![]()
Добавить иконки соцсетей на WordPress сайт можно с помощью обычного виджета Text. Находим в кастомайзере виджет Text и добавляем его в первую колонку подвала сайта. Для вывода иконок соцсетей не стоит ставить дополнительный плагин. Поскольку данная задача решается просто. Вернее есть два варианта решения — совсем без кода и с минимальным кодом.
![]()
Вывод иконок в виде изображений
Вы находите изображения иконок соцсетей где-нибудь в Yandex или Google картинках и добавляете на сайт, как обычные картинки. Мне нравится брать иконки с сайта:
Находим через поиск иконки нужных соцсетей, выбираем размер (при необходимости редактируем цвет) и скачиваем их в формате PNG.
![]()
Как Вконтакте сделать иконку для сообществагруппыпаблика и добавить на экран телефона на андроид
Загружаем иконки через Add media.
![]()
Чтобы иконки выстроились в строку, необходимо выделить каждую иконку и задать для нее обтекание слева.
![]()
Далее привязываем URL адреса ваших соцсетей к определенным иконкам. Кликаем по иконке и на панели с инструментами выбираем иконку карандашика.
![]()
Вы попадаете на страницу редактирования иконки. В поле Link To выбираем Custom URL и вставляем URL адрес вашей страницы в социальной сети. На всякий случай зададим для иконок CSS класс, возможно нам потребуется дополнительная стилизация иконок. По аналогии поступаем таким же образом и с остальными изображениями.
![]()
Наши кнопки соцсетей появилисьсь на сайте.
![]()
Вывод иконок через иконочный шрифт FontAwesome
Этот вариант немного сложнее и потребует от вас минимальных навыков работы с кодом. Раз нам предстоит писать HTML код, то добавлять нужно Custom HTML виджет.
![]()
Библиотека FontAwesome уже по умолчанию подключена к WordPress. Поэтому мы сразу переходим на сайт с иконочными шрифтами и забираем оттуда код иконок. Находим через поиск иконку фейсбука, выбираем желаемую форму (мне нравятся квадратные) и копируем код.
Как добавить на рабочий стол Ютуб Одноклассники Вконтакте Facebook Twitter и любой сайт
![]()
К полученному коду добавляем размер иконки, если вы хотите размер больше, чем дефолтный. Коды иконок остальных соцсетей можно не искать, а просто заменить слово facebook на другие соцсети.
Далее оборачиваем теги i в ссылки, ведущие на ваши страницы соцсетей и вставляем этот блок кода в подготовленный виджет.
![]()
На этом все. Иконки вывелись на сайт. У последнего варианта добавления иконок есть ряд преимуществ. Во-первых, каждое обращение к базе данных для загрузки медиа — сколько-то замедляет работу сайта. Во-вторых, изменить форму, цвет или размер иконки намного проще через готовые классы FontAwesome, просто открыв для этого кастомайзер.
![]()

![]()
Создано 28.12.2020 10:46:21
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
Она выглядит вот так: - Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт - BB-код ссылки для форумов (например, можете поставить её в подписи):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Источник: myrusakov.ru
HTML Кнопки соц сетей для Сайтов и Блогов — Виджет, Плагин

Приветствую друзья. В данном уроке я покажу вам, как добавить на ваши сайты и блоги (не важно на какой они платформе Blogger или WordPress) кнопки социальных сетей. И это будет не плагин, а виджет, что собственно намного лучше поскольку некоторые плагины могут негативно повлиять на скорость загрузки страниц сайта. Планирую реализовать два типа виджетов один «Мы в социальных сетях», а второй «Поделиться в соцсетях». Начну я пожалуй с первого типа.
Установка HTML кнопок для подписки на соцсети
Установка виджета Мы в соцсетях для Blogger, WordPress, Joomla.
Сюда входит большое количество медиа сетей однако в самом виджете на старте будет отображаться шесть ресурсов, а именно: Facebook, Twitter, Vkontakte, Pinterest, Youtube, Instagram. Демо. Процесс установки очень прост и займет не более 5 минут. Для установки данного виджета скачайте файл с кодами и следуйте указанием в видео инструкции:
Установка виджета поделиться в соцсетях
Установка виджета Поделиться в соцсетях только для Blogger
Ну что продолжим друзья. В этот раз виджет можно использовать только на Blogger. В данный инструмент я добавил самые важные медаисети: Facebook, Twitter, Vkontakte, Odnoklassniki, Pinterest, Reddit и Telegram.
Для установки используйте кода ниже. Что и куда добавлять смотрите на видео.
CSS ul.share-links.social.social-color .post-share .share-links li .share-links li a .share-links li.whatsapp-mobile .mobile-share li.whatsapp-desktop .mobile-share li.whatsapp-mobile .share-links li a:before .share-links li a:hover .social-color .odnoklassniki .social-color .email a:before .social a:before .social .blogger a:before .social .facebook a:before .social .twitter a:before .social .telegram a:before .social .odnoklassniki a:before .social .gplus a:before .social .rss a:before .social .youtube a:before .social .skype a:before .social .stumbleupon a:before .social .tumblr a:before .social .vk a:before .social .stack-overflow a:before .social .github a:before .social .linkedin a:before .social .dribbble a:before .social .soundcloud a:before .social .behance a:before .social .digg a:before .social .instagram a:before .social .pinterest a:before .social .twitch a:before .social .delicious a:before .social .codepen a:before .social .flipboard a:before .social .reddit a:before .social .whatsapp a:before .social .messenger a:before .social .snapchat a:before .social .external-link a:before .social-color .blogger a .social-color .facebook a .social-color .twitter a .social-color .gplus a .social-color .youtube a .social-color .instagram a .social-color .pinterest a .social-color .dribbble a .social-color .linkedin a .social-color .tumblr a .social-color .twitch a .social-color .rss a .social-color .skype a .social-color .stumbleupon a .social-color .vk a .social-color .stack-overflow a .social-color .github a .social-color .soundcloud a .social-color .behance a .social-color .digg a .social-color .delicious a .social-color .codepen a .social-color .flipboard a .social-color .reddit a .social-color .whatsapp a .social-color .messenger a .social-color .snapchat a .social-color .email a .social-color .external-link a .social-color-hover .blogger a:hover .social-color-hover .facebook a:hover .social-color-hover .twitter a:hover .social-color-hover .gplus a:hover .social-color-hover .youtube a:hover .social-color-hover .instagram a:hover .social-color-hover .pinterest a:hover .social-color-hover .dribbble a:hover .social-color-hover .linkedin a:hover .social-color-hover .tumblr a:hover .social-color-hover .twitch a:hover .social-color-hover .rss a:hover .social-color-hover .skype a:hover .social-color-hover .stumbleupon a:hover .social-color-hover .vk a:hover .social-color-hover .stack-overflow a:hover .social-color-hover .github a:hover .social-color-hover .soundcloud a:hover .social-color-hover .behance a .social-color-hover .digg a:hover .social-color-hover .delicious a:hover .social-color-hover .codepen a:hover .social-color-hover .flipboard a:hover .social-color-hover .reddit a:hover .social-color-hover .whatsapp a:hover .social-color-hover .messenger a:hover .social-color-hover .snapchat a:hover .social-color-hover .email a:hover .social-color-hover .external-link a:hover
2. HTML вставляете после data:post.body
3. Код для подключения иконок можно взять здесь.
Источник: www.shablonu-dlya-blogger.ru
Установка иконок социальных сетей
Кнопки социальных сетей уже давно стали неизменно присутствовать на большинстве сайтов интернета, это удобное и практичное новшество позволяет вашим читателям и посетителям вашего сайта в пару кликов поделиться полезной информацией с читателями своей странички в соц сетях или показать автору статьи вашу заинтересованность и признание качества материала. С распространением этого способа информирования выросло и количество сервисов предлагающих установить на ваш сайт блоки иконок основных социальных сетей, таких как «ВКонтакте», «Одноклассники»,»Twitter», «Facebook» и множества других сервисов социального общения. А учитывая то что практически каждый пользователь интернета имеет свою страничку на этих мультисообществах и регулярно читает и просматривает ленты новостей, это отличный способ привлечения трафика и вирусного распространения информации размещаемой на вашем сайте. Вот именно о одном таком сервисе мы и поговорим сегодня.

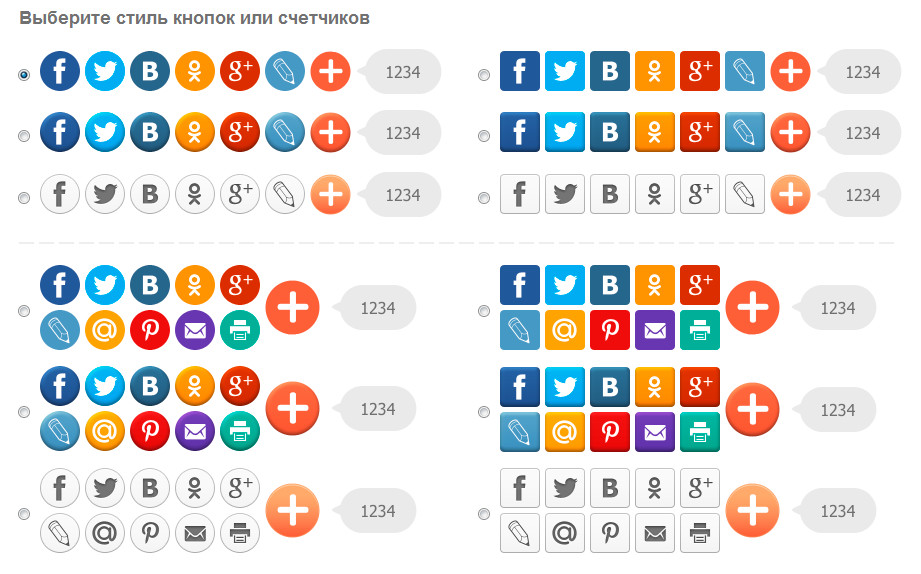
Установка иконок на сайт проста и выполняется в несколько несложных шагов, которые способен выполнить даже новичок. Начать нужно с выбора стиля иконок из множества предложенных вариантов, который гармоничнее всего впишется в основной дизайн вашего сайта:

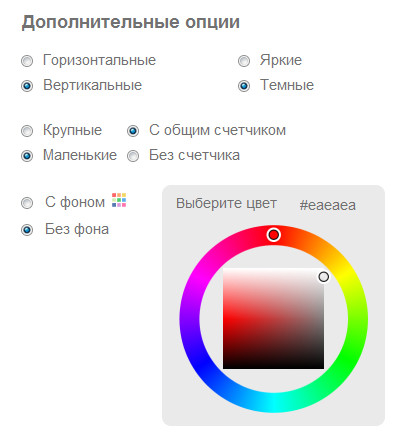
После этого настройте дополнительные опции, которые настраиваются выбором вариантов из предложенных системой. Вы можете определить ориентацию блока, либо горизонтальную либо вертикальную. Выбрать яркие или же темные иконки использовать, выбрать размер выводимых иконок из двух предложенных. Настроить цвет фона или же использовать иконки без фона вообще (что в некоторых случаях очень удобно)

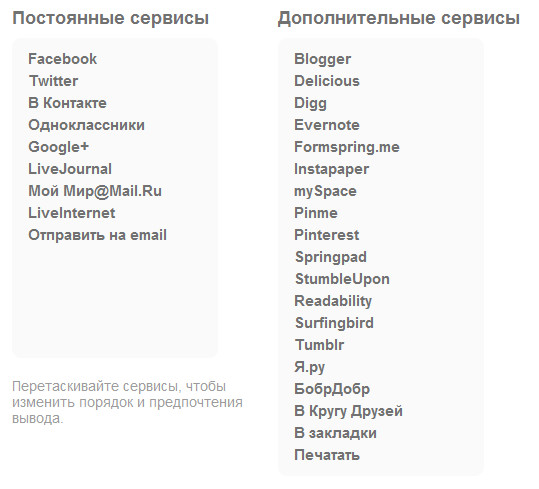
После того как вы настроите оформление иконок, определитесь с количеством сервисов и тем кнопки каких именно социальных сетей будут отображаться на вашем сайте. Делается это перетаскиванием сервисов из дополнительных в основные:

Как видите список социальных сетей и способов информирования достаточно широк, но злоупотреблять количеством не рекомендую так как чувство меры еще ни кому не вредило.
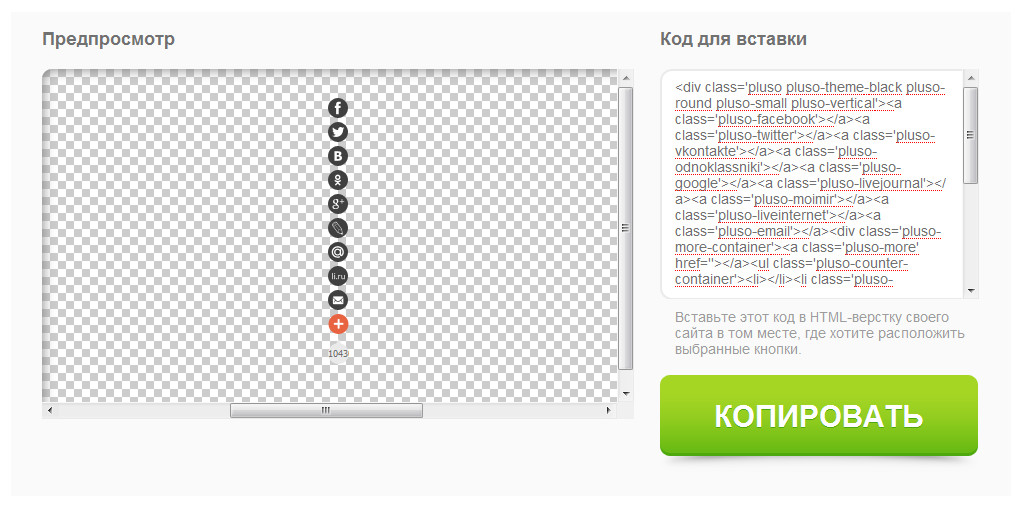
Собственно на этом процесс настройки окончен и вы можете визуально оценить результат и скопировать код блока иконок. Скопировать код можно как вручную так и по нажатию кнопки «Копировать»

Итак код скопирован и необходимо его установить на сайт созданный в конструкторе okis.ru . Для этого зайдите в редактор сайта, и в разделе «Настройка — Реклама» вставьте код туда где вы хотели бы видеть иконки. Я бы советовал размещать иконки или над контентом или под контентом (это первое и четвертое поле для ввода рекламы), что бы читатель мог прочитав статью поделиться с другими. Жмем кнопку подтверждения «Сохранить» и переходим на сайт посмотреть что бы увидеть результат. Как видите все очень легко устанавливается и ваш сайт теперь имеет прямой выход на социальные сети.
Это лишь один из сервисов, в следующих статьях я обязательно познакомлю вас с другими полезными ресурсами предлагающими подобный код для размещения.
Спасибо за внимание, комментируем, задаем вопросы и конечно же делимся статьей в соц сетях 🙂
Источник: pro-okis.ru