
Многие владельцы сообществ ВКонтакте не знают как объяснить клиенту как добраться до их местоположения и начинают описывать словами где находится офис или кафе. ВКонтакте уже давно есть такая функция , как прикрепить яндекс карту к сообщению.Кто пользуется данной функцией говорят , что очень удобно и продуктивно!
Канал VK от А до Я всегда рад помочь вам в оформлении вашего сообщества, для этого необходимо написать в сообщения группы по
ссылке https://vk.com/vkhelp_info или лично мне https://vk.com/egor742
На канале очень много видео о создании , оформлению и продвижению групп ВКонтакте, Применяйте на практике и желаю Вам успехов!
Интересные и полезные видео:
Источник: classtube.ru
Как прикрепить Яндекс карту к сообщению ВКонтакте
Отложенная загрузка Яндекс карты и виджета ВК

Внешние скрипты, такие как карты, виджеты соц сетей, чаты, например JivoSite, или сторонние формы лучше подключать на страницу не сразу, а через определенное время и действие (в данном примере после прокрутки страницы).
В этой теме рассмотрено подключение таким образом Яндекс карты и виджета группы ВКонтакте
Это нужно для того, чтобы пока собирается страница, ей не мешали непервостепенные задачи. Тем более сторонний ресурс может застрять и серьезно этим все замедлить.
Если кто увлекается высоким показателем PageSpeed Insights от Google, то это тем более необходимо.
Для решения этой задачи можно использовать более профессиональный вариант с плагином jQuery.Lazy или добавить несколько строк кода под конкретный сторонний скрипт из примеров ниже.
Пример отложенной загрузки Яндекс Карты
Код, который дает конструктор карт Яндекса выглядит примерно так:
Если карта на всю ширину страницы и находится не в самом ее низу, то лучше всегда указывать scroll=false , а не true , как предлагает Яндекс, чтобы отключить ее масштабирование при прокрутке.
Источник: atuin.ru
Подробная инструкция по добавлению Яндекс.Карты на свой сайт
Думаю, что на всех сайтах, ведущих коммерческую деятельность, существует раздел контактной информации или информации о компании. Без наличия карты, помогающей сориентироваться вашим клиентам, сайт сильно проигрывает в удобстве для пользователя.
Рынок видеокарт — учимся покупать видеокарты

Сервисов, бесплатно предоставляющих карты, множество, но я бы хотел остановиться сегодня на Яндекс.Картах. Не буду рассматривать вариант создания карт через простой конструктор, а поскольку мы с вами в какой то степени вебмастера, расскажу, как внедрить карту от Яндекс.Карт с помощью API.
Добавление Яндекс.Карты на свой сайт
1. Итак, первое, что вам необходимо сделать – это перед закрывающим тегом вашего сайта подключить сам API Яндекс.Карт:
Обратите внимание, что API_KEY в ссылке нужно заменить на свой, иначе карта будет серая (новые правила Яндекса). Получить его можете здесь. На момент написания статьи — получение бесплатное.
2. В нужное место на вашем сайте вставьте код, где будет отображаться карта:
3. В файл стилей (в самый конец) вставьте:
.ya_map { font-family: arial; font-size: 12px; color: #454545; > #map { width: 660px; height: 300px; >
.ya_map – это стиль текста, который будет отображаться у подписи на карте, а
#map – размер карты.
4. И под конец одним из самых важных шагов будет добавление перед закрывающим тегом скрипта с настройками:
ymaps.ready(init); var myMap; function init() { myMap = new ymaps.Map(«map», { center: [43.238253, 76.945465], // Координаты центра карты zoom: 13 // Маштаб карты >); myMap.controls.add( new ymaps.control.ZoomControl() // Добавление элемента управления картой ); myPlacemark = new ymaps.Placemark([43.238253,76.945465], { // Координаты метки объекта balloonContent: «» // Подсказка метки >, { preset: «twirl#redDotIcon» // Тип метки >); myMap.geoObjects.add(myPlacemark); // Добавление метки myPlacemark.balloon.open(); // Открытие подсказки метки >;
С ним-то мы и будем сейчас работать.
Настройка Яндекс.Карты
Из всего этого кода нам нужно изменить пару строк, которые прокомментированы.
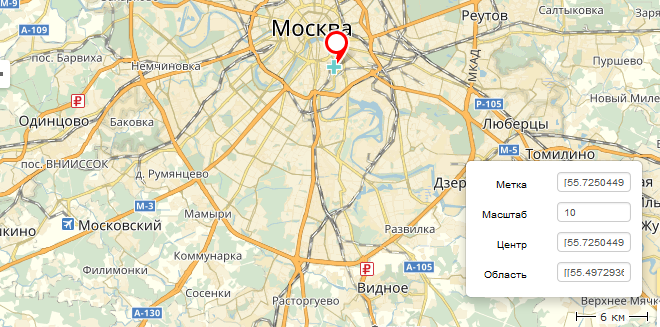
1. Начнем с адреса. Для того чтобы вам получить координаты нужного адреса, зайдите сюда. На открывшейся карте введите нужный вам адрес. После чего, найдя объект на карте, вы получите его координаты.

Для настройки скрипта нам нужны координаты метки + масштаб. Копируете и вставляете их в соответствующее место в скрипте.
Обратите внимание, что сначала вам нужно определиться с масштабом, а только потом копировать координаты метки, потому что при изменении масштаба координаты метки меняются.
2. Далее приступим к настройке вида метки. Здесь есть несколько вариантов решений.
Либо вы заменяете надпись в скрипте и оставляете все как есть – в таком случае стиль у вас будет как на первом изображении.
Либо вы можете вовсе убрать надпись и оставить стандартную метку. Список всех доступных меток вы можете найти в официальной документации Яндекс.Карт.

Для этого в скрипте вам необходимо:
myPlacemark = new ymaps.Placemark([43.238253,76.945465], { // Координаты метки объекта balloonContent: «» // Подсказка метки >, { preset: «twirl#redDotIcon» // Тип метки >); myMap.geoObjects.add(myPlacemark); myPlacemark.balloon.open();
myPlacemark = new ymaps.Placemark([43.238253, 76.945465], {>, { // Координаты метки объекта preset: «twirl#skatingIcon» // Тип метки >); myMap.geoObjects.add(myPlacemark);
Здесь twirl#skatingIcon – название стиля метки.
Либо вы можете вставить свой логотип или нужную картинку.

myPlacemark = new ymaps.Placemark([43.238253, 76.945465], { // Координаты метки объекта balloonContent: «» // Подсказка метки >, { preset: «twirl#redDotIcon» // Тип метки >); myMap.geoObjects.add(myPlacemark); myPlacemark.balloon.open();
myPlacemark = new ymaps.Placemark([43.238253, 76.945465], { // Координаты метки объекта balloonContent: »
» // Подсказка метки >, { iconLayout: «default#image», iconImageHref: «/images/pandoge_com.png», // Ссылка на изображение iconImageSize: [122, 59], // Размер изображения iconImageOffset: [-3, -42] // Положение изображения >); myMap.geoObjects.add(myPlacemark); myPlacemark.balloon.open();
3. Размеры карты. Как говорилось ранее, за размер карты отвечает стиль:
#map { width: 660px; height: 300px; >
Здесь вы задаете нужный вам размер в пикселях, либо, если хотите сделать карту на всю ширину/высоту, указываете проценты.
На этом базовую работу с Яндекс.Картами я заканчиваю. Урока вполне хватит для того, чтобы преобразить соответствующий раздел с помощью карты. Позднее мы вернемся к этой теме и рассмотрим еще несколько возможностей Яндекс.Карт.
Источник: www.pandoge.com