Друзья всем привет! Сегодня на сайте у нас новый урок по фотошопу посвященный созданию элементов для сайта. Если быть точнее, то сегодня мы создадим необычный дизайн кнопок в виде ленточек. Данные кнопки вы сможете применить для любых своих нужд, возможно в дизайне сайта, возможно еще где-то. Урок будет основан на примере кнопок для соц. сетей.
В уроке я покажу как создать кнопку для вконтакте, а уже на ее примере можно легко по подобию создать все необходимые кнопки (кнопку фейсбука, кнопку одноклассников и т.д.).
Итак, приступим к реализации нашего урока и создадим дизайн кнопок.
Кнопка вконтакте в виде ленты
Для начала, как и полагается, создаем новый документ с параметрами:
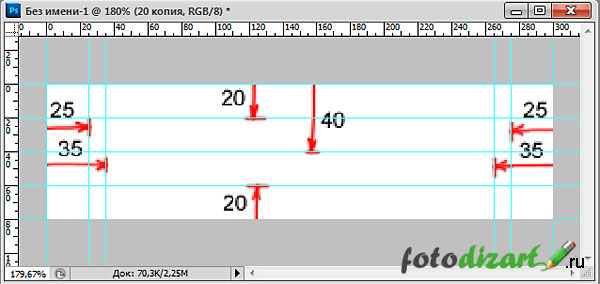
Далее нам потребуются вспомогательные элементы для разметки, ими будут направляющие и линейки. Если у вас линейки не активны, нажмите Ctrl+R. Установим шкалу на линейке в пикселях, для этого кликнем правой кнопкой мыши по линейке и из всплывающего меню выбираем пикселы.
Теперь нам необходимо сделать разметку, для этого выбираем инструмент перемещение (V), и зажав левую кнопку мыши на линейке тянем в сторону холста на нужную нам позицию.
Как удалить меню или кнопку из группы ВКонтакте | Оформление, дизайн, настройка сообщества Вконтакте
Ставим направляющие на расстояние от края холста:

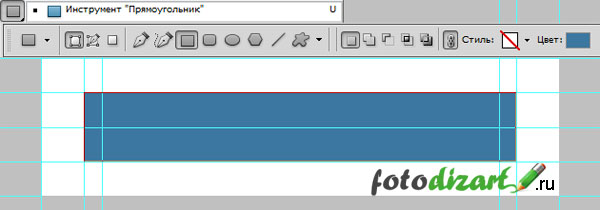
Выберем цвет #3c78a1 и создадим прямоугольник инструментом прямоугольник (U).

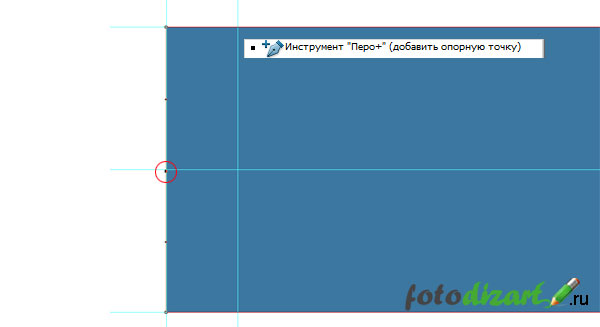
Далее выбираем инструмент перо (добавить опорную точку) и на прямоугольнике по торцам в месте пересечения центральной направляющей с прямоугольником добавляем опорные точки по обеим сторонам.

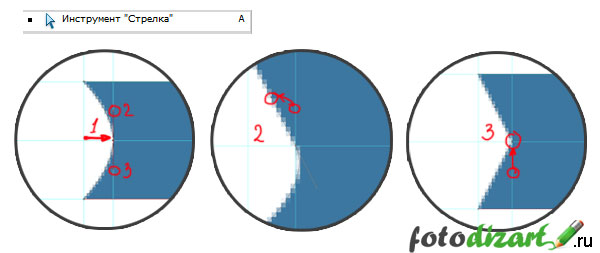
Сдвигаем созданные точки внутрь до следующей направляющей. И производим их деформацию согласно схеме указанной ниже. Для перетаскивания опорных точек и коррекции необходимо использовать инструмент стрелка.

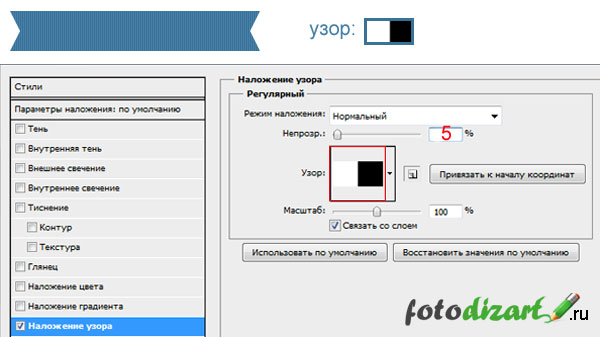
Далее нам необходимо создать узор, для этого создадим новый документ ширина 2 пикселя и высота 1 пиксель. Один пиксель закрасим черным цветом другой белым, и сохраним узор. Подробно по создания узоров читайте статью: как сделать узор в фотошопе? Применим наш узор к созданной форме ленточки при помощи стиля слоя.

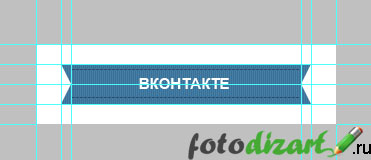
Далее инструментом горизонтальный текст создадим пунктирные линии на краях цветом #2c4e66 и напишем текст (вконтакте) белым цветом.

5 Меняем дизайн сообщества ВК, добавляем кнопку подписки и мобильную обложку
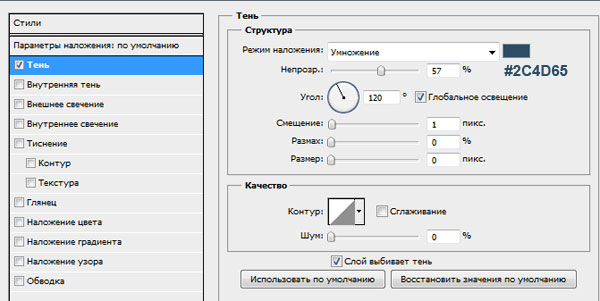
В заключение создания дизайна кнопки вконтакте нам необходимо создать объем для текста и объем для линий. Для текста создадим стиль слоя тень, и применим следующие настройки.

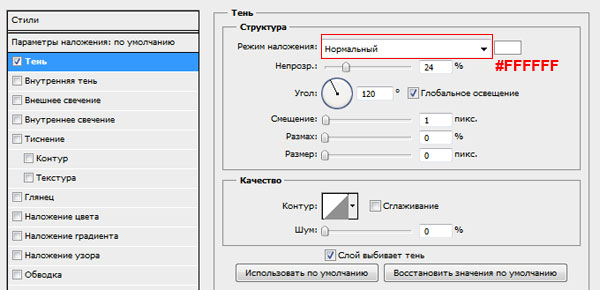
Создадим блик у пунктира по краям.

На этом все, остается показать результат нашего урока по созданию дизайна кнопок. Я для наглядности сделал еще несколько кнопок соц. сетей: кнопка вконтакте, кнопка одноклассники, и кнопка фейсбук.
Источник: fotodizart.ru
Этап дизайн: кнопки


Сегодня вас ждет необычный формат статьи. Сначала теория, поговорим о типах кнопок, цветах, шрифтах, почему они так важны и что нужно учитывать при их разработке.
Потом вас ждет настоящая практика. Есть 2 рисунка, с разными кнопками, вам нужно выбрать тот вариант, который, по вашему мнению, оформлен лучше. После того как вы сделаете свой выбор я вам скажу, верен или неверен ваш ответ и почему.
Кнопки — основной элемент взаимодействия пользователя с ресурсом. Ранее мы уже писали полезную статью для маркетологов о CTA-кнопках . Сегодня разберем тему их непосредственной реализации.
Типы кнопок
- Объемные. Добавляют фактуры и выделяются. Рекомендуем их использовать, когда контента на странице много, они придадут большей значимости нажатию на них. Тени создают ощущение, что кнопка поверх/вне страницы.

- Плоские. Не отвлекают от контента, их чаще всего используют на панели инструментов и в диалоговых окнах.

- Контурные. Прозрачные кнопки, простой формы, чаще всего прямоугольники, без/с минимальной заливкой, с тонким контрастным контуром. Используют для второстепенного контента.

- Плавающие. Скрывают за собой дополнительный функционал: новые окна или действия, например, скачивание файла.
Какой цвет и шрифт лучше использовать?
CSS3 кнопки социальных сервисов
![]()
Полезная подборка CSS3 кнопок с иконками популярных социальных сервисов, которыми мы пользуемся практически каждый божий день. За счет того, что кнопки реализованы при помощи технологии CSS3, их можно вписать в дизайн практически любого сайта, изменив их цвет и форму.
Иконки созданы при помощи иконочного шрифта, сгенерированного в сервисе IcoMoon.io, подробнее об этом Вы можете ознакомиться в данной статье.
Пример CSS3 кнопок различных социальных сервисов
Иконки социальных сервисов
Для того, чтобы подключить к сайту иконки социальных сервисов, необходимо скачать приложенный архив и распаковать его содержимое в следующую директорию Вашего сайта: /templates/шаблон/fonts . В итоге получается 4 файла иконочного шрифта и 1 css файл, размещающий в себе код вывода иконок.
В исполняемом файле шаблона, который в большинстве случаев находится по следующему пути: /templates/шаблон/index.php , прописываем между тегами . код подключения css файла:
Если Вы используете шаблон от студии Yootheme, то исполняемый файл шаблона и путь к нему будут следующими: /templates/шаблон/layouts/theme.php
Кнопки социальных сервисов
Половина дела сделана — иконочный шрифт подключен к сайту, осталось создать кнопки и вывести через них иконки социальных сервисов.
HTML разметка кнопок социальных сервисов
/*Кнопка Яндекс*/ /*Кнопка Google+*/ /*Кнопка «Одноклассники»*/ /*Кнопка Мейл.ру*/ /*Кнопка Вконтакте (малый логотип)*/ /*Кнопка Вконтакте (международный логотип)*/ /*Кнопка Facebook*/ /*Кнопка Twitter*/ /*Кнопка Instagram*/ /*Кнопка Youtube*/ /*Кнопка Youtube (значок)*/ /*Кнопка Vimeo*/ /*Кнопка Twich*/ /*Кнопка Whatsapp*/ /*Кнопка Skype*/
CSS стили кнопок социальных сервисов
.social-button < -moz-box-sizing: border-box; box-sizing: border-box; display: inline-block; border-radius: 50%; //скругление углов кнопки width: 54px; //размер кнопки по ширине height: 54px; //размер кнопки по высоте background: #118EC7; //цвет кнопки в статичном виде border: none; line-height: 54px; color: #fff; //цвет иконки в статичном виде font-size: 27px; //размер иконки text-align: center; /* Скорость анимации */ -webkit-transition: box-shadow .2s ease-out, background-color .2s ease-out; -moz-transition: box-shadow .2s ease-out, background-color .2s ease-out; transition: box-shadow .2s ease-out, background-color .2s ease-out; margin-bottom: 10px; -webkit-user-select: none; >.social-button:hover, .social-button:focus < text-decoration: none!important; background-color: rgba(255, 255, 255, 0); //фон кнопки при наведении курсора color: #118EC7; //цвет иконки при наведении курсора text-decoration: none; outline: none; box-shadow: 0 0 0 3px #118EC7; //цвет рамки при наведении курсора border: none >
Изменение внешнего вида кнопок
За счет CSS свойств border-radius (скругление углов), background (цвет фона), color (цвет текста), box-shadow (тень, в данном случае рамка при наведении) и width/height (ширина/высота кнопки) можно визуально преобразить внешний вид кнопки. Рассмотрим пару наглядных примеров.
Пример №1
Цвет фона оранжевый background: #F2720C; , иконка белого цвета в статике color: #fff; , квадратный вид кнопки border-radius: 0%; , иконка черного цвета при наведении color: #000; , рамка черного цвета при наведении box-shadow: 0 0 0 3px #000;
Пример №2
Цвет фона зеленый background: #34AF23; , иконка белого цвета в статике color: #fff; , кнопка в виде листочка border-radius: 50% 0%; , ширина по горизонтали 64 пикселя width: 64px; , иконка желтоватого цвета при наведении color: #EFE86A; , фон кнопки при наведении, как и рамка, красноватого оттенка background-color: #D84A2E; и box-shadow: 0 0 0 3px #EA5234;
Источник: ilyakhasanov.ru