Уже создаете или только планируете оформить свой личный сайт? Важно знать, что же такое верстка сайта и для чего она нужна. Давайте же разберемся.
Что такое верстка
Вы когда-нибудь создавали свой сайт или думали об этом? Этот процесс нельзя назвать легким.
Думаю, почти каждый хоть раз слышал слово Верстка. Что же это такое и для чего она необходима?
Верстка — что это?
Верстка сайта Верстка сайта представляет собой преображение идеи web-дизайнера при помощи кода программы в функционирующий сайт. Обычно использую язык HTML или CSS.
Этапы работы.
Выделяют два основных этапа верстки сайта: (создаются разметки)
- Логическая. На данном этапе создается основа на языке HTML.
- Презентационная. Прибегая к языку CSS, верстальщик формирует внешний вид элементов сайта.
Кроме того, одна основа на HTML позволяет выполнить несколько вариаций сайтов с помощью CSS.
Виды версток
Существует несколько видов версток:
Что такое ВЕРСТКА сайта? Как работает сайт? Что такое HTML CSS JS // Фрилансер по жизни
В виде таблицы
Ранее такой способ был очень популярен, однако сегодня его встретишь лишь на единичных сайтах.
В виде отдельных блоков
Метод более молодой и более простой в использовании. Позволяет без особых трудностей менять местоположение элементов.
Такой тип верстки позволяет «подогнать» размеры сайта под экран определенного устройства. Это позволяет оценить весь визуальный контент как с компьютера, так и со смартфона.
Специальные программы
Можно использовать различные визуальные (больше подходят для новичков без опыта) и текстовые (для продвинутых пользователей) редакторы.
Важные принципы вёрстки
В целом, качественная верстка должна отвечать двадцати критериям. Важнейшие принципы верстки:
- Валидность;
- Кроссбраузерность;
- Семантичность;
Валидность представляет собой соответствие языков, названных выше, определенных стандартам. Соответствие можно проверить на специальных сайтах.
Кроссобраузерность. Она предполагает правильное отображение идеи web-дизайнера в различных браузерах. Опять же, для проверки используются специализированные сайты.
Семантичность верстки говорит о том, что отдельному блоку страницы сайта соответствует свой тег. Такие теги позволяют машине поиска наиболее правильно понять, какой именно контент представлен на вашем сайте.
Стоит учитывать тот факт, что многие верстальщики ошибаются, разбираясь в семантической верстке. Чтобы разобраться в данной теме, ознакомьтесь с информацией, например, на сайте http://html5doctor.com/.
Для того чтобы сайт отображался так, как нужно; чтобы не возникало перебоев в работе страниц и так далее, важно учесть и некоторые другие, не менее важные, критерии.
К таким правилам относятся, например, следующие:
- Разборчивые коды (HTML и CSS) сайта.
- Высокоскоростная загрузка web-сайта.
- Удобство восприятия информации с сайта. В том числе при минимальном наличии графики или вовсе при её отсутствии.
- Благоприятное соотношение контента и строчек в написанном коде.
Проблемы, с которыми часто сталкиваются верстальщики.
Вёрстка — что это такое?
Верстка сайта — очень важный этап. Чтобы не пришлось всё переделывать и тратить дополнительно время, нужно учесть ошибки других и избежать их.
Рассмотрим самые популярные из них ниже:
В процессе верстки сайта обязательно проверяйте, как отображается сайт в тех или иных браузерах. Например, Google Chrome, Safari, Microsoft Edge Opera и Mozilla Firefox.
В случае неполадок и некорректного отображения, вносите изменения в исходный код.
Web-дизайнеру стоит узнать, что представляет собой процесс верстки сайта. Поскольку некоторые креативные идеи дизайнеров крайне сложно воплотить в жизнь при верстке.
Все элементы верстки должны поддаваться адаптации на различных устройствах. Проверяйте, как изображения, шрифты и прочие элементы сайта выглядят на телефонах, а как на ноутбуках, например.
Не допускайте ошибок при верстке. Неверная информация в коде сайта не позволит ему успешно продвигаться в системах поиска.

Термин сервер, файловый сервер, выделенный сервер
Сервер (от англ. server, web-server, синоним — веб-сервер). Термин «сервер» применяется в трех различных значениях: Компьютер, который обеспечивает…

Что такое хостинг, хостинг-провайдер, хостер
Термин хостинг (hosting), как и многие другие слова из интернетовского лексикона, произошло из английского языка от слова «host»,…

Что такое технико-экономические показатели в строительстве, ТЭП
ТЭП или технико-экономические показатели рассчитываются для сравнения объемно-планировочных и конструктивных решений здания и выбора оптимального варианта. Технико-экономические показатели…

Заработок на попрошайничестве в Интернете — Что такое интернет бомж
Кто же такие интернет-бомжи? Наша жизнь со всеми её явлениями — как плохими, так и хорошими, плавно перетекает…
Источник: knep.ru
Вёрстка сайта — что это, какой бывает и как верстать грамотно
Вёрстка — важный этап производства печатных и электронных материалов. Верстают книги, газеты, журналы, макеты и др. Видов вёрстки множество, в этой статье мы расскажем о том, по каким правилам из разных элементов собираются сайты, и какие курсы помогут быстро освоить азы вёрстки.
Содержание статьи скрыть
Что такое вёрстка сайтов
Сверстать сайт — значит собрать все элементы интерфейса в единый макет. За вёрстку отвечает отдельный специалист — верстальщик. Он знает, как расположить заголовки, на каком расстоянии друг от друга разместить иллюстрации и какие интервалы и шрифты выбрать для набранных текстов.
Изначально понятие «вёрстка» появилось в издательской деятельности. Все книги, газеты и журналы собраны по определённым макетам с чёткой структурой блоков. Именно в этих блоках иллюстрации и тексты располагаются таким образом, чтобы читателю было максимально легко и просто воспринимать информацию.
Многие принципы создания печатной продукции перешли и в электронный мир.
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
Как верстают сайты
Чтобы сверстать веб-ресурс, нужно использовать язык гипертекстовой разметки страницы — HTML. «Читая» этот язык, браузер понимает, как нужно отображать созданные страницы.
Язык HTML состоит из тегов. Теги — это команды, благодаря которым отдельные элементы отображаются на сайте и собираются в единое целое.
Если использовать тег с атрибутом src, в котором указывается ссылка на файл, то на странице появится изображение.
Также для создания полноценной страницы нужно подключать таблицу стилей CSS и язык скриптов JavaScript. CSS или каскадные таблицы стилей — язык описания внешнего вида HTML-документа. JavaScript — язык скриптов, которые помогают пользователю выполнять различные действия.
HTML структурирует документ и упорядочивает информацию, CSS взаимодействует с браузером, чтобы придать документу оформление, а JavaScript делает страницы интерактивными
Кто участвует в вёрстке сайтов
Создать простой проект можно и в одиночку, но если нужен стильный, удобный, максимально информативный и эффектный сайт, потребуется целая команда специалистов. В эту команду входят:
Веб-дизайнер — продумывает и создаёт внешний вид веб-портала. Веб-дизайнер рисует красивые интерфейсы, кнопки, меню и другие элементы. Именно от него зависит первое впечатление пользователей.
Верстальщик — пишет код и переводит концепцию веб-дизайнера на язык HTML-кода. Главная задача верстальщика грамотно сверстать сайт, чтобы он корректно отображался на всех устройствах.
Веб-разработчик — создаёт интерактивные блоки обратной связи и контактные формы и тестирует их. Веб-программист делает всё возможное, чтобы сайт быстро загружался в браузере.
Виды вёрстки
Есть два наиболее популярных вида вёрстки: табличный и блочный, отдельно выделяют валидную и адаптивную вёрстку. Расскажем о каждом виде подробно.
Табличная вёрстка
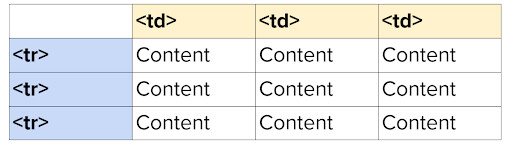
При табличной вёрстке каждая страница — это набор таблиц, в ячейках которых располагается различный контент: текстовые блоки, иллюстрации, кнопки, формы обратной связи и др. Первые сайты, появившиеся в сети, были созданы именно по такому принципу. Однако этот вид вёрстки не совсем удобен из-за своих особенностей и почти не используется в современной веб-разработке.

Формат блочной вёрстки
Особенности табличной вёрстки. Если нужно расположить на странице, например, иллюстрацию и зафиксировать её положение, верстальщик создаёт новую строку и делит её на несколько столбцов. Эти пустые столбцы станут своеобразными фиксаторами изображения.
Пустые столбцы необходимо создать и в том случае, если на странице не хватает «воздуха» и нужно добавить пустое поле между текстовыми блоками. Большое количество ячеек в таблице утяжеляет сайт, поэтому он долго грузится и плохо ранжируется в поисковиках.
Несмотря на то, что сегодня табличная вёрстка используется редко, она может пригодится при создании электронных писем для рассылок.
Блочная вёрстка
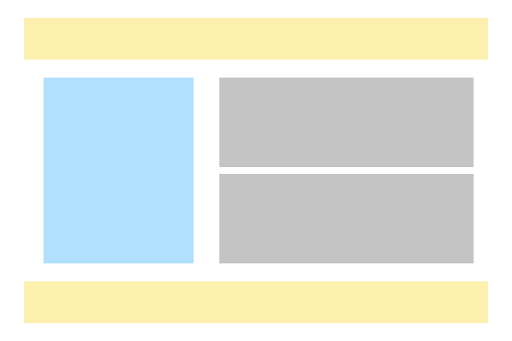
Блочная вёрстка — это наиболее популярный и удобный способ создания сайтов на сегодняшний день. Если в табличной вёрстке каждый элемент интерфейса помещается в отдельную ячейку, и в целом такая вёрстка напоминает работу с экселевской таблицей, то в блочной вёрстке немного иной принцип. В отдельный блок помещается каждая часть страницы: первый экран, текст о компании, контакты, боковая панель, основной контент и др.

Формат блочной вёрстки
Особенности блочной вёрстки. Ни один сайт, свёрстанный блоками, не обходится без CSS-стилей, которые позволяют из обычной страницы сделать стильный проект, отличающийся от других. В CSS прописываются отступы, выравнивания, позиционирование, прозрачность, границы, тени и др. При блочной вёрстке страницы прогружаются быстрее, и сайт лучше ранжируется поисковиками.
Как создаётся блочная вёрстка. В блочной вёрстке для каждого блока используют тег , внутри этого тега могут находиться другие теги.

Пример использования тега в блочной вёрстке. Источник: Хабр Qhttps://checkroi.ru/blog/chto-takoe-verstka/» target=»_blank»]checkroi.ru[/mask_link]
Что такое дизайн сайта и вёрстка, почему мы платим за них отдельно?

За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик. Вёрстка и дизайн идут рука об руку, но заказчик сайта платит за эти работы отдельно, потому что у каждого направления — своя задача.
Дизайн сайта — не просто красивые картинки
Дизайн интернет-ресурса — оформление контента, комплекс графических элементов на странице. Не так давно web-дизайн связывали только с визуальным оформлением. Цель современного дизайна сайта — удобство пользователя, в связи с чем разработчик занимается ещё и аналитикой, а также структурирует информацию.
Главная задача дизайнера — создать облик сайта, который понравится посетителям и будет удобен в использовании. Грамотно разработанный стильный интернет-ресурс создаёт о владельце нужное впечатление. После того как дизайнер получает заказ, он делает прототипы сайта.
Специалист обдумывает, как будут располагаться все элементы на страницах — информационные блоки, кнопки, баннеры, товары, меню и так далее. На основании прототипов изготавливается цветной макет для разработчиков, которые всё переносят на web-ресурс. Их дальнейшая задача — вёрстка.
Но хороший дизайнер должен знать азы этой работы, чтобы понимать, как нарисованный прототип превращается в рабочий сайт. Однако об этом позже. Для создания макета дизайнер использует подходящие цвета, анимацию, текст. Расстановка заголовков, изображений, выбор шрифтов — всё это также его задачи. Но результат этой деятельности — не готовый сайт.
Над этим нужно потрудиться программисту или верстальщику.
Вёрстка — воплощение идеи в реальность
- Язык разметки. HTML, HTML5, HTML-фреймворки: Twitter Bootstrap или Semantic UI.
- CSS (каскадная таблица стилей). Нужна для того, чтобы формировать стилистику страниц.
- JavaScript, jQuery. Они задают динамику.
- Основы PHP.
- Особенности работы визуальных редакторов.
- Инструменты проверки правильности, валидности кода.

Разные, но не могут друг без друга
Дизайн и вёрстка — то, без чего не может существовать ни один сайт. Для описания внешнего вида ресурса программным кодом нужен результат работы художника (макет сайта), а дизайн без вёрстки ничего не значит. Тем не менее, это различные области и профессии: web-дизайнер и верстальщик. Они нужны друг другу, но работа у них разная, поэтому и оплачивается по отдельности.
Может ли один и тот же человек делать дизайн и вёрстку
Есть «вундеркинды», которые берут деньги за услугу «два в одном». Насколько она качественная? Ровно настолько, насколько один человек может в совершенстве овладеть разными профессиями — творческой и требующей математического, логического мышления.
Иногда можно немного сэкономить. Например, когда нужен скромный сайт-визитка для маленькой организации. Если же компания будет расширяться, всё равно потребуется хороший сайт, поэтому услуги дизайна и вёрстки придется разделить. Конечно, в компании, которая занимается созданием и разработкой сайтов, дизайнер и верстальщик работают в команде, но их задачи отличаются.
Важно понимать, что сложные информационные или торговые сайты должны делать узкие специалисты. При этом в ответственной компании они понимают работу друг друга. Дизайнер должен в общих чертах знать, как его макет будет использовать верстальщик, который, в свою очередь, должен суметь качественно сверстать любой вменяемый макет. Плохо, если хотя бы один из специалистов будет ниже среднего. Каждый из них должен выполнять свою работу на отлично — это залог появления красивого и функционального сайта.

Что нужно для хорошей вёрстки
Чем ответственнее дизайнер подойдёт к решению своих задач, тем меньше трудностей будет в дальнейшем. Но если с сайтом что-то будет не так, все шишки достанутся верстальщику. Поэтому он тщательно следит за тем, какой получает материал. Обратим внимание на несколько моментов в работе дизайнера, которые важны для верстальщика. Это поможет понять зону ответственности каждого из них и разобраться, почему платить надо и тому, и другому:
- Приложение по использованию макета. В нём есть данные о применяемых шрифтах, цветах и их CSS-представлениях, кеглях и т.п. Например, дизайнер в первом макете применил один цвет, во втором — другой (банальная невнимательность). Прописанная в руководстве информация поможет верстальщику.
- Адаптивность. В идеале специалист по web-дизайну должен проработать в макетах как минимум самые распространённые экранные разрешения и спросить у верстальщика, каким grid-фреймворком тот пользуется. Хороший дизайнер предусматривает, как различные элементы страниц будут выглядеть на всех итоговых точках, смежных показателях. Если макет сделан лишь для обычной максимальной ширины, то верстальщик должен знать, как сайт будет смотреться на широкоформатных экранах.
- Масштаб. Если макет неверно масштабирован, у верстальщика появится дополнительная работа. Ему придётся приводить все значения к положенному виду. Соответственно, если заказчик сэкономит на макетах, в дальнейшем неизбежно придется переплатить за верстку, так как время работы программиста увеличится в разы.
Это лишь несколько ответственных моментов, определяющих результат работы верстальщика и дизайнера. У каждого из них свои задачи, очень ответственные и сложные. Клиент, оплачивающий их труд, получает качественный сайт, достигающий поставленных целей.
Источник: s-webs.ru