Please log in or register to add a comment.
Please log in or register to answer this question.
2 Answers
answered Feb 21, 2020
This solution also did not work. Cut file vk_height.js until now this code and it worked
$(document).ready( function()//Вызываем функцию регулировки высоты каждые пол секунды.
setInterval(‘autosize(607)’, 500);
$(‘#set-permission’).on(‘click’, function(e) e.preventDefault();
// запрос прав доступа для дальнейшего обновления данных посредством крона
// после запрса создается ключ, который можно посмотреть на странице управления сообществом
// его и нунжно будет применить для обновления данных в виджете через сервер
// дока прав тут https://vk.com/dev/permissions
// дока метода тут https://vk.com/dev/clientapi?f=3.+showGroupSettingsBox
VK.callMethod(«showGroupSettingsBox», 64);
>);
$(‘#set-widget’).on(‘click’, function(e) e.preventDefault();
// запрос установки виджета
Настройка виджета вк с 3 баннерами за 6 минут!
// типы виджетов можно глянуть тут https://vk.com/dev/objects/appWidget
// как подключить виджет можно глянуть тут https://vk.com/dev/apps_widgets
VK.callMethod(‘showAppWidgetPreviewBox’, ‘text’, ‘return ‘»title»: «Цитата»,’ +
‘»text»: «Текст цитаты»‘ +
‘>;’);
// типы событий, генерируемых после выполнения запроса на установку виджета можно глянуть тут https://vk.com/dev/apps_widgets
// работа с событиями вк https://vk.com/dev/Javascript_SDK?f=4.1.+VK.addCallback
VK.addCallback(‘onAppWidgetPreviewSuccess’, function f(data)<
alert(«Виджет успешно добавлен»);
>);
>);
>);
1 comment
Please log in or register to add a comment.
answered Feb 21, 2020
Easy way
There are ready-made free application for Communities «LiveWidget» – where you only need the code of the widget to be. In your community menu, three — point- community Management — Applications, scroll through the list to LiveWidget, click «Add»: strangecase method
In documentation to create a widget for the community are all described in detail. In short:
to create an application – Embedded app – App somestates iframe, specify your server and folder where, for example, such HTMLзайдите in your Community menu community Management – Applications – select your svejesobranna prilojeniya him permission to add vegetostevied code of your widget and make it a preview – if the code of the widget has no errors, the pop-up window will show you how it looks and will offer to install it to the community.Screen prilozhenija applicationhtml
Widgeteer Widget for the VC community to Give permission, the widget Type: text list table tiles compact_list cover_list match matches the widget Code: return %3B Preview widget
function onReady()
// Listen event preview widget
VK.addCallback(‘onAppWidgetPreviewFail’, function(e) console.error(‘onAppWidgetPreviewFail’, e)%3B
Виджет в группу Вконтакте Что это такое и как установить виджет приветствия в ВК
showAlert(‘warning’, ‘onAppWidgetPreviewFail’)%3B
>)%3B
VK.addCallback(‘onAppWidgetPreviewCancel’, function(e) console.error(‘onAppWidgetPreviewCancel’, e)%3B
showAlert(‘info’, ‘onAppWidgetPreviewCancel’)%3B
>)%3B
VK.addCallback(‘onAppWidgetPreviewSuccess’, function(e) console.log(‘onAppWidgetPreviewSuccess’, e)%3B
showAlert(‘success’, ‘onAppWidgetPreviewSuccess’)%3B
>)%3B
// click Event on button
$(‘%23btn-permission’).on(‘click’, function() console.log(‘showGroupSettings’)%3B
VK.callMethod(«showGroupSettingsBox», 64)%3B
>)%3B
$(‘%23btn-preview’).on(‘click’, function() var type = $(‘%23in-type’).val ()
code = $(‘%23in-code’).val()
%3B
console.log(‘showAppWidgetPreviewBox’, )%3B
VK.callMethod(«showAppWidgetPreviewBox», type, code)%3B
>)%3B
>
function showAlert(className, text) var html = [
»
text
»
].join(‘n’)%3B
$(‘%23b-alerts’).append(html)%3B
>
VK.init(function() // API initialization succeeded
onReady()%3B
>, function() // API initialization failed
// Can reload page here
console.error(‘VK init error’, arguments)%3B
>, ‘5.74’)%3B
Какие бывают типы виджетов см. на странице документации по объекту appWidget .
Какой конкретно шаг в этом сценарии у вас не получился?
Источник: www.dev-qa.com
Как сделать вывод виджетов через python скрипт
Вся загвоздка подключения вывода виджетов в группах (что послужило для написания этой инструкции) является в необходимости получить специальный токен приложения для работы через метод обновления информации (https://dev.vk.com/method/appWidgets.update).
Как говорится документации метода помимо необходимого токена в метод обязательно передавать тип виджета и его код. В этом примере будет взят табличный виджет из документации. Но сперва начнём с токена:
Если вызывать метод с токена пользователя или сообщества (которые получаются для работы ботов), то метод будет выдавать ошибку: vk_api.exceptions.ApiError: [15] Access denied: method available only for community applications
И это стало причиной тратить много времени на чтение множества страниц ненужной (для данной задачи) документации вк чтобы найти ответ на вопрос где получать этот пресловутый токен. Пройдя множество страниц этой документации из всех ссылок документации данного метода (верная цепочка https://dev.vk.com/api/community-apps-widgets/getting-started —> https://dev.vk.com/bridge/VKWebAppGetCommunityToken и в самом низу нужная ссылка. ) находим нужную ссылку:

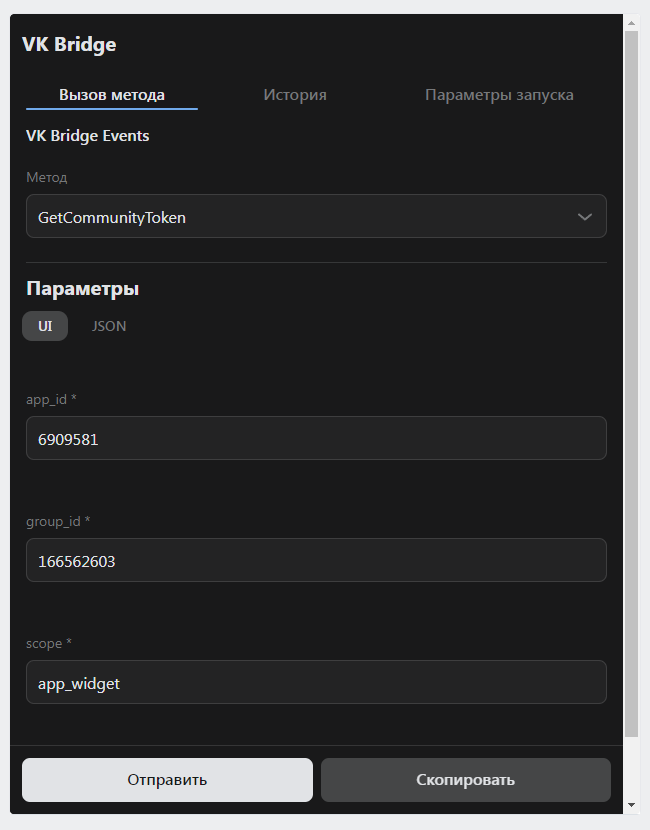
Картинка 1. Приложение получения токена для вызова методов обновления виджета
В данном приложении не трогаем число в поле app_id (число остается данного приложения, никаких id своих приложений указывать не надо, и создавать их не нужно. У меня чтобы это понять ушло много времени и без результата, так как то свое приложение не добавлялось сперва в группу, то токен не получался и т.д. . ), в поле group_id указываем нужное сообщество а в поле scope указываем app_widget нажимаем кноп отправить и подтверждаем это. После этого вуаля нужный токен! (Токен хранится в значении ключа «access_token»).
Затем добавляем это же приложение в свою группу. Добавить можно по этой ссылке https://vk.com/add_community_app.php?aid=6909581. (Про то что его можно добавлять в группу в прочитанной документации не было и слова, и в каталоге приложений тоже не найдено было, в итоге добавлено через метод тыка и подстановок в ссылку, на что тоже было затрачено время).
После добавления приложения в сообщество теперь можно обновлять скриптом виджеты!
Проверяем что всё работает, запускаем скрипт с незначительно измененным примером виджета из документации (оригинальный пример не работает из-за недоступности картинок и необходимости подставить свои ссылки).

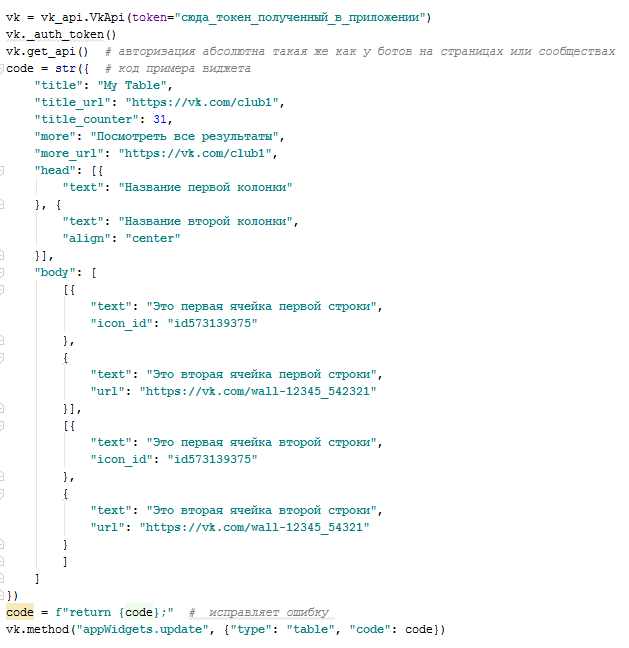
Картинка 2. Простенький код вызова метода обновления виджета для проверки что всё сделано верно. Код представлен в файле в начале статьи
Возможная ошибка кода (vk_api.exceptions.ApiError: [12] Unable to compile code: ‘;’ expected, ‘ in line 1) в примере исправлена. (Возникает из-за отсутствия в питоне ; а ведь нам надо составлять запросы внутри метода на JavaSсript или ActionScript).

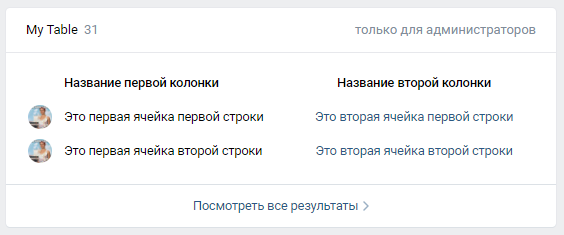
Картинка 3. Результат работы скрипта, виджет появился

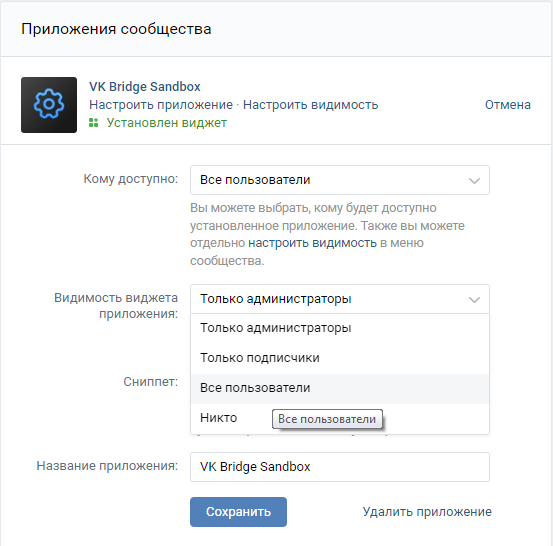
Картинка 4. Чтобы виджет стал всем виден, в настройках сообщества у приложения меняем видимость виджета
Источник: studio-petukh.ru
Untitled

Not a member of Pastebin yet? Sign Up, it unlocks many cool features!
PHP 1.44 KB | None | 0 0
$url = ‘https://api.vk.com/method/appWidgets.update’ ;
$params = array (
‘access_token’ => » ,
‘type’ => ‘table’ ,
‘code’ => ‘return <
«title»: «My Table»,
«title_url»: «https://vk.com/»,
«title_counter»: 31,
«more»: «Посмотреть все результаты»,
«more_url»: «https://vk.com/»,
«text»: «Название первой колонки»
«text»: «Название второй колонки»,
«align»: «center»
«text»: «Это первая ячейка первой строки»
«text»: «Это вторая ячейка первой строки»,
«url»: «https://vk.com/wall-12345_542321»
«text»: «Это первая ячейка второй строки»
«text»: «Это вторая ячейка второй строки»,
«url»: «https://vk.com/wall-12345_54321»
$result = file_get_contents ( $url , false , stream_context_create ( array (
‘http’ => array (
‘method’ => ‘POST’ ,
‘header’ => ‘Content-type: application/x-www-form-urlencoded’ ,
‘content’ => http_build_query ( $params )
echo var_dump ( $result ) ;
Advertisement
Add Comment
Please, Sign In to add comment
Advertisement
C++ | 12 min ago | 14.94 KB
JavaScript | 25 min ago | 0.90 KB
INI file | 28 min ago | 0.11 KB
Bash | 29 min ago | 0.12 KB
Bash | 30 min ago | 0.82 KB
GetText | 33 min ago | 0.23 KB
Python | 1 hour ago | 2.11 KB
PHP | 1 hour ago | 0.35 KB
Advertisement
We use cookies for various purposes including analytics. By continuing to use Pastebin, you agree to our use of cookies as described in the Cookies Policy. OK, I Understand

Not a member of Pastebin yet?
Sign Up, it unlocks many cool features!
Источник: pastebin.com