
Доброго времени суток! Если у вас есть свой блог, вам обязательно нужно узнать как добавить виджет вк группы на сайт, но как его добавить? Все просто, повторяй все действия, которые описаны в этой статье и твой паблик будет отображаться на твоем ресурсе.
На заметку! Вы можете импортировать автоматически все записи с вашего сайта в группу вк. Хочешь узнать как это сделать?
Инструкция — добавляем виджет группы вк на сайт
Решил в начале рассказать, как добавить виджет. Я покажу на примере движка wordpress, если вы пользуетесь другим движком, не чего страшного, принцип такой же.
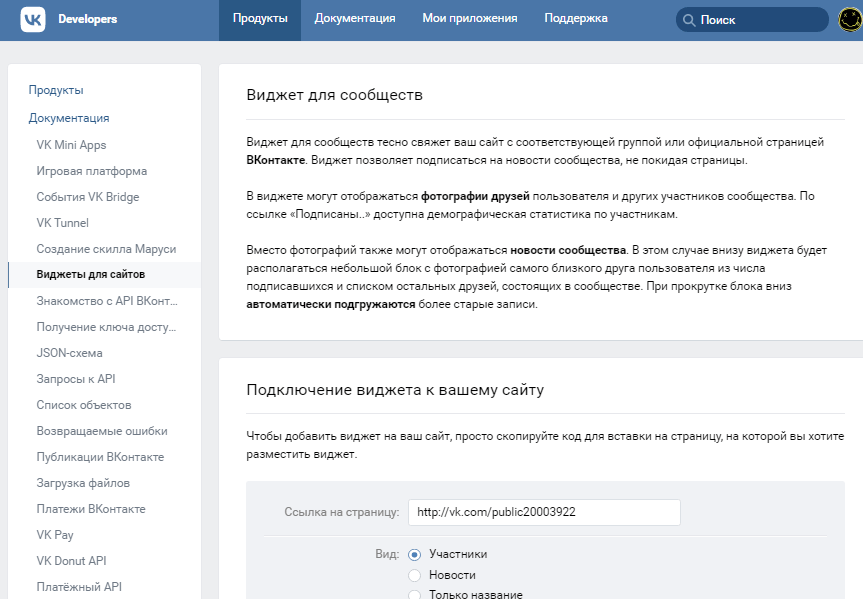
В самом начале нам понадобится: открыть консоль сайта и открыть конструктор виджета групп. В поисковике пишем “виджет группы вк” и переходим на ресурс.

Как установить виджет ВКонтакте на сайт
После перехода откроется панель продуктов Вконтакте, где мы и сможем создать виджет.

Теперь переходим к настройкам. Первым, что нужно сделать, указать ссылку на сообщество, после выбираем вид отображение:
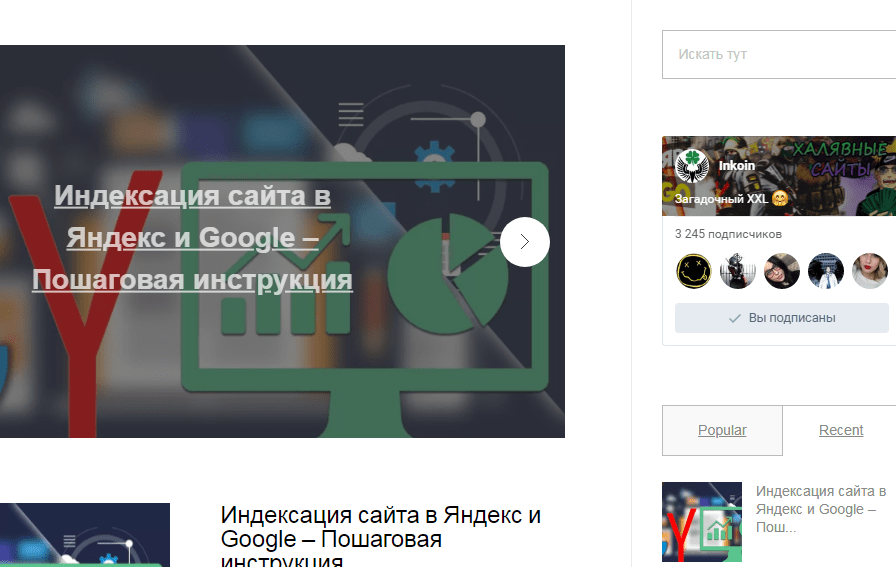
- Участники — когда вы разместите виджет на своем ресурсе, посетителям будут видны участники сообщества и кнопка подписаться.
- Новости — посетители будут видеть блок с публикациями вашего паблика и подпиской, отображение кол-во публикаций вы контролируете сами.
- Название — отображается название сообщество и кнопка подписки.
— В визуальном редакторе вы можете просмотреть все изменения которые вы вносите
По умолчанию ширина подстраивается автоматически, но в моем случае, я указал 300px.

Виджет создан. Осталось только скопировать код и вставить его на ресурс. Для этого копируем код во вкладке “Код для вставки” и переходим в консоль сайта.

Не знаю как на других движках, но в вордпресс есть несколько способов добавления кода. Первый, в консоли нажимаем, внешний вид → виджет.

Второй способ, это добавления через редактор темы, открываем настройки темы, ищем вкладку “виджеты” и открываем ту зону, где должно отображаться сообщество.

Теперь выбираем добавить произвольный html и вставляем код, и в указанной зоне отображается виджет группы Вконтакте.



Как добавить сайт в вк группу + автоматическая rss лента сайта в группе
С добавлением паблика разобрались, осталось разобраться какие есть способы размещения ссылки сайта в сообществе, и как настроить rss импорт материалов ресурса в группу. Пожалуй начнем с добавления ресурса.
Как добавить на сайт виджет Вконтакте: Уроки WordPress
Ссылку можно разместить в:
- Описании,
- В специальном виджете,
- Боковой панели,
- И создать кнопку перехода — она отображается рядом с кнопкой подписки.
Переходим в управление сообществом и в основных настройках во вкладке “сайт” указываем ссылку. А немного выше, переключаем “Кнопку действия” с выкл на вкл, это позволит создать кнопку перехода, в настройках выбираем, открыть сайт, указываем ссылку, выбираем текст кнопки и жмем сохранить.



Для импорта rss, ваш ресурс должен иметь rss ленту. Например, если у вас подключен яндекс турбо, то rss лента создается автоматически. Во вкладке ссылка, указываем ссылку на турбо страницу ресурса (не знаю как делают другие, но у меня все получилось, или можете просто казать ссылку сайта).
В настройках можно немного пошаманить, есть два типа публикаций, ссылки на статьи в виде картинки с отрывками текста, и второй, в формате статей.
Источник: inkocoin.ru
Как добавить виджет Группы Вконтакте на сайт

Привет, читатель! Давненько я ничего не писал на тему создания сайтов, с головой ушел в поисковое продвижение и заработок в интернете. Пора тряхнуть стариной! В этой статье я расскажу, как добавить Группу Вконтакте на сайт.

Виджет Группа Вконтакте на сайте — это очень полезная вещь, которая позволяет связать ваше VK сообщество и интернет портал. Таким образом свой интернет ресурс можно продвигать не только в поисковых системах, но в такой популярной социальной сети, как VKontakte.
Если честно, я социальные сети не очень люблю. Только фильмы в VK вечерами смотрю, но на большее меня не хватает. Вот уже несколько раз реанимировал twitter, даже купил специальную программу для раскрутки twitter аккаунта, ведь на этом можно зарабатывать, но все равно до нее руки не доходят. Не лежит к этому у меня душа и все тут.
Тем не менее, сейчас я работаю над новым коммерческим проектом, который обязательно нужно продвигать не только в поисковых системах, но и в социальных сетях. Поэтому, хочешь — не хочешь, а вести группу Вконтакте надо. Людей туда набирать достаточно сложно (именно людей, а не ботов), но на помощь приходит сайт. Продвигаешь свой портал — растет число участников группы, раскручиваешь группу — растет число посетителей на сайте. Фактически, получаются сообщающиеся сосуды, что очень хорошо.

В работе с VK мне помогает моя девушка Вета. Помимо того, что Вета хороший экономист (а в ближайшем будущем мне это очень сильно пригодится), так еще и интересуется социальными сетями. Перспективный SMM специалист! Может я ее этой дрянью заразил. Так вот, именно благодаря ей мой блог обзавелся сообществом VK и тот виджет Вконтакте, о котором я сейчас буду рассказывать, уже красуется у меня в правой колонке.
Но мы несколько отвлеклись от темы. Давайте вернемся к технической составляющей вопроса. Делается это очень просто, буквально в два простых шага.
Шаг №1. Настройка виджета.
Переходим на страницу редактирования виджета группы . Что удивительно, чтобы настроить виджет и вывести его на страницы сайта, вовсе не обязательно быть администратором или создателем данной группы ВКонтакте. Просто впишите ссылку на страницу сообщества и приступайте к редактированию виджета.

Выбираете вид, ширину и высоту виждета (в принципе, размеры можно подправить позже, просто меняя значения атрибутов width и height непосредственно в коде). Итоговый внешний вид можно посмотреть чуть ниже. В результате получаете исходный код, который выглядит следующим образом.
Шаг №2. Добавление Группы Вконтакте на сайт.
Код состоит из 2 частей:
- Первая часть — выделена красным цветом. Ее надо вставить в исходный код страниц в пределах тега head. Если у вас блог на WordPress, то редактировать следует шаблон header.php.
- Вторая часть (выделена зеленом) отвечает за вывод виждета на сайте. Так что ее вставляем туда, где бы хотели видеть нашу Группу ВКонтакте. В том же WordPress можно воспользоваться стандартным виджетом «Текст».
Вот и все! Просто до безобразия. Пользуйтесь на здоровье! Спасибо за внимание.
Лучший способ выразить благодарность автору — поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
Эти статьи Вам могут быть интересны:
- Плагин ВКонтакте WordPress: виджет, коментарии и социльные кнопки VKontakte
- Кросспостинг ВКонтакте из WordPress — плагин VKontakte Wall Post
- Комментарии Facebook и ВКонтакте в Joomla
- Плагин и виджет часов для WordPress
- Что такое блог, его отличия от сайт
- WordPress плагин для FaceBook: комментарии, like и виджет
- Как самостоятельно создать сайт-каталог товаров
| |
Комментариев нет |
Источник: fairheart.ru
Инструкция по добавлению комментариев «ВКонтакте» на свой сайт

О вовлеченности аудитории свидетельствует большое количество лайков, подписок на email-рассылку и комментариев. Чтобы оставить комментарий на сайте, пользователю нужно зарегистрироваться, но далеко не все готовы тратить на это время. Решение проблемы — установить форму, с помощью которой можно писать комментарии со своих страниц «ВКонтакте». Рассказываем о плюсах и минусах такого способа и о том, как добавить виджет на сайт.

Маркетинг
Преимущества и недостатки виджета комментариев VK
- Быстрая установка. Для подключения виджета на сайт необходимо всего несколько минут.
- Сбор данных об аудитории. Вы не только облегчите процесс комментирования для клиентов, но и соберете информацию о ЦА — с помощью виджета можно открыть профиль VK каждого пользователя.
- Вирусность. Посетители могут делать репосты комментариев с сайта на свою страницу. К каждому отзыву будет прикреплена ссылка на прокомментированную публикацию. Заинтересованные друзья пользователя перейдут по ссылке на сайт. Так вы привлечете новую аудиторию.
- Управление комментариями. Вы сможете удалять нежелательные высказывания или спам прямо с сайта.
- Анализ отзывов. «ВКонтакте» предоставляет владельцам сайтов API, чтобы они сохраняли комментарии на своих серверах. Эта опция открывает больше возможностей для изучения обратной связи, а также при необходимости позволяет легко отказаться от формы комментариев «ВКонтакте» и не потерять данные.
Минусы использования виджета:
- Отсутствие предварительной модерации. Вы не можете проверять отзывы пользователей до их появления на сайте и решать, размещать эти комментарии или нет. Также нужно выделять время на то, чтобы чистить отзывы от спама и хейта.
- Отсутствие индексации. Поисковые роботы не видят комментарии «ВКонтакте», так как сторонние виджеты не входят в структуру сайта. Поэтому с их помощью вы не сможете увеличить органический трафик.
Вы можете установить и другие приложения на сайт. Подключите Виджеты Calltouch, чтобы клиент сам выбирал способ связаться с вами. Автоматизируйте процесс сбора заявок с разных площадок и создавайте промолендинги за несколько минут. Вся статистика будет доступна в личном кабинете в виде понятных и подробных отчетов.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Генерация и настройка виджета комментариев
Чтобы добавить виджет комментариев «ВКонтакте», сделайте следующее:
- Откройте раздел «VK для разработчиков» .
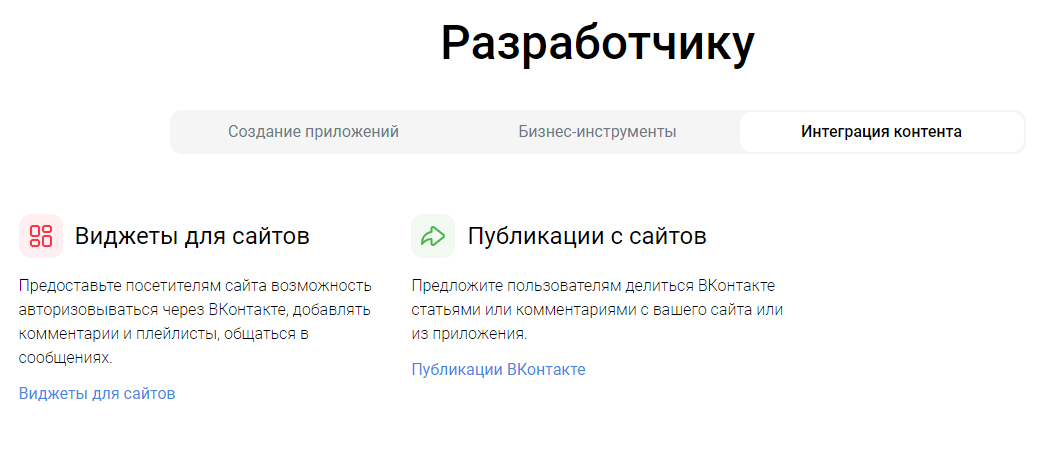
- Перейдите во вкладку «Интеграция контента». Выберите блок «Виджеты для сайтов».

- В открывшемся списке найдите строку «Комментарии».
- Скрольте страницу вниз до пункта «Код виджета».
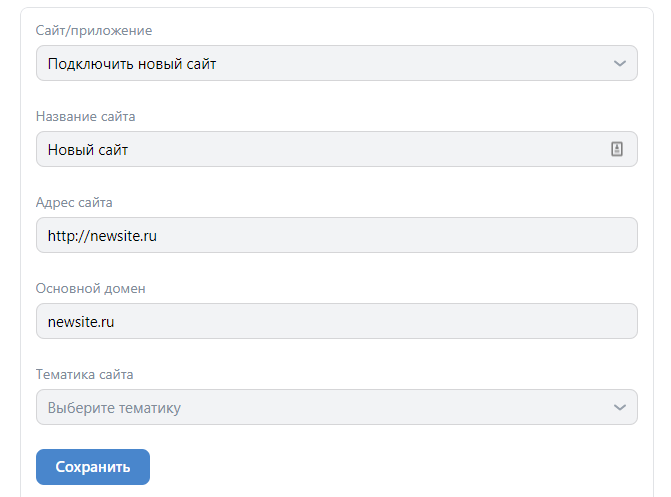
- Нажмите на строку «Сайт/приложение» и выберите «Подключить новый сайт».

- Укажите название, адрес и основной домен сайта.

- Выберите тематику ресурса во всплывающем меню. VK предлагает следующие направления: «Автомобили», «Бизнес», «Производство», «Дом и ремонт», «Доставка еды», «Недвижимость», «Развлечения», «Книги», «Свадьба», «Спорт и фитнес» и другие. Сохраните изменения.
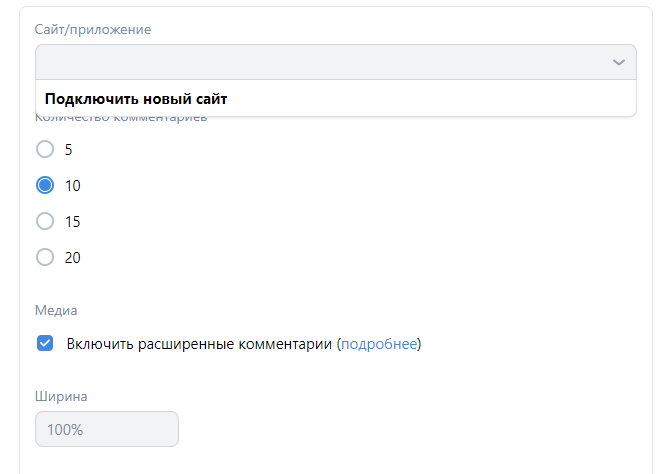
- Укажите максимальное количество комментариев для отображения в виджете: 5, 10, 15, 20.
- При необходимости подключите опцию расширенного комментирования — с возможностью прикрепления к отзывам фото, граффити, видео, аудио, ссылок.
- Настройте ширину виджета. По умолчанию она составляет 100%. Это значит, что модуль комментариев будет отображаться во всю ширину страницы сайта.
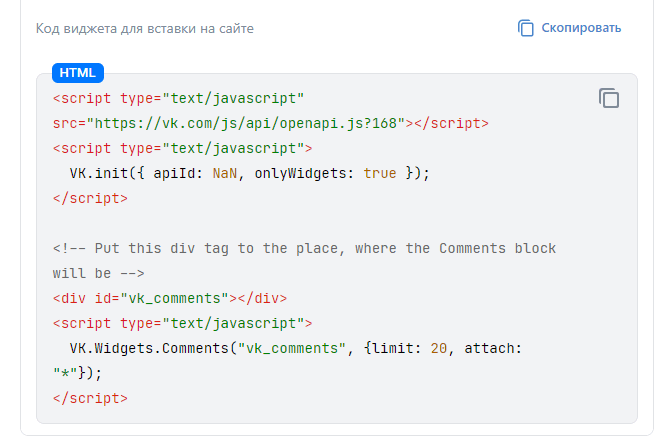
- Далее «ВКонтакте» сформирует код для формы комментариев , который нужно разместить на сайте .

Размещаем код на сайт
Для установки виджета на сайте:
- Вставьте первую часть кода в тег . В нашем примере она выглядит так:
- Разместите вторую часть кода там, где хотите создать форму комментариев:
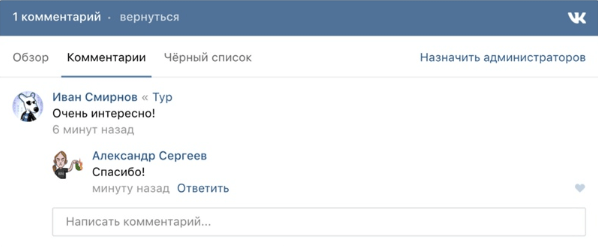
Управление комментариями
Чтобы перейти в режим модерации комментариев, нажмите на кнопку «Администрирование» в панели виджета на сайте.
Вот какие возможности там представлены:

- Обзор. Позволяет изучать новые комментарии со всех страниц на сайте в одном месте. Здесь же вы можете удалять нежелательные отзывы. Если скроете несколько комментариев одного пользователя подряд, «ВКонтакте» предложит заблокировать участника.
- Комментарии. Здесь можно ознакомиться с комментариями второго уровня.
- Черный список. В этот блок попадают посетители, которых вы заблокировали. Чтобы вернуть доступ к комментариям, нажмите на кнопку «Удалить из списка» напротив нужного пользователя.
Попробуйте и другие полезные инструменты для управления маркетингом. Сквозная аналитика Calltouch собирает данные CRM и рекламных площадок в удобные и подробные отчеты. Они покажут, как менеджеры обрабатывают обращения клиентов, какие каналы работают эффективнее и окупаются ли маркетинговые бюджеты.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Коротко о главном
- С помощью виджета комментариев «ВКонтакте» вы повысите вовлеченность пользователей. Посетителям больше не потребуется тратить время на регистрацию, поэтому они с большей вероятностью будут оставлять отзывы на вашем сайте.
- Преимущества формы комментариев — быстрая установка, вирусность, возможность собирать сведения об аудитории, удалять спам и хейт, анализировать отзывы после сохранения на своих серверах.
- Недостатки виджета — отсутствие индексации и возможности предварительной модерации комментариев.
Чтобы добавить виджет «ВКонтакте» , найдите форму комментариев в разделе «VK для разработчиков», заполните данные, скопируйте код на ваш сайт . Отслеживать отзывы удобно в режиме администрирования. Эта кнопка находится в панели виджета на сайте.
Источник: www.calltouch.ru