Наверняка вы замечали в Telegram каналах ссылку, а под ней кнопку Instant View.
Наверняка вы задавались вопросом — как это сделать для себя?
Для начала нужно перейти на сайт https://instantview.telegram.org и залогиниться через Telegram. На этом сайте есть мануалы и примеры верстки страниц: medium.com, telegra.ph, telegram.org.
Необходимо добавить страницу на примере которой будем делать шаблон. Этот шаблон в дальнейшем будет использоваться для остальных страниц.
Переходим дальше и видим 3 поля:
- Оригинальная страница
- Правила для отображения Instant View
- Предварительный просмотр
Первая и самая важная задача — определить тело страницы (body), которое будет отображаться правильно.
Для этого можно использовать любой браузер и функцию “просмотреть код элемента”. При наведении на необходимые теги, на странице отображается участок страницы, что легко помогает определить нужный нам. В качестве примера я беру страницу со своего сайта https://shatmanov.com/blog/sozdanie-svoego-personazha-v-griffinah.html. Ниже приведены 2 скрина охвата контента блоком div с классом “content”. Необходимо выбрать максимально информативный участок страницы без лишних блоков и заголовка статьи.
How To Create Telegram Instant View Button Telegraph
Это не обязательно должен быть div, может быть article, p и другие. Самое главное, чтобы можно было идентифицировать нужный блок.
Добавляем строку: body: //div[has-class(“content”)]в правила нашего шаблона, где “content” есть class моего div блока (см. скриншот выше).
Следующим шагом добавим строку: title: //h1[has-class(“single-blog-title”)], где “single-blog-title” class моего заголовка
Теперь Telegram понимает, что отображать в Instant View, и получаем следующую картину.
Теперь можно добавить картинку публикации, дату публикации и автора.
У меня на сайте есть мета-теги Open Graph:
Поэтому я буду использовать их для отображения остальных данных. Вы же можете сделать по примеру как с заголовком.
Можно параметры прописать жестко, например автора: author: “zhan.shatmanov”
В итоге мы увидим:
Помимо этого вы можете в шаблон вашего сайта вставить мета-тег:
После этого в шапке вашей страницы, можно сделать блок, в котором будет отображаться название вашего канала и кнопка “Присоединиться”.
После всего, нужно сохранить шаблон и нажать на кнопку View in Telegram. В правом верхнем углу. После этого вы получите ссылку вида: https://t.me/iv?url=https%3A%2F%2Fshatmanov.com%2Fblog%2Fsozdanie-svoego-personazha-v-griffinah.htmlhttps://medium.com/@zhan_shatmanov/%D0%BA%D0%B0%D0%BA-%D0%BB%D0%B5%D0%B3%D0%BA%D0%BE-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-instant-view-%D0%B4%D0%BB%D1%8F-telegram-511624232afc» target=»_blank»]medium.com[/mask_link]
Как сделать Instant View для своего сайта
Летом 2017 года Telegram проводил конкурс по созданию шаблонов Instant View для 5000 самых популярных интернет-ресурсов. Шаблоны писались вручную участниками и самые быстрые получили по 5000$. Теперь в Телеграм в режиме Instant View можно читать статьи не только из Medium и Telegraph, а и из varlamov.ru, vc.ru и других популярных сайтов.
Telegram — Instant View for Sites
А самое прекрасное, что такой функционал можно запилить и для своего канала, если есть в наличии сайт. Именно об этом и статья.

Инструкция
Чтобы прилепить к своему каналу возможность просматривать персональный сайт канала в режиме Instant View, надо во-первых обладать самим сайтом. Во-вторых, надо обладать минимальными знаниями HTML (а еще лучше XPath) и хорошо разбираться в коде своего сайта.
Первым делом нам нужно будет открыть любую статью на своем сайте в режиме инспектора, то есть чтобы была открыта страница и был виден ее код. Для этого кликаем правой клавишей мыши в любом интересующем месте страницы и выбираем пункт «Исследовать элемент».
Кликать мы будем только по интересующих нас элементах на странице. Instant View — это режим просмотра, в котором опускаются все лишние элементы страницы сайта (рекламные блоки, навигация, фоновое изображение, ссылки на социальные сети и т.п.) и оставляется только самая суть страницы — заголовок, дата публикации, автор, текст статьи и медиаэлементы (фото, видео). По этим элементам мы и будем кликать инспектором.
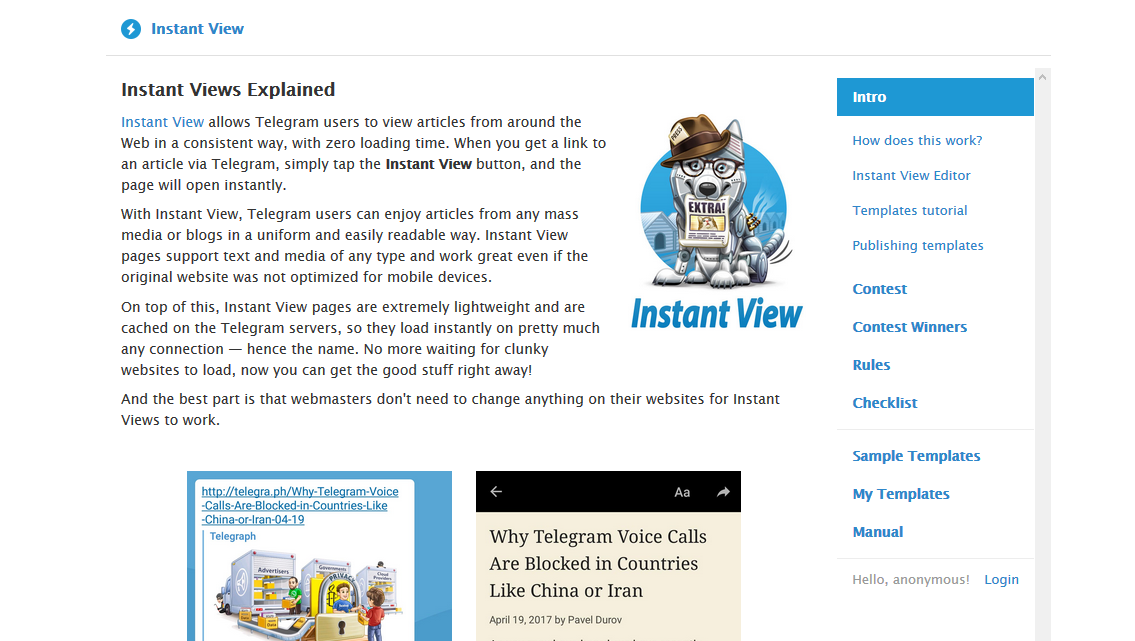
Когда инспектор открыт, переходим на страницу конкурса instantview.telegram.org под пунктами меню справа написано Hello, anonymous! Нужно войти. Нажимаем Login, вводим номер телефона, и подтвержаем вход в мессенджере — в личные сообщения придет сообщение, что кто-то пытается войти на сайте, IP-адрес и две кнопки. Нужно нажать Confirm.

После подтверждения входа страница обновится. Теперь нам потребуется открыть сразу три страницы из пунктов меню: Sample Templates, My Templates и Manual.
Manual- это справочник правил, свойств, из которых мы будем писать шаблонный код, который будет читать страницы нашего сайта и переводить в Instant View.
Sample Templates- это примеры шаблонов для сайтов, в которых уже был внедрен режим IV — Medium и Telegraph. На основе этих шаблонов мы ориентируемся, сверяемся с мануалом и делаем свои страницы под реалии своего сайта.
My Templates -страница, на которой высвечиваются все созданные мной шаблоны. Шаблоны можно писать не только для своего сайта, для любых, на заказ, например.
Первым делом рекомендую ознакомиться с шаблонами на странице Sample Templates,чтобы въехать в тему, как это выглядит и что за что отвечает. Можно удалить код, обратно вставить, что-то изменить, побаловаться в общем. Естественно, в коде прописаны комментарии по работе и четыре шага создания кода.
Шаг #1 -пропись кода для страниц, которые нуждаются в отображении в режиме IV, то есть для страниц со статьями, потому что страницы с меню, галереи, профили, карта сайта не имеют смысла и здравой потребности для просмотра пользователем в режиме IV.
Шаг #2 -определение элементарных элементов, то есть заголовок, подзаголовок, дата, изображения и т.д.
Шаг #3 -дальнейшие уточнения для специфичных блоков, видь не на всех сайтах все одинаково, на этом шаге прописыватся свойства для блоков цитат и слайд-шоу, например, а также специальным образом код, который бы считывал не только изображение, а и подпись к нему
Шаг #4 -удаление лишних узлов кода, которые остались после написания в шагах 1-3. Перед подачей на конкурс требовалось проверить 15 страниц на работоспособность шаблона. И из пятнадцати страниц выявлялись всевозможные специфические моменты сайта
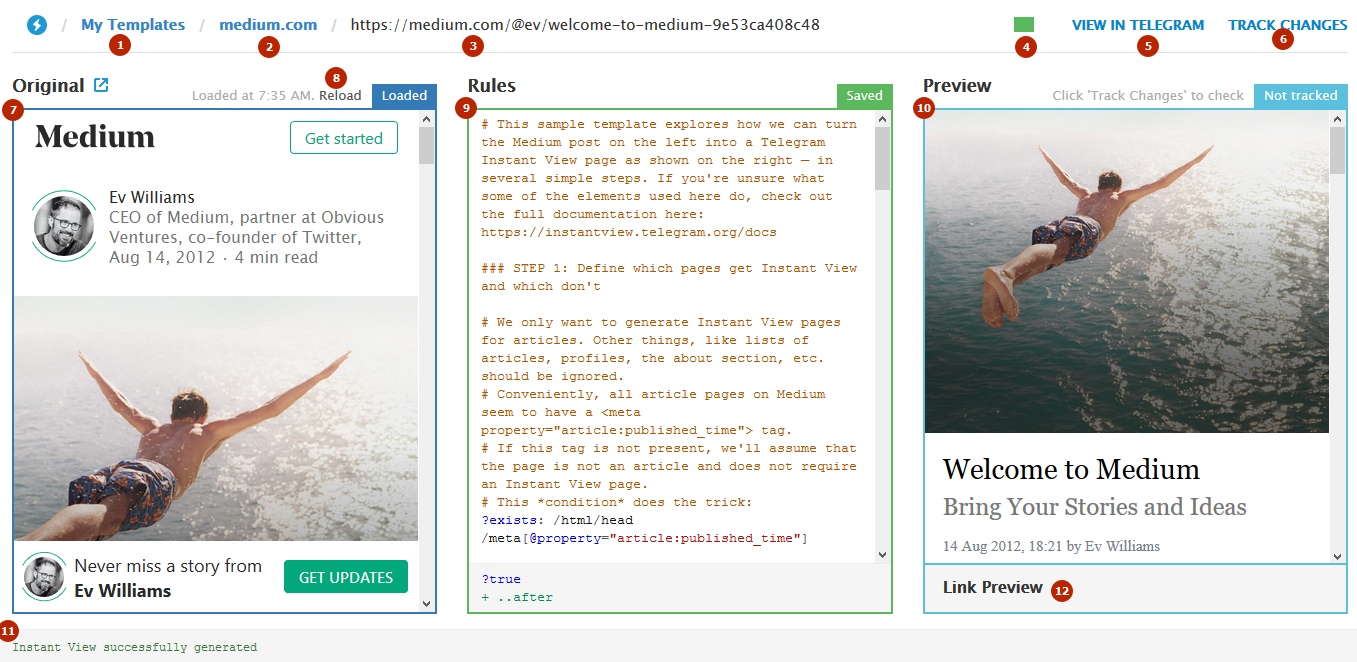
Если у открыты все три страницы + страница сайта, для которого делаем шаблон, можно приступать к написанию кода. На странице My Templates вводим адрес интересующей нас страницы, нажимаем Enter и откроется страница с тремя окнами. Далее — по пунктам.

- Путь, где я нахожусь. В данном случае в разделе Мои Шаблоны
- Домен, для которого я прописываю шаблон
- Адрес страницы, с которой я работаю
- Прямоугольник состояния, который говорит, что все страницы, для которых был прописан шаблон и которые были поставлены на отслеживание изменений, в порядке, то есть без изменений. Первоначальной он будет серым. Если что-то изменится в виде страницы, появятся желтые полоски. Если страница перестанет открывать в Instant View, появятся красные полоски
- Кнопка «Просмотреть в Телеграм», которую мы нажимаем, когда все сделано и шаблон проверен минимум на пятнадцати страницах сайта
- Копка «Отслеживать изменения» в преобразовании страницы, потому что с каждой новой страницей вносятся изменения в код. И если эти изменения повлияли на вид предыдущих страниц, которые поставленные на отслеживание, то это сообщается в прямоугольнике
- Первое окно предпросмотра оригинала страницы
- Строка, в которой написано, когда последний раз была загружена страница из сайта и ссылка для перезагрузки страницы, если на ней что-то изменилось — Reload
- Второе окно — код шаблона, где мы будем писать все свойства и функции для узлов исходного кода страницы
- Третье окно — результат действий, то, как будет выглядеть страница в смартфоне пользователя, когда он кликнет на кнопку моментального просмотра
- Строка состояния, которая в данный момент говорит, что все в порядке, Instant View успешно сгенерирован. А может говорить, что есть изменения и указывать какие конкретно. А может говорить, что какое-то свойство некорректно работает. А может говорить, что Instant View не сгенерирован (потому что код не написан, зачастую) и гореть красным.
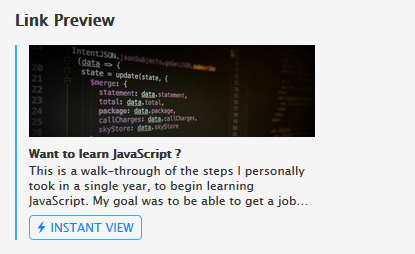
- Кнопка, нажав на которую, откроется предпросмотр ссылки как он выглядит в мессенджере: картинка, описание, кнопка Instant View
Среднее окно редактора позволяет использовать горячие клавиши:
Ctrl+C — копировать
Ctrl+X — вырезать
Ctrl+V — вставить
Ctrl+S — сохранить изменения
Шаг 1
На первом шаге надо прописать свойства таким образом, чтобы шаблон считывал только страницы со статьями. В шаблоне для Medium для таких целей прописана строчка:
На человеческий язык переводится как «еслив коде есть мета-тегс атрибутом propertyсо значением article:published_time,то эту страницу можно и надо читать. Знак вопроса вначале обозначает условие «или», то есть можно прописать так:
По-человечески это будет читатся как «если это (первая строчка), либо то (вторая строчка)». Если ни одно из условий не исполняется, страница не будет обрабатываться. Поэтому нужно указывать такие строчки, которые присутствуют на каждой странице сайта и которые явно указывают, что открыта статья. В данном случае в Medium прописано «статья:дата_публикации»
А вот в для Телеграф все намного проще, прописан код, который говорит, что все страницы подлежат анализу (потому что так и есть):
Шаг 2
На втором шаге мы определяем элементарные объекты страницы. Для Medium это прописано следующим образом:
body: //article
title: $body//h1[1]
subtitle: $title/next-sibling::h2
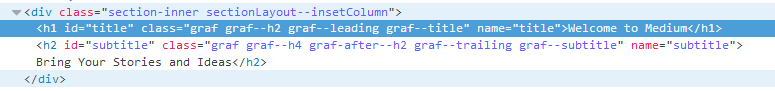
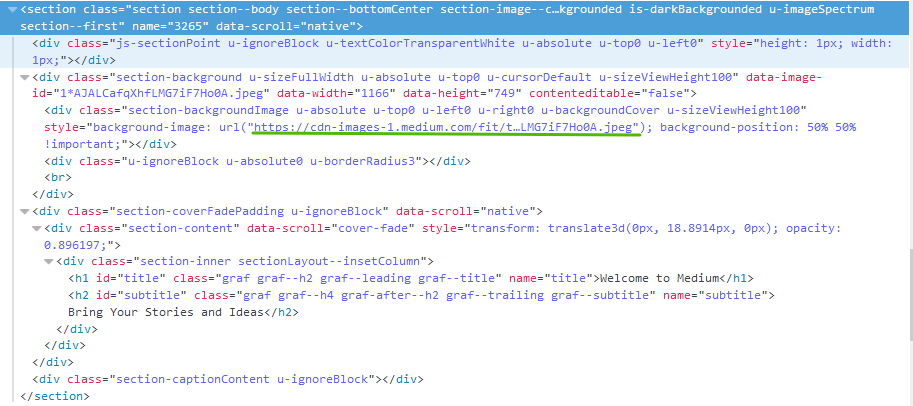
На человеческий язык переводится так: телодокумента находится в блоке article, заголовокв теле документа в блоке h1[первый заголовок h1], подзаголовокнаходится в брате следующего узла, в теге h2.Если мы исследуем элемент заголовка в браузере, то увидим такой код:

Для Telegraph прописан такой код:
То есть, автор указан в блоке addressв теге ac атрибутом rel=»author».А ссылка на автора — там же, где автор, только в значении атрибута href.А последней строчкой мы удалили все лишние элементы из блока address.
Дальше в Medium есть такие строчки:
Этот код прописан для того, чтобы вверху страницы, над заголовком в режиме Instant View отображалась обложка статьи, постер, по-другому говоря. А поскольку обложка в Medium — это фоновое изображение, а не элемент страницы изображение в теге img,мы преобразовали фоновое изображение в «физический» элемент кода, чтобы с ним можно было работать.

В Telegraph все несколько проще, обложка либо видео, либо изображение, что стоит вначале статьи:
cover: $body//h1/next-sibling::figure[.//video]
cover: $body//h1/next-sibling::figure[.//img]
Также интересный момент по поводу Telegraph: в шаблоне прописан следующий код:
А над этим кодом комментарий: Посмотрите, является ли имя автора URL-адресом канала Telegram. Если это так, назначьте свое имя пользователя свойству *channel*. Это отобразит название канала на странице мгновенного просмотра и добавит опцию «Join» для пользователей, которые еще не являются членами канала.
Первыми тремя строчками мы клонировали контент из author_url,а потом проверили его регулярными выражениями на наличие определенного шаблона, то есть прописано ли там что-то вида «telegram.me/channel». Если да, то цепляем это свойству *channel*.
Но нам простым смертным это прописывать не нужно, а достаточно следующего:

Также свойством, которое мы прописываем на втором шаге, является изображение для описания, то есть изображение, которое помещается в предпросмотр статьи в мессенджере под сообщением, где обычно кнопка Instant View. Прописывается следующим образом и обычно берется из meta-тегов:

Шаг 3
На этом шаге мы прописываем свойства для особенных элементов сайта. В шаблоне для Medium прописано следующее:
То есть в этом коде помещены и расписаны все особенности Medium: вставленные внешние объекты, типа видео из YouTube, мы пропускаем через функцию inline, чтобы корректно отображались (это не всегда нужно); комбинируем блоки с цитатами. Все это нужно смотреть прямо в коде, искать соответсвия и сверятся с указанным в Manul, поскольку там много разнообразных свойств и функций для разных целей.
Шаг 4
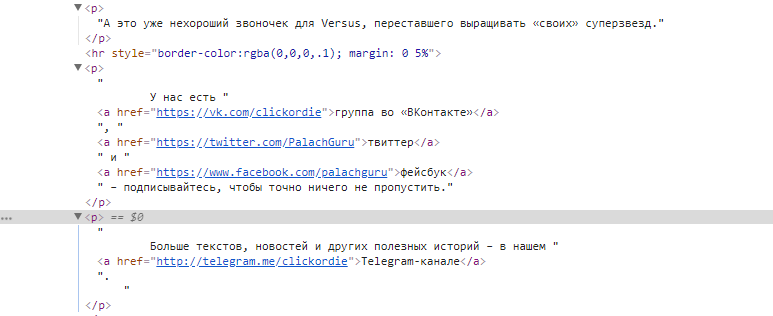
Например, когда я баловался с сайтом Палача, я хотел удалить ненужный внизу страницы блок с призывом подписыватся на соцсети:

Но просмотрев код элемента оказалось, что ничего не получится, потому что это был элемент всего блока с текстом, обычные абзацы, к которым не прикручены свойства или айдишники:

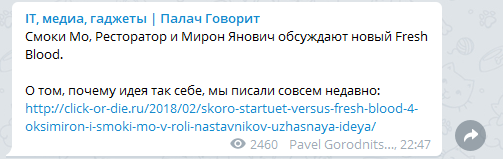
Так что удалить их не получилось. Кстати, сайт Палача также попал на конкурс Instant View, для него люди прописали шаблон, и Палач, чтобы не терять аудиторию на сайте и, соответственно, доходы с рекламы дает ссылки, урезая предпросмотр:

Собственно, так делается шаблон Instant View для любого сайта. После того как шаблон создан это не включает автоматическое отображение всех ссылок на наш сайт в режиме Instant View, проще говоря если я скину своему другу обычную ссылку на статью в привычном всем виде «site.ru/article», она так и будет открываться в браузере, кнопки моментрального просмотра под предпрросмотром не будет. Потому что мой сайт не varlamov.ru и его не читает миллион человек.
Может быть, если написать техподдержке Телеграм с просьбой включить мой сайт в список ресурсов, для которых шаблон автоматически должен генерировать ссылку моментального просмотра, им корона не упадет с головы и они сделают такое (я не пробовал, надо попробовать). А до тех пор, чтобы давать своим подписчикам возможность читать статьи из сайта в режиме Instant View надо сгенерировать специальную ссылку.
Для этого мы перешли в раздел Мои Шаблоны, ввели ссылку, открылась страница с тремя окнами, мы нажали отслеживать изменения. Теперь, если все корректно, конечно, надо нажать заветную View in Telegram и мне выдадут неприличных размеров ссылку, которую, чтобы эстетично выглядело, я вошью в ControllerBot в текст.
После нажатия на кнопку View in Telegram сайт дает нам такую ссылку и просит разрешения открыть Telegram, в котором нам уже надо будет выбрать чат, в которой поделиться этой ссылкой. Либо можно скопировать напрямую, выделив все, вместе с кнопкой Share, потому что под ней кроется остальной кусок ссылки. Каждый раз надо проверять, ничего ли лишнего у ссылки не отрезал. Потом уже ссылку давать в канал, не выключая предпросмотр. Тогда появится кнопка Instant View.
На этом все. Теперь вы крутой владелец Телеграм-канала. Работоспособность этого механизма можно посмотреть в канале TG-кузница им. Н. Дурова — все статьи выложены на сайт, а в канале ссылки на Instant View. Если что не ясно, вы всегда вопросы можете задать Елисею.

Telegram-кузница им. Николая Дурова — пансионат администраторов Телеграм-каналов: черная бухгалтерия, неугомонные страсти и вся подноготная мессенджера
Источник: telegra.ph
Instant View для Telegram в WordPress

Всем привет. Сегодня расскажу, как я сделал Instant Viewдля своих постов с WordPressв telegramи настроил автоматический постинг сообщений в нужные каналы сразу после публикации статьи на блоге. Я давненько задавался этим вопросом, но все никак не доходили руки. А тут выдался свободный денек — сел, за пару часов разобрался и реализовал. Данное решение будет работать не только на WordPress — любой сайт можно настроить данным способом.
Сразу делаю оговорку, что для автоматического размещения постов в социальные сети, в том числе telegram-каналы— использую плагин NextScripts: Social Networks Auto-Poster. Это сильно упрощает задачу по репосту и планированию постинга в социальных сетях. Рекомендую.

Давайте вернемся к Instant View.В первую очередь — что же такое Instant View?Это технология быстрого просмотра статьи прямо в telegram.Подобные страницы избавлены от лишнего контента и кешируются самим телеграмом, поэтому открываются прямо на лету — что очень удобно как для глаз так и с точки зрения пользовательского опыта. Характерны такие посты синей кнопкой с молнией:
Для того, чтобы нужные ссылки на вашем сайте при отправке в телеграм имели функцию Instant View — необходимо проделать следующие шаги.
- Вход в центр управления шаблонами Instant View.Переходим на сайт https://instantview.telegram.org и справа видим ссылку «My templates», по клику на нее входим через свой telegram-аккаунт. На открывшейся странице вводим адрес статьи на Вашем блоге, на примере которой хотите создать свой Instant View. Рекомендую выбирать статью, в которой есть максимальное количество элементов ,которые можете использовать: картинки, видео, аудиофайлы и т.д.:

Нажимаем Enter и видим три окна — статья как она выглядит в браузере, правила для обработки Instant View и предварительный просмотр готового Instant View.

- Поиск нужных тегов в статье.Далее, начинается самое сложное для неискушенного пользователя. Но не волнуйтесь — если у Вас не будет получаться — в комментариях оставляйте свои ссылки на статьи, помогу создать нужный код. Итак, открываем предпросмотр кода в браузере (меню левой кнопки мыши) и находим теги, которые отвечают за вывод статьи. Для примера у меня это

Чтобы понять какой у вас тег отвечает за вывод статьи — наводите и открывайте гармошку кода до тех пор, пока не найдете нужный. Таким же образом находим теги для заголовка статьи, картинки, описания, автора, даты публикации, подзаголовка. Для примера, вот мои теги:
—
Подзаголовок (у меня это количество времени на прочтение статьи)—
Картинка поста—
Тело статьи—
Автор статьи—
Можете открыть код этой статьи и изучить его, чтобы понимали о чем речь.
Вот полный пример обработчика для моего блога:
На сегодня все ) Обязательно задавайте свои вопросы в комментариях и подписывайтесь на мой канал в telegram >>
Источник: poltavcev.biz