От автора: приветствую вас. Сегодня социальные сети развились до такого уровня, что в них зарегистрировано в общей сложности более 3 млрд людей. Потенциально это очень мощная аудитория, поэтому сегодня я вам расскажу, как добавить кнопки социальных сетей на сайт.
Добавление на сайт на WordPress
Начну с того, что самым простым способом, если у вас WordPress, является просто установить какой-нибудь плагин для этого дела. Какой? Я, например, пользовался Juiz Social Post Sharer. А вообще, просто введите в поиске плагинов слово social и просмотрите, что там есть. Преимущество тут только в том, что вам, вероятно, не придется ничего настраивать.
Блок «Поделиться» от Яндекса
Яндекс тоже разработал страницу, на которой вы можете настроить и поставить себе кнопки. На этой страничке вы можете выбрать нужные сервисы (а их примерно 25). Справа вы можете выбрать внешний вид блока. Это могут быть счетчики, которые будут показывать, сколько раз на кнопки нажали пользователи. Это, в свою очередь, поможет вам отслеживать, полезен ли материал читателям.
Подключи кнопку на сайт через amoCRM | Facebook, ВКонтакте, Instagram, Telegram и онлайн-чат

Тут же вам будет показан код, который нужно скопировать и вставить в то место на сайте, где вы хотите их видеть. Значит, самое время определить это место! Чаще всего блок «Поделиться» ставят: В начале статьи; В конце статьи; Сбоку.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Научитесь разрабатывать сайты с помощью HTML и CSS
Научитесь делать анимации, слайдеры, выпадающее меню с помощью JavaScript
Сможете создавать сайты и веб-приложения повышенной сложности на PHP
Естественно, не нужно использовать все три варианта, лучше какой-то один. Хотя я видел сайты, где блок был и в начале, и в конце страницы.
Теперь вам нужно найти файл с кодом, который выводит статьи. В wordpress, например, он обычно называется single.php или подобным образом. Итак, если вам нужно поставить блок с кнопочками после статьи, ищем строчку the_content. Именно за ней можно вставить код. Вам очень поможет, если разработчик вашего шаблона делал комментарии в коде.
Редактировать файлы сайты можно некоторыми способами. Например, сделать это напрямую через админку движка (внешний вид — редактор). В этом случае код не подсвечивается, поэтому ориентировать в нем не так удобно. Другой способ – через ftp. Подключитесь к сайту с помощью ftp-клиента, перейдите в wp-content – themes. Тут нужно найти тот шаблон, который является активным у вас в данный момент.
Заходим в него и находим тот самый single.php или ищем что-то похожее по названию.
В самом файле с кодом найдите строчку the_content с помощью поиска (Ctrl + F). Вставьте где-нибудь после нее этот код.
Как добавить кнопки меню в Группе Вконтакте

Комментарии это то, что на этом скриншоте выше выделяется зеленым цветом. Как видите, разработчик явно указал, что в этом месте выводиться сам текст статьи. Это отлично, просто вставьте код сразу после статьи и получите желаемый результат.
Вообще я рекомендую вам потренироваться на локальном сервере, если он у вас есть. Там вы можете вставить код, посмотреть, что получилось и потом уже повторить аналогичную процедуру на реальном сервере.
Кнопки от Pluso
Это достаточно известный сервис, который предоставляет всем желающим возможность воспользоваться их вариантом блока «Поделиться». Для этого, как и в случае с сервисом Яндекса, достаточно лишь выбрать нужные настройки и скопировать получившийся код в нужное место.
Из настроек, прежде всего вам необходимо выбрать, какие социальные сети будут видно пользователю всегда, а какие только при нажатии на плюс. Фишка этого блока в том, что при нажатии на плюсик вы человек получает возможность поделиться записью еще в 20-30 сервисах.

Вы можете выбрать стиль кнопок, настроить их фон, положение и размер. Также можно выбрать иконки со встроенным счетчиком. А еще одним преимуществом кнопок от Pluso является их потрясающий внешний вид и возможность встроить их в практически в любой дизайн.
Когда все настроено, просто копируем код и вставляем его в том месте, где хотим увидеть соответствующий блок.
Еще один вариант – Share42
Если предыдущие варианты вам чем-то не понравились, есть другой способ, как поставить кнопки социальных сетей на сайт. Это сервис share42.com. Назван так, наверное, потому, что на момент создания в нем было 42 кнопки социальных сервисов, хотя на данный момент их 43.
Описывать процесс подробно не буду, потому что на сайте уже все оформлено в виде пошаговой инструкции. Дизайн этих иконок вы поменять не можете, а только размер. Впрочем, смотрятся они недурно.
Иконки, которые вам нужно, нужно выбрать, кликнув по ним мышкой. Отдельно хочу отметить наличие таких интересных возможностей, как добавление в избранное браузера, ссылка на rss и кнопка «Наверх».

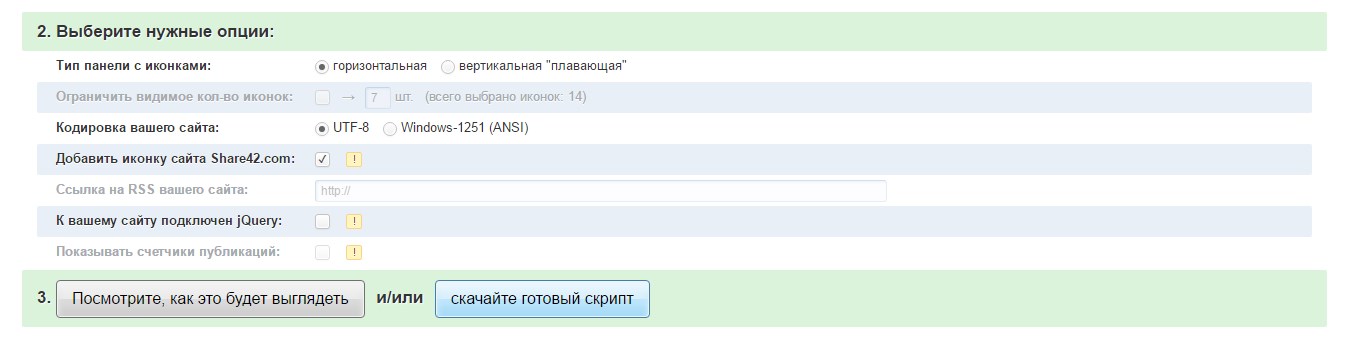
Далее вы можете выбрать тип панели: горизонтальная или вертикальная? И если выбрана вторая, то количество кнопок можно ограничить. Кодировку я рекомендую оставить UTF-8. Вы можете также добавить иконку самого сервиса в комплект кнопок, чтобы пользователи с вашей странички могли перейти на него и установить себе тоже эти кнопки.
Также если вы планируете добавить иконку rss, то обязательно нужно указать адрес вашего фида, а если хотите показывать количество нажатий по кнопкам, должны быть отмечены две последние галочки.
Ниже есть 2 кнопки. Первая позволяет взглянуть, как будут выглядеть социальные кнопки, которые вы настроили. С помощью второй скачивается скрипт. Его нужно загрузить через ftp к себе на сайт в корневую папку.
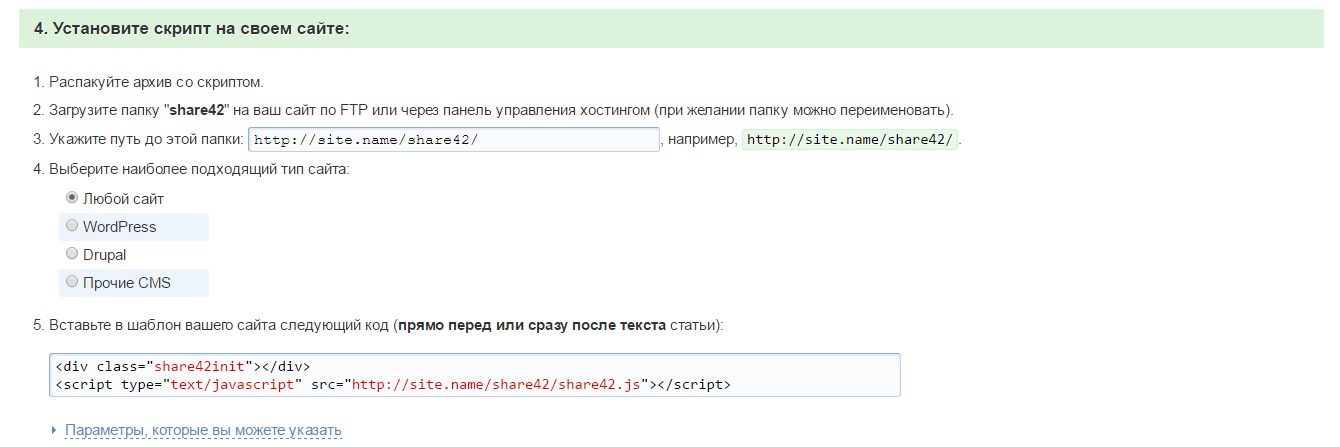
Следующим шагом укажите на странице сервиса путь к этой папке. Зачастую достаточно заменить site.com на ваше доменное имя. Все, остается вставить код, выбрав перед этим cms, на которой работает ресурс. Куда вставлять код вы уже должны понимать, я надеюсь.
Я не сомневаюсь, что существует еще парочку нормальных сервисов, где можно сделать социальные кнопки, а также есть просто масса скриптов и плагинов, которые их добавляют. Сегодня я перечислил вам наиболее лучшие, на мой взгляд, варианты.
Онлайн курс «Веб-разработчик с нуля до PRO»
Изучите курс и разработайте полноценную CRM-систему управления контактными данными клиентов
Вы научитесь верстать сайты на HTML и CSS, изучите JavaScript. Сможете разрабатывать на PHP серверную часть сайта — и сделаете первые проекты для портфолио.
Научитесь разрабатывать сайты с помощью HTML и CSS
Научитесь делать анимации, слайдеры, выпадающее меню с помощью JavaScript
Сможете создавать сайты и веб-приложения повышенной сложности на PHP
Что ж, сегодня мы с вами научились добавлять кнопки социальных сетей и сервисов в свой интернет-проект. Теперь ваши полезные материалы могут быть автоматически распространены по социальным сетям вашими благодарными читателями. А у меня на этом все.
Источник: webformyself.com
Как добавить кнопки социальных сетей на сайт?

Сегодня я хотела бы поговорить с вами о том как повысить позиции сайта и привлечь новых посетителей с использованием социальных кнопок, как добавить кнопки социальных сетей на сайт и почему они так важны.
Если у вас ещё нет социальных кнопок на сайте, то обязательно дочитайте статью до конца!
Навигация по статье:
- Для чего нужны кнопки социальных сетей?
- Какие виды социальных кнопок бывают?
- Как добавить панель социальных кнопок?
- Добавление соц. панели с помощью Share42
- Установка плагина Social Share Buttons for WordPress
Для чего нужны кнопки социальных сетей?
На сегодняшний день социальные сети стали неотъемлемой частью большинства пользователей сети интернет и люди активно ими пользуются для того, чтобы общаться со своими друзьями и знакомыми. Наличие этих кнопок стимулирует пользователей рассказать о заинтересовавшей их информации. Но это ещё не всё!
Социальные сети играют немаловажную роль в поисковом продвижении:
- Во-первых, соцсети очень активно индексируются поисковыми системами и если ссылки на ваш сайт будут в социальных сетях, то они быстрее проиндексируются.
- Во-вторых, сегодня поисковые системы уделяют большое значение поведенчискому фактору, то есть тому как ведёт себя посетитель у вас на сайте (сколько времени он там провёл, на какие кнопки нажал, сколько страниц просмотрел, куда перешёл с вашего сайта и т.д.) поэтому когда поисковый робот видит что люди делятся вашей статьеёй в соцсетях то он делает для себя вывод что данная статья является полезной. И ваш сайт становится более значимым в глазах поискового робота.
- В-третьих, когда человек нажимает на кнопку «поделиться» то ссылка на ваш сайт сразу появляется на его странице в соцсети и её видет все его друзья и могут перейти по ней.
Таким образом это дает вам дополнительные возможности по привлечению и взаимодействию с посетителями, а также дает возможность распространять контент в нескольких соцсетях, помогающих для привлечения трафика на ваш интернет-ресурс.
Чем больше делятся вашим контентом, тем больше людей с ним ознакомятся и тем больше можно получить новых уникальных посетителей.

Какие виды социальных кнопок бывают?
Бывает два вида кнопок которые можно установить на свой веб-сайт и которые имеют принципиальные различия:
- Поделиться (share buttons).С их помощью пользователи могут сообщить своим друзьям о вашем блоге либо о какой-то отдельной статье, разместив запись у себя на странице соцсети, что позволяет привлечь новых посетителей, что по своей сути, является, бесплатной рекламой вашего интернет-проекта.
- Подписаться (follow buttons). Они позволяют пользователям перейти к нам в группу или на страницу в одной из социальных сетей, где они могут, при желании, подписаться на новости нашего проекта. Это дает возможность информировать своих пользователей, через соц. сети, о появлении нового контента.
Как добавить панель социальных кнопок?
Сегодня мы рассмотрим способы добавления панели соц. сетей для сайта на WordPress с русскими социальными сетями.
Это можно сделать двумя наиболее распространенными способами:
- Первый способ — с помощью онлайн-сервисов, таких как: Share42, AddThis, ShareThis, Pluso. Для этого вам, нужно всего лишь, выбрать необходимые параметры панели, после чего, добавить сгенерированный код в шаблон страницы. Этот вариант очень удобен особенно для тех, кто не хочет перегружать свой сайт плагинами.
- Второй способ — использовать специальные плагины. Их, конечно же, большое множество. Вот одни из наиболее распространенных: Fixed Social buttons, Simple Social Buttons, Social Share Buttons for WordPress, UpToLike, Socialize It! Использование плагина удобно тем, что, когда угодно, можно отключить или добавить новые кнопки без необходимости для этого копаться в коде.
Добавление соц. панели с помощью Share42
Настройка панели выполняется всего за несколько шагов:
- 1. Для установки панели нам необходимо перейти на сайт Share42.
- 2. Выбираем нужные нам социальные сети, а так же указываем размер иконок:

- 1) Выбираем тип нашей панели (вертикальная или горизонтальная).
- 2) Выбираем кодировку UTF-8.
- 3) Соглашаемся или нет на размещение иконки Share42
- 4) В случае если у вас сайт сделан на WordPress, ставим галочку в пункте «К вашему сайту подключен JQuery»

Так же, можно посмотреть, что у нас получается нажав на «Посмотрите, как это будет выглядеть».
- 1) Разархивируем архив.
- 2) При помощи FTP-клиента загружаем папку Share42 в корневой каталог вашего сайта на хостинге.
- 3) Указываем путь к папке.
- 4) Ставим галочку напротив CMS на базе которой сделан сайт. В нашем случае WordPress.
- 5) Вставляем в шаблон страницы сгенерированный код.

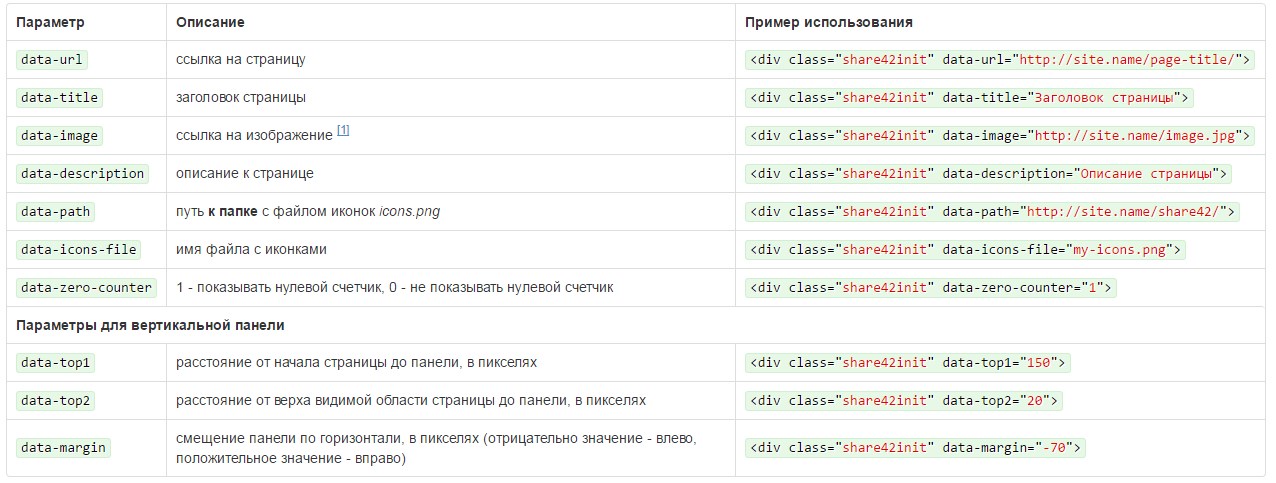
Так же, нажав ссылку «Параметры, которые вы можете указать» вы увидите таблицу с перечнем дополнительных параметров, а так же их описанием, которые можно использовать для настройки панели кнопок.

Куда вставлять код?
- Если вы хотите чтобы эти кнопку выводились под текстом статей, то данный код вам нужно будет вставить в шаблон single.php где то в самом конце.
- Если нужно вывести эти кнопки на всех страницах сайта, то кроме single.php нужно вставить код и в шаблон page.php
Установка и настройка кнопок социальных сетей

Практически любой сайт создается с целью привлечения аудитории. Вряд ли найдется такой вебмастер, который с этим не согласится. Хотя конечно же бывают и исключения, но сейчас не об этом. Посетителей можно привлекать на сайт как платными, так и бесплатными способами.
В последнее время социальные сети широко зарекомендовали себя среди пользователей интернета, поэтому грех не использовать этот источник дополнительной, а в некоторых случаях и основной, аудитории в собственных целях. В этом нам помогут кнопки социальных сетей для сайта.
Конечно, существуют и другие способы привлечения посетителей на сайт с социальных сетей, но они являются платными. Их тоже ни в коем случае нельзя обходить стороной, поэтому мы обязательно поговорим о них в других статьях, так что подписывайтесь на обновления, чтобы не пропустить.
И так, социальные кнопки для сайта. Что это? Для чего нужны? Как использовать? Внешне они представляют из себя обычные небольшие кнопки, чаще всего со встроенными счетчиками. Их можно встретить практически на каждом сайте.
С точки зрения вебмастера социальные кнопки нужны, как уже говорилось выше, для привлечения дополнительной аудитории, но, конечно, не все так просто. Сам процесс выглядит следующим образом. Посетитель читает статью на сайте, смотрит видео, фото или, может быть, использует какой-либо сервис.
Если ему нравится, он нажимает на социальную кнопку, чтобы поделиться интересной информацией со своими друзьями. После этого на его стене в социальной сети появляется заметка с небольшим текстом в виде заголовка веб-страницы, ссылкой и в некоторых случаях изображением, если таковое имеется. Друзья пользователя, увидев данную заметку, вполне возможно перейдут по ссылке на ваш сайт. Вы в конечном итоге совершенно бесплатно получите приток посетителей. Естественно, чтобы пользователь поделился информацией с друзьями, она должна его заинтересовать, поэтому публикуйте как можно более качественные и полезные статьи.
Как установить кнопки социальных сетей на сайт
Кнопки социальных сетей устанавливаются на сайт очень легко. Их создатели об этом позаботились. Для этого достаточно произвести ряд несложных настроек и скопировать получившийся код в файлы шаблона своего сайта.
Кнопка социальной сети ВКонтакте
Пожалуй, ВКонтакте является самой популярной социальной сетью в России и странах СНГ, хотя facebook в этом плане упорно наступает ему на пятки. ВКонтакте предлагает сразу две кнопки для сайта. Для начала остановимся на виджете «Мне нравится». Думаю, суть понятна каждому пользователю.
Если посетителю понравился материал, он нажимает на кнопку, чтобы оценить его, при желании он также может поделиться ссылкой на материал со своими друзьями на своей стене. Теперь давайте разберемся, как установить социальную кнопку на сайт. Для начала авторизуйтесь в социальной сети. После этого перейдите по ссылке. Перед вами откроются настройки кнопки «Мне нравится».

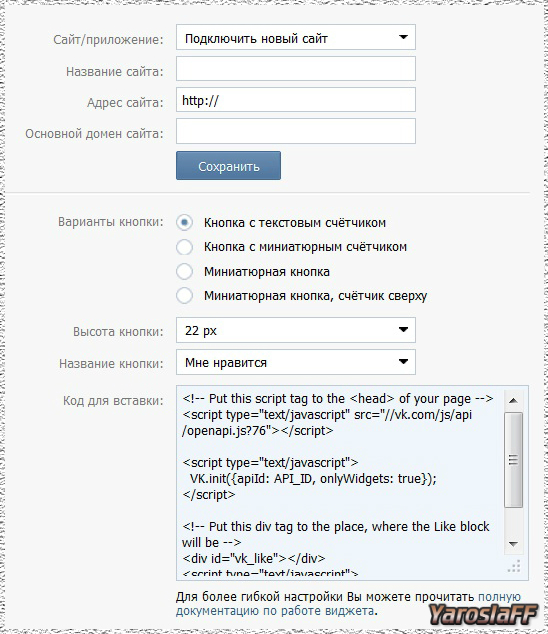
Если ваш сайт до сих пор не подключен к ВКонтакте, подключайте. Для этого достаточно указать название и адрес сайта. Далее переходим непосредственно к настройкам кнопки. Выбираем вариант кнопки. Я обычно устанавливаю на сайт кнопку с миниатюрным счетчиком, хотя многие вебмастера предпочитают и другие варианты. Далее выбираем высоту кнопки.
Разбег небольшой: от 18 до 24 пикселей. Здесь все зависит от того, сколько места на сайте вы отвели под социальные кнопки. Выбираем название кнопки. Я предпочитаю «Мне нравится», так как данный вариант встречается чаще всего и более привычен для пользователей интернета. После этого нам остается скопировать код и вставить его в тему (шаблон) своего сайта.
Первую часть кода требуется вставить между открывающим и закрывающим тегами и . Они находятся только в одном файле шаблона. На wordpress он чаще всего называется header.php, на других движках каким-нибудь аналогичным образом. Файл также часто называют «заголовком», «шапкой» или как-либо еще в этом духе.
Чтобы не запутаться рекомендую вставлять подобные коды прямо перед закрывающим тегом . Вторую часть кода вставляем в том месте шаблона, где бы вы хотели, чтобы выводилась кнопка. На моем блоге, как и на большинстве моих сайтов, социальные кнопки находятся после поста, чтобы пользователь имел возможность полностью прочесть статью и уже после этого оценить ее. Заходим в файл single.php.
Ориентироваться в нем можно по различным тегам и записям. К примеру, если вы хотите вставить кнопку, как и у меня, в конце поста, тогда найдите строку или какую-нибудь похожую на нее и вставьте после нее тот самый код. После этого не забудьте нажать на «обновить файл» или «сохранить». Алле-оп, и кнопка «Мне нравится» появляется у вас на сайте. Легко, не правда ли?
Теперь давайте разберемся с кнопкой «Опубликовать ВКонтакте». Несмотря на некую схожесть с «Мне нравится» эта кнопка заметно отличается от нее. Во-первых, у пользователя имеется возможность лишь поделиться ссылкой на сайт со своими друзьями. При нажатии на кнопку ему сразу же предлагается отправить заметку себе на стену в социальной сети.
С одной стороны это хорошо, так как если пользователю понравился материал, то, нажав на кнопку, он так или иначе делится ссылкой на него со своими друзьями. С другой стороны, не все пользователи любят делиться ссылками на какие-либо понравившиеся материалы на своей стене, некоторым достаточно лишь оценить его, чтобы показать автору свою признательность за полезную и интересную информацию.
Поэтому я, если и использую кнопку «Опубликовать ВКонтакте», то только в паре с «Мне нравится», чтобы у посетителей было право выбора, просто оценить материал или же поделиться им со своими друзьями. Во-вторых, публикуемая на стене заметка при помощи данной кнопки имеет более расширенный вид.
Кроме заголовка и ссылки публикуется также миниатюра картинки, если она имеется, небольшое описание и при желании комментарий пользователя. Кнопка «Опубликовать ВКонтакте» на самом деле очень полезная, рекомендую к использованию. Переходим по ссылке и продолжаем. Перед нами снова настройки.

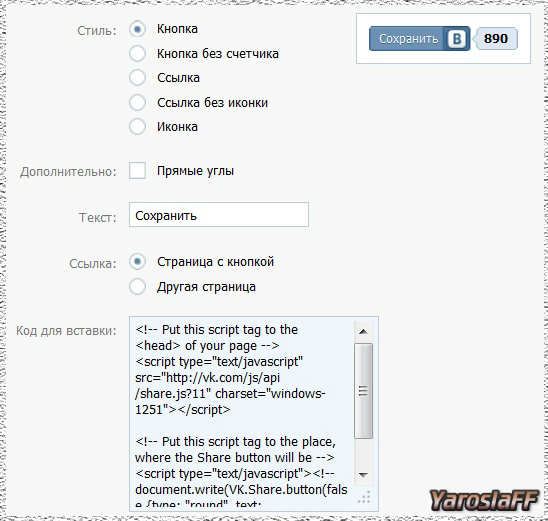
Здесь все еще проще, даже сайт подключать не надо. Все что нужно, это выбрать стиль, рекомендую «Кнопка», также можно указать абсолютно любой текст, рекомендую оставить «Сохранить», так как данный вариант известен и понятен уже большинству пользователей интернета. Дальнейшие манипуляции аналогичны кнопке «Мне нравится»: первую часть кода вставляем внутри тега , вторую часть в том месте шаблона, где должна выводиться кнопка. Сохраняем и смотрим результат.
Кнопка социальной сети Facebook
Самую популярную социальную сеть в мире никак нельзя обходить стороной. Кнопка от facebook должна стоять на каждом сайте. Настроить ее можно здесь.

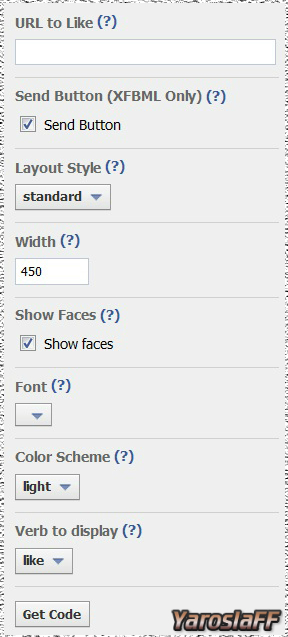
В принципе, все как всегда: можно выбрать стиль, цветовую гамму, шрифт и тд. Устанавливать на сайт только кнопку «Мне нравится» или же в паре с «Отправить», решать вам. Я галочку с «Send Button» снял. Ее смысл заключается в том, что можно отправить сообщение с ссылкой на материал другу или группе друзей в пределах facebook или даже на электронную почту.
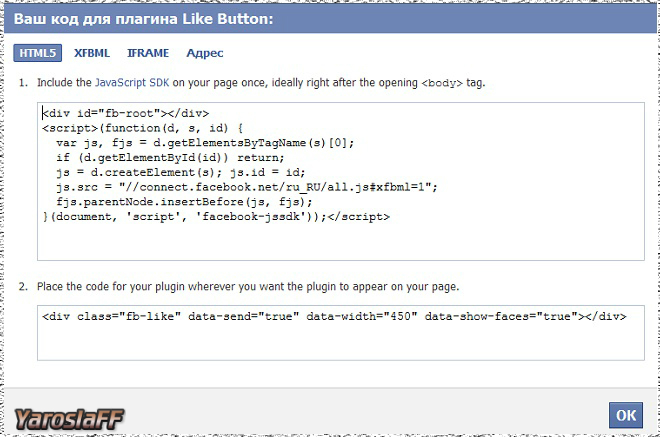
Вещь очень удобная, но русскоязычные пользователи интернета пока редко этим пользуются, поэтому я ограничился только кнопкой «Мне нравится». После того как вы ее настроите, нажмите «Get Code». Можно выбрать несколько вариантов кода, я остановился на формате html5.

Как вы уже догадались, первую часть кода вставляем между тегами , вторую в том месте шаблона, где должна выводиться кнопка. Чтобы не запутаться, вставляйте следом за кодом от ВКонтакте.
Кнопка социальной сети Twitter
Твиттером пользуются многие люди по всему миру. Он нравится как звездам, так и политикам. Если произошло что-то важное в жизни какой-либо знаменитости, об этом первым делом вы скорее всего узнаете именно в твиттере, а не где-либо еще. Устанавливать кнопку twitter на сайт? Конечно!
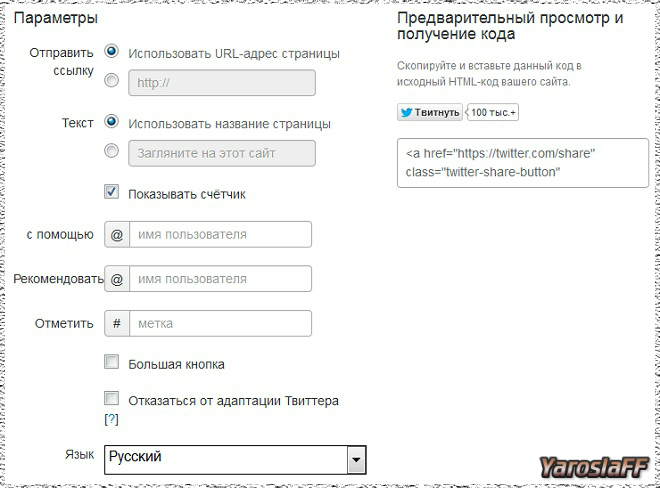
Заходим сюда и видим, как всегда, настройки.

Думали здесь будет что-нибудь сложное? Нет. Первые две настройки всем советую оставлять по умолчанию. Счетчик также рекомендую показывать. Далее в полях «с помощью» и «рекомендовать» можете ввести свое имя в твиттере.
Галочкой можно выбрать кнопку побольше, если это требуется. Не забываем сменить язык на свой родной. Код для вставки в формате html доступен справа. Копируем его и вставляем в том месте шаблона, где бы вы хотели видеть кнопку. Рекомендую закрыть ссылку от индексации.
Внутри тега абсолютно ничего вставлять не нужно.
Кнопка социальной сети Google+
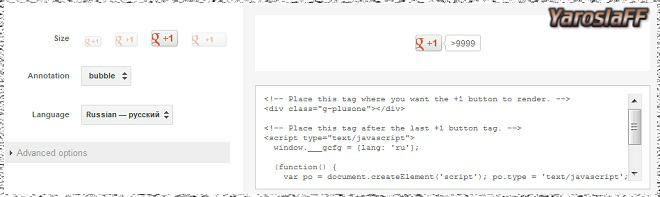
Кнопку от социальной сети крупнейшего поисковика в мире рекомендую использовать всем. Поисковые системы уже давно учитывают количество, так называемых, лайков на сайтах. Уж свою-то сеть google точно не обойдет стороной. Поэтому устанавливаем. Для этого переходим сюда и видим перед собой, не поверите, настройки.

Основных настроек всего три: размер, вид счетчика и язык. Настраивать кнопку так же легко, как и искать информацию в гугле. Код доступен сразу же справа. Я вставил обе части кода друг за другом в той части шаблона, где должна выводиться кнопка. Работает все отлично.
Кнопки социальных сетей Мой Мир и Одноклассники
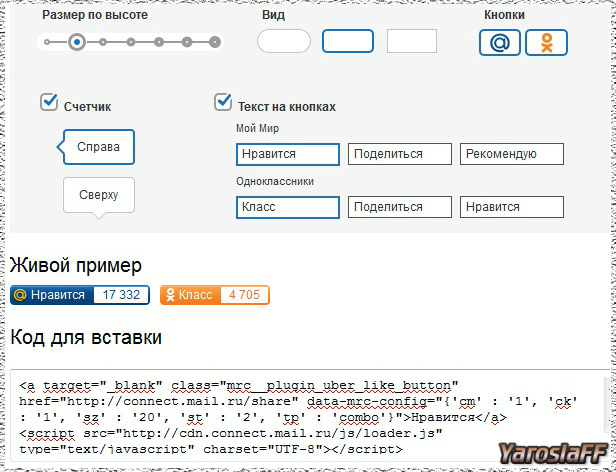
У социальных сетей Мой Мир и Одноклассники один и тот же владелец, а именно Mail.Ru Group, поэтому и их интерфейсы очень тесно связаны между собой. Точнее сказать, интеграция коснулась не только социальных сетей, но и всех сервисов от mail.ru с Одноклассниками. Ходят слухи, что соц.сети хотят и вовсе объединить в единое целое, так ли это, увидим. А пока что предлагаю разобраться, как установить кнопки этих социальных сетей на сайт. Переходим на эту страницу и опускаемся чуть ниже до настроек.

Настройки, должен сказать, очень удобные. Все наглядно и интуитивно понятно. Можно выбрать и размер, и положение счетчика, и текст, и даже вид углов. Если какая-то из кнопок вам не нужна, ее можно отключить в пункте настроек «Кнопки». После этого копируем код и, устал уже этого говорить, вставляем его в том месте шаблона, где должны выводиться кнопки.
Еще совсем недавно и половины этих настроек не было, а также наблюдались проблемы с отображением кнопки «Класс» в Google Chrome. Браузер почему-то обрезал ее. Сейчас все отлично.
Обновление 22.09.2013. Теперь кнопки социальных сетей Мой Мир и Одноклассники настраиваются отдельно. Настройки кнопки Одноклассники доступны на этой странице. В остальном без изменений.
Уже давно не секрет, что кнопки социальных сетей для сайта очень полезны как в плане продвижения, так и в плане удобства для пользователей. Пренебрегать этим нельзя. Существуют, конечно, кнопки и других сервисов, но, поверьте мне на слово, устанавливаются они по аналогии с теми, о которых мы с вами говорили выше. Давайте лучше разберем то, как установить кнопки всех интересующих социальных сетей и сервисов одним разом.
Сервисы социальных кнопок для сайта
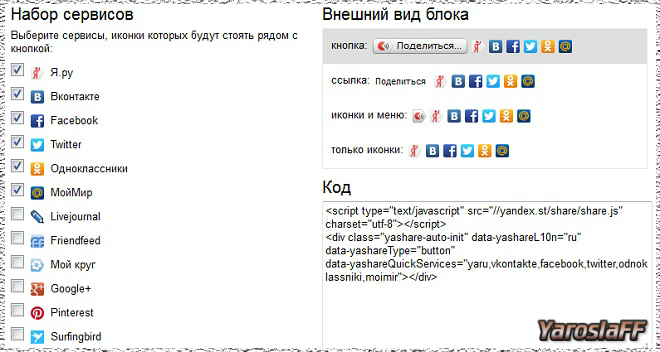
На самом деле сервисов для установки кнопок на сайт существует достаточно много, но не вижу смысла разбирать каждый из них. Наиболее удобным и популярным является блок от Яндекса «Поделиться». Заходим сюда и видим следующее:

На самом деле в плане настроек ничего проще и представить нельзя. Отмечаем галочками требуемые кнопки, выбираем внешний вид блока и вставляем код сами знаете в какое место шаблона. Отдельно хотел бы обратить внимание на кнопки тех сервисов, которые пока что не так сильно распространены в рунете.
К примеру, если ваш сайт содержит преимущественно развлекательный контент или какие-либо интересные новости, рекомендую установить кнопку Surfingbird. На одном из моих сайтов, когда выходит очередная интересная статья, ощущается очень хороший приток посетителей с данного сервиса. Кстати, настроить эту кнопку отдельно можно здесь.
Все, что нужно, это выбрать дизайн кнопки и скопировать код в шаблон вашего сайта. Также если контент вашего сайта содержит много изображений, советую обратить внимание на Pinterest. Социальная сеть основывается исключительно на картинках.
Также существует очень удобный сервис, которым я раньше пользовался, share42. Здесь, как всегда, нужно выбрать кнопки, которые вы хотите видеть на своем сайте, тип панели с иконками и ряд других настроек. Жаль только, что кнопок со счетчиками сторонние сервисы не предлагают.
Кнопки каких социальных сетей устанавливать на сайт, решайте сами. На это очень сильно влияют контент и тематика сайта. Но то что социальные кнопки должны быть на каждом сайте — это факт. Если вы еще не установили их, скорее это сделайте.
Источник: yaroslaff.su