Вдохновленные Apple iOS, эти адаптивные значки были созданы в стиле дизайна iOS 16. Они имеют линейную иконку и фон разного цвета.
Средний пользователь проверяет свои устройства более 50 раз в день. Делайте каждый раз настоящее удовольствие с этим пакетом значков.
Всегда есть что-то новое:
Почему стоит выбрать iOS 16 Icon Pack вместо других пакетов?
• Идеальная система маскировки
• Множество альтернативных иконок
• Коллекция высококачественных и постоянно обновляемых обоев
Рекомендуемые персональные настройки
• Пусковая установка: новая пусковая установка
• Настройте нормализацию значков в настройках Nova Launcher.
> Если вам нравятся маленькие значки, установите размер 85%
> Если вам нравятся большие значки, установите размер 100% — 120%
• Предварительный просмотр значков
• Пользовательские значки папок
• Значки на основе категорий
• Пользовательские значки приложений.
Как использовать этот пакет значков?
Как изменить иконки на iPhone в iOS 14. Меняем внешний вид иконок на айфон в любом приложении!
Первый шаг: Установите поддерживаемый лаунчер
Шаг 2: Откройте пакет значков, перейдите в раздел «Применить» пакета значков и выберите свою программу запуска.
Если вашего лаунчера нет в списке, обязательно примените его из настроек самого лаунчера
• Для использования этого пакета значков требуется поддерживаемая программа запуска!
• Раздел часто задаваемых вопросов в приложении, который отвечает на многие ваши вопросы. Пожалуйста, прочтите его, прежде чем отправлять свой вопрос по электронной почте.
Поддерживаемые пусковые установки в пакете значков
• Apus • Action Launcher • ADW Launcher • Apex • Atom • Aviate • LineageOS Theme Engine • GO • Holo Launcher • Holo HD • LG Home • Lucid • M Launcher • Mini • Next Launcher • Nougat Launcher • Nova Launcher (рекомендуется) • Smart Launcher (рекомендуется) • Solo Launcher • V Launcher • ZenUI • Zero • ABC Launcher • Evie • L Launcher • Lawnchair (рекомендуется) • XOS Launcher • HiOS Launcher • Poco Launcher
Поддерживаемые программы запуска включены в пакет значков, но не требуют ручной установки.
• Arrow Launcher • ASAP Launcher • Cobo Launcher • Line Launcher • Mesh Launcher • Peek Launcher • Z Launcher Quixey Launcher • iTop Launcher • KK Launcher • MN Launcher • S Launcher • Open Launcher • Flick Launcher
Этот пакет значков был протестирован и работает с этими пусковыми установками. Тем не менее, это может также работать для других. На случай, если лаунчера нет в разделе приложений пакета значков. Вы можете применить пакет значков из настроек лаунчера.
• Для работы пакета значков требуется программа запуска.
• Значок отсутствует? Не стесняйтесь присылать мне запрос на значок, и я постараюсь обновить этот пакет с учетом ваших запросов.
• АКБОН (Ибрагим Фателбаб)
Что нового в последней версии 10.5.2
Last updated on 17/11/2022
Optimized App Design.
Fixed Bugs https://m.apkpure.com/ru/ios-16-icon-pack-wallpapers/com.akbon.ios» target=»_blank»]m.apkpure.com[/mask_link]
Как скачать вконтакте на айфоне 2022
Иконка вконтакте как на ios
Будь в курсе последних новостей из мира гаджетов и технологий
iGuides для смартфонов Apple

Как на экран блокировки iPhone добавить иконки приложений и быстрый доступ к контактам
Георгий Лямин — 16 сентября 2022, 11:05

Apple выпустила iOS 16, одним из самых важных нововведений стал новый экран блокировки, который пользователи могут самостоятельно персонализировать с помощью виджетов и других дополнительных инструментов. В App Store появилось приложение, позволяющее добавить на локскрин иконку быстрого доступа к приложению, текстовое сообщение, фото и контакт.
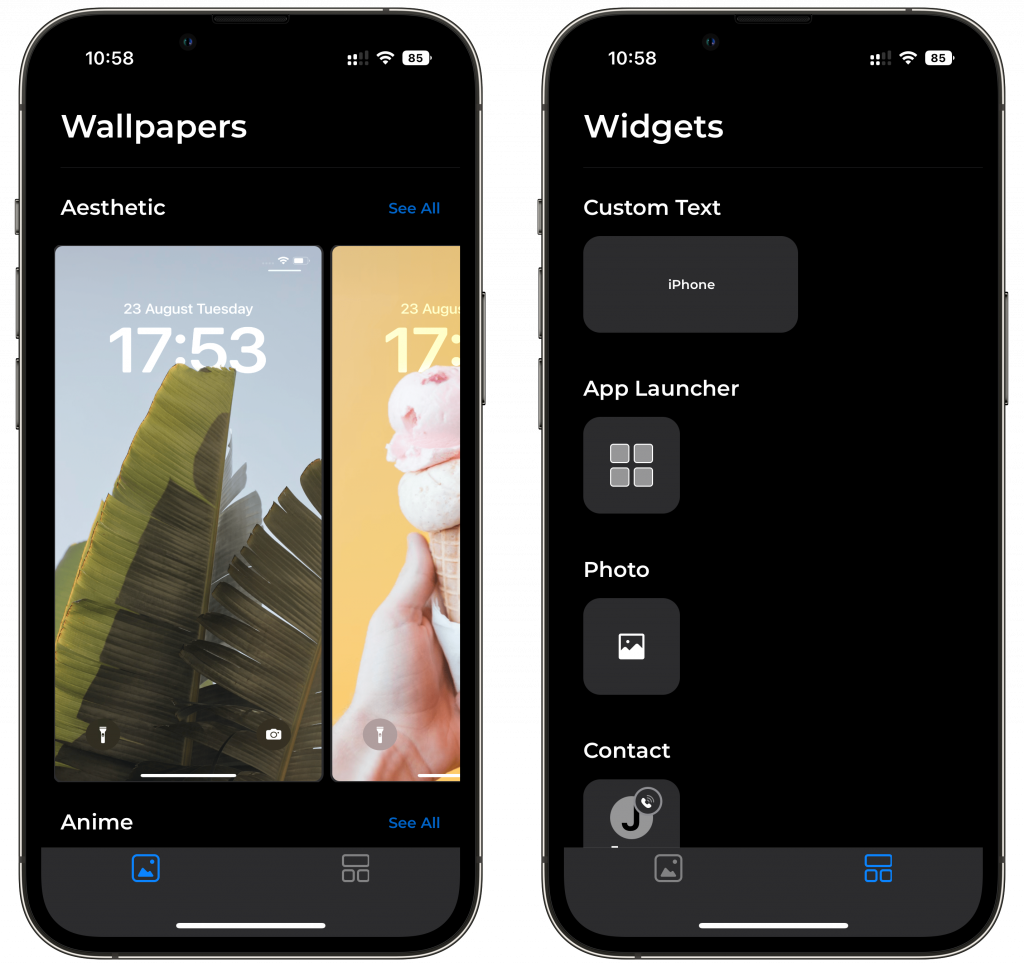
Приложение Pretty можно скачать бесплатно. Настройки очень простые, на главном экране два раздела — обои и виджеты. В первом небольшая подборка изображений, которые хорошо подходят для нового эффекта глубины (когда часть снимка перекрывает шрифт часов).

- Custom Text — позволяет добавить на экран блокировки виджет с коротеньким сообщением
- App Launcher — добавляет на локскрин иконку быстрого доступа к приложению, я выбрал Telegram. Также доступны: Twitter, WhatsApp, iMessage, Spotify, Netflix, Viver, WeChat, Почта, Gmail, Pinterest, Snapchat, Chrome, YouTube, TikTok, Signal, Discord, Firefox, Reddit и Facetime. Возможно, в будущем разработчик расширит список поддерживаемых приложений.
- Photos — установка небольшого виджета с изображением.
- Contact — добавляет быстрый доступ к выбранному контакту.
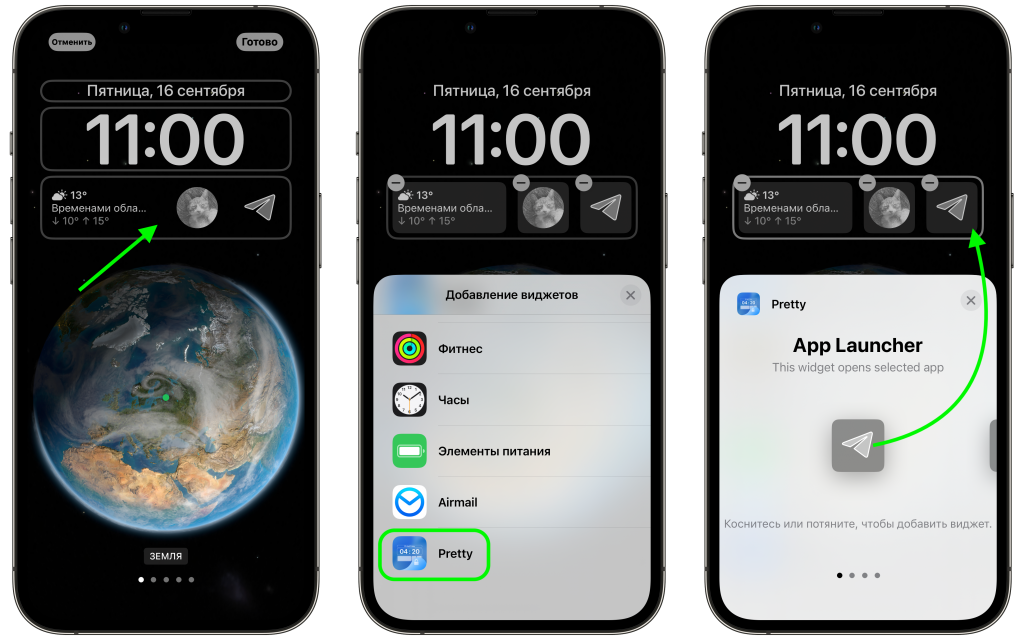
Как установить виджет из приложения Pretty на экран блокировки

- Тапаем и зажимаем локскрин — откроется меню редактирования.
- Нажимаем Настроить под своим текущим экраном блокировки.
- Нажимаем по полю виджетов и в списке добавления переходим к приложению Pretty — там будут доступны для выбора все ваши предварительно настроенные виджеты.
- Устанавливаем нужные в соответствующее поле и наслаждаемся полезным экраном блокировки на iPhone с iOS 16.
А новый iPhone и многое другое вы можете купить у наших друзей из Big Geek. Скидка по промокоду iGuides
Источник: www.iguides.ru
Как сделать иконку сайта для iPhone

Количество устройств работающий на операционной системе iOS с каждым годом растет. Это статья для web-мастеров, которые оптимизируют свои сайты для просмотров с iPhone и iPad. Для того, чтобы при добавлении в закладки браузера Safari или при добавлении на рабочий стол iPhone показывалась нужная иконка сайта, необходимо специально создать изображений. Иконка favicon в данном случае не работает.
Для сайтов, где нет такой иконки, в закладках Safari показывается серая заглушка, а на рабочем столе создается иконка на основе скриншота первой страницы. Это не очень красиво. Но достаточно потратить всего несколько минут, чтобы сделать свою иконку сайта для iPhone.

Как создать иконку сайта для iPhone
- Нужно создать изображение в формате PNG размером 152x152px в любом графическом редакторе. Если вы работаете в Photoshop, то это формат PNG 24. Можно даже задать прозрачность.
- Сохранить файл под названием «apple-touch-icon.png».
- Загрузить получившийся файл по FTP на сервер, в корневую папку сайта. Например /assets/pictures/9842/content_apple-touch-icon.png.
Теперь при добавлении закладки на ваш сайт, в Safari появится созданная вами иконка. А если вы выберите «Добавить в Домой», то и на рабочем столе.
интересное

Сразу отвечу на возможные вопросы
Нужно ли что-то прописывать в самом HTML документе?
Нет, ничего специально прописывать в mete не нужно. Браузеры мобильный устройств сами ищут этот файл на вашем сайте. Более того, если такого файла там нет, то сервер выдает в ответ 404 ошибку. Посмотрите в логи на сервере, там много таких запросов. Кроме того — эти файлы «ищутся» не только в момент добавления сайта на домашний экран, а при каждом посещении!
И, вы наверно удивитесь, но Android устройства тоже используют значки apple-touch-icon.png при добавлении закладки сайта на рабочий стол :).
А как же Retina, нужно делать несколько изображений под разное разрешение?
Раньше нужно было делать несколько картинок, сейчас достаточно одной большой (152x152px). В принципе, в Apple регулярно меняют разрешения экранов и стандарты для разработчиков. Вполне вероятно, что когда вы будете читать эту статью, что-то уже поменяется. Но, самый актуальный размер всегда можно узнать по ссылке /assets/pictures/9844/content_apple-touch-icon.png. Это самый правильный формат иконки :).
Источник: iphone-gps.ru