Интерфейс (interface) – это ряд средств, предназначенных для взаимодействия человека и программы. Иными словами, это посредник в обмене данными. Слово «интерфейс» заимствовано из английского языка и переводится как «место соприкосновения». В E-commerce (электронной коммерции) под этим термином подразумеваются способы взаимодействия пользователя и программного обеспечения. Такой язык интерфейса называется человеко-машинным.
Интерфейс системы (язык интерфейса) — это набор элементов, которые позволяют пользователю взаимодействовать с программным обеспечением или аппаратным устройством. Интерфейс может содержать такие элементы, как кнопки, меню, текстовые поля, графические изображения и т.д.
Цель интерфейса — сделать работу с устройством или программой максимально удобной и понятной для пользователя. Он позволяет пользователю выбирать нужные функции, задавать параметры и получать информацию от устройства или программы.
Язык интерфейса должен быть интуитивно понятным и простым для использования. Он должен быть удобным, надежным и безопасным, что помогает пользователям легко находить то, что им нужно, и избегать ошибок при работе с программным обеспечением или устройством.
Как включить новый интерфейс в VK 2020
В наше время интерфейсы используются везде: на компьютерах, мобильных устройствах, телевизорах и даже в бытовой технике. Важно, чтобы интерфейсы были удобными для пользователя, тогда работа с устройством или программой будет более эффективной и приятной.
Разберем простыми словам, какие бывают интерфесы.
Типы интерфейсов
Все типы интерфейсов, которые используются для взаимодействия пользователя с устройством или программным обеспечением, являются контактными в том смысле, что они требуют непосредственного взаимодействия пользователя с элементами управления. Это может быть касание, движение мыши, нажатие клавиш на клавиатуре или использование голосовых команд.
В отличие от контактных интерфейсов, таких как сенсорные экраны или клавиатуры, существуют также и неконтактные интерфейсы, которые не требуют физического взаимодействия с пользователем. Например, голосовые управляющие системы или системы распознавания жестов используют неконтактные интерфейсы для взаимодействия с пользователем. Разные типы интерфейсов могут использоваться в сочетании, чтобы обеспечить более гибкое и удобное взаимодействие пользователя с устройством или программным обеспечением. Разберем самые популярные из них.
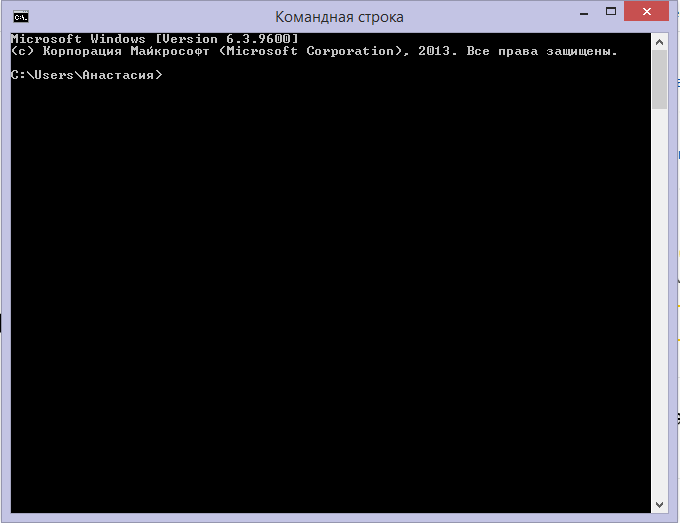
Командная строка
Она считается одним их наиболее надежных типов пользовательского интерфейса. Это старый и достаточно трудоемкий способ. Все команды вводятся на машинном языке. Командная строка помогает решать многие задачи — от управления сервером до поиска файлов на компьютере.

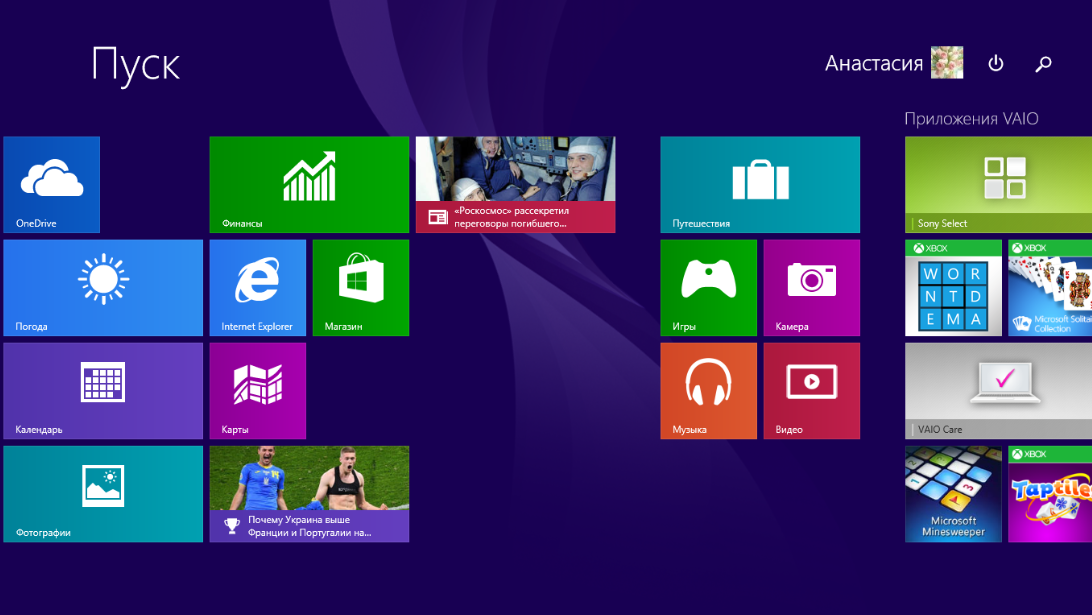
Графический интерфейс

Новый интерфейс менеджера сообщений во Вконтакте
Это основной интерфейс, наиболее популярная разновидность, использующаяся во всех операционных системах и в большинстве приложений. К элементам такого интерфейса системы относятся списки, меню, пиктограммы и пр. Управлять программами на устройстве с графическим интерфейсом можно при помощи компьютерной мыши, это наиболее удобный вариант.
Жестовый интерфейс
За последние несколько лет этот тип человеко-машинного взаимодействия обрел большую популярность. Он считается достаточно простым в использовании. К этой категории относят стилусы, джойстики, а также сенсорные экраны (панели).

Изображение взято из Яндекс.Картинки
Голосовой интерфейс
Он появился относительно недавно и позволил пользователям управлять устройствами при помощи голосовых команд. Человек отправляет запрос, а система отвечает ему. Этот тип интерфейса используется для управления автомобилями и бытовой техникой, взаимодействия с мобильными устройствами, компьютерами.
Язык интерфейса — это язык, который используется в пользовательском интерфейсе программного обеспечения или устройства для общения с пользователем. Он включает в себя текст, знаки, иконки и другие элементы, которые помогают пользователю понять, как работает устройство или программа.
Язык интерфейса может быть различным для разных программ и устройств, и он может включать в себя термины, специфичные для отрасли или компании. Например, если вы работаете с Photoshop, вы можете встретить термины, связанные с графикой, такие как «ретуширование» или «насыщенность цвета».
Важно, чтобы язык интерфейса был понятным и доступным для всех пользователей, независимо от их языковых и культурных особенностей. Хороший язык интерфейса должен быть легким для понимания и использования, чтобы пользователи могли максимально эффективно работать с устройством или программой.
Источник: www.sape.ru
Что такое Веб-интерфейс и для чего он нужен?!

Веб-интерфейс роутера или модема
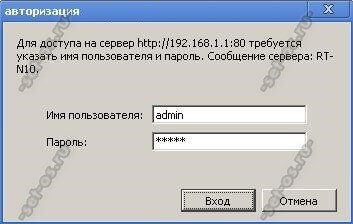
Каждое управляемое сетевое устройство — это фактически самостоятельный компьютер и он имеет свою операционную систему. Правда, не такую многофункциональную, как Windows, а узкоспециализированную, рассчитанную на соедтнение с сетью провайдера и раздачу Интернета подключенным клиентам. В начале, для управления ею использовалась командная строка и протокол Telnet. Но затем, по мере развития оборудования, для того, чтобы пользователю было проще ею управлять, на роутере или модеме сделали отдельный сервер на котором, в свою очередь, работает дружественная пользователю командная web-оболочка. Вот так выглядит вход в веб-интерфейс Вай-Фай роутера:

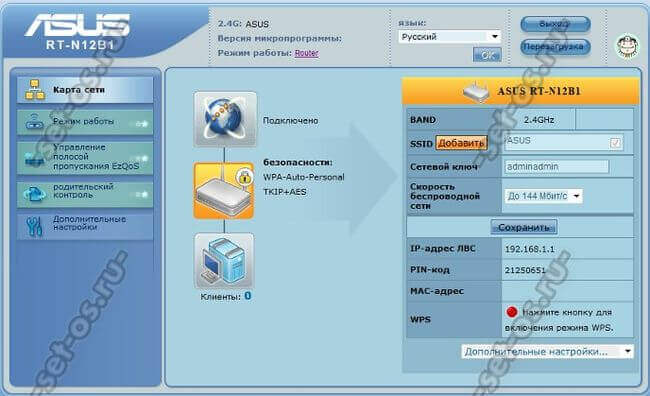
А вот так — статусная страница маршрутизатора или модема:

Здесь же будет и главное меню из которого есть доступ к настройке любой опции устройства.
На сегодняшний день у любого современного управляемого сетевого устройства есть свой web-интерфейс управления. Яркий тому пример — видео-камеры, коммутаторы, модемы и маршрутизаторы D-Link, Asus, Zyxel, TP-Link и т.п.
Веб-интерфейс электронной почты
На сегодняшний день электронная почта — это самый популярный онлайн-сервис в Интернете, который популярнее даже социальных сетей.
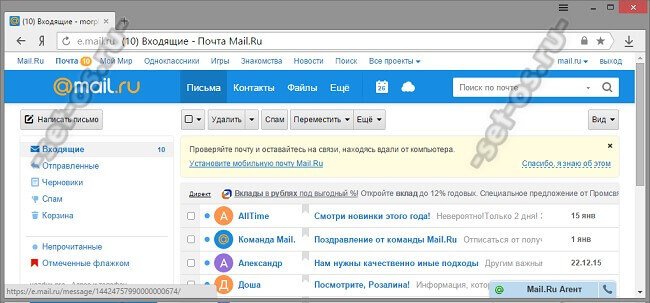
Лет 15-20 назад, без специальной программы-клиента работа с емайлом не представлялась возможным. Чтобы уйти от этого анахронизма были разработаны специальные станицы-оболочки из которых можно делать всё то же самое, что и из клиентского приложения: отправлять и принимать письма, обрабатывать их, сортировать и перенаправлять. Сначала на это перешли крупнейшие сервисы типа Майл.ру, Яндекс и GMail, а затем уже даже и мелкие корпоративные серверы. Вот так, к примеру, выглядит онлайн-оболочка одного из популярнейших почтовиков России:

Она то и называется «веб-интерфейс почты». Здесь есть папки для входящей, исходящей, нежелательной и удаленной корреспонденции. Отсюда Вы можете отправлять и принимать письма.
Вход в почтовый веб-интерфейс закрыт паролем, который Вы указали при регистрации ящика.

Если Вы не знаете как завести свою свою электронную почту — читайте подробную инструкцию.
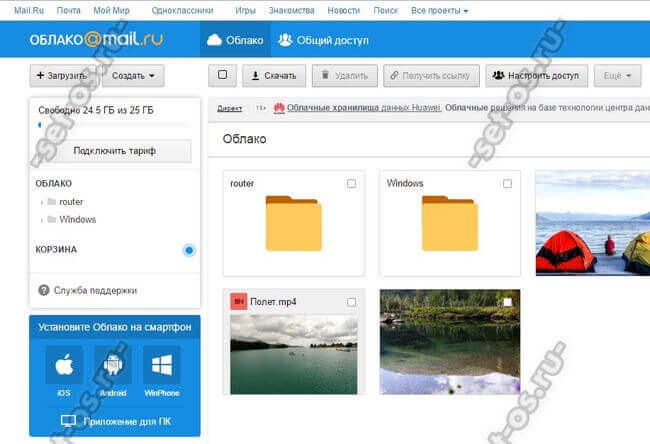
Облачный веб-интерфейс

Так же, в числе популярных в России, можно выделить Google Drive, Яндекс Диск, DropBox.
Веб-интерфейс хостинга
Этот вид командной оболочки больше знаком веб-мастерам и все тем, кто работает с сайтами — создаёт, администрирует, продвигает и т.п.
Каждый сайт в Интернете работает на специальном www-сервере, который, в свою очередь, крутится на специализированной компьютерной платформе — хостинге, разработанную и настроеную под размещение сайтов. Управление этой платформой осуществляется через специальный веб-интерфейс, который ещё называют Хостинг-Панель. Вот пример такой системы — веб-интерфейса DirectAdmin:

У хостеров так же популярны такие оболочки, как CPanel, Plesk и ISPmanager. Некоторые крупные компании разрабатывают для этих целей свой отдельный программный комплекс.
С помощью такого веб-интерфейса можно управлять работой сервера, мониторить его состояние, смотреть логи и сохранять резервные копии.
Источник: set-os.ru
Что такое интерфейс? Объясняем простыми словами

Пишем про дизайн и искусство. Всё, что вы хотели знать о настоящем, прошлом и будущем визуальной культуры.
Интерфейс — это термин, который встречается и в дизайне, и в айти. Он означает одно и то же? Или в каждой области подразумевается своё значение?
Простыми словами объясняют, что такое интерфейс, эксперт в UX/UI Евгений Князев и эксперт в web-разработке Михаил Малышев.

Евгений Князев
CEO Antro, арт-директор, продуктовый дизайнер. Спикер Product Sense, спикер ECOM Expo. Автор курса «Логомашины» по мобильным интерфейсам, член жюри Russian Drupal Awards.
Евгений Князев об интерфейсе на дизайнерском и глобальном
Что такое интерфейс
В самом слове «интерфейс» для человека, который немного знает английский, уже есть подсказки. Явно видно, что это про interaction ― взаимодействие ― и про face ― лицо. Правда, если подглядеть в какую-нибудь «Википедию» и прочитать там определения, то можно ничего не понять.
Всё достаточно просто: интерфейс — это какая-то штука, которая помогает взаимодействовать двум системам или, условно говоря, двум другим штукам.
Например, захотелось тебе попить кока-колки из кока-кольной реки. Скорее всего, ты попробуешь повзаимодействовать с ней при помощи рук. Руки — это интерфейс, через который твоя система взаимодействует с миром. Точнее, твой мозг: он что-то хочет сделать, но у него нет возможности влиять на предметы , поэтому он начинает использовать другие инструменты — например, твоё тело, которое тоже — интерфейс, а руки — его часть.
Интерфейс — это система интерфейсов
В принципе, ты можешь с помощью рук налить себе в ладошки кока-колку и вылакать её. Но это — пример плохого варианта интерфейса: она будет проливаться, руки будут липкие и мокрые, что неприятно и, в общем-то, бестолково.
Есть кружка. Это тоже интерфейс — взаимодействия рук с кока-колкой и другими напитками. И вот получается уже система, которую можно декомпозировать :
- Мозг хочет напиток.
- Он для этого использует руки. Но только руки для колы — так себе интерфейс, поэтому…
- Он придумывает, как сделать с помощью рук какую-то штуку в зависимости от контекста и среды, в которой он находится. Например, делает кружку из каких-нибудь листьев и веток или покупает керамическую в магазине.
- И вот руки берут кружку — получается уже достаточно хороший интерфейс: кока-колка не проливается, мозг получает удовольствие от сахара.
Разным контекстам разные интерфейсы
Кружка может быть с ручкой, без ручки, состоять из стакана с подстаканником, который этому гладкому стакану добавляет ручку.
В зависимости от напитка кружка может меняться. Кока-колу можно пить из любой, даже из чашечки для эспрессо — может, это немного странно, но никто не осудит, а её вкус не особенно изменится.
Если ты будешь из кружки для эспрессо пить вино, то любители вина посмотрят косо — у них абсолютно другие требования к интерфейсу. Ёмкость для напитка, помимо утилитарной подачи напитка из среды в ЖКТ, должна соответствовать эстетическим требованиям и, например, позволять вину «раскрыться».

Какими интерфейсами занимаются дизайнеры
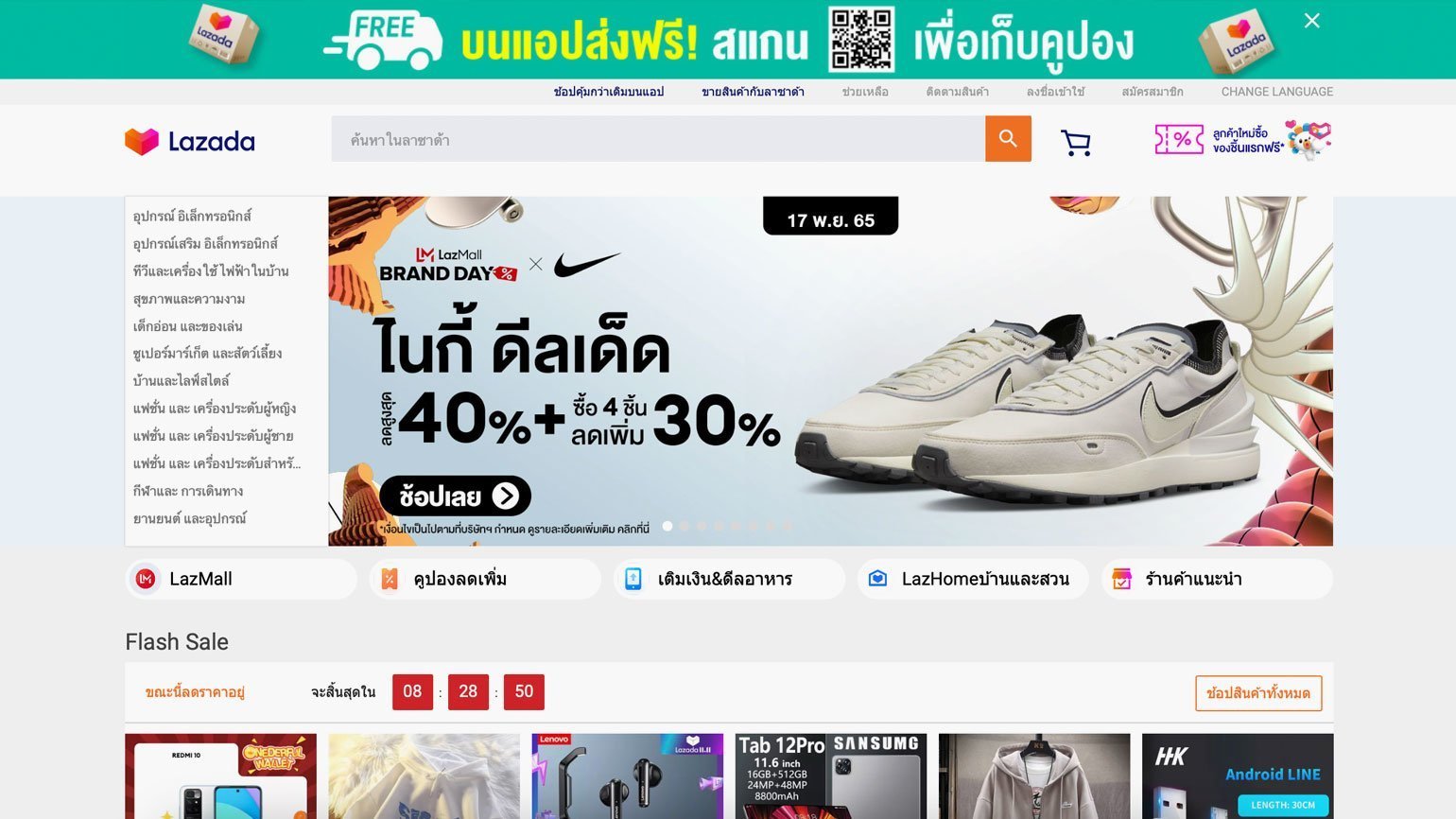
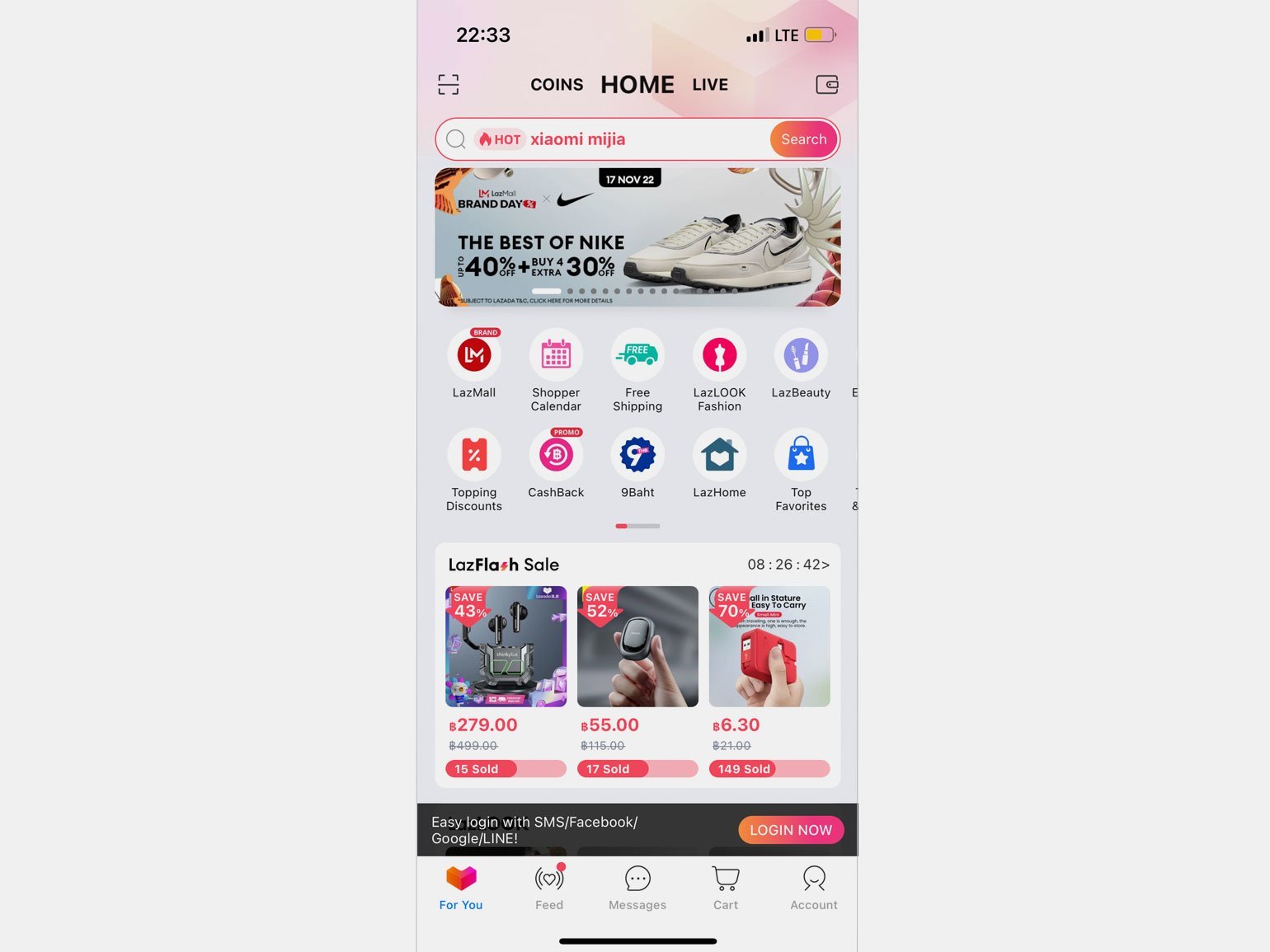
На языке продуктовых дизайнеров интерфейс — это, в первую очередь, видимая часть системы web-сервиса или мобильного приложения (браузера, игры, онлайн-магазина), с которой взаимодействует пользователь. Его задача — передавать информацию от юзера.


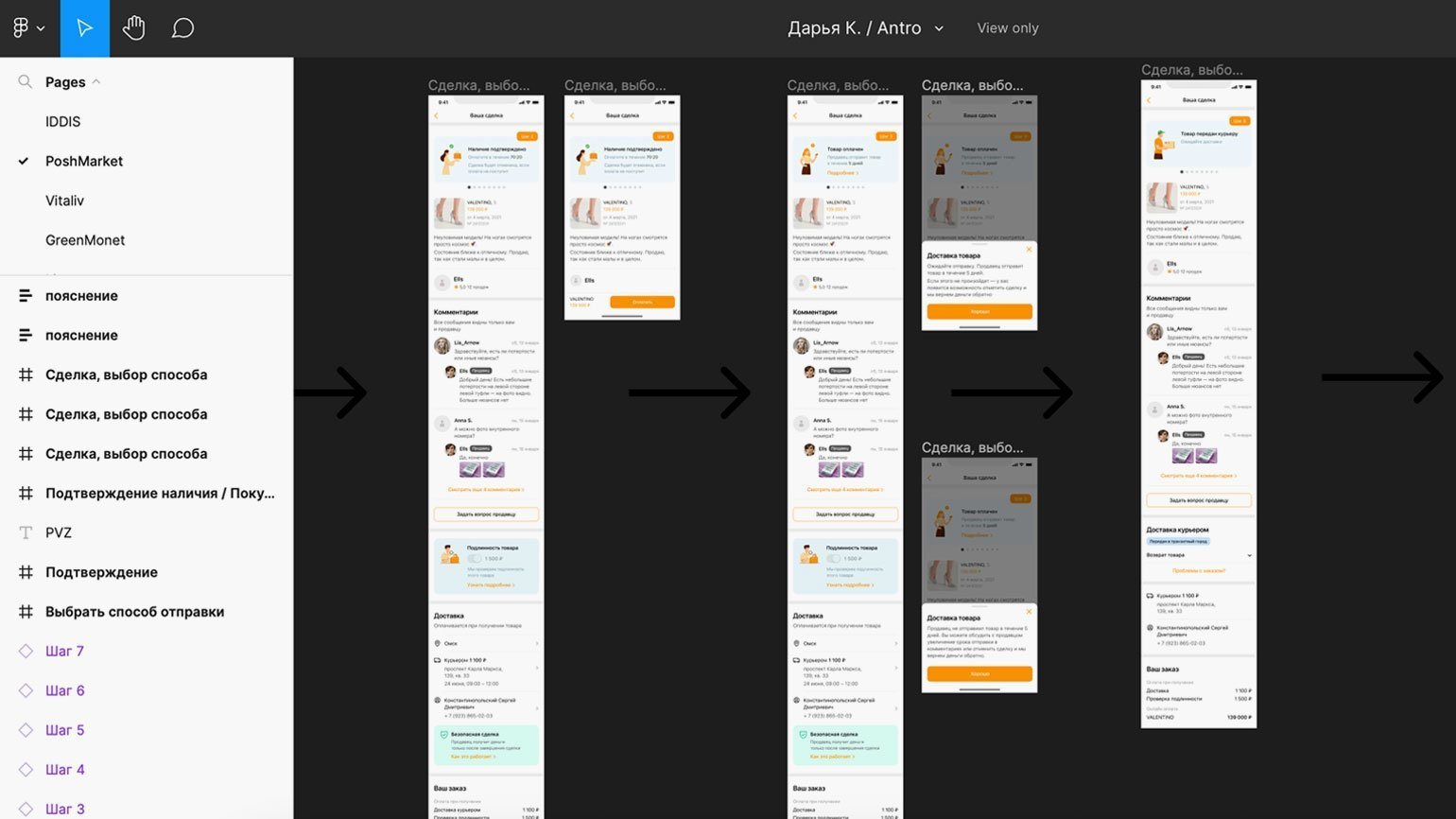
С дизайнерской точки зрения разница между веб- и мобильным интерфейсом есть, но в конечном счёте это всегда некоторый макет в Figma.

Работа дизайнера над интерфейсом отличается от создания графического или motion-дизайна. В продуктовом дизайне главное — не цепляющая эстетика форм, цветов, шрифтов и композиции. Визуальные образы (или UI) важны, они влияют на восприятие пользователем, но проектирование интерфейса не сводится к ним.
Заметка: с разделением UI и UX ситуация непроста. Во-первых, среди дизайнеров нет консенсуса на этот счёт. Во-вторых, у нас внутри компании он есть: UI — часть UX, так как user interface (UI) является частью пользовательского опыта (UX) и отделять один от другого, на наш взгляд, некорректно.
Слово design с английского переводится как «проектирование». Так что дизайн интерфейсов — это в первую очередь проектирование удобного приспособления, а не рисование и раскрашивание.
Проектировщику интерфейсов надо заботиться не только о том, чтобы его работа была красивой, но и как этим будут пользоваться — то есть о UX. Такой дизайнер должен смотреть шире, чем только на «лицо»: надо представлять и проектировать, как будет происходить взаимодействие. Поэтому в работе есть не только статичные картинки, но и анимации, проектирование переходов и откликов от системы.
И этот набор кнопок, текста, картинок, переходов и анимации позволяет и помогает человеку взаимодействовать с системой своего устройства, получая от неё нужный ему результат.
Сделать удачный интерфейс, а не лакать воду из ладошек, поможет знание 10 эвристик по Нильсену.

Михаил Малышев
Веб-разработчик, работал в «Рокетбанке» и «Яндексе». Frontend Tech Lead в Timestripe, Fullstack TypeScript Developer в Playdex. Ведёт телеграм-канал про фронтенд и веб 3.0.
Михаил Малышев об интерфейсе на айтишном
Что такое интерфейс в программировании
Простыми словами, интерфейс ― это соглашение, по которому компоненты компьютерной системы обмениваются информацией.
Обмен может происходить между программным обеспечением, компонентами компьютера, периферийными устройствами и другим железом, либо между человеком и компьютером.
Давайте рассмотрим несколько примеров интерфейсов, от самых высокоуровневых до низкоуровневых (речь идёт об уровнях абстракции: чем ниже уровень, тем глубже погружение в детали реализации и тем более подробно требуется описывать программу; например, zero-code-программирование находится на более высоком уровне по сравнению с обычным, потому что когда мы сами пишем код, то должны явно описывать каждую деталь).
Какие есть виды интерфейсов
Давайте рассмотрим три вида интерфейсов, с которыми взаимодействуют пользователи и разработчики.
Хардверные
Hardware-интерфейсы нужны для подключения физических устройств друг к другу.
— Подскажите, какой интерфейс у этой MIDI-клавиатуры?
— Она может работать и по MIDI, и по USB.
Сюда относятся как проводные интерфейсы вроде USB или Thunderbolt, так и беспроводные — WiFi и Bluetooth.
Программные
Эта аббревиатура расшифровывается как Application Programming Interface — интерфейс программирования приложения.
Эти интерфейсы используют для интеграции программ друг с другом. Например, чтобы получить данные с сервера, мобильное приложение обращается к API сервера.
API чётко регламентирован и может сильно отличаться от приложения к приложению. Поэтому разработчики API предоставляют документацию, где рассказывают для других разработчиков, как интегрироваться с этим API.
Апишка — так разработчики часто называют API.
Эндпоинт — один из доступных методов в API, например эндпоинт для добавления песни в плейлист в API Spotify.
Ручка — так эндпоинт называют в «Яндексе».
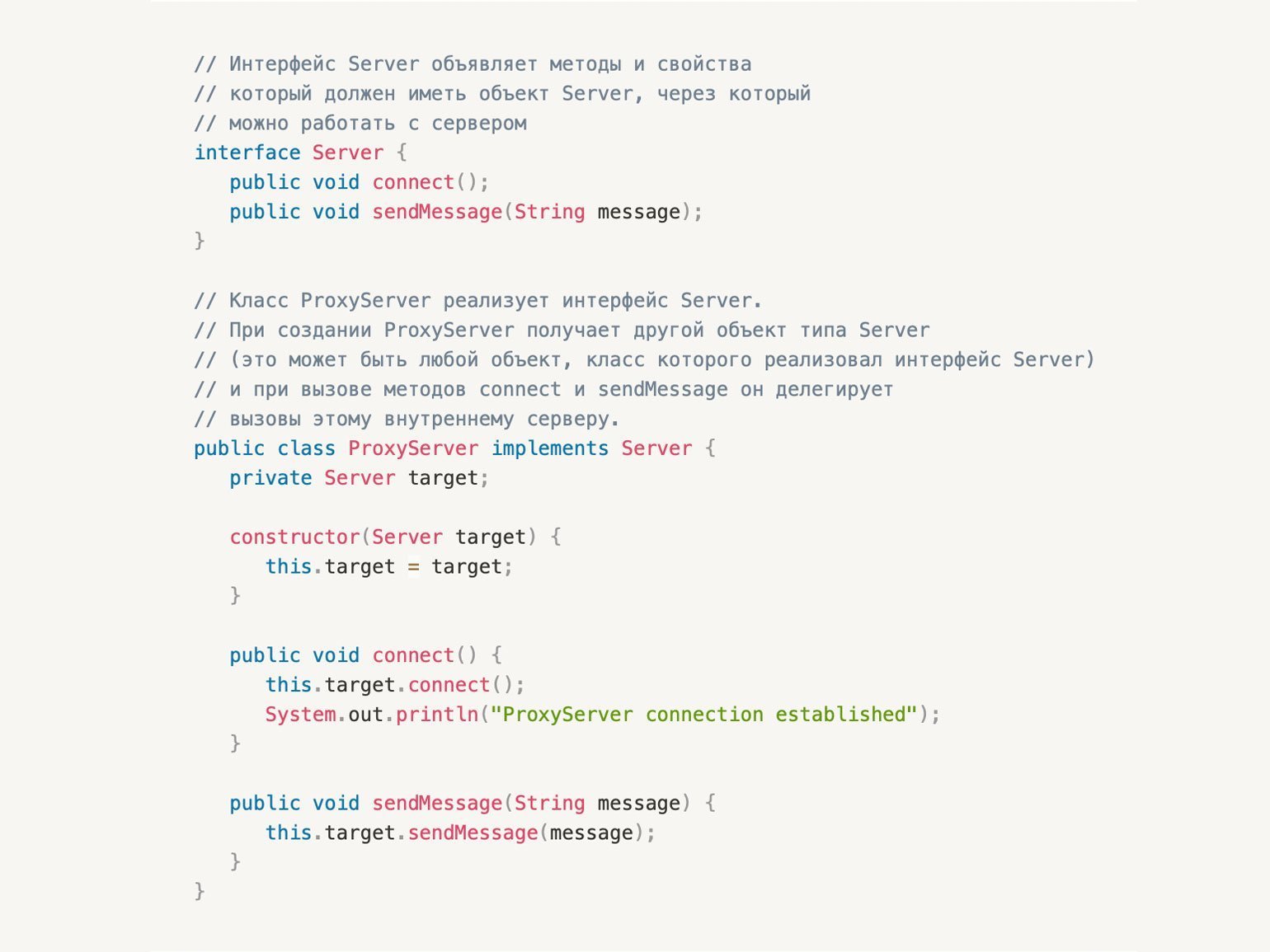
- В объектно-ориентированном программировании
Интерфейс в объектно-ориентированном программировании — это описание структуры объекта, без деталей реализации.


Пользовательские
Пользовательские интерфейсы предназначены для работы человека с программой.
Все интерактивные элементы на экране компьютера — части графического пользовательского интерфейса (GUI — Graphical User Interface).
Но не все пользовательские интерфейсы графические. Например, существует вид пользовательских интерфейсов, который называется CLI — Command Line Interface. Это консольный интерфейс для программы, для работы с которым нужно вводить команды в терминал. Программы, созданные для разработчиков, часто используют CLI вместо GUI, потому что его гораздо проще создать и развивать.
Кроме того, CLI используют для автоматизации, потому что консольные команды можно выполнять внутри собственных программ. Таким образом, консольные интерфейсы одновременно являются и пользовательскими, и программными.
Больше интересного про дизайн в нашем телеграм-канале. Подписывайтесь!
Источник: skillbox.com