В код страницы можно добавить специальные параметры (метаданные), которые помогут социальным сетям сформировать красивое отображение ссылки при публикации в посте.
В Тильде вы можете добавить картинку, заголовок и описание только для Facebook. Для этого откройте Настройки страницы → Facebookhttps://tildoshnaya.com/tpost/ih7elha5yg-kak-sdelat-krasivoe-prevyu-ssilki-vo-vko» target=»_blank»]tildoshnaya.com[/mask_link]
Html код для vk
Ну а теперь урок по установке
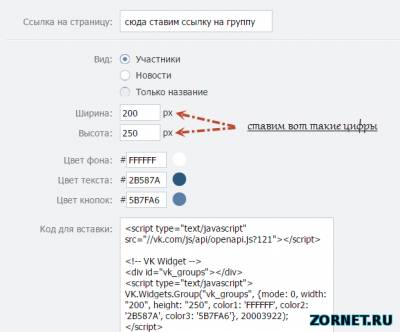
Проходим по данной ссылке в настройку виджета и ставим все как указано на скриншоте

Получившийся код устанавливаем в код HTML вместо надписи. Далее берем в мышку все эти движения и устанавливаем в самый низ своего сайта, а точнее: Главная » Управление дизайном » Редактирование шаблонов » Нижняя часть сайта » В самый низ » Сохраняем
Как изменить html код вконтакте
СЮДА СТАВИМ КОД ВИДЖЕТА
Данное можно просмотреть здесь(временно от Гугла не смотрится сайт. Зайдите с других браузеров)
Сама кнопка, залить себе на сайт и поменять
Источник: zornet.ru
css коды для вконтакте
Давно хотели поставить какую-либо тему на социальную сеть ВКонтакте? Но не знали как? Это очень просто! Сейчас я распишу, как устанавливать темы и элементы для дизайна ВКонтакте на браузеры Mozilla Firefox, Google Chrome, Opera, Safari и Internet Explorer.

1. Установка тем и элементов на браузер Mozilla Firefox
- Для установки тем ВКонтакте на браузер Firefox вам понадобится плагин Stylish. Установите его и перезапустите браузер.
- После установки у вас на нижней панели появится значок с буквой S. Это и есть Stylish.
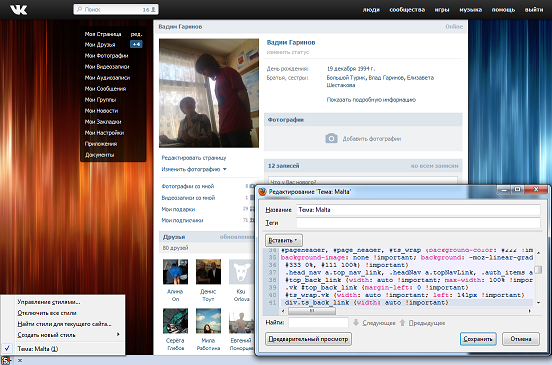
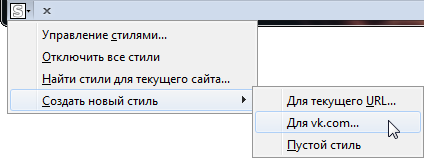
- Нажимаем на значок, выбираем Создать новый стиль, выбираем Для текущего URL. или Для vk.com. , сверху вписываем любое название, в большое поле вставляем код со стилями, и нажимаем Сохранить;
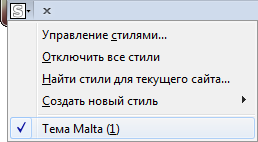
 Готово. Стиль будет сохранён и активирован. Включать и выключать стили можно в главном меню плагина.
Готово. Стиль будет сохранён и активирован. Включать и выключать стили можно в главном меню плагина. 
2. Установка тем и элементов на браузер Opera
-
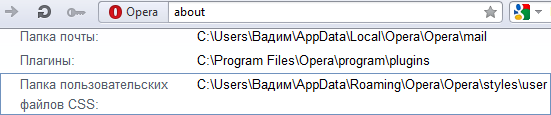
Для установки тем ВКонтакте на браузер Opera нужно выбрать папку, в которой будут лежать наши стили. В браузере открываем страницу opera:about и находим там строку: Папка пользовательских файлов CSS. Адрес в ней — это папка, в которую следует складывать все стилевые файлы.


Как сделать бота для ВКонтакте за 10 минут!!
3. Установка тем и элементов на браузер Google Chrome

Способ установки тем ВКонтакте на браузер Chrome похож на способ мозиллы, поскольку нам понадобится всё тот же плагин Stylish. Итак:
- Запускаем браузер Google Chrome;
- Устанавливаем плагин Stylish. В правом верхнем углу появится иконка S. Это и есть наш плагин;
- Дальше кликаем по этой иконке правой кнопкой мыши и выбираем «Настройки»;
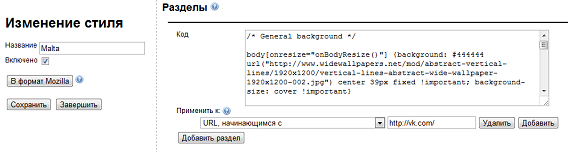
- Нажимаем на кнопку Создать стиль, вводим название, CSS-код и указываем, к какому сайту применить стиль: URL, начинающимся с http://vk.com/ либо URL, соответствующим регулярному выражению http://vk.com/. После, слева ставим галочку Включено (если не поставлена) и нажимаем на кнопку Сохранить;
4. Установка тем и элементов на браузер Internet Explorer

Internet Explorer, пожалуй, самый не продвинутый браузер что касается оформления, ведь в отличие от Firefox, Opera, Chrome или Safari в нём можно подключать только один CSS-файл. Итак, для подключения CSS в IE делаем следующее:
- Открываем браузер Internet Explorer;
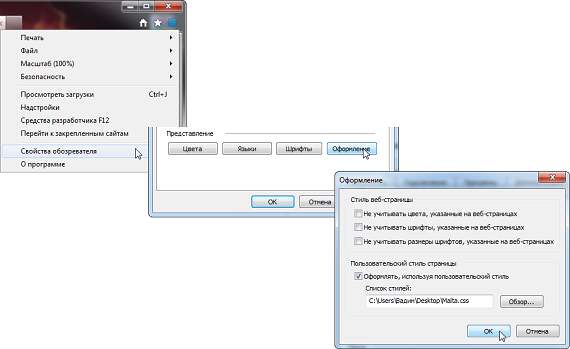
- В правом верхнем углу нажимаем на шестерёнку (сервис) и выбираем Свойства обозревателя;
- Во вкладке Общее в самом низу находим кнопку Оформление. Кликаем;
- Ставим галочку у пункта Оформлять, используя пользовательский стиль и выбираем CSS-файл со своими стилями;
- Нажимаем ОК. Готово!
5. Установка тем и элементов на браузер Safari
CSS-коды:

Скрытие таблички: Скрытие рекламы: Изменение имени у всех: Изменяем полоску рейтинга на произвольную картинку: Свои название пунктов в меню: Своя шапка: Убираем рейтинг и меняем названия многих пунктов страницы: muzenergy (Thursday, 10 May 2012 21:03) Пробовал «без рекламы» — не работает. Если у кого-то получилось, отпишитесь или этот скрипт не рабочий?? Александра (Monday, 29 September 2014 00:26) #banner2, #banner1, a[href^=»http://vkontakte.ru/help.php?
работает Лилия (Thursday, 27 August 2015 10:24) А куда вводить эти коды? csspros (Thursday, 26 November 2015 04:55) Эти css для vk.com их водить надо в панели разработчика! в пункте source /css.jl Alberto (Monday, 14 March 2016 04:47) Ну не катят эти коды. Им 4 года. Лев (Tuesday, 15 March 2016 05:48) Как в панели разработчика в разделе sourse/css ввести коды
на свои названия пунктов меню? thyty (Sunday, 23 April 2017 18:48) Кнопки социальных сетей для сайта сделанные на чистом CSS с применением иконок Font Awesome. Посмотрите на моё решение — возможно это именно то что вы ищите. Социальные сети стали неотъемлемой частью современного интернета. Своим понятным функционалом они массово завлекли пользователей вызвав у них зависимость. Хочу поделиться с достопочтенной аудиторий кнопками социальных сетей для сайта на чистом CSS и Font Awesome, которые я делал подгоняя стили целый день.
Кнопки социальных сетей
Набор круглых кнопок
Посидел денёк подбирая тени и стили для кнопок соцсетей. Теперь вот хочу поделиться с вами своим вариантом круглых кнопочек соцсетей: Чтобы вставить кнопки на сайт, добавьте через HTML код нужных вам соцсетей. Для тех кто плохо разбирается в HTML, подскажу что код одной кнопки соцсети состоит из трёх строк.
Начинается он с В классе открывающегося тега div есть названия соцсетей на английском. Ненужные кнопки можно удалить, а нужные отсортировать в том порядке который вас устраивает. Надеюсь с вставкой HTML-кода кнопок разберётесь.
Ссылка на соц сеть
Теперь чтобы вставить ссылку на ваш профиль, канал или группу — нужно в атрибуте href вместо символа # вставить ссылку на вашу соцсеть. Будьте внимательны чтобы не удалить двойную кавычку, которая должна быть перед и в конце ссылки. Так же обязательно добавьте CSS, чтобы ваши кнопки работали так же как в моём примере.
Код CSS
Источник: computermaker.info


