
Необходимо позволить посетителям интернет-магазина авторизовываться через социальные сети: Вконтакте, Facebook, Яндекс, Мой Мир, Google + и т.д.
По умолчанию в готовых интернет-магазинах Аспро отсутствует возможность авторизации через социальные сервисы. Однако вы можете самостоятельно подключить ее для популярных социальных сетей.
Инструкция:
Перейдите в настройки социальных сервисов: Настройки → Настройки продукта → Настройки модулей → Социальные сервисы
Отметьте сервисы, через которые вы хотите разрешить авторизацию – например, Яндекс или Вконтакте.
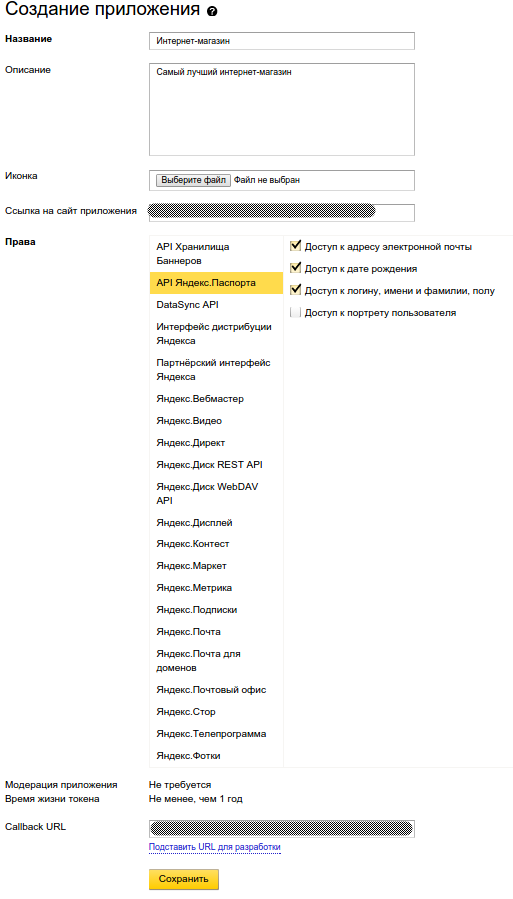
В блоках настроек социальных сервисов найдите поля настроек. Например, вы хотите, чтобы пользователи могли авторизовываться через свои аккаунты в Яндексе. Для этого вам нужно скопировать в поля код ID и пароль приложения. Если вы хотите подключить, к примеру, Вконтакте, потребуется ввести ID и ключ. Получить эти данные помогут подсказки в желтом поле со ссылками на страницы с инструкциями от сервисов.
PHP Web авторизация VK API
На вкладке «Авторизация» активируйте параметр «Разрешить регистрацию новых пользователей через соцсети» и нажмите кнопку «Применить».
Итог: при регистрации пользователи могут зайти на сайт с помощью своего Яндекс-аккаунта.
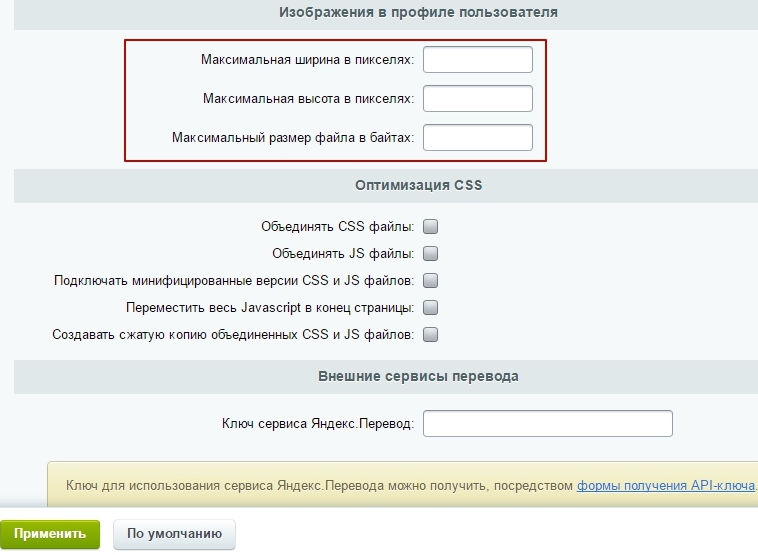
Важно! Если после настройки авторизация через социальные сети не работает, проверьте настройки изображений в профиле пользователя. Перейдите в настройки главного модуля: Настройки → Настройки продукта → Настройки модулей → Главный модуль. Найдите блок «Изображение в профиле пользователя». Удалите значения в полях «Максимальная ширина в пикселях», «Максимальная высота в пикселях», «Максимальный размер файла в байтах».

Примените изменения и проверьте результат: авторизация должна проходить успешно.
Настройка авторизации через соцсети за 1 минуту 20 секунд.
Подключайте авторизацию на сайте через соцсети и включайте нужные сервисы. Используйте все возможности для взаимодействия с клиентами.
Источник: aspro.ru
Как добавить комментарии ВКонтакте на сайт WordPress
Так как стандартная форма комментариев в WordPress очень неудобна и занимает у посетителей сайта много времени, то лучше заменить стандартные комментарии на более удобные. Плюс формы комментариев вконтакте в том, что посетителю не надо регистрироваться на сайте а достаточно просто написать свой комментарий и нажать отправить. Здесь покажу как установить комментарии вконтакте на WordPress сайт.
Заходим в Плагины > Добавить новый.

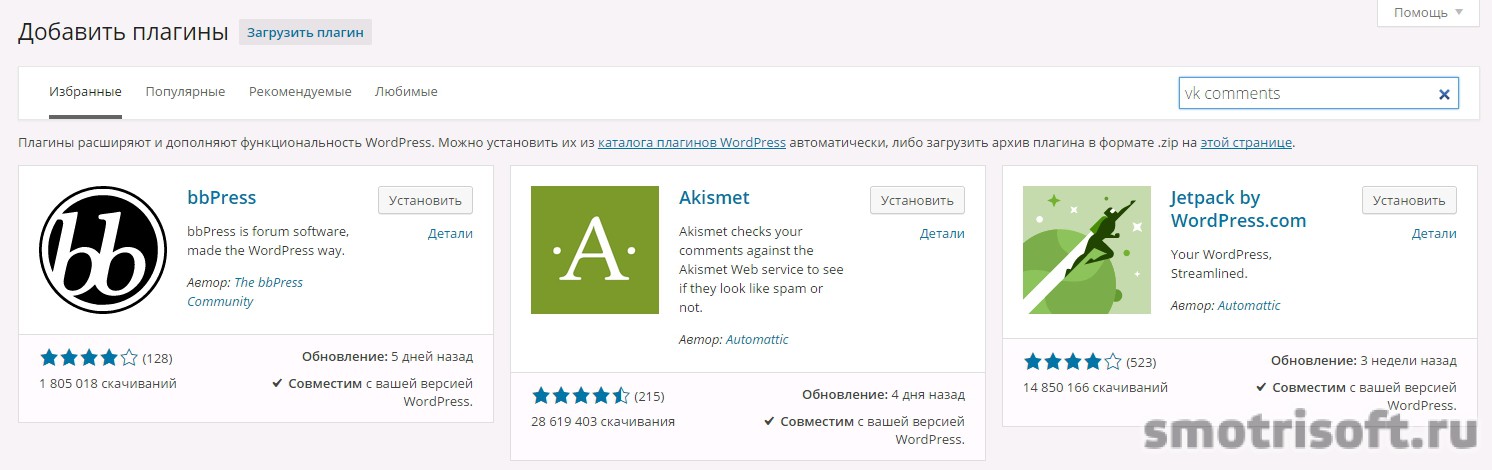
Я буду показывать на примере плагина комментариев вконтакте под названием vkcomments. Справа сверху в строке поиска пишем vkcomments и нажимаем Enter.

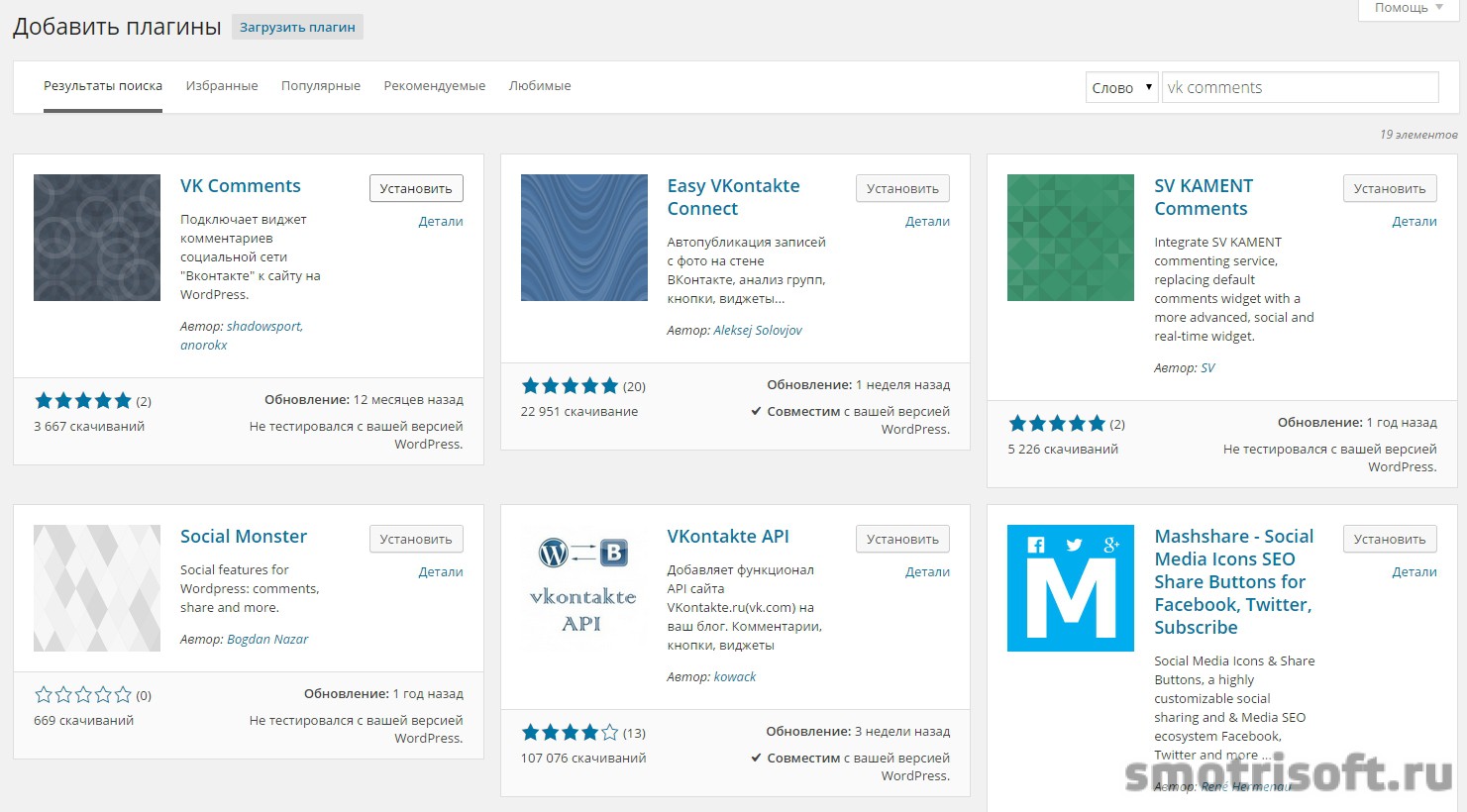
Самый первый вариант в поиске это и есть искомый плагин vkcomment, также есть и подобный комментарий Easy Vkontakte connect, но я выбираю VK Comments плагин. Нажимаем на установить справа от названия плагина.

Подтвердите действия на сайте. Вы уверены, что хотите установить этот плагин?

Установка плагина: VK Comments 1.0. Загрузка архива, извлечение файлов, установка плагина, плагин успешно установлен.
Нажимаем активировать плагин.

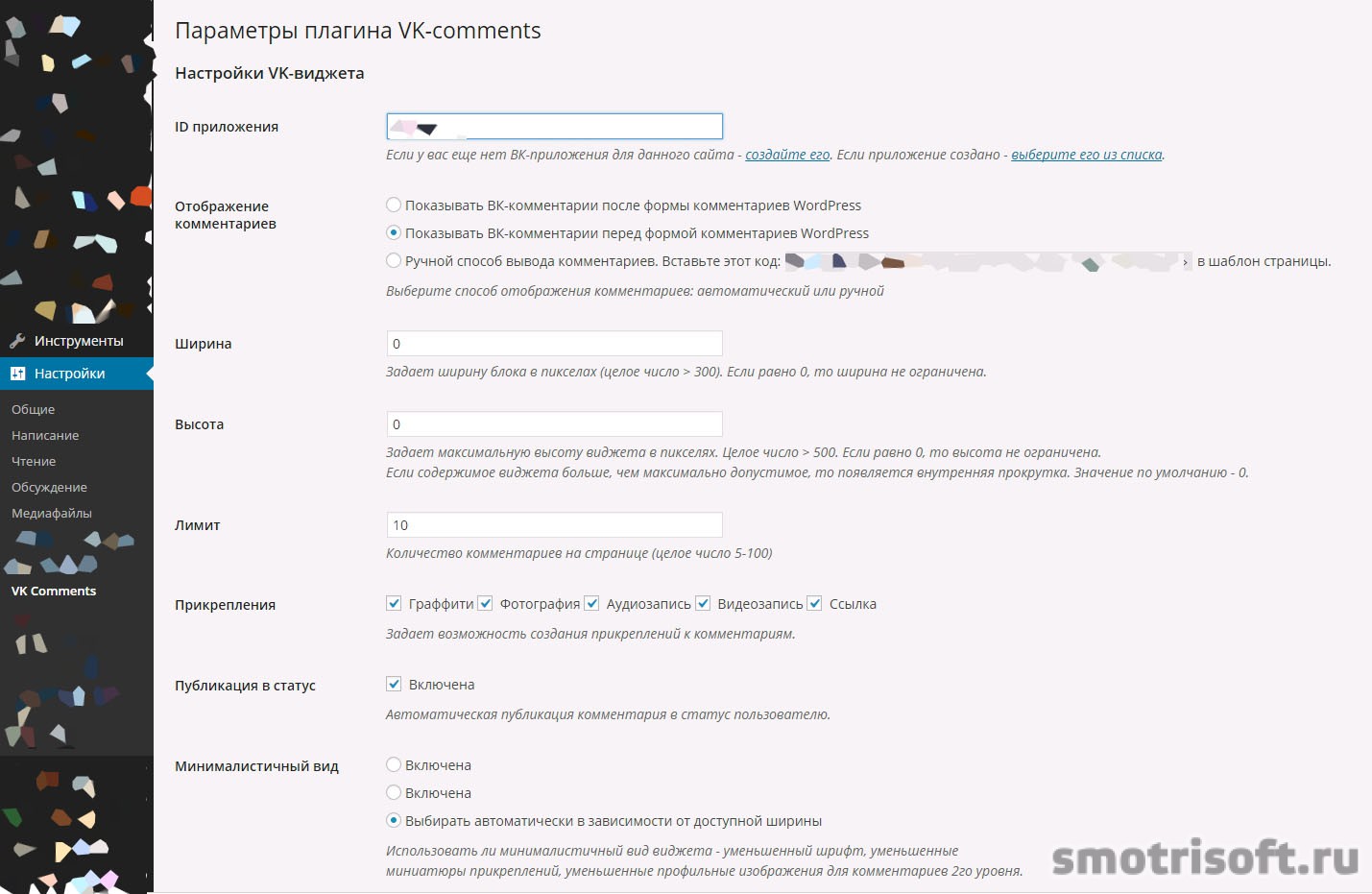
Теперь заходим в Настройки > VK Comments. Тут отображены все настройки плагина. ID приложения, ширина, высота, лимит, прикрепления, публикация в статус, минималистичный вид. Теперь необходимо указать ID приложения, а для этого нужно создать приложение вконтакте для отображения комментариев.

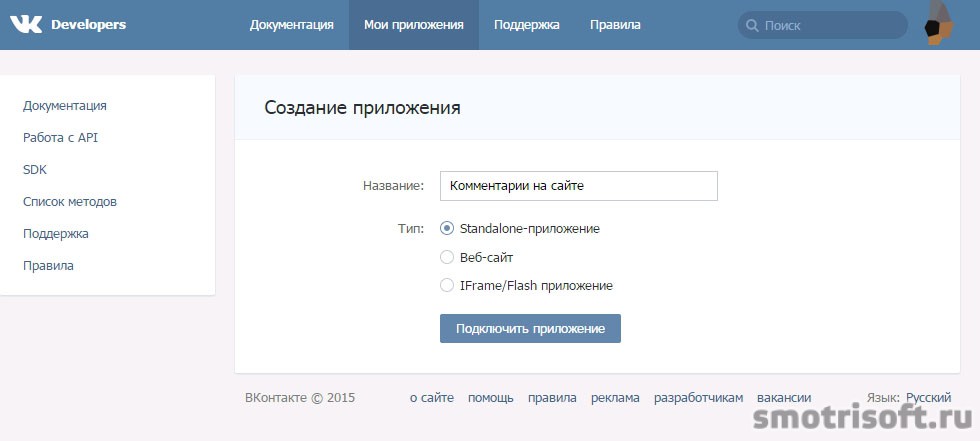
Заходим на сайт разработчиков приложений вконтакте по адресу vk.com/dev , далее нажимаем на мои приложения, а далее нажимаем создать приложение. В строку название пишем название для приложения комментариев для сайта на WordPress. Название можете писать любое, оно нужно только вам, чтобы ориентироваться в ваших приложениях вконтакте.

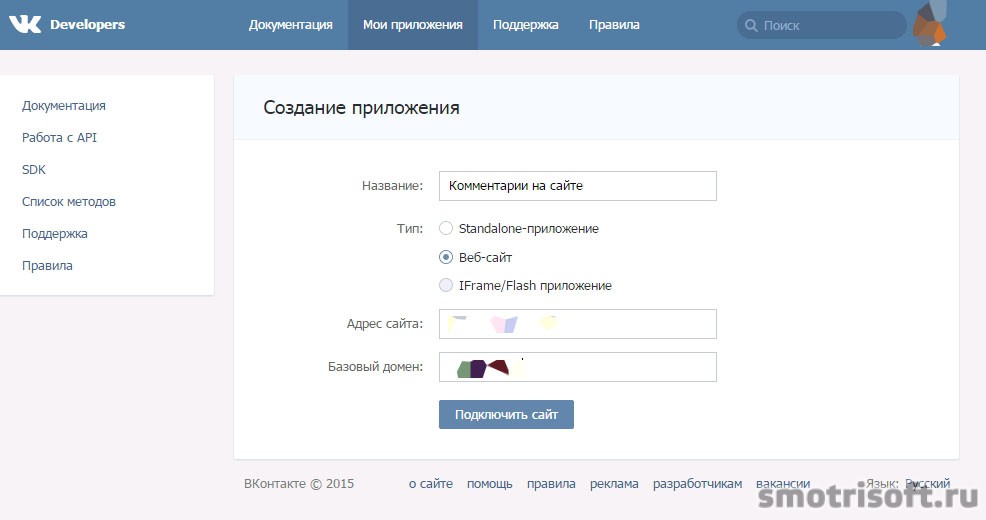
Выбираем тип приложения: Веб-сайт, далее пишем ваш адрес сайта в строку адрес сайта с http и базовый домен без http. Нажимаем подключить сайт.

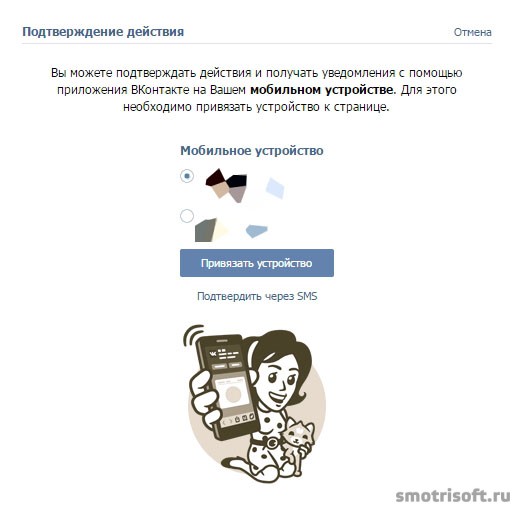
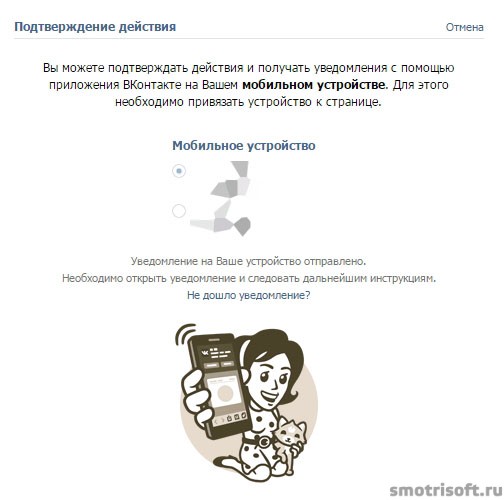
Теперь необходимо подтвердить действие. Вы можете подтверждать действия и получать уведомления с помощью приложения ВКонтакте на вашем мобильном устройстве. Для этого необходимо привязать устройство к странице.
Выбираем ваше мобильное устройство и номер привязанный к вашей странице ВКонтакте и нажимаем привязать устройство, а затем подтвердить по SMS.

Теперь на ваш смартфон придет уведомление с дальнейшими инструкциями.

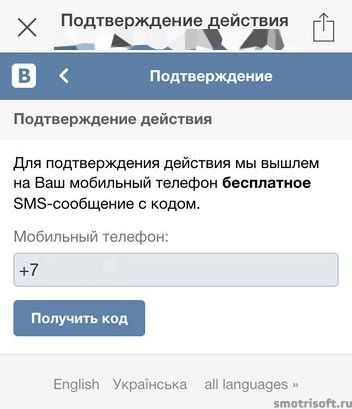
Мне пришло уведомление, о том, чтобы я подтвердил устройство. Открываем уведомление.

Теперь открыв уведомление на ваш смартфоне или планшете вводим ваш номер телефона, на который придет SMS-код и нажимаем получить код.

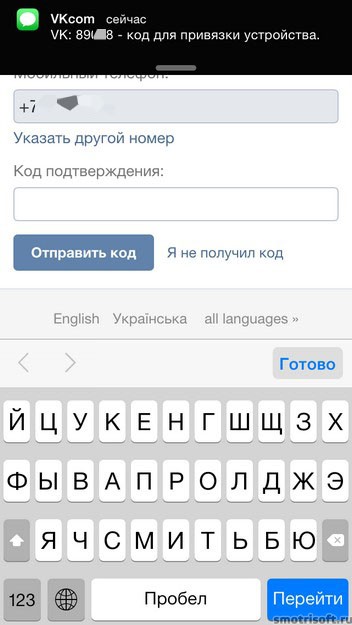
На ваш номер придет SMS-код, смотрим его и вводим в приложение в строку код подтверждения и нажимаем отправить код.

Готово. Устройство успешно привязано.

На ваш почтовый ящик также придет уведомление о том, что к вашей странице ВКонтакте привязано новое устройство.

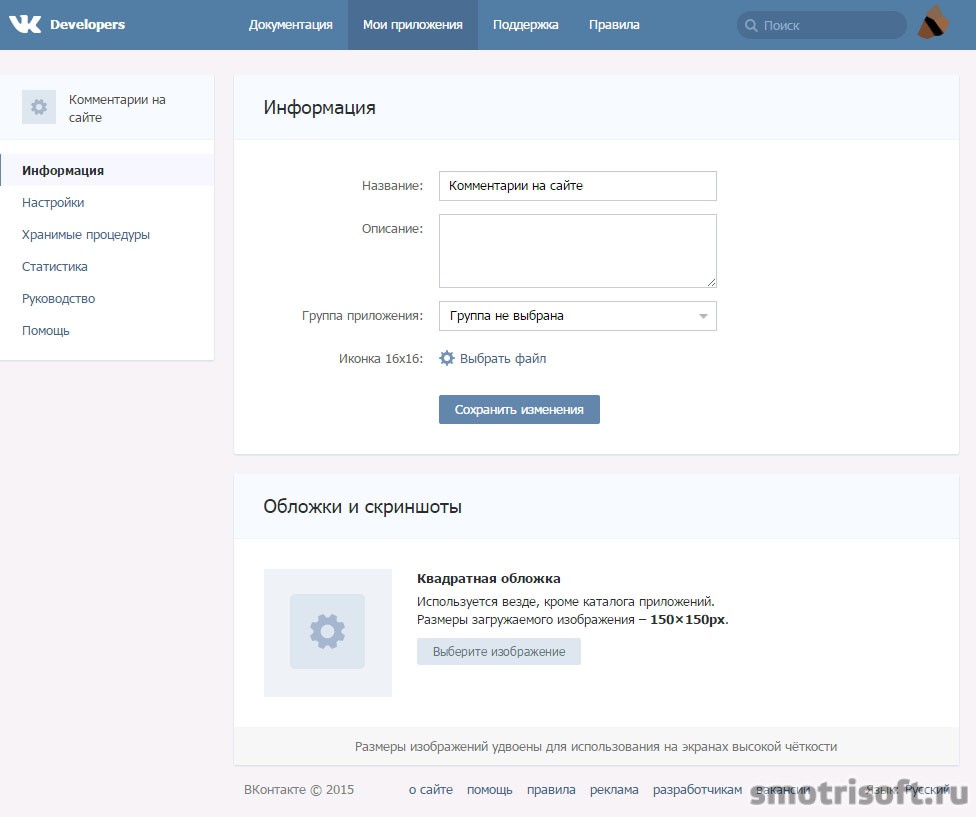
Теперь возвращаемся к созданному приложению комментариев. Выбираем для приложения иконку (не обязательно), пишем описание (не обязательно), выбираем группу приложения — ваш сайт и нажимаем сохранить изменения.


Теперь нажмите на настройки слева в меню, чтобы перейти к настройкам приложения комментариев и узнать ID приложения.

Копируем ID приложения и вставляем его в строку ID приложения в настройках плагина VK Comments.

Прокручиваем теперь вниз настройки приложения, там находится пункт сохранить изменения, нажимаем на него.

Все готово, вы настроили и включили комментарии вконтакте на вашем сайте WordPress.

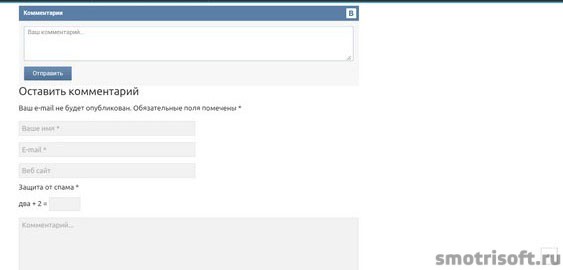
Чтобы добавить комментарий, нужно авторизоваться вконтакте, но в основном все пользователи уже авторизованы вконтакте из не выходят из него.

Поэтому форма комментариев вконтакте будет отображаться так. Посетителю достаточно будет лишь написать свой комментарий и нажить отправить.

Другие статьи на тему ВКонтакте:
- Как заблокировать вконтакте на айфоне
- Обновление ВКонтакте — видеозаписи
- Безопасность ВКонтакте. Двухэтапная аутентификация вконтакте
- Как изменить адрес ВКонтакте
- Безопасность ВКонтакте
Источник: smotrisoft.ru
Социальные сети¶
Модуль CS-Cart “Вход через соцсети” позволяет покупателям авторизоваться с помощью социальных сетей и почтовых сервисов (ВКонтакте, Яндекс, Mail.ru, Одноклассники и др.).
Модуль использует библиотеку с открытым исходным кодом — HybridAuth . HybridAuth популярна, активно развивается и имеет множество провайдеров.
Вход через соцсети¶

Описание¶
Модуль «Вход через соцсети» позволяет покупателям авторизоваться в вашем интернет-магазине с помощью:
- Яндекс
- Вконтакте
- Одноклассники
- Mail.ru
- OpenID
- и других сервисов и социальных сетей.
Покупатель может привязать сразу несколько социальных сетей к одному аккаунту.

Помимо прочих способов интеграции с различными сервисами и социальными сетями, можно встроить свой магазин на страницу Facebook.
Настройка модуля¶
Вы можете изменить или создать свои иконки, в том числе собственного размера. Иконки расположены в папке:
Просто создайте свою папку или измените существующую. Иконки будут автоматически доступны.
Некоторые социальные сети и сервисы не предоставляют email покупателя. В данной ситуации возможно два варианта:
Для каждого провайдера (сервиса) необходимо получить API ключи. Как получить API ключи, читайте в следующем разделе.
Получить ключи API социальных провайдеров¶
Yandex¶

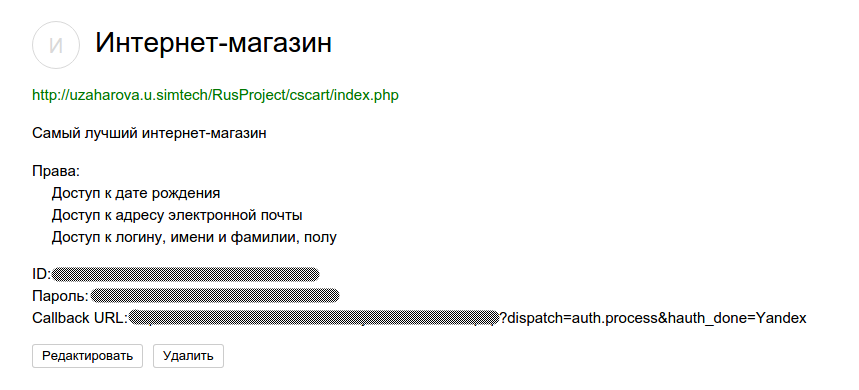
- Будет создано приложение и вам будут доступные данные:
- Id приложения
- Пароль приложения
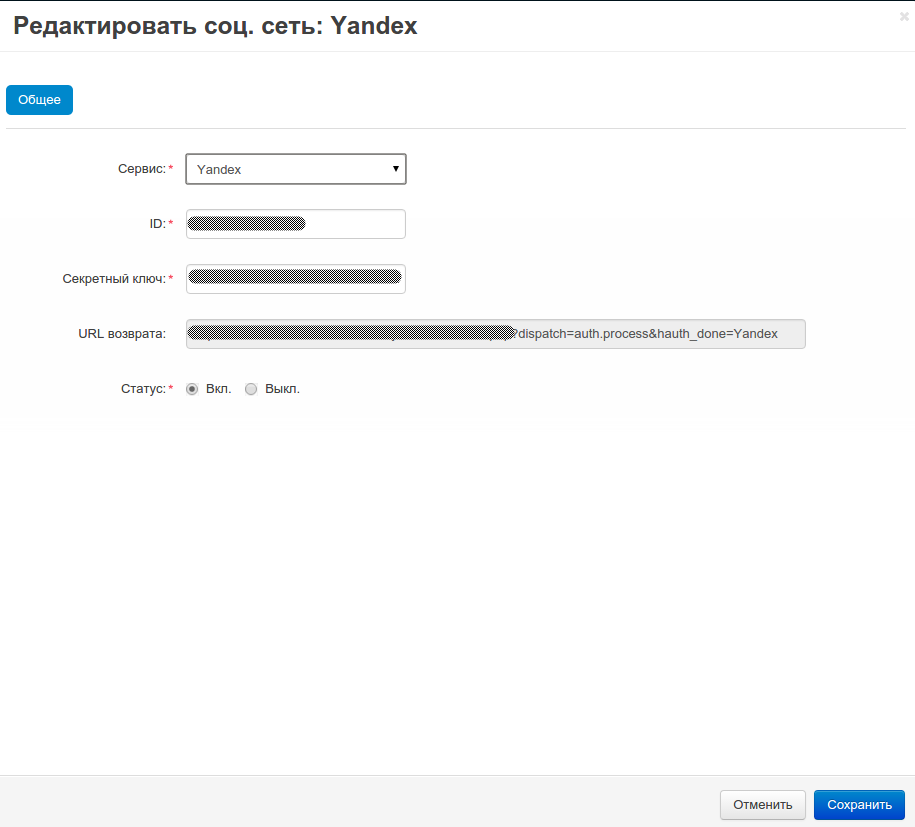
- Пройдите в панель администратора интернет-магазина и добавьте нового провайдера «Yandex». Используйте данные созданного приложения.




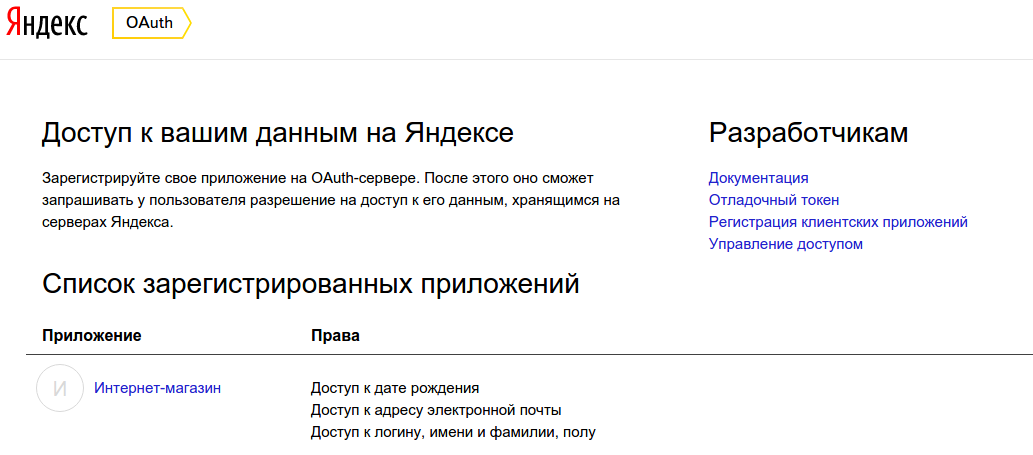
Созданные вами приложения доступны на специальной странице: https://oauth.yandex.ru/client/my

Google¶
Из-за закрытия Google+ API вам понадобится как минимум CS-Cart или Multi-Vendor 4.9.2 SP4. В этих версиях реализован вход на сайт через Gmail без Google+ API.
- Создайте проект в Google API Console.
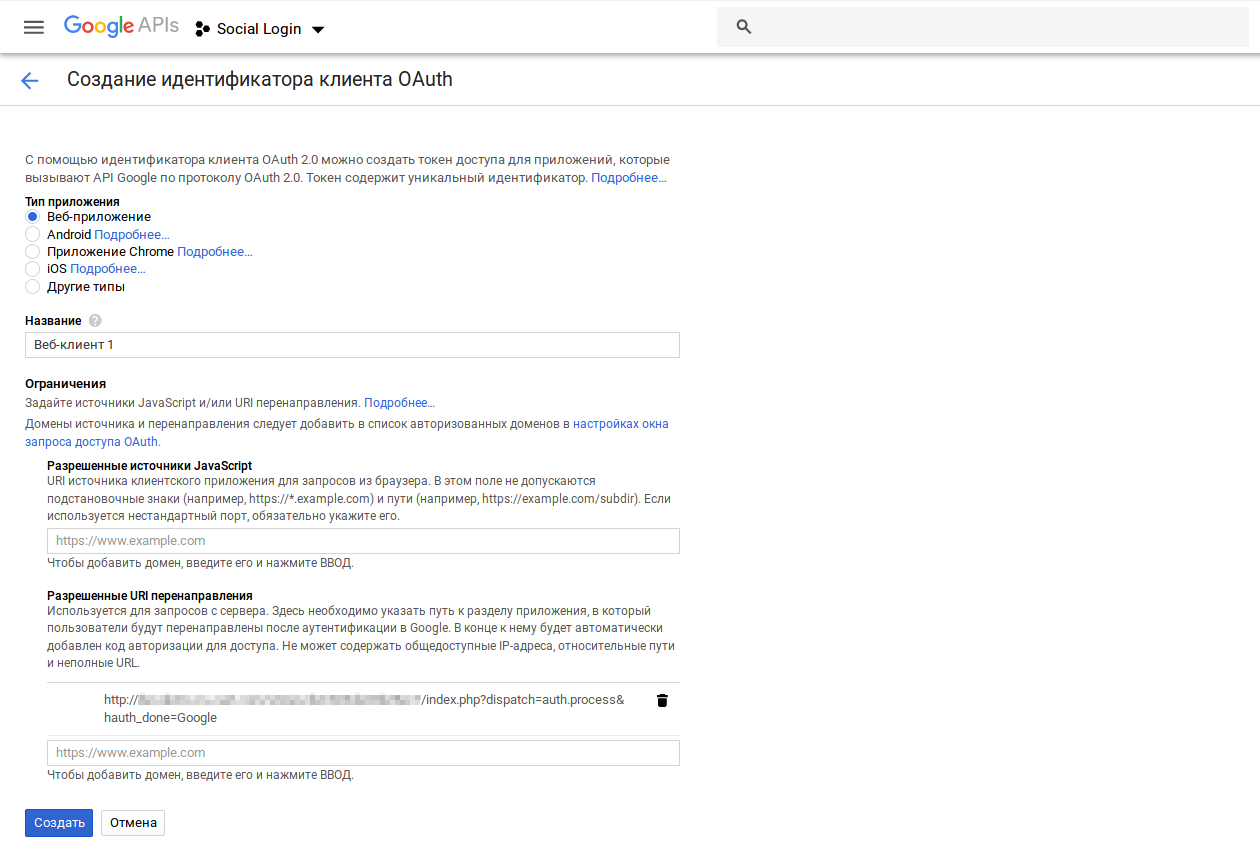
- Перейдите на страницу Учётные данные и создайте Идентификатор клиента OAuth для веб-приложения.
Важно На этом шаге скопируйте ссылку из настроек провайдера Google на стороне CS-Cart и вставьте её как Разрешённый URI перенаправления на стороне Google.

ВКонтакте¶
На стороне Вконтакте произошли изменения. Поэтому авторизация через эту социальную сеть теперь доступна только в CS-Cart 4.10.2 и более новых версиях. Если вы используете старую версию, рекомендуем обновиться – в новых версиях есть другие улучшения и исправления. Если с обновлением возникли сложности, обращайтесь в службу технической поддержки CS-Cart.
Создайте новое приложение Вконтакте.
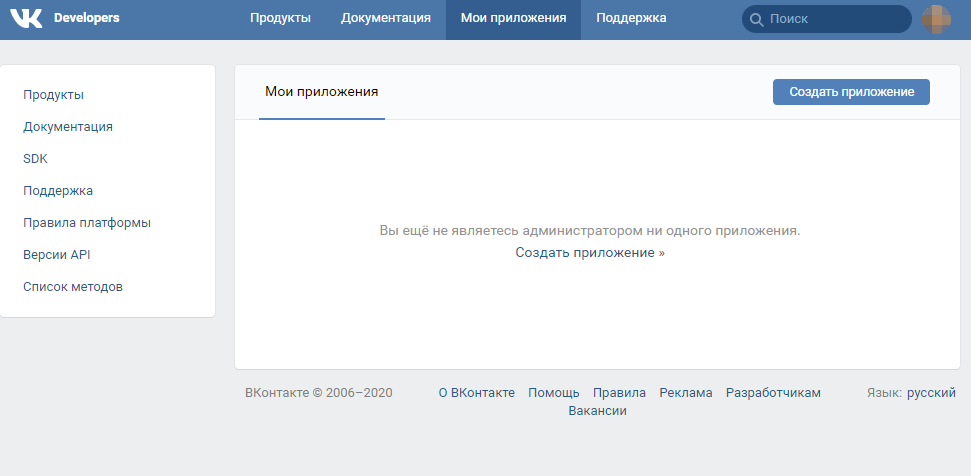
- Откройте сайт Вконтакте для разработчиков и перейдите на вкладку Мои приложения.
- Нажмите Создать приложение.

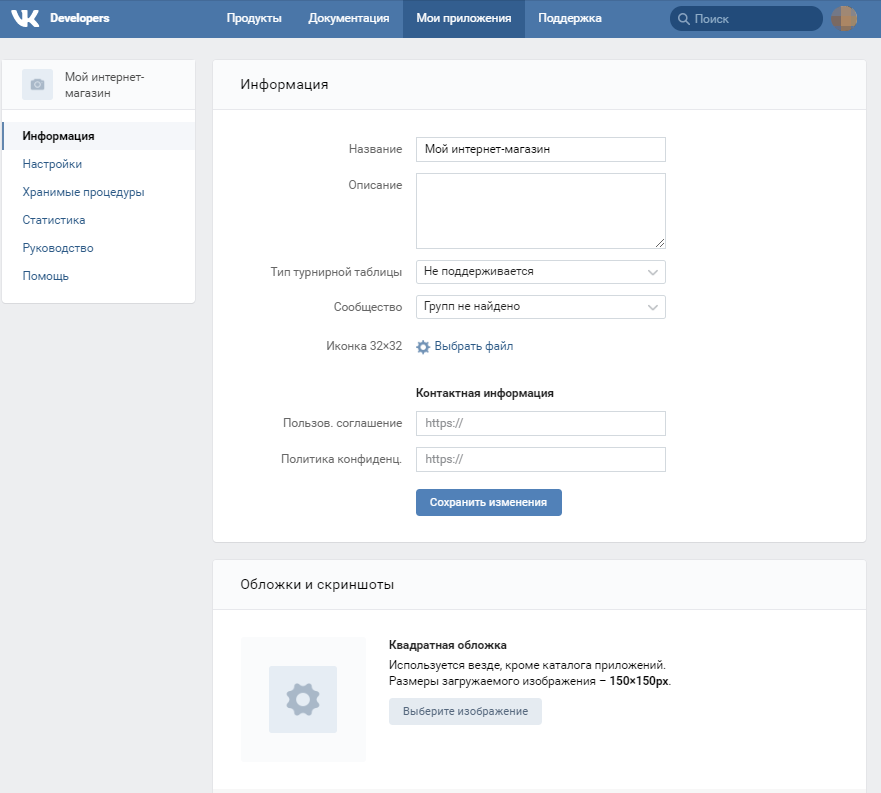
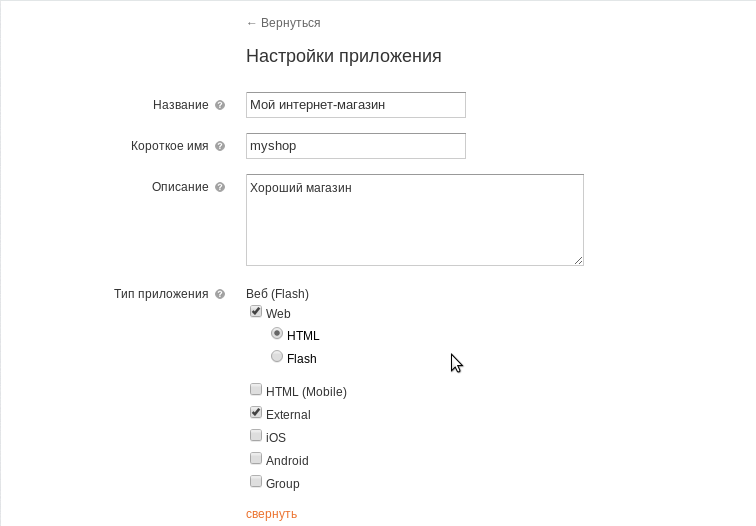
- Необходимые настройки:
Название Ваш интернет-магазин Тип Веб-сайт Адрес сайта http://ваш_домен/ Базовый домен http://ваш_домен/ 
- Нажмите кнопку Подключить сайт. Ваше приложение будет создано.

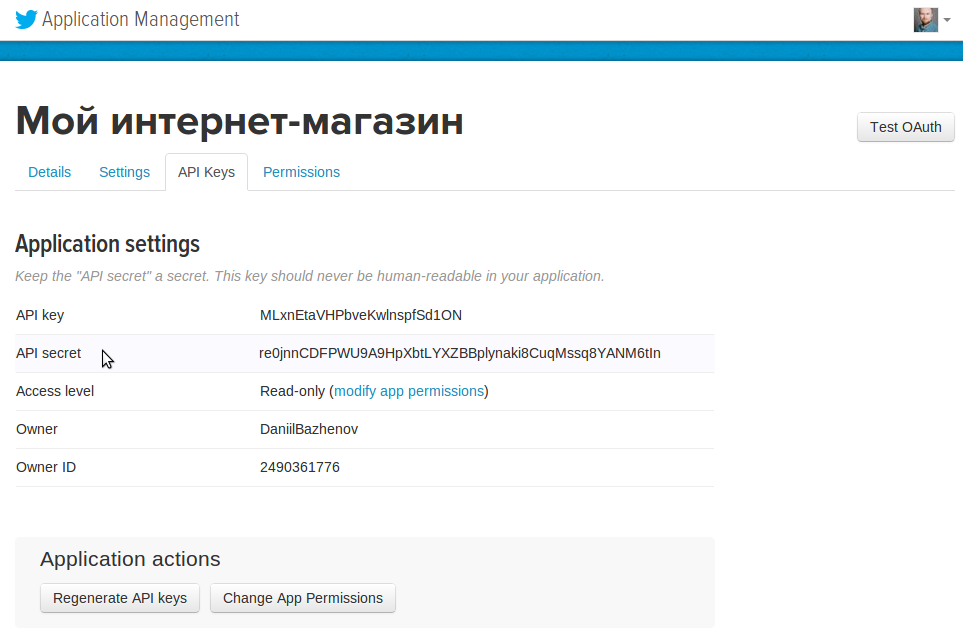
- Откройте вкладку Настройки и получите настройки для модуля:
- ID приложения;
- Защищённый ключ.
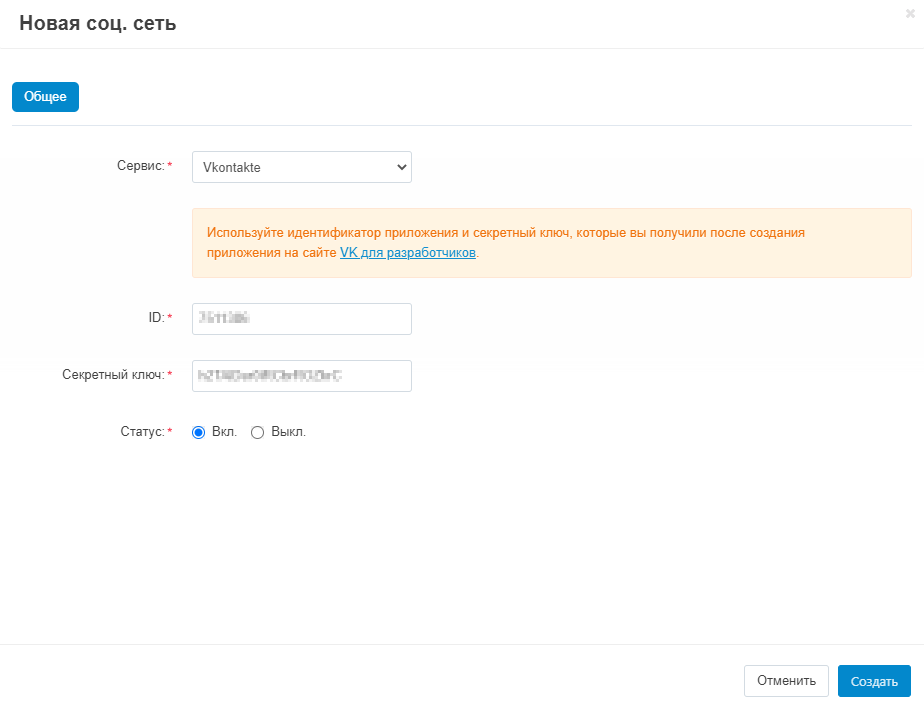
- Перейдите на страницу Веб-сайт → Вход через соц.сети. Добавьте провайдера и выберите ему сервис Vkontakte.


Facebook¶
- Зарегистрируйтесь на портале Facebook for Developers.
- Зайдите в раздел Мои приложения и добавьте новое приложение. Используйте для приложения такое же название, как у вашего магазина — покупатели увидят название приложения, когда попытаются войти в учётную запись в магазине через Facebook. Поэтому название магазина там будет смотреться естественно.
- Найдите и добавьте в своё прилжение продукт Вход через Facebook. Предложение его настроить может появиться при создании приложения или на главной панели; ещё вы можете воспользоваться для этого разделом Продукты.
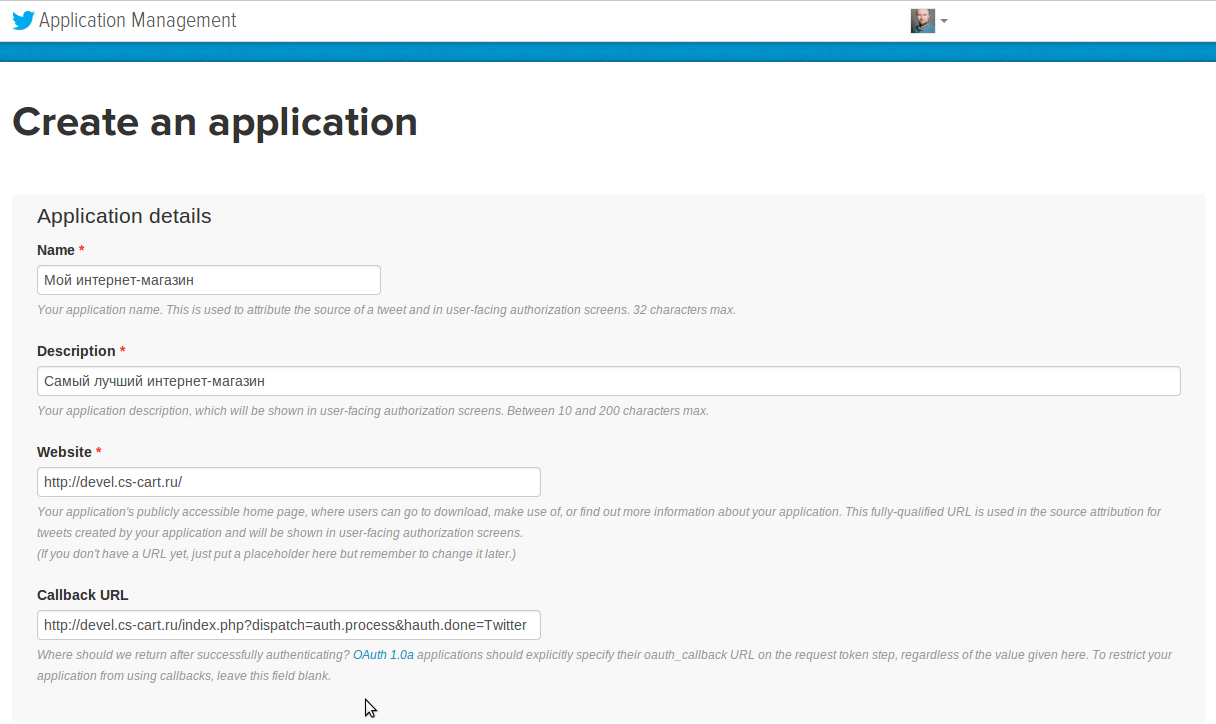
- Откройте настройки продукта Вход через Facebook. Там нужно будет заполнить значение настройки Действительные URI перенаправления для OAuth, а затем сохранить свои изменения на стороне Facebook. URI должен выглядеть так:
[STORE_URL]/index.php?dispatch=auth.processhauth_done=Twitter




Одноклассники¶
- Получите права разработчика на странице: http://www.odnoklassniki.ru/devaccess
- Заполните необходимые настройки для нового приложения.

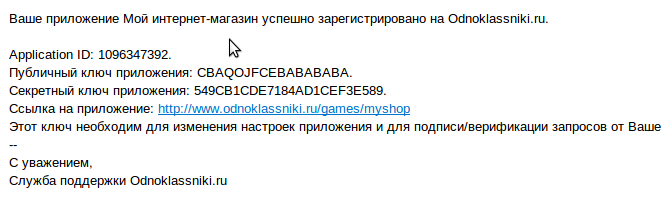
- API-ключи будут отправлены на вашу электронную почту.


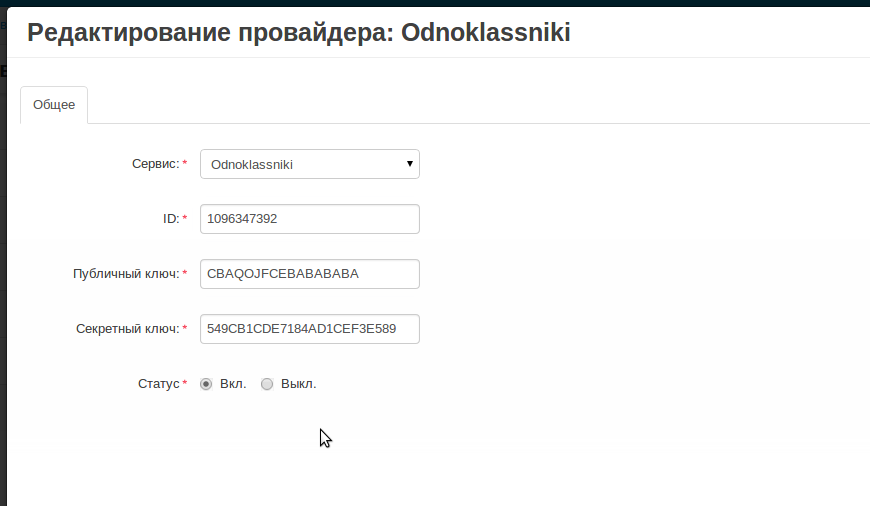
- Создайте нового провайдера используя полученные ключи.

Mail.ru¶
- Пройдите в сервис «Сайты» от api.mail.ru: http://api.mail.ru/sites/

- Нажмите «Подключить сайт» и соглашайтесь с условиями.
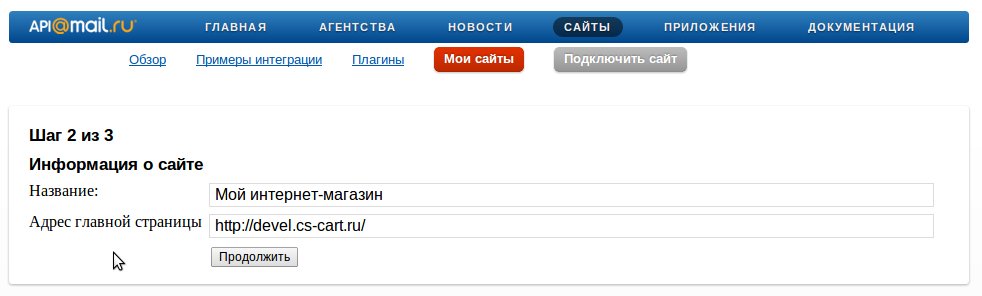
- Заполните настройки на втором шаге регистрации:
- Название
- Адрес главной страницы
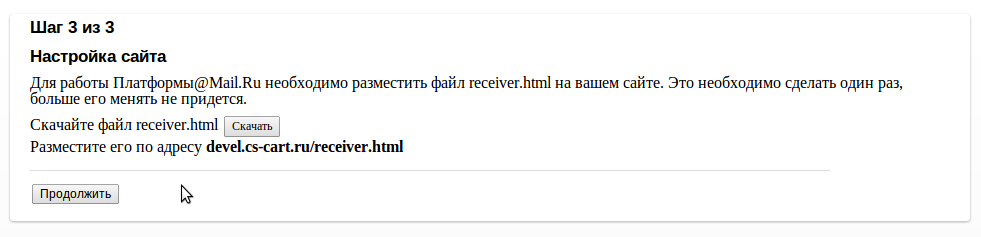
- Во избежание возможных ошибок, скачайте и разместите файл receiver.html в основном каталоге интернет-магазина, как это предложено mail.ru.

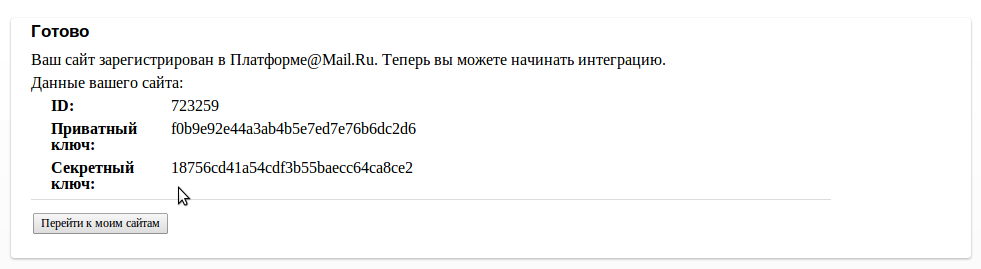
- Сайт будет добавлен, и вы получите все необходимые ключи:
- ID
- Приватный ключ
- Секретный ключ
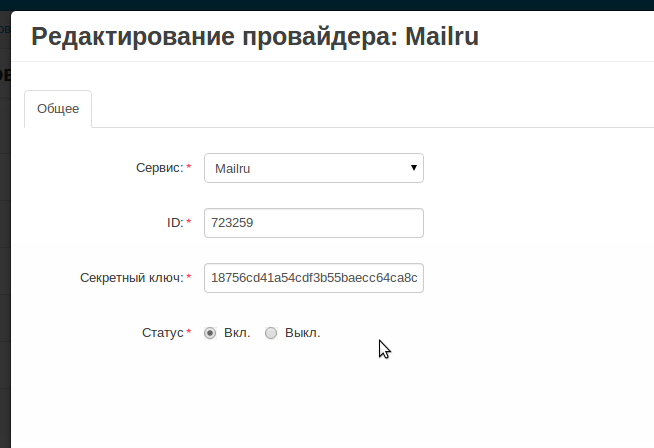
- Пройдите в панель администратора и создайте нового провайдера с помощью модуля «Social Login».



- Установка и переезд
- Администрирование
- О панели администратора
- Внешний вид
- Модули или аддоны
- Установка и настройка модулей
- АТОЛ Онлайн
- Модуль “Блог”
- Модуль Boxberry
- Модуль “Города”
- Отзывы и комментарии
- CommerceML (Обмен данными)
- Конструктор форм
- Модуль “Определение местоположения”
- Подарочные сертификаты
- Google reCAPTCHA
- Модуль “Janrain”
- Модуль “Платежи через PayPal”
- Модуль “Вариации товаров”
- RetailCRM
- Модуль “Бонусные баллы”
- Подтверждение на обработку персональных данных (152-ФЗ)
- Налоговые ставки РФ
- Модуль “SEO”
- Социальные сети
- Модуль “Теги”
- Модуль “Tвигмо”
- Яндекс.Маркет
- Яндекс.Метрика
- YML экспорт
- Разработка
- Дизайн
- Обновление CS-Cart
- Часто задаваемые вопросы
- История изменений
Сейчас
- Социальные сети
- Авторизация через социальные сети
- Вход через соцсети
- Описание
- Настройка модуля
- Yandex
- ВКонтакте
- Одноклассники
- Mail.ru
Источник: www.cs-cart.ru