

В социальной сети ВКонтакте существует огромное количество самых разнообразных групп. Чтобы получить какую-либо информацию, достаточно просто зайти в нужную группу. Но для удобства пользования необходимо меню, с помощью которого можно быстро переходить между разделами и другими ресурсами. И сейчас мы рассмотрим, как же создать и настроить меню для сообщества ВК.
Меню для группы в Вконтакте
Для начала нам нужно подключить специальные возможности, которые используются при разработке wiki-страниц. Любой переход в меню в группах ВК основывается на этом моменте. Сделать это можно следующим образом.
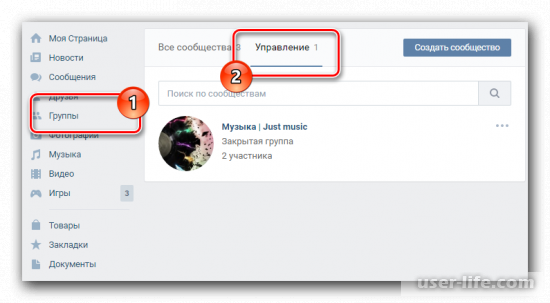
1. Заходим на сайт ВК, затем в раздел «Группы» или «Сообщества». Далее переходим во вкладку «Управление» и открываем нужную страницу.

💥КАК СДЕЛАТЬ ГРУППУ ПО ДИЗАЙНУ В ВК С ТЕЛЕФОНА /НАСТРОЙКА+ОФОРМЛЕНИЕ ГРУППЫ НА АНДРОИД💥
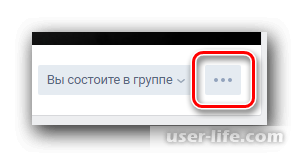
2. После того, как перешли в группу, нажимаем на «…», который вы увидите сразу под изображением сообщества.

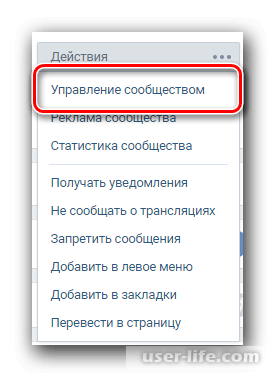
3. Теперь переходим в «Управление сообществом».

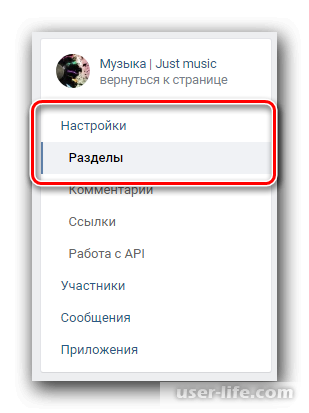
4. Выбираем «Настройки» в правой части страницы через меню, далее нажимаем на пункт «Разделы».

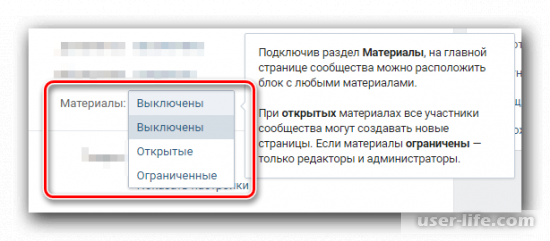
5. Находим там «Материалы» и переводим их в ограниченный статус, чтобы возможность редактирования меню была только у определенных лиц, а не для всех участников группы.

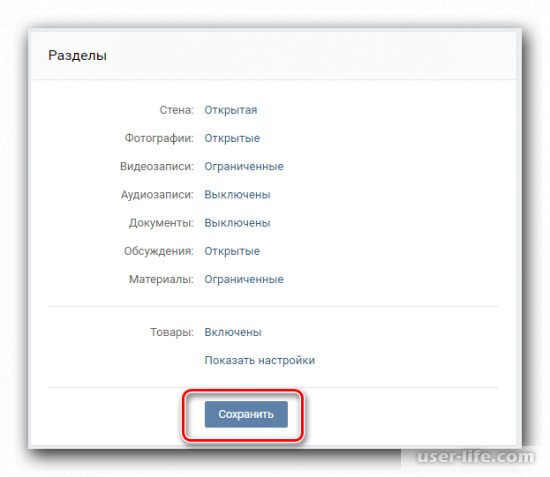
6. Перематываем вниз страницы и сохраняем изменения.

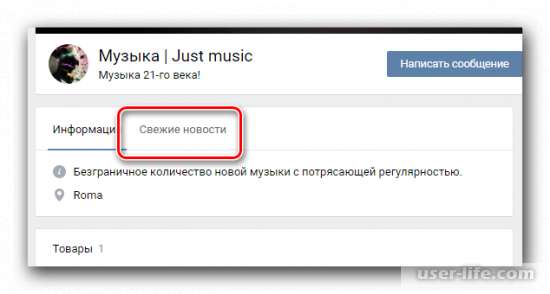
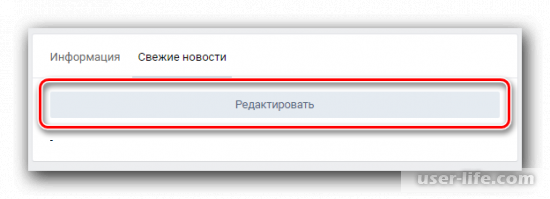
7. Снова возвращаемся на главную страницу сообщества, где нажимаем на «Свежие новости» и «Редактировать».


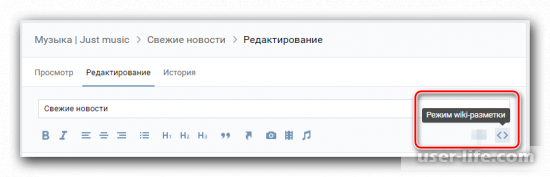
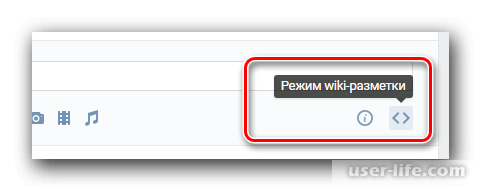
8. Далее откроется окно, в правом углу которого щелкаем по такому значку «<>».
Это необходимо для того, чтобы можно было использовать улучшенную версию редактора.

9. Теперь можете поменять название раздела «Свежие новости» на любое другое.

С этим мы закончили и сейчас будем создавать меню для группы в ВК. На выбор будет два варианта: текстовое меню и графическое меню. Начнем с первого.
1 — Текстовое меню
Самое простое меню, которое не бросается в глаза, но вполне доступно.
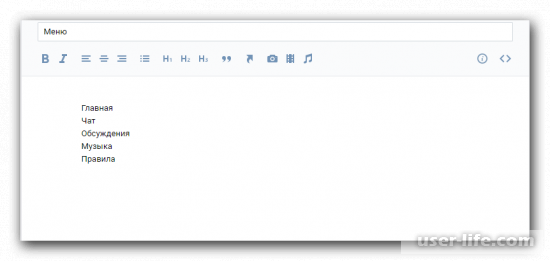
1 шаг. Под панелью инструментов в поле вводим необходимые разделы, которые будут фигурировать в вашем будущем меню в виде ссылок.

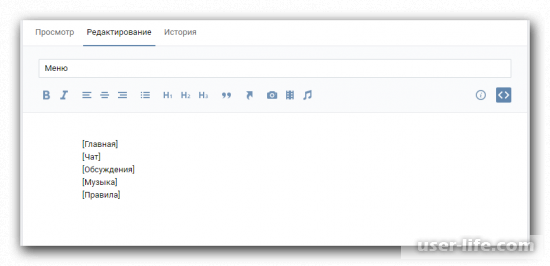
2 шаг. Все пункты по отдельности заключаем в такие скобки.

3 шаг. Перед квадратными скобками в каждом из разделов добавляем значок «*».

4 шаг. Теперь внимательно. Ставим вот такую черту «|» перед названием каждого раздела. Подробнее на картинке.

5 шаг. После открывающей скобки вставляем прямую ссылку на страницу, куда пользователь будет сразу попадать. Ссылка должна располагаться между первой скобкой и чертой, которую мы поставили ранее.
Отметим, что ссылки могут быть внутренние, так и внешние.

6 шаг. Внизу окошка нажимаем на «Сохранить страницу».

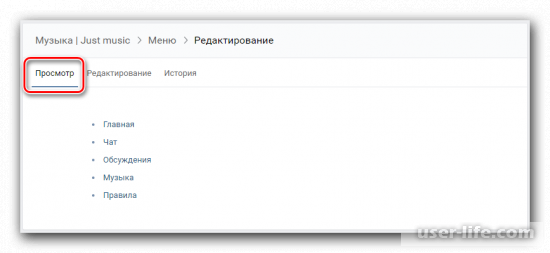
7 шаг. Теперь нажимаем «Просмотр» и тестируем каждый из пунктов.

2 — Графическое меню
Для создания такого меню необходимо владеть базовыми навыками любого графического редактора. В данном случае будем использовать Photoshop. Делаем все по инструкции.
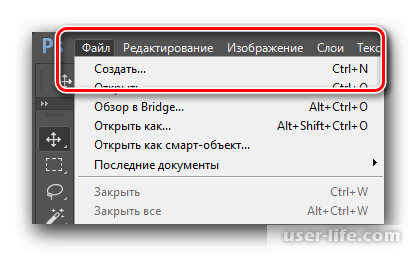
1 шаг. Открываем редактор (Photoshop). В меню нажимаем «Файл» и «Создать».

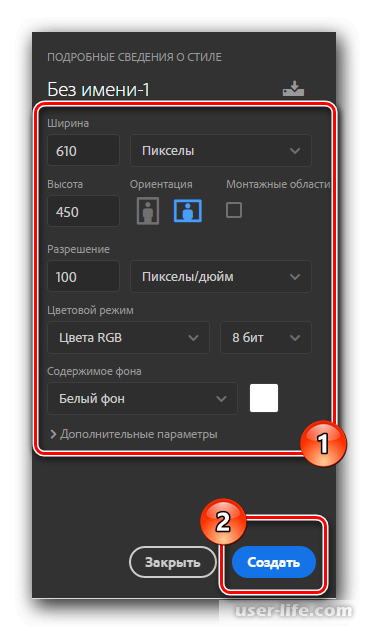
2 шаг. Указываем разрешение для меню:
Ширина: 610 пикселей
Высота: 450 пикселей
Разрешение: 100 пикселей/дюйм
Щелкаем «Создать».

Заметим, что при использовании Wiki-разметок, изображение не может превышать 610 пикселей в ширине.
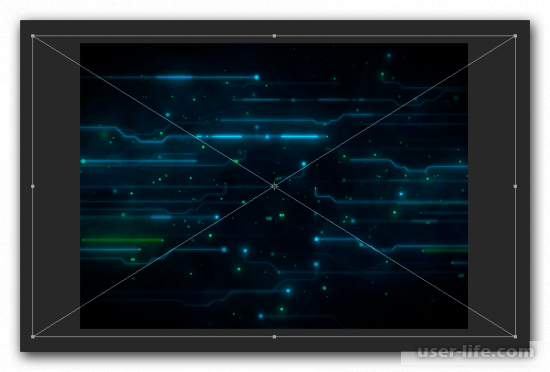
3 шаг. На рабочую зону перетаскиваем картинку, которая будет служить фоном для вашего меню. Растягиваем до нужного размера и щелкаем «Enter».

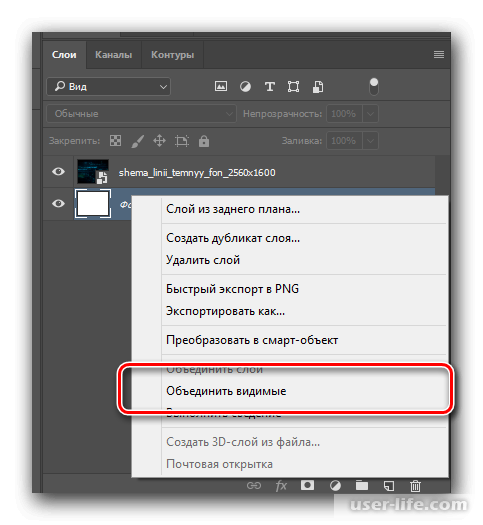
4 шаг. Далее кликаем на фон нашего документа и выбираем «Объединить видимые».

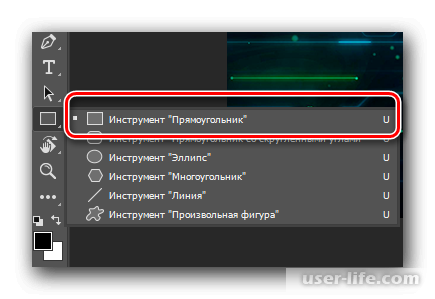
5 шаг. Переходим в панель инструментов и нажимаем на «Прямоугольник».

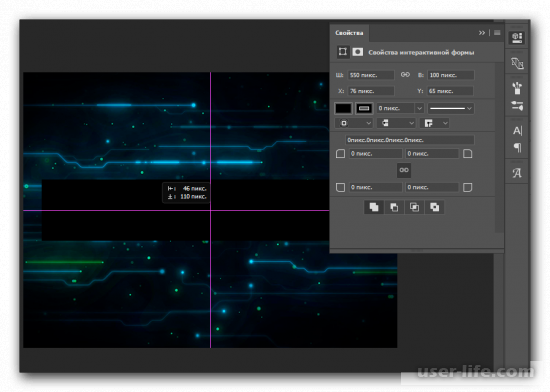
6 шаг. С помощью данного инструмента на рабочей области создаем кнопку, обращая внимание на размеры.

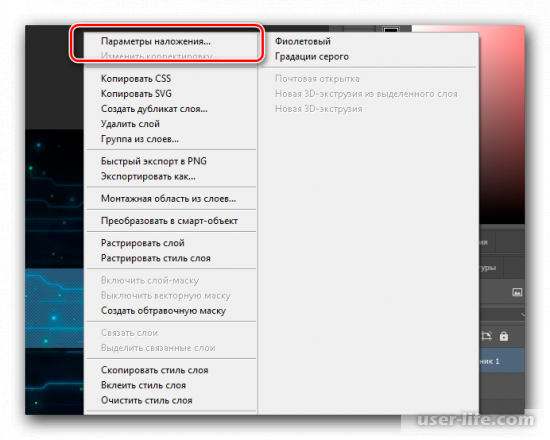
7 шаг. Теперь редактируем свою кнопку, используя функции графического редактора.

8 шаг. Нужно клонировать созданную кнопку. Зажимаем «Alt» и перетаскиваем картинку, не выходя за рамки рабочей зоны. Копий может быть сколько угодно, все зависит от вашей фантазии.

9 шаг. Переходим в панель инструментов и выбираем «Текст».

10 шаг. Щелкаем в любую область документа, печатаем текст для кнопки, после чего помещаем его в свое изображение, которое создали ранее.
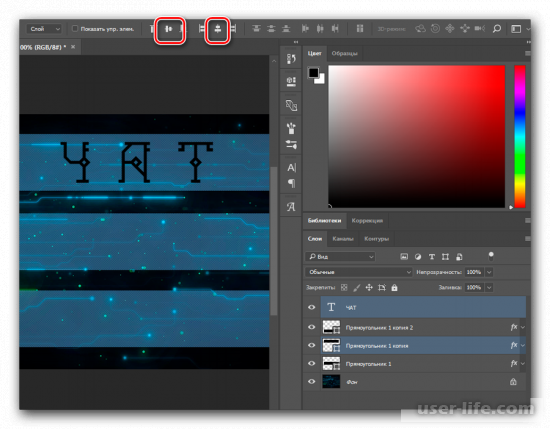
11 шаг. Зажимаем «Ctrl» и выделяем слой с текстом и нужной картинкой. Далее по очереди нажимаем на кнопки выравнивания на верхней панели инструментов. Так мы сможем выровнять текст по центру и краям.

12 шаг. Для остальных кнопок проделываем эту же процедуру, вписав нужный текст для будущих разделов.

13 шаг. В панели инструментов редактора выбираем «Раскройка».

14 шаг. Теперь выделяем каждую из кнопок, основываясь на высоте изображения.

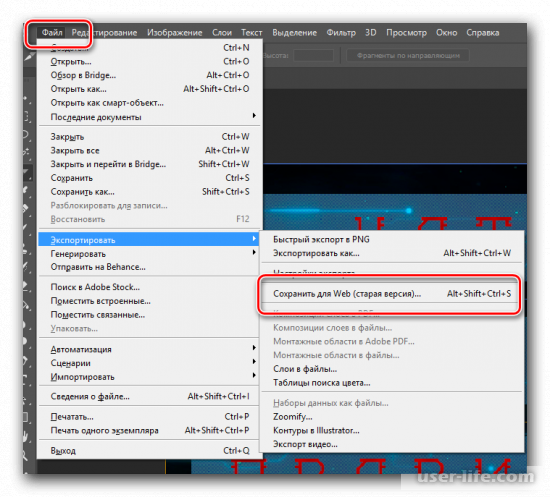
15 шаг. Залезаем в меню, где нажимаем на «Файл», а далее — «Сохранить для Web».

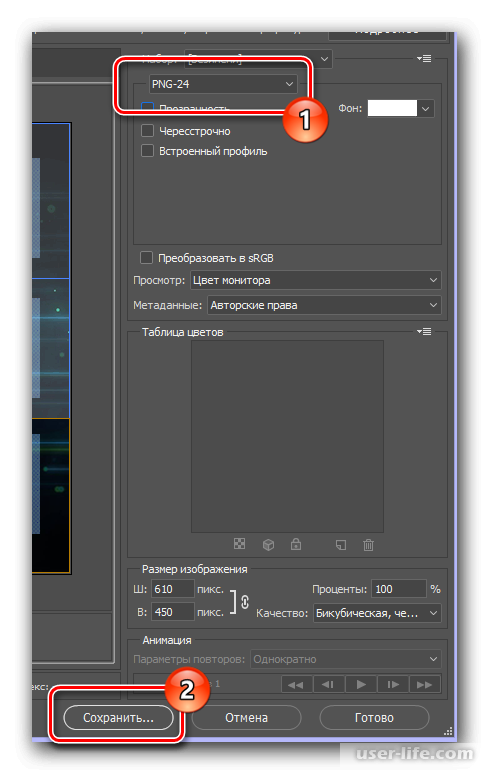
16 шаг. «PNG-24» — формат нашего файла. Сохраняем.

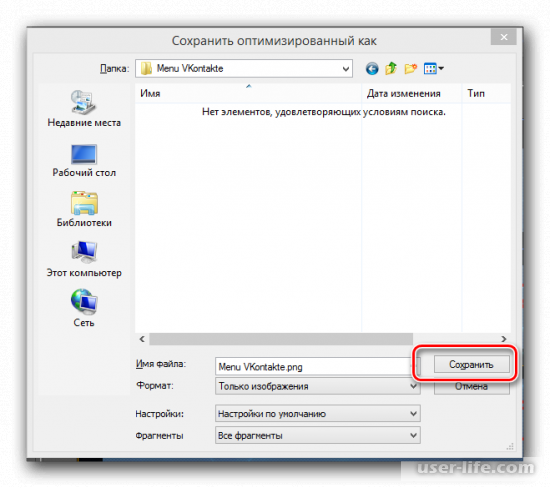
17 шаг. Выбираем папку для сохранения и ничего не меняя щелкаем по соответствующей кнопке.

С графическим редактором мы закончили. Теперь на сайт ВК. Здесь мы будем выполнять следующие действия.
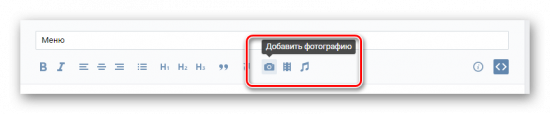
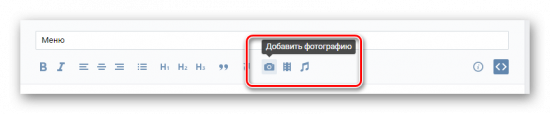
Действие 1. Перед нами раздел редактирования будущего меню. Ищем в панели инструментов значок «Добавить фотографию» и щелкаем на него.

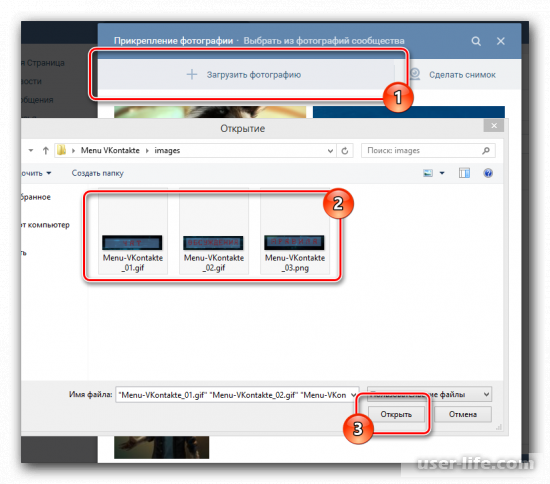
Действие 2. Загружаем все изображения, которые мы создали в Photoshop.

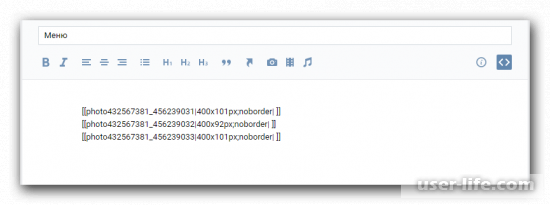
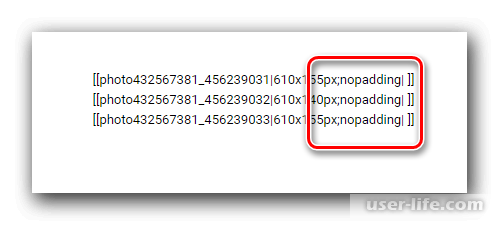
Действие 3. Ждем, когда картинки загрузятся. Строчки кода автоматически добавятся в редактор.

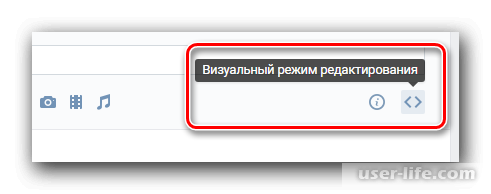
Действие 4. Далее включаем визуальный режим редактирования.

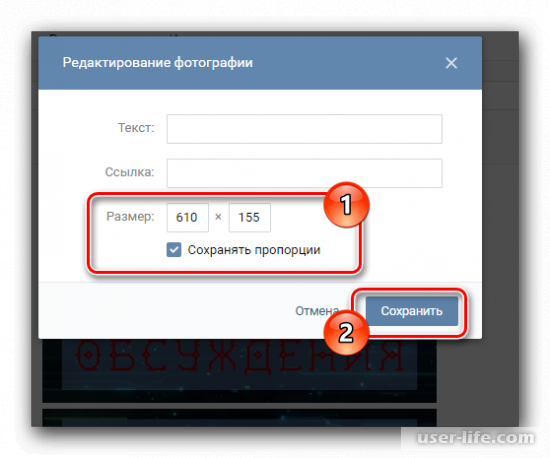
Действие 5. После чего по очереди нажимаем на каждое изображение, выставляя следующие значения. Сохраняем.

Действие 6. Снова возвращаемся в режим редактирования wiki-разметки.

Действие 7. Теперь, после разрешения, которое мы указали в коде, ставим такой символ «;» и параметр «nopadding;». Делается это для того, чтобы картинки между собой не отделялись.

Заметим, что если вдруг вы хотите добавить изображение без ссылки, то после «nopadding» пишем еще «nolink;».
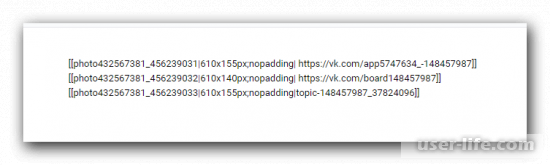
Действие 8. После этого вставляем прямую ссылку на страницу, куда будут переходить пользователи. Вставляем в то место, где закрывается первая квадратная скобка, и вертикальной чертой, убрав все пробелы.

Если вы хотите перейти к разделам группы или на другой, сторонний сайт, то в этом случае используйте полную ссылку из адресной строки. А если необходимо перейти на какую-нибудь запись в группе, то используйте такой вариант адреса: «vk.com/».
Действие 9. Сохраняем страницу, нажав на кнопку, после чего нажимаем «Просмотр», чтобы все проверить.

Действие 10. Готово. Теперь переходим на страницу своей группы и наслаждаемся проделанной работой.

Вот и все. Мы рассмотрели инструкцию для создания меню в социальной сети ВКонтакте. Изучайте и творите. Удачи!
Источник: user-life.com
Быстрое создание меню в группе ВКонтакте
Телеграм-канал Программист и бизнес.
Каждый день интересные истории, как программист строит бизнес.
Сообщества или группы Вконтакте могут содержать много информации и быть весьма объёмными. Старые статьи, записи или обсуждения быстро теряются на фоне новых, и найти их становится всё сложнее. Мы расскажем, как сделать меню в группе ВК, чтобы можно было организовать простую навигацию по всему контенту.

Создание меню в группе ВКонтакте
Нужно сразу сказать, что изначально никаких меню в группах Вконтакте не планировалось. Разработчики не предусмотрели для этого каких-то специальных инструментов. Такое решение привело к тому, что позже пришлось исправлять ситуацию и вводить различные заменители – страницы, которые при соответствующей настройке могут работать как меню. Это не очень изящное решение, но ничего лучше, видимо, уже не внедрить.
Итак, на сегодня меню в группах можно сделать, используя обычные текстовые страницы, на которых расположена wiki-разметка. Это специальные символы, которые воспринимаются движком Вконтакте как управляющие элементы, а не как простой текст.
Перед началом создания навигации группу следует подготовить – включить нужные опции. Всё, что описано ниже, можно выполнить на десктопном компьютере.
Зайдите в созданную ранее группу. В правом меню кликните на пункте «Управление».

Далее снова в правом меню выберите пункт «Разделы». Слева найдите строку «Материалы», откройте выпадающий список рядом с ним и выберите «Ограниченные». (Если выбрать «Открытые», то любой посетитель группы сможет менять содержимое пунктов меню.)
Кликните внизу кнопку «Сохранить».

Теперь вернитесь на главную страницу группы. Вы увидите, что в верхнем блоке рядом с пунктом «Информация» появился пункт «Свежие новости». Зайдите в него и кликните кнопку «Редактировать».
Перед вами откроется пустая страница, которая будет выглядеть так:

Поменяйте название страницы на «Меню», как на скриншоте. Кликните на кнопке с двумя угловыми стрелками справа, это переведёт страницу из обычного режима в режим wiki-разметки. Соответствующее уведомление должно появляться над указателем мыши, если задержать её над этой кнопкой.
Кликните на кнопку «Сохранить страницу» в самом низу. Теперь всё готово для того, чтобы начать работу.
Текстовое меню
Оно не содержит ничего, кроме текстовых строчек, и его можно сделать буквально за несколько минут. Оно не такое красивое, как графическое, но позволяет хорошо потренироваться и познакомиться с технологией wiki-разметки.
Нужно заранее продумать набор пунктов, которые будут в вашей навигации. Следует понимать, что будет в каждом из этих пунктов – отдельная статья, группа статей или множество новостных заметок, объединённых одним хештегом. Структура группы так же важна, как и структура отдельного сайта и разработать её порой бывает непросто. Уделите этому серьёзное внимание.
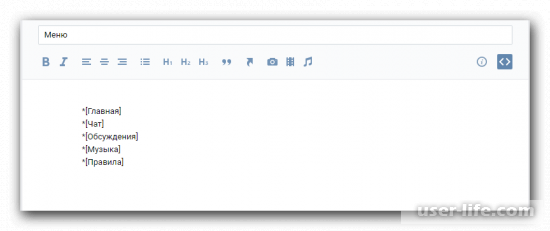
Когда набор пунктов готов, откройте снова страницу меню (которую вы ранее переименовали из страницы «Свежие новости»). Убедитесь, что она находится в режиме wiki – наведите мышку на кнопку с двумя угловыми стрелками справа и дождитесь появления подсказки. Теперь просто напишите пункты меню в поле редактора. Каждый пункт заключите в квадратные скобки:

Если вы сейчас нажмёте кнопку «Сохранить страницу» и вернётесь на главную вашей группы, то найдёте там только что созданное меню. Только пункты этого списка пока никуда не ведут. Поэтому продолжим.
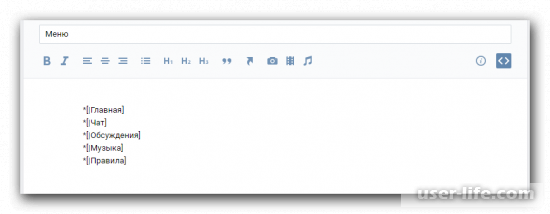
Перед каждым словом (между открывающей квадратной скобкой и первой буквой) поставьте символ вертикальной черты:

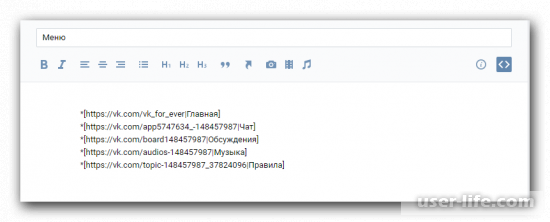
Теперь между открывающей квадратной скобкой и вертикальной чертой поставьте ссылку на тот материал, который должен быть под соответствующим пунктом:

Если в этот момент нажать кнопку «Предпросмотр» внизу страницы, то вы увидите полностью готовое меню, как оно будет отображаться на странице группы.
Кликните «Сохранить страницу», вернитесь на главную и проверьте, всё ли правильно работает.
Графическое меню
Администраторы сообществ чаще предпочитают создавать меню на основе изображений, потому что они просто красивее. Но с ними придётся повозиться серьёзнее, чем с простыми текстовыми.
Нужно запомнить, что структура wiki-разметки останется точно такой же, только вместо текстовых строчек будут ссылки на изображения.
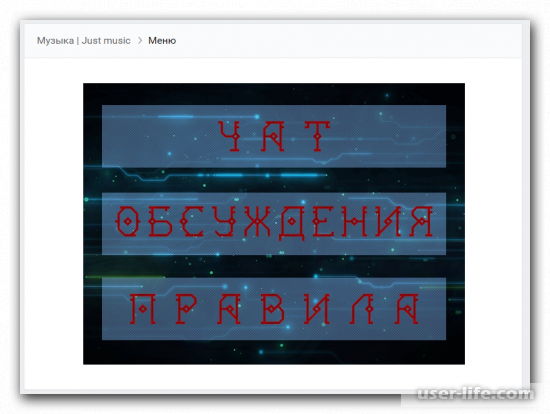
Самый простой вариант показан на скриншоте:

Здесь пункты навигации представляют собой красные прямоугольники с надписями. Имейте в виду, что эти надписи создаются в Фотошопе, изменить их Вконтакте уже не получится.
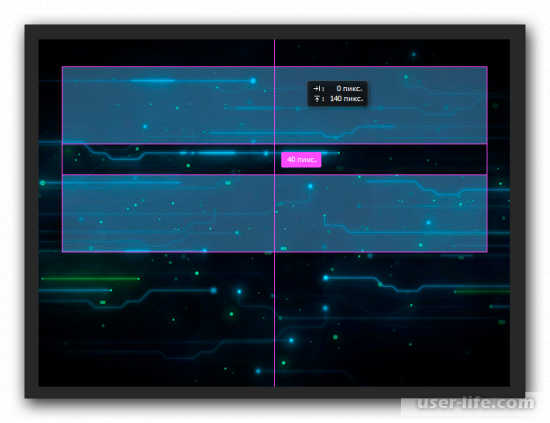
Создайте в Фотошопе новый файл, задайте ему ширину 600 пикселей. Высота может быть суммой высот всех пунктов. Например, если высота одного пункта 50 пикселей, а их у вас шесть, то общая высота изображения окажется 300px.
Сделайте разметку: выделите шесть горизонтальных прямоугольников на всю ширину изображения.

Напишите в каждом прямоугольнике нужный текст. Оформите его, как считаете нужным, здесь только пример:

Затем разрежьте изображение на шесть длинных баннеров. У вас получится шесть картинок, которые и станут пунктами графического меню.
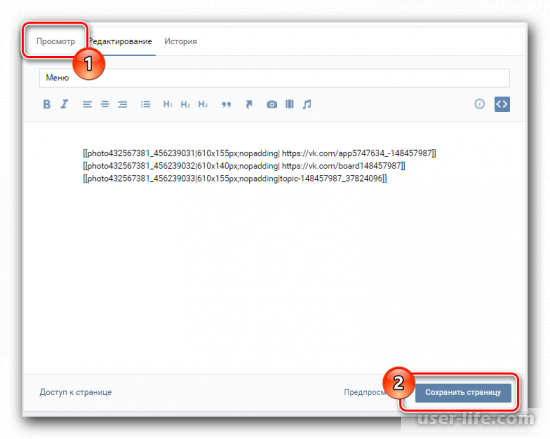
Далее откройте снова страницу с wiki-разметкой и загрузите все баннеры:

После окончания загрузки в редакторе должны появиться шесть строчек – ссылки на загруженные картинки. Они должны выглядеть примерно так (у вас конкретные цифры будут другие):

После ссылки на картинку в каждой из строчек нужно будет вставить ссылку на соответствующий раздел группы. Вот как в итоге будет выглядеть каждая из строчек:

Не забывайте про вертикальные линии, которые должны разделять части этой конструкции – ссылки на картинки и ссылки на разделы текста.
Таким способом можно создавать очень красивые страницы, но для этого придётся потрудиться. Вот, например:

Интерактивное меню
Сделав навигацию описанным выше способом, вы можете обнаружить, что оно никак не реагирует на действия пользователя. Картинки никак не изменяются, как ни перемещайся по сайту. А ведь хочется, чтобы пункты как-то менялись и было сразу видно, на какой странице группы мы находимся. Можно ли так сделать?
К счастью, да, можно. Сообщество веб-мастеров всё же придумало способы обойти все эти ограничения Вконтакте. Суть здесь в том, что создаётся два комплекта почти одинаковых картинок с незначительными отличиями друг от друга, и они меняются местами в момент нажатия. Способ этот сложный и новички, только создавшие свою первую группу, вряд ли справятся без серьёзной подготовки и опыта. Вот, например, подробное пошаговое описание процесса создания такого механизма.
Использование шаблонов
Шаблоны, это готовые наборы картинок, с уже выверенными кодами, созданные профессиональными дизайнерами и веб-мастерами. В Интернете можно найти много сайтов, где предлагаются сотни шаблонов на любой вкус.

Поскольку скачивая шаблон, вы получаете полный комплект всех картинок, то у вас есть возможность подредактировать его под свои потребности как угодно. Только делать это надо очень осторожно, потому что выверенные до пикселя изображения легко испортить так, что шаблон перестанет отображаться корректно.
Особенности
Тонкости создания меню для ВК-сообщества этим не исчерпываются. Рано или поздно вы можете обнаружить, что навигация, прекрасно отображающаяся на больших экранах компьютеров, «ломается», если смотреть на неё со смартфонов. Картинки, которые были использованы для пунктов меню, могут иметь фиксированную ширину 600 пикселей, а ширина экрана телефона может оказаться меньше. И, чтобы решить эту проблему, приходится применять методы адаптивной HTML-вёрстки.
Кстати, описанный здесь метод не единственный. В начале статьи было указано, что перед началом нужно зайти в раздел «Управление» группы и установить пункт «Материалы» в положение «Ограниченные». Так вот, можно этого и не делать. Тогда меню создаётся на хештегах и располагается в закреплённой записи на главной странице группы.
Одном словом, создание красивой страницы сообщества – дело не простое. Если вам нужно просто «чтобы работало» и получить результат быстро, целесообразнее обратиться к профессионалам. Но вы можете скрупулёзно во всём разобраться и начать самостоятельно оказывать такие услуги за деньги. Помните, что дизайнер интерфейсов – востребованная профессия.
Источник: greatchat.ru
Как настроить основное меню на Вконтакте
Приветствую!
В этой подробной пошаговой инструкции, с фотографиями, мы покажем вам, как скрыть или отобразить пункты в меню, что располагается в левой области страницы на Вконтакте.
Воспользовавшись ей, вы с лёгкостью настроите меню под свои нужды, скрыв неиспользуемые и включив нужные пункты.
Настраиваем под свои нужды меню Вконтакте

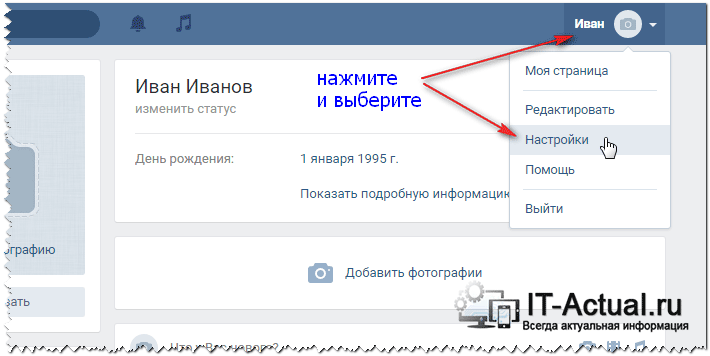
Находясь на сайте Вконтакте, кликните мышкой по меню, что находится в правом верхнем углу. В отобразившемся списке выберите пункт Настройки.

Откроется страница с общим блоком настроек. В данном блоке кликните по ссылке Настроить отображение пунктов меню.

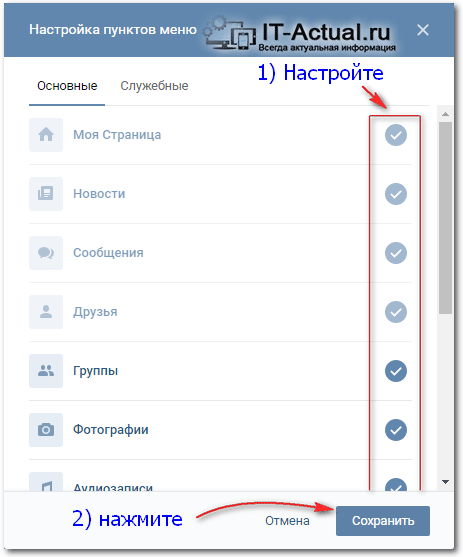
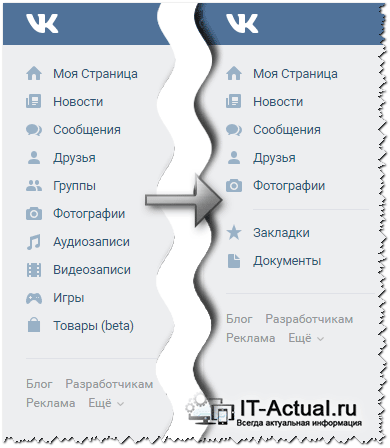
В результате будет открыто окно, в котором можно управлять пунктами меню: отключить неиспользуемые и включить необходимые.
Для отключения (скрытия) пункта снимите напротив него галочку, а для включения (отображения) установите таковую.
Пункты меню, имеющие слегка прозрачное отображение, являются базовыми и настройки не полежат.
По окончании настройки нажмите клавишу Сохранить. На этом настройку меню можно считать завершённой.

Изменения в меню отобразятся немедленно.
Если у вас остались вопросы, вы можете задать их в комментариях.
Мы рады, что смогли помочь Вам в решении поставленной задачи или проблемы.
В свою очередь, Вы тоже можете нам очень помочь.
Просто поделитесь статьей в социальных сетях и мессенджерах с друзьями.
Поделившись результатами труда автора, вы окажете неоценимую помощь как ему самому, так и сайту в целом. Спасибо!
Попробуйте найти другие ответы на сайте
. или задайте вопрос в комментариях, где Вам обязательно ответят в кратчайшие сроки.
Источник: it-actual.ru