Сегодня мы поговорим об очень полезном приложении в Контакте, которое называется Исходный код вики-страницы. Как становится ясно из названия, приложение будет показывать исходный код той или иной вики-страницы. Оно является довольно популярным среди пользователей данной соцсети: его установило более чем сто тысяч человек. Предлагаем для начала разобраться, что такое вики-страницы в Контакте, для чего они нужны, как с ними работать и как пользоваться данным приложением.
Что такое вики-страницы
Вики-страницы – это такие страницы, которые поддерживают вики-разметку в соцсети ВКонтакте и делают возможным креативное оформление дополнительной страницы или меню для своего паблика или группы, делая это красиво и оригинально. Такие страницы пользуются большой популярностью среди представителей администрации самых разнообразных сообществ.
Также стоит упомянуть о вики-разметке, так как она имеет непосредственное отношение к вики-страницам. Вики-разметкой называют специальные теги, при помощи которых можно сделать сообщество в Контакте более оригинальным, ярко выраженным и заметным на фоне других внутренних страниц. Однако для того чтобы сделать оформление действительно качественным, нужно приложить немалое количество сил. Кстати, если вам нужно увеличить популярность вашего сообщества, рекомендуем ознакомиться со сатьей Как оформить группу ВКонтакте.
Приложение ВКонтакте Исходный код
Как работать с приложением
Сразу скажем, что это приложение является довольно простым. Следуйте нижеописанной инструкции, и у вас не возникнет никаких проблем с его использованием.

Для начала установите приложение на свою страничку в ВК. Вот ссылка на само приложение: http://vk.com/wikicode. Как только оно запустилось, перейдите к той категории страниц ВК, на которых размещается вики-страница с кодом, который вы бы вы хотели узнать. Это могут быть разнообразные группы и паблики, встречи и категория «мои страницы».
После этого нажмите на ссылку «страницы». Она размещена справа от имени того или иного сообщества, на котором находится интересующая вас вики-страница. Стоит отметить, что в некоторых сообществах нет вики-страниц. Вы получите уведомление об этом.
После нажатия на ссылку «страницы» перед вами выстроится список всех вики-страниц данного публика или, например, группы. Рядом с названием в кавычках вы увидите ссылку «просмотр кода» и перед вами откроется тот самый исходный код вики-страницы. Далее вы можете копировать его и использовать на свое усмотрение.

Кроме просмотра кода вы также можете посмотреть историю правок страницы. Для этого перейдите по ссылке «история правок», которая также находится рядом с названием вики-страницы сразу после ссылки «просмотр кода».
Данная информация поможет узнать, как администрация ВКонтакте добилась того или иного эффекта. Кстати, приложение было недавно обновлено и в свежей версии были добавлены новые функции. Это, например, просмотр истории редактирования вики-страниц, возможность быстрой загрузки результатов с помощью клавиши Enter и так далее.
Таким образом, можем сделать вывод о том, что пользоваться данным приложением может любой пользователь социальной сети ВКонтакте, которого интересует данная информация.
- Как удалить ВК сохраненные фотографии Сегодня мы расскажем вам об одном секрете, который наверняка может пригодиться каждому пользователю социальной сети. ВКонтакте есть функция, которая называется «Сохранить к себе». Такая кнопка отображается возле каждого изображения в соцсети, которое не расположено в одном из ваших альбомов.
- Как сделать скрин диалога ВКонтакте Перед тем, как Вы узнаете, как сделать скриншот разговора ВК, для начала, давайте разберемся, что такое скриншот вообще.
- Как забанить пользователя в Контакте? Вы наверняка встречали на просторах социальной сети Вконтакте людей заблокированных. Давайте поговорим в этой статье о том, как забанить Вконтакте человека и реально ли это вообще сделать?
- Как читать комментарии, закрытые настройками приватности К сожалению, не все настройки приватности открыты для Вас в соцсети Vk. Многие пользователи социальной сети нам интересны, вот только они частенько закрывают от наших глаз различный контент своей страницы: фотографии, видеоролики. Иногда, если мы даже и видим фотографию, комментарии к ней прочитать мы не можем, так как эта возможность для нас закрыта владельцем страницы ВКонтакте. Возможно ли, и как читать комментарии, закрытые настройками приватности? Именно об этом и пойдёт речь в данной статье.
Источник: yavkontakte.ru
Где находятся коды в ВК
Чтобы найти сканер QR-кодов, откройте камеру историй и выберите QR-сканер в нижнем меню. Или перейдите на главную страницу вашего профиля (миниатюра аватарки вверху слева) и нажмите на три точки в правом верхнем углу → Поделиться профилем → QR-код профиля → QR-сканер.
- Где найти QR-код в группе ВК
- Как открыть исходный код страницы ВКонтакте
- Куда приходит код от администрации ВК
- Где в ВК приложение для генерации кодов
- Где находится источник в ВК
- Где находится генератор кодов ВК
- Куда приходит код для восстановления ВК
- Как посмотреть код группы ВК
- Как получить код для входа в ВК
- Где найти код пикселя в ВК
- Что такое ВК код
Где найти QR-код в группе ВК
1. Открыв приложение ВК, потребуется отыскать и прожать пункт в виде 3 полосок, расположенных слева.
2. Далее пролистать меню вниз, до раздела «Мой QR код», тапнуть на него.
3. На экране появится своеобразный черный квадрат, остается скачать его или сразу поделиться штрих-кодом с друзьями.
Как открыть исходный код страницы ВКонтакте
Комбинация клавиш Ctrl + U или правая кнопка мыши → «Просмотр кода страницы» — вызывает «полотно» кода в отдельном окне браузера.
Куда приходит код от администрации ВК
ВКонтакте Если у вас подключено «Подтверждение входа», код входа поступит личным сообщением, а не по SMS. Для того, чтобы всё же получить код через SMS, необходимо нажать «Проблемы с получением кодов?» и дождаться возможности отправить запрос.
Где в ВК приложение для генерации кодов
Зайдите в меню Настройки > Безопасность. В секции Подтверждения входа Нажмите на «Настроить» рядом с опцией Пароли приложений. Введите название приложения и нажмите кнопку «Создать пароль». Будет сгенерирован уникальный 16-значный ключ, который нужно ввести в стороннее приложение или сервис.
Где находится источник в ВК
Начните создавать публикацию и в её настройках выберите «Указать источник». Добавьте ссылку на конкретную запись, иллюстрацию, видео, документ или товар. Постарайтесь быть максимально точными, чтобы при проверке Немезида легко нашла по ссылке используемые материалы и не ставила Вашу честность под сомнение.
Где находится генератор кодов ВК
Подключить подтверждение входа можно в настройках: id.vk.com/account/#/security — «Подтверждение входа». Как только вы это сделаете, в меню появится раздел «Резервные коды». Здесь хранятся одноразовые комбинации, которые можно использовать, если у вас, например, разрядится телефон и получить код на него вы не сможете.
Куда приходит код для восстановления ВК
Для восстановления потребуется подтвердить привязанный к профилю номер телефона: вам придет код по смс или поступит тестовый звонок. Нажимаем «Получить код».
Как посмотреть код группы ВК
QR-код группового чата можно добыть, если перейти в информацию о нём и там — к «Ссылке на чат». Код для записи реально получить, если нажать на стрелку «Поделиться».
Как получить код для входа в ВК
Найти код можно прямо в своём профиле в верхнем правом углу. То же с сообществами: расхваливая другу новый интересный паблик, покажите ему QR-код, чтобы он смог сразу же подписаться. Получить код можно в приложении через меню сообщества в том же верхнем углу.
Где найти код пикселя в ВК
1. Зайдите в ваш рекламный кабинет ВКонтакте и перейдите на вкладку «Ретаргетинг».
2. Перейдите во вкладку «Пиксели».
3. Нажмите на ссылку «Создать пиксель».
4. Укажите название пикселя, домен вашего сайта и его тематику.
5. Система предложит вам код пикселя для Javascript API.
Что такое ВК код
Если ты делаешь восстановление доступа к странице, этот код нужен для подтверждения отправки твоей заявки. Он приходит сразу после того, как ты нажал Отправить заявку. Не введешь код — заявка не отправится. Если ты регистрируешься ВКонтакте — то же самое, код нужно ввести там же, где сайт спрашивал твой номер телефона.
- Как узнать что это предлог
- Как понять предлог
Источник: gostevushka.ru
Исходный код сайта: что это такое

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Исходный код сайта – это совокупность HTML-разметки, CSS стилей и скриптов JavaScript, которые браузер получает от веб-сервера.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Его можно сравнить с набором команд, которые дает солдатам командир. Представьте, что зрители не видят и не слышат начальника. С их точки зрения военные самостоятельно выполняют действия. В нашем случае командир – это браузер, команды – это исходный код, а марширующие солдаты – это конечный результат.
Хранится сайт на веб-сервере, который отправляет страницу по запросу пользователя. Запрос – это ввод URL в строке адреса, щелчок по ссылке или нажатие на кнопку отправки данных в форме. Не важно, на каком языке написаны веб-страницы, включают ли они программную часть. Конечным результатом работы любого серверного алгоритма является набор html-тегов и текста.
Исходный код страницы – это набор данных, включающий в себя:
- html-разметку;
- стилевую таблицу или ссылку на файл css;
- программы, написанные на JavaScript или ссылки на файлы с кодом.
Эти три раздела обрабатываются браузером. Для сервера это просто текст, который необходимо отправить в ответ на запрос.
Зачем нам может понадобиться изучать исходный код
Все, что мы увидим, мы сможем проанализировать и применить для решения тех или иных задач, которые возникают в ходе работы с сайтом, особенно при его оптимизации. Просмотрев исходный код, мы можем:
- Увидеть мета-теги своего или чужого сайта для их анализа.
- Увидеть наличие или отсутствие некоторых элементов на сайте: счетчиков, кодов идентификации в различных системах, определенных скриптов и прочего.
- Узнать параметры элементов: размеры, цвета, шрифты.
- Найти путь к фотографиям и другим элементам, располагающимся на странице.
- Изучить ссылки со страницы.
- Найти проблемы с кодом, мешающие в процессе оптимизации сайта: невынесенные в отдельные файлы стили, скрипты, невалидный код.
Это основные возможности, но на самом деле, умея читать код, вы сможете узнать о странице намного больше.
Как посмотреть исходный код сайта
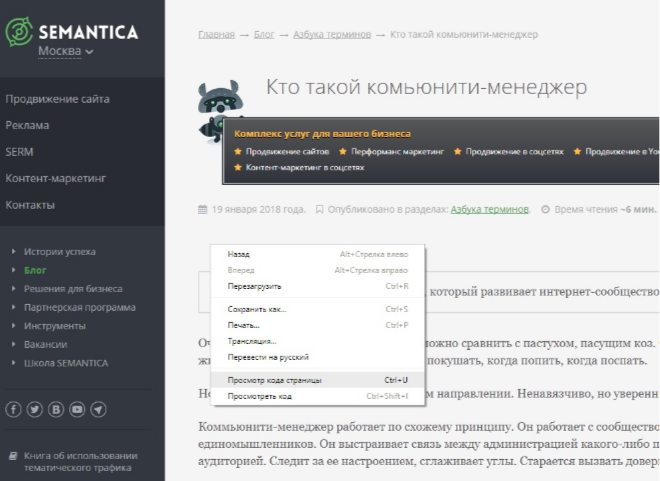
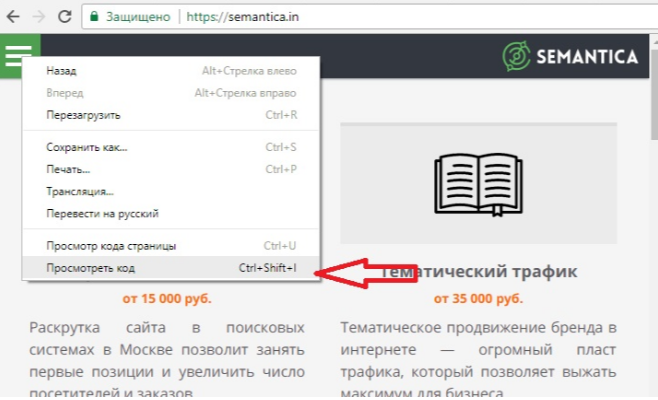
Полностью в том виде, в каком он выложен на сервере, из браузера это сделать не удастся. А вот увидеть всю разметку можно, нажав на странице правую кнопку мыши. Здесь и далее на примере Google Chrome.

Выбираем опцию «Просмотр кода страницы» и получаем полный листинг в отдельной вкладке.

Это просто текст, который придется анализировать, чтобы понять. А вот получить интерактивный код можно с помощью инструментов разработчика.
Как найти исходный код страницы сайта
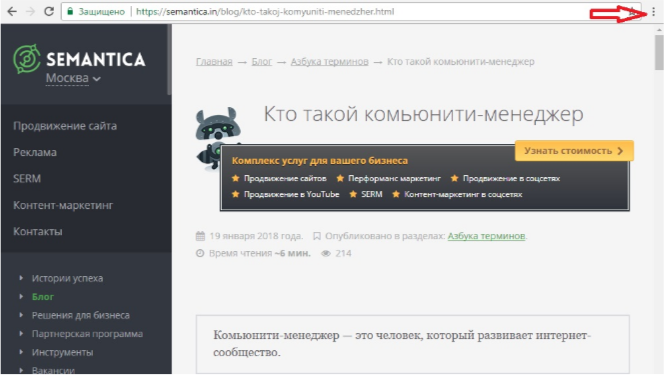
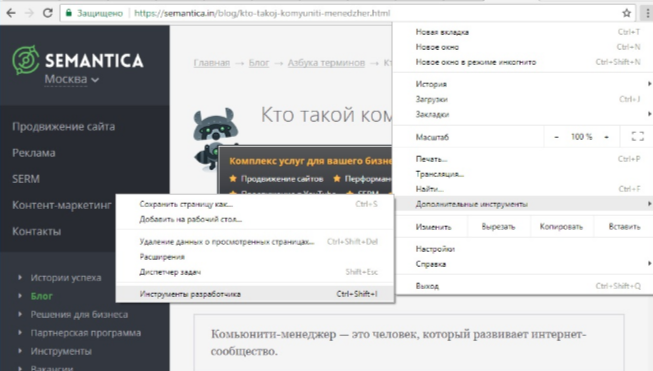
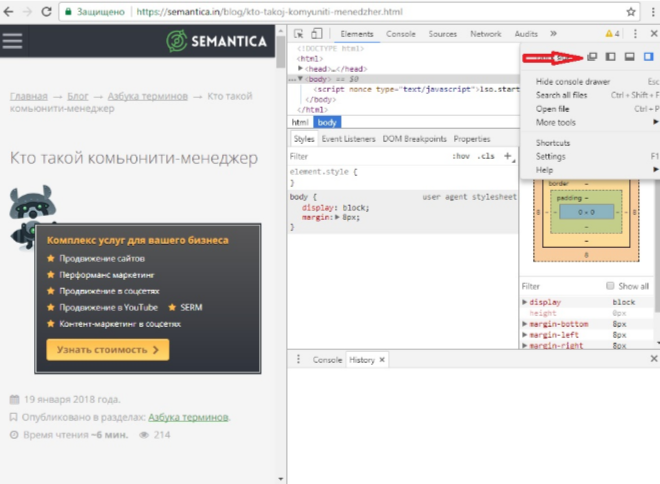
Нажимаем на значок меню в браузере. Чаще всего он находится справа и имеет вид трех точек или полосок.

В разделе дополнительных инструментов выбираем «Инструменты разработчика».

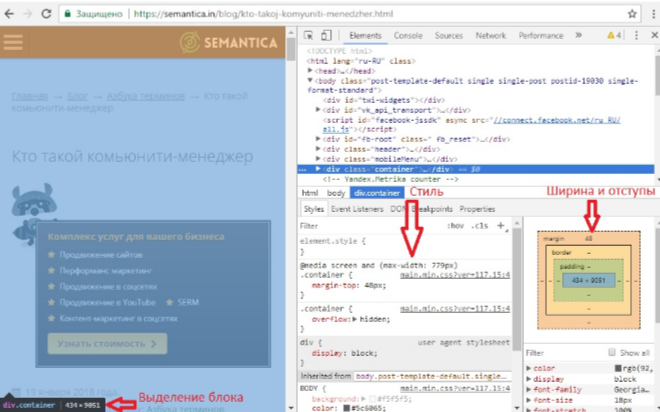
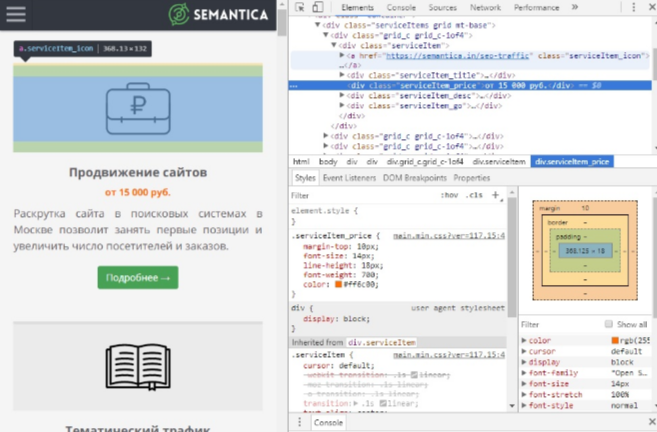
Откроется окно, в котором отображается активное состояние кода. Это значит, что при щелчке мыши на разметке рядом отобразится стиль элемента, а на странице будут подсвечиваться выбранные блоки.

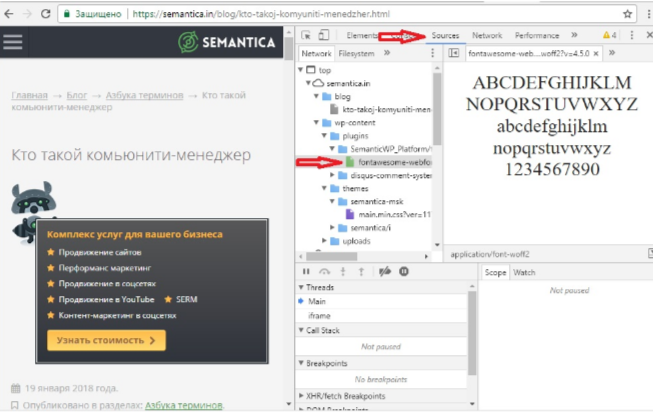
Во вкладке «Source» можно просмотреть содержимое некоторых файлов: скрипты, шрифты, изображения.

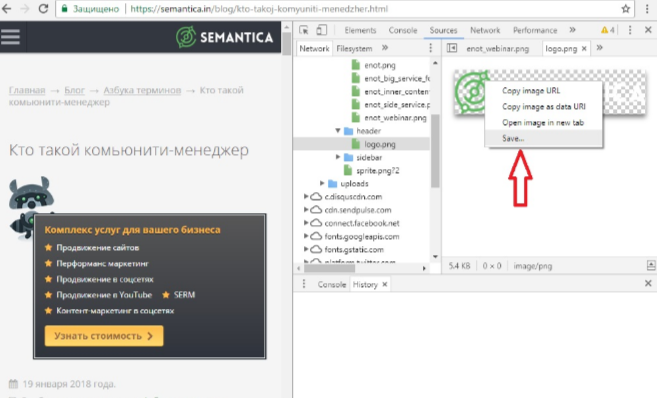
Их можно сохранить. Для этого нажимаем правую кнопку мыши (ПКМ) и выбираем «Save».

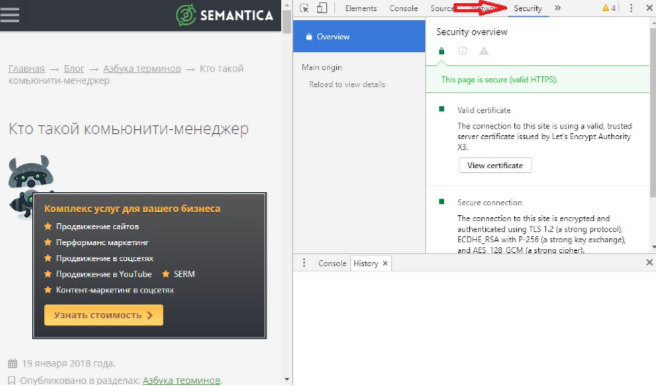
Во вкладке «Security» доступна проверка сертификата сайта.

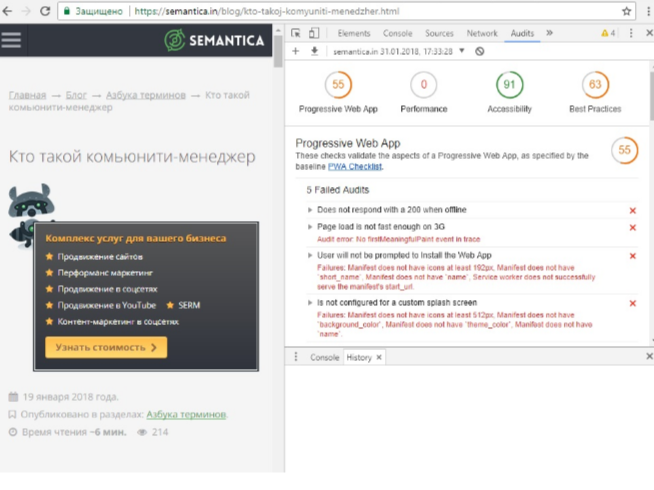
Вкладка «Audits» поможет провести проверку выложенного на хостинг ресурса.

Если расположение панели справа неудобно, можно нажать три точки и поменять его, выбрав желаемый пункт.

Как посмотреть мета-теги
Каждый html-документ включает в себя теги структуры. Вот некоторые из них:
- Html – весь документ.
- Head – раздел служебных заголовков.
- Title – заголовок страницы (отображается на вкладке).
- Body – тело документа.
- H1-H6 – заголовки текста страницы.
- Article – статья.
- Section – раздел.
- Menu – меню.
- Div – блок.
- Span – строка.
- P – абзац.
- Table – таблица.
Элементы предназначены для логического разграничения разделов на странице, при необходимости они оформляются с помощью стилей. В них размещается текст, который так или иначе виден на странице. Но в теге Head присутствует служебная информация. Для ее указания служат мета-теги. Все что в них записано, предназначено для сервера и поисковых систем.

Их содержимое другим способом узнать невозможно.
Обратим внимание на тег Link. С его помощью указываются ссылки на внешние подключаемые файлы. При желании можно увидеть содержимое и сохранить на диск. Для этого наведите указатель на адрес и нажмите ПКМ. Выберите пункт «Open in new Tab».

В новой вкладке откроется указанный файл, который можно просмотреть или сохранить.
Как посмотреть исходный код страницы для отладки скрипта
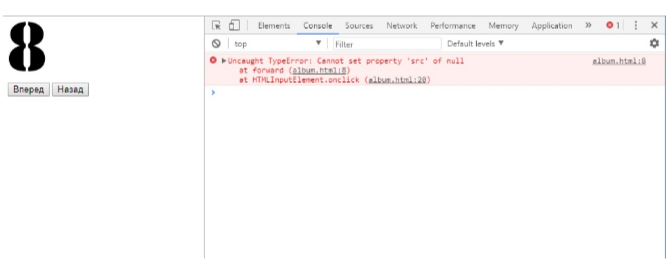
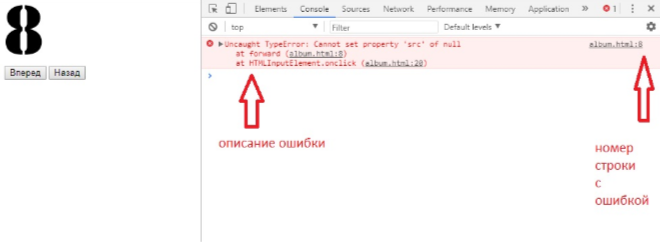
В этом случае удобнее всего открывать страницу на локальной машине. Если необходимо только исправить разметку, стили и скрипты, то это можно делать прямо из папки. Html-код просматривается таким же образом. А вот ошибки кода JavaScript можно увидеть во вкладке «Console». Здесь показывает описание ошибки и номер строки, в которой она возникла.

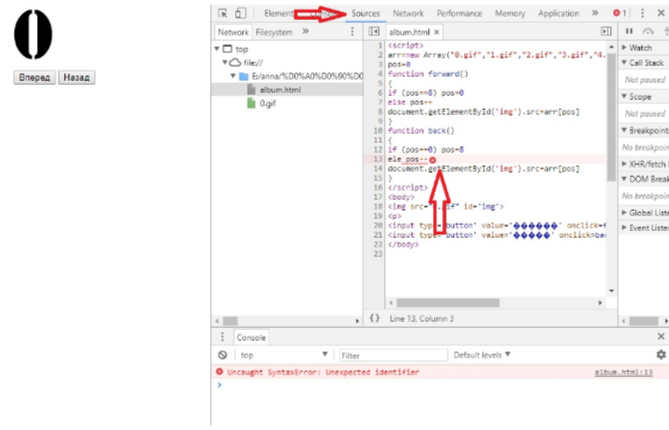
Синтаксическую можно увидеть непосредственно в коде. Для этого предназначена вкладка «Source».

Как посмотреть код конкретного элемента
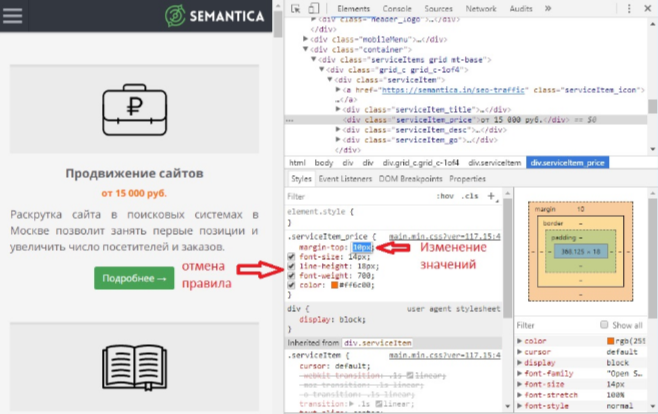
Для больших страниц с большим количеством элементов сложно найти нужный код во всей разметке. В таком случае следует воспользоваться специальной командой контекстного меню. Наведем мышь на фрагмент и нажмем ПКМ. Выберем команду «Просмотреть код».

Откроется то же окно, но с фокусировкой на выбранном объекте.

Резюме
Мы рассказали, что такое исходный код страницы. Достаточно освоить элементарные знания HTML и CSS, и пользуясь удобными инструментами разработчика, вы сможете проводить отладку своих собственных html-документов.
Просмотр кода ресурсов в интернете позволит вам учиться не только на собственном опыте, но и использовать реальные рабочие примеры. А для seo-специалистов будут полезны мета-теги, информация в которых может сказать о сайте многое.
Источник: semantica.in