В последние годы в интернет-маркетинге становится все более актуальна омниканальная коммуникация. Чтобы общаться с каждым клиентом там, где ему удобнее, компании используют и синхронизируют между собой все возможные каналы, в том числе — уведомления Web Push.
В статье разобрались, в чем преимущества этого канала, как работает и как его использовать с наибольшей пользой для бизнеса.
Как работают Web Push рассылки
Web Push (web push notifications) — это всплывающие в окне браузера сообщения от брендов, медиа, сервисов и других проектов.
Если провести параллель с социальными сетями, то email-рассылка — это привлекательно оформленная запись во ВКонтакте, а Web Push — твит. Его просто и быстро оформить и также легко получить.
Чтобы компания могла их отправлять, пользователи должны дать согласие на рассылку. Для этого нужно кликнуть по одной кнопке, подтверждая согласие на получение уведомлений. Не надо заполнять формы и переходить по ссылкам в письмах, сообщать свой email или телефон.
Как включить сообщения сообщества в ВКонтакте?

Так выглядит подписка на Web Push
Web Push рассылают через специальный легкий протокол, встроенный в браузеры. Для идентификации пользователя вместо email или номера телефона используется уникальный токен, который создает браузер подписчика. После этого браузер будет принимать из сети только те уведомления Web Push, которые предназначены именно ему.
Кому и зачем нужны Web Push
Web Push могут использовать любые компании, у которых есть сайт, независимо от масштабов, ниши, объема целевой аудитории и количества трафика.
Через этот канал можно решать разные маркетинговые задачи:
- рассказывать про акции и скидки
- увеличивать продажи
- «догонять» пользователей, которые ничего не купили
- бороться с брошенными корзинами
- анонсировать статьи и приводить трафик в блог
Например, компании, которые ведут корпоративный блог, предлагают читателям подписаться на Web Push о новых статьях. Подписчики видят в браузере сообщение, как только новый материал вышел, и идут читать. Чем больше собранная база, тем больше у блога постоянных читателей. С помощью Web Push компании вовлекают их в контент и прогревают до покупки.
Интернет-магазины предлагают посетителям сайта подписаться на уведомления о самых выгодных акциях или новых поступлениях. А сервисы управления проектами через этот канал рассылают сообщения о новых событиях: изменении статусов задач, комментариях, просроченных делах, действиях коллег.
Web Push хороши тем, что для их получения не нужно специально заходить в почтовые клиенты, соцсети или мессенджеры. Достаточно открытого браузера. Однако для пользователей это преимущество актуально, если приходят только важные и нужные сообщения и их не очень много. Когда в браузере то и дело всплывают окна с рекламой, это может раздражать.
Особенности, плюсы и минусы Web Push уведомлений
Web Push — короткие сообщения без сложного форматирования. В отличие от email-рассылок:
- В Web Push не получится уместить много текста. Вся информация ждет пользователя на сайте или лендинге, а задача пуша — мотивировать его перейти на эту страницу.
- Весь дизайн Web Push сводится к добавлению иконки и иногда иллюстрации.
- База подписчиков Web Push анонимна — нет адреса, телефона и какой-либо еще информации о пользователях.
- Для запуска Web Push рассылки достаточно двух коротких строк текста. Лимит символов в разных браузерах отличается, но чтобы уведомление корректно отображалось у всех пользователей, стоит ориентироваться на 100–125 знаков.
Главные преимущества Web Push — простота и анонимность. Поскольку людям не надо нигде оставлять свои контакты, согласиться на такую рассылку проще, чем на email или смс. Для запуска не нужны ни длинный текст, ни дизайн, ни верстка, поэтому на рассылку Web Push требуется гораздо меньше времени и других ресурсов.
Маркетолог может самостоятельно генерировать поток уведомлений, которые будут привлекать подписчиков на сайт компании. Кроме того, на Web Push почти не влияют блокировщики рекламы.

Верстка адаптивных писем для email-рассылки: гайд
Есть у Web Push и недостатки, о которых нужно знать, чтобы использовать их эффективно:
- Уведомления привязываются к конкретному браузеру, так что рассыльщик не знает о получателе ничего, кроме безликого токена. Если человек поменяет или переустановит браузер, подписки исчезнут. Более того, два браузера на разных компьютерах не могут принимать общие уведомления, даже если они связаны общим сетевым аккаунтом. Если пользователь подписался на уведомления с домашнего компьютера, на рабочем он их не получит.
- Web Push анонимны, поэтому их не получится так детально персонализировать, как email-рассылки. Вы легко можете настроить индивидуальные email-рассылку с подтверждением заказа или поздравлением с днём рождения, но браузерные уведомления пока так не умеют.
Впрочем, эти недостатки компенсируются тем, что сообщения сразу привлекают внимание пользователя в окне браузера и обычно имеют высокий CTR.
Как запустить Web Push рассылку
Чтобы настроить рассылку Web Push, нужно собрать базу и запустить отправку самих сообщений. Все это можно сделать с помощью сервиса рассылок. Чаще всего для отправки уведомлений = используют те же инструменты, что и для email-маркетинга. Например, рассылать такие уведомления умеет платформа Sendsay. Расскажем о технических особенностях на его примере.

Каким должен быть современный сервис email-рассылок
Шаг 1. Запускаем сбор базы
Чтобы в браузере пользователя всплывало окно подписки на Web Push, на сайт нужно установить два скрипта.
1. Авторизуйтесь в личном кабинете Sendsay, перейдите в раздел «Подписчики» на вкладку Web Push и нажмите «Подключить сайт».

2. Введите ссылку и кликните «Добавить сайт»..
3. Установите код скрипта для Web Push на страницах сайта, с которых нужно предлагать посетителям подписку.
4. Скачайте и добавьте в корень сайта файл с именем sendsay_push_sw.js..
5. Настройте и установите виджет подписки, чтобы пользователи могли подписаться на уведомления даже в тех браузерах, где пуши заблокированы.

Для установки скриптов на сайт потребуется помощь веб-разработчиков
Также настроить функционал подписки на Web Push можно через Google Tag Manager. Для этого на сайте должен быть заранее установлен код GTM. В этом случае привлекать программиста не потребуется — справится маркетолог.
- Создайте в Google Tag Manager новый тег
- Кликните по полю «Конфигурация тега» и выберите тип «Пользовательский HTML»
- В открывшемся окне вставьте код скрипта, скопированный из личного кабинета Sendsay
- Кликните по полю «Триггеры» и выберите событие, по которому будет срабатывать скрипт. Для подписки на Web Push подходящий вариант — «Просмотр страницы»
- Нажмите «Сохранить» в правом верхнем углу

Дайте тегу понятное название, чтобы потом не путаться
Шаг 2. Отправляем Web Push
Чтобы запустить рассылку уведомлений, перейдите в раздел «Рассылки» → «Web Push» → «Создать выпуск».
Настройте сообщение, заполнив поля:
- аудитория
- содержимое: заголовок, сообщение, ссылка для перехода, логотип и картинку, текст для кнопок
- период доставки — сколько времени уведомление будет ожидать, пока браузеры выйдут в сеть
- UTM-метки для отслеживания кликов
- время отправки: сейчас, по расписанию или подобрать оптимальное автоматически с помощью искусственного интеллекта

К сообщению можно добавить дополнительные кнопки, которые будут отображаться под картинкой
Как сделать Web Push эффективным каналом коммуникации
Разработайте стратегию. Учитывая особенности Web Push, подумайте, как использовать их для достижения целей бизнеса. Пропишите задачи, план действий и KPI, по которым будете оценивать эффективность.
Развивайте омниканальность. Web Push должны быть встроены в общую систему маркетинговых коммуникаций с клиентом. Планируйте рассылки уведомлений так, чтобы они продолжали и дополняли общение в других каналах — email, мессенджерах, SMS.
Делайте полезные и актуальные рассылки. Поскольку персонализировать Web Push невозможно, через этот канал целесообразно рассылать сообщения, темы которых будут интересны большей части целевой аудитории бизнеса.
Не отправляйте часто. Всплывающие в окне браузера сообщения сразу привлекают внимание пользователя. Когда они приходят слишком часто, это раздражает и люди отписываются. Через Web Push стоит отправлять только самые важные уведомления: сообщения о глобальных изменениях, интересный контент и масштабные акции. Для регулярных контентных рассылок, персонализированных подборок товаров и ситуативных коммуникаций лучше использовать более нейтральный канал, например, email-рассылку.
Поработайте над текстом. В коротком формате важно писать емко и лаконично, чтобы вмещать максимум смысла в ограниченное количество символов. И не забывайте про пользу и призыв к действию — так кликабельность Web Push будет выше.
Сегментируйте базу. Возможностей для персонализации здесь меньше, чем в email-рассылках. Но вы можете, например, собирать в отдельные сегменты пользователей, подписавшихся на рассылку в разделах сайта для B2B и B2C.
Как и с любым маркетинговым каналом, чтобы Web Push работали и приносили бизнесу пользу, важно тщательно отслеживать показатели и оптимизировать стратегию. Экспериментируйте с темами и частотой рассылок, чтобы найти варианты, которые будут оптимальны по количеству трафика и отписок.
Кроме того, мы делимся полезной информацией в сфере digital-маркетинга в нашем телеграм-канале, при подписке на который дарим книгу «Email-маркетинг для бизнеса». Подробнее о том, как ее получить, рассказали в закрепленном сообщении канала.
Подключайте Sendsay, чтобы сделать ваш email-маркетинг мощнее
Источник: sendsay.ru
Push-уведомления в браузере


Каждый владелец сайта работает на то, чтобы привлечь больше людей и сделать случайных посетителей постоянными. Для этого нужно заинтересовать и установить тесный контакт. Тратить деньги на смс, помощь маркетологов или СЕО-специалистов не всегда возможно.
P ush-уведомления в браузере – подходящий вариант для каждого, так как затраты минимальные (или совсем отсутствуют), а аналитика в режиме реального времени показывает, как много людей вернулось к вам обратно. Почему браузерные уведомления так эффективны, и как их настроить? Вместе разберемся во всем!
Что такое push-уведомления для сайта?

Большинство из нас, когда заходит на новый ресурс, видит всплывающее окно, а иногда слышит даже звуковое оповещение. Это и есть те самые пушы – текстовые сообщения с картинкой и определенной информацией. Но получить их могут только те, кто разрешил показывать новости ресурса. Достаточно подтверждения посетителя, чтобы он стал вашим подписчиком и постоянно получал пушы. Для этого владельцы сайта должны установить специальный сервис и сформировать оповещения. Поддерживают приложения любые платформы и браузеры, поэтому делят пушы на два типа:
- Приходящие от приложений на телефон.
- Приходящие в браузере, даже в мобильной версии сайта.
Важно и то, что сообщения могут приходить на любые, даже закрытые браузеры или на мобильные телефоны при выключенном интернете.
Но и это не все особенности службы:
- Автоматическая отправка и выбор времени.
- Таргетинг.
- Сегментация клиентов.
- Отчеты и аналитика.
- Просчет эффективности сообщений.
- Отчеты об отправке оповещений и тех, кто после них вернулся обратно.
- Наличие бесплатных тарифов, пробных недель или тестирования.
- Возможность редактировать тексты, картинки и приветствие.
Разные сервисы предлагают разнообразные функции. Здесь остается только читать, изучать и выбирать наиболее подходящий.
Браузеры, поддерживающие Push уведомления
Удобно и то, что пушы поддерживают почти все браузеры, хотя многое зависит от выбранного сервиса и тарифа. Новые письма от сайта гарантированно будут приходить клиентам в:
- Chrome.
- Safari.
- FireFox.
- Opera.
- Яндекс браузер.

Изредка проблемы могут возникать, если у пользователя стоит старая версия браузера, но после обновления (а это однажды придется сделать каждому) письма опять будут приходить.
Чем полезны push-уведомления для владельцев сайтов?
Некоторым владельцам сайтов приходится наглядно доказывать, что push-уведомления невероятно эффективны, особенно при ограниченном бюджете. Что получает владелец? Каждый подписчик будет получать информацию о новостях, мероприятиях, новом товаре, акциях, изменении цен и тарифов, последних публикациях на вашем ресурсе.

Также вы сможете отслеживать, кто вернулся, какая кампания была наиболее продуктивной, когда наибольшая активность, с каких устройств возвращаются чаще, использовать инструменты раскрутки и улучшать деятельность компании.
К слову, использование пуш-уведомлений повышает конверсию на 15-25%, и увеличивает трафик на 15%.
Еще одна выгода для владельцев ресурсов – это наличие бесплатных тарифов или пробного периода в каждом сервисе. Поэтому вам даже не придется выделять бюджет или нанимать отдельного человека.

Как настроить push-уведомления для своего сайта?
Настройка push-уведомлений зависит от того, какую программу вы выбрали. Чаще это не занимает больше 15 минут и не требует особых умений.
Примерная инструкция выглядит так:
- Проходите регистрацию на сайте.
- Синхронизируете со своим ресурсом.
- Заливайте базу клиентов.
- Выбираете «Создать оповещение», где заполняете все поля.
Как отправить push-сообщение подписчикам?
Чтобы формировать оповещения и отсылать их, достаточно зайти в нужный сервис и перейти в оповещения, там нужно заполнить основные поля:
- Текст.
- Логин.
- Приветствие.
- Время отправки.
- База клиентов.
- Метки.

Далее вы нажимаете отправить и все готово. Чтобы увидеть, как оно будет выглядеть, можно провести тестирование. Также в настройках легко выставить дополнительные опции.
Подборка сервисов для рассылки push-уведомлений
Сейчас можно выбрать среди широкого разнообразия сервисов, среди которых:
- Capptain.
- Pushwoosh.
- Notify My Android.
- Push Expert.
- Gravitec.
Заключение
P ush-уведомления в браузере – это недорогой, но достаточно прогрессивный и действенный способ установить связь с клиентами, повысить конверсию и увеличить трафик. Вам не придется выделять на это большой бюджет или разбираться в тонкостях работы программ. Все просто и понятно, остается только попробовать!
Источник: softolet.ru
HTML5 Notifications — это просто: делаем уведомления одной строкой, как в GMail
Наверняка все, кто пользовался почтой от Google, хоть раз видели уведомления вроде этого:

Уведомления почты gmail
Эти уведомления называются HTML5 Notifications, и они видны, даже если перейти в другую вкладку или вообще свернуть браузер.
После прочтения этой статьи вы сможете сделать такие же уведомления и для своего сайта. Код простой, кроссплатформенный, и непосредственно отправка уведомления занимает всего 1 строку на любимом JavaScript.
Также в конце статьи есть готовая функция, с помощью которой можно начать отправлять уведомления, не вникая в подробности.
Согласно сайту caniuse.com, сейчас такие уведомления (HTML5 Notifications) работают в браузерах Chrome, Firefox (35+), Opera (27+), Safari (7.1+). Internet Explorer поддержки интернета уведомлений не имеет. Если рассматривать мобильные платформы, то частичная поддержка HTML5 Notifications есть только у Android Browser.
Специалист техподдержки 1С АО «Гринатом» , , можно удалённо , По итогам собеседования
Перед тем, как непосредственно отправлять уведомления, нам нужно получить права (permission) на это.
Сделать это можно методом Notification.requestPermission() :
Notification.requestPermission(function(permission)< // переменная permission содержит результат запроса console.log(‘Результат запроса прав:’, permission); >);
После выполнения метода, результат запроса на права будет лежать в переменной permission .
Вот её разные значения с пояснениями:
- default — запрос на получение прав не отправлялся;
- granted — пользователь разрешил показывать уведомления;
- denied — пользователь запретил показывать уведомления.
Получив права, можем приступать непосредственно к отправке уведомлений.
Делается это очень просто, одной строкой:
var notification = new Notification(title, options);
title — заголовок уведомления,
options (опционально) имеет следующие параметры:
- body — тело уведомления (основной текст), в разных браузерах и ОС обрезается по-разному (например, в Chrome под Win 8.1 максимальная длинна — 200 символов);
- dir — направление отображения уведомления, может быть auto, ltr (слева направо) или rtl (справа налево);
- lang — язык уведомления;
- tag — уникальный идентификатор уведомления, с помощь которого можно заменить его другим уведомлением или удалить;
- icon — URL изображения, которое будет показано в уведомлении (рекомендуем разрешение 40×40 px).
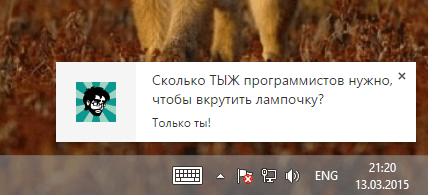
Попробуем установить параметры и отправить уведомление:
var notification = new Notification(‘Сколько ТЫЖ программистов нужно чтобы вкрутить лампочку?’, < body: ‘Только ты!’, dir: ‘auto’, icon: ‘icon.jpg’ >);

Результат выполнения кода выше
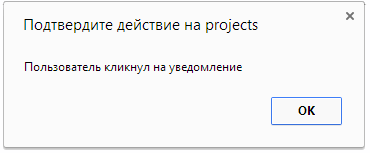
Также у notification есть методы-обработчики событий onclick , onshow , onerror , onclose :
function clickFunc() < alert(‘Пользователь кликнул на уведомление’); >notification.onclick = clickFunc;

Одна функция для всего
Теперь соберем всё в единую функцию и добавим несколько проверок на ошибки:
function sendNotification(title, options) < // Проверим, поддерживает ли браузер HTML5 Notifications if (!(«Notification» in window)) < alert(‘Ваш браузер не поддерживает HTML Notifications, его необходимо обновить.’); >// Проверим, есть ли права на отправку уведомлений else if (Notification.permission === «granted») < // Если права есть, отправим уведомление var notification = new Notification(title, options); function clickFunc() < alert(‘Пользователь кликнул на уведомление’); >notification.onclick = clickFunc; > // Если прав нет, пытаемся их получить else if (Notification.permission !== ‘denied’) < Notification.requestPermission(function (permission) < // Если права успешно получены, отправляем уведомление if (permission === «granted») < var notification = new Notification(title, options); >else < alert(‘Вы запретили показывать уведомления’); // Юзер отклонил наш запрос на показ уведомлений >>); > else < // Пользователь ранее отклонил наш запрос на показ уведомлений // В этом месте мы можем, но не будем его беспокоить. Уважайте решения своих пользователей. >
Теперь у нас есть красивая функция, с помощью которой можно просто отправлять уведомления, не отвлекаясь на запрос прав или поддержку браузера:
sendNotification(‘Верните Линуса!’, < body: ‘Тестирование HTML5 Notifications’, icon: ‘icon.jpg’, dir: ‘auto’ >);
Результат выполнения функции в разных браузерах:

Внешний вид уведомления в Chrome

Внешний вид уведомления в Firefox
- Поддержка HTML5 Notifications в разных браузерах
- Онлайн консоль, через которую можно удобно потестировать HTML5 Notifications
Источник: tproger.ru