
Последнее время стало достаточно популярным комментирование на сайте с использованием виджета комментариев от вконтакте. В этой статье я расскажу, как его можно установить на сайт.
Для начала переходите по ссылке (не забудьте авторизоваться): http://vk.com/developers.php?o=-1Подключить новый сайт», вводите название и адрес сайта, а также указываете его основной домен.
Далее указываете количество комментариев на одной странице, выбираете «медиа-расширения», указываете ширину комментариев.
После всех настроек у Вас появится «Код для вставки». Там будет код, который нужно вставить внутрь head>, а будет код, который нужно вставить внутрь body>, а именно в то место на Вашей странице, где и будет появляться блок с комментариями.
Как видите, чтобы подключить комментирование вконтакте на сайт совсем не нужно обладать большими знаниями, всё очень и очень просто. А это комментирование, в свою очередь, может привести к Вам дополнительный трафик, поскольку те, кто что-то пишет, автоматически постят этот комментарий на свою стену, если, конечно, они не сняли при написании комментария соответствующую галочку. А обычно они её не снимают.
Бесплатные комментарии (отзывы) для любого сайта (html, php и т.д.) простая установка

![]()
Создано 27.05.2013 08:26:48
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 5 ):
Frederico 27.05.2013 15:10:39
Исправьте: выбиарете «медиа-расширения». Слово выбираете.
Источник: myrusakov.ru
Комментарии ВКонтакте на сайт
Привет всем читателям. Особенный привет блоггерам и тем, у кого имеются свои сайты. Всем нам хочется иметь как можно больше посетителей на свои сайты. Не будем вдаваться в подробности для чего это нам нужно. Я думаю и так все все понимают.
Получение html-кода виджета комментариев ВКонтакте
Расскажу вам о том, как установить комментарии к себе на сайт из популярной социальной сети Вконтакте и тем самым увеличить трафик. Возможно даже в разы. В зависимости от тематики вашего сайта.

Итак, если вы уже зарегистрированы ВКонтакте, то переходим на одну из страниц для разработчиков — виджет для комментариев. Можете прочитать несколько пунктов о преимуществе виджета для комментариев ВКонтакте. Затем переходим к основному полю настройки самого виджета. Выбираем пункт Подключить новый сайт. Заполняем название и адрес сайта.
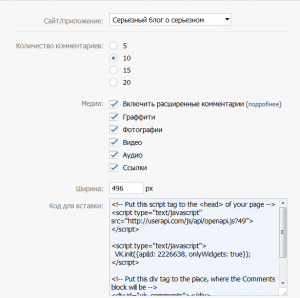
Выбираем количество комментариев, которое хотим видеть на странице. Включаем (по желанию) расширенные комментарии. Устанавливаем необходимую ширину. В итоге получился код, разбитый на 2 части. Первую часть нужно вставит в ваш исходный код перед закрывающим тегом head.

script type=»text/javascript»> VK.init({apiId: 2226638, onlyWidgets: true}); script>
В WordPress это файл header.php.
Вторую часть вставляем (если WordPress) в comments.php в начало файла во вторую строчку.
script type=»text/javascript»> VK.Widgets.Comments(«vk_comments», {limit: 10, width: «460», attach: «*»}); script>
Если у вас статичный сайт на html, то эту часть кода вставляете в то место, где хотите видеть комментарии.
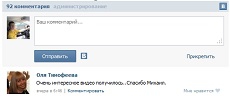
Вот и все. Теперь авторизованные пользователи социальной сети смогут оставлять комментарии на вашем сайте не заполняя никаких полей. Также, при условии, что материал, который вы разместили понравится кому-нибудь, он сможет разместить его на своей странице Вконтакте. Это позволит привлечь новых посеителей.
Любая сумма на развитие сайта
Добавить страницу в—> —>
Категории: WordPress Полезное Тэги: JavaScript WordPress Уроки
- Создание таблиц в WordPress с помощью плагина Advanced Custom Fields
- Как восстановить переписку в ватсапе из резервной копии после удаления
- Как стать программистом
- Как скрыть пункты меню в админке WordPress
- Ajax подгрузка статей в WordPress через кнопку показать еще (load more без плагина)
- Ajax поиск WordPress
- Как изменить количество записей на конкретной странице (категории WordPress)
- Как вставить шорткод WordPress на страницу и в шаблон
- Создаем шаблон для записей WordPress
- Вывод количества просмотров записей WordPress без плагина
Источник: serblog.ru
Как добавить комментарии ВКонтакте на сайт или блог.

В одном из прошлых постов я писал, насколько полезной может быть интеграция сайта с популярными социальными сетями. Один из эффективных инструментов – виджет комментариев от vkontakte.ru. Несмотря на то, что установить комментарии ВКонтакте на свой сайт достаточно просто, многие до сих пор не знают, как это сделать.
Процедура, действительно, очень проста. Вот пошаговый алгоритм:
1. Авторизуйтесь в ВКонтакте. Не волнуйтесь, ваш профиль после установки комментариев нигде не будет «светиться». Через данный профиль в дальнейшем вы сможете осуществлять администрирование всех комментариев, удаляя спамные или оскорбительные сообщения.
2. Зайдите в раздел «Разработчикам». Ссылка на него размещена в футере сайта социальной сети.

3. Выберите раздел «Виджеты и сторонние сайты».

4. Далее заходим в подраздел «Комментарии».

5. На открывшейся странице вводим название и адрес подключаемого сайта.

Также здесь же указываем количество отображаемых комментариев (по умолчанию – 10), отмечаем по желанию галочкой опцию включения расширенных комментариев (пользователи смогут подгружать изображение, видео, ссылки – все как на стене ВКонтакте) и ширину виджета с комментариями (по умолчанию – 496 px).
6. Ниже вы можете увидеть код виджета, который состоит из двух частей. Одну часть, начинающуюся с подсказки «Put this script tag to the of your page», вам необходимо поместить в код ваших страниц между тегами .

Вторую часть вам необходимо ставить в коде вашего сайта там, где вам хотелось бы, чтобы отображались комментарии. Если вы используете wordpress, то вставку необходимо делать в файлике single.php (в большинстве шаблонов именно в нем).

7. После этого вы можете зайти на страницу с какой-либо статьей и оставить тестовый комментарий.
Установка завершена. Если вы все сделаете правильно, то сама процедура занимает не больше 5-10 минут.
Полезное: некоторых людей, которые посещают Москву, интересуют только элитные квартиры в Москве. Ценителям комфорта придутся по душе предложения агентства недвижимости Private Property Group.
Случайные посты
- Как определить ID поста в WordPress.
- HTML ссылка. Создание ссылок в HTML.
- Как составить семантическое ядро сайта
- Диверсификация внешних ссылок.
- Логические операторы в PHP.
Источник: poleshuk.ru