Хотите улучшить этот вопрос? Переформулируйте вопрос так, чтобы он был сосредоточен только на одной проблеме.
Закрыт 1 год назад .
Написал фронт, но никогда не работал с ботами в тг, та и в принципе с ботами. Может кто-то помочь с реализацией. У меня есть форма, есть бот (botFathers) но нету кода для работы бота
Отслеживать
задан 4 янв 2022 в 1:15
1 1 1 бронзовый знак
2 ответа 2
Сортировка: Сброс на вариант по умолчанию
Осмелюсь предположить, что вам поможет данный способ.
- Создайте бота, получите токен.
- Создайте обычный чат(чат группу), получите id чата.
- Добавьте бота в чат(чат группу), дайте ему права, запустите.
- Создайте форму на сайте. Думаю вы понимаете как она строится.
Ваше имя Номер телефона
- Далее пишите обработчик в данном случаи send.php
$name, ‘Телефон:’ => $phone ); //Настраиваем внешний вид сообщения в телеграме foreach($arr as $key => $value) < $txt .= «».$key.» «.$value.»%0A»; >; //Передаем данные боту $sendToTelegram = fopen(«https://api.telegram.org/bot/sendMessage?chat_id=text=»,»r»); //Выводим сообщение об успешной отправке if ($sendToTelegram) < alert(‘Спасибо! Ваша заявка принята. Мы свяжемся с вами в ближайшее время.’); >//А здесь сообщение об ошибке при отправке else < alert(‘Что-то пошло не так. ПОпробуйте отправить форму ещё раз.’); >> ?>
Отслеживать
ответ дан 4 янв 2022 в 7:21
Max Watson Max Watson
1,211 4 4 серебряных знака 14 14 бронзовых знаков
Пишешь сервер, например на nodejs.. На сервере хранишь токен своего бота. Устанавливаешь необходимые зависимости npm i node-telegram-bot-api
Создал Telegram бот и сайт знакомств для взрослых на JavaScript. Показываю, что получилось.
const http = require(‘http’); const TelegramBot = require(‘node-telegram-bot-api’); const token = process.env.TOKEN || «токен бота узнаешь у botFathers» const bot = new TelegramBot(token, < polling: true, >); const chatId = process.env.CHATID || «id чата»; //Узнать id чата bot.on(‘message’, function (msg)) http.createServer( (req,res)=>< if( req.url ===»/message/»)< res.writeHead(200, < «Content-Type»: «application/json; charset=utf-8», «Access-Control-Allow-Origin»: «*»,//Внимание к данному заголовку «Date»: new Date() >); let formData = »; req.on(‘data’, function(chunk) < formData += chunk.toString(); >); req.on(‘end’, function() < let data = JSON.parse(formData); let str = «Категория: » + data.category + «nИмя: » + data.name+»nНомер: » + data.num; bot.sendMessage(chat_id, str).//бот отправляет сообщение с инфой из формы then(data=>). catch(err=>); >); res.end(«Ваша заявка оформлена.»); >else< res.writeHead(200, ); res.end(`
Ок
`) > >).listen(3000,()=>)
Форма и обработчик формы, отправляет данные на сервер, принимает ответ с сервера..
let formData = document.forms.communication; let xhr = new XMLHttpRequest(); function goSendIt() < if (formData.nam.value formData.num.value) < let obj = < category: formData.cat.value, name: formData.nam.value, num: formData.num.value >let str = JSON.stringify(obj); xhr.open(«POST», «/message/»); xhr.send(str); xhr.onreadystatechange = function() < if (xhr.readyState === XMLHttpRequest.DONE xhr.status === 200) < console.log(xhr.responseText); >> > else < alert(«Не заполнена») >>
Оформить заявку
Выберите категорию Обратный звонок Ваше имя Ваш номер телефона
Источник: ru.stackoverflow.com
Создание Telegram бота на примере поиска недвижимости
Когда последний раз мне понадобилось сменить место жительства в Англии, то опять пришлось начать с мониторинга сайтов с новыми квартирами. И чтобы перестать каждый день заходить по несколько раз на них, я решил написать бота для Telegram который бы это делал вместо меня и экономил бы мне кучу времени.
Бота я реализовал с помощью фреймворка telegraf.js для node.js. Бот называется UKRentBot доступен для всех желающих. Исходный код находится на GitHub по ссылке https://github.com/VeXell/UKRentHomeHunter. В этой статье я хотел бы рассказать как создавался этот бот и как по аналогии можно создавать других ботов.
Telegram предоставляет прекрасное api которое позволяет создавать ботов с разным функционалом. К этому api уже написано множество разных фреймфорков которые позволяют с ним взаимодействовать и упрощают работу. Я взял telegraf.js из-за того, что он один из самых популярных, имеет поддержку Typescript и постоянно обновляется под новое api Telegram. В качестве базы данных я решил попробовать использовать Google Firebase Database которая отлично подходит для создания MVP проектов или небольших приложений как у меня. Она доступна из коробки и не требует какой-то установки на собственный сервер.
Прежде всего, перед созданием бота, необходимо обратится к BotFather боту https://t.me/botfather который отвечает за создание новых ботов. После заполнения минимального количества полей вам будет доступен api ключ для выполнения запросов к Telegram api.
Теперь можно приступить к разработке. Ниже представлен листинг файла инициализации бота и подключение библиотеки локализации.
import ‘./env’; import from ‘telegraf’; import TelegrafI18n from ‘telegraf-i18n’; import from ‘types’; // Read ENV variables import from ‘config’; import enLocale from ‘./locales/en’; import ruLocale from ‘./locales/ru’; import from ‘actions’; import from ‘wizards’; import from ‘jobs’; import from ‘services/db’; initDatabase(FIREBASE_AUTH, DATABASE); const i18n = new TelegrafI18n(< defaultLanguage: ‘en’, allowMissing: true, useSession: true, defaultLanguageOnMissing: true, >); i18n.loadLocale(‘en’, enLocale); i18n.loadLocale(‘ru’, ruLocale); const bot = new Telegraf(BOT_TOKEN); bot.use(session()); bot.use(i18n.middleware()); initWizards(bot); initActions(bot); // Start bot bot.launch();
Telegram api поддерживает различные команды, действия и сцены которые можно реализовать как форму с шагами (визарды). Например, в функции initActions я сделал начальную инициализацию всех действий.
export function initActions(bot: Telegraf) < // Две обязательные команды для бота bot.start(actionStart); bot.help(actionHelp); // Быстрое меню bot.settings(async (ctx) =>< await ctx.setMyCommands([ < command: GLOBAL_ACTIONS.search, description: ctx.i18n.t(`actions.$`), >, < command: GLOBAL_ACTIONS.searches, description: ctx.i18n.t(`actions.$`), >, < command: GLOBAL_ACTIONS.share, description: ctx.i18n.t(`actions.$`), >, ]); >); bot.command(GLOBAL_ACTIONS.search, actionSearch); // Остальные команды описаны ниже // Кнопки можно делать указывая RegExp формат // Я использую такие действия для удаления заданного поиска bot.action(new RegExp(`$_(?.*)?$`), actionRemove); >
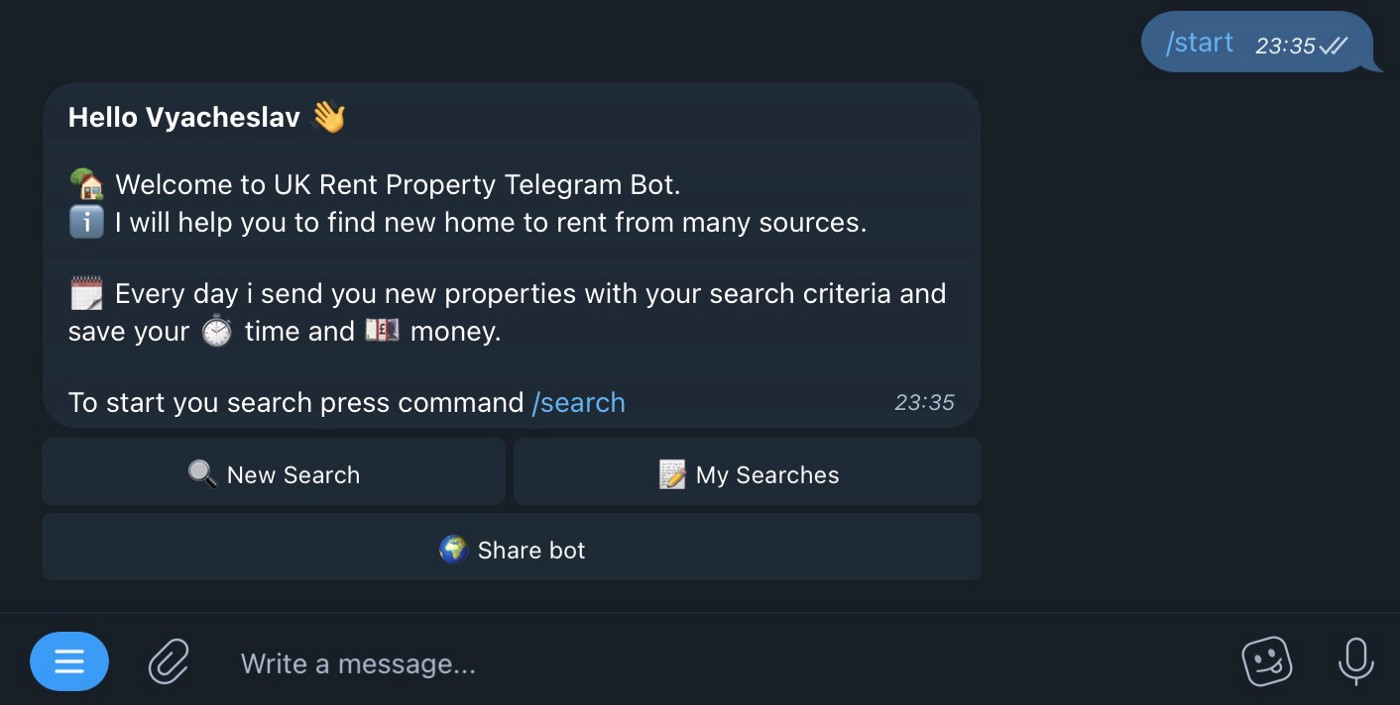
При команде /start я вывожу основную информацию по боту, а также основные действия с ним.

Основное действие бота происходит в функции actionSearch в которой я запускаю визадр для опроса пользователя какую недвижимость он хочет найти.
export default async function actionSearch(ctx: TelegrafContext) < const message = ctx.i18n.t(«wizardSearch.intro»); const chatId = ctx.from?.id; if (chatId) < // Сохраняем данные в БД updateChat(chatId, < firstName: ctx.from?.first_name || «», lastName: ctx.from?.last_name || «», username: ctx.from?.username || «», language: ctx.from?.language_code || «», >); try < const activeSearches = await getSearches(chatId); ctx.session.activeSearches = activeSearches; if ( activeSearches Object.keys(activeSearches).length >= MAX_SEARCHES ) < // Не больше 3 поисков за раз return ctx.replyWithMarkdown( ctx.i18n.t(«error.maxSearchesReached», < maxSearches: MAX_SEARCHES, >), Markup.inlineKeyboard([ Markup.button.callback(» My Searches», GLOBAL_ACTIONS.searches), ]) ); > else < await ctx.replyWithMarkdown(message, Markup.removeKeyboard()); // Входим в визард return ctx.scene.enter(SEARCH_WIZARD_TYPE); >> catch (error) < console.log(«error»); >> else < return ctx.replyWithMarkdown( ctx.i18n.t(«error.emptyChatId»), Markup.removeKeyboard() ); >>
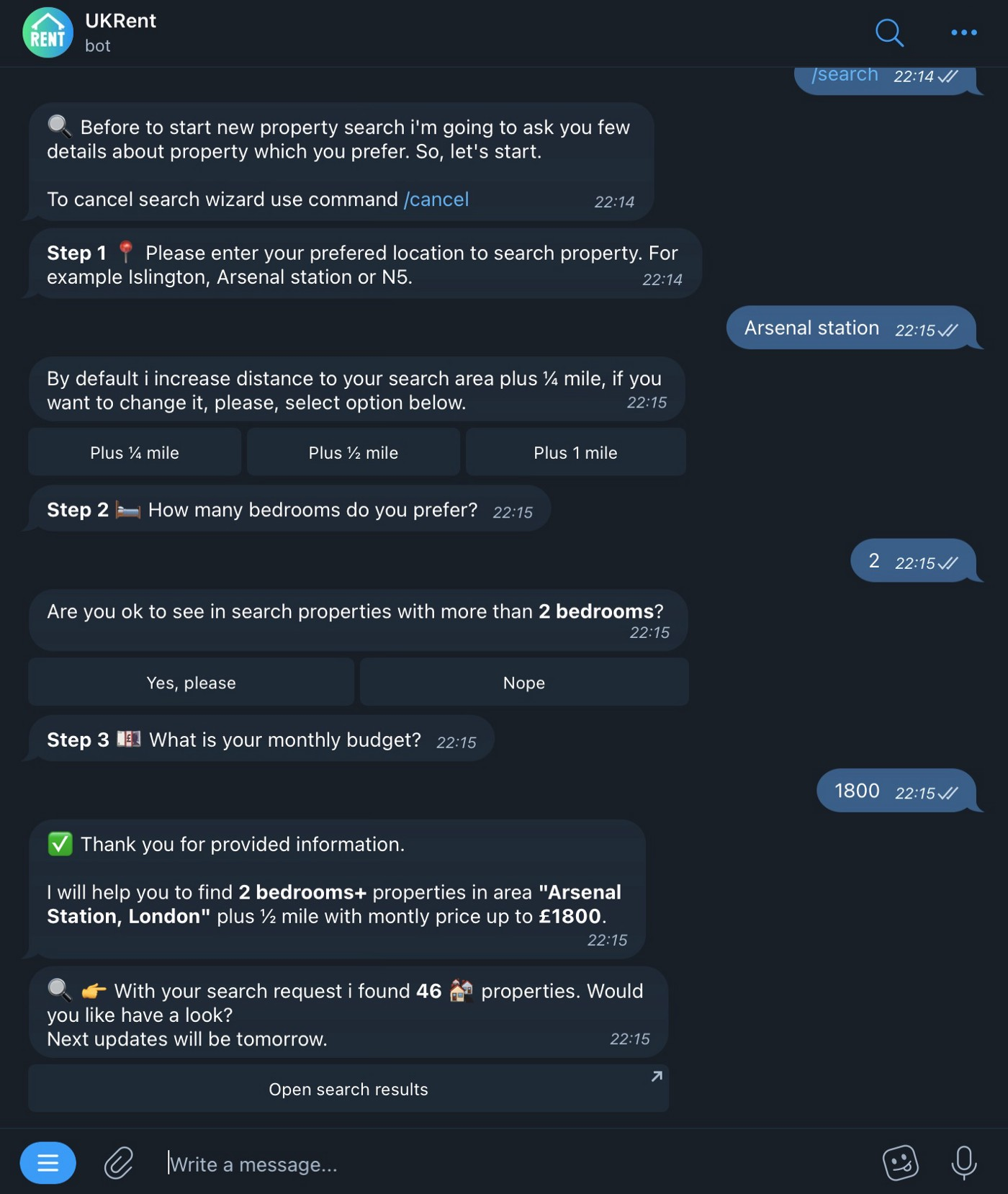
В визарде я по шагам опрашивают пользователя о недвижимости которую он хочет найти. На каждом шаге входные данные валидируются. Клавиатура мессенджера меняется в зависимости от данных которые спрашиваются у пользователя — это особенно удобно для пользователей мобильных устройств.
export function initWizards(bot: Telegraf) < // Инициализация сцен const stage = new Scenes.Stage([searchWizard]); // Глобальная команда для отменя визарда поиска stage.action(ACTIONS.CANCEL, (ctx) => < ctx.reply(ctx.i18n.t(«operationCanceled»)); return ctx.scene.leave(); >); stage.command(ACTIONS.CANCEL, (ctx) => < ctx.reply(ctx.i18n.t(«operationCanceled»)); return ctx.scene.leave(); >); bot.use(stage.middleware()); >
Ниже приведена самая первая сцена в которой я опрашиваю пользователя о нужном ему местоположении. Сначала выводится текст и только на следующем шаге происходит обработка ввода и валидация данных.
export default new Scenes.WizardScene( WIZARD_TYPE, async (ctx) => < const chatId = ctx.chat?.id; ctx.scene.session.search = < chatId, >; await ctx.replyWithMarkdown( ctx.i18n.t(«wizardSearch.actions.location») ); return ctx.wizard.next(); >, processLocation, // Other actions. );
В функции processLocation ниже как раз и происходит обработка ввода. Если все прошло успешно, то необходимо вызывать следующую сцену с помощью метода wizard.next() .
export default async function processLocation(ctx: TelegrafContext) < try < if ( !ctx.message || !(«text» in ctx.message) || ctx.message.text.length try < const location = await detectLocation(ctx.message.text); ctx.scene.session.search.area = location.locationName; ctx.scene.session.search.searchAreaId = location.locationId; >catch (error) <> if (!ctx.scene.session.search.area) < throw new NoLocationFoundError( ctx.i18n.t(«wizardSearch.errors.locationNotFound») ); >let locationAlreadyInSearch = false; if (ctx.session.activeSearches) < const searches = ctx.session.activeSearches; Object.keys(searches).forEach((key) => < const searchObject = searches[key]; if ( searchObject.searchAreaId === ctx.scene.session.search.searchAreaId ) < locationAlreadyInSearch = true; >>); > if (locationAlreadyInSearch) < throw new LocationAlreadyInSearchError( ctx.i18n.t(«wizardSearch.errors.locationAlreadyInSearch», < location: ctx.scene.session.search.area, >) ); > // После все валидации данных переходим на след шаг. await askForDistance(ctx); return ctx.wizard.next(); > catch (error) < return cancelSearchReply(ctx, error.message); >>
Ниже показан результат визарда бота. Пользователь в любой момент может отменить поиск с помощью команды /cancel

На этом все, теперь остается только сохранить все данные которые ввел пользователь в базу данных и запустить поиск по сайту с недвижимостью.
export function saveSearch( searchRequest: ISearchRequestInput ): Promise < const searchesListRef = getDB().ref(`$/$`); const searchRef = searchesListRef.push(); return searchRef.set(< . searchRequest, . < createdAt: moment.utc().format(), expiredAt: moment.utc().add(30, «days»).format(), lastSearchAt: null, >, >); > export async function getSearches( chatId: number ): Promise < const searchesList = await getDB().ref(`$/$`).get(); if (searchesList.exists()) < return searchesList.toJSON() as ISearchRecords; >return null; > export async function removeSearch( chatId: number, index: string ): Promise < await getDB().ref(`$/$/$`).remove(); return true; > type IUpdateSearchRecord = Partial; export function updateSearch( chatId: number, index: string, search: IUpdateSearchRecord ) < return getDB().ref(`$/$/$`).update(search); >
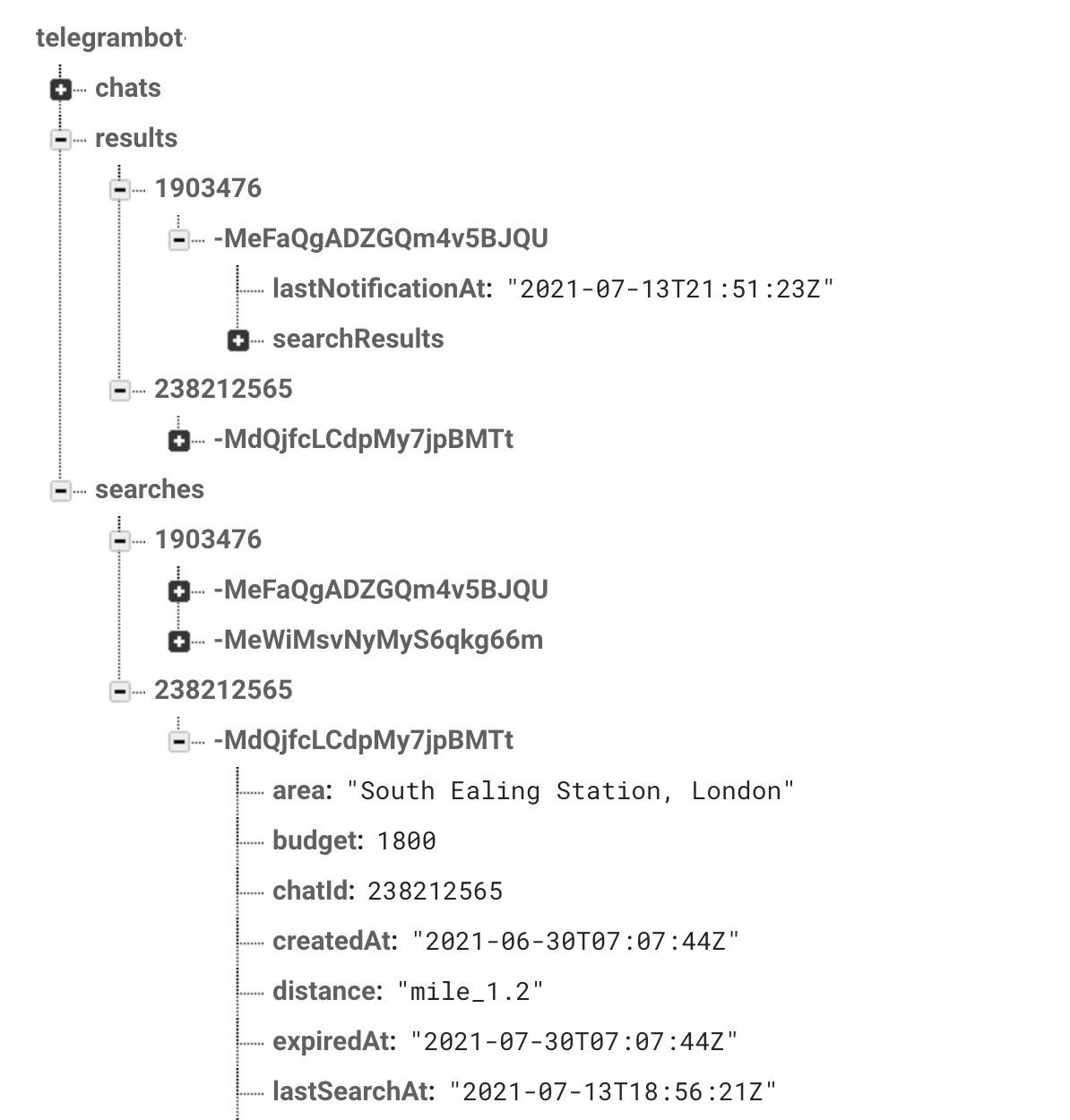
При работе с Firebase приходится отходить немного от мышления сохранения данных в SQL формате, да и сама Firebase имеет свои особенности с её работой. В итоге структура моей базы данных получилось как на изображении ниже.

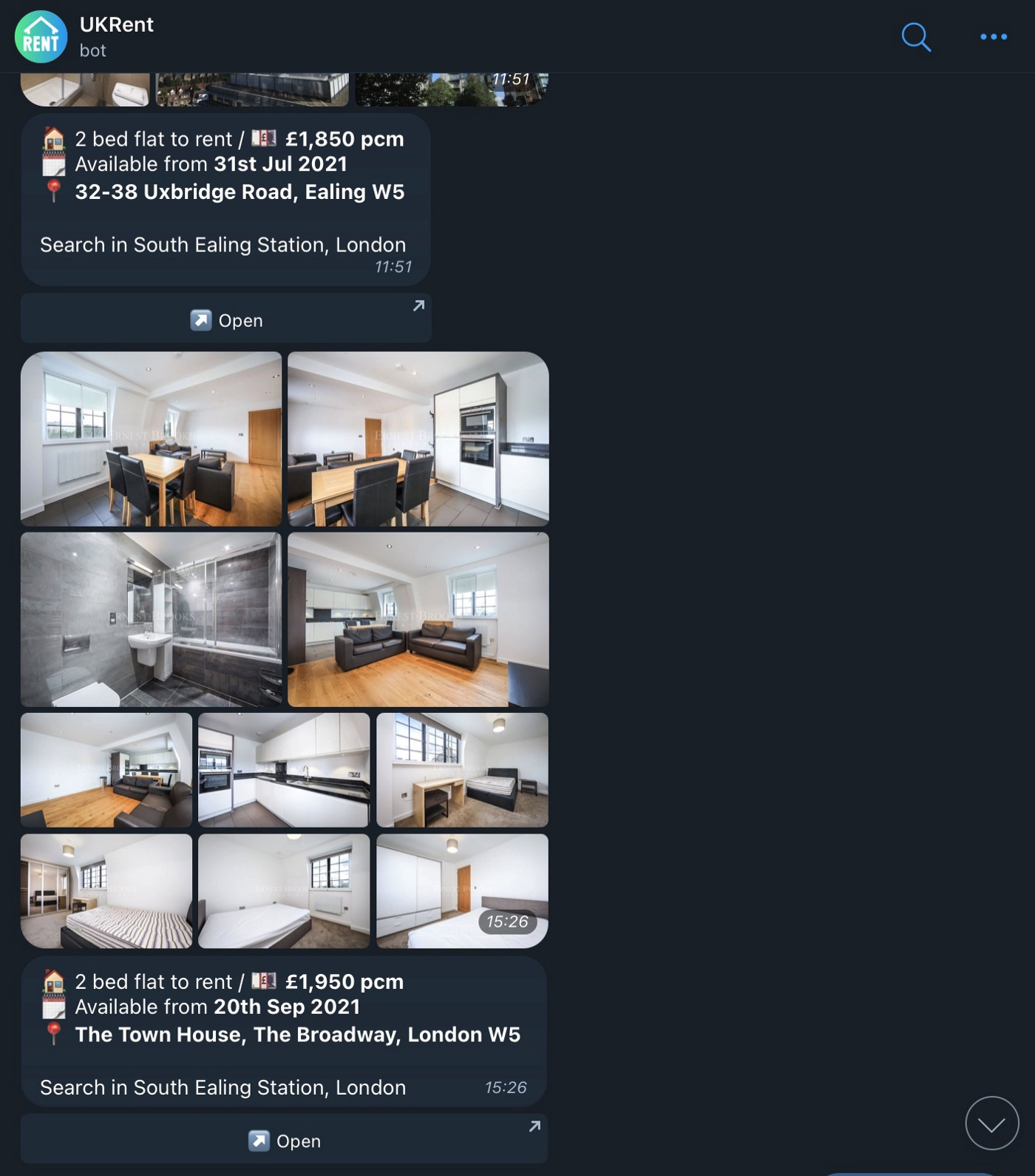
Теперь бот будет каждые 4 часа опрашивать сайт с публикуемый недвижимостью и как только найдет новые объявления, то тут же пришлет сообщения пользователю. Так из коробки мы получаем еще и поддержку нотификаций и отправку изображений с группировкой mediaGroup , и кнопки для быстрого доступа, чтобы открыть сразу объявление.
Очень здорово, что Firebase позволяет подписываться на изменение структуры вместо постоянных опросов БД. Делается достаточно просто. Теперь как только изменятся данные по указанному пути, они автоматически загрузятся в бота.
function getAllSearchesRef() < return getDB().ref(`$`); > let searches: ISearchEntries | null = null; getAllSearchesRef().on(«value», (snapshot) => < if (snapshot.exists()) < searches = snapshot.val(); >>);
Telegram позволяет использовать Markdown при отправки сообщений можно выделять важные места в сообщении различными тегами.
function formatTgMessage( area: string, searchResult: ISearchResult ): < media: < type: «photo»; media: string; caption?: string >[]; text: string; > < const images = Array.isArray(searchResult.images) ? searchResult.images : []; return < media: images.map((imageUrl) =>< return < type: «photo», media: imageUrl, >; >), text: ` $ / *$* Available from *$* *$* Search in $`, >; > const message = formatTgMessage(area, searchResult); const media = message.media.slice(0, 10); let submitted = false; try < if (media.length) < await telegramBot.telegram.sendMediaGroup(chatId, media); >await telegramBot.telegram.sendMessage(chatId, message.text, < parse_mode: «Markdown», reply_markup: < inline_keyboard: [[Markup.button.url(«↗️ Open», searchResult.openUrl)]], >, >); submitted = true; > catch (error) < if (error.response?.error_code === 400) < // Чат не найден >if (error.response?.error_code === 403) < // Чат был заблокирован. Удаляем поиск await removeSearch(chatId, searchId); await removeSearchResults(chatId, searchId); >break; >
Результат работы бота можно посмотреть на изображении снизу

Конечно можно добавлять в бота еще разный другой функционал, но на данный момент он меня устраивает и помог найти нужную недвижимость.
Как я писал выше — исходный код бота доступен по ссылке https://github.com/VeXell/UKRentHomeHunter и вы можете использовать мой пример для написания своих ботов. Если вам понравился мой бот — поставьте мне звезду на GitHub.
О Блоге
Авторский блог Вячеслава Волкова. Большая часть моих статей нацелены на веб-разработку, но также вы найдете тут и другую, возможно, полезную вам информацию.
Источник: vexell.ru
[Из песочницы] Ещё один telegram-бот или реализация бота для знакомств

В момент очередного схождения-расхождения с моей бывшей(очередной) невестой, она обмолвилась, что от скуки искала себе парней на свидания через telegram-бота, которому можно было отправить фото и геолокацию и тебе подбирало людей, которые находятся поблизости. Я пообещал, что напишу что-то похожее, если мы опять разбежимся. Яра — это для тебя.
Я благополучно забыл про это, но в момент очередного безделья, я скролил сайт с кексом на зелёном фоне, где наткнулся на раздел, где люди просто выкладывали пост с фото, коротко писали о себе и указывали контакты.
Так и появилась идея написать своего бота, который бы помог людям найти друзей или кого-либо ещё.
Задача
Создать бот, где каждый, кто желает пообщаться, мог бы выложить короткие данные о себе и просто ждать, пока ему напишут.

Подготовка к работе
Как создавать бота через BotFather не знает только тот, кому это не интересно, так что наполнять статью лишней информацией я не стану.
Хранение «анкет»
Первоначально я создал проект ClassLibrary, который и собрался использовать для работы с данными.
Для этого нам нужно «описать» юзера. Сначала нужно решить, как хранить данные пользователей.
Для хранения была выбрана БД PostgreSQL, которая была развернута на удаленном сервере.
Предварительно, устанавливаем EntityFramework, через NuGet. Это нереально упрощает жизнь в работе с БД.
Для работы требуется пакет:
EntityFrameworkCore. NpgSQL. PostgreSQL
А для миграций требуется пакет:
EntityFrameworkCore. Microsoft. Tools
Чтобы не заниматься рутинным созданием таблицы, просто создаем саму модель данных(наш класс выше) и задаем подключение к БД.
Обработчик нажатия кнопки Next:
if (message.Data == «Next») < if (searchForms.Count != 0) < searchForms.Remove(message.From.Id.ToString()); >IMapper mapper = new MapperConfiguration(cfg => cfg.CreateMap()).CreateMapper(); User user = BaseWorker.GetRandom(); SendAnket(user, message.Message.Chat.Id.ToString());//Метод, который создает форматирование в сообщении. return; >
Заключение
При всей своей простоте, бот понравился публике.
И без особой рекламы — лишь один пост на сайте, который особо плюсов не набрал. Меньше чем за сутки, 134 юзера оставили свои анкеты, есть положительные отклики.
Они помогают реально автоматизировать многие процессы и даже искать себе пару в интернете. Боты — это давно забытое старое, которое обрело новую жизнь. В обход забитых монетизацией сайтов знакомств.
Спасибо, что дочитали до конца.
Good luck, have fun, dont eat yellow snow.
Источник: orion-int.ru