GIF файлы — популярные видеокартинки. В них отсутствует звук, это своеобразный аналог мемов и стикеров. Разбираемся, как можно сделать без сторонних приложений гиф в Телеграмме. Разбираем все секреты и тонкости.
Как создать гиф с телефона
GIF с английского расшифровывается как Graphics Interchange Format. Это формат для передачи движущейся картинки без звука. Гифки были созданы в 1987 году. Оригинальное название — джиф, так формат называли создатели.
Гиф анимация — это что-то вроде видеостикеров. Длительность разрешена любая в Телеграмм, исходные видео для преобразования берутся из галереи. Мессенджер имеет встроенный функционал для конвертации формата файлов. Это нововведение Дуров привнес из ВКонтакте. Формат уже привычный, хоть и не очень популярный среди современных пользователей. Гиф больше относятся к вечной классике. Пошаговая инструкция по созданию:
— Запустите Телеграмм.
— Откройте диалог с пользователем или заметки (чтобы сохранить созданный файл для будущих переписок).
КАК СДЕЛАТЬ АВАТАРКУ?#рекомендации #рек #аватарка #превью #лалка #подпишись #эдит
— Прикрепите к сообщению видео из галереи.
— В разделе редактирования кликните на кнопку по уменьшению звука.
— Появится уведомление о переходе к формату гиф.
— Обработайте файл — обрежьте нужный фрагмент, добавьте надпись, стикеры.
Для хранения большого количества гиф воспользуйтесь мультиссылкой от Хиполинк. Конструктор предлагает удобный сервис для хранения всех гифок. Так не засоряется память Телеграмм, все файлы находятся под рукой в любое удобное время.
С компьютера создать гифки нельзя, нет кнопки удаления звуковой дорожки. Возможно удастся это сделать с помощью сторонних приложений.
Приложения для создания гиф
Для получения доступа к более полному функционалу скачайте приложения из официального магазина. Они помогут сделать более качественные гиф. Также с их помощью создать анимацию проще и быстрее. Утилиты доступны в Play Store и AppStore по запросу «Телеграмм гиф». Список лучших приложений:
— GIPHY: GIF Sticker.
— GIF for messages.
— heypster-gif.
Эти и другие программы помогают создавать крутые гифки для Телеграмм. Некоторые предлагают готовые видеостикеры на выбор. Все приложения из официальных магазинов безопасны и не содержат вирусов. Их использование и интерфейсы примерно одинаковы и интуитивно понятны.
Не используйте программы, которые требуют доступ к паролю, логину, контактам, звонкам, сообщениям, другим приложениям. Не скачивайте утилиты, чтобы сделать гиф из интернета. В открытом доступе хранятся установочные файлы с вирусами и вредоносными ПО.
Как найти готовые гифки в Телеграмм
Если создавать файлы нет возможности или времени, воспользуйтесь готовыми. Как найти:
— Запустите Телеграмм.
— Откройте нужный диалог.
— Нажмите на строку ввода сообщения.
— Зайдите в меню со стикерами.
— Внизу выберите раздел с гифками.
— Выберите из предложенных или нажмите на лупу.
— Введите запрос поиска.
— Кликните по нужному файлу из списка для отправки.
Также можно скачать отдельные приложения. Они содержат сотни тысяч видеостикеров на разные темы. Добавлять их в Телеграмм и отправлять легко.
Как хранить все созданные гиф в одном месте
Конструктор Хиполинк предлагает удобный сервис мультиссылок для хранения всех созданных гиф анимаций. Можно сделать множество файлов и сохранить их все в одном месте. Оттуда их легко вставлять в Телеграмм и отправлять в диалогах. Это помогает не засорять кэш память мессенджера и телефона. Сделать ссылку для хранения гифок можно за 10 минут. Пошаговая инструкция:
— Зарегистрируйтесь на Хиполинк (это быстро и бесплатно).
— Зайдите в конструктор.
— Выберите меню для ссылок.
— Создайте мультилинк.
— Добавьте все гиф в линк.
— Сохраните изменения.
Сделать такой линк сможет опытный пользователь и новичок в мире технологий. Интерфейс конструктора интуитивно понятный и простой. Если возникают сложности в процессе использования встроенных инструментов, обратитесь к гайду сервиса. В нем подробно расписываются советы использования сайта и всех его возможностей. В руководстве можно найти ответ на любой вопрос.
Кроме мультиссылки для гиф Хиполинк предлагает другие услуги для Телеграмм:
— Сделать платежные ссылки для использования внутри мессенджера.
— Объединить Telegram с ВКонтакте, WhatsApp, Skype и другими средствами связи.
— Сделать ссылку на Телеграмм для Ютуб и других хостингов (для прямой связи с подписчиками).
— Получить доступ к готовым шаблонам для приложения.
— Сделать сайт, лендинг с нуля без программирования, по готовым шаблонам.
— Получить помощь в продвижении сайта.
— Создать тематические кнопки в виде логотипов соцсетей (для прямого перехода на чаты).
Хиполинк полезен во многих сферах бизнеса. С помощью конструктора можно повысить продажи, увеличить монетизацию в соцсетях, прокачать готовый сайт. Все услуги и опции доступны после бесплатной регистрации.
Источник: hipolink.net
Анимировать картинку для телеграм аватарка
Будь в курсе последних новостей из мира гаджетов и технологий
iGuides для смартфонов Apple

В Telegram для macOS появился крутейший редактор аватаров. Вот как он выглядит

Олег Воронин — 2 июля 2022, 19:30

Команда Telegram обновила мессенджер для macOS и эксклюзивно добавила в него новую фишку — редактор аватаров. Его можно попробовать уже сейчас.
Согласно информации из Telegram Info, редактора нет больше ни в одной версии Telegram — его встроили пока только в сборку для Mac. Кроме того, версия Telegram, размещенная в Mac App Store, тоже не имеет новой фишки. Чтобы ее попробовать, нужно скачать Telegram по прямой ссылке с сайта мессенджера. Если у вас уже установлен Telegram из App Store, при установке вы можете заменить его на новую версию, или же выбрать «Сохранить оба файла» и пользоваться этими сборками по отдельности.

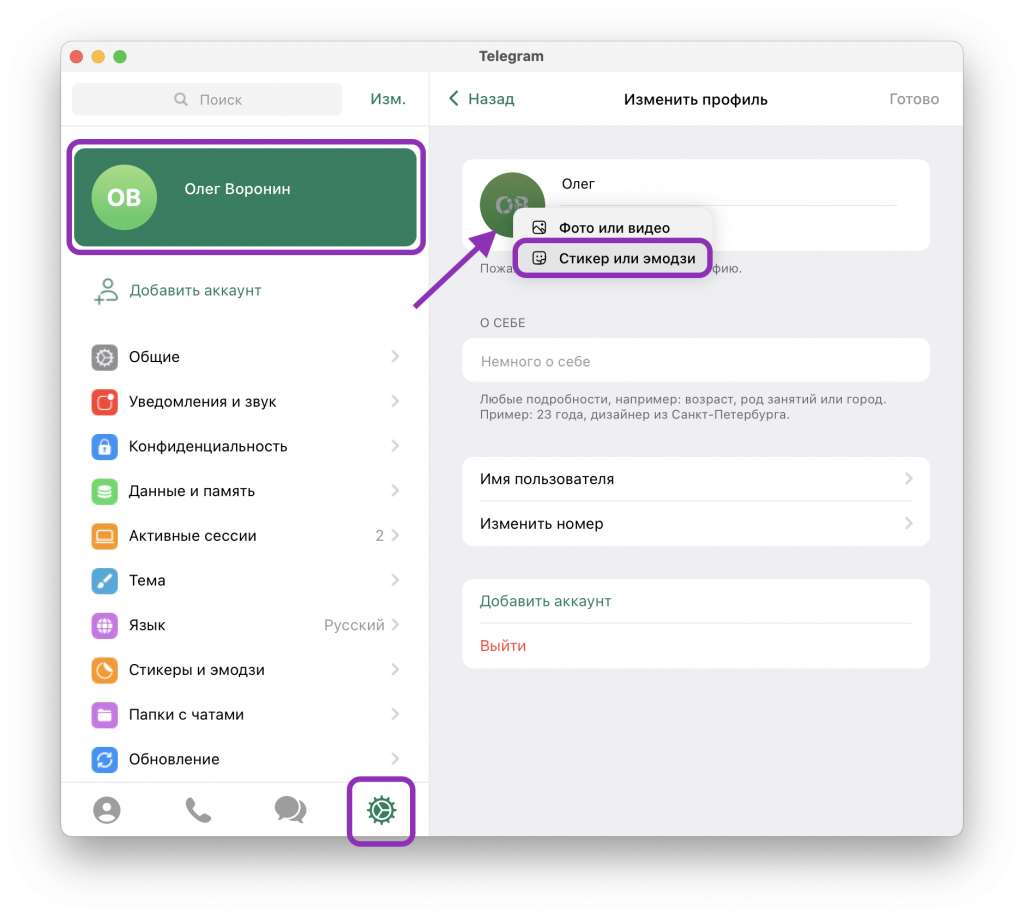
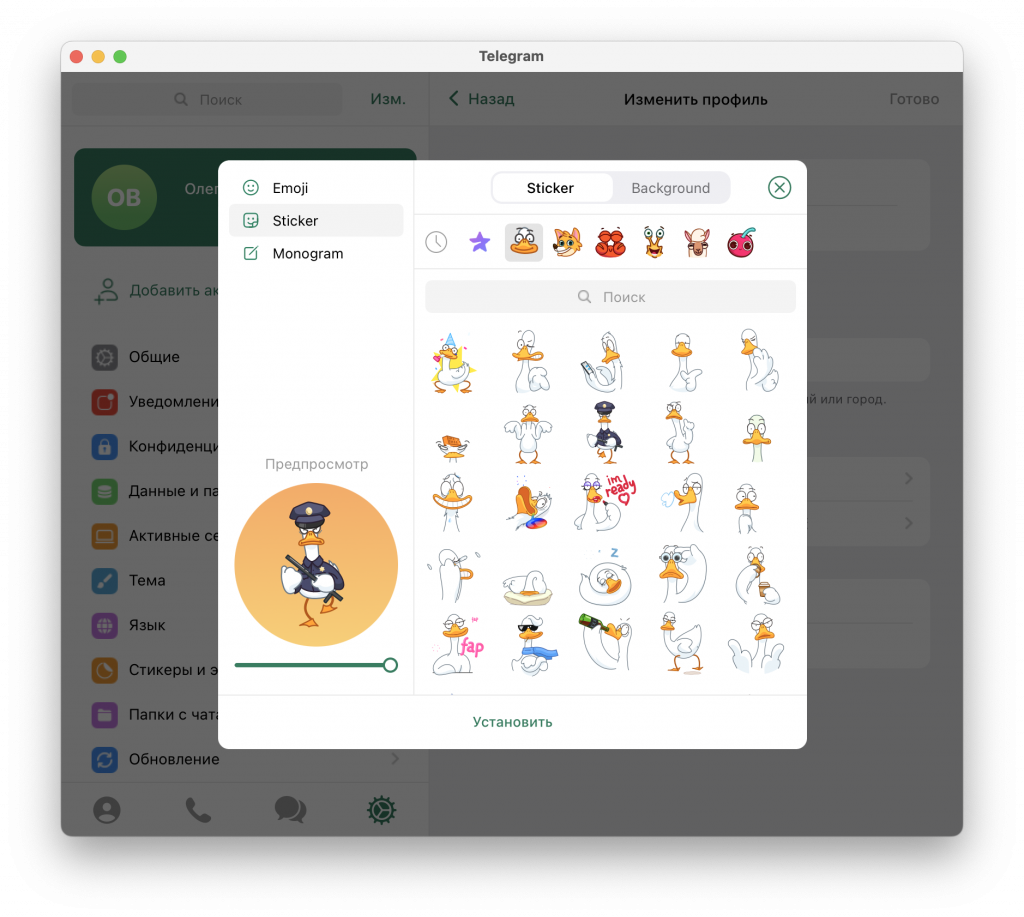
Чтобы попробовать новую функцию, откройте «Настройки», нажмите на свое имя, щелкните по аватарке и выберите «Стикер или эмодзи». Вот какие возможности дает новый редактор аватаров.
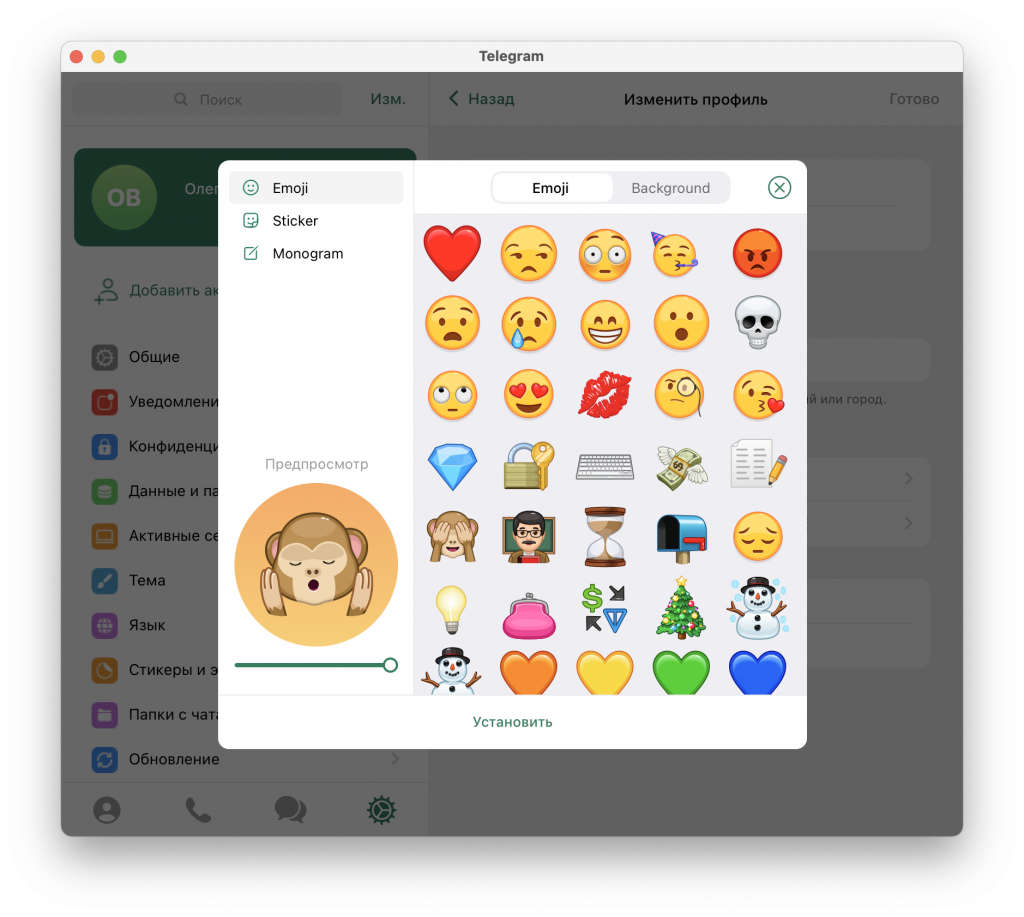
1. Установка эмодзи
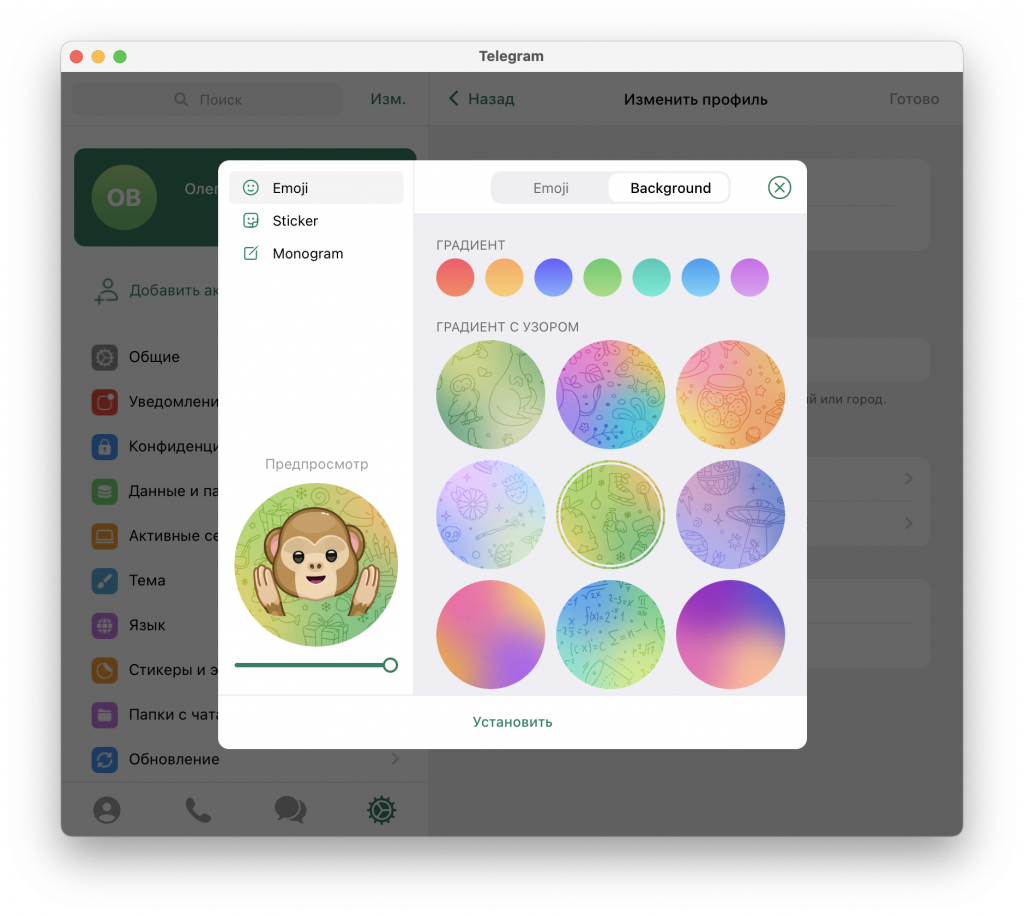
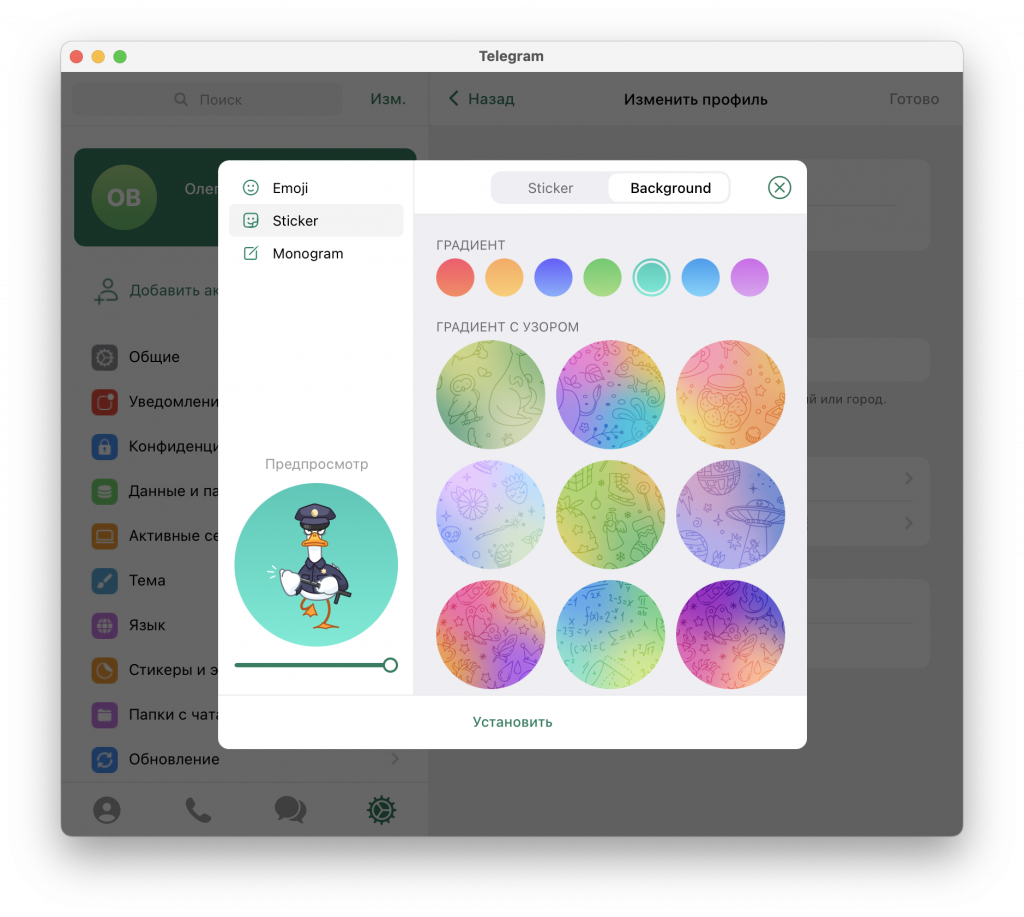
В качестве аватарки можно выбрать любой эмодзи из полного списка Unicode. Абсолютно все эмодзи на аватарке будут анимированными. Объект можно увеличить или уменьшить при помощи шкалы. Помимо этого, можно подобрать фон по своему вкусу: предлагается семь градиентных цветов на выбор, а также градиенты с узором.


2. Установка стикера
На аватарку теперь можно установить любой стикер из списка ваших стикерпаков. Искать новые наборы здесь нельзя, можно только использовать уже установленные. Если стикерпак анимированный — анимация будет и на аватарке. Масштабирование стикера и выбор фона доступны аналогично первому пункту.


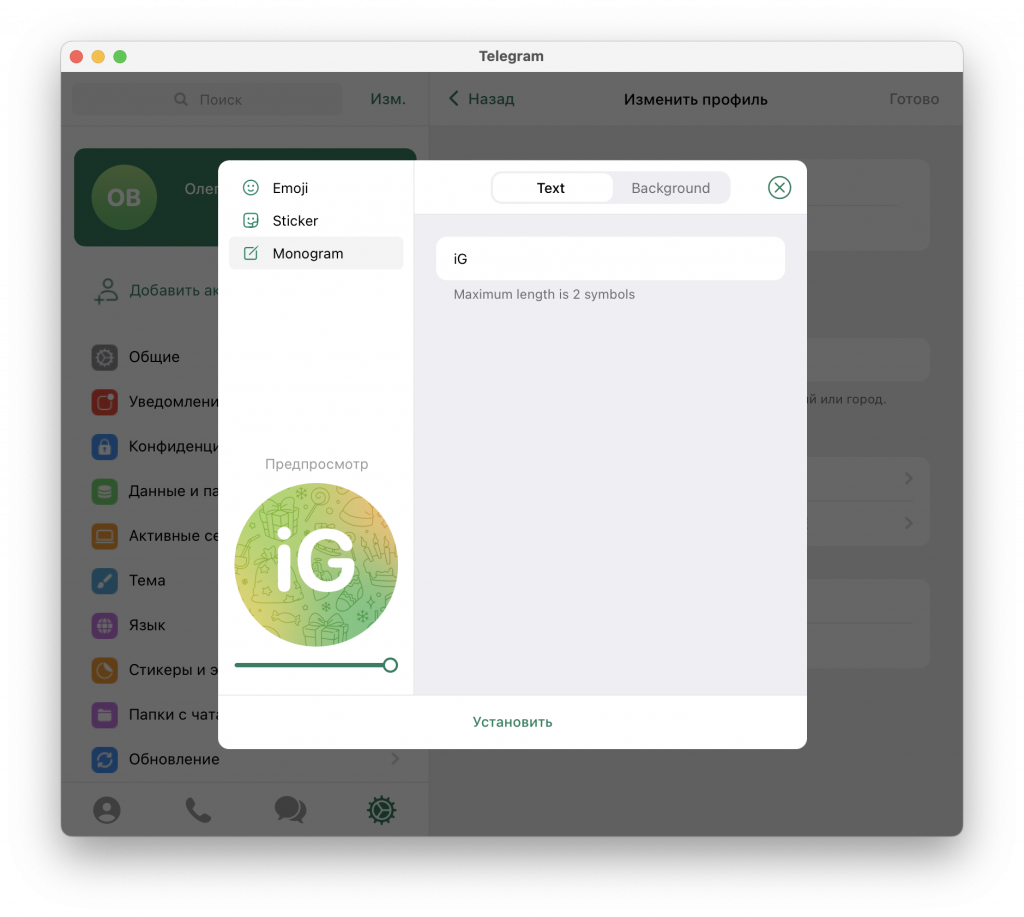
Наконец, можно выбрать классический вариант — два буквы на аватарке. Они никак не кастомизируются, доступен лишь один шрифт, буквы всегда белого цвета. Выбор фона и масштабирование доступны штатно.

Если у вас подключена подписка Telegram Premium, то из выбранных элементов создается видео-аватар, который проигрывается в списке чатов и в ленте у других пользователей. Пока неизвестно, когда этот редактор появится в мобильных версиях Telegram.
Источник: www.iguides.ru
Делаем анимированную фотографию для Инстаграм

В этом уроке мы будем использовать Adobe Photoshop для создания анимированной фотографии для Instagram.
Сложность урока: Средний
- #Часть 1. Как подготовить документ
- #Часть 2. Как создать цветовые эффекты
- #Часть 3. Как создать анимацию из статичного изображения
- #Часть 4. Как визуализировать анимацию для Instagram
- #Часть 5. Как заменить изображение, используемое в шаблоне
- # Комментарии
В этом уроке мы будем использовать Adobe Photoshop для создания анимированной фотографии для Instagram.
*Если нет звука – установите в настройках плеера качество 1080p
Часть 1. Как подготовить документ
Шаг 1
Используйте команду Ctrl+N для создания нового документа со следующими настройками: 1080×1080 пикс.; разрешение (Resolution) — 300 пикс/дюйм.

Шаг 2
Перейдите в меню Файл>Поместить встроенные (File>Place) и поместите изображение в центре документа.

Шаг 3
Теперь нам нужно преобразовать наше изображение в смарт-объект. Щелкните правой кнопкой мыши на слое с изображение и выберите Преобразовать в смарт-объект (Convert to Smart Object).

Шаг 4
После этого давайте создадим дубликат смарт-объекта: Щелкните правой кнопкой мыши > Создать дубликат слоя (Duplicate Layer).

Шаг 5
Создайте еще четыре дубликата смарт-объекта, точно также, как и в предыдущем шаге. После этого вы сможете легко изменить изображение во всех смарт-объектах, просто заменив фотографию в первом смарт-объекте.

Шаг 6
Теперь давайте создадим фигуры для нашего шаблона. Выберите инструмент Прямоугольник (U, Rectangle), чтобы создать форму прямоугольника, и используйте следующие настройки: Ширина (Width): 432; Высота (Height): 432.

Шаг 7
После этого создайте вторую фигуру со следующими настройками: Ширина (Width): 594; Высота (Height): 594; Нет заливки; Обводка (Stroke): 81.

Шаг 8
Создайте третью фигуру со следующими настройками: Ширина (Width): 756; Высота (Height): 756; Нет заливки; Обводка (Stroke): 81.

Шаг 9
Создайте четвертую фигуру со следующими настройками: Ширина (Width): 918; Высота (Height): 918; Нет заливки; Обводка (Stroke): 81.

Шаг 10
Для последней формы используйте следующие настройки: Ширина (Width): 1080; Высота (Height): 1080; Нет заливки; Обводка (Stroke): 81.

Шаг 11
Нажмите V и выберите все слои с нашими фигурами, а затем нажмите на кнопки Выравнивание центров по горизонтали и Выравнивание центров по вертикали.

Шаг 12
Теперь нам нужно переместить каждую фигуру ниже каждого смарт-объекта.

Шаг 13
Сделайте основной смарт-объект и фоновый слой невидимым.

Шаг 14
Теперь выберите первый смарт-объект и щелкните правой кнопкой мыши > Создать обтравочную маску (Create Clipping Mask).

Шаг 15
Создайте обтравочную маску для каждого смарт-объекта, используя тот же метод, что и в предыдущем шаге.

Шаг 16
Чтобы упростить работу с нашими слоями, нам необходимо создать группу слоев. Выделите каждый смарт-объект и фигуру к нему, а затем нажмите значок Создать новую группу. У нас должно получиться 5 групп.

Часть 2. Как создать цветовые эффекты
Шаг 1
Чтобы создать черно-белый фильтр, мы будем использовать карту градиента. Выберите первый смарт-объект и перейдите в Слой > Новый корректирующий слов > Карта градиента (Layer > New Adjustment Layer > Gradient Map).

Шаг 2
После этого щелкните правой кнопкой мыши > Создать обтравочную маску (Create Clipping Mask).

Шаг 3
Теперь создайте еще одну карту градиента выше, но используйте следующие цвета #21382e; #3d3b6d; #fd605b.

Шаг 4
Выберите слой с только что созданной картой градиента и создайте еще одну обтравочную маску.

Шаг 5
Создайте еще одну карту градиента с обтравочной маской во второй группе со следующими цветами #31444b; #843332.

Шаг 6
Теперь давайте создадим еще одну карту градиента с обтравочной маской, как и раньше, но для третьей группы слоев. Для этого воспользуемся следующими цветами #16172b; #df7136.

Шаг 7
Для следующей группы слоев используйте карту градиента со следующими цветами #dd0a00; #fe7f32.

Шаг 8
Для последней группы слоев используйте карту градиента со следующими цветами #5b673f; #a23c2d.

Шаг 9
Теперь нам нужно, чтобы наше изображение выглядело немного потускневшим. Перейдите в Слой > Новый корректирующий слой > Экспозиция (Layer > New Adjustment Layer > Exposure) и используйте следующие настройки: Сдвиг (Offset): +0.0200.

Часть 3. Как создать анимацию из статичного изображения
Шаг 1
Чтобы начать создание анимации, откройте Окно > Шкала времени (Window > Timeline), а затем нажмите Создать временную шкалу видео (Create Video Timeline).

Шаг 2
Выберите смарт-объект в первой группе слоев, нажмите Ctrl+T и поверните изображение на -180°, удерживая кнопку Shift (примечание переводчика: или просто щелкните правой кнопкой мыши > Повернуть на 180°).

Шаг 3
Выберите смарт-объект во второй группе слоев, а затем нажмите Ctrl+T и поверните изображение на -90°, удерживая кнопку Shift (примечание переводчика: или просто щелкните правой кнопкой мыши > Повернуть на 90° против часовой).

Шаг 4
Выберите следующий смарт-объект, а затем нажмите Ctrl+T и поверните изображение 180°.

Шаг 5
Выберите смарт-объект в четвертой группе слоев, а затем нажмите Ctrl+T и поверните изображение на 90°, удерживая кнопку Shift (примечание переводчика: или просто щелкните правой кнопкой мыши > Повернуть на 90° по часовой).

Шаг 6
Выберите последний смарт-объект, а затем нажмите Ctrl+T и поверните изображение 180°.

Шаг 7
Откройте первый смарт-объект на панели Шкала времени (Timeline) и переместите индикатор времени на 0:00:00:00. После этого нажмите значок таймера рядом с Перспектива (Transform), чтобы создать первый ключевой кадр.

Шаг 8
Переместите указатель времени на 0:00:02:00, а затем поверните смарт-объект на 180°, удерживая кнопку Shift.

Шаг 9
Откройте второй смарт-объект на панели временной шкалы и создайте первый ключевой кадр на 0:00:00:00. Переместите индикатор времени на 0:00:02:00 и поверните смарт-объект на 90°, удерживая кнопку Shift.

Шаг 10
Откройте следующий смарт-объект на панели временной шкалы и создайте первый ключевой кадр на 0:00:00:00. Переместите индикатор времени на 0:00:02:00 и поверните смарт-объект на 180°, удерживая кнопку Shift.

Шаг 11
Откройте четвертый смарт-объект на панели временной шкалы и создайте первый ключевой кадр на 0:00:00:00. Переместите индикатор времени на 0:00:02:00 и поверните смарт-объект на -90°, удерживая кнопку Shift.

Шаг 12
Откройте последний смарт-объект на панели временной шкалы и создайте первый ключевой кадр на 0:00:00:00. Переместите индикатор времени на 0:00:02:00 и поверните смарт-объект на 180°, удерживая кнопку Shift.

Вот как наша анимация должна выглядеть после перечисленных выше манипуляций.
*Если нет звука – установите в настройках плеера качество 1080p
Шаг 13
Теперь нам нужно создать анимацию для цветовых эффектов. Откройте черно-белый фильтр на панели временной шкалы и переместите индикатор времени на 0:00:00:00. После этого нажмите значок таймера рядом с непрозрачностью, чтобы создать первый ключевой кадр.

Шаг 14
Переместите индикатор времени на 0:00:04:00 и измените Непрозрачность (Opacity) слоя на 0% на панели Слои.

Шаг 15
Дублируйте этот слой четыре раза, щелкнув правой кнопкой мыши > Создать дубликат слоя (Duplicate Layer) и поместите каждый дубликат фильтра над каждым смарт-объектом. Анимация этого слоя копируется вместе со слоем.
Шаг 16
Выберите карту градиента в первой группе слоев, а затем переместите индикатор времени на 0:00:00:00. После этого нажмите значок таймера рядом с непрозрачностью, чтобы создать первый ключевой кадр.

Шаг 17
Переместите индикатор времени на 0:00:02:00 и измените Непрозрачность (Opacity) слоя на 0% на панели Слои.

Шаг 18
Теперь нам нужно скопировать ключевые кадры. Выберите два ключевых кадра, удерживая кнопку Ctrl, а затем щелкните правой кнопкой мыши и нажмите Копировать (Copy).
Примечание переводчика: ключевые кадры – это маленькие ромбики на временной шкале, именно их необходимо выделять.

Шаг 19
Откройте карту градиента в следующей группе слоев. После этого щелкните значок Таймер» рядом с панелью Непрозрачность (Opacity) на панели Временная шкала (Timeline) и щелкните правой кнопкой мыши > Вставить (Paste).

Шаг 20
Теперь давайте создадим копии ключевых кадров для всех градиентных карт, как мы делали это раньше.

Часть 4. Как визуализировать анимацию для Instagram
Шаг 1
Чтобы сохранить анимацию для Instagram, нам нужно щелкнуть значок в правом верхнем углу и выбрать Экспорт видео (Render Video).

Шаг 2
Задайте следующие настройки в панели Экспорт видео (Render Video): Формат (Format): H.264; Размер (Size): размер документа; Диапазон (Range): все кадры (All Frames). А затем нажмите кнопку Рендеринг (Render).

Часть 5. Как заменить изображение, используемое в шаблоне
Шаг 1
Если вы хотите изменить изображение, используемое для анимации, то щелкните правой кнопкой мыши > Редактировать содержимое (Edit Contents) на смарт-объекте, который мы создали вначале.

Шаг 2
Поместите новое изображение над старым, нажмите Alt+F4, чтобы закрыть файл, а затем нажмите Сохранить (Save).

Отличная работа! Всё готово!
Таким образом, мы можем создать анимированный шаблон в Adobe Photoshop с использованием смарт-объектов.
*Если нет звука – установите в настройках плеера качество 1080p
33 тыс. 76 Печать Жалоба
Источник: creativo.one