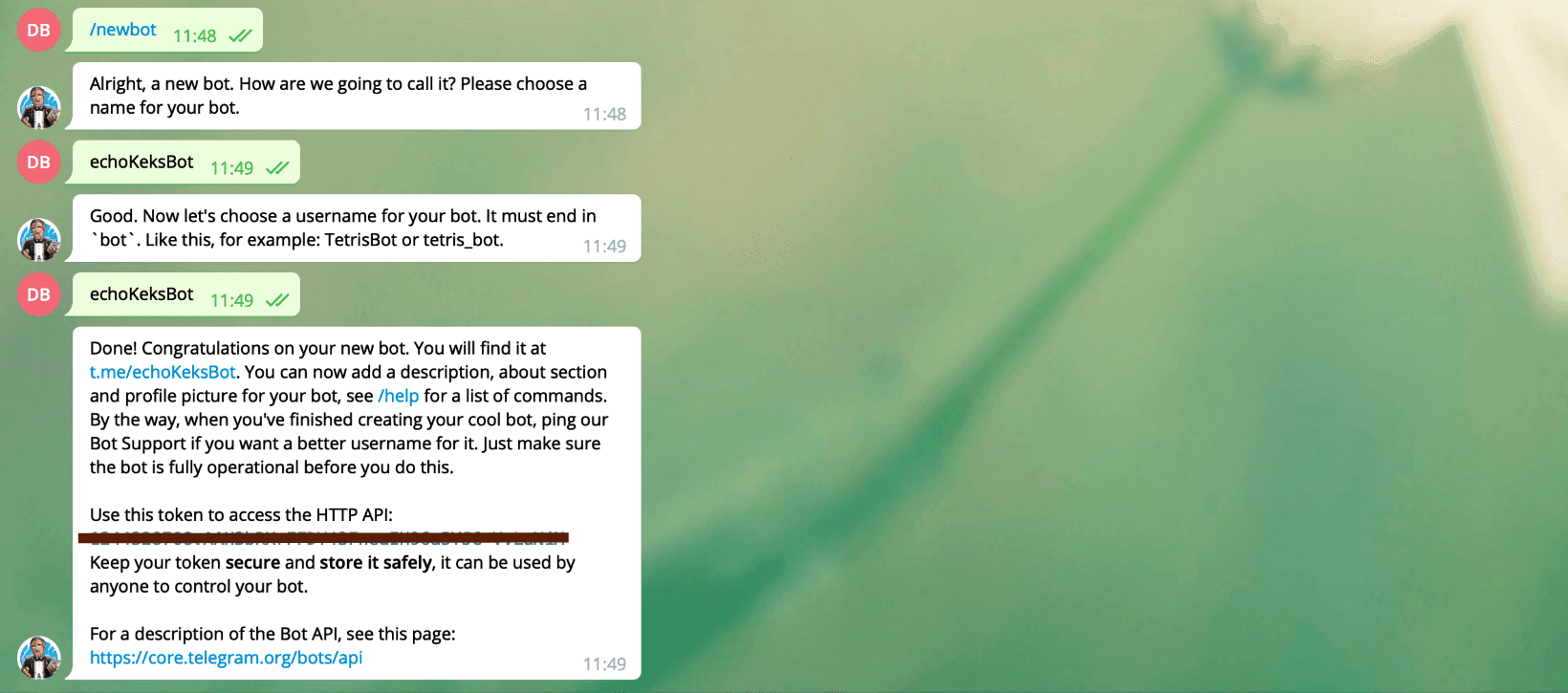
Шаг 1. Регистрируем бота
Придумываем название и имя боту. Название — то, как он будет подписан в списке контактов. Имя — строка, по которой его можно будет найти. Обратите внимание, что имя должно оканчиваться на bot . В ответ мы получим токен — длинную последовательность символов, которая пригодится нам в будущем. Мы назвали бота echoKeksBot , но вам придётся придумать другое название, потому что это уже занято. Извините.

Шаг 2. Создаём проект
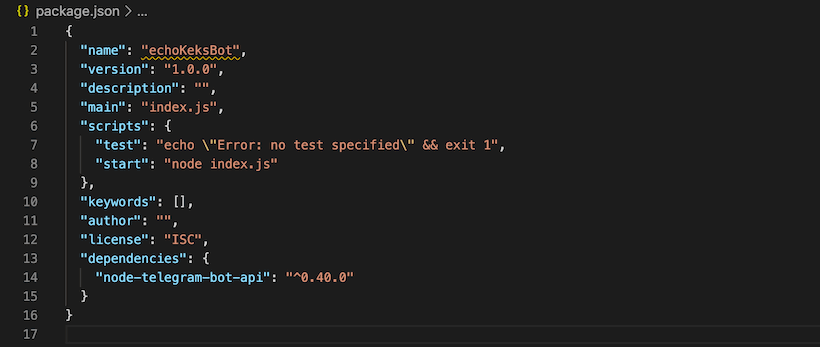
Создаем папку в любом месте и открываем её в консоли. Там пишем npm init -y — эта команда создаст файл package.json , который выглядит примерно так:

Теперь установим node-telegram-bot-api — это библиотека для создания телеграм-ботов на Node.js. Введём команду:
npm install —save —save-exact node-telegram-bot-api
Создадим пустой файл index.js и напишем там самого простого бота, который будет отвечать на любое сообщение:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendMessage(chatId, ‘Привет, Друг!’); >);
Шаг 3. Запускаем бота
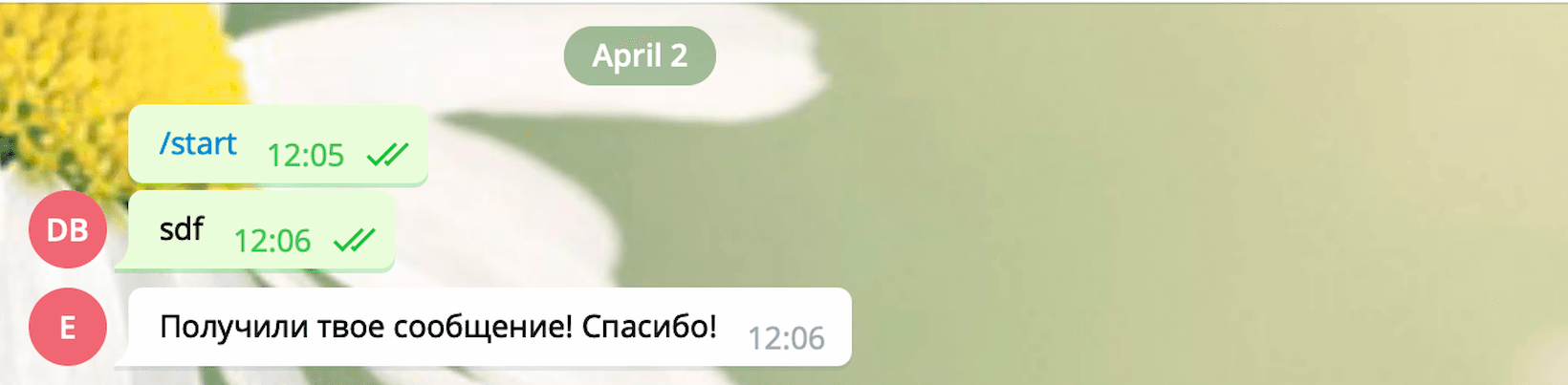
Тут всё просто, в консоли пишем node index.js , заходим к нашему боту в телеграм и начинаем с ним общаться. Не закрывайте консоль — бот работает только на вашем компьютере, и без консоли он не станет отвечать.

Как видим, бот успешно отвечает. Но бот-повторяха — не интересно, усложним задачу. Пусть бот присылает нам картинку.
Шаг 4. Отсылаем картинку
Добавим картинку с Кексом в папку с проектом. Для отправки изображения используем метод .sendPhoto() — передадим в него id чата и путь до картинки. Получится такой код:
bot.on(‘message’, (msg) => < const chatId = msg.chat.id; bot.sendPhoto(chatId, ‘keks.png’); >);
Запускаем бота, проверяем, работает:

Шаг 5. Добавим клавиатуру. И пёсика
Добавим фотографию милого пёсика в корень проекта. Теперь там две картинки.
Создадим конфигурацию для клавиатуры в боте, пусть у нас будет 3 кнопки: «Хочу кота», «Хочу пёсика» и «Пойти учиться».

// Конфиг клавиатуры const keyboard = [ [ < text: ‘Хочу кота’, // текст на кнопке callback_data: ‘moreKeks’ // данные для обработчика событий >], [ < text: ‘Хочу песика’, callback_data: ‘morePes’ >], [ < text: ‘Хочу проходить курсы’, url: ‘https://htmlacademy.ru/courses’ //внешняя ссылка >] ];
На нажатия первых двух кнопок мы ответим соответствующим сообщением в Телеграме, а последняя уведёт на внешний ресурс.
Чтобы отличить первые 2 кнопки, воспользуемся полем callback_data , где будем передавать тип кнопки. Для обработки нажатий добавим слушателя на событие callback_query , и в зависимости от значения query.data отправим нужную картинку к пользователю.
// Обработчик нажатий на клавиатуру bot.on(‘callback_query’, (query) => < const chatId = query.message.chat.id; let img = »; if (query.data === ‘moreKeks’) < // если кот img = ‘keks.png’; >if (query.data === ‘morePes’) < // если пёс img = ‘pes.png’; >if (img) < bot.sendPhoto(chatId, img, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > else < bot.sendMessage(chatId, ‘Непонятно, давай попробуем ещё раз?’, < // прикрутим клаву reply_markup: < inline_keyboard: keyboard >>); > >);
Не забудем про возможные ошибки и предложим пользователю попробовать снова, если он ввёл что-то не то. Перезапустим бота и проверим — всё работает. Главное — не закрывать консоль, иначе бот перестанет отвечать.
Полный файл с кодом: index.js.
В следующей части как раз разберёмся, как загрузить и запустить бота на сервере, чтобы он работал, даже если ваш компьютер выключен.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
Читать дальше

Случайное число из диапазона
Допустим, вам зачем-то нужно целое случайное число от min до max . Вот сниппет, который поможет:
function getRandomInRange(min, max)
- Math.random () генерирует случайное число между 0 и 1. Например, нам выпало число 0.54 .
- (max — min + 1): определяет количество возможных значений в заданном диапазоне. 10 — 0 + 1 = 11 . Это значит, что у нас есть 11 возможных значений (0, 1, 2, . 10).
- Math.random () * (max — min + 1): умножает случайное число на количество возможных значений: 0.54 * 11 = 5.94 .
- Math.floor (): округляет число вниз до ближайшего целого. Так, Math.floor(5.94) = 5 .
- . + min: смещает диапазон так, чтобы минимальное значение соответствовало min . Но в нашем примере, так как min = 0 , это не изменит результат. Пример: 5 + 0 = 5 .
- Итак, в нашем примере получилось случайное число 5 из диапазона от 0 до 10.
Чтобы протестировать, запустите:
console.log(getRandomInRange(1, 10)); // Тест
- 7 сентября 2023

В чём разница между var и let
Если вы недавно пишете на JavaScript, то наверняка задавались вопросом, чем отличаются var и let , и что выбрать в каждом случае. Объясняем.
var и let — это просто два способа объявить переменную. Вот так:
var x = 10; let y = 20;
Переменная, объявленная через var , доступна только внутри «своей» функции, или глобально, если она была объявлена вне функции.
function myFunction() < var z = 30; console.log(z); // 30 >myFunction(); console.log(z); // ReferenceError
Это может создавать неожиданные ситуации. Допустим, вы создаёте цикл в функции и хотите, чтобы переменная i осталась в этой функции. Если вы используете var , эта переменная «утечёт» за пределы цикла и будет доступна во всей функции.
Переменные, объявленные с помощью let доступны только в пределах блока кода, в котором они были объявлены.
if (true) < let a = 40; console.log(a); // 40 >console.log(a); // ReferenceError
В JavaScript блок кода — это участок кода, заключённый в фигурные скобки <> . Это может быть цикл, код в условном операторе или что-нибудь ещё.
if (true) < let blockScoped = «Я виден только здесь»; console.log(blockScoped); // «Я виден только здесь» >// здесь переменная blockScoped недоступна console.log(blockScoped); // ReferenceError
Если переменная j объявлена в цикле с let , она останется только в этом цикле, и попытка обратиться к ней за его пределами вызовет ошибку.
- 30 августа 2023

Быстрый гайд по if, else, else if в JavaScript
Допустим, вы собираетесь идти на прогулку. Если на улице солнечно, вы возьмёте с собой солнечные очки.
Это можно описать с помощью оператора if .
let weather = «sunny»; if (weather === «sunny»)
А если погода не солнечная, а, скажем, дождливая, вы возьмете зонт.
Этот сценарий можно описать с помощью if-else .
let weather = «rainy»; if (weather === «sunny») < console.log(«Возьму солнечные очки»); >else
Условный оператор if-else if-else
Теперь представим, что у вас есть несколько вариантов транспорта для дороги на работу: машина, велосипед, общественный транспорт. Выбор будет зависеть от различных условий, например, погоды и времени суток. Логично, что в дождь безопаснее ехать на автобусе, а в хорошую погоду можно прокатиться на машине или велосипеде, если утро и пробки. То есть схема такая:
И всё это очень легко описывается кодом:
let weather = «sunny»; let time = «morning»; if (weather === «rainy») < // если дождь, то только так console.log(«Еду на автобусе»); >else if (time === «morning») < // если не дождь и утро console.log(«Еду на велике мимо пробок»); >else < // если второе не дождь и не утро console.log(«Еду на машине»); >
Ветвление только может показаться сложным, но вообще оно очень логичное, если понять, какие действия после каких условий выполняются. Разберитесь один раз и поймёте на всю жизнь, 100%.
- 30 августа 2023

Как исправить ошибки SyntaxError в JavaScript
Ошибки SyntaxError появляются, если разработчик нарушил правила синтаксиса JavaScript, например, пропустил закрывающую скобку или точку с запятой. Давайте посмотрим, что означает каждая ошибка и в чём может быть проблема.

Ошибка TypeError: что это и как её исправить
Ошибки TypeError появляются, когда разработчики пытаются выполнить операцию с неправильным типом данных. Давайте разберём несколько примеров: почему появилась ошибка и как её исправить.

3 способа объявить функцию в JavaScript
Функции в JavaScript можно объявить тремя способами: через декларативное объявление, функциональное выражение или с помощью стрелок. Звучит сложно, но на самом деле всё совсем не так.

Как сделать простой слайдер на HTML и JavaScript
Вы сверстали сайт и сделали его красивым с помощью CSS. Осталось добавить интерактива, и можно добавлять проект в портфолио.
«Оживить» на сайте можно что угодно: меню, модальные окна, корзину, пагинацию… В этой статье мы разберём слайдер — посмотрим, как его сделать на чистом JavaScript. Слайдер пригодится для раздела с отзывами, фотографиями сотрудников, изображениями товаров или чего-нибудь ещё — всё зависит только от вашей фантазии и проекта.
☝ Мы покажем лишь один из возможных вариантов. Это не эталонное решение, да в разработке и не бывает единственно верного способа решить задачу. Но код точно работает, поэтому можете скопировать его в свой проект.

Полезные команды для работы с Node.js
Перед тем как рассматривать полезные команды при работе с Node.js, её необходимо установить.
Команды помогают узнать версию Node.js,
node -h — показывает список всех доступных команд Node.js.
node -v , node —version — показывает установленную версию Node.js.
npm -h — показывает список всех доступных команд пакетного менеджера npm .
npm -v , npm —version — показывает установленную версию npm .
Команда npm update npm -g позволяет обновить версию npm .
npm list —depth=0 показывает список установленных пакетов.
Команда npm outdated —depth=0 покажет список установленных пакетов, которые требуют обновления. Если все пакеты обновлены, список будет пустым.
npm install package — позволяет установить любой пакет по его имени. Если при этом к команде добавить префикс -g пакет будет установлен глобально на весь компьютер.
Команда npm i package является укороченной альтернативой предыдущей команды.
npm uninstall package — удаляет установленный пакет по имени.
Команда npm list package — покажет версию установленного пакета, а команда npm view package version — последнюю версию пакета, которая существует.
Для работы с пакетным менеджером также пригодится файл package.json , который должен лежать в директории, с которой происходит работа в консоли.
Он содержит различные мета-данные, например, имя проекта, версия, описания и автор. Также он содержит список зависимостей, которые будут установлены, если вызвать из этой папки команду npm install .
Кроме этого он ещё имеет скрипты, которые вызывают другие команды консоли. Например, для этого файла вызов команды npm start вызовет запуск задачи Grunt с именем dev . А команда npm run build вызовет скрипт build , который запустит задачу в Grunt с именем build .
Во время работы часто возникает необходимость установить некоторые пакеты. Если установить пакет с префиксом —save , то он автоматически запишется в package.json в раздел dependencies . Такая же команда с префиксом —save-dev запишет пакет в раздел devDependencies .
nvm (илиNode Version Manager) — утилита, которая позволяет быстро менять версии Node.js.
Чтобы её установить, достаточно запустить скрипт
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.31.0/install.sh | bash
Теперь можно установить последнюю версию Node.js, например, 5.0 с помощью команды nvm install 5.0 . Чтобы начать использовать её, введите команду nvm use 5.0 . Таким образом, можно быстро переключаться между версиями, например, для тестирования.

Как составлять регулярные выражения
Регулярное выражение — это последовательность символов (селекторов). Оно используется для поиска и обработки строк, слов, чисел и других текстовых данных.
Регулярные выражения выручают при решении разных задач. Например, с их помощью легко искать и менять строки в коде. Но чаще всего регулярные выражения используют для валидации форм. Давайте посмотрим, как это делать.

Проверка типа интерфейса в TypeScript
Проверка типов интерфейса — одна из ключевых возможностей TypeScript. Она помогает убедиться, что объект или класс содержат необходимый набор свойств и методов, указанных в интерфейсе. Благодаря проверке типов вы можете писать более надёжный код, ведь часть ошибок будет найдена ещё на этапе компиляции.
Источник: htmlacademy.ru
Как создать круглое видео в Telegram
Как сделать круглое видео из обычного?
Вот такой вопрос интересовал меня, автора каналов Леди Молодость — https://goo.gl/i98KZX и Деньги В Телеграм — https://goo.gl/8BmUS7 .
Есть 2 варианта круглого видео
1 вариант, когда вы записываете в самом канале круглое видео на 1 минуту без редактирования, как например, это сделано здесь: https://telesco.pe/lady_molodost
То есть, если вы записываете круглое видео, оно будет храниться по ссылке: telesco.pe/your_name
Вам нужно по этой ссылке там, где your_name поменять на свое имя.
Если вы откроете вот эту ссылку telesco.pe/(имя вашего канала) в браузере, то увидите страницу со всеми круглыми видео из канала. Из любого. При условии, что они там есть.

Посты с видеоконтентом, и в частности с круглым, поднимают активность подписчиков.
2 вариант, когда вы создаете видео любое (условие формат квадрата 1х1, не более 1 минуты), редактируете его в боте t.me/TelescopyBot
Что важно знать?
Чтобы загрузить круглое видео в Телеграм, важно знать:
— видео не может быть больше 8 мб
— видео должно быть квадратное (отношение сторон 1х1)
— формат видео должен быть MP4
Шаг 1 — Записываем видео на любую тему с этими условиями. Вам потребуется любая программа для работы с видео. Бесплатная – VideoPad. Если хотите быстро, то Instagram ( в нем видео не больше минуты длиной) или supa.ru
Шаг 2 — открываем бот, который конвертирует готовое квадратное видео в круглое t.me/TelescopyBot
Готовое квадратное видео (в supa.ru делаем квадратное видео или в VideoPad — не забывайте сохранять в мр4), добавляем в бот t.me/TelescopyBot который и сделает круглое видео.

Скачать видео в боте не получится. Можно только сделать репост в канал (Переслать) или сохранить в чат с самим собой. Если у вас «plus messenger», то можно отправить сообщение без репоста. Для этого нужно его выделить, нажать стрелку без кавычек и отправить в канал. Такой способ возможен только для Android. Если у Вас настроен t.me/ControllerBot то через него можно сделать публикацию в канал.
Instagram — есть готовое видео? Его можно загрузить в Instagram и потом скачать обратно на телефон уже готовое квадратное видео. Но длина такого видео не должна быть больше одной минуты.
Если бот выдает ошибку — обычно по формату, или размеру, устраните и все получится!
Если вас интересует красота и молодость, подпишитесь на канал Леди Молодость: https://goo.gl/i98KZX
Спасибо за внимание и ваше время. Инна Нефедовская
Источник: spark.ru