Как писателю, недостаточно только писать убедительные, увлекательные и интригующие сообщения в блоге, чтобы привлечь трафик. Так что еще тебе нужно? Да, вам также необходимо добавлять соответствующие изображения в сообщения в блоге.
Некоторые авторы считают, что их слов должно быть достаточно, чтобы соблазнить аудиторию, заинтересовать посетителей и убедить людей в превосходном содержании. Но правда как раз наоборот, особенно когда ваш пост предназначен для веб-аудитории. В этом посте я собираюсь показать, как вы можете создать галерею изображений в WordPress всего за несколько минут. Прежде чем переходить к пошаговому процессу, давайте разберемся в необходимости создания галереи изображений.
Зачем создавать галерею изображений
Изображения — это вспомогательный инструмент, который может превратить ваш контент из простого в захватывающий. Если вы добавляете несколько изображений в WordPress, они появляются одно за другим, что не очень хорошо. Более того, для просмотра этих изображений вашим зрителям потребуется прокрутка, что было бы не очень удобно.
Галерея изображений используя HTML, CSS & JavaScript шаг за шагом || Pop-Up Image Gallery CSS & JS
Ваша аудитория хочет получить информацию как можно скорее без каких-либо усилий. А тем временем они хотят быстро понять, будет ли контент иметь для них какую-то ценность или нет. Галерея изображений делает ваш визуальный контент более привлекательным и легким для взаимодействия. Теперь давайте погрузимся и посмотрим, как вы можете создать галерею изображений в WordPress. Вы можете сделать это с помощью или без использования Plugin и я собираюсь показать вам оба метода, шаг за шагом.
Как создать галерею изображений в WordPress: (без использования Plugin)
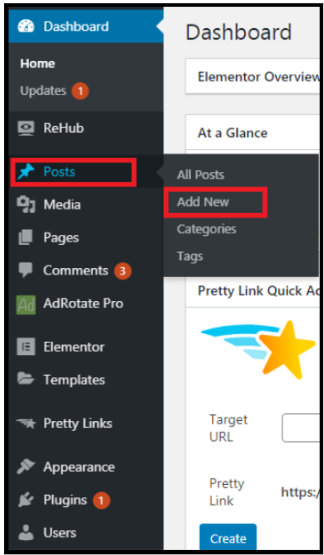
Предположим, вы хотите создать галерею изображений в новом сообщении. Ознакомьтесь с простыми шагами ниже: Шаг 1: Посетите свою панель управления WordPress, Перейдите в Сообщения -> Добавить новое 
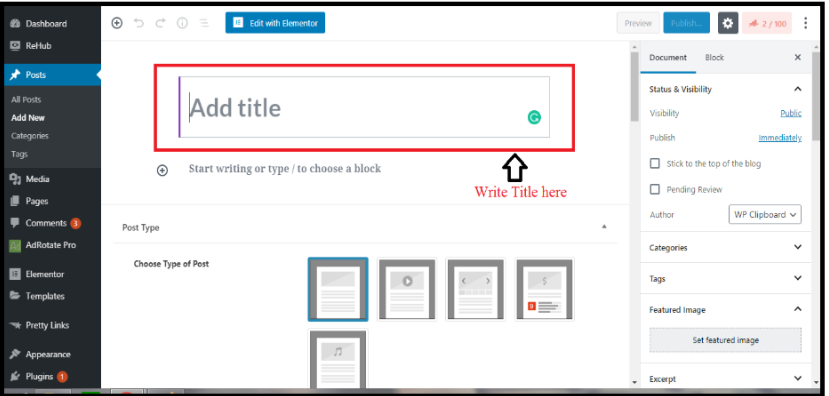
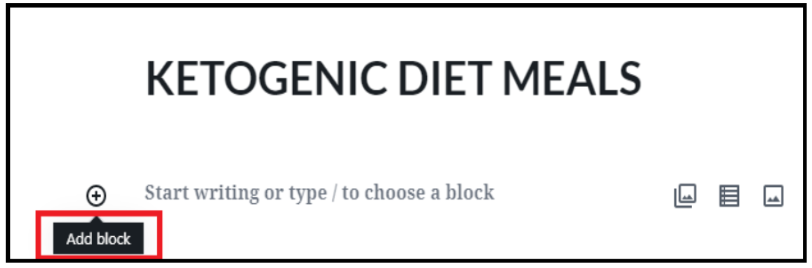
 Шаг 3: Нажмите на Добавить блок.
Шаг 3: Нажмите на Добавить блок.
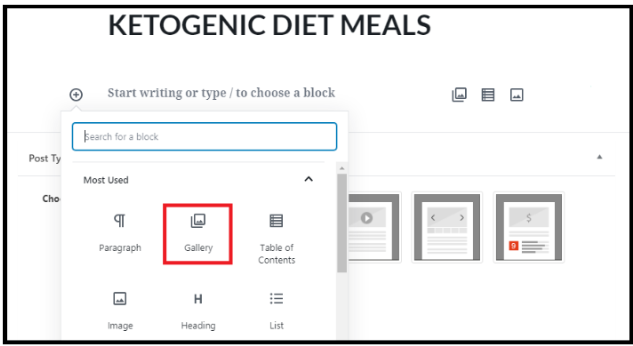
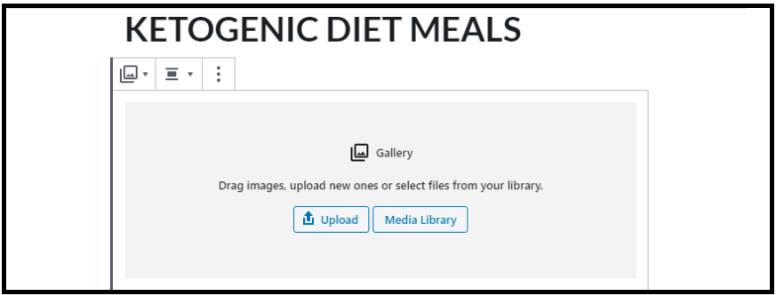
 Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
Шаг 4: Откроется окно с множеством опций. Нажмите на опцию Галерея.
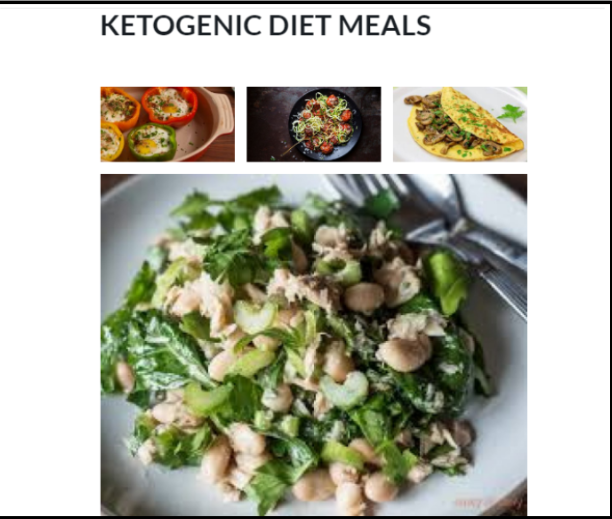
 Шаг 5: Выберите и загрузите желаемые фото
Шаг 5: Выберите и загрузите желаемые фото 
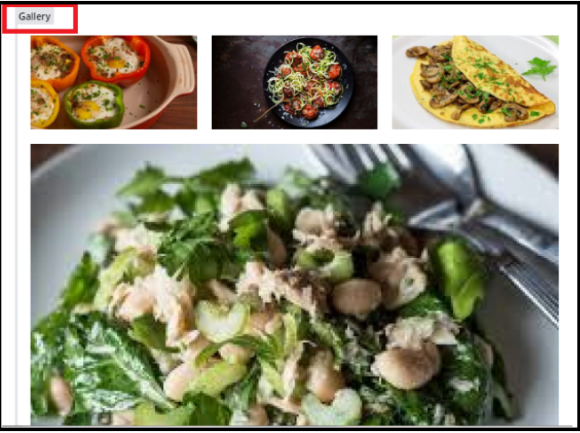
 Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.
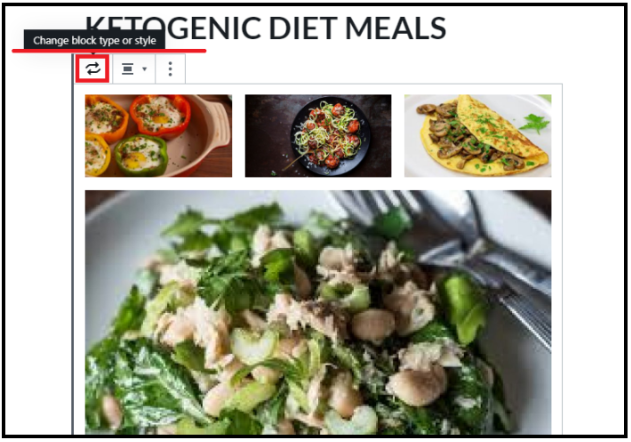
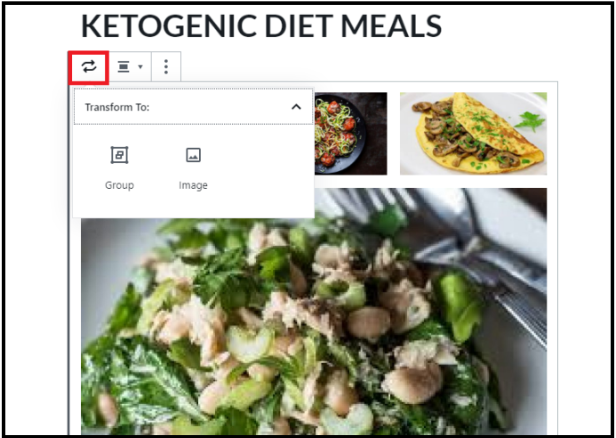
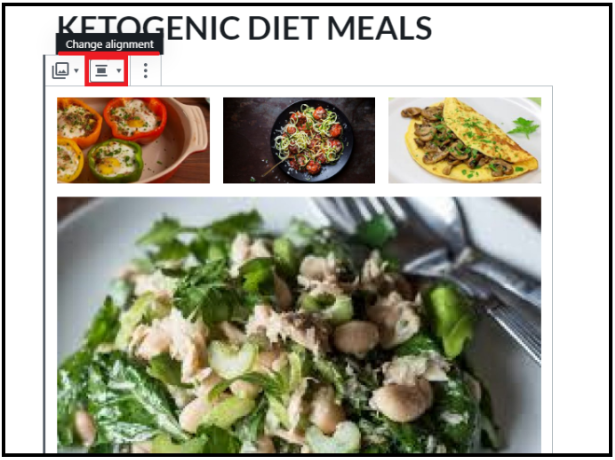
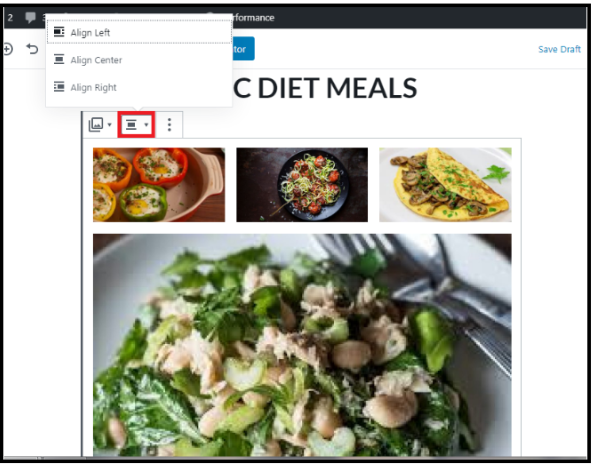
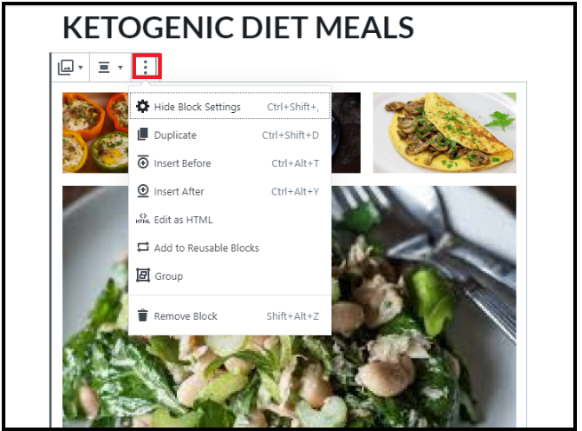
Шаг 6: Нажмите на опцию Галерея в верхнем левом углу.  Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
Шаг 7: Были бы варианты настройки, такие как; Измените тип или стиль блока, трансформируйте его в группу или изображение, измените выравнивание и многое другое.
Что делать, если не сохраняются фото из ВК в галереи?




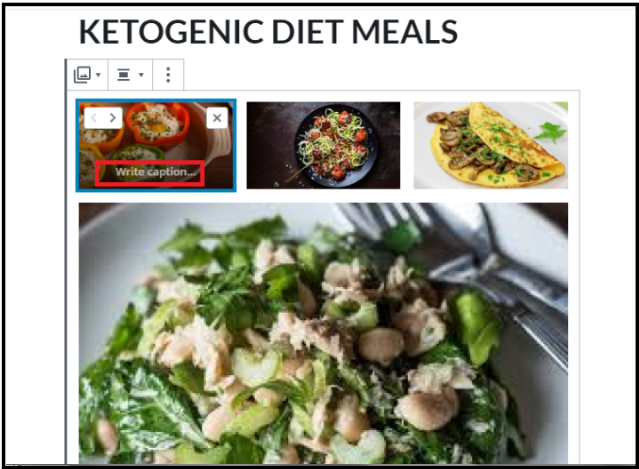
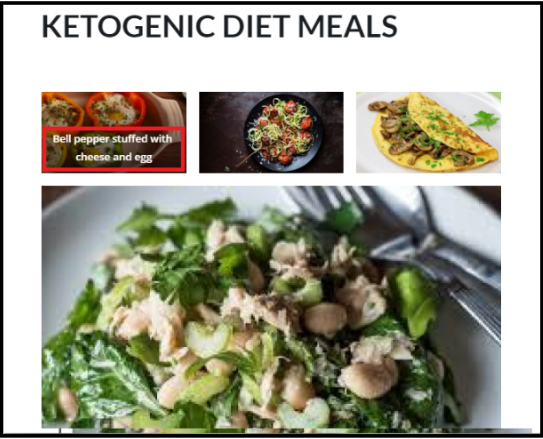
 Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально.
Шаг 8: Вы также можете писать подписи, чтобы определять каждое изображение индивидуально. 
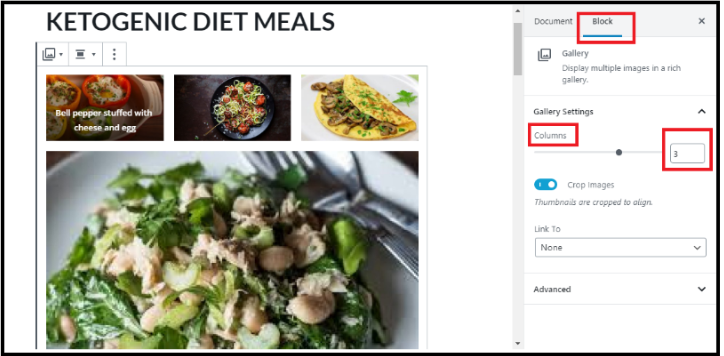
 Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.
Шаг 9: Вы также можете найти некоторые дополнительные параметры в правой части экрана, например, изменить количество столбцов / строк.  Довольно удобно, правда? Теперь давайте посмотрим, как вы можете создать его с помощью WordPress. Plugin.
Довольно удобно, правда? Теперь давайте посмотрим, как вы можете создать его с помощью WordPress. Plugin.
Как создать галерею изображений в WordPress: (используя Plugin)
Фотогалерея WordPress plugins позволяют легко отображать ваши изображения привлекательно. Но с таким количеством вариантов на выбор может быть трудно перерыть все и найти то, что нужно. plugin который предлагает правильное сочетание функций, эстетики и простоты использования. Некоторые из востребованных plugins вы можете использовать are; Modula, Галерея NEXTGEN, Галерея Envira и т.д.
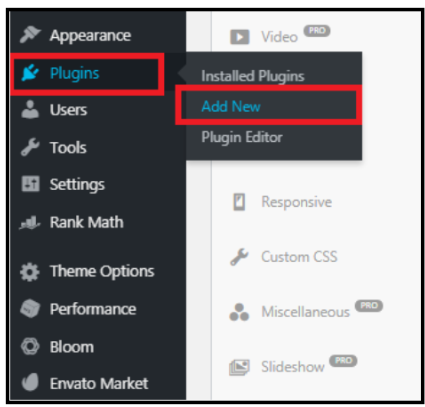
Здесь я буду использовать фантастический Галерея изображений Modula plugin Итак, давайте прямо в это. Шаг 1: В панели управления WordPress перейдите к -> Pluginс -> Добавить новый  Шаг 2: Напишите » Галерея изображений Modula »В строке поиска в правом верхнем углу.
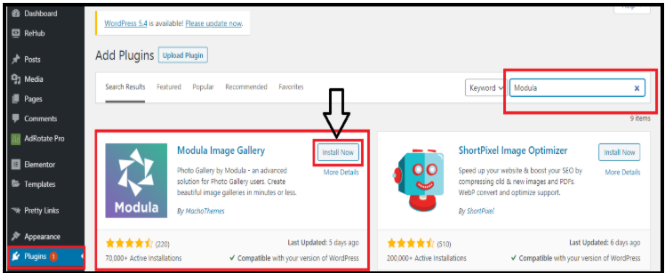
Шаг 2: Напишите » Галерея изображений Modula »В строке поиска в правом верхнем углу.
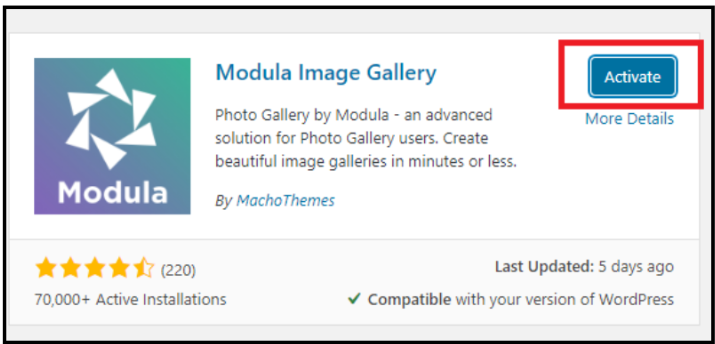
Появятся результаты поиска. Нажмите на установить сейчас  Шаг 3: Нажмите на активировать
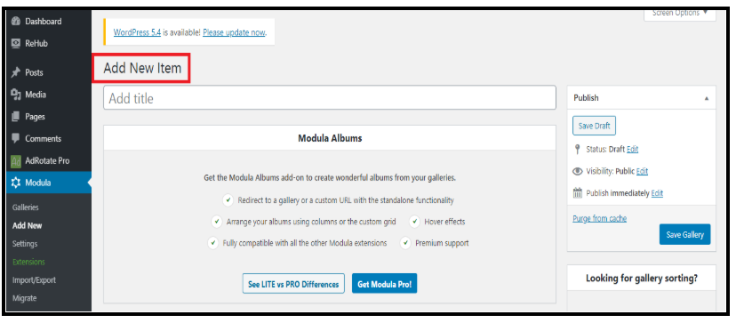
Шаг 3: Нажмите на активировать  Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи».
Шаг 4: Появится новый экран с несколькими опциями, например, «Добавить новый элемент», «Галерея» и «Параметры настройки галереи».
Нажмите на Добавить новый элемент 
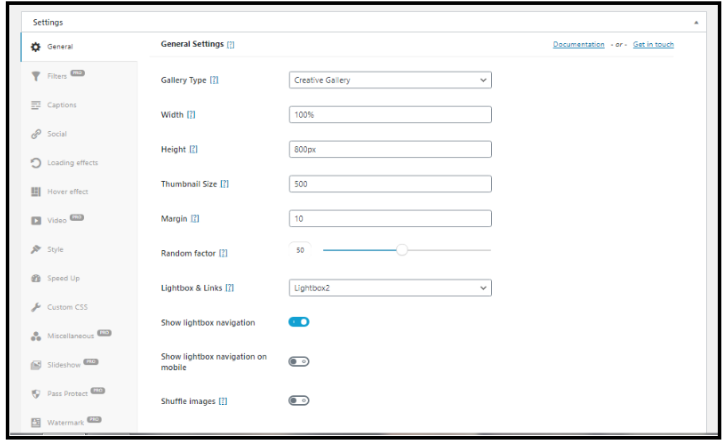
 Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
Шаг 5: Откройте настройки галереи. Он отобразит различные варианты для вашей галереи изображений.
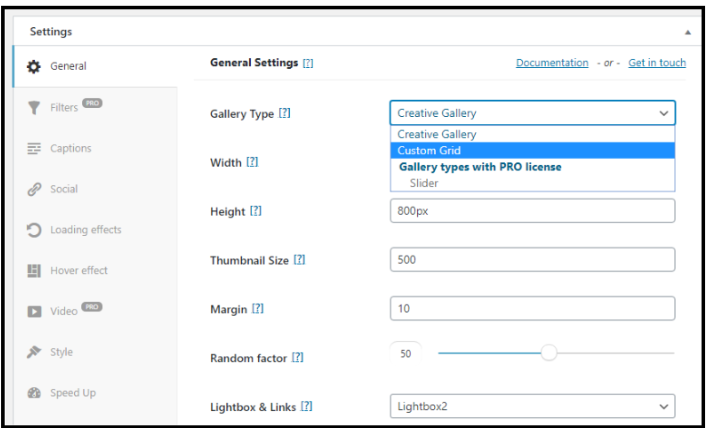
 Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант
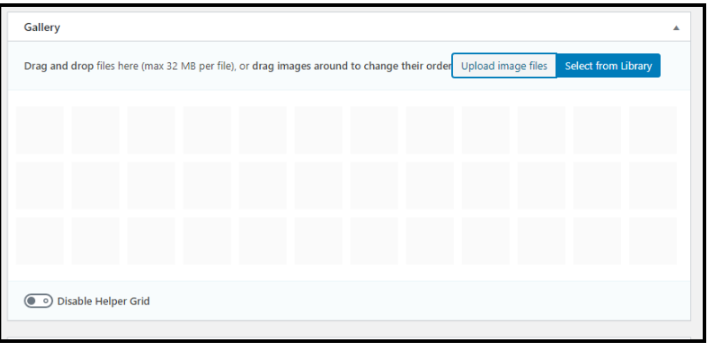
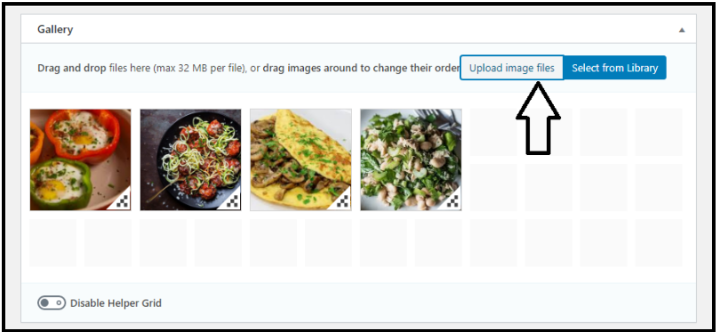
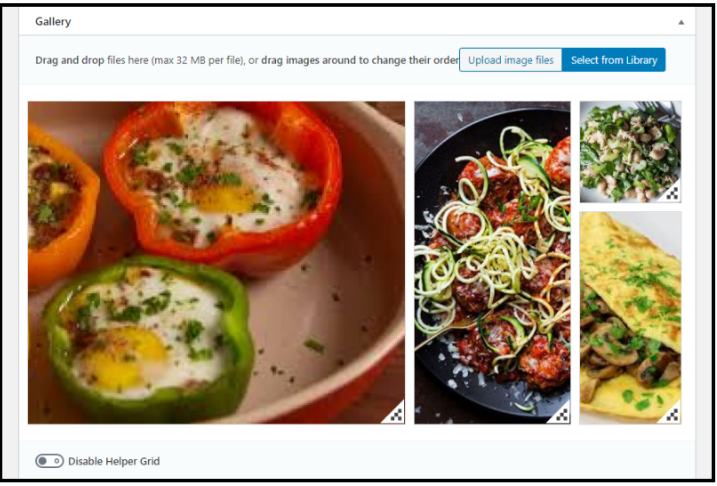
Шаг 6: В раскрывающемся списке Тип галереи выберите Пользовательская сетка вариант  Шаг 7: Нажмите на Загрузить файлы изображений .
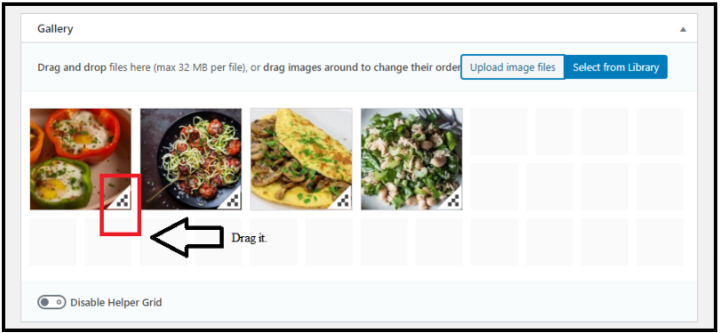
Шаг 7: Нажмите на Загрузить файлы изображений .  Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию.
Шаг 8: Перетащите 3-точечный дизайн в нижнем правом углу каждого изображения по своему желанию. 
 Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта.
Шаг 9: Наведите указатель мыши на любое желаемое изображение, в верхнем левом углу появятся 2 варианта.
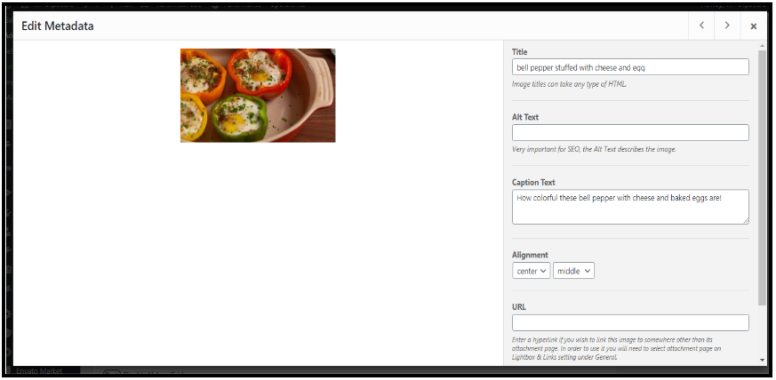
Нажми на Редактировать иконку ![]() Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно
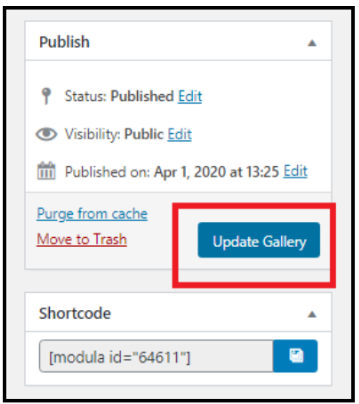
Шаг 10: Появится новое диалоговое окно. Добавить заголовок и подпись соответственно  Шаг 11: Закройте диалоговое окно. Нажми на ‘ Обновить галерею ‘. И вы сделали.
Шаг 11: Закройте диалоговое окно. Нажми на ‘ Обновить галерею ‘. И вы сделали.  Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Теперь, когда вы знаете, как создать галерею изображений в WordPress, вот несколько советов, которые могут быть полезны при ее создании.
Когда использовать галерею изображений в WordPress
Портфолио
Портфолио показывает вашу работу и то, что вы умеете делать. Не будет много взаимодействия или увлекательного контента. Вы хотите, чтобы ваши изображения отображались в лучшем виде.
Коллекция изображений
Может быть, вы посетили мероприятие и у вас есть галерея фотографий, связанных с ним. Это не портфолио, а просто собрание изображений в одном месте.
Интернет-магазин
Магазин — это галерея ваших работ, которую люди также могут купить. Вам понадобится галерея, которая может включать в себя систему оплаты / инвентаризации, а также управлять избранными элементами.
Обсуждение
Некоторые галереи просто созданы для того, чтобы стать частью сообщества. Он ориентирован только на обмен и комментирование.
Перед тем, как приступить к работе, рекомендуется определить цель вашей галереи изображений.
Совет от профессионала: оптимизируйте изображения
Независимо от того, есть ли у вас блог, интернет-магазин или обычный веб-сайт, на котором вы хотите выглядеть потрясающе, это окупается. оптимизировать ваши изображения
Как вам помогает оптимизация?
- Это помогает сделать ваши изображения актуальными и визуально привлекательными.
- Изображения загружаются быстро в обеспечить оптимальную производительность WordPress
- Убедитесь, что изображения легко индексируются поисковыми системами
Рекомендации для вашей галереи изображений
Вот несколько советов, которые следует учитывать при работе с галереями изображений.
- Не перегружайте свою галерею изображений большим количеством визуальных элементов
- Выберите вид галереи и настройку, которые легко просматривать
- Размер ваших изображений в соответствии с требованиями к дисплею
- Используйте формат JPEG или PNG.
- Избегайте загрузки сильно измененных фотографий
- Убедитесь, что ваши фотографии соответствуют личному бренду и индивидуальности вашей компании.
- Просмотрите фотографии на предмет совместимости с мобильными устройствами.
Быстрые ссылки:
- [Последние] Топ 16 лучших конструкторов страниц WordPress Plugins
- Обзор SEOPressor: все-в-одном WordPress SEO Plugin
- Как сбросить блог WordPress с помощью бесплатного WordPress Plugin
- Как проверять резервные копии веб-сайтов, чтобы избежать сбоев в будущем
Заключение: как создать галерею изображений в WordPress (2023)
Подводя итог, можно сказать, что если вы хотите отображать несколько изображений на своем веб-сайте WordPress, создание галереи изображений — это разумный шаг.
Вам удалось найти эти шаги полезными?
Сообщите нам свои мысли в разделе комментариев
Абхишек Патхак
Этот автор проверен на BloggersIdeas.com
Эй это Абхишек Патхак, блогер и консультант по цифровому маркетингу. Он начал заниматься фрилансом в области технических навыков онлайн-оптимизации, SEO, SMM, SMO и других цифровых вещей еще в ранние годы учебы в колледже. После окончания колледжа он подумал, что подработка — не его чашка чая. Он принял образ жизни фрилансера, поэтому он начал свой блог цифрового маркетинга. GeekyBuzz где он делится потрясающими материалами о фрилансе, предпринимательстве, бизнесе, блогах и других интересных вещах для ботаников, основываясь на своем опыте и поездках.
Партнерское раскрытие: Полная прозрачность — некоторые ссылки на нашем веб-сайте являются партнерскими ссылками, и если вы используете их для совершения покупки, мы будем получать комиссию без дополнительных затрат для вас (вообще никакой!).
Источник: www.bloggersideas.com
Фотогалерея для своего сайта – все способы реализации
Это ж надо было умудриться столько наснимать, что сделанные вами фотографии даже у тещи под кроватью лежат. Жена сказала, чтоб дома больше ни одного снимка не было? Ох-хо-хох! Тогда пора все свои работы переносить в виртуальное пространство. А для этого вам понадобится фотогалерея для сайта:
Фотогалерея для сайта
Очень часто фотогалерею можно спутать с фотоальбомом. Основным признаком галереи является « выставление на показ » сразу всех фотографий. А в альбоме снимки отображаются по одному.
Но такое деление является чисто условным, и нередко в интернете можно встретить образцы, которые просто не поддаются никакой классификации. Поэтому рассмотрим пример реализации классической фотогалереи на html . Но для начала разберемся, почему использование галереи предпочтительнее для сайта, чем фотоальбом:
- Возможность продемонстрировать все изображения ( фото ) сразу – иногда пользователям лень нажимать кнопки для перелистывания. А в классической фотогалерее все объекты сразу доступны для просмотра;
- Простота реализации – стандартный образец можно легко создать с помощью html ;
- Открытость – фотогалерея ( по сравнению с альбомом ) обладает большей « открытостью », что на подсознательном уровне позволяет вызвать доверие со стороны пользователей.
В то же время галерея обладает и недостатками. Основной из них – это громоздкость. Из-за « массивных » размеров она занимает много место на странице сайта. Поэтому ее очень тяжело вписать в общий дизайн. Кроме этого фотогалерея обладает узким « спектром действия », потому что ее использование оправдывается лишь в полновесных версиях ресурсов.
А реализация ее « классической » схемы для мобильных устройств весьма затруднена.
Пример классической фотогалереи
Простая фотогалерея для сайта представляет собой набор ссылок, к каждой из которых с помощью тега « прикручена » превьюшка основного изображения. Щелчок по ссылке переносит пользователя на другую веб-страницу, где «выставлена» полновесная фотография. Под ней находится еще одна гиперссылка, ведущая на основную страницу:

Конечно, данный пример того, как сделать фотогалерею на сайте, выглядит несколько «топорным». Но открытие основного изображения в отдельном окне избавляет от многих сложных приемов и позволяет отобразить фотографию «в полный рост».
Код главной страницы:
<
h1 style=»text-align: center;»>Фотогалерея





Код дочерней веб-страницы:
Фотогалерея на CSS
Предыдущий пример хоть и прост в реализации, но слишком тяжел. И больше похож на « костяк » простого сайта. Поэтому, чтобы не использовать в реализации фотогалереи несколько взаимосвязанных веб-документов, для обработки события ( нажатия на превью картинки ) можно воспользоваться возможностями Javascript . Но пока мы воздержимся от программирования, и в следующем примере реализуем фотографию на основе CSS :

Нажатие на превьюшку фотографии приведет к увеличению масштаба. Кроме этого фотогалерея « умеет » подстраиваться под размеры окна браузера, пропорционально изменяя длину и ширину превью ( уменьшая или увеличивая ). И все это лишь с помощью CSS и легкой html структуры:

Html код примера, как создать фотогалерею на сайте:




#gall < position: relative; padding-top: 50%; -moz-user-select: none; user-select: none; >#gall img < position: absolute; top: 25%; left: 12.5%; max-width: 24.5%; max-height: 49.5%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); cursor: zoom-in; transition: .2s; >#gall img:nth-child(4n-2) #gall img:nth-child(4n-1) #gall img:nth-child(4n) #gall img:nth-child(n+5) #gall img:focus < position: absolute; top: 50%; left: 50%; z-index: 1; max-width: 100%; max-height: 100%; outline: none; pointer-events: none; >#gall img:focus ~ div
Фотогалерея на основе Jquery
Кроме « непрограммных » образцов на сайте можно использовать фотогалереи, написанные на Jquery . Самостоятельное создание галереи на основе этой библиотеки потребует специальных знаний и навыков. Легче найти уже готовый вариант в интернете и установить его на свой сайт.
Откройте для себя бесплатные фотографии, векторные изображения и видео Adobe Stock


Популярные бесплатные стоковые векторные изображения
Откройте для себя самые востребованные типы бесплатных векторных изображений

Логотипы, значки, фигуры

Узоры

Животные

Деревья
Популярные бесплатные стоковые видеоматериалы
Просматривайте бесплатные видеоклипы по актуальным темам

По воздуху

Природа

Бизнес

Как работает бесплатное лицензирование ресурсов
С уверенностью используйте бесплатные ресурсы Adobe Stock в своем следующем коммерческом проекте. Наши бесплатные ресурсы соответствуют тем же стандартам лицензирования, что и наши платные ресурсы..
Источник: stock.adobe.com