Стилизация ссылок и кнопок на примере разных сайтов с поддержкой разными состояний – наведение курсора, нажатие, попадание в фокус и заблокированное состояние элемента.
Скругленная кнопка
Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 25px; margin: 0 15px 15px 0; outline: none; border: 1px solid #fff; border-radius: 50px; height: 46px; line-height: 46px; font-size: 14px; font-weight: 600; text-decoration: none; color: #444; background-color: #fff; box-shadow: 0 4px 6px rgb(65 132 144 / 10%), 0 1px 3px rgb(0 0 0 / 8%); cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; transition: box-shadow 0.2s; >.btn:focus-visible < border: 1px solid #4c51f9; outline: none; >.btn:hover < transition: all 0.2s; box-shadow: 0 7px 14px rgb(65 132 144 / 10%), 0 3px 6px rgb(0 0 0 / 8%); >.btn:active < background-color: #808080; >.btn:disabled
Результат:
Двойная рамка
Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 1px; margin: 0 15px 15px 0; outline: none; border: 1px solid #F18230; border-radius: 25px; height: 46px; line-height: 0; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #fff; position: relative; overflow: hidden; vertical-align: top; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn span < display: block; box-sizing: border-box; padding: 0 25px; height: 42px; line-height: 38px; border: 1px solid #F18230; border-radius: 25px; font-size: 14px; color: #FFFFFF; background: linear-gradient(180deg, rgba(255, 255, 255, 0.25) 0%, rgba(255, 255, 255, 0) 100%), #F18230; text-align: center; font-weight: 600; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover span < background-color: #fba768 >.btn:active span < background-color: #c17237 !important; >.btn:disabled
Результат:
Yahoo
Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #3775dd; box-shadow: 0 2px #21487f; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; vertical-align: top; >.btn:hover < background-color: #002fed; >.btn:active < background-color: #2f599e !important; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:disabled
Результат:
Link Disabled
const buttons = document.querySelectorAll(«.btn»); buttons.forEach((button) => < button.onclick = function(e)< let x = e.clientX — e.target.offsetLeft; let y = e.clientY — e.target.offsetTop; let ripple = document.createElement(«span»); ripple.style.left = `$px`; ripple.style.top = `$px`; this.appendChild(ripple); setTimeout(function()< ripple.remove(); >, 600); > >);
Результат:
Link Disabled Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #07bc4c; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn:active < background-color: #efefef !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 24px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 3px; height: 37px; line-height: 37px; font-size: 14px; text-transform: uppercase; font-weight: normal; text-decoration: none; color: #fff; background-color: #05cd51; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; transition: box-shadow .18s ease-out,background .18s ease-out,color .18s ease-out; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < box-shadow: 0 1px 1px 0 #cfcfcf, 0 2px 5px 0 #cfcfcf; >.btn-2:active < background-color: #058c38 !important; >.btn-2:disabled
Результат:
Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 20px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 6px; height: 40px; line-height: 40px; font-size: 17px; font-weight: 600; text-decoration: none; color: #385898; background-color: #e7f3ff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 2px #666; >.btn:hover < background-color: #DBE7F2; >.btn:active < transform: scale(0.96); >.btn:disabled
Результат:
Вконтакте
Link Disabled Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #55677d; background-color: #dfe6ed; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < opacity: 0.88; >.btn:active < line-height: 32px; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 16px; margin: 0 15px 15px 0; outline: none; border: none; border-radius: 4px; height: 30px; line-height: 30px; font-size: 12.5px; font-weight: normal; text-decoration: none; vertical-align: top; color: #fff; background-color: #5181b8; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; overflow: hidden; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < opacity: 0.88; >.btn-2:active < line-height: 32px; >.btn-2:disabled
Результат:
Habr
Link Disabled Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid #a4afba; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #838a92; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn:hover < border-color: #65a3be; color: #4e879c; >.btn:active < border-color: #78a2b7 !important; color: #3a728b !important; >.btn:disabled < background-color: #eee; color: #444; pointer-events: none; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 13px; margin: 0 15px 15px 0; outline: none; border: 1px solid transparent; border-radius: 3px; height: 32px; line-height: 32px; font-size: 14px; font-weight: 500; text-decoration: none; color: #fff; background-color: #65a3be; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus-visible < box-shadow: 0 0 0 3px lightskyblue; >.btn-2:hover < border-color: transparent; background-color: #4986a1; color: #fff; >.btn-2:active < border-color: #6f9cbc !important; background-color: #367089 !important; >.btn-2:disabled
Результат:
Bootstrap
Link Disabled Link Disabled
.btn < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #6c757d; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #6c757d; background-color: #fff; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:focus < box-shadow: 0 0 0 3px rgb(108 117 125 / 50%); >.btn:hover < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:active < color: #fff; background-color: #6c757d; border-color: #6c757d; >.btn:disabled < pointer-events: none; opacity: 0.65; >.btn-2 < display: inline-block; box-sizing: border-box; padding: 0 15px; margin: 0 15px 15px 0; outline: none; border: 1px solid #7952b3; border-radius: 5px; height: 38px; line-height: 38px; font-size: 14px; font-weight: 600; text-decoration: none; color: #fff; background-color: #7952b3; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn-2:focus < box-shadow: 0 0 0 3px rgb(121 82 179 / 25%); >.btn-2:hover < background-color: #61428f; border-color: #61428f; >.btn-2:active < background-color: #61428f !important; border-color: #61428f !important; >.btn-2:disabled
Результат:
Link Disabled
body < padding: 15px 0; >.btn < text-decoration: none; color: #6b5770; background-image: linear-gradient(90deg, #fd7f34, #bd155b); display: inline-block; padding: 14px 30px; border: 1px solid; position: relative; z-index: 0; border-radius: 5px; box-sizing: border-box; margin: 0 15px 15px 0; outline: none; cursor: pointer; user-select: none; appearance: none; touch-action: manipulation; >.btn:before < content: »; position: absolute; left: -2px; top: -2px; width: calc(100% + 4px); height: calc(100% + 4px); background: linear-gradient(90deg, #fd7f34, #bd155b); z-index: -2; transition: .4s; border-radius: 5px; >.btn:after < content: »; position: absolute; left: 0; top: 0; width: 100%; height: 100%; background: linear-gradient(90deg, #fff, #fff); z-index: -1; transition: .4s; border-radius: 4px; >.btn:hover < color: #fff; transition: .3s; >.btn:hover:after < background: linear-gradient(90deg, #fd7f34, #bd155b); >.btn:active:after < background: linear-gradient(90deg, #d96d2d, #760f3a); >.btn:focus-visible < box-shadow: 0 0 0 3px #fd7f34; >.btn:disabled < pointer-events: none; >.btn:disabled:before
Результат:
05.02.2021, обновлено 04.04.2022
Предыдущая запись Манипуляции с элементами jQuery
Следующая запись CSS-стили для списков dl, dt, dd
17 сентября 2021 в 02:02
Класс!
Верстаю сайт Вконтакте с нуля HTML+CSS. Сравниваю обучающие курсы. Выпуск 6
Верстаем ВКонтакте на Tailwind CSS | Часть 1
Спасибо, админ! ;0)
- Скопировать ссылку
- Пожаловаться
Авторизуйтесь, чтобы добавить комментарий.
Другие публикации

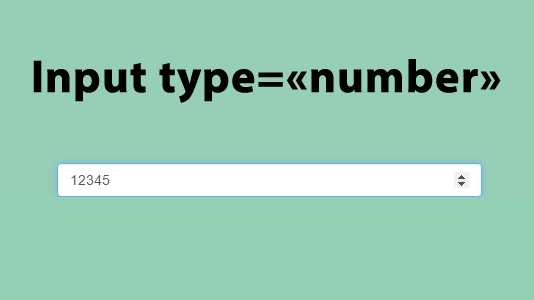
В HTML5 появилось специальное поле input с атрибутом type=number для вода чисел. Рассмотрим его возможности.

Подборка 23-х фонов с линейным и радиальным градиентом.
Такой эффект можно легко сделать через CSS свойство transition например для кнопок, меню и т.д.

Если добавить атрибут contenteditable к элементу, его содержимое становится доступно для редактирования пользователю, а.

Ниже приведенная функция getPosition() получает текущие координаты курсора. Используя ее в разных jQuery событиях можно получить координаты клика или координаты курсора когда он находится над.
Источник: snipp.ru
Как сверстать и оформить в css кнопки социальных сетей
Приветствую вас на моем блоге. Сегодня я хотел бы вам показать пошагово, как можно сверстать на html и css кнопки социальных сетей. Начнем с полного нуля и в конце получим нужный результат. Вперед!
Разметка и базовые стили
Итак, поскольку мы создаем блок с иконками социальных сетей, то наш блок назовем share (поделиться), так как для этого в основном эти иконки и ставят (хотя иногда это просто ссылки на группы). Далее нужно указать содержимое этого контейнера.
Добавим в html-файл такой код:
В адресах ссылок я просто поставил решетку. Конечно, при использовании в реальности у каждой ссылки должен быть прописан рабочий адрес, по которому осуществится переход.
Допустим, у нас будет 3 социальных сети – Вконтакте, Фейсбук, Твиттер. Перед ними выводим слово, а далее размещаем 3 ссылки. Все они будут иметь одинаковый класс – social , но также каждая гиперссылка получит свой, уникальный класс.
Добавим пока что вот такие стили:
.share <
width: 280px;
margin: 0 auto;
padding: 10px;
background: #D3CDEE;
>
.share i <
margin-right: 15px;
color: black;
text-transform: uppercase;
>
Социальные кнопки на HTML / CSS3

Это довольно часто встречающий атрибут на каждом сайт, сейчас не возможно представить хоть один сайт без социальных кнопок. В данном уроке создадим красивые кнопки на CSS, зафиксируем их на странице, а при наведении, будем анимированть плавным появлением с количеством просмотров. По нажатию на иконку пользователь будет переходить на социальную сеть.
Разметка социальной панели в HTML
Первым делом создадим каркас социальной панели. Чтобы не писать html разметку с нуля я его скопировал с предыдущего урока «Как создать форму в CSS3», в уроке я показывал, как подключать иконки на страничке и красиво оформить.
Скачайте архив с урока на компьютер и разархивируйте. В папке найдете стили и шрифты иконок, которые подключали в предыдущем видео с данного ресурса fontawesome.io.
В папке img расположена картинка на задний фон, в css папке файл style.css в которой подключили картинку, font-awesome.css содержит стили иконок, в папке fonts их шрифты, а в index.html это все подключено, остается только описать саму разметку.

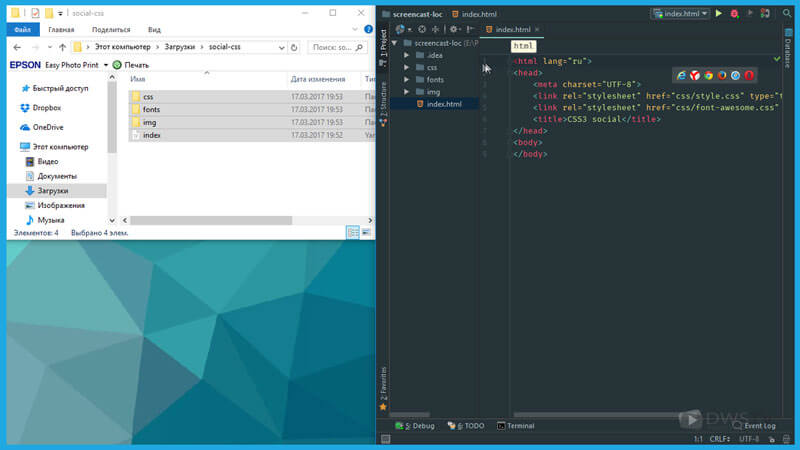
Я переносу все файлы в IDE редактор PhpStorm в котором буду описывать код, а вы можете их редактировать прям через блокнот.
Открываем файл index.html , в head описано подключение стилей и иконок, тут я думаю все предельно понятно. Между тегами body открываем с классом социал .social , который будет являться нашей оберткой кнопок.
В нутрии создадим, блок с классом . dws-button , второй класс пропишем начальный суффикс dws- , этот блок продублируем шесть раз, в нем разместим ссылку с атрибутом target=_blank чтобы она открывалась в новой вкладке, затем в ней идет блок div с классом dws-share , в нем делаем список для иконки с классом .fa и приставкой второго класса fa- с атрибутом aria-hidden=true за ним добавляем блок с классом .dws-text , жмем создать (кнопка TAB) получили html каркас под иконки, которые далее оформим при помощи стилей.
div.dws-button.dws-*6>a[target=_blank]>div.dws-share>i.fa.fa-[aria-hidden=true]^div.dws-text
Затем отберем иконки, которые задействуем под социальную панель. Переходим на сайт fontawesome.io/icons и выписываем название иконок, которые будем использовать.
- vk
- youtube
- odnoklassniki
- envelope-o
Вставляем ссылки и прописываем количество подписчиков.
51 730 1299
Затем приступим к оформлению стилей.
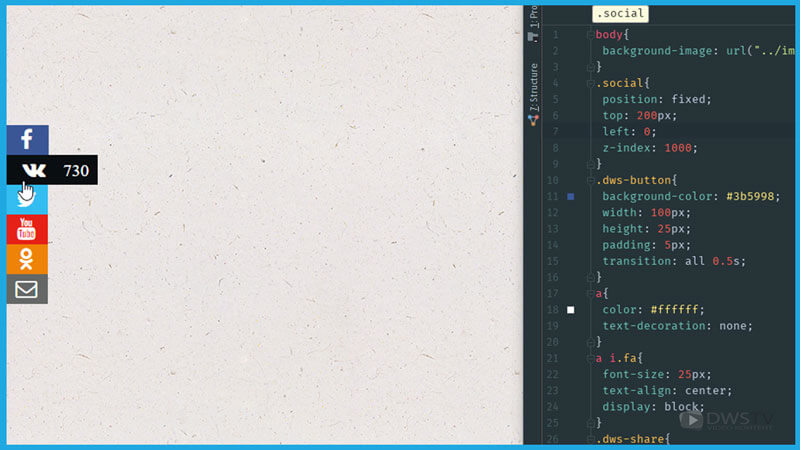
Открываем style.css , от позиционируем блок .social .
.social
Затем предадим кнопке внешний вид, указываем высоту и ширину, сделаем небольшие отступы. Зададим уменьшение ширины блока кнопки до 40 пик и скроем все, что вылезает за ее пределы при помощи overflow:hidden; . Придаем кнопке анимацию при помощи transition: all 0.5s; и прижимаем ее к левому краю меняя параметр у класса .social left=0 .
.dws-button
Пропишем иконкам, и тексту которые обернутые в ссылки белый цвет, убираем подчеркивание.
Увеличим иконки на 25 пик. и от центруем их по середине. Чтобы они встали по центру, напишем что это блочный элемент.
a i.fa
Сделаем обтекание у иконок при помощи float:left и укажем ширину в 40 пик.
.dws-share
Текст прижмем к правой стороне, увеличим его на 20 пик. и отпозиционируем его по центру строки.
.dws-text
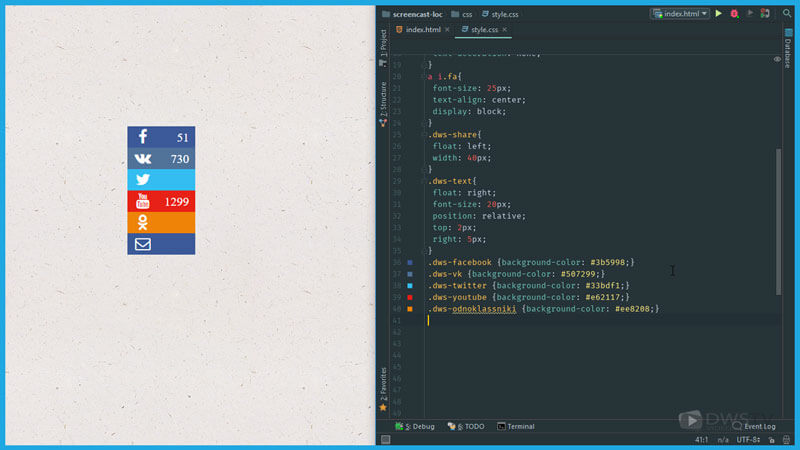
Затем предлагаю каждой кнопки задать соответствующий цвет.
.dws-facebook .dws-vk .dws-twitter .dws-youtube .dws-odnoklassniki .dws-envelope-o

Пропишем параметры при наведении. Первое будем менять цвет кнопки на черный, увеличим ее ширину до 50 пик., а саму иконку немного сдвинем левей на 15 пик.
.dws-button:hover
Получилось следующее. Добавим при наведении для блоков с текстом ширину.
.dws-facebook:hover .dws-vk:hover,.dws-youtube:hover

Вот такие анимированные иконки получились у нас с вами. Вы можете на базе данного кода вставлять свои иконки, добавлять ссылки к ним, внедрять все это к себе на сайт. Ведь функционал до безобразия простой и довольно эффектно смотрится.
Кому понравилось видео, обязательно поделись им в социальных сетях.
Источник: dwstroy.ru