Здесь можно найти всё что Вам нужно! ⇒
Простое модальное окно на чистом JS, код модального окна JS
Простейшая валидация формы на JS, PHP 7 и HTML 5
Скрипт капчи своими руками который работает на PHP-7
Перевод сайта с http на https, редирект и все тонкости
Поменять CSS свойства при нажатии кнопки без перезагрузки страницы
Система лайков на PHP и Ajax, своя система лайков для сайта
PHP скрипт для вывода кто сейчас онлайн для сайта
Готовая система смс переписки для сайта, скрипт переписки
Вывод по порядку последних записей из таблицы MySQL на PHP
PHP скрипт загрузки изображения с изменением размера
Коротко
Найти статью для разработки WEB сайта и скачать бесплатно исходники. Отыскать нужную статью для сайта опубликованную в помощ Web — мастерам.
Меню
Связь
Источник: web-rubik.ru
Как создать форму обратной связи в VK?
Код простой формы обратной связи для сайта на HTML и PHP

2019.08.11 Viktar Haurylavets
Рассмотрим пример легкой и быстрой формы обратной связи для сайта написанной на html и php.
Почему используется HTML и PHP?
Для CRM, таких как WordPress, Joomla и других можно найти различные плагины для установки формы обратной связи для сайта. Однако, что мне не нравится в таких плагинах, так это часто их низкая производительность и замедление сайта из-за загрузки лишнего «мусора» — ненужных стилей и скриптов. Так как эти плагины все равно выдают в результате тот же код HTML, то предлагаю использовать простую, но полноценно функциональную форму, которую можно изменить под свои нужны, например, под обратный звонок с сайта.
Форма связи на HTML просто вставляется в админке Joomla, WordPress, OpenCart, ModX, а если ваш сайт самонаписный или вы используете любой фреймворк на PHP, то использовать представленный код не составит труда и сайт будет загружаться так же быстро как и раньше.
Структура кода реализации обратной связи для сайта
Далее приведен алгоритм работы обратной связи:
- Код HTML формы, вставленный на страницу + CSS стили для его оформления.
- PHP файл, который и выполняет отправку письма или иное действие для регистрации запроса.
В коде HTML содержится содержится информация, какие поля для ввода нужно заполнять, какие из них обязательны для заполнения, и подписи к ним. Стили CSS отвечает за визуальное оформление формы и отображение данных. При нажатии на кнопку «Отправить» выполняется PHP скрипт на сервере через POST запрос, который отправляет письмо или выполняет иное действие. Скачать исходники можно в конце статьи, а подробнее исходный код формы обратной связи разберем далее.
Код формы обратной связи на HTML
Вначале приведем исходный код простой формы обратной связи для сайта на HTML:
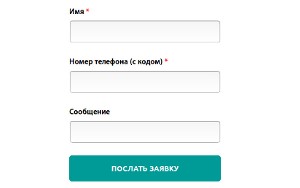
Форма обратной связи для сайта с помощью Вконтакте | Отправка формы в сообщения Вконтакте
Имя *Номер телефона (с кодом) *Сообщение
Сама форма находится между HTML тегами . Тегу присвоен CSS класс class=»form-zvonok» , который используется для реализации отображения через CSS стили.
Рассмотрим атрибуты формы
- autocomplete=»off» — автозаполнение формы отключено, при повторном заходе на страницу все поля ввода будут обнулены. Рекомендуется автозаполнение отключать, так как при включенном иногда возникали проблемы, что при изменении значений полей формы отправлялись на сервер старые значения.
- Атрибут action=’email.php’ , в нём указан адрес скрипта, в данном случае PHP, который вызывается и которому передаются данные формы после нажатия кнопки «Отправить» . Если указан не полный путь к скрипту, как здесь, то обращение будет с адреса, на котором размещена форма. Например форма находится по этому адресу http://site.com/feed-back , тогда обращение будет http://site.com/feed-back/email.php . Так же это может быть любой путь, по которому обрабатывается запрос.
- Атрибут method=’post’ , в этом случае данные отправляются скрытно и не отображаются в адресной строке, другой метод GET отправляет данные формы через адресную строку. В этом случае после адреса строки появляется вопросительный знак «?» после которого идут название поля, его значение, что является небезопасным способом отправлять данные формы. Так, учитывая SEO оптимизацию сайта, данные формы обратной связи для сайта лучше отправлять методом POST, так как данные передаются скрытно, а в случае метода GET у сайта по сути будет доступно множество однотипных страниц, которые отличаются только несколькими параметрами после «?», что приведет к дублям страниц.
Далее внутри тега находится контейнер с CSS классом class=»form-zvonok» , он отвечает за компоновку полей ввода и подписей к ним.
Внутри этого контейнера, находятся другие div содержащие теги подписей и полей ввода . А в самом конце размещено поле — кнопка «Отправить» , при нажатии на которую происходит отправка данных формы браузером
Обратите внимание, что имена полей формы должны быть уникальны на странице, так как через них передаются параметры формы. Различные трюки и фишки, связанные полями формы будут раскрыты в другой статье, которая сейчас готовится к выходу.
Отправка письма PHP скриптом
Приведем код простого скрипта для отправки письма
Простой скрипт обработки данных формы HTML в PHP скрипте
Приведем сначала исходный код:
if(isset($_POST[«usernumber»])) < $number = trim(strip_tags($_POST[«usernumber»])); >if (isset( $_POST[«question»])) < $question = trim(strip_tags($question)); >// Формируем письмо $message = «»; $message .= «»; $message .= «Телефон: «.$number; $message .= «
«; $message .= «Имя: «.$name; $message .= «
«; $message .= «Вопрос: «.$question; $message .= «»; $message .= «»; // Окончание формирования тела письма // Посылаем письмо mail ($to, $subject, $message, $headers); > else < exit; >?>
$_SERVER[«REQUEST_METHOD»] == «POST»
проверяем или используется метод POST
Далее проверяем или были высланы данные с полей ввода
if(isset($_POST[«username»]) < //Если параметр есть, присваеваем ему переданое значение $name = trim(strip_tags($_POST[«username»])); >
Обратите внимание, что в конструкции $_POST[«username»] название поля совпадает с именем поля username в форме . Поэтому на одной странице названия полей должны быть уникальны, иначе они будут переписывать друг друга.
Функция strip_tags() удаляет HTML и PHP теги из строки. Делается для котого что бы злоумышленники не могли запустить свой код через форму связи.
Функция trim() удаляет пробелы в начале и в конце строки. Далее формируем письмо и все что подготовили отправляем функцией mail() .
Оформление формы обратного звонка для сайта CSS
Приведем код CSS оформления для формы обратной связи сайта.
.obratnuj-zvonok < width: 100%; max-width: 350px; >.form-zvonok < width: 100%; display: flex; flex-direction: column; padding: 0 20px; box-sizing: border-box; >.form-zvonok div < padding: 15px 0; >.bot-send-mail < box-sizing: border-box; width: 100%; >.form-zvonok label,.form-zvonok input < display: block; width: 100%; box-sizing: border-box; >.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input < padding: 10px 15px; margin-top: 10px; >.form-zvonok label span < color: red; >.form-zvonok .bot-send-mail < padding: 15px; margin-top: 10px; background: none; border: none; text-transform: uppercase; color: #fff; font-weight: bold; background-color: #009b97; cursor: pointer; border: 3px #009b97 solid; border-radius: 5px; >.form-zvonok .bot-send-mail:hover
Разберем подробнее код.
Делаем ширину дива равной ширине родительского блока и ограничиваем максимальную ширину 350px , если шире, то форма HTML выглядит растянутой:
.obratnuj-zvonok
Что бы упорядочить поля и кнопку «Отправить» , обертываем их в div , отображение ставим в flex и направление отображения столбцом column . Для красоты добавляем отступы сверху и снизу на 20px:
.form-zvonok
Подпись и поле ввода обернуты в контейнер div :
Для этого дива присвоим отступы сверху и снизу:
.form-zvonok div
Кнопке «Отправить» делаем ширину равной ширине родительского блока и box-sizing присваиваем border-box — расчет ширины по границе, что бы она не выходила за пределы родительского блока:
.bot-send-mail
Аналогично для подписей и полей ввода:
.form-zvonok label,.form-zvonok input
Настраиваем красивый внешний вид подписей и полей ввода:
.form-zvonok label < margin-bottom: 5px; font-weight: bold; >.form-zvonok input
Звездочку делаем красной:
.form-zvonok label span
Оформляем кнопку «Отправить» :
.form-zvonok .bot-send-mail
При наведении на кнопку настраиваем изменение цвета:
.form-zvonok .bot-send-mail:hover
Обратите внимание, что иногда эти стили могут быть переопределены другими, которые имеют больший приоритет. Что бы усилить приоритет, просто присвойте форме имя через id , например id=»obratnuj-zvonok» и в CSS файлах тогда обращение идет не через точку, как к классам, а через решетку # , например #obratnuj-zvonok . Тогда достаточно добавить к селекторам в CSS файлах в начало #obratnuj-zvonok , что бы повысить приоритет правил.
Скачать исходный код формы обратной связи
Для обучения вы можете скачать здесь исходные файлы примеров приведенные выше. Этот пример скорее для изучения и понимания как работает форма обратной связи на HTML в связке с PHP, а полноценный, рабочий пример будет выложен позже в другой статье.
Источник: dev.asifmoda.com
Форма обратной связи без плагинов
Сегодня я поделюсь с Вами как можно легко и быстро создать простую в установке и удобную в использовании форму обратной связина WordPress без плагинов, используя простые средствами HTML, CSS и PHP.

Преимущества такой формы очевидны — она универсальна и может быть установлена на любой сайт, включая популярные CMS, такие как WordPress, Joomla и даже на простые HTML сайты. Если в качестве примера рассматривать ВордПресс, то отсутствие дополнительных плагинов снизит потенциальную нагрузку сервер.
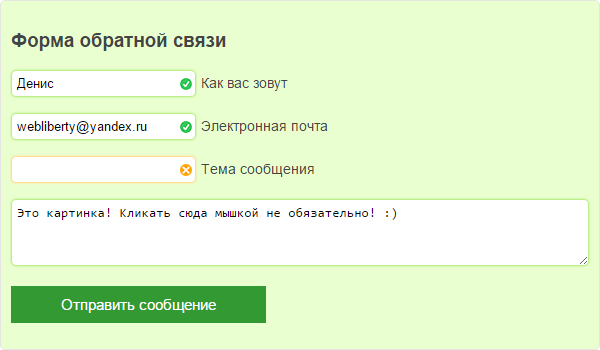
Отправка сообщений происходит без перезагрузки страницы! По порядку следуя инструкции в итоге мы должны получить такой результат:

Что для этого требуется? Чуточку внимания, чтобы дочитать статью до конца и немного свободного времени для воплощения идеи в жизнь) В конце статьи есть ссылки на онлайн-демонстрацию и загрузку архива с исходниками.
Вставка формы обратной связи на блог
Для размещения формы обратной связи можно выбрать как отдельную запись, так и статическую страницу. Целесообразно ее использовать на специально отведенной странице для контактов. Итак, предлагаю использовать вот такой код, которой необходимо вставить в HTML-режиме редактора:
formid=»contact»action=»/wp-content/themes/lime/mail.php»method=»post»>H3>Форма обратной связи H3>divid=»note»>div>divid=»fields»>p>inputtype=»text»name=»name»id=»author»placeholder=»Имя»required>labelfor=»author»>Как вас зовут label>p>p>inputtype=»email»name=»email»id=»email»placeholder=»E-mail»required>labelfor=»email»>Электронная почта label>p>p>inputtype=»text»name=»sub»id=»url»placeholder=»Тема»required>labelfor=»url»>Тема сообщения label>p>p>textareaname=»message»cols=»1″rows=»10″id=»comment»placeholder=»Введите сюда текст сообщения»required>textarea>p>p>buttontype=»submit»id=»submit»class=»go»>Отправить сообщение button>p>div>form>
В первой строке Вам придется немного подкорректировать и указать свой путь к файлу-обработчику (mail.php), о котором расскажу ниже. Содержание тега label (текстовая метка поля ввода) и атрибута placeholder (подсказка внутри текстового поля, исчезающая при вводе) измените при желании.
Для того чтобы заменить текстовое поле с темой сообщения на раскрывающийся список необходимо заменить строку 7, применяя тег select с вариантами выбора option :
p>selectname=»sub»id=»url»required>optionvalue=»»disabledselected>Выберите тему option>optionvalue=»1″>Пункт 1 option>optionvalue=»2″>Пункт 2 option>select>p>
Атрибут required появился в HTML5 и указывает браузеру, что поле является обязательным для заполнения. Таким образом на стороне пользователя проводится проверка полей до отправки запроса на сервер. Атрибут работает не во всех браузерах, поэтому добавим в обработчике свою проверку.
Создаем обработчик формы обратной связи
Файл-обработчик с именем mail.php я поместил в папку с темой шаблона, в таком случае он будет доступен для редактирования прямо из админки блога, в меню Внешний вид — Редактор. Создаем файл, открываем его и вставляем туда следующий код:
Здесь мы повторно проводим проверку заполненности полей перед отправкой на почту. Если одно или несколько полей останутся пустыми — появится сообщение об ошибке, текст этого сообщения Вы можете изменить в параметре $error для каждого поля.
Для использования формы обратной связи на своих блогах Вам потребуется обязательно изменить строку 14, т.к. параметр $address отвечает за то, на какой адрес будет приходить отправленное сообщение.
На этом настройка файла mail.php заканчивается и можно переходить к следующему этапу — подключению необходимых скриптов и стилевому оформлению.
Подключение необходимых библиотек и скриптов
Отправка сообщений происходит на AJAX без перезагрузки страницы, поэтому в первую очередь нам необходимо подключить библиотеку jQuery. Большинство современных тем и шаблонов уже используют библиотеку jQuery и подключать ее повторно не требуется. В противном случае она подключается в functions.php следующим образом:
functionmy_jquery()< wp_enqueue_script( ‘jquery’); > add_action( ‘wp_enqueue_scripts’, ‘my_jquery’);
Теперь нам необходимо подключить свой скрипт, который будет работать в паре с обработчиком mail.php и отправлять сообщения, а также выводить информационные сообщения без перезагрузки страницы. Для этого создаем файл contact.js со следующим содержимым:
В 6 строке Вам необходимо изменить путь к файлу-обработчику mail.php.
Подключать скрипт допустимо как на одной странице с формой, так и для всего сайта в заголовке или подвале, указав свой путь к файлу:
scriptsrc=»/wp-content/themes/lime/contact.js»>script>
Основная работа завершена и наша форма на данном этапе уже полностью работоспособна, остался последний штрих — придать ей форму.
Оформление внешнего вида с помощью CSS
В этом примере я приведу фрагмент своего CSS файла, который отвечает за внешний вид формы обратной связи:
form#contact< border:1pxsolid #e5e5e5; padding:10px; background:#e9ffd0; border-radius:5px; > #contactlabel< font-size: 14px; > #contactinput:required:valid< box-shadow: 003px#BCEF89; border-color: #BCEF89!important; background: #fffurl(images/valid.png) no-repeat 98%center; > #contacttextarea:required:valid< box-shadow: 003px#BCEF89; border-color: #BCEF89!important; > #contactinput:focus:invalid< box-shadow: 003px#FFDF97; border-color: #FFDF97!important; background: #fffurl(images/invalid.png) no-repeat 98%center; > #contacttextarea:focus:invalid< box-shadow: 003px#FFDF97; border-color: #FFDF97!important; > .err< border: 1pxsolid #ff8c00; padding: 10px; background: #FFDF97; text-align: left; border-radius: 3px; > .ok< border: 1px#BCEF89solid; margin-bottom: 15px; padding: 10px; background: #f5f9fd; text-align: center; border-radius: 3px; > #author, #email, #url< width: 30%; padding: 5px; border-radius: 5px; border: 1pxsolid #e5e5e5; > #comment< width: 100%; padding: 5px; border-radius: 5px; border: 1pxsolid #e5e5e5; box-sizing: border-box; > #submit< font-weight: 400; background: #393; font-size: 15px; color: #fff; padding: 10px50px; border: none; cursor: pointer; >
Вам потребуется два изображения, которые доступны в архиве с исходниками или сохраните их с этой страницы через контекстное меню по изображению «Сохранить картинку как…»и не забудьте в CSS изменить путь к этим файлам, если загружаете в иную папку.
— появляется в поле input при валидации формы;
— появляется в поле input когда форма не заполнена или заполнена неверно.
Приведенный мною фрагмент стилей оформления добавьте в свой файл style.css. На свое усмотрение Вы имеете возможность менять внешний вид формы или ее отдельных элементов, применять различные стили оформления и тем самым вписать ее в любой дизайн так, чтобы смотрелось гармонично.
Подключение Google ReCaptcha для защиты от спама
По многочисленным просьбам дополняю статью. Для тех, кому требуется защита формы связи от спама, рекомендую подключить Google ReCaptcha. Для этого нужно вернуться к HTML основе формы и после строки с тегом textarea добавить новую, которая содержит ключ ReCaptcha:
divclass=»g-recaptcha»data-sitekey=»6w1LdB0TAAAAAMXQinyLbR7iBknC1guI»>div>
Получите его на специальной странице, для этого потребуется зарегистрировать свой сайт. Не пытайтесь использовать указанный мною публичный ключ, на Вашем сайте он работать не будет!
Переходим к обработчику mail.php и дополним файл сразу после
require_once__DIR__. ‘/recaptcha.php’; $secret = «6w1LdB0TAAAAAPoB8GKdbG-XOqq8QaZ-ft2VGQ3n»; $response = null; $reCaptcha = newReCaptcha($secret); if($_POST[«g-recaptcha-response»]) < $response = $reCaptcha->verifyResponse( $_SERVER[«REMOTE_ADDR»], $_POST[«g-recaptcha-response»] ); >
Обратите внимание на 2 строку — она содержит секретный ключ. Замените секретный ключ на свой, который получите вместе с публичным ключом. Файл recaptcha.php Вы найдете в архиве, загрузите его в папку с темой WordPress.
А также после 8 строки первоначального кода нужно добавить новую, которая будет проверять заполненность поля ReCaptcha:
$error = »; if(!$response) ‘Заполните капчу’;>
На завершающем этапе подключаем API — скрипт ReCaptcha в секции head своего сайта:
scriptsrc=’https://www.google.com/recaptcha/api.js’>script>
Те, кому защита от спама не нужна, могут пропустить шаги, описанные в этом разделе.
Есть конечно и более функциональные плагины для CMS, например Contact Form 7 для WP, но зачем загружать блог? Данный код успешно справляется с возложенными на него функциями, к тому же не все плагины идеально работают и порой конфликтуют с шаблоном. На своей странице с контактами я использую именно эту форму)

Хочу заметить, что это один из самых простейших способов создать форму обратной связи без плагинов, ничего сверхъестественного, простой незамысловатый код, в котором разберется каждый, кто хоть раз редактировал свои шаблоны или записи в HTML режиме.
А у Вас есть форма обратной связи на сайте или предпочитаете использовать электронную почту, Skype и прочие средства коммуникации с пользователями?
Источник: webliberty.ru