Для рекламы групп и сообществ в ВК применяются различные инструменты продвижения. Один из них — переход пользователя по ссылке. Но намного эффектнее смотрится кликабельное изображение. Давайте разбираться, как сделать картинку ссылкой.
На страницу ВКонтакте
Для примера, сделаем перенаправление на обсуждение. Для этого:
- Скопируйте полностью строку браузера;

- Зайдите на ресурс Google URL Shortener. Он нужен для сокращения длинных URL. Вставьте скопированную ссылку из п.1 в специальное поле и подтвердите действие. Вскоре сервис выдаст результат.

- Откройте профиль ВКонтакте. Вставьте на стене сайта короткую ссылку как новую запись. Через несколько секунд вы увидите дополнительное поле, которое позволит прикрепить к посту изображение.

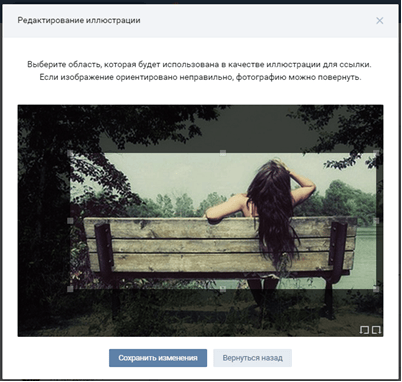
- Выберите подходящую фотографию. Загрузите снимок с компьютера и обрежьте его до желаемого размера.

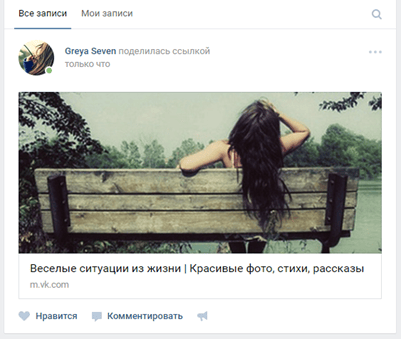
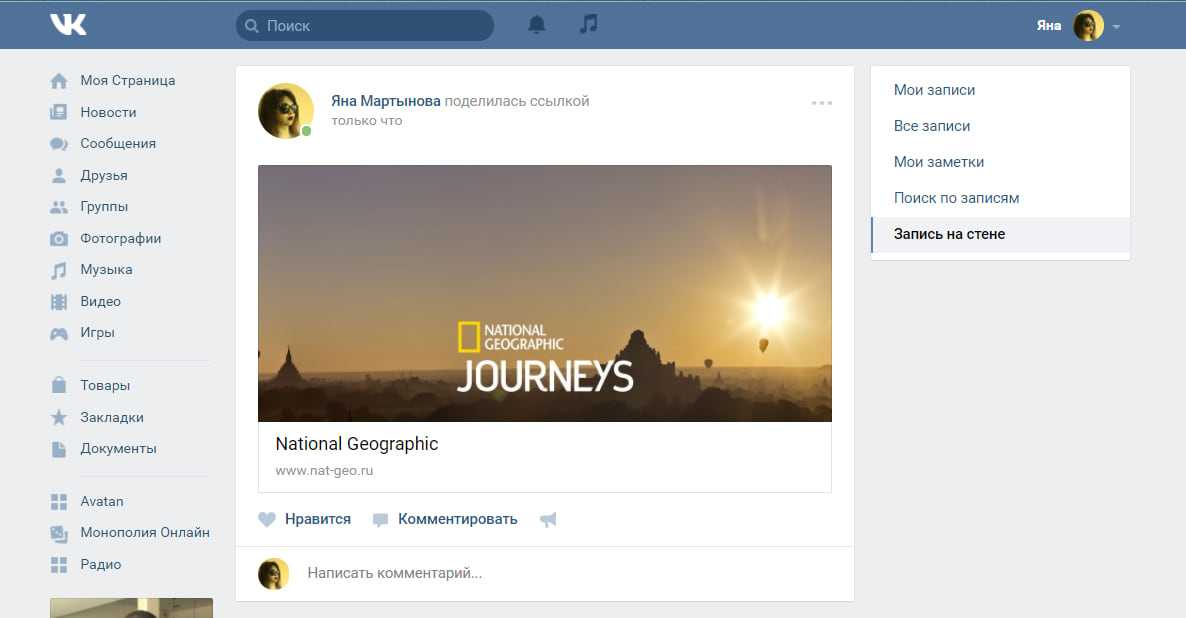
- Осталось только подтвердить все действия и сохранить запись. При клике на нее, пользователя перенесет на указанную страницу. На стене в ВК это будет выглядеть так:
♞Как сделать картинку ссылкой #ВКонтакте|Картинка ссылка #ВК

Способ прост в использовании и привлекает внимание гостей страницы. Он поможет улучшить показатели посещаемости и повысить вероятность перехода по ссылке.
На сторонний сайт
Разберем, как добавить ВКонтакте пост картинку со встроенной ссылкой на внешний ресурс. Для этого выполняйте следующие шаги:
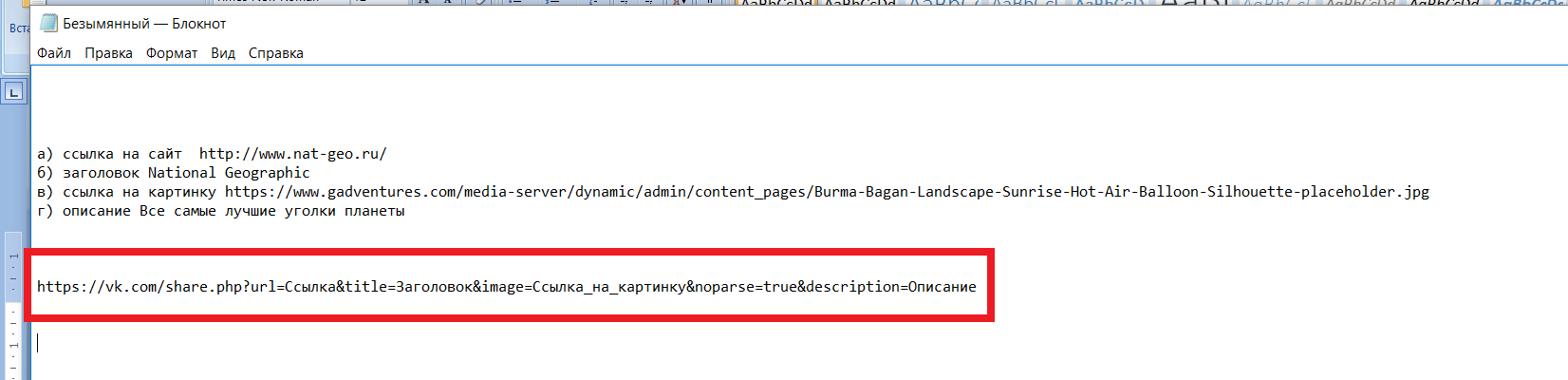
- Откройте блокнот и наберите в нем заготовки:

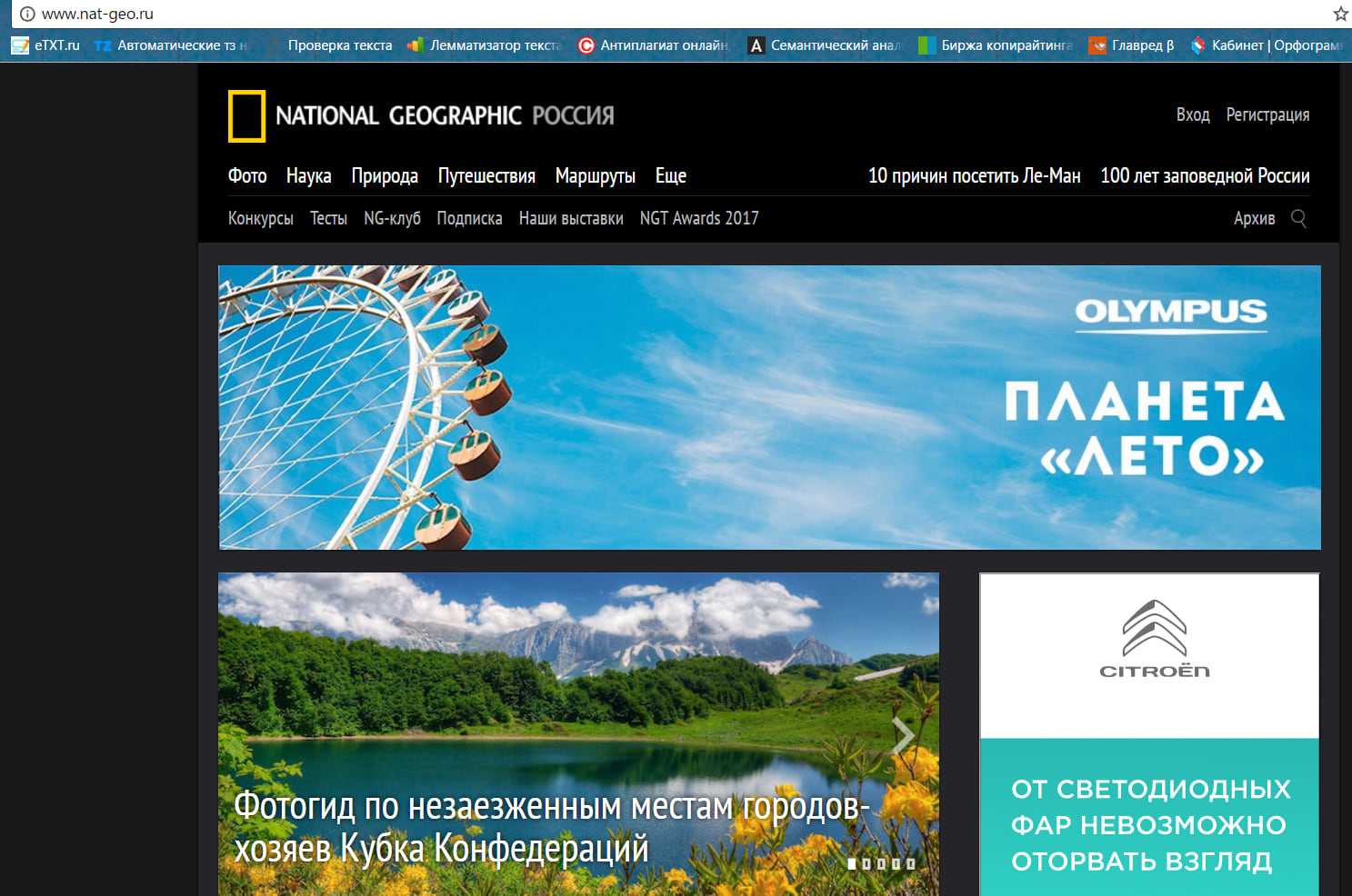
- Определитесь с ресурсом, на который будете делать ссылку. В нашем случае возьмем National Geographic. Копируете адрес и вставляете его в заготовку.

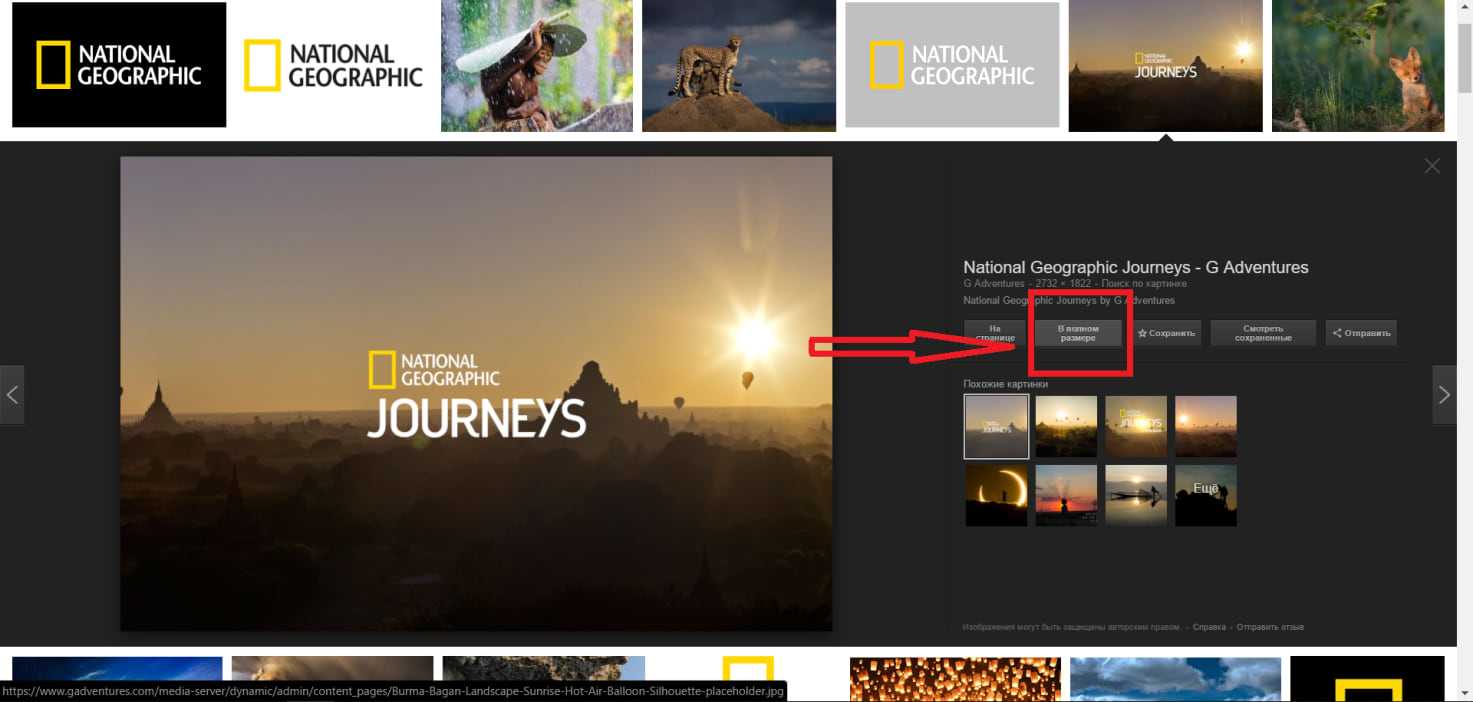
- Выберете подходящее изображение в гугл картинках. После этого откройте ее в полном размере и скопируйте адрес. Вставляем в блокнот.

- Придумайте заголовок и описание. Если между словами есть пробелы, то вместо них ставим %20. В данном случае это соответственно: National Geographic и Красивые уголки планеты.
- Вставляем записи из заготовок в формулу:


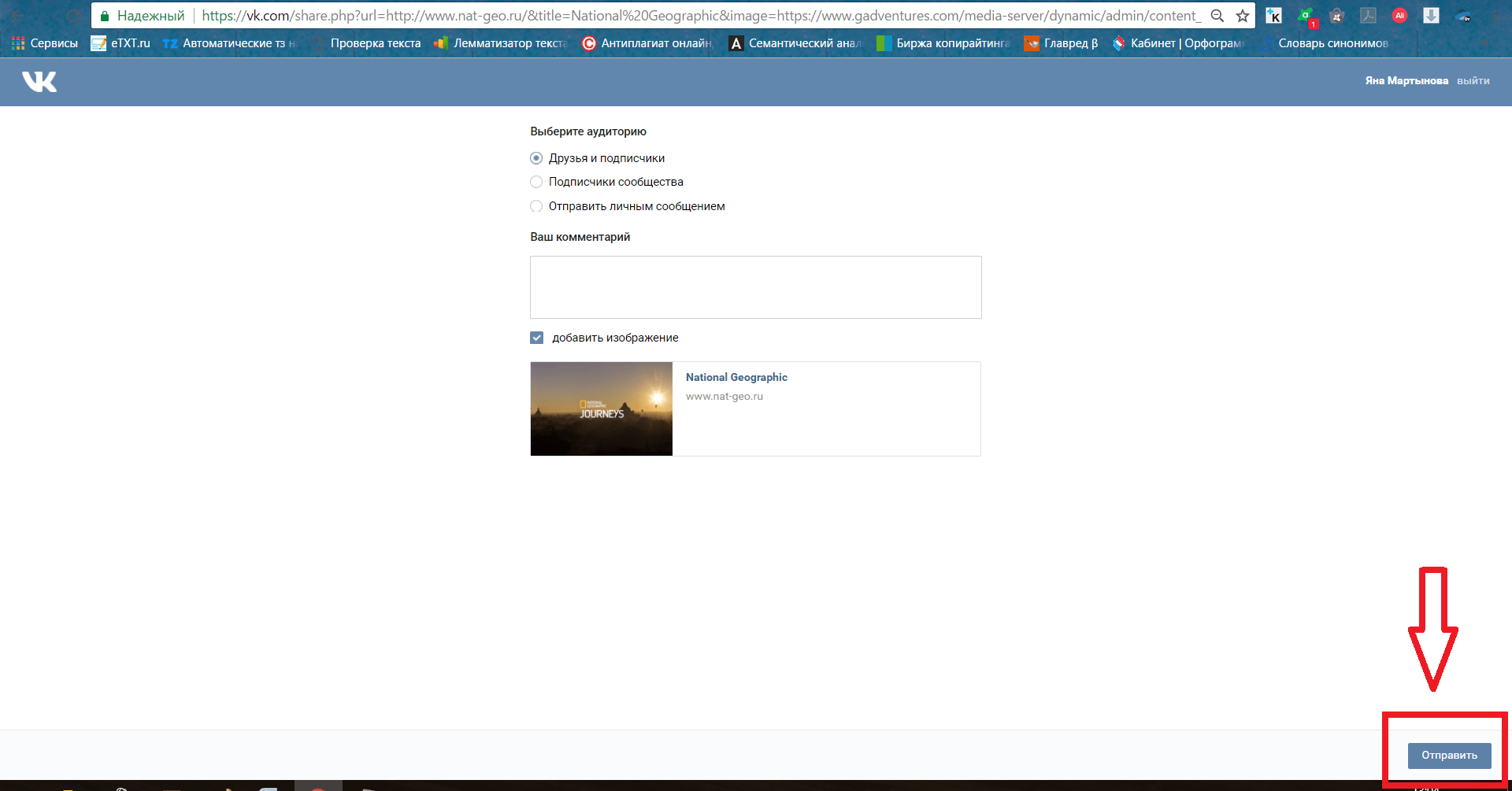
- Копируем ссылку в адресную строку браузера и переходим по ней.

- Жмем кнопку отправить. Затем перейти к записи.

- Проверяем профиль в ВК и наслаждаемся результатом.

Ссылки-картинки привлекают внимание и увеличивают процент посещаемости ресурса. Что положительно сказывается на его продвижении. В предыдущей статье описано, как сделать ВКонтакте ссылку словом.
Источник: tvoyvk.ru
Артём Саннников
Данная книга является руководством для начинающих специалистов в области анализа и обработки данных. В книге рассматривается язык SQL и его процедурное расширение PL/SQL от компании Oracle.

Главная › Социальные сети › ВКонтакте › Wiki разметка › Фотографии в wiki-разметке
Фотографии в wiki-разметке
Как получить код фотографии?
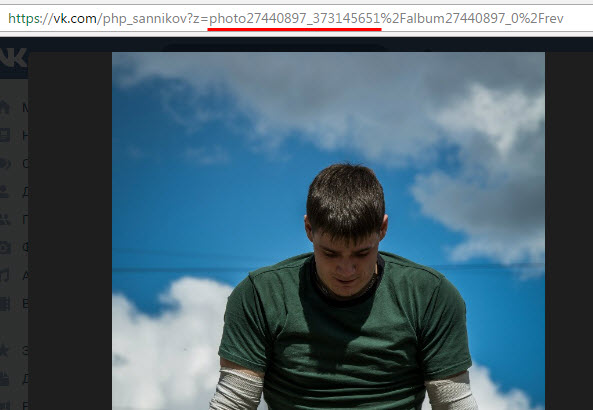
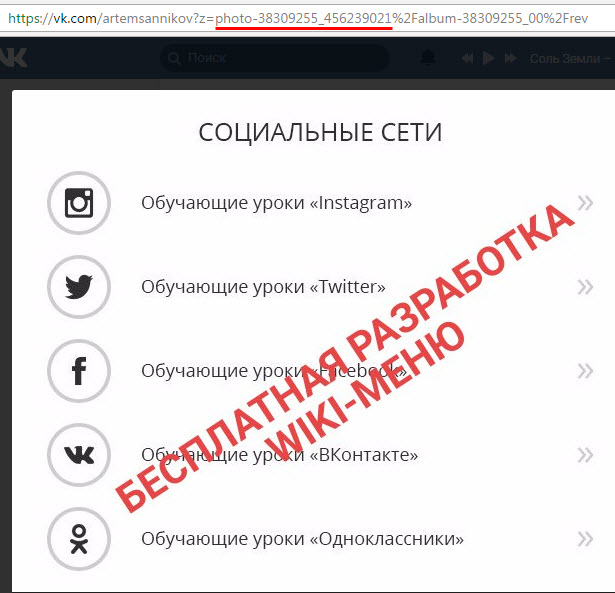
Для того, чтобы получить код фотографии необходимо открыть нужную фотографию и скопировать нужную конструкцию. Всего есть два вида конструкций: фотография пользователя и фотография в сообществе.
| Фотография пользователя | Фотография в сообществе |
| photoXXX_YYY | photo-XXX_YYY |
где XXX — идентификатор пользователя или группы, YYY — номер фотографии.
Пример: Скопируем конструкцию у фотографии пользователя и фотографии в сообществе.
Откроем любую фотографию пользователя и скопируем нужную конструкцию (photo27440897_373145651).

Откроем любую фотографию в сообществе и скопируем нужную конструкцию (photo-38309255_456239021).

Как вставить фотографию в wiki-страницу?
После того, как мы скопировали конструкции фотографий, нам необходимо вставить их в wiki-страницу. сделать это можно, заключив конструкции в квадратные скобки:
[[photoXXX_YYY]] или [[photo-XXX_YYY]]
Обратите внимание: коды для фотографий сообществ и пользователя различаются по написанию.
| Расположение картинки | Код |
| Фотография, находящаяся на странице пользователя. | [[photoXXX_YYY]] |
| Фотография, находящаяся в сообществе | [[photo-XXX_YYY]] |
| Простейший код фото | Результат |
| [[photo-38309255_456239021]] | У вас появится изображение размерами 75×75 (в пикселах). |
| Код фото с текстом при наведении | Результат |
| [[photo-38309255_456239021|Фотография из группы Артёма Санникова]] | У вас появится изображение размерами 75×75 (в пикселах), но при наведении появится всплывающая надпись «Фотография из группы Артёма Санникова» |
Параметры для фотографий
Всего к фото доступно 8 параметров, некоторые из которых совмещать не стоит по той или иной причине.
Пример: при использовании параметра nopadding пропадает смысл в параметре noborder. Также, используя plain с любым из параметров, мы получаем функцию, перекрывающую любую другую и т.д.
Привязка ссылок к фотографиям
К любой фотографии можно привязать любую ссылку, на которую будет переходить пользователь при клике на фотографию.
Ссылка к фото прописывается на месте слова «link» следующего шаблона:
[[photo-XXX_YYY|parameters|link]]
Ниже приведены варианты написания адресов ссылок на некоторые внутренние и внешние ресурсы через фотографии.
| Код ссылки на профайл пользователя с id XXX | Готовая ссылка |
| [[photo-38309255_418689259|idXXX]] | Получаем готовую ссылку на профиль пользователя |
| Код ссылки на главную страницу группы | Готовая ссылка |
| [[photo-38309255_418689259|club00000000]] | Получаем готовую ссылку на главную страницу нужной группы |
| Код cсылки на встречу | Готовая ссылка |
| [[photo-38309255_418689259|event00000000]] | Получаем готовую ссылку на встречу |
| Код ссылки на вики-страницу | Готовая ссылка |
| [[photo-38309255_418689259|28px|page-XXX_YYY]] | Получаем готовую ссылку на wiki-страницу |
| Код ссылки на внешний сайт | Готовая ссылка |
| [[photo-38309255_418689259|https://artemsannikov.ru]] | Получаем готовую ссылку на внешний сайт |
С уважением, Артём Санников
Записи по теме
- Таблицы в wiki-разметке
- Якоря в wiki-разметке
- Документы в wiki-разметке
- Спойлеры в wiki-разметке
- Видео в wiki-разметке
- Аудио в wiki-разметке
- Ссылки в wiki-разметке
- Страницы в wiki-разметке
Источник: artemsannikov.ru
Как сделать ссылку на фото в вк – Как сделать ссылку — 95 фото создания и добавления ссылки в различных приложениях

В ВК можно делать картинку ссылкой. Правда, пользователь в любом случае будет знать, на какой сайт он переходит, поскольку будет отображаться его название. Раньше работали другие способы, но на текущий момент это единственный рабочий метод, о котором мы расскажем.
Итак, что нам понадобится? А понадобится нам вот такая ссылка:
Да, выглядит она откровенно непонятно, но если разобраться, то не так уж все и сложно. Смотрите, вам нужно вставить в указанный код ссылку на сайт, ссылку на картину и добавить название с описанием. Все это обозначено в ссылке.
Пример. Допустим, мы захотели добавить ссылку в картинке на Яндекс. Первое, что мы делаем, это находим подходящую ссылку (в нашем случае — https://www.yandex.ru/), затем придумываем заголовок, вставляем ссылку на картинку (кстати, картинка необязательно должна быть загружена в ВКонтакте, можно воспользоваться изображением с другого ресурса) и придумываем описание. Что касается описания и заголовка, то они не обязательны.
Вот что у нас получилось:
А что значит %20, спросите вы? Таким образом отражается пробел в ссылке. Если у вас название или описание состоит из нескольких слов, вам необходимо поставить пробел с помощью символов %20 между каждым из слов.
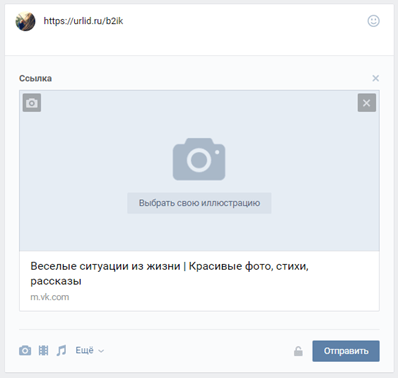
Переносим ссылку в браузерную строку и нажимаем клавишу Enter. Открывается такая страница:
Нажимаем на кнопку «Отправить». Получаем такое сообщение:
Ждать не обязательно, просто зайдите на страницу и вы увидите картинку с ссылкой:
Да, сам процесс создания картинки с ссылкой может показаться сложным, но достаточно попробовать всего несколько раз и у вас все получится.
Как сделать картинку ссылкой в ВК
Для рекламы групп и сообществ в ВК применяются различные инструменты продвижения. Один из них — переход пользователя по ссылке. Но намного эффектнее смотрится кликабельное изображение. Давайте разбираться, как сделать картинку ссылкой.
- 1 На страницу ВКонтакте
- 2 На сторонний сайт
На страницу ВКонтакте
Для примера, сделаем перенаправление на обсуждение. Для этого:
- Скопируйте полностью строку браузера;


- Зайдите на ресурс Google URL Shortener. Он нужен для сокращения длинных URL. Вставьте скопированную ссылку из п.1 в специальное поле и подтвердите действие. Вскоре сервис выдаст результат.


- Откройте профиль ВКонтакте. Вставьте на стене сайта короткую ссылку как новую запись. Через несколько секунд вы увидите дополнительное поле, которое позволит прикрепить к посту изображение.


- Выберите подходящую фотографию. Загрузите снимок с компьютера и обрежьте его до желаемого размера.


- Осталось только подтвердить все действия и сохранить запись. При клике на нее, пользователя перенесет на указанную страницу. На стене в ВК это будет выглядеть так:
Способ прост в использовании и привлекает внимание гостей страницы. Он поможет улучшить показатели посещаемости и повысить вероятность перехода по ссылке.
На сторонний сайт
Разберем, как добавить ВКонтакте пост картинку со встроенной ссылкой на внешний ресурс. Для этого выполняйте следующие шаги:
- Откройте блокнот и наберите в нем заготовки:
- Определитесь с ресурсом, на который будете делать ссылку. В нашем случае возьмем National Geographic. Копируете адрес и вставляете его в заготовку.


- Выберете подходящее изображение в гугл картинках. После этого откройте ее в полном размере и скопируйте адрес. Вставляем в блокнот.


- Придумайте заголовок и описание. Если между словами есть пробелы, то вместо них ставим %20. В данном случае это соответственно: National Geographic и Красивые уголки планеты.
- Вставляем записи из заготовок в формулу:
- Копируем ссылку в адресную строку браузера и переходим по ней.


- Жмем кнопку отправить. Затем перейти к записи.


- Проверяем профиль в ВК и наслаждаемся результатом.
Ссылки-картинки привлекают внимание и увеличивают процент посещаемости ресурса. Что положительно сказывается на его продвижении. В предыдущей статье описано, как сделать ВКонтакте ссылку словом.
Как сделать картинку ссылкой вконтакте?
Доброго времени суток. Меня зовут Михаил.
Специализируюсь на создании сайтов и их настройке. Разрабатываю современные сайты, учитывая каждое пожелание заказчика уже более 7 лет. Завершены сотни проектов.
Если Вам необходимо создать сайт, настроить его, или получить другую помощь в этой области, то смело выбирайте услугу или свяжитесь со мной. Всегда рад Вам помочь и готов ответить на Ваши вопросы.

В прошлый раз мы говорили о вставке изображений в посты в группе. А сегодня я вам расскажу, как в постах в группе вконтакте сделать картинку ссылкой. Это необходимо для удобства, чтобы пользователи могли нажав на картинку перейти по ссылке, которую вы указали.
В рамках изучения видеокурса по HTML мы уже говорили о том, как сделать картинку ссылкой.
Все необходимые коды вы сможете найти под видео.
Продолжаем изучение ВидеоКурса «Технические секреты групп Вконтакте». Если ранее Вы пропустили рассказ о том, почему данный ВидеоКурс бесплатен, ответ Вы сможете найти здесь.
Внешняя ссылка:
[[photo-***_***|https://sdelaemblog.ru]]
Внутренняя ссылка на профиль:
[[photo-***_***|id***]]
Источник: russia-dropshipping.ru