Напомню, что на прошлых занятиях мы познакомились с вами с HTML, CSS, серверами Linux, DNS, почтой, доменами, создали веб-страницу и опубликовали ее в интернете на своем сервере. Мы большие молодцы. Продолжим.
Что было на прошлом уроке?
На прошлом уроке мы настроили почту для домена и сделали почтовые ящики.
Что будет на этом уроке?
На этом уроке мы создадим красивый дизайн нашего сайта в специальном конструкторе.
Если в процессе изучения что-то не понятно — не стесняйтесь спрашивать нас и других учеников в нашей открытой группе в телеграм:
SRMT22 Открытый клуб веб-разработки
Для тех, кто только к нам присоединился, ссылка на все уроки:
Обучение веб-программированию с нуля бесплатно
zen.yandex.ru
И ссылка на самый первый урок:
Вводный курс в веб-программирование. Урок 1.
Обучение веб-программированию с нуля бесплатно 18 июля 2022
Какими должны быть сайты?
Красивыми
Концептуально о дизайне: первое впечатление о вашем сайте у людей создается на основе дизайна. Поэтому старайтесь делать красиво. Есть масса примеров, где красивая обложка и никакой сервис и функционал вызывают большее доверие, чем проверенный надежный ресурс, который выглядит старо и криво.
МИНИ студия 28 м2. Отсудили ремонт у застройщика Дизайн интерьера. Рум тур.
Простыми
Также есть принцип разработки, который говорит о том, что должно быть максимально просто: то есть делайте сайт простым, понятным для пользователя. Не делайте нагромождений текстов, кнопок, форм и функций. Пользователь не будет разбираться, если у ваших конкурентов проще.
Полезными
Следуйте простому принципу: человек приходит на ваш сайт за конкретной информацией (например, в наш блог и наш клуб человек приходит, чтобы научиться делать сайты).
Блок о компании — как делать?
Поэтому не нужно его с порога грузить самой популярной ошибкой «О компании» в виде полотна текста с историей развития компании, особенно, если эта история не богата вековым наследием, как Coca-Cola. Тут поймите правильно: если есть чем похвастаться — обязательно акцентируйте на этом внимание, но в сухом остатке и фактах, например «уже более 1000 наших учеников работают веб-программистами», «Мы в 10 раз дешевле наших конкурентов», «За этот месяц мы трудоустроили 100 человек со средней зарплатой в 150 000 рублей», «Работаем в программировании с 2006 года», «Компания впервые зарегистрирована в 2009 году». А о том, что ваша компания открыта тремя друзьями-одноклассниками пусть лучше расскажет снятый Голливудом фильм о ваших успехах.
Делайте сайт для людей
Что это значит? Не делайте сайт для поисковой машины. В интернете полно сайтов, которые сделаны для того, чтобы поисковая машина (гугл, яндекс) привела на этот сайт много пользователей. Но посетители, попав на такой сайт, сбегают с него в ужасе.
Не делайте сайт для максимально быстрого и простого заработка денег (если вам дороги посетители, конечно). А именно не нужно пичкать сайт рекламой в надежде с нее много заработать. Результатом будет то, что вы оттолкнете своих посетителей и некому будет смотреть вашу рекламу.
Дизайн обложки ВК в Figma. Оформление вк группы.
В рекламе, в заголовках, в названиях страниц и ссылках на них описывайте в точности то, что на этой странице будет. Например, я в заголовке точно описал, что мы сегодня будем делать дизайн красивого сайта, а сам гружу ваш теорией на тему того, какой контент у сайта должен быть.
На этой веселой ноте перейдем, к практике. По ходу практики все и расскажу. В нашем деле пальцы не отпилишь, глаза в кислоте не обожжешь. Поэтому я считаю, что лучше всего теория в голове засядет, если делать практику.
В чем делать дизайн сайта?
Надеюсь, шока у вас не случится, если я скажу, что для этого нам НЕ потребуется фотошоп и вообще не потребуется никакой графический редактор.
Оговорюсь: графический редактор может понадобиться для обработки изображений (если нужных готовых не найдете и решите заморочиться обрабатывать свои фото или сами рисовать).
Итак, в интернете гора «конструкторов сайтов» и сервисов, где можно получить вообще готовый дизайн или за пару часов сверстать сайт из шаблонов и получить готовый код (код отвратительный, поэтому нас интересует только дизайн). Я попробовал разные и мне больше всего понравился Nicepage.
Nicepage — конструктор сайтов
Бесплатно, понятно, красиво, просто, быстро. Вот ссылка:
Free Website Builder Software | 10,000+ Free Templates
nicepage.com
Заходим, регистрируемся, качаем приложение на компьютер (можно и в браузере, но как правило работает хуже), устанавливаем, запускаем.
Откроется такое приложение, которое сразу предложит вам экспресс-демонстрацию возможностей приложения. Еще и на русском языке. Обязательно внимательно и вдумчиво пройдите его.
Структура современного сайта
Давайте определимся в структуре сайта.
Он состоит из страниц. Основная и первая — это главная страница, она же homepage, она же домашняя, она же home, frontpage.
Кстати, на этом сайт может и закончиться — многим достаточно всего одной страницы. Так называемый одностраничный сайт. Не путать с лендингом, а тому, кто говорит, что есть тип сайта лендинг — вбить гвоздь в голову.
Что такое лендинг?
Лендинг — это посадочная страница. От английского слова Landing — садиться (самолет садится на взлетную полосу, происходит посадка — landing). Это та страница, на которую приходит посетитель с поисковика, с рекламы, с QR-кода на вашем грузовике или самолете, со ссылки на другом сайте. На одностраничном сайте кроме landing-страницы больше ничего нет, главная страница у него и есть landing, но сам сайт — одностраничник.
Концепция минимализма
Придерживайтесь этой идеи всегда! Не городите кучу ненужной информации. Еще раз: на сайте размещайте то, что интересно посетителю.
Запускайте быстрый лучше сырой продукт, чем разоритесь, пока будете делать идеал
Запустите что-то более-менее работающее и полезное для вашей аудитории, а потом уже доводите это до идеала. Вы удивитесь тому, насколько изменится ваша идея в процессе из-за того, что аудитория вас направит несколько в других направлениях, чем вы предполагали. Ну и как минимум, если у вас есть конкуренты — запустите продукт на рынок раньше них.
Минутка честности: сколько бы вы не делали: день, месяц, год. Как бы вы не вылизывали свой проект, каким бы он крутым не был, первые посетителя, извиняюсь за прямоту, закидают вашу работу ссаными тряпками. Поэтому пусть лучше эта критика будет о сыром недоделанном проекте и по существу (тем более потратили-то пару часов), чем над тем, что вам кажется безупречным и потратили вы на это год.
Сколько страниц делать?
Поэтому не придумывайте 50 страниц для вашего сайта. Делайте ОДНУ!
Именно одну. Сначала сделайте свою посадочную страницу, на которую будет попадать ваш посетитель. Там разместите всю самую важную информацию, возможность выйти на заказ или связаться с вами.
Опубликуйте эту страницу — пусть она появится в интернете. А потом уже к ней можете хоть 100 добавить. Но только они не будут уже мешать запуску проекта. Проект будет развиваться по ходу его жизни, а не будет удален, потому что вы на него плюнете так и не доделав.
С количеством страниц определились.
Резюмирую : начинаем всегда с одной страницы, тип этой страницы — посадочная. То есть на ней должна быть вся информация, которая нужна, чтобы вы «продали» то, ради чего делался сайт, эта страница должна заинтересовать и призвать посетителя к действию. Например, у нас человек должен оставить свои контакты, чтобы вступить в клуб.
Делаем одностраничник и лендинг
Теперь давайте разберемся со структурой страницы.
На любой странице есть 4 вещи: шапка, контент, подвал, меню.
Шапка
Контент
Контент — это содержимое вашей страницы. Сами тексты, изображения, видео, аудио — что угодно. В контенте находится основная смысловая нагрузка страницы.
Подвал
Подвал — это нижняя и завершающая часть любой страницы. В нем, как правило, дублируются контактные данные, основные пункты меню, присутствуют ссылки на социальные сети, размещается адрес и юридическая информация.
Меню
В меню размещаются ссылки на страницы сайта. Например, страница обратной связи, о компании, страница услуг, предлагаемых компанией. Или же ссылки на разделы интернет-магазина.
На одностраничном сайте меню не нужно.
Делаем красивый дизайн сайта без каких-либо навыков веб-дизайнера
Сейчас технологии шагнули настолько далеко, что можно сделать красивый правильный сайт не привлекая веб-дизайнера.
Оговорка: на этом занятии мы сделаем с вами дизайн по образцу сайта нашего клуба Sarmatia 22, а в домашнем задании вы сделаете свой сайт. У меня он будет красивым и выглядеть профессионально, потому что я уже за 15 лет набил шишек и знаю, как сделать просто, быстро и красиво. Вам нужно будет в комментариях прислать скрины дизайна своего сайта. Мы их будем обсуждать.
Я укажу на недочеты. И вы их будете исправлять. А вы мне в комментариях напишете, что вам кажется не так в дизайне сайта, который предложу я.
Итак, Nicepage у нас уже установлен — в нем и будем делать наш супер-сайт.
На выходе у нас получится что-то подобное.
Источник: dzen.ru
Дизайн сайта как вконтакте?
Дизайн сайта, похожего на Вконтакте, можно создать, используя некоторые основные элементы и функции, характерные для этого социального сетевого сайта. Вот несколько шагов, которые можно выполнить, чтобы создать дизайн сайта, похожего на Вконтакте:
- Используйте сочетание белого и синего цветов. Это цвета, которые часто используются на сайте Вконтакте, и они помогут создать сходство в дизайне.
- Разместите логотип сверху по центру, как это сделано на Вконтакте. Это поможет пользователям легко опознать сайт.
- Создайте поле поиска в верхней части страницы, чтобы пользователи могли быстро искать нужные им записи, сообщества, пользователей и т.д.
- Разместите меню навигации в верхней части страницы, под логотипом. В нем должны быть основные разделы, такие как «Главная», «Сообщения», «Друзья», «Новости», «Сообщества» и т.д.
- Создайте блок с последними новостями и записями пользователей, который будет расположен в центре страницы. Пользователи смогут увидеть, что происходит в сообществе.
- Разместите блок с рекламой на боковой панели. Это поможет монетизировать сайт и будет похоже на боковую панель рекламы на Вконтакте.
- Создайте блок с разделом «Друзья» и «Подписчики». В этом блоке пользователи смогут видеть список своих друзей и подписчиков, а также быстро переходить на их страницы.
- Разместите блок с личными сообщениями, который будет виден в верхней части страницы. Пользователи смогут быстро перейти в свою личную переписку.
- Добавьте функционал «Лайков» и «Репостов», который будет расположен под каждой записью. Это позволит пользователям выражать свои эмоции и делиться записями.
Это основные элементы, которые можно использовать при создании дизайна сайта, похожего на Вконтакте. Однако важно помнить, что создание точной копии Вконтакте может быть неправомерным и нарушать авторские права.
Поэтому рекомендуется использовать элементы дизайна Вконтакте только для создания уникальногодизайна, который будет отличаться от оригинала и будет соответствовать вашей целевой аудитории и бренду. Также важно учитывать, что при создании сайта необходимо следовать современным трендам дизайна и учитывать функциональные требования и потребности пользователей. Оптимизируйте сайт для быстрой загрузки и удобной навигации, используйте удобный интерфейс и интуитивно понятные иконки, создавайте качественный контент и обеспечивайте безопасность пользователей. Соответствующий дизайн сайта поможет привлечь больше посетителей и повысить удобство использования, что в свою очередь может улучшить показатели конверсии и лояльности пользователей.
Не забудьте о текстах для сайта!
Получайте десятки, сотни или тысячи текстов любых тематик и направлений при помощи нейросети в два клика
Источник: shabloner.ru
Как сделать красивый дизайн сайта
Типичные ошибки: перегрузить сайт, использовать устаревшие эффекты.

Анастасия Хамидулина
Автор статьи
16 апреля 2022 в 15:00
Больше 50% коры головного мозга участвует в обработке зрительной информации. Остальным каналам восприятия, даже тактильному, уделено меньше процентов. Поэтому важно продумывать элементы дизайна: текстуры, линии, цвета, шрифты и информационные блоки, иллюстрации. Визуал на сайте помогает структурировать материал, упростить навигацию и удержать внимание клиентов.
Основные принципы
✅ Баланс
Соблюдайте композицию. Она бывает двух видов:
Асимметричная — один большой элемент или фигура компенсируют несколько маленьких. Дизайн кажется более динамичным.
Симметричная — части зеркалят друг друга. То есть один графический элемент не затмевает другой, а правая и левая, нижняя и верхняя части страницы выглядят равноценно. Это вызывает ощущение гармонии.

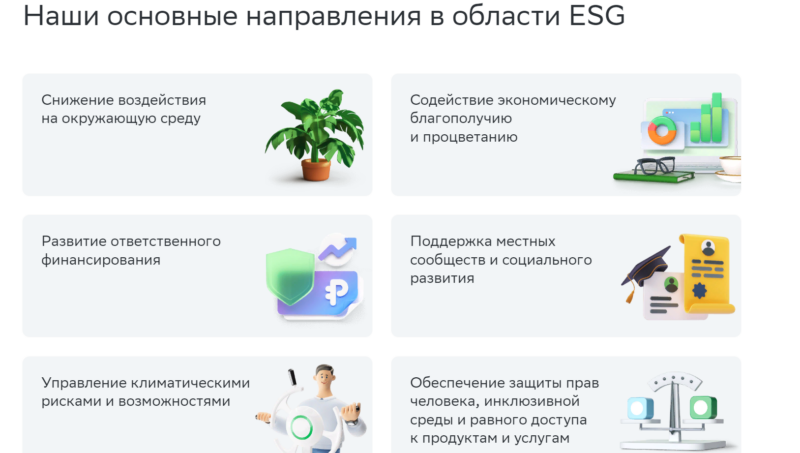
Симметричный баланс на сайте «Сбера»: блоки равного размера, оформлены одинаково
✅ Контраст
Графические элементы размещайте так, чтобы они не сливались. Подчеркивайте отличия. Для этого используйте стандартные контрастные сочетания: темное и светлое, яркое и пастельное, большое и маленькое.

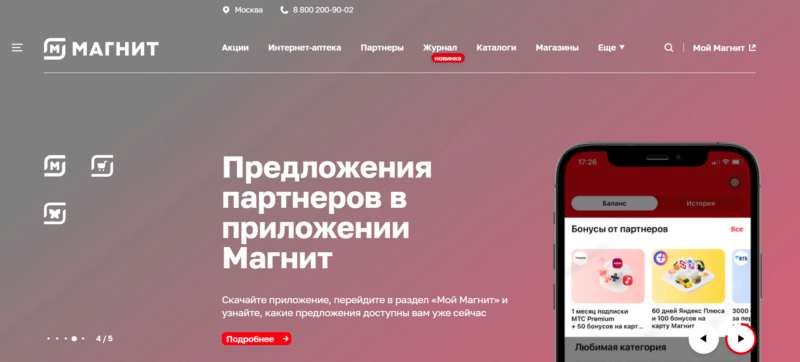
Спокойный фон, белый контрастный шрифт и красная кнопка на сайте «Магнита»
Веб-разработчик: новая работа через 9 месяцев
Получится, даже если у вас нет опыта в IT
✅ Акцент
Придайте динамику, обозначьте главное. Подумайте, что пользователю обязательно нужно прочитать и посмотреть. Например, заголовки, кнопки. Сделайте так, чтобы они выделялись на фоне остальных.

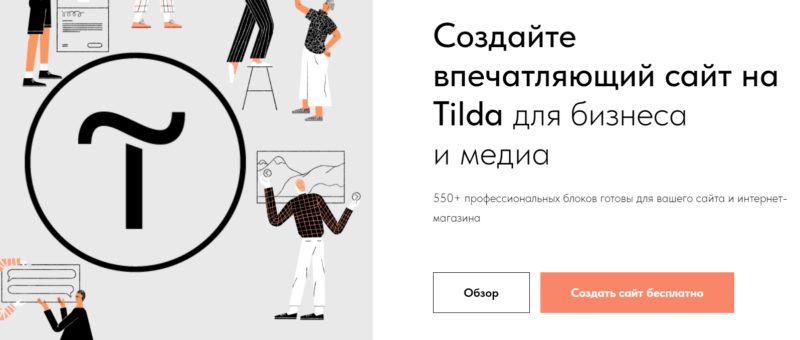
Акцентная цветная кнопка на сайте Tilda
✅ Иерархия
Пользователь смотрит страницу по траектории Z: от верхнего левого угла к правому, затем через центр экрана к левому нижнему углу, потом — к нижнему правому. То есть человек не читает и не разглядывает каждый элемент, а сканирует страницу. Поэтому располагайте на этом пути самое главное. Вверху лого и меню, по центру иллюстрацию и основное предложение, в правом нижнем углу — форму заявки.

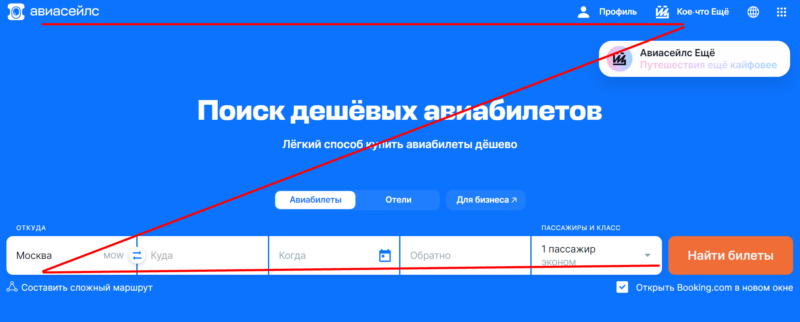
Пользователь на сайте «Авиасейлс» просматривает информацию и переводит взгляд на финишную точку траектории Z — кнопку
Схема Z далеко не единственная. Если у вас много текста, берите схему F: то есть основной текстовый блок располагайте в широкой вертикальной колонке слева. А справа — заголовки других статей, примечания, иллюстрации и прочие менее важные элементы.

Статьи «Яндекс.Кью» расположены вертикально слева
✅ Воздух
Это отступы, промежутки между разделами, фон. Другими словами, место без визуальных элементов. Не располагайте фотографии, иконки, текстовые блоки близко друг к другу — оставляйте между ними пространство.
«Между двумя смысловыми блоками оставляйте отступ в 120–180 пикселей. В рамках одного блока отступы должны быть меньше. Например, расстояние между блоками — 180 пикселей, а в каждом от заголовка до текста — 100 пикселей. То есть между двумя блоками расстояние должно быть больше, чем между элементами внутри одного».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет

Воздуха между блоками в шаблоне Tilda больше, чем внутри блоков
✅ Выравнивание
В этом поможет сетка. Она состоит из невидимых линий, на которых располагают иллюстрации, тексты и другие элементы. Сетка систематизирует всё и поддерживает композицию.

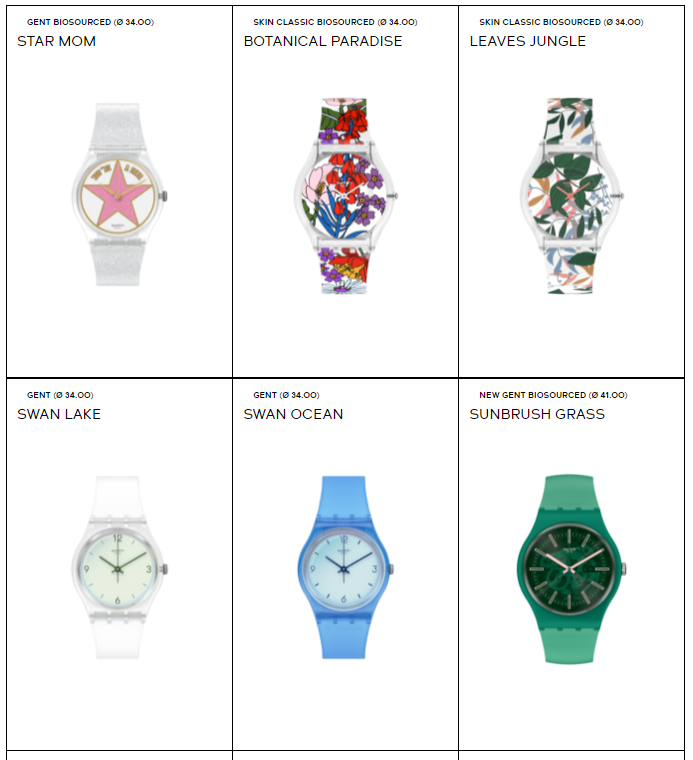
Выравнивание по сетке на сайте Swatch
«Принципы понимаешь, когда развиваешь насмотренность. Просматривайте сайты и отмечайте для себя приемы. Сверяйтесь с собственными ощущениями: вот здесь хорошо, а здесь чего-то не хватает».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Типичные ошибки
❌ Устаревшие приемы
К ним относится большое количество эффектов. Например, навязчивая анимация. Когда она есть у пары элементов, это придает динамику. Но если все кнопки, заголовки и картинки летают по экрану, это мешает.
Еще к таким приемам относят многочисленные обводки: у букв, кнопок. Могут быть исключения, но всё должно быть аккуратно и обосновано. Или продиктовано особенностями фирменного стиля.
❌ Перегруженность
Не берите много разных геометрических форм, цветов и шрифтов. Сайты по принципу «дорого-богато» часто смотрятся тяжеловесно. В них сложно ориентироваться. Дизайн должен быть не просто красивым, а функциональным. Поэтому смело убирайте бесполезные элементы.
«Одна из ошибок веб-дизайнеров — излишнее украшательство. Когда на передний план выходит оформление, а контент становится второстепенным. При этом слишком много контента в рамках одного блока — тоже не ОК. На сайте не нужно размещать всё в рамках одного экрана. Важно дозированно и последовательно выдавать информацию, чтобы пользователь не путался в блоках».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
❌ Кричащие цвета
Пестрота и многообразие оттенков тоже мешают воспринимать информацию. Оптимальное решение — спокойный фон и акцентный оттенок кнопок, контрастный шрифт. Если же фон хотите сделать ярким, то остальные элементы не должны «кричать» на пользователя.

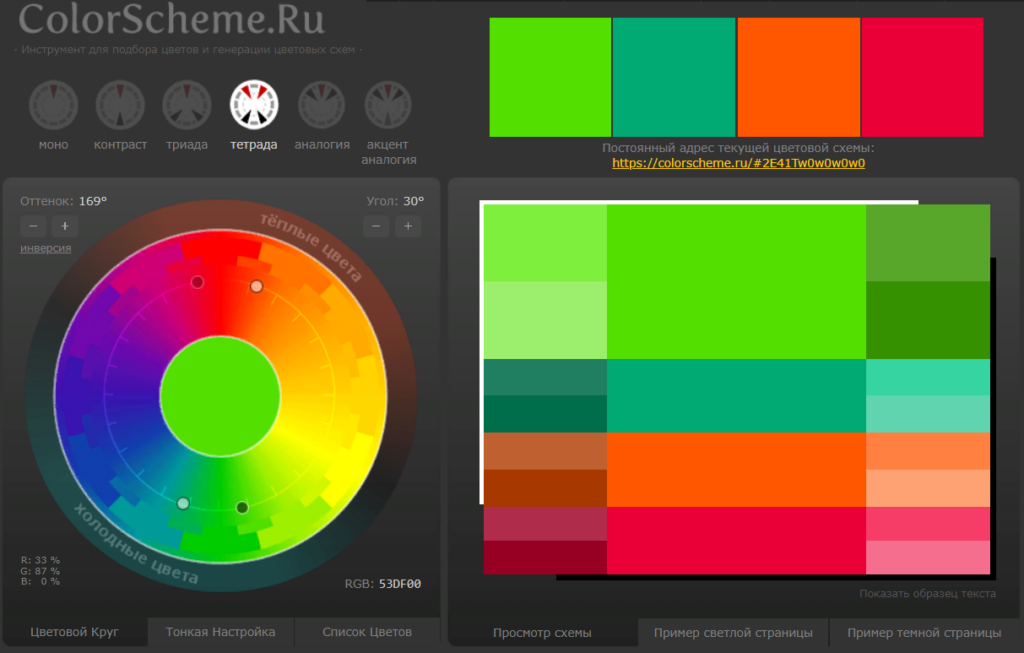
Подбирайте цвета в сервисе ColorScheme
❌ Множество всплывающих окон
Представьте, что вы открыли сайт, и вдруг вылезает форма, которая перекрывает весь экран. Да еще и запрашивает ваш номер телефона. Вероятно, вы закроете либо это окно, либо сам сайт. А когда таких форм много, еще и нажалуетесь (или забаните).
Не всегда всплывающие окна — зло. Формы должны быть уместными и полезными, например с подсказкой: что делать, если не нашли ответ. Оптимально, когда она одна. И появляется, если клиент прокрутил больше половины сайта или уже его закрывает.
❌ Плохая коммуникация с заказчиком
Дизайн сайта — это не только подбор шрифтов и картинок, это еще и общение с клиентом. Одна из главных ошибок — бездумно вносить все правки. Не задавать вопросы, почему клиент хочет исправить сайт, и не объяснять решения. Так есть риск испортить работу и сделать неэффективную страницу.
«Правка „Сделать кнопку красной“ может возникнуть не из-за того, что заказчик думает, что красный лучше продает. Ему может казаться, что кнопка недостаточно заметна. А этому есть и другие варианты решения — увеличить ее, добавить эффект, увеличить количество кнопок или изменить расположение. Или вообще разместить дополнительный баннер».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Как создать дизайн сайта
Обсудите задачу с заказчиком
- для чего именно нужен сайт — собирать лиды, повышать лояльность, продавать онлайн;
- фирменный стиль и пожелания — какие цвета использовать, а каких избегать, какие выбирать шрифты;
- функционал — например, достаточно ли просто собирать контакты пользователей или нужна оплата на сайте.
«Важно помочь заказчику понять, в чём уникальность его бизнеса, чем он отличается от конкурентов. Это сильно снижает риск внезапной перемены курса и помогает принимать взвешенные решения. Которые базируются не на интуиции дизайнера, а на четком понимании задачи, рынка и конкурентов».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Обговорите и пропишите все этапы работы. В какие сроки и в каких объемах выполните каждый пункт: соберете прототип, подберете фото и т. п. Объясните, что ответственность за результат лежит не только на вас, но и на заказчике. Поэтому, чтобы сайт сдали в срок, ему нужно вовремя давать обратную связь.
Сразу обсудите, как часто нужно сайт редактировать: отчасти от этого будет зависеть, предложите ли вы самописный сайт или подойдет конструктор. Нужна ли инструкция, если клиент планирует править страницу сам. То есть уточняйте не только ТЗ для создания сайта, но и всё нужное для дальнейшего обслуживания.
«Нужно помнить, что ты помогаешь бизнесу, а не делаешь очередной макет для портфолио. Иначе сайт может получиться очень модным и красивым, но совершенно нерабочим, так как им будет неудобно пользоваться. По итогу задача — помочь заказчику и его бизнесу — не выполнена».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Проанализируйте конкурентов и соберите примеры
Изучите, что уже есть на рынке в этом сегменте. Какое оформление используют ключевые конкуренты и почему. На основе этого сделайте выводы. Например, что в сфере преобладает определенный цвет. Подумайте, почему так происходит, стоит ли рисковать и выделяться.
Или только слегка разбавить устоявшуюся палитру.
Еще вариант — проанализировать не прямых конкурентов, а работы в смежных областях. По таким примерам найдете наиболее подходящие цвета, шрифты, стиль.
Из примеров соберите референсы — компиляцию идей. Делайте скриншоты цветовых сочетаний и графических элементов, кнопок и форм заявок. Покажите их заказчику, чтобы он понял общую концепцию. Ищите вдохновение:
SiteSee — галерея стильных сайтов.
99designs — примеры логотипов и фирменных стилей, обложек и упаковок, сайтов и иллюстраций.
Pinterest — фотохостинг для поиска идей.
Определите тип сайта
Он будет зависеть от задачи заказчика — хочет ли он сделать страницу под каждый продукт или отразить всё на одной. Много ли информации нужно разместить: услуги списком или с подробностями, решенные задачи с полным или кратким описанием.
Лендинг или целевая страница — одностраничный сайт, который нужен, чтобы пользователь совершил целевое действие. Например, оставил контакты. Подойдет, если хотите сэкономить и готовы выделить самое главное для одной страницы. Например, преимущества, пользу услуги, акцию, форму заявки.
Многостраничник — сайт из двух и более страниц. Подойдет, когда у компании много направлений. Или нужно продвигать каждую услугу или товар комплексно. Он дороже лендинга, потому что нужно верстать несколько страниц. Но это позволит раскрыть всю информацию.
Выберите: самописный сайт, CMS или конструктор
Самописный движок — это индивидуальное решение, сайт на чистом коде. В основном к этому прибегает крупный бизнес, когда нужно реализовать сложный функционал. Например, личный кабинет пользователя с историями покупок. Но такие сайты дороже, ведь в их создании участвуют программисты, веб-дизайнеры.
CMS — система управления контентом или движок. Такие системы изобрели, чтобы было удобнее создавать страницы и добавлять контент, управлять доступом. Можно редактировать код, выбирать шаблоны и плагины. Однако навыки веб-разработки всё же понадобятся.
Конструктор — платформа для создания сайтов из разных блоков. Хоть возможности конструкторов и ограничены, в них можно создать лендинг, интернет-магазин, портфолио, блог любой тематики. Навыки программиста не нужны. Сайт будет готов за несколько дней, потому что не нужно тратить время на кодинг и прорисовку дизайн-макетов.
«Молодой компании по продаже товаров или услуг подойдет сайт на конструкторе: обычно им не нужен сложный функционал — сбор контактов, оплата онлайн, интеграция с другими сервисами там есть. Конструкторы типа Tilda или Webflow уже давно позволяют создавать уникальные сайты со сложной анимацией и адаптировать страницы под любые устройства. Здесь без помощи дизайнера не обойтись, но это будет дешевле и быстрее, чем написать сайт с нуля».
Мария Жаренкова
дизайнер-фрилансер с опытом более десяти лет
Создайте карту сайта
Это схема связи всех страниц сайта. Она состоит из нескольких уровней: первый — главная страница, второй — разделы, третий — подразделы. Карта сайта нужна только для многостраничников: для лендингов ее не составляют.
Карта помогает продумать URL, перелинковку, ключевые слова. Еще с ее помощью смоделируете маршрут пользователя — откуда и куда он пойдет, какой блок заметит сразу, какую кнопку нажмет. Увидите элементы одного уровня и придумаете для них единое оформление.
Нарисуйте карту сайта от руки или воспользуйтесь сервисами Gloomaps, Flowmapp или Writemaps.
Создайте макет
Сделайте черновик будущего сайта. Он помогает определить расположение элементов, утвердить цветовую гамму и структуру страниц. Макет создают в онлайн-редакторах — например Sketch или Figma.
Если собираете сайт в конструкторе из шаблонов, макет делать необязательно. Но даже в этом случае он поможет понять план и расположить элементы, чтобы не запутаться в блоках. А еще согласовать дизайн с заказчиком и не править уже готовый сайт.
Сверстайте и проверьте
Это финальный этап: сайт собирают в конструкторе, CMS или самописе. После верстки важно проверить функционал — чтобы работали кнопки обратной связи, сайт адаптировался под смартфон, заявки приходили на нужную почту, проходила оплата.
Источник: sky.pro