В этой статье мы научимся объединять созданные счетчики в Яндекс.Метрике по определенным типам с использованием меток (прошу не путать с UTM-метками).
Если у вас по каким-то причинам нет времени читать весь материал, то посмотрите короткое видео. В конце статьи вас ждет несколько проверочных вопросов. Обязательно уделите минуту времени для закрепления изученного.
Создание
Метки будут удобны для владельцев аккаунтов с большим количеством счетчиков. Метки предоставляют возможность объединить счетчики одной общей меткой и при необходимости сформировать отчет по группе счетчиков.
Напротив каждого счетчика доступен элемент с изображением метки. При нажатии на него у владельца счетчика появляется две функции:
- Создание новой метки для выбранного счетчика. Выполняется нажатием на кнопку +Новая метка с указанием названия новой метки.
- Объединение выбранного счетчика с уже созданной меткой. Для объединения присвоения счетчика к метке достаточно поставить галочку напротив уже созданной метки.

Установка Яндекс Метрики | Базовый курс Яндекса про Директ
Статистика
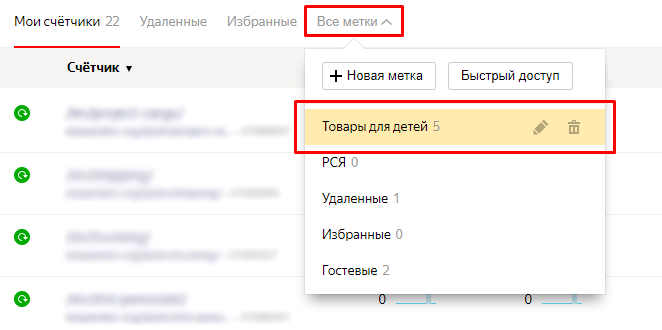
Чтобы вывести данные счетчиков по конкретной метке, находим в верхней части интерфейса вкладу Все метки и выбираем требуемую нас метку. Напротив метки имеются две иконки, позволяющие внести изменение или удалить метку.

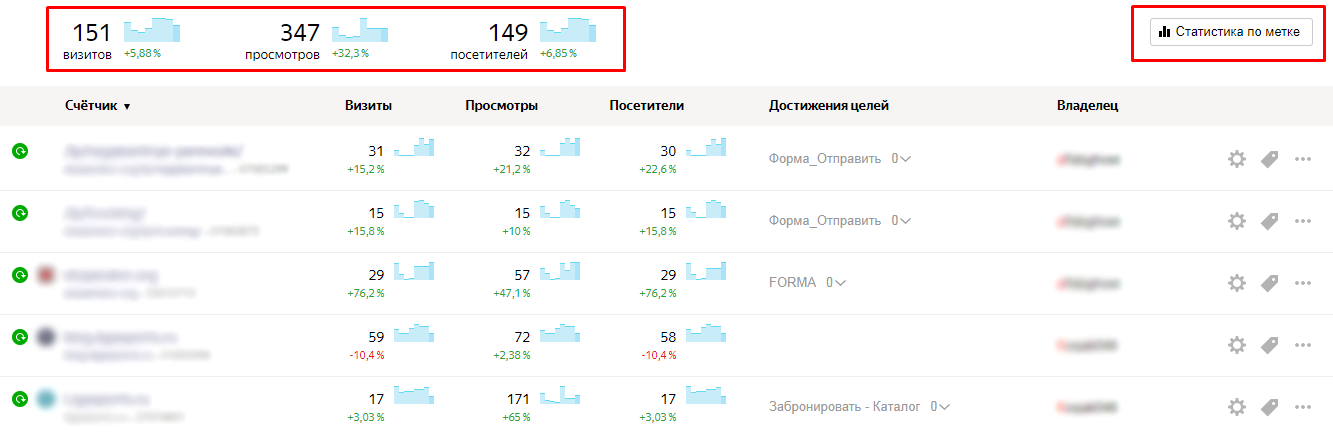
Автоматически система группирует счетчики объединенные выбранной меткой и отображает статистику. По умолчанию выводятся данные по Визитам, Просмотрам и количеству Посетителей за день.

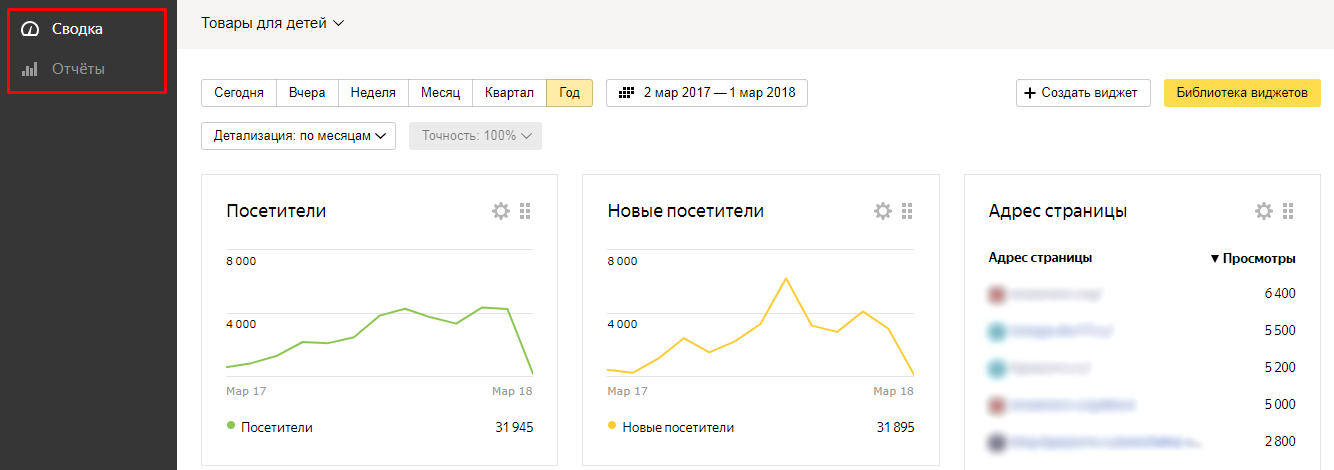
После того как данные будут собраны, можно посмотреть более детальные отчеты со статистикой по сгруппированным счетчикам. В этом нам поможет кнопка Статистика по метке.
Хочу обратить внимание, что функционал урезанный, в статистике отсутствует информация по конверсиям, картам, вебвизору и еще некоторым функциям.

Для удобства маркетологов и аналитиков в интерфейсе Метрики доступна кнопка Быстрый доступ. Кнопка позволяет создать отдельную вкладку для определенной метки и в один клик вызывать информацию по группе счетчиков.
Как видите, ничего сложного при группировке счетчиков с помощью меток нет. Теперь предлагаю закрепить изученный материал по меткам рядом контрольных вопросов.
Вопросы
1. Какая функция позволяет создать метку в отдельную вкладку?
а. Быстрое размещение;
б. Быстрый доступ;
в. Добавить в панель.
Правильный ответ: б.
2. Какой стандартный отчет не доступен в сводных отчетах по счетчикам объединенных одной меткой?
а. Посещаемость;
б. Конверсии;
в. Поисковые системы.
Правильный ответ: б.
3. Возможно ли восстановить удаленную метку?
а. Да, возможно;
б. Да, если метка объединяет более 10 счетчиков;
в. Нет, после удаления восстановление невозможно.
Правильный ответ: в.
Что важного в диджитал на этой неделе?
Каждую субботу я отправляю письмо с новостями, ссылками на исследования и статьи, чтобы вы не пропустили ничего важного в интернет-маркетинге за неделю.
Статьи по теме:
- Как настроить передачу виртуальной страницы в Яндекс.Метрика и Google Analytics с помощью Google Tag Manager
- Как настроить персональные рекламные предпочтения в Google
- Как оптимизировать рекламную кампанию с помощью отчета Посещаемость по времени суток
- Как отследить переходы по внешним ссылкам: Два способа отслеживания переходов в Яндекс.Метрике
- Как создать сводную таблицу с посещаемостью сайта по часам и дням недели в Google Data Studio
Автор */ Константин Булгаков —> Опубликовано 13/03/2018 10/07/2022 Рубрики Материалы
Источник: konstantinbulgakov.com
Как привязать сайт к Яндекс.Метрике

Яндекс.Метрика – это популярный инструмент веб-аналитики, позволяющий не только отслеживать географию, пол и возраст пользователя, но и фиксировать различные действия, например клик по номеру телефона или по форме. Этот сервис позволяет анализировать поведение посетителей, данные о которых можно использовать для продвижения сайта.
О том, как создать счетчик Яндекс.Метрики и привязать его к своему сайту, поговорим в сегодняшней статье.
Создаем счетчик в Яндекс.Метрике
Если вы уже добавили счетчик в свой аккаунт, то можете переходить к следующим разделам. Для других я начну с основ, чтобы потом не возникало никаких трудностей. Единственное, у вас уже должен быть аккаунт от Яндекса, иначе ничего не получится. Создать аккаунт вы можете здесь.
Итак, добавляем счетчик:
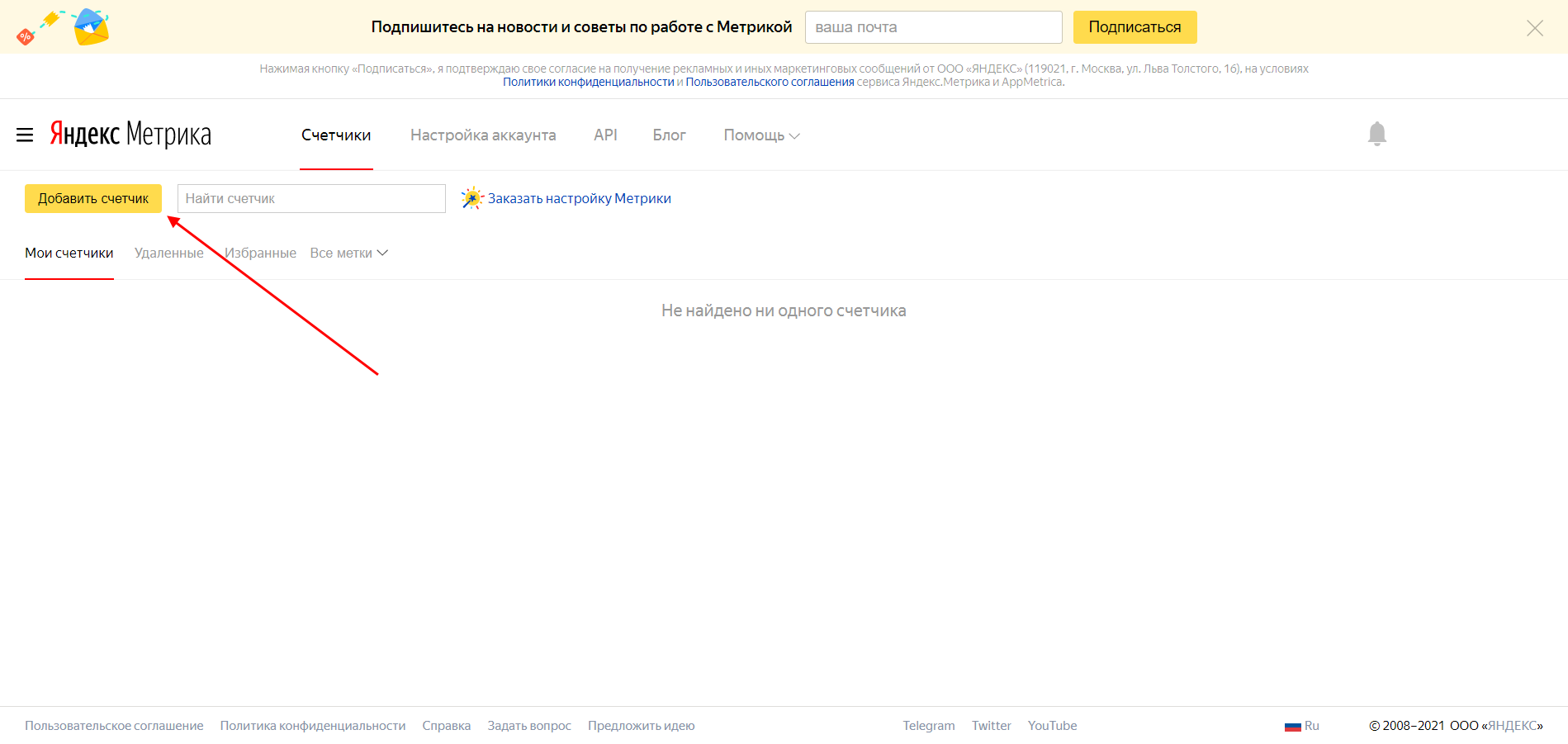
- Открываем официальную страницу Яндекс.Метрики и в левой части выбираем «Добавить счетчик».

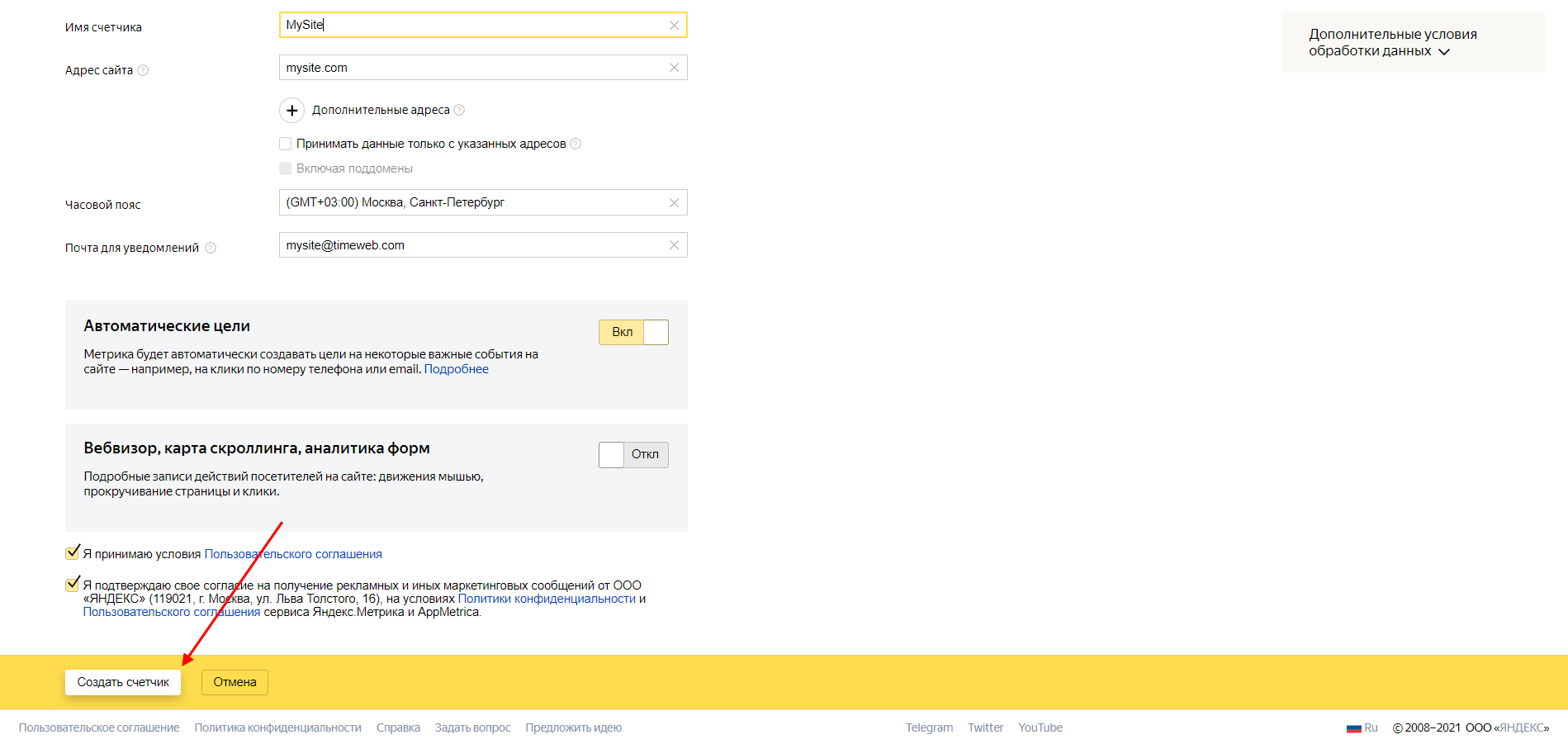
- В отобразившемся окне перед нами открывается список с различными данными. В первое поле «Имя счетчика» прописывается название, как правило, сюда записывается доменное имя сайта, но можно задать и другое название. Далее идет адрес вашего сайта, в графе «Часовой пояс» рекомендуем указать точные данные, чтобы корректно отслеживать аналитику. Далее указывается почта, куда будут уходить все уведомления о тех или иных действиях. Автоматические цели лучше всего включить – по ним можно будет отслеживать клики по кнопкам и многое другое. Вебвизор позволяет отслеживать то, как пользователь ведет себя на сайте – если нужны такие данные, то также активируйте этот ползунок. И в конце отмечаем пункты соглашения и жмем «Создать счетчик».

- Готово! Счетчик Яндекс.Метрики был создан, а это значит, что теперь мы можем анализировать данные пользователей. Но не все так просто, ведь еще нужно подключить этот счетчик к сайту.

О том, как все это синхронизировать с различными CMS, поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Привязываем счетчик к сайту
На разных CMS подход может заметно отличаться, кроме того, некоторые системы позволяют использовать плагины для подключения метрики. Также мы можем воспользоваться Google Tag Manager, если он подключен к сайту. Ниже мы разберем, как все это работает на WordPress, Joomla, Drupal, MODX и OpenCart.
Как привязать счетчик к сайту на WordPress
В случае с WordPress мы можем пойти разными путями. Давайте разберем основные методы – через код сайта, через Google Tag Manager и с помощью плагина.
Способ 1: Через код сайта

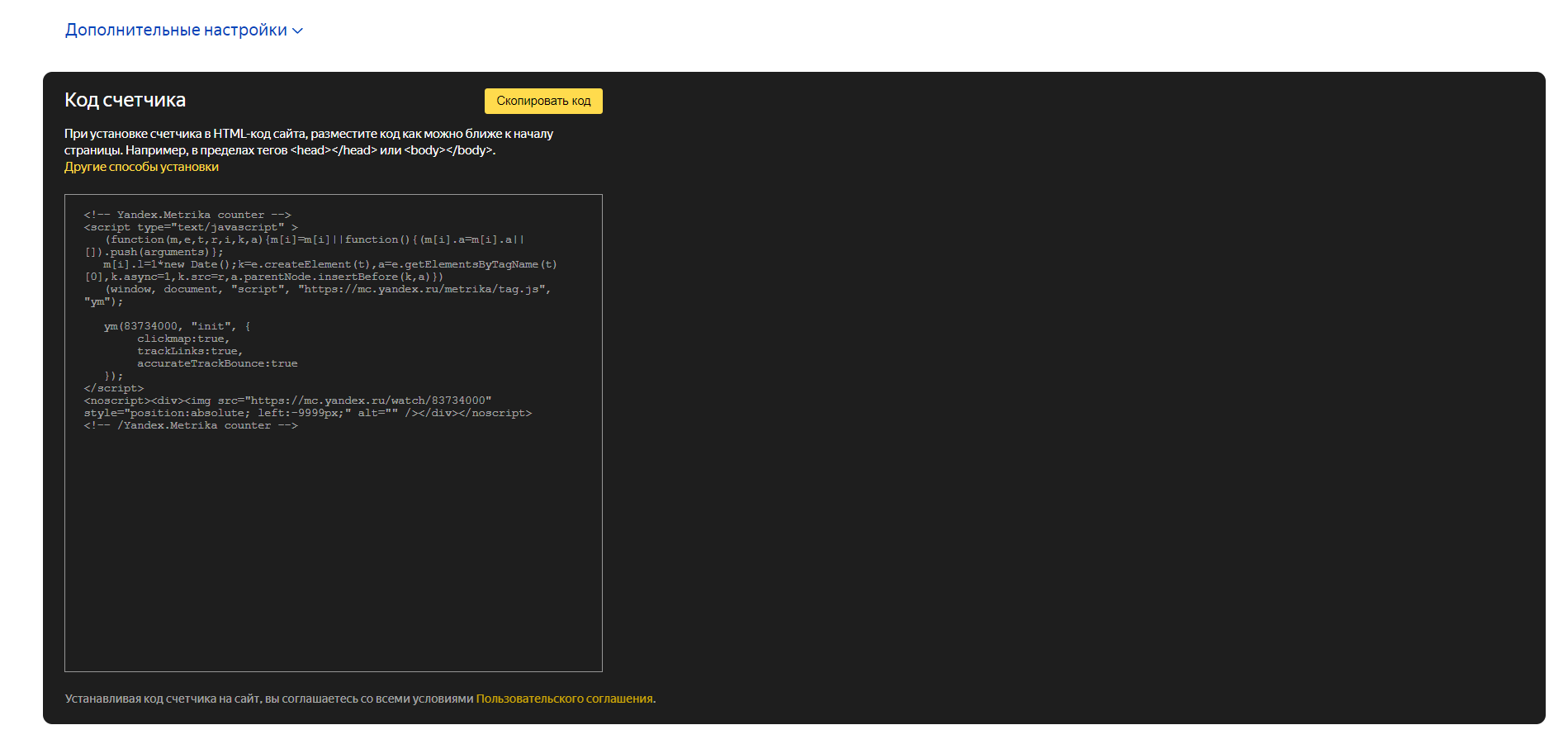
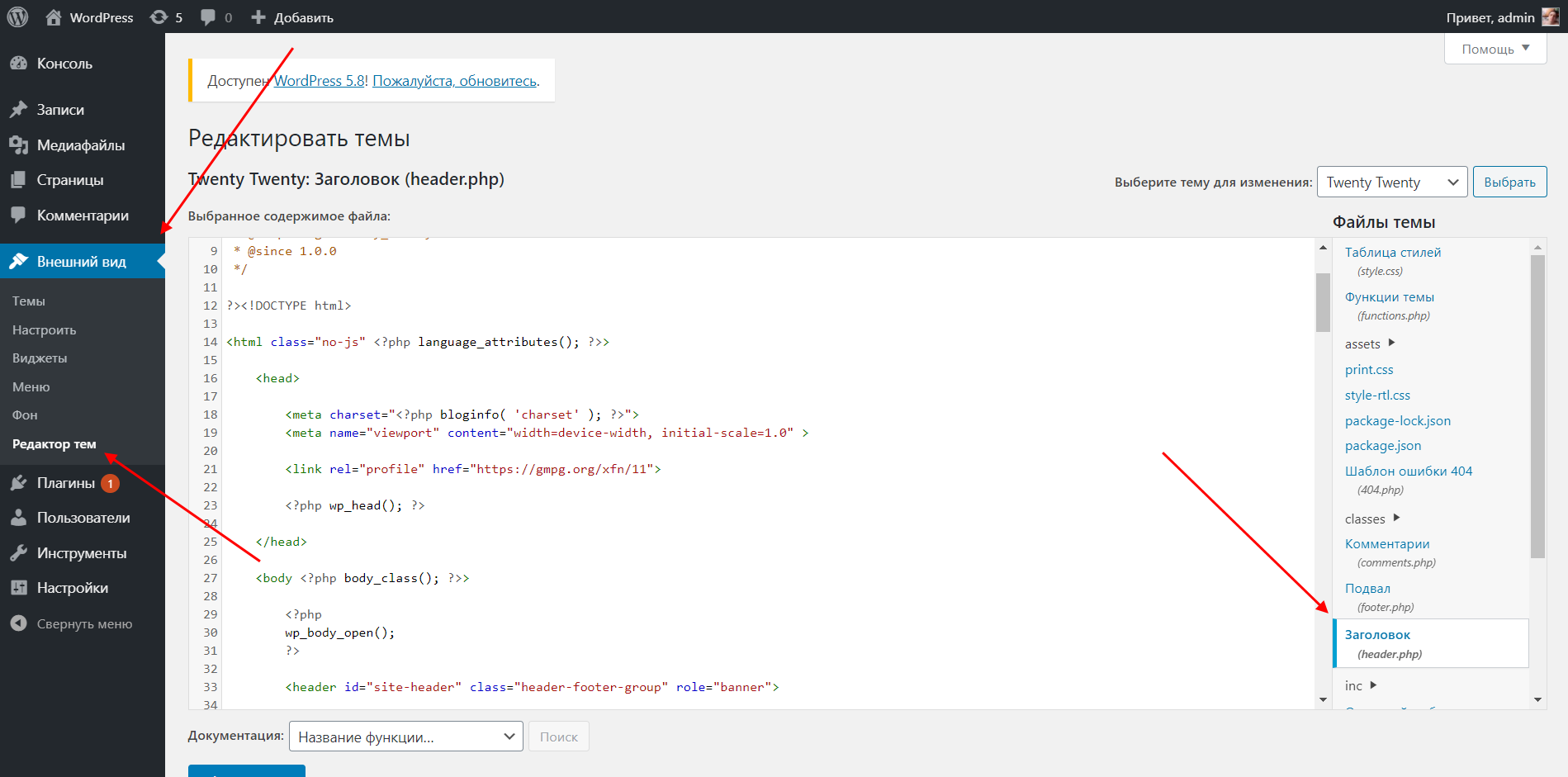
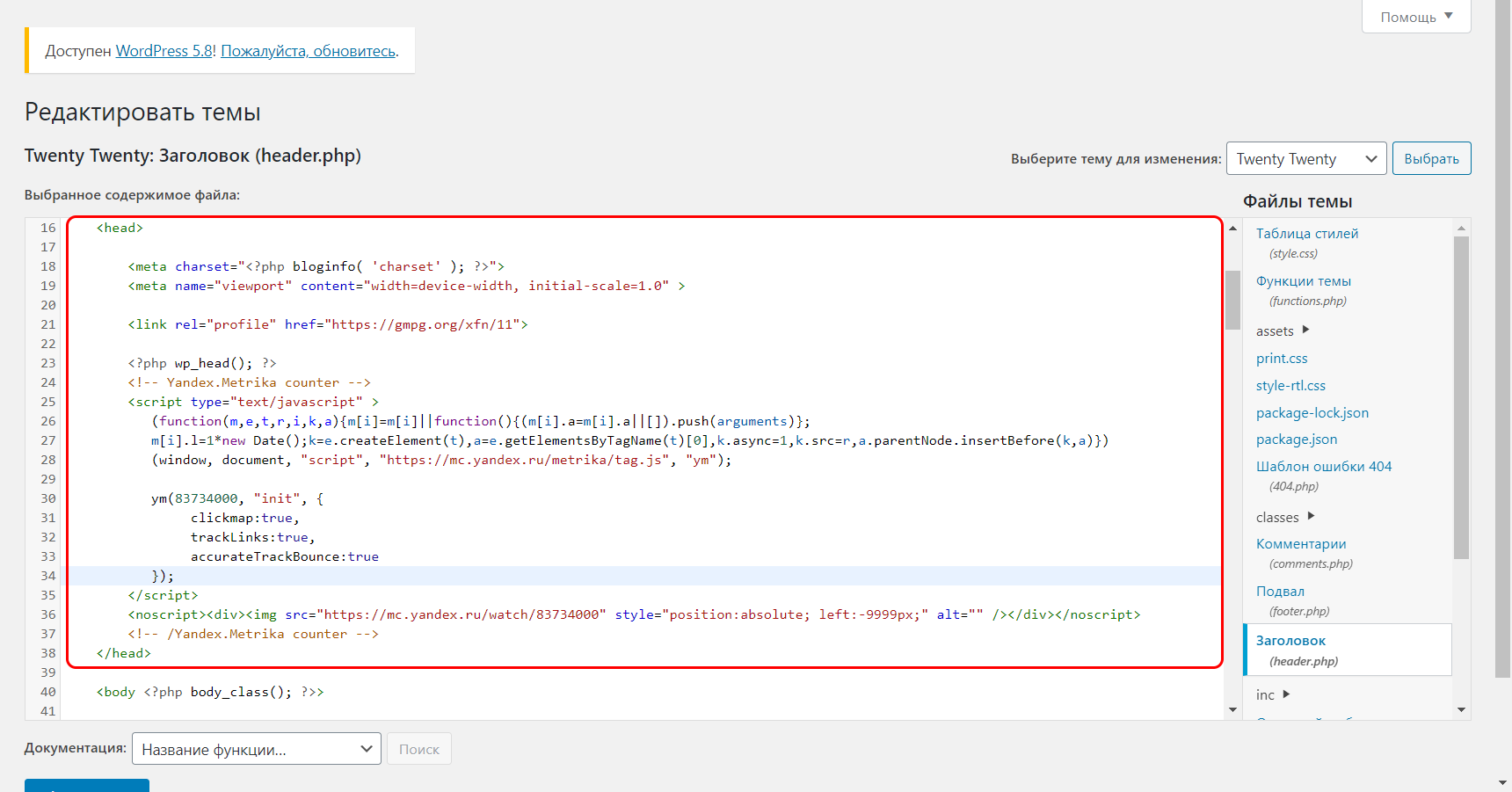
Копируем код счетчика, который отобразился перед нами после успешной регистрации в Яндекс.Метрике. Вставляем его перед закрывающим тегом . Выглядит это так:

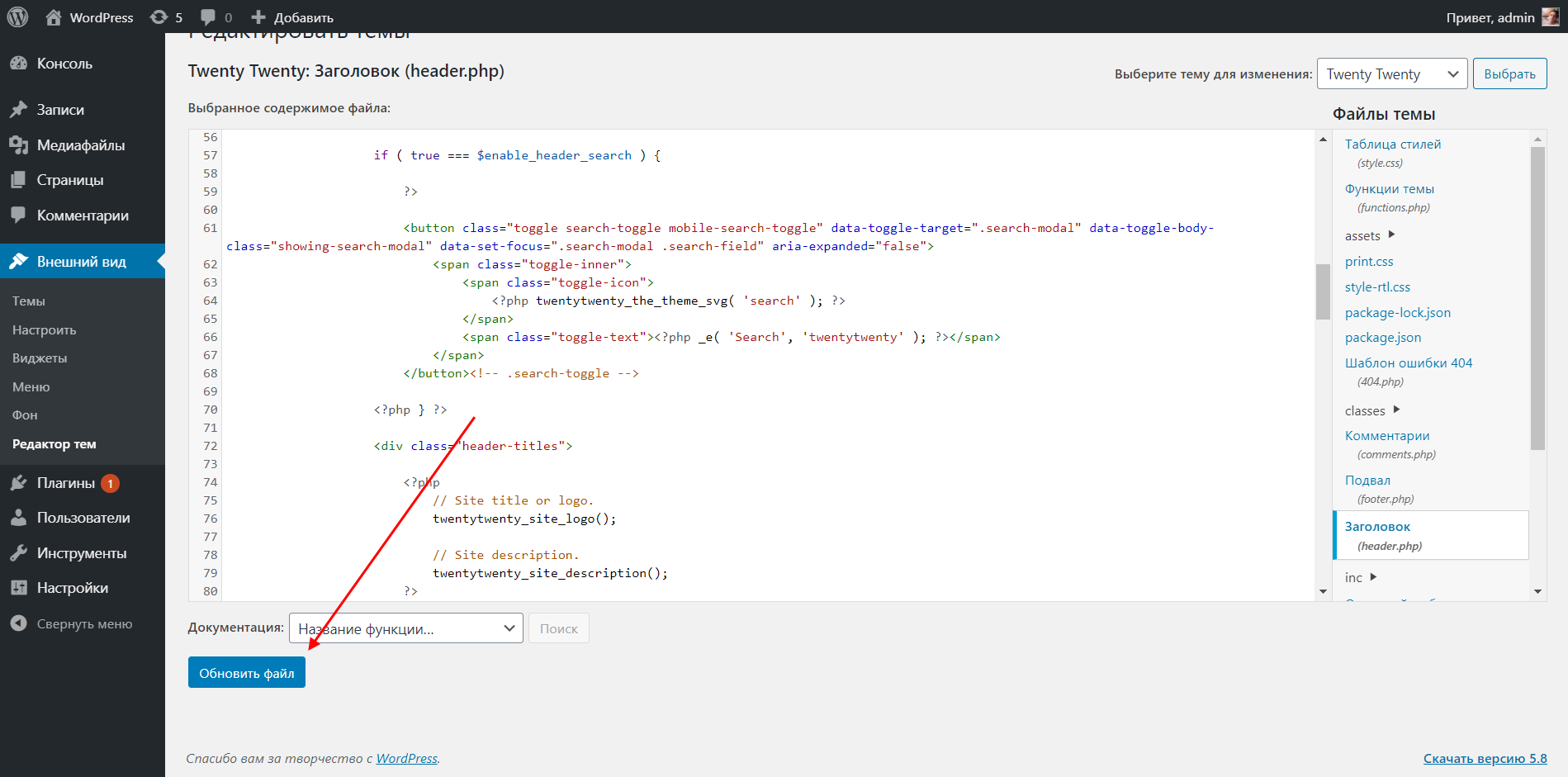
В завершение жмем «Обновить файл».

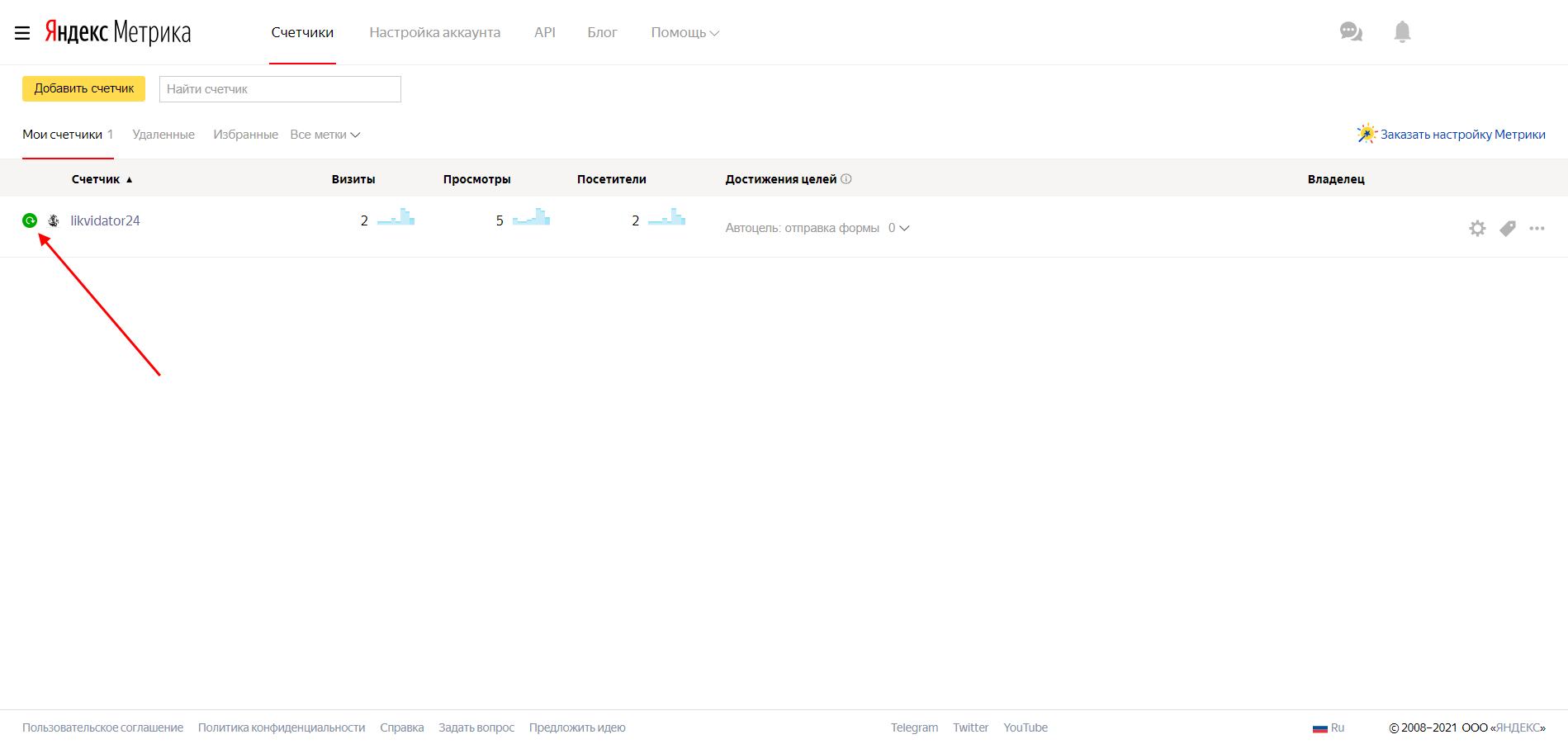
Теперь в личном кабинете Яндекс.Метрики должен появиться зеленый значок слева от счетчика.

Вот так просто мы смогли подключить счетчик к сайту на WordPress. Давайте рассмотрим еще несколько способов.
Способ 2: Через Google Tag Manager
Если на сайте установлен менеджер тегов Google (GTM), то процесс установки будет значительно проще.
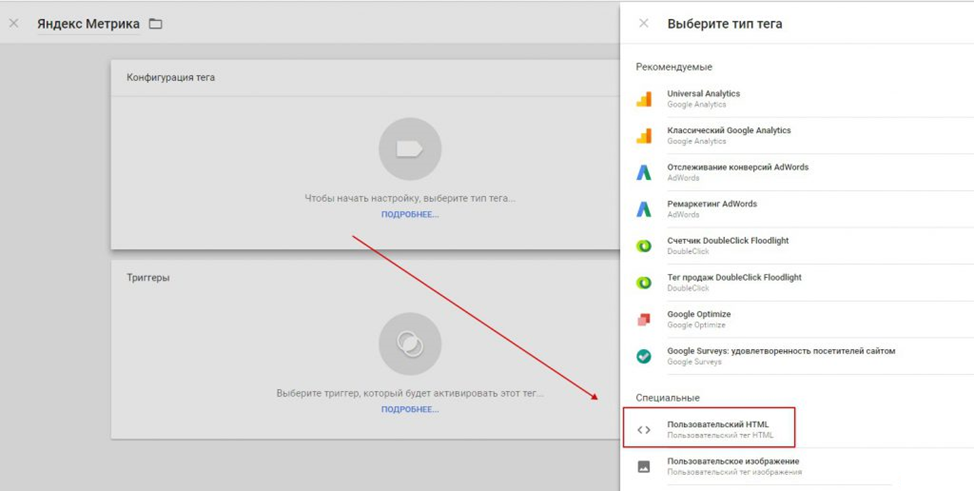
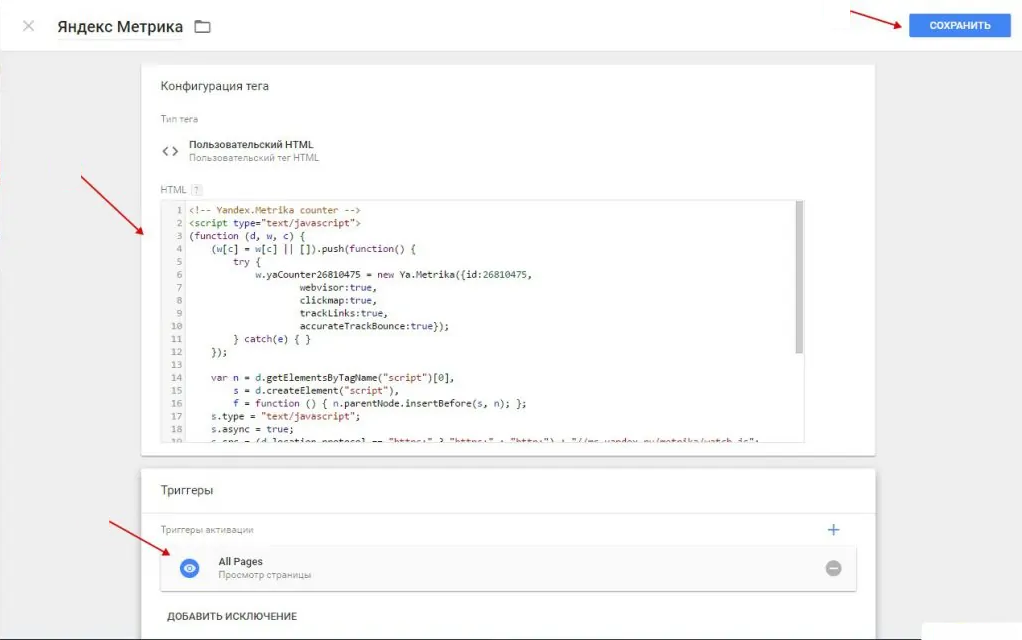
Заходим в аккаунт GTM для нужного сайта, выбираем вкладку «Теги» и нажимаем на кнопку «Создать». Задаем название тега, например «Яндекс.Метрика». Затем заходим в конфигурацию тега и в правой части выбираем «Пользовательский HTML».

Осталось только добавить код счетчика и в блоке «Триггеры» указать «All Pages».

Убедитесь, что настройки выполнены верно: в предварительном просмотре над контейнером должна появиться надпись «Tags Fired On This Page». После этого останется нажать на кнопку «Опубликовать».
Способ 3: С помощью плагина
Последний простой способ добавления счетчика на сайт – это использование специальных плагинов. В WordPress для этого есть плагин VDZ Yandex Metrika, в котором достаточно ввести ID метрики.
Рассмотрим на примере:
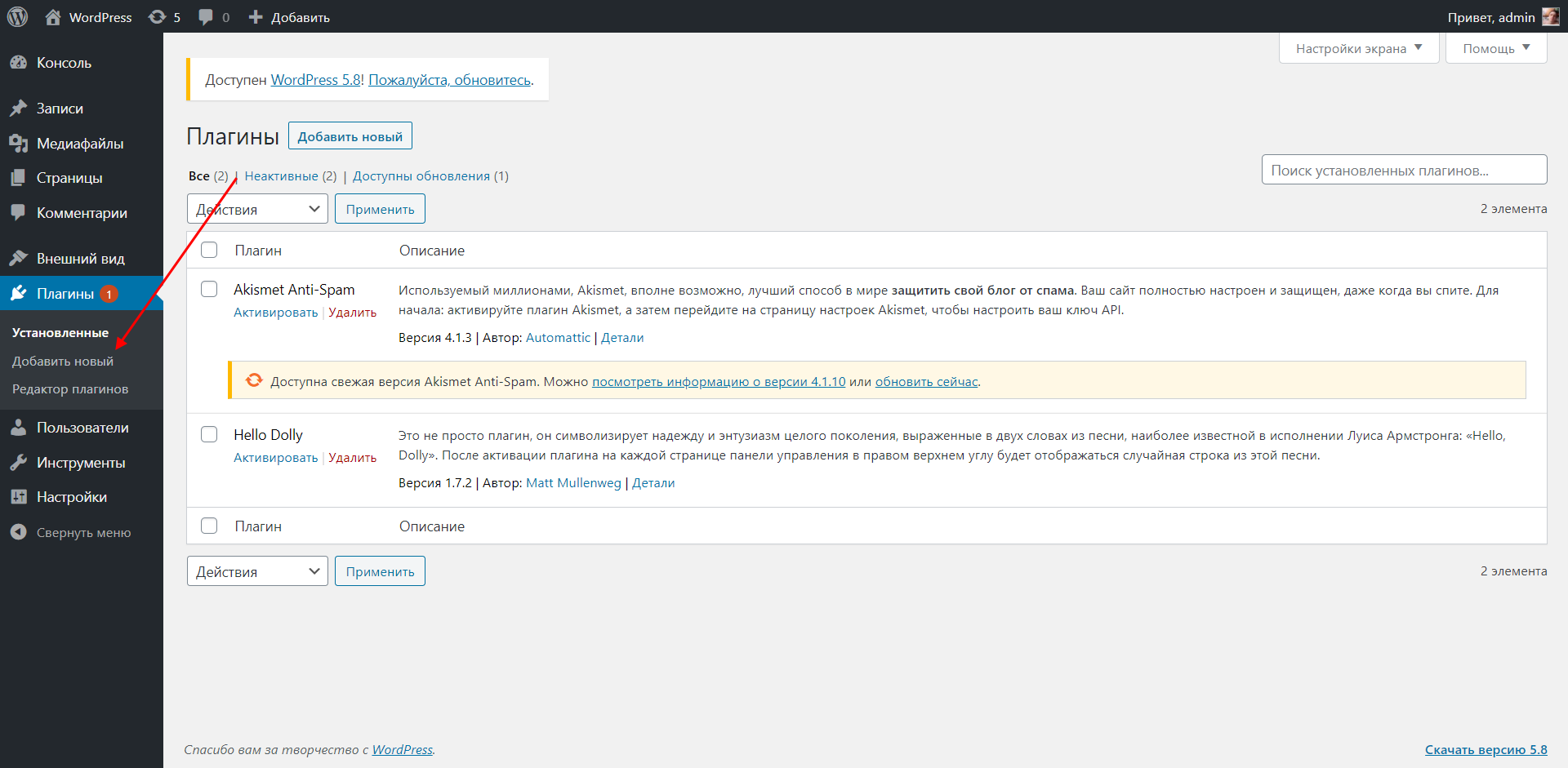
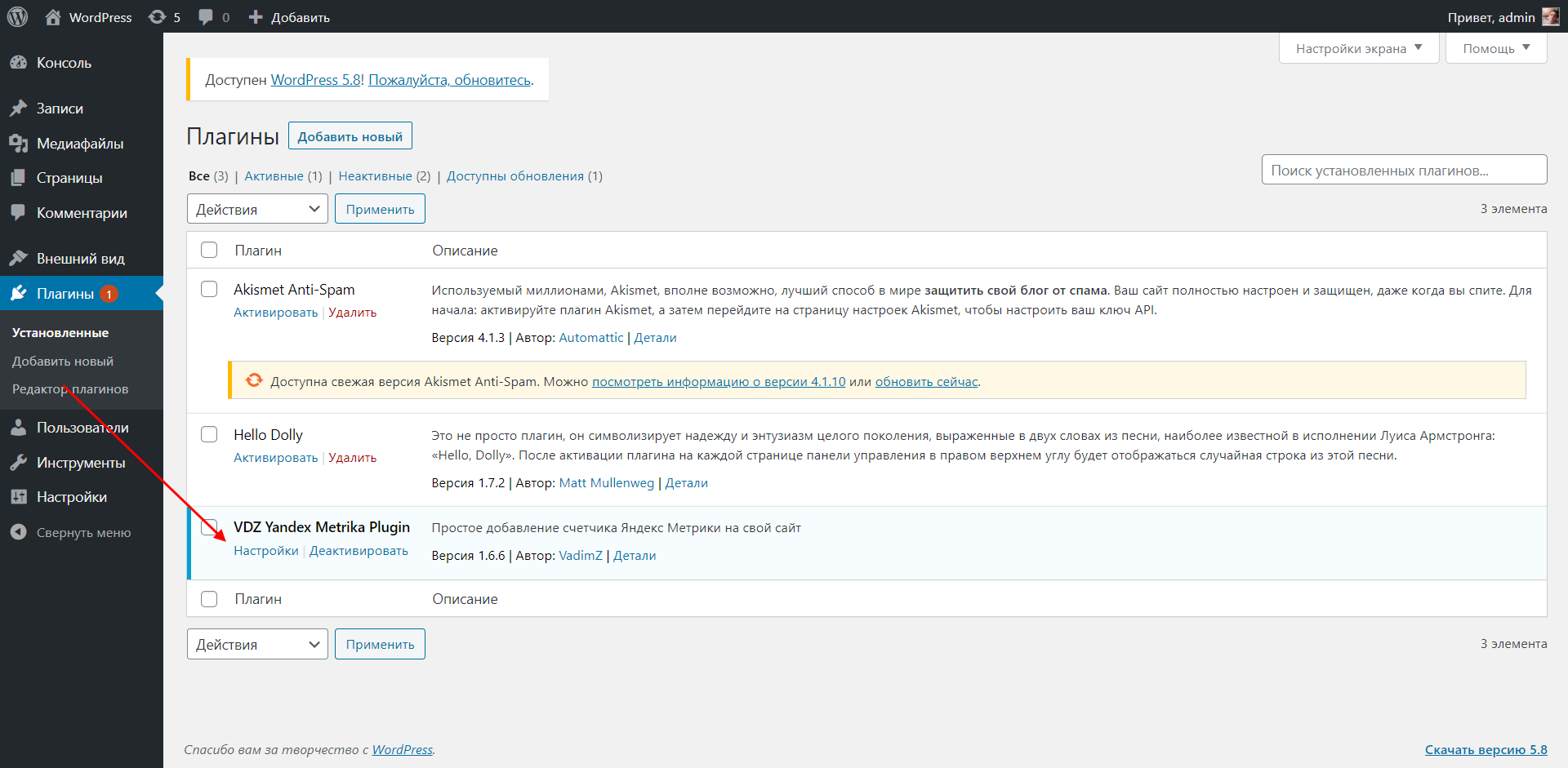
- Заходим в административную панель WordPress и в левой части выбираем «Плагины» -> «Добавить новый».

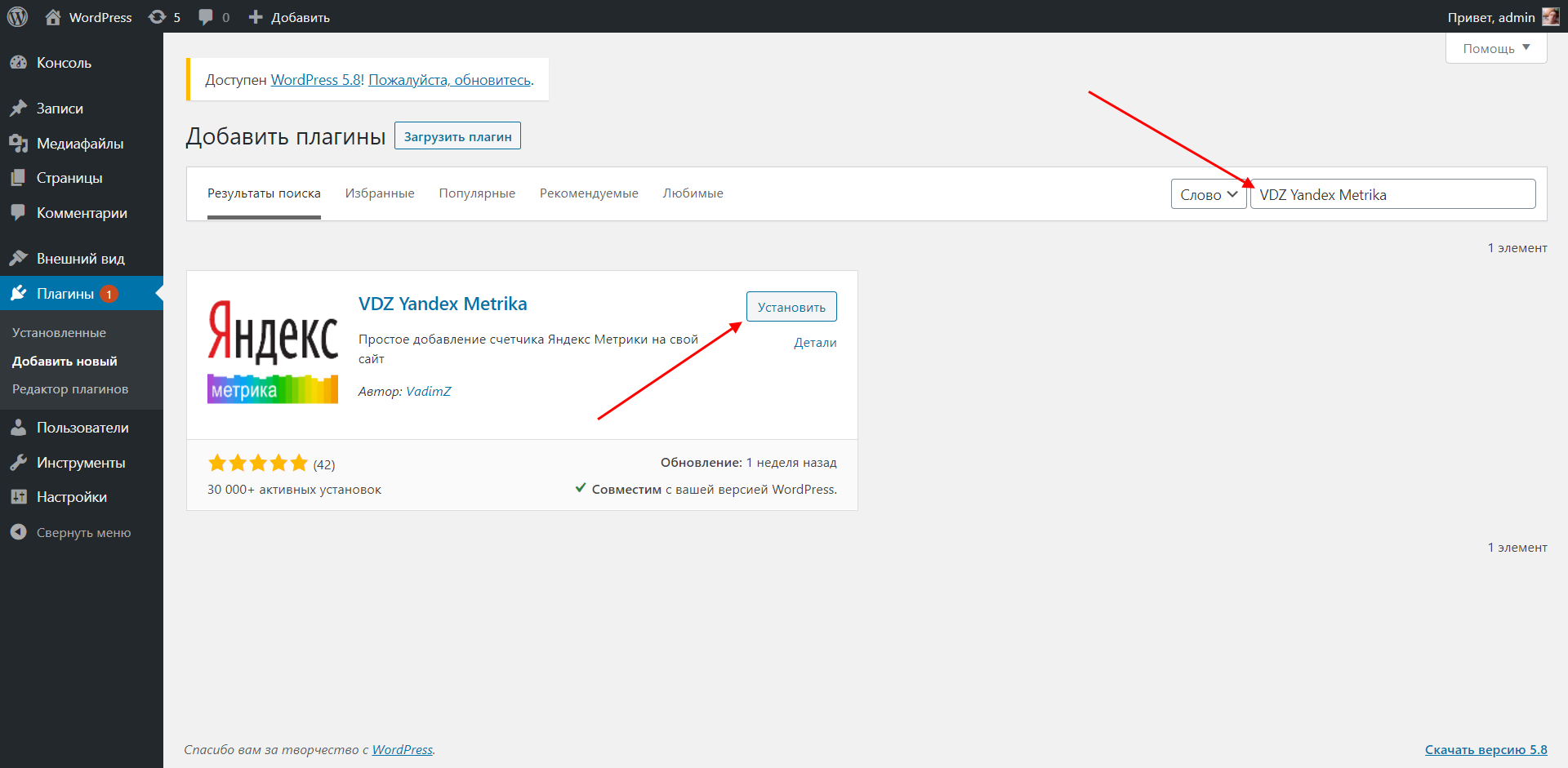
- В правой части вводим название плагина и затем устанавливаем его.

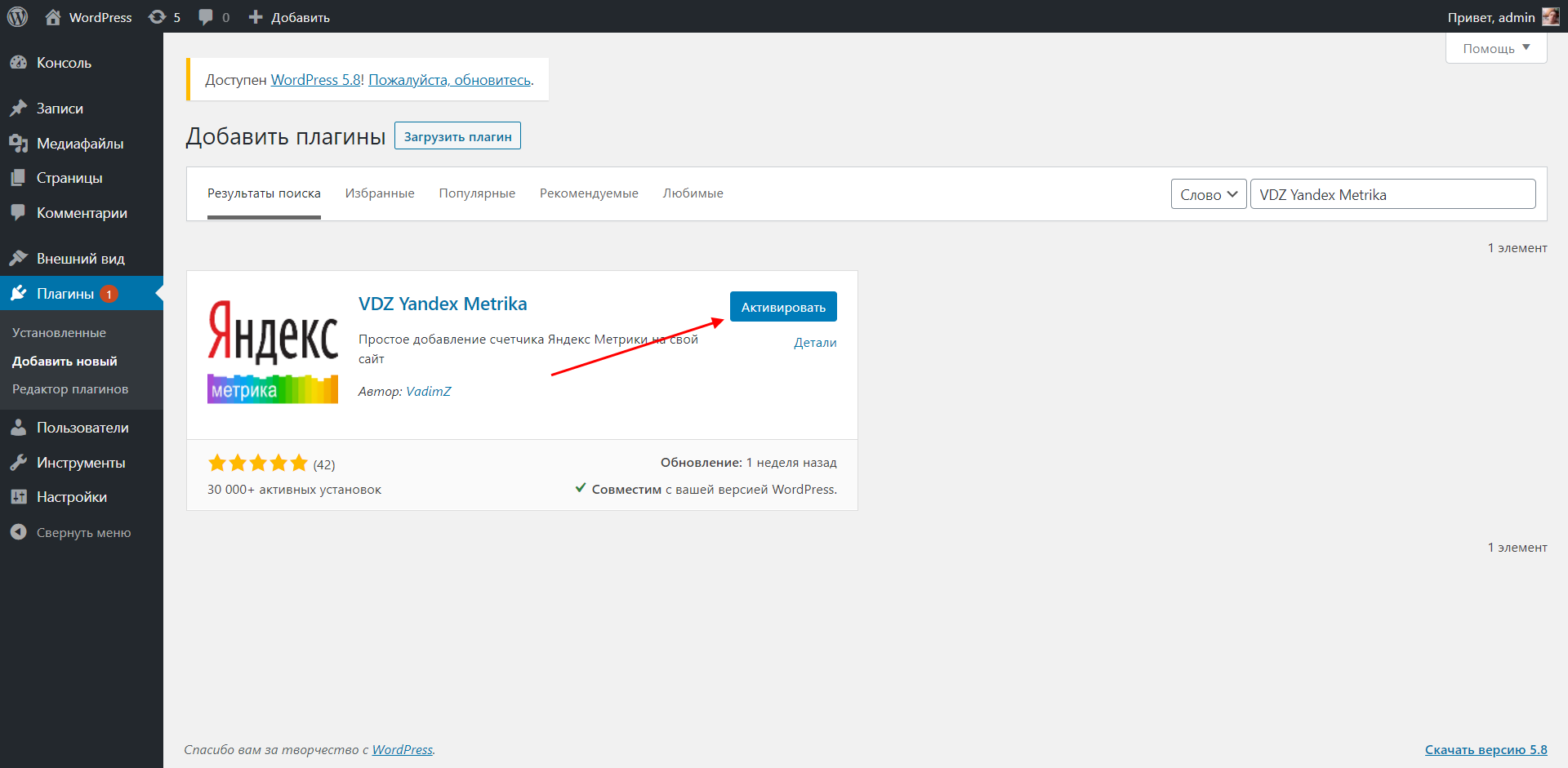
- Осталось активировать плагин.

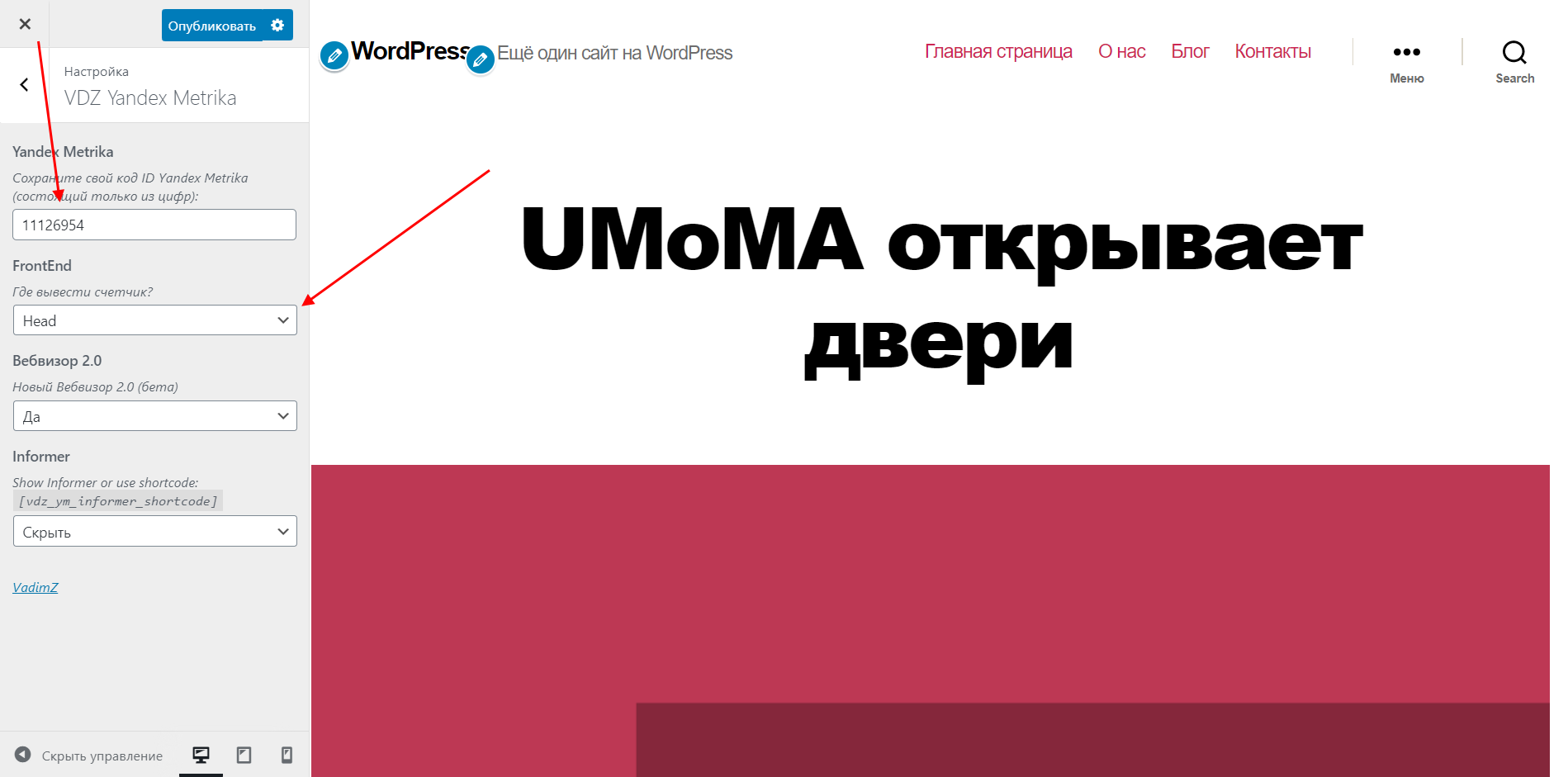
- Открываем настройки плагина.

- Указываем ID счетчика, который можно найти на главной странице Яндекс.Метрики – он расположен под именем счетчика. Также обратите внимание на графу «Где вывести счетчик?». Сам Яндекс рекомендует, чтобы подключенный код располагался вверху страницы, поэтому указываем «Head».

Готово! На этом с WordPress заканчиваем, теперь рассмотрим, как это все работает на других CMS.
Как подключить счетчик Яндекс.Метрики к Joomla
Добавить код в Joomla мы также можем разными способами – как через редактирование шаблона, так и через Google Tag. Рассмотрим лишь первый способ, про второй вы можете почитать выше.
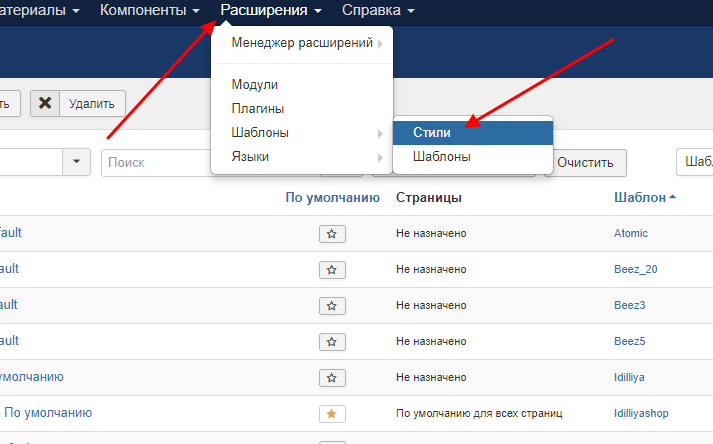
- Заходим в административную панель Joomla и в верхней части выбираем «Расширения» -> «Шаблоны» -> «Стили».

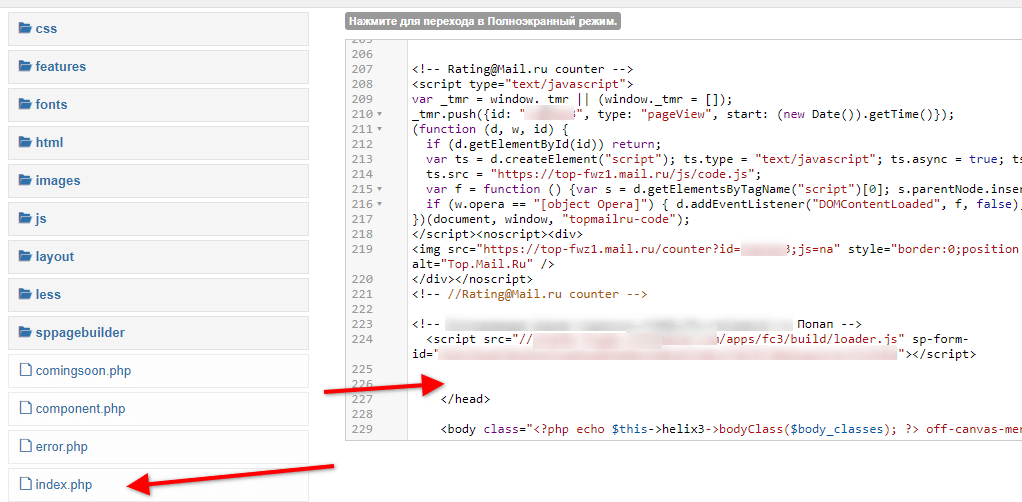
- Находим нужный нам шаблон главной страницы index.php. В правой части находится окно его редактирования – вставляем туда код от счетчика, который мы получили после регистрации. Добавить его следует до закрывающего тега .

После этого можете проверить работоспособность на сайте Метрики – там должна появиться зеленая кнопка слева от счетчика.
Привязка счетчика к Drupal
В Drupal подключение метрики выполняется через блоки. Для этого выполняем следующее:
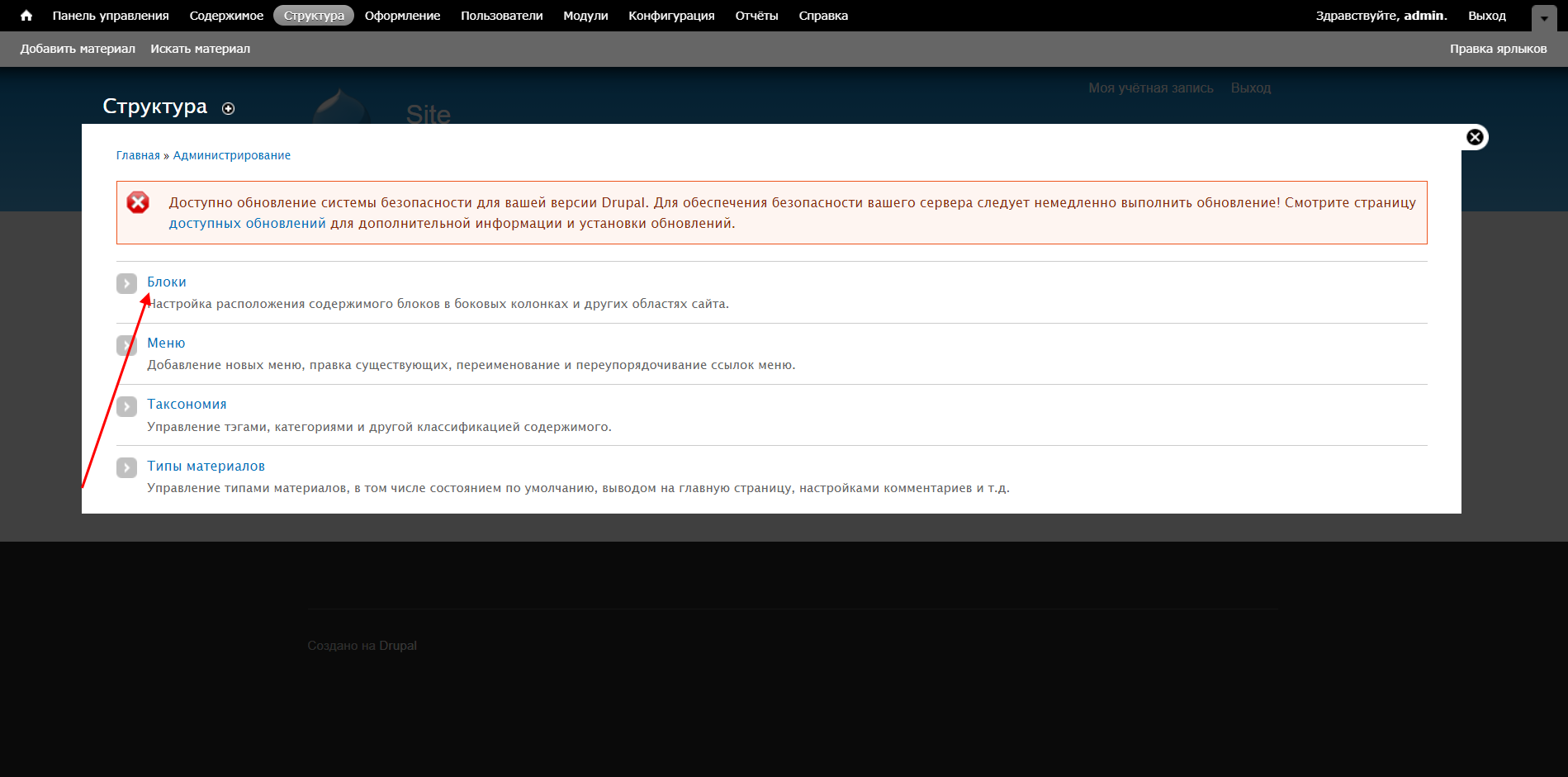
- Открываем административную панель, переходим в «Структура» и выбираем «Блоки».

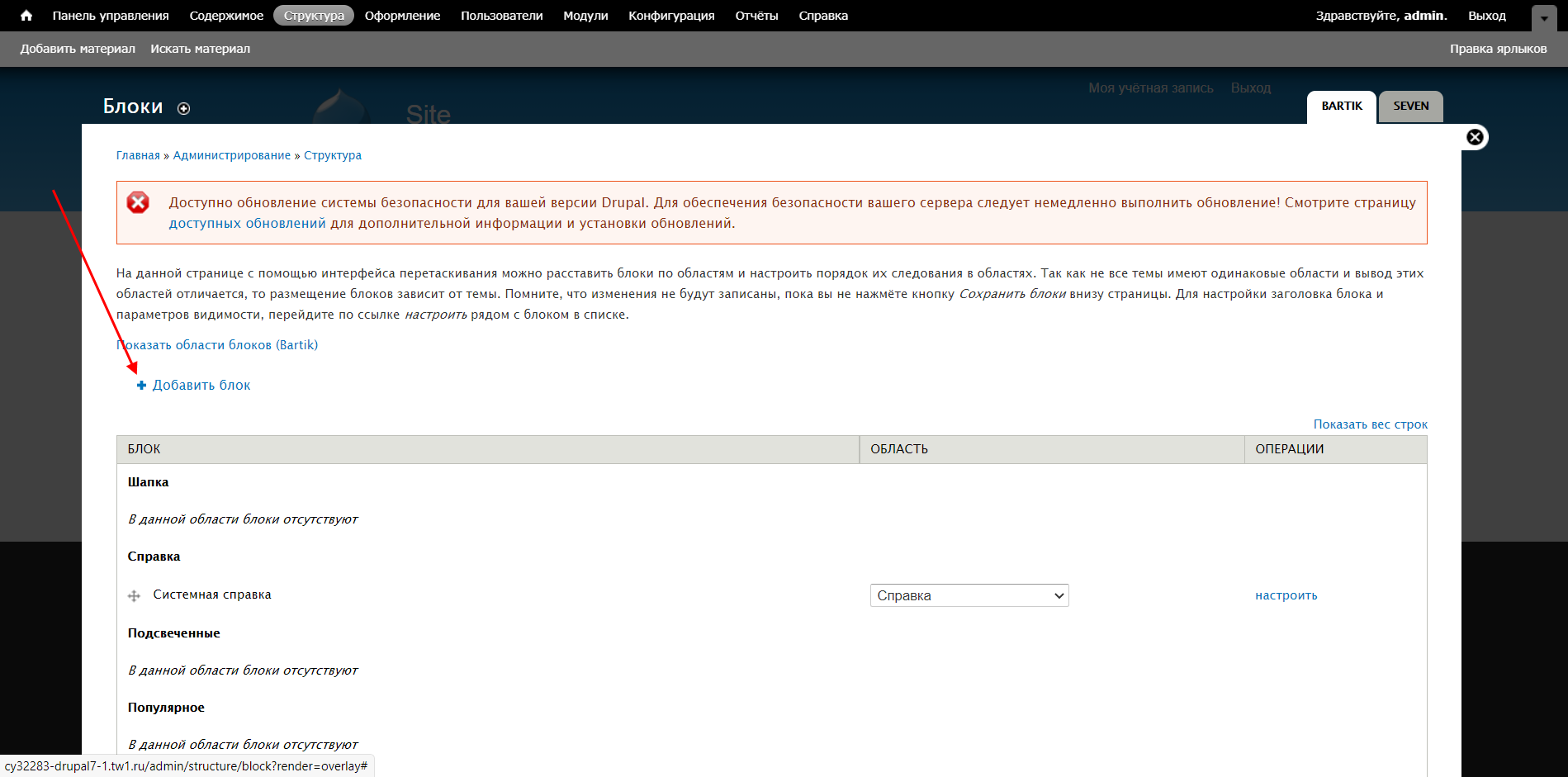
- Жмем «Добавить блок».

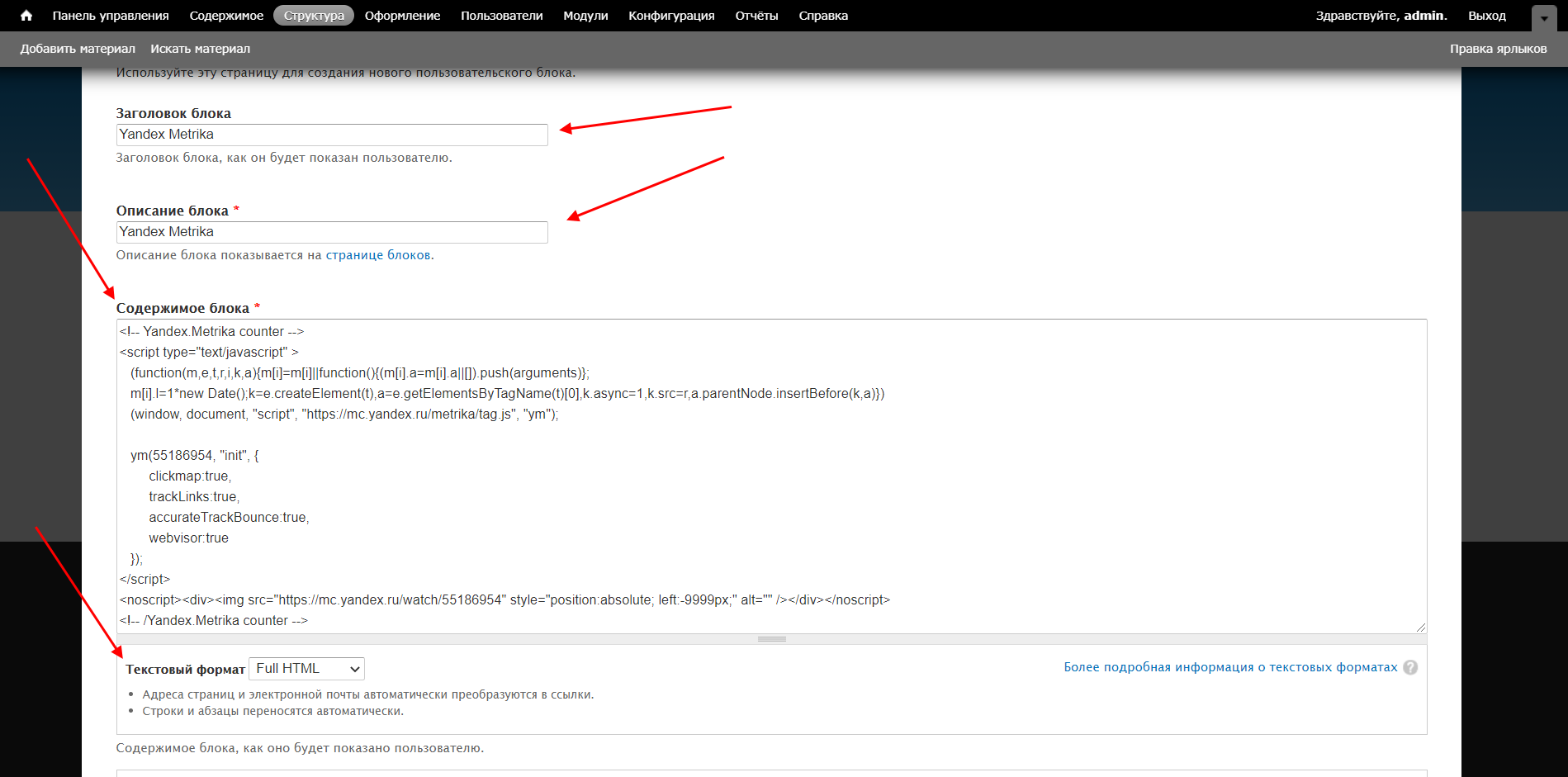
- Указываем название для блока, например «Yandex Metrika». В содержимое блока вставляем код счетчика Яндекс, а в графе «Текстовый формат» выбираем «Full HTML».

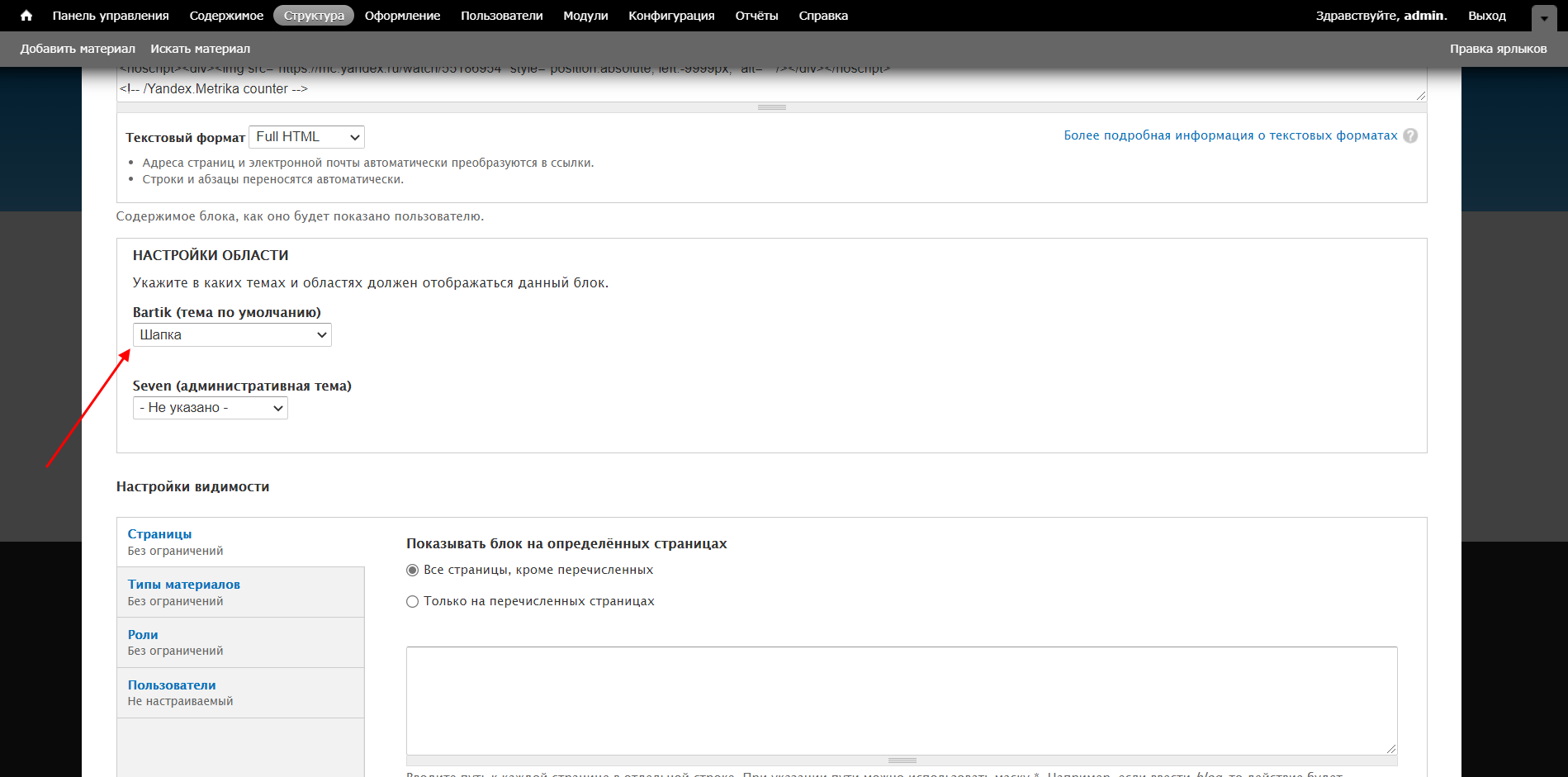
- Также сделаем так, чтобы блок отображался в верхней части страницы – для этого в разделе «Настройки области» указываем «Шапка». В завершение сохраняем блок.

Готово! Яндекс.Метрика подключена. Проверить правильность подключения вы можете в личном кабинете Метрики – там должен появиться зеленый значок слева от счетчика.
Как подключить Яндекс.Метрику к сайту на MODX
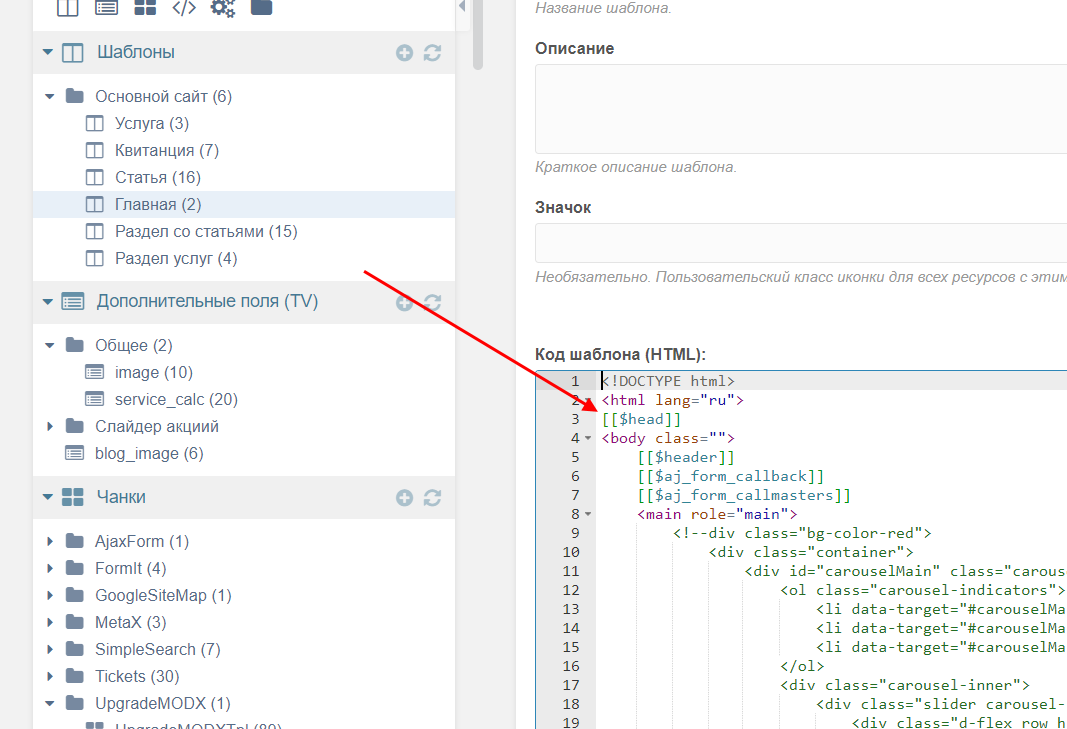
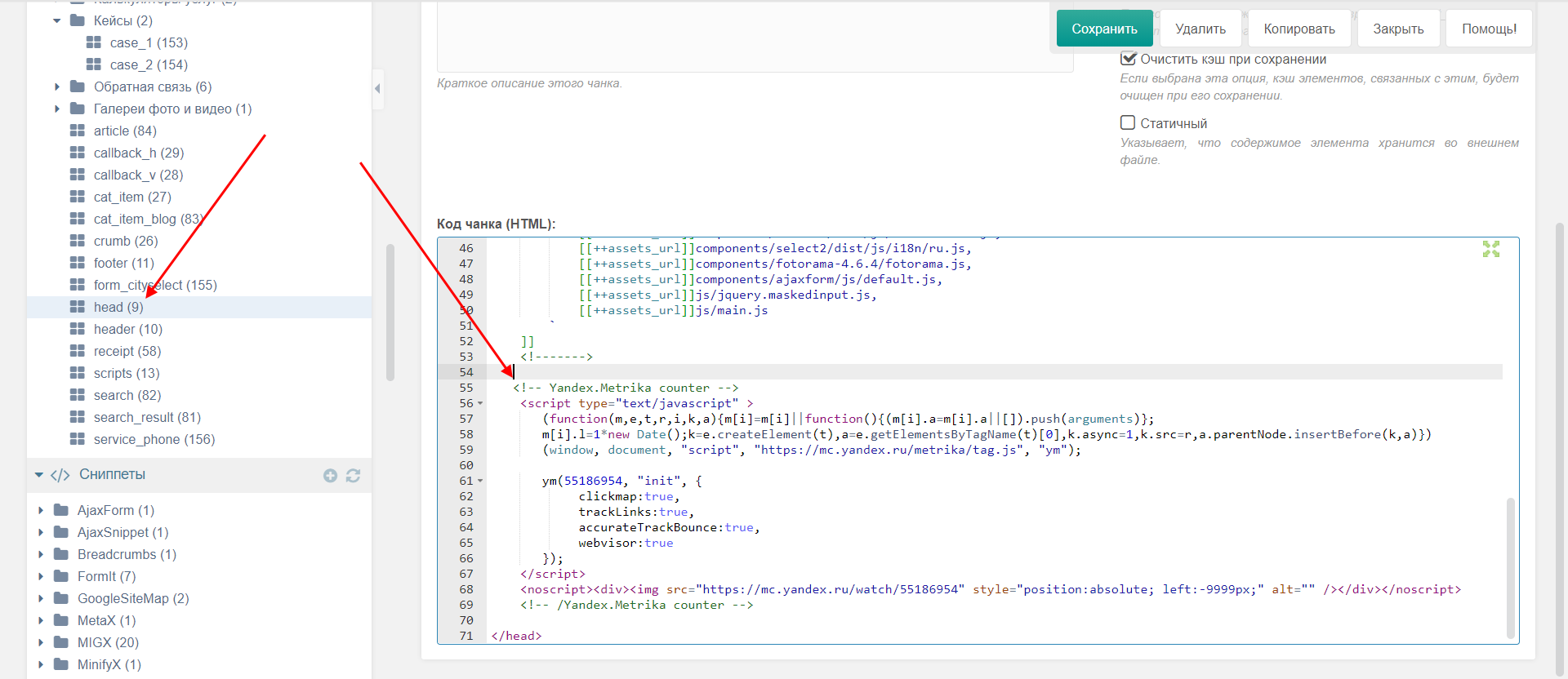
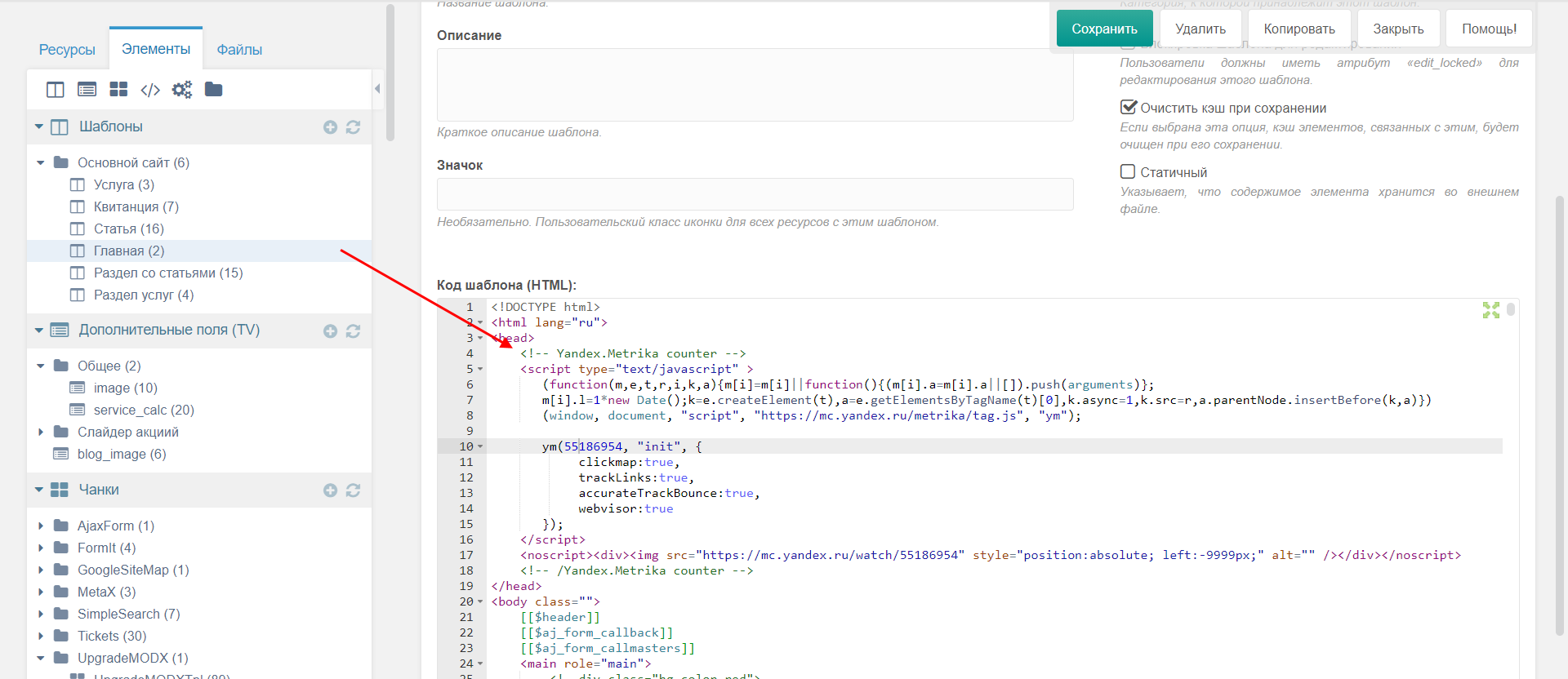
С данной CMS все довольно просто: заходим в административную панель и переходим в раздел «Элементы», там открываем шаблон с главной страницей и вставляем в верхнюю часть код счетчика. Обратите внимание на то, что на вашем сайте шаблон может использовать чанки – это своего рода ячейки, в которых хранится код. Например, на главной странице может быть чанк [[$head]], в котором хранится весь код, отвечающий за верхнюю часть страницы.

Не будем в это углубляться, но если в вашем шаблоне находится такой чанк, то следует найти его в левом меню, открыть и уже в него вставить код метрики.

Если же никаких чанков нет, то просто открываем шаблон главной страницы и перед закрывающим тегом вставляем код метрики.

Вот так, всего в несколько действий, мы смогли подключить метрику к сайту на MODX. Посмотреть корректность подключения вы всегда можете в личном кабинете Яндекса.
Установка счетчика в OpenCart
В данном случае нам потребуется подключиться к серверу через FTP-клиент, найти файл header.twig или header.tpl и добавить в него код счетчика.
Выглядит это следующим образом:
- Первым делом скачиваем FTP-клиент, например FileZilla. Загрузить его можно с официального сайта.

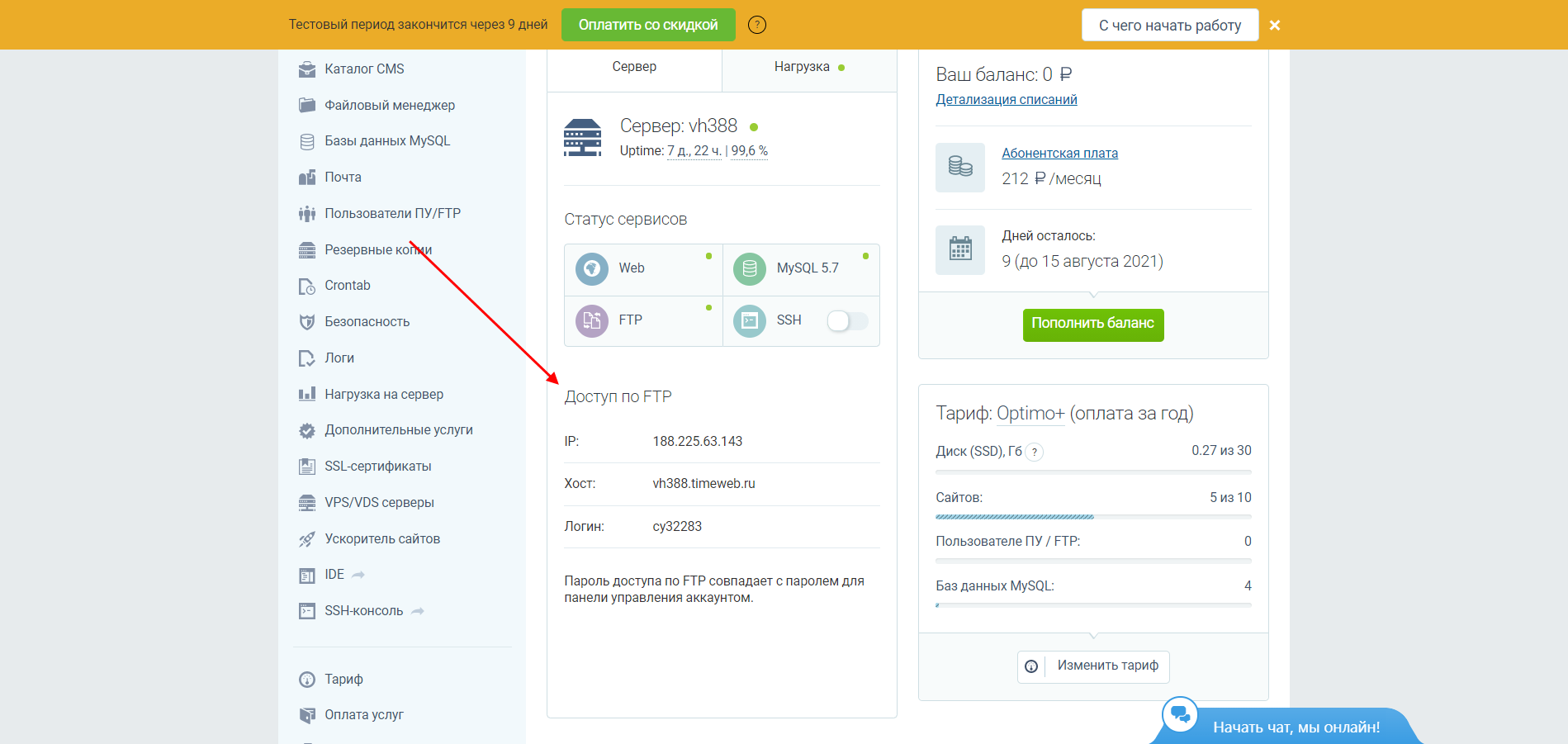
- Запускаем FileZilla. Сейчас нам потребуются данные для подключения к хостингу. На Timeweb их можно найти на главной странице своего личного кабинета:

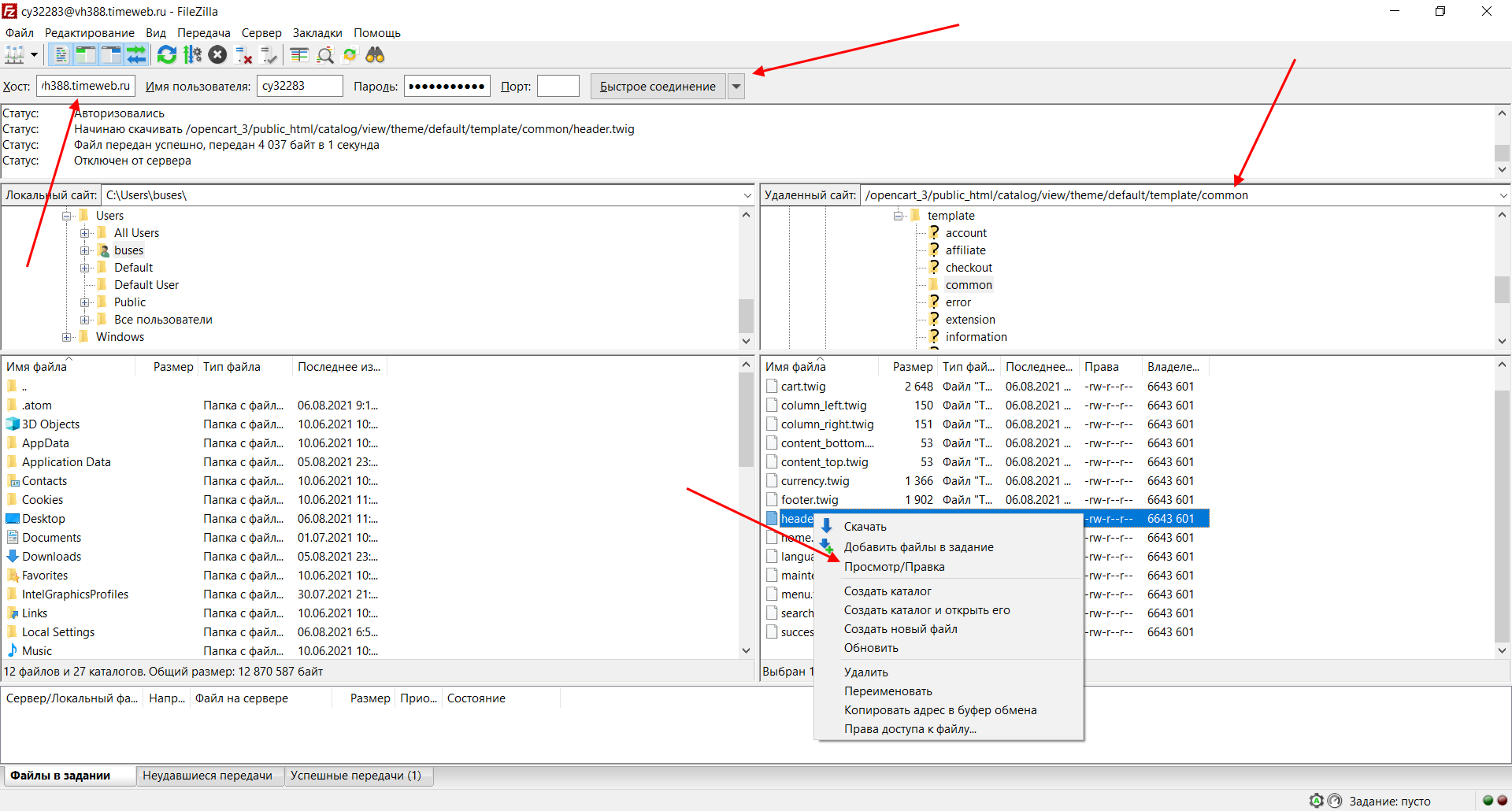
- В FileZilla вводим свои данные и жмем «Быстрое подключение». В итоге мы получаем доступ к файлам сайта. Открываем OpenCart и следуем в /catalog/view/theme/default/template/common, где theme – это название вашей темы. Находим в папке файл header.tpl (для более ранних версий CMS) или header.twig (для более поздних версий) и кликаем по нему правой кнопкой мыши. В отобразившемся меню выбираем «Просмотр/правка».

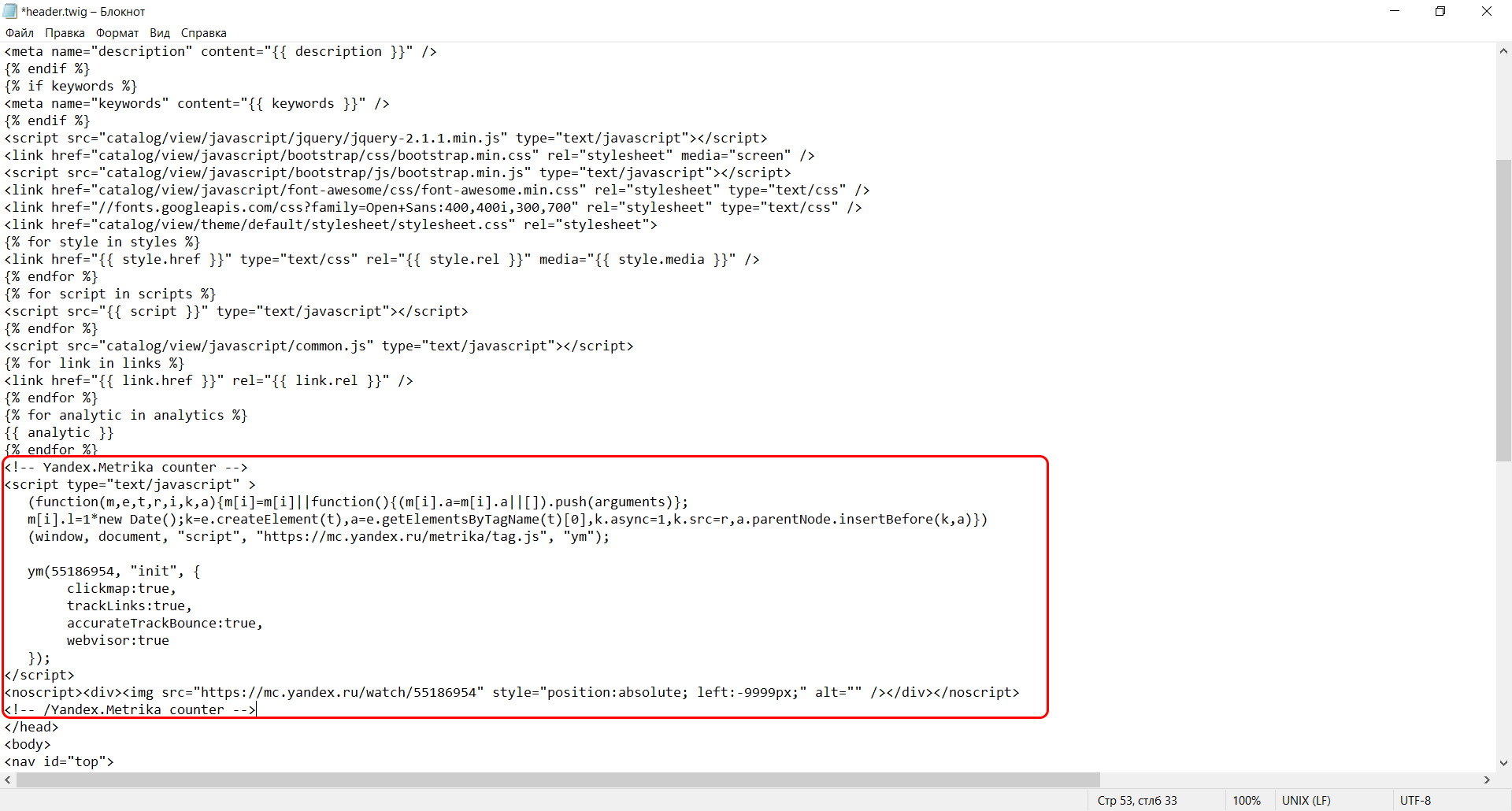
- Осталось только добавить код метрики до закрывающего тега .

Теперь метрика подключена к сайту на OpenCart.
Заключение
Сегодня мы разобрались в том, как подключить Яндекс.Метрику к сайтам на WordPress, Joomla, Drupal, MODX и OpenCart. Теперь вы можете отслеживать активность своих посетителей. Если по какой-либо причине у вас не получилось подключить счетчик, проверьте, корректно ли вы установили скопированный код. Может быть, вы вышли за границы тега либо вовсе добавили код в другое место.
Источник: timeweb.com
Интеграция Яндекс.Метрика
Для настройки аналитики Вам потребуется аккаунт в системе Яндекс.Метрика (инструкция для Google аналитики находится здесь).
1. Авторизуйтесь в Яндекс.Метрике и нажмите кнопку «Добавить счетчик»;
2. В открывшемся разделе укажите:
— Имя счетчика (например: «Rubitime: запись»);
— Адрес сайта: скопируйте из 5-го шага настроек Вашего личного кабинета Rubitime, блока «Интеграция Яндекс.Метрика» -> «Адрес сайта для Яндекс.Метрика» (например: https://rubitime.ru/api/get-project/d40fc5bd730714ca9ee2c88f441ed51c6c7a9c237ee79c3150867dbd235dee13);
— Выберите Ваш часовой пояс;
— Прочитайте и примите условия пользовательского соглашения, нажмите кнопку «Создать счетчик»;
3. Найдите блок «Код счетчика» и извлеките из него номер, например:
ym(51953396, «init», id:51953396,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
webvisor:true
>);
Номер — 51953396, скопируйте и вставьте в поле «Номер счетчика Яндекс.Метрики» на 5-ом шага настроек Вашего личного кабинета Rubitime, в блоке «Интеграция Яндекс.Метрика»;
4. Внизу нажмите кнопку «Перейти к настройке целей», затем нажмите кнопку «Добавить цель», выберите тип «JavaScript-событие» и укажите идентификатор цели — record, нажмите кнопку «Добавить цель».
- Договор-оферта
- Пользовательское соглашение
- Политика конфиденциальности
ИП Зарубин А.И.
ИНН: 540131588900
ОГРН: 317547600040442
Возможности
- Онлайн-запись
- Электронный журнал
- Статистика
- Уведомления
- Прием предоплаты
- Конструктор сайта
- Мобильное приложение
Источник: rubitime.ru