В данном уроке рассмотрим как можно разнообразить стандартное меню в WordPress. Практически во всех темах оно выводится однообразно как вертикально, так и в сайдбаре. Я не хочу пускать тень или говорить: что неудобное, нефункциональное и т.д. Просто это может быть не всем по вкусу и исходя из этого хотелось бы чего-то необычного ну или хотя бы нестандартного.
Меню, о котором сейчас идет речь больше похоже на дополнительное или даже на мобильное, но при желании возможно использовать как основное. Что насчет браузеров? То поддерживается всеми популярными, а IE не ниже 9-й версии.
Боковое меню состоит из следующих частей:
— HTML
— CSS
— JQuery
— Использования шрифта Font Awesome (необязательно)
Тут все очень просто разметка, стили для оформления и небольшой скрипт. А шрифт нужен для отображения одной иконки. В статье ознакомитесь, как подключить Font Awesome на WordPress. Если шрифт вам не подходит, то придётся иконку делать самому. С устной частью закончили переходим к практике.
Настройка бокового меню ВКонтакте
Подключаем боковое меню
Шаг-1. Разметка.
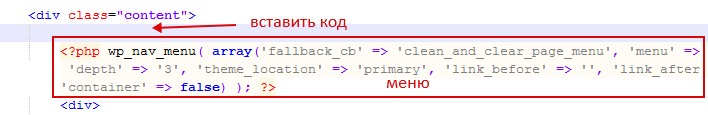
Первым делом разместим HTML разметку в верхней части сайта за нее отвечает файл header.php . Откройте любым редактором файл и найдите функцию, которая выводит верхнее меню. На примере буду работать с темой Clean and Clear. И внутри основного блока навигации нужно добавить код.

Страницы
‘primary’, ‘menu_class’ => ‘menuside’) ); ?>
Рубрики
В этом коде имеется две функции: вывод меню, вывод категорий по желанию можете добавить что-нибудь еще.
Шаг-2. CSS стили.
Для корректности отображения бокового меню необходимо стилизовать его. Откройте файл, отвечающий за оформление обычно это style.css и в конце, добавьте стили.
.buttonmenu < background: none; display: inline-block; cursor: pointer; position: relative; outline: none; border: none; padding: 1px 0 0 76px;/* редактировать при необходимости*/ float:left; >.icon-menu:before < content: «f0c9»; font-family: FontAwesome; display: inline-block; font-style: normal; font-variant: normal; font-weight: bold; font-size: 22px; min-width: 15px; text-align: center; color: #838383; text-decoration: inherit; text-transform: none; >.menucontent < font: 13px verdana; position:fixed; top:0; right: auto; bottom:0; left:0; width:220px; height:100%; background: #333333; z-index: 999999; overflow-y: scroll; -webkit-transform:translateX(-220px); -moz-transform:translateX(-220px); -ms-transform:translateX(-220px); -o-transform:translateX(-220px); transform:translateX(-220px); -webkit-transition:all 0.5s linear; -moz-transition:all 0.5s linear; transition:all 0.5s linear; -webkit-overflow-scrolling: touch; >.menucontent li a < color: #d1d1d1; display: block; padding: 10px 0 10px 20px;/* редактировать при необходимости*/ text-decoration: none; border-bottom: 1px solid #292929; transition: all 0.25s ease-in-out 0s; width: 100%;/* или 220px*/ >.menucontent li a:hover < color: #fff; background: #444; >.menucontent li < list-style: none; padding: 0px;/* при необходимости убрать*/ margin: 0px;/* при необходимости убрать*/ >.menucontent h2 < color: #fff; text-align: center; padding: 10px; background: #555; font: 14px verdana; margin: 0; >.menusliscreen < position:fixed; top:0; bottom:0; left:0; right:0; background: #222; opacity: 0; visibility: hidden; z-index: 999998; >.js-visible
Как сделать вики страницу и меню в паблике ВКонтакте
В стилях прописаны комментария где, возможно, понадобится изменения все зависит от темы.
Шаг-3. JQuery
Скрипты зачастую подключают между тегами в верхней части сайта. Но также можно и внизу что более положительно или даже вывести в отдельный файл и подключить через функцию wp_register_script подробнее здесь. Чтобы у многих не возникло трудностей пойдем простым путем и подключим в footer. Открываем файл footer.php и в конце перед закрывающим тегом добавляем скрипт:
$(document).ready(function() < // Sliding Menu $(‘.slidemenu’).on(‘click touchstart’, function(e)< $(‘.menubok’).toggleClass(‘js-visible’); $(‘.slidengmenuscreen’).toggleClass(‘js-visible’); e.preventDefault(); >); $(‘.slidengmenuscreen’).on(‘click touchstart’, function(e)< $(‘.menubok’).toggleClass(‘js-visible’); $(‘.slidengmenuscreen’).toggleClass(‘js-visible’); e.preventDefault(); >); >);
В первой строчке подключается библиотека JQuery если у вас оно подключена, то дважды это делать не нужно.
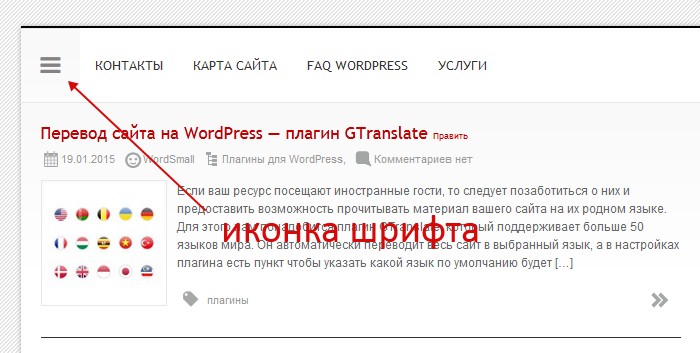
Итоговый результат

При нажатии на иконку выезжает боковое меню, как было показано выше в демонстрации. Тему, которую использовали в качестве примера с готовым меню можно скачать ниже по ссылке. Если возникли трудности или есть вопросы задавайте в комментариях.
Источник: wordsmall.ru
Как сделать боковую панель меню более удобной?

Боковая панель меню — идеальный компонент навигации веб-приложений. Она раскрывается на всю ширину экрана, чтобы пользователям было легче ориентироваться.
Наличия боковой панели меню недостаточно для создания хорошего опыта взаимодействия. Вам следует оптимизировать ее, чтобы посетителям приложения было удобнее ею пользоваться. Большинство дизайнеров не знают, как это сделать, потому что при разработке оптимальной навигации они не учитывают четыре следующих фактора:
- Узнаваемость.
- Доступность для нажатия.
- Четкая структура.
- Оптимизация экранного пространства.
Как только вы проработаете боковую панель меню по всем четырем направлениям, вы получите оптимальную навигацию, которой будет приятно пользоваться. Чтобы достичь этого, вам следует выполнить действия, о которых мы поговорим в этой статье.
Повышение уровня узнаваемости
Прежде чем пользователи кликнут на пункт меню, им нужно прочитать его название. Однако можно упростить распознавание каждого пункта путем добавления к нему простых и понятных иконок. Таким образом, при просмотре меню пользователи узнают пункт по иконке до того, как прочитают его название.
По мере того, как люди будут использовать меню все больше и больше, они будут ассоциировать каждую иконку с определенным пунктом и смогут быстрее находить элементы. Убедитесь, что иконки простые и понятные. Тогда пользователи смогут с первого взгляда понять их значение.

Доступность для нажатия
Доступность для нажатия — это предоставление пользователю возможности быстро и легко прикасаться к элементам. Пункты меню следует располагать на большом расстоянии друг от друга, чтобы люди могли выбрать нужный элемент и при этом случайно не кликнуть на другой. Достаточно большое количество свободного пространства позволяет пользователям легко нажать на пункт меню, не затрагивая соседние элементы.
Текст также следует сделать достаточно большим, чтобы сенсорные цели были более заметными. Добавление эффекта наведения элементам меню также поможет сообщить пользователям, что они находятся у цели. Получение этой обратной связи позволяет им кликать на элементы, которые визуально выделены цветом.

Четкая структура
Чем больше пунктов меню, тем сложнее его сканировать. Чтобы упростить задачу, для категорий следует использовать группировки и разделители.
Найдите общие черты между элементами и сгруппируйте их соответствующим образом. Дайте каждой группе название и используйте разделитель. Теперь, когда люди будут просматривать элементы, они смогут визуально сегментировать их на разделы и быстрее находить то, что им нужно.

Оптимизация экранного пространства
Проблема боковых меню заключается в том, чтобы понять, где лучше разместить учетную запись пользователя и панель поиска. Большинство дизайнеров предпочитают размещать их в верхней части экрана. Однако, если у вас есть дополнительная навигация, эта область может выглядеть перегруженной.
После того, как пользователи щелкнут на пункт меню на боковой панели, сверху отобразится ряд вкладок, который станет дополнительной навигацией. Панель поиска и учётная запись пользователя в сочетании с этими вкладками может сделать верхнюю часть экрана слишком перегруженной контентом. На странице можно навести порядок, переместив элемент учетной записи пользователя и поиск на боковую панель.

Разместите элемент учетной записи пользователя вниз, а строку поиска под логотип. Так вы упростите к ним доступ. Теперь для заголовков пунктов меню, вкладок и кнопок-призывов к действию у вас будет больше экранного пространства наверху. В результате пользователи смогут находить нужные им вкладки. При этом другие элементы не будут конкурировать за их внимание.

Для планшетных устройств место на экране имеет решающее значение. Их размеры меньше десктопных, поэтому, чтобы сэкономить место, боковую панель можно сделать выдвижной.
Поместите иконку сворачивания (стрелка с полосой) рядом с логотипом, чтобы пользователи могли скрывать названия пунктов меню, но при этом иконки пунктов меню продолжат оставаться видимыми. В результате у пользователей остается место для просмотра большего количества контента с одновременным доступом к боковой панели. Они могут нажимать кнопку сворачивания, чтобы освободить место на экране, когда им это необходимо.

Четыре фактора, влияющие на создание оптимальной навигации
Всякий раз при разработке боковой панели меню, учитывайте эти четыре фактора. Они направлены на повышение удобства использования сайта. Люди должны иметь возможность без труда прикасаться к элементам, легко сканировать информацию, быстро распознавать названия и получать беспрепятственный доступ к элементам меню. Когда у них все это будет получаться, это будет означать, что боковое меню является максимально удобным в использовании.
Источник: www.uprock.ru
Как сделать — Отзывчивую боковую панель
Узнать, как создать отзывчивое боковое меню навигации с помощью CSS.
Отзывчивая боковая панель меню
Создать отзывчивую боковую панель меню
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Боковое меню навигации */
.sidebar margin: 0;
padding: 0;
width: 200px;
background-color: #f1f1f1;
position: fixed;
height: 100%;
overflow: auto;
>
/* Боковой панели ссылок */
.sidebar a display: block;
color: black;
padding: 16px;
text-decoration: none;
>
/* Активная/текущая ссылка */
.sidebar a.active background-color: #4CAF50;
color: white;
>
/* Ссылки на мышь-над */
.sidebar a:hover:not(.active) background-color: #555;
color: white;
>
/* Содержимое страницы. Значение свойства margin-left должно совпадать со значением свойства width боковой панели */
div.content margin-left: 200px;
padding: 1px 16px;
height: 1000px;
>
Совет: Зайдите на наш учебник CSS Навигации, чтобы узнать больше о навигационных панелях.
Источник: www.schoolsw3.com