Тем, кто занимается в сети продажами, термин «Call-to-action» приходилось слышать не раз. В переводе на русский язык СТА означает «призыв к действию». Элемент, который обязательно должен присутствовать на продающей странице сайта.
Именно элементы СТА могут подсказать посетителям, что именно им необходимо сделать на веб-ресурсе (купить что-то, заказать, скачать или пройти регистрацию — что угодно). Для того, чтобы элементы СТА действительно работали, в первую очередь необходимо позаботиться о том, чтобы они были видны, заметны на странице, как-то выделялись.
Наихудшим способом оформить СТА станет призыв из серии «Позвоните нам». Так делать нельзя. Для того, чтобы призыв к действию по-настоящему работал, важно предлагать пользователям нечто, что может их заинтересовать. К примеру, если СТА будет представлять собой предложение подписаться на рассылку, которую будет полезно читать, скачать важное программное обеспечение или учебник в электронном варианте.
100 СООБЩЕНИЙ ЗВЕЗДАМ В ИНСТАГРАМЕ ! КТО ОТВЕТИТ?
С призывами к действию можно постоянно экспериментировать, необходимо добиваться повышения их кликабельности. Эксперименты могут касаться не только формы СТА, но также его дизайна, места, в котором он будет расположен. Рано или поздно вы поймете, какие именно призывы на вашем сайте собирают наибольшее число переходов.
Рано или поздно призывы к действию будут приводить ваших посетителей на так называемые страницы «приземления». Именно здесь посетители постепенно становятся важными лидами. Что должна включать в себя целевая страница?
— Интересные заголовок, а также подзаголовки, которые позволят понять, о чем идет речь на странице сайта. Важно, чтобы подзаголовки давали некую ценную информацию, способствующую прочтению текста страницы полностью. Они должны привлекать посетителей.
— В старте страницы обязательно должно присутствовать ее краткое описание — то, о чем пойдет речь в предложении.
— Не забывайте о размещении на странице поддерживающих изображений. Это важно не только для дизайна, но и способствует продвижению сайта.
— Отзывы, характеристики, оценки экспертов, рекомендации — все это также можно отнести к разряду поддерживающих элементов, которые располагают посетителей к информации.
— Не забудьте о размещении веб-формы, которую пользователям необходимо будет заполнить для осуществления заказа, регистрации или скачивания предложенного продукта.
Помните о том, что призывы к действию должны быть главными на ваших страницах. Уберите с них все то, что будет отвлекать внимание пользователя от СТА. Информация должна быть максимально компактной — интернет-пользователи не любят длинных текстов, сложных оборотов, непонятных слов.
Смотрите также
- Создание сайтов – отличный способ заявить о себе!
- Интерактивный контент: быть или не быть?
- Цветовое оформление сайта
- Создание карты сайта на Joomla и ее значение
- Нанять разработчика Joomla для конвертации своего сайта стало возможным
- Joomla: для сайта-визитки — идеально!
- Автомобильный сайт на Joomla!
- Что такое «движок» для сайта? Объясняем!
- Как стать владельцем своего сайта
- Использование CMS Joomla для создания сайта
Источник: allforjoomla.ru
Как правильно настроить страницу ВКонтакте на смартфоне. Часть 1
CTA-кнопка: 10 столпов эффективности
Расскажу о первых факторах которые, по моему мнению, влияют на эффективность CTA (call to action) кнопки, она же «купить» в икоммерц-проектах.
Никаких советов и кейсов, скриншоты только для иллюстрации текста. Гипотезы каждый может построить сам и проверить их сплит-тестами.

1) Расположение
Первый экран наше всё. В зависимости от проекта, до 50% пользователей не скроллят страницу вниз. То есть, если мы располагаем главную кнопку на втором экране — то сами, своими руками, снижаем конверсию.
Проверить легко: Смотрим на каком пикселе сверху кнопка и сверяем с высотой экранов юзеров по ГА. Например, если нижний край кнопки 900-й пиксел, то 30% юзеров получают ее (или ее часть) на втором экране.
То есть, в общем случае, чем выше CTA-кнопка, тем лучше. Традиционно ее место справа т.к. пользователи правши, а контент на большинстве сайтов слева.

Пример: На сайте Ламоды сапог в первом экране виден не весь, но кнопка на месте.
2) Размер
Размер это акцент, акцент это приоритет, приоритет это что? Да — кто здесь главный. Если мы хотим продавать, то СТА-кнопка должна быть главной, то есть большого размера.
Но, не слишком большого, чтобы не выпадать из дизайна и не занимать половину экрана.

На сайте Yoox нет сомнений какой элемент интерфейса главный.
3) Цвет
Что мы имеем здесь. Хорошо, если он контрастный, то есть отличается от цвета основных элементов сайта. Но, выпадение его из дизайна создает ощущение кичливости. Именно поэтому я не считаю универсальными и лучшими оттенки красного/оранжевого (что принято в среде юзабилистов). Но, в некоторых случаях, они действительно работают, все зависит от дизайна сайта.

На сайте Вайлберрис кнопка контрастирует с дизайном и не случайно оранжевая.
- точно отражать действие, конкретизировать его. В этом смысле «купить» не говорит ни о чем.
- включать эмпатию. Например «Положить в мою корзину»
- содержать призыв к действию, не быть нейтральным.

На сайте Утконос решили вообще обойтись без текста. Хорошее решение? Не думаю.
5) Форма
В этом пункте сильная привязка к дизайну сайта, но в общем случае прямоугольную форму можно считать предпочтительной, она наиболее распространена и комфортна для пользователей.

На сайте Боско кнопка круглая, это непривычно. Я бы проверил ее на эффективность.
6) Интерактивность / тактильность
Как хорошо порой поиграть с кнопкой наведением мыши. Раз, два, три навел и вот — ты ее уже нажал. Редкий случай? Нет, это работает. Поэтому по оверлею меняем цвет, увеличиваем шрифт или еще каким-то образом меняем кнопку.
И это правильно!
Еще можно по дать всплывающую подсказку, это тоже интерактивность.

Букинг.ком по наведению предлагает нажатием на кнопку перейти к новому шагу.
И, конечно, если кнопка выпуклая, то при нажатии ее лучше вдавливать, это и есть тактильность. Поэтому объемная кнопка с тенью обычно предпочтительней плоской.
7) Повторение
Если у нас простыня контента (например, лендинг), то кнопку хорошо повторить. Почему? Чтобы для ее нажатия не надо было много скроллить вверх. И еще, чтобы напомнить пользователю зачем мы все это на странице ему показываем — чтобы он купил.

На сайте Онлайнтурс вверху страницы кнопка и внизу такая же.
8) Качество исполнения
Отдельный пункт, который и так понятен, но не всегда реализован. Некрасивая, кривая кнопка нажимается реже, даже если весь сайт еще ничего. Это барьер, который никому не нужен и убирается легко любым толковым дизайнером.
Кроме того, хорошая кнопка вокруг имеет отступ, это увеличивает ее самостоятельность и выделяет из всего контента. Плохая — липнет к краям и другим объектам.

Блёклые, шаблонные кнопки из 90-х на сайте Никса, сразу видно делали программисты.
9) Изменяемость
При перезагрузке или скроллинге вниз и кнопа меняет цвет. В какой-то момент она цепляется за экран. Кому от этого плохо? — Никому. Привлекает внимание? — Да.
Прием для сплит-теста годится, пробуем.
10) Взаимосвязь с другими CTA-кнопками
Самый сложный момент. Не могу дать правил, но если у нас рядом с основной кнопкой другие, то они друг на друга влияют и это надо учитывать. Нет ничего хуже двух похожих рядом, это пессимизирует обе, снижая их CTR.

На сайте BEBAKIDS они чуть разные по размеру, но уж очень похожи.
Факторов много (описал основные), все влияют по отдельности, а их комбинация влияет вместе. Думаю, что каждый понимает как это отражается на конверсии — прямо и непосредственно. Я повышал за счет этого продуктивность в 1,5 раза и больше. В любом случае, над ней стоит хорошенько поработать.
Всем рабочих кнопок!
- CTA-кнопка
- продуктивность
- конверсия
- Интернет-маркетинг
- Повышение конверсии
Источник: habr.com
Всё, что нужно знать о call to action (СТА) в e-commerce проектах

Качество реализации призывов к действию и СТА-кнопок в интернет-магазине имеет огромное значение: если пользователь чего-то не поймет и не нажмет на кнопку, продажа не состоится. Разберемся, как создавать эффективные call to action с точки зрения текста и дизайна, где их размещать и как усиливать. Рассмотрим примеры СТА и способы анализа их эффективности.
Содержание
- Что такое СТА (Call To Action)
- Значение Call To Action
- Где может использоваться СТА в e-commerce проекте
- Как создавать эффективные СТА
- Как усилить СТА
- Как проанализировать влияние СТА-кнопки на конверсию
- Что запомнить и применить в работе
Что такое СТА (Call To Action)
CTA — это призыв совершить действие, который оформляется как тестовая ссылка, кнопка или баннер (картинка). В интернет-магазинах чаще используются СТА-кнопки — самый эффективный вариант, повышающий вероятность выполнения целевого действия. На кнопке содержится надпись, поясняющая, что будет после нажатия. Так пользователь понимает, какие шаги нужно предпринять на каждом этапе воронки сайта. В статье сосредоточимся на кнопках.

Ссылки в основном применяют для внутренней перелинковки — они направляют пользователя по определенному маршруту. Картинки используют на главной странице и в рассылке для привлечения внимания.
Значение Call To Action
Цель call to action — заставить посетителя выполнить целевое действие — сделать покупку, подписаться на рассылку и так далее. Если пользователь не поймет, чего от него хотят, все старания по подготовке и продумыванию контента или функционала будут напрасными. По сути, нажатие на СТА-кнопку — это результат, ради которого разрабатывали контент и функционал.
В попытках повысить конверсию часто тестируют все, что связано с СТА — текст, расположение и дизайн кнопки, потому что простые изменения могут привести к существенным улучшениям.
Грамотно реализованный СТА помогает:
- привлечь внимание к ценностному предложению;
- оптимизировать конверсию, увеличить продажи и повысить ARPU;
- нарастить базу подписчиков в рассылке, социальных сетях;
- увеличить отдачу от экспертного контента с упоминанием продукции;
- снизить показатель отказов и процент брошенных корзин.
Где может использоваться СТА в e-commerce проекте
Кнопки призыва к действию на сайте встречаются:
- в карточке товара,
- в корзине,
- на главной (баннеры и формы подписки),
- на странице категории,
- на сервисных страницах,
- в блоге,
- на всплывающих окнах.
Кнопки call to action вне сайта могут использоваться:
- в соцсетях,
- в письмах рассылки,
- на лендингах (акций и отдельных товаров).
Как создавать эффективные СТА
Чтобы СТА-кнопки привлекали внимание, мало сделать их крупными и яркими. Важно понимать психологию покупателя в целом и особенности аудитории в частности, чтобы и размещение, и текст, и дизайн кнопки отвечали потребностям покупателей. Главное правило: упрощайте пользователям жизнь.
Размещение кнопки призыва к действию
Пользователь всегда должен видеть CTA, поэтому его размещают на видном месте — на первом экране, до «линии сгиба». Если страница длинная, кнопку дублируют через каждые 2-3 экрана. Также можно закреплять область экрана с кнопкой, чтобы СТА постоянно был на виду.
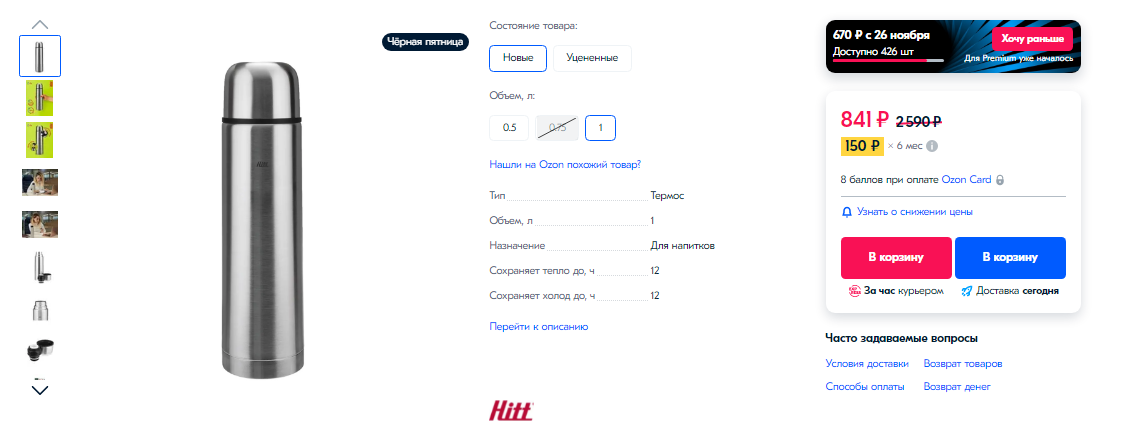
Крайне важно размещать СТА-элементы в привычных местах, там где пользователи ожидают их увидеть. Например, в карточках товаров фото обычно располагают слева, а кнопку — справа, возле или над кратким описанием товара.

Расположение СТА-кнопки на ozon.ru
Кнопка не должна перекрываться во время работы пользователя с элементами сайта.
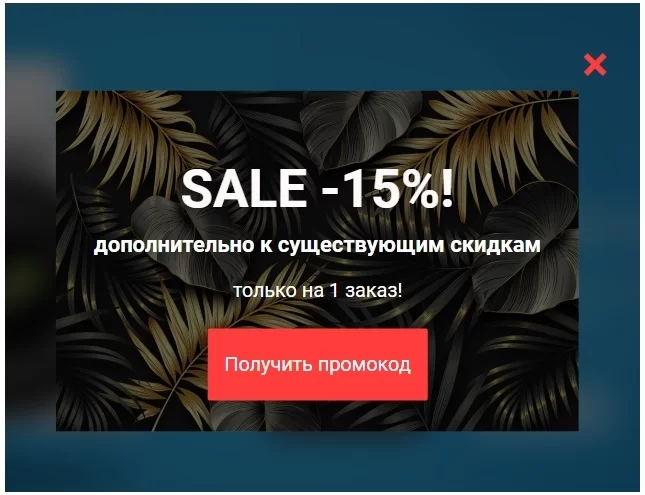
Если вы размещаете сall to action на поп-апе, предлагайте покупателям что-то ценное и в подходящее вовремя, чтобы снизить градус раздражения.
Не выводите поп-ап сразу после входа посетителя на сайт. Привяжите к окну поведенческий триггер. Например, если покупатель долго изучает товары, но не делает покупку, подтолкните к ней с помощью СТА с выгодой. Или выведите подобное окно, если отследили намерение пользователя уйти с сайта.

Пример всплывающего окна с привлекательным СТА
Дизайн кнопки призыва к действию
CTA-кнопка должна выделяться на фоне контента, не нарушая при этом дизайн-концепцию. Выберите несколько цветов, которые соответствуют этому правилу, и определите лучший вариант с помощью A/B-тестирования. Цвет шрифта на кнопке тоже должен быть контрастным, а сам шрифт — таким, который уже используется на странице.
Размер кнопки имеет значение не только потому, что большая кнопка заметнее — по ней нужно легко попадать. Это особенно актуально для покупок с мобильных устройств. Вне зависимости от размера экрана, оптимальная высота кнопки — от 42 до 72 пикселей (11-19 мм), идеально — 60 пикселей (16 мм). А еще на большой кнопке легче уместить развернутый призыв к действию. Если кликать или тапать нужно на иконку, область касания должна быть шире, чем визуальные границы элемента.
Чтобы пользователь понимал статус кнопки, ее состояние должно меняться. Для этого применяют разные инструменты — изменение цвета, эффект нажатия, подсказки. Какие состояния должны быть:
- с элементом не взаимодействовали,
- элемент выделен,
- на элемент навели курсор,
- на кнопку нажали,
- элемент неактивен.
Источник: o2k.ru