Теперь шагнём дальше — изучим отладку скриптов в браузере и посмотрим, чем она может нам помочь.
Что такое отладка
Отладка — это поиск и исправление ошибок в программе. Например, мы написали скрипт, добавили его на страницу, настроили запуск по нажатию кнопки — а при нажатии ничего не происходит. При этом в консоли нет никаких ошибок — все команды верные, браузер просто что-то делает, а результата нет. Отладка нужна как раз для того, чтобы найти ошибку и исправить её.
Варварская отладка
Самый примитивный вариант отладки — добавить в код на JavaScript метод console.log(), поместив в скобки нужные данные для отладки. Console.log() — это просто способ вывести в консоль какой-нибудь текст.
Например, внутри функции можно сказать: console.log(‘Вызвана такая-то функция’) — и в нужный момент мы увидим, что функция вызвалась (или нет).
Минус этого подхода в том, что в коде появляется много отладочного мусора. А ещё, если мы не предусмотрели логирование для какой-то функции, то мы не поймаем в ней ошибку.
DEBUG ЧТО ЭТО И КАК ДЕБАЖИТЬ НА РЕАЛЬНЫХ ПРИМЕРАХ в JAVA | АВТОМАТИЗАЦИЯ НА ПАЛЬЦАХ
К счастью, помимо console.log() человечество изобрело много удобных инструментов отладки.
Что нужно для отладки
Для несложных проектов на JavaScript проще всего использовать встроенный отладчик в браузере Google Chrome. Единственное ограничение — он работает только с файлами скриптов, а не со встроенным в страницу кодом. Это значит, что если код скрипта находится внутри HTML-файла внутри тега , то отладка не сработает.
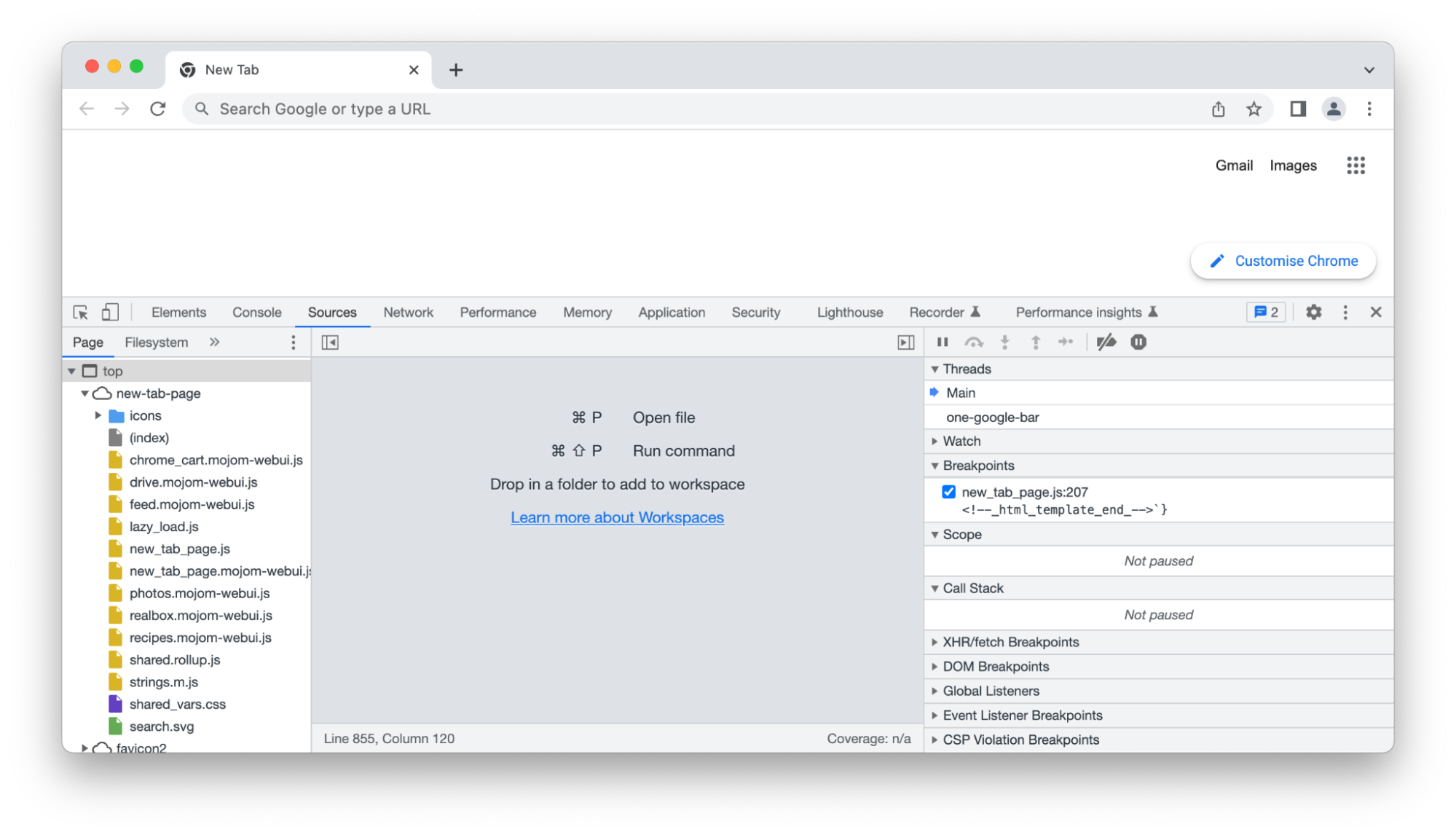
Чтобы открыть панель отладки в Chrome, нажимаем ⌘+⌥+I и переходим на вкладку Sources (Источники):

Открываем скрипт
Допустим, мы хотим посмотреть, как работает скрипт из задачи про выпечку и как он перебирает все варианты.
Всё, что у нас есть, — это код. Чтобы мы смогли его отладить, его нужно положить в отдельный файл скрипта, присоединить к HTML-документу и запустить в браузере.
Открываем любой текстовый редактор, например Sublime Text, вставляем код скрипта и сохраняем файл как temp.js. Имя может быть любым, а после точки всегда должно стоять js — так браузер поймёт, что перед нами скрипт.
После этого в новом файле вставляем шаблон пустой HTML-страницы и подключаем наш скрипт — добавляем в раздел такую строку:
Получиться должно что-то вроде такого:
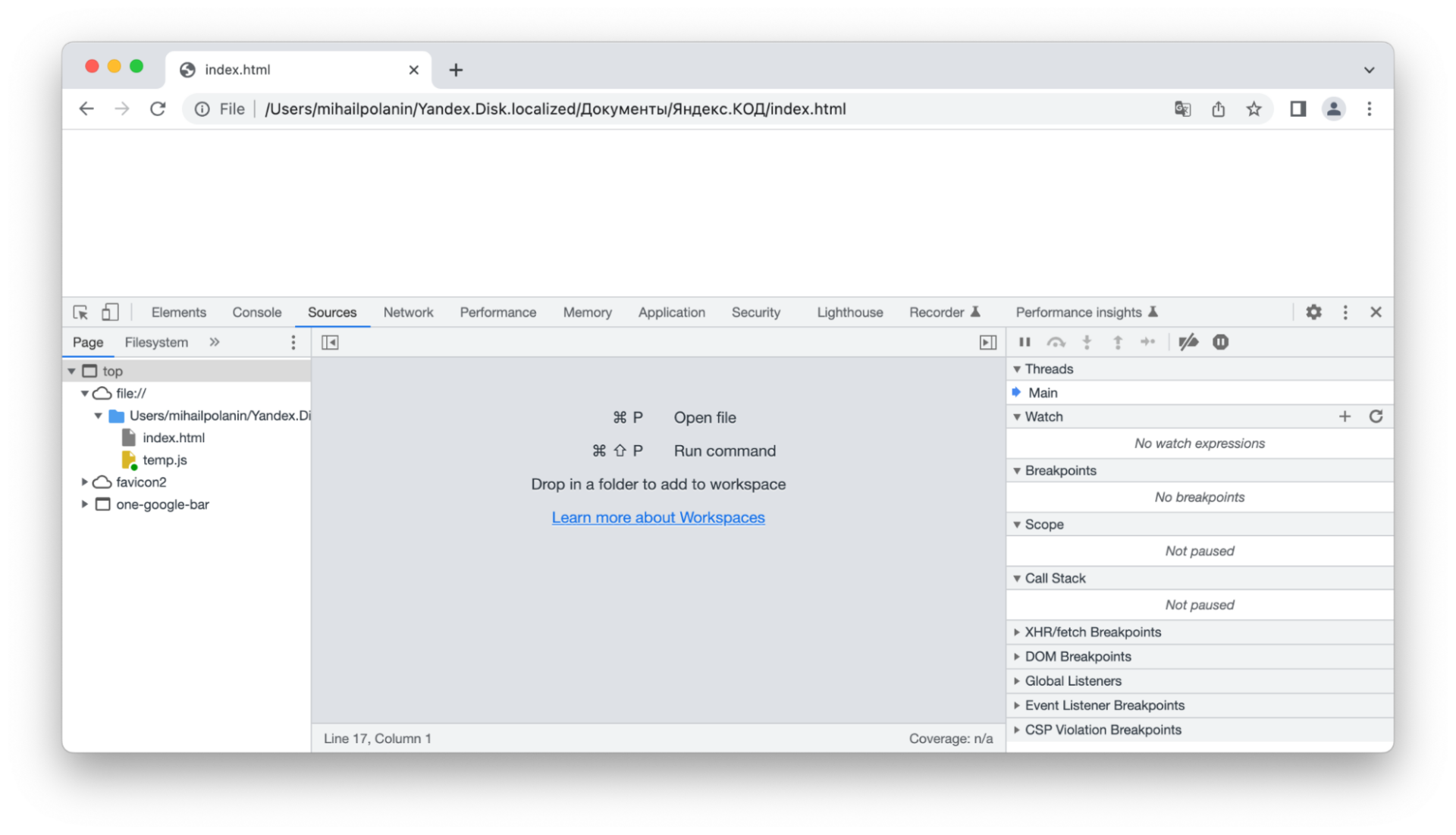
Сохраняем этот код как HTML-файл, например index.html, и кладём в ту же папку, что и скрипт. Теперь заходим в папку и дважды щёлкаем по HTML-файлу, чтобы открыть эту страницу в браузере:

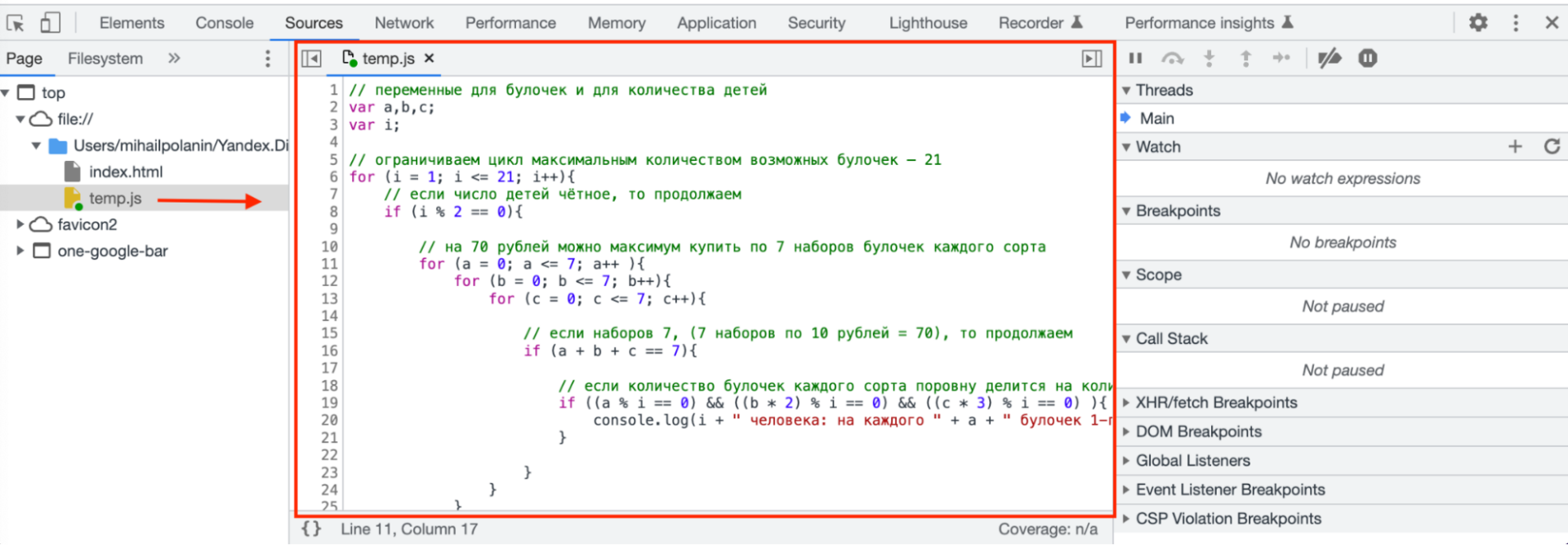
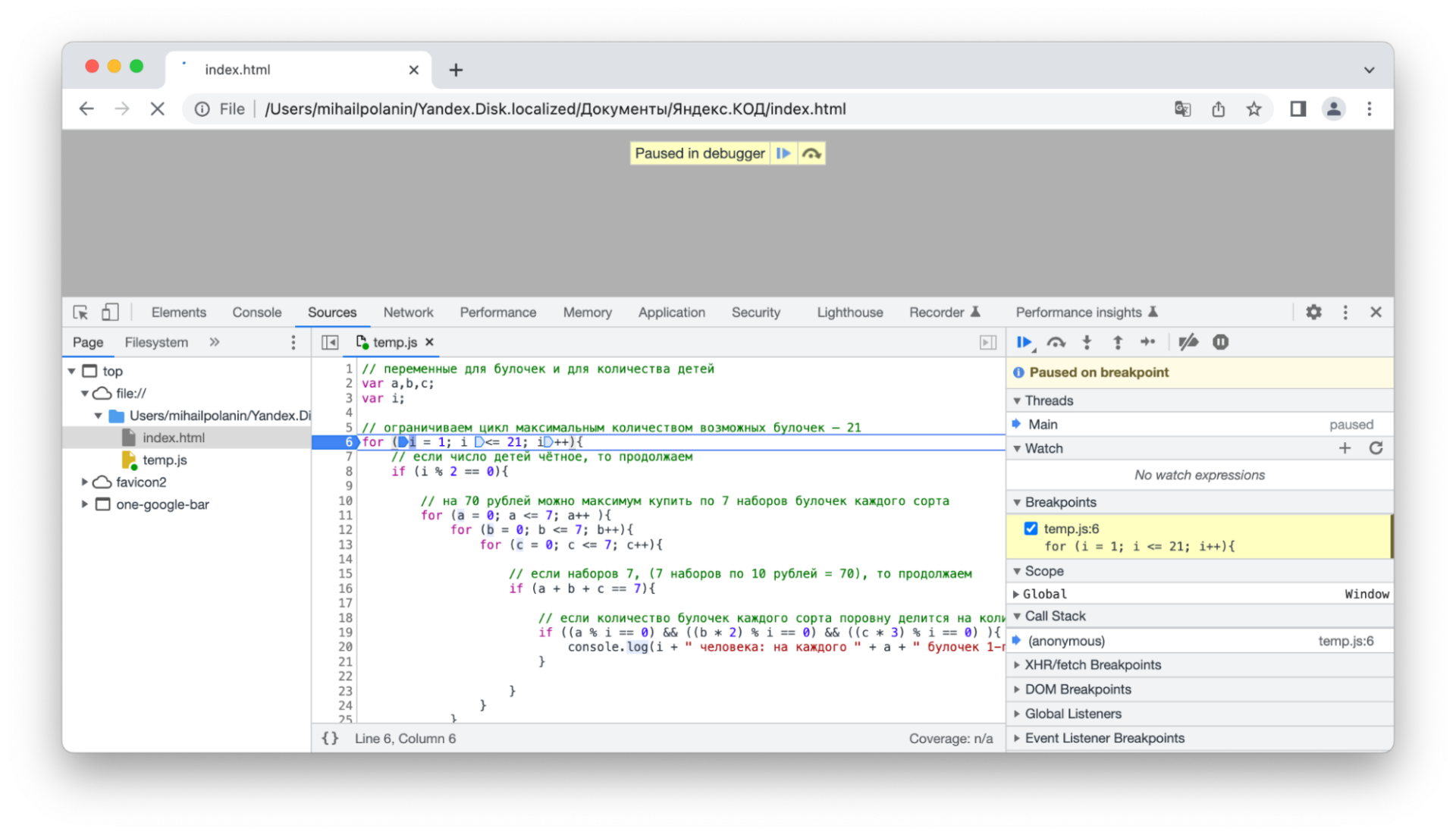
На странице ничего нет, но нам нужна не страница, а скрипт, поэтому находим слева наш файл temp.js и нажимаем на него — откроется код скрипта. Теперь можно начинать отладку:
IDEA не блокнот! Выпуск #2 — Про debug

Добавляем точки остановки
Точка остановки — это место, в котором наш скрипт должен остановиться и ждать дальнейших действий программиста. Их ещё называют брейкпоинты, от английского breakpoint — точка, где всё останавливается.
Когда скрипт доходит до этой точки, он ставит скрипт на паузу. При этом все данные и значения переменных скрипта остаются в памяти — в них можно заглянуть.
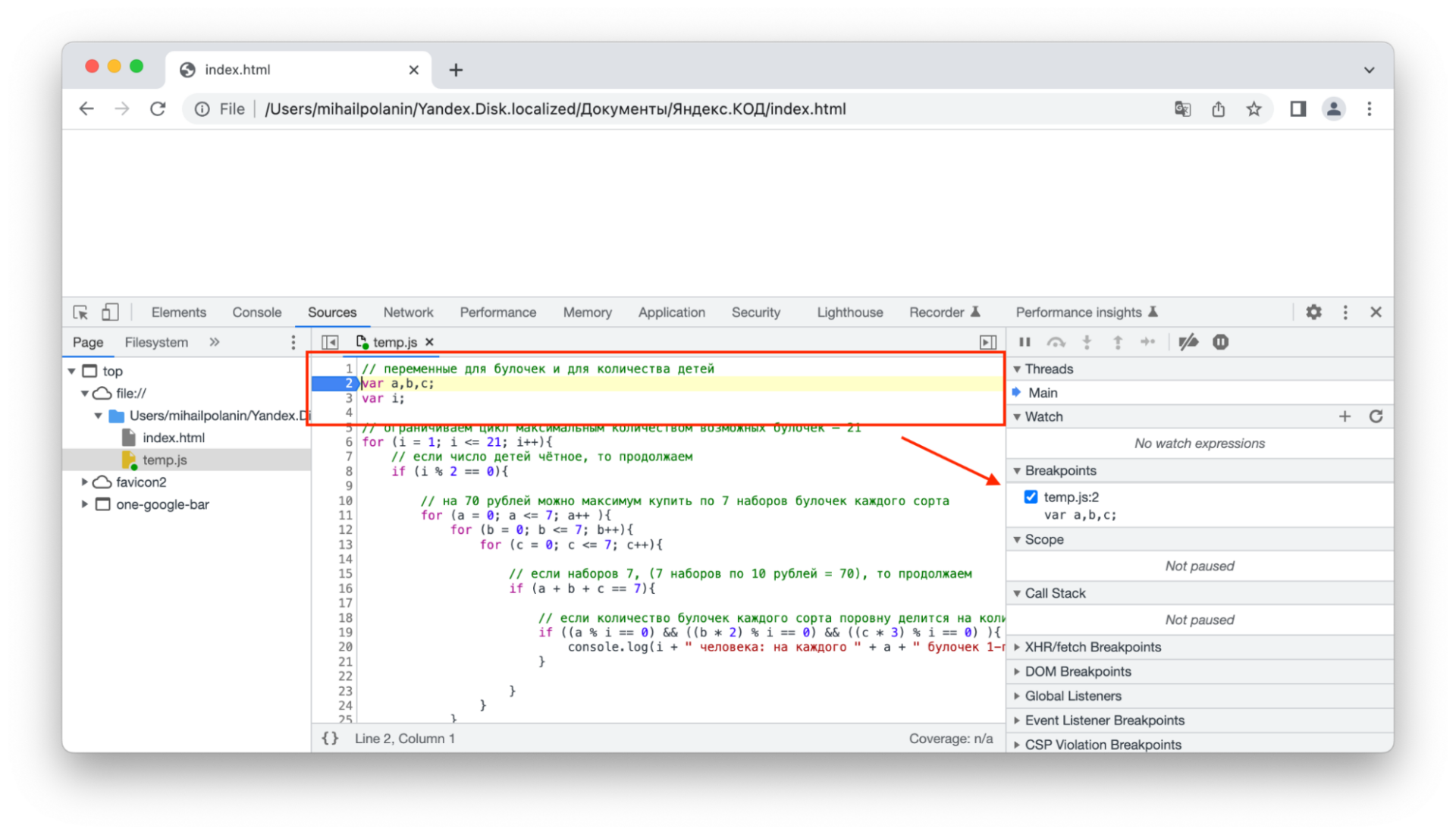
Брейкпоинт нужен для того, чтобы выполнить скрипт по шагам, начиная с первой команды. Чтобы его установить, нажимаем на номер строки с первой командой — в нашем случае это строка 2:

Обновим страницу и увидим, что скрипт начал работу и остановился. Но он остановился не на второй строке, а на шестой — всё потому, что это первая строка в скрипте, где происходит какое-то действие. Дело в том, что просто объявление новых переменных не влияет на работу скрипта, поэтому он ищет первую команду с действием. В нашем случае — это цикл for:

Пошаговая отладка
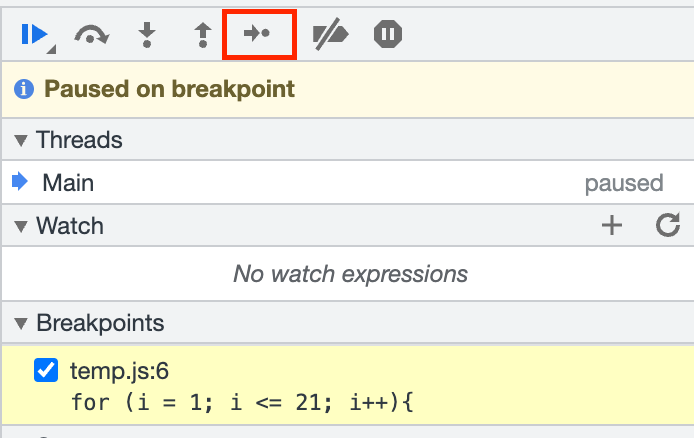
Чтобы посмотреть на работу скрипта по шагам, надо нажимать F9 или стрелку вправо с точкой на панели отладки:

Каждый раз, как мы будем нажимать F9 или эту кнопку, скрипт будет переходить к следующей команде, выполнять её и снова становиться на паузу:
Добавляем переменные для отслеживания
Если просто выполнять скрипт по шагам, то мы увидим, какие команды и в каком порядке выполняются, но не будем знать, какие значения лежат в переменных на каждом шагу. Их можно увидеть, просто наведя курсор на любую переменную — над ней появится всплывающая подсказка с текущим значением. Но так работать неудобно — проще сразу видеть значения всех переменных.
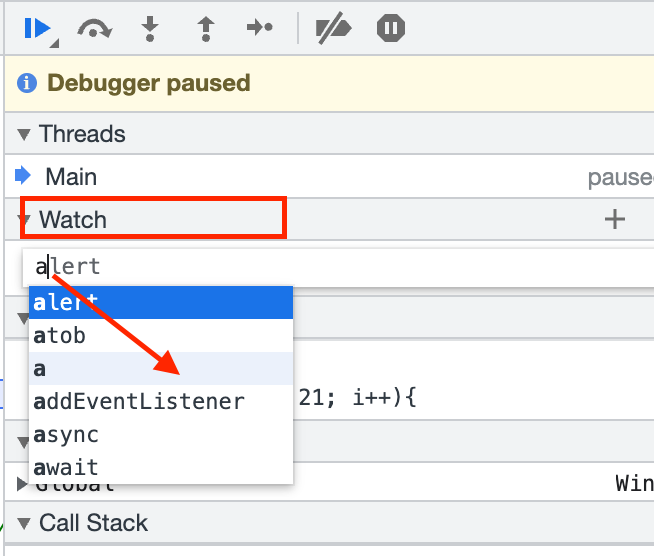
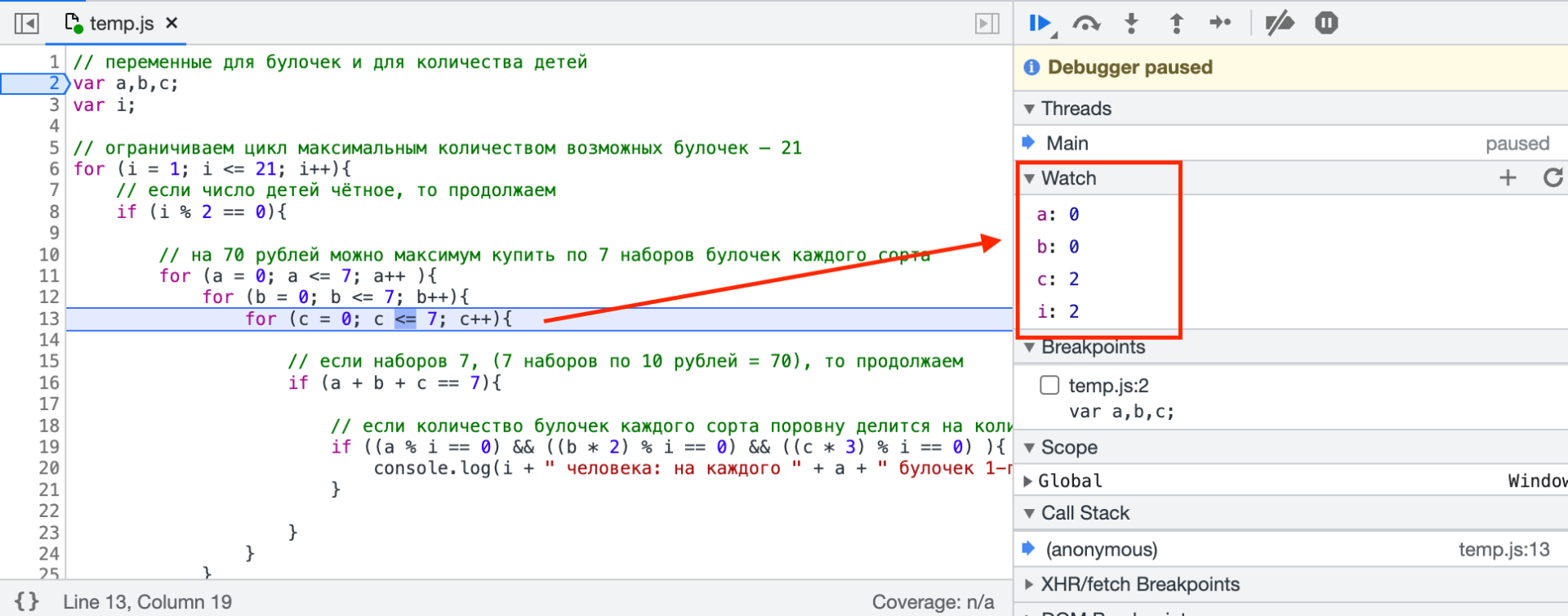
Чтобы добавить переменную и видеть её значение во время выполнения, в панели отладки в разделе Watch нажимаем плюсик, вводим имя переменной, выбираем её из списка и нажимаем энтер:

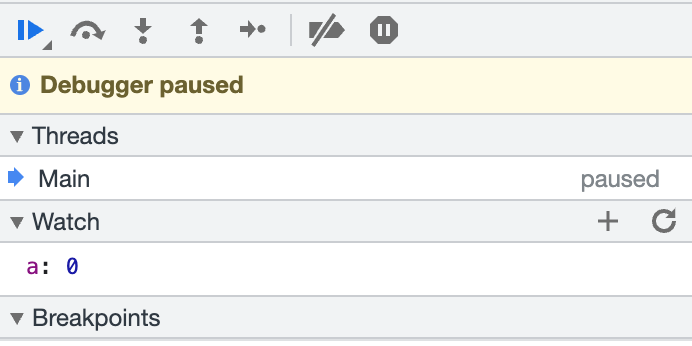
Теперь видно, что на этом шаге значение переменной a равно нулю:

Точно так же добавим остальные переменные: i, b, c. Так мы увидим, что первые два цикла только начались, а внутренний прошёл уже три итерации:

Так, нажимая постоянно F9, мы прогоним весь скрипт до конца и посмотрим, при каких значениях какие условия выполняются и как находится решение:

Но у такого подхода есть минус — если вложенных циклов много или скрипт очень большой, то на пошаговое выполнение уйдёт много времени. Чтобы не перебирать всё вручную, ставят дополнительные брейкпойнты в нужных местах.
Отладка брейкпойнтами
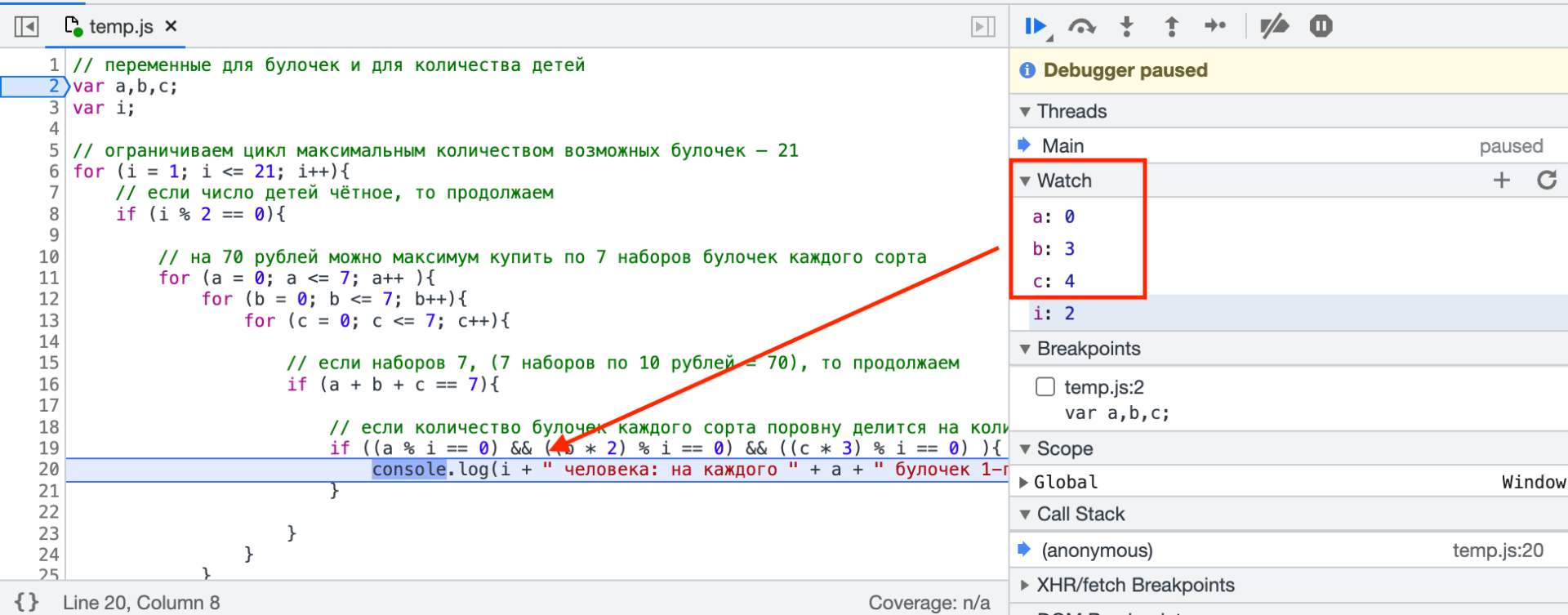
Допустим, нам важно понять, в какой момент скрипт находит и выдаёт решение. Глядя в код, мы понимаем, что как только скрипт дошёл до команды console.log() — он нашёл очередное решение. Это значит, что мы можем поставить брейкпоинт только на эту строчку и не прогонять вручную весь скрипт: он сам остановится, когда дойдёт до неё, а мы сможем посмотреть значения переменных в этот момент.
- Нажимаем снова на строку 2 и убираем предыдущую точку остановки.
- Ставим брейкпоинт на строку 20 — там, где происходит вывод решения в консоль.
- Нажимаем F8.
После этого скрипт продолжит работу сам и снова остановится, как только дойдёт до этой строки. Обратите внимание на значения переменных — они меняются к каждой остановке, а значит, скрипт работает как обычно, но останавливается в нужном нам месте:
Таких точек остановки можно поставить сколько угодно и в любой момент — на каждой из них отладчик остановится и покажет текущее состояние скрипта.
Зачем это всё
Отладка нужна, чтобы найти ошибки в программе. Если мы видим, что на очередном шаге в переменной находится не то, что мы ожидали увидеть, значит, что-то в коде идёт не так. Мы ставим брейкпоинт на начало нужных команд, запускаем отладку и находим команду, которая приводит к ошибке.
В следующей статье мы покажем на примере с реальным кодом, как отладка помогает находить и исправлять такие ошибки. Подпишитесь, чтобы не пропустить это.
Веб-разработка — это новый чёрный
На базе веб-технологий делают всё — от сложного софта до высокобюджетных игр. Изучите технологии и начните карьеру в ИТ. Старт бесплатно. Попробуйте, вдруг вам понравится.
Источник: thecode.media
Список полезных и интересных Toggles в VK для Android
Там могут прятаться как пока еще не вышедшие новинки, так и полезные опции, например различные отключалки рекламы.
Ниже мы представили вам список, на наш взгляд, самых интересных и полезных тоглов, имеющихся на данный момент.
Все функции приведённые ниже можно как включить, так и наоборот — выключить, если они вам не нравятся.
Других тоглов нет в этом списке, так как многие из них не несут никаких видимых изменений и совершенно не стоят вашего внимания.
• Анимация значка уведомлений (колокольчик) — notification_anim
• Отключение кэширования ленты новостей — feed_cache_disable
• Каталог рекомендаций в музыкальном плеере, справа — player_catalog
• Новый интерфейс ленты новостей — feed_discover_united, feed_united_pstng_dsgn, feed_united_tabs_scroll
• Выкл./вкл. раздел «Клипы» в док-баре (при отключении заменяется разделом «Друзья») — clips_viewer_disabled
• Выкл./вкл. режим создания Клипов (при отключении остается только возможность просмотра) — clips_create_disabled
• Кнопка создания клипа в профиле (заменяет кнопку создания трансляции) — clips_user_profile_create
• Новый интерфейс записи голосовых сообщений: vkm_new_voice_recorder
• Возможность начинать диалог с контактами из телефонной книги — vkm_vkapp_contacts
• Новый вид индикатора «не прочитано» в диалогах — vkm_read_indicator
• Скачивание клипов — clips_download
• Добавление вотермарки при скачивании клипа — clips_save_watermark
• Предзагрузка рекламы в играх — games_ad_preload
• Альтернативная навигационная панель в мини-приложениях — mini_apps_navigation_redesign
• Таймер сна в музыке — mus_spleep_timer
• Синхронизация контактов в мессенджере — vkm_vkapp_contacts
• Шрифт VK Sans в приложении — vk_sans
• Интерфейс голосового помощника «Маруся» в сообщениях группы vk.com/marusia — marusia_chat
• Функция включения тёмной темы по расписанию — dark_theme_timetable
• Новый вид виджета экосистемы (Такси, Еда, Aliexpress и т. д.) во вкладке «Сервисы» — sa_menu_o2o_discount, sa_menu_o2o_outlook, sa_menu_o2o_widget_outlook
• Отдельный блок друзей в профилях — profile_friends_block
• Новый дизайн плеера музыки — mus_swipeable_player
• Редактор виджетов вкладки «Сервисы» — sa_widget_settings
• Кнопка «Подарить» в наборе стикеров — stickers_gift_botton
• Новый «Маркет» — ecomm__market_showcase
• Новый дизайн первой вкладки — feed_header_redisign (работает при включённом feed_discover_united)
• Сюжеты — narrative_v2
• Непрерывный выбор вложений в сообщениях — vkm_gallery_multiselect
• Детальное выделение текста в выбранном сообщении — vkm_text_selection
• Кнопки звонка в разделе друзей — friends_catalog_call_button
• Новая навигация (левое меню быстрого доступа) — app_profile_menu_redesign, app_profile_menu_relocation (включать оба)
• Альтернативная шапка нового левого меню — app_profile_menu_header
• Дуэты в клипах — clips_duets_on
• Поиск в магазине стикеров — stickers_catalog_search
• Вызов ассистента «Маруся» во вкладке Сервисы — assistant_with_suggests (с подсказками команд), assistant_without_suggests (без подсказок)
• Настройки приватности для клипов — clips_privacy_settings
• Новая иконка раздела «Игры» — sa_games_menu_tank
Что не стоит включать:
• все тоглы, начинающиеся на net_. — ломают загрузку большинства разделов
С выходом новых версий ВКонтакте и соответственно новых toggles мы будем дополонять этот список.
Надеемся, эта информация оказалась полезной!
Источник: telegra.ph
Что такое Debug Info?
Я промежуточный программист С, который изучает его путь. Недавно я научился использовать GDB (вынужденный на самом деле), а также делаю код с помощью Ptrace.
Я просматривал какой-то код на ptrace и наткнулся на «DEBUG INFO». Я хочу знать, что это значит и когда я должен включать это в свой код?
Что такое файлы с отладочными данными? Я не мог найти много от google и wiki, связанных с этим. Для этого тега тоже нет вики. Может быть, если вы можете указать мне в правильном направлении, я могу отплатить, написав один.
спросил(а) 2012-03-29T09:06:00+04:00 11 лет, 2 месяца назад
добавить комментарий
пожаловаться
проверьте, что такое дамп ядра. Вы можете получить некоторые указания.
ответил(а) 2012-03-29T09:15:00+04:00 11 лет, 2 месяца назад
добавить комментарий
пожаловаться
DEBUG_INFO, о котором вы говорите, скорее всего является опцией (и определением) ядра linux. Включение этого при настройке ядра говорит компилятору, чтобы он включал отладочную информацию в результирующий двоичный файл. Эта отладочная информация сама по себе является лишь дополнительными данными, которые позволяют отладчикам (и другим инструментам, таким как strace, addr2line, gprof. ) относиться к двоичному коду, который он выполняет для источника, из которого он был скомпилирован (исходные строки, имена переменных и т.д. И т.д.). Вы можете найти более подробную информацию об отладочной информации вообще, начиная с DWARF (популярный формат данных отладки).
ответил(а) 2012-03-29T09:43:00+04:00 11 лет, 2 месяца назад
добавить комментарий
пожаловаться
Весь кредит принадлежит Питеру за ответ. Сначала я прошел через » Что такое свалка ядра »
Затем я наткнулся на следующую ссылку, которая на самом деле говорит о различии между Отладка сборки Сборка релиза который: сборка отладки включает в себя отладочную информацию, в то время как в выпуске нет этих и оптимизирован код. Также этот ответ поможет вам получить дополнительную информацию.
ответил(а) 2012-03-29T09:45:00+04:00 11 лет, 2 месяца назад
добавить комментарий
пожаловаться
Еще в рубрике
Рисунок шаблона для поиска переменных в скомпилированной программе
Есть ли способ сохранить отладочную информацию для статической библиотеки, которая является чисто совокупностью других статических библиотек?
Источник: progi.pro