Переходим в настройки сообщества. Находим пункт «Сайт из сообщества», кликаем на «Создать». Почти все, что есть в сообществе, автоматически перейдет на сайт. Далее потребуется заполнить поля «заголовок», «описание» и «кнопка действия».
Как переименовать ссылку в контакте?
На месте слова «ссылка» вставляется адресная строка, на месте слова «текст» – новое имя ссылки. Здесь вместо звездочек укажите номер фото в ВК (его нужно предварительно загрузить в ваши фотографии), размер фото в пикселях и адрес сайта, на который вы ссылаетесь (можно на внутреннюю страницу).
Как вставить ссылку на внешний сайт в ВК?
- Прикрепить — Заметки
- Напишите текст гиперссылки
- Выделить ссылку и нажать на иконку цепи, которая называется «Добавить гиперссылку»
- «Внешняя ссылка» — вставляем адрес ссылки в соответствующую строку
- Сохраняем и отправляем
Как сделать гиперссылку в ВК 2021?
Что значит создать сайт из сообщества ВК?
ВКонтакте позволит создавать сайты из сообществ ВКонтакте анонсировал нововведение, которое позволит совершенно бесплатно создавать посадочные страницы прямо из группы. Для создания сайта нужно просто зайти в настройки сообщества и создать свой сайт в несколько кликов.
Сайт из сообщества Вконтакте | Как создать сайт ВК | Как добавить отзывы на сайт из сообщества ВК
Как создать свой сайт?
- В верхней части главной страницы Google Сайтов нажмите Создать .
- Нажмите на надпись Без названия в левом верхнем углу экрана.
- Укажите название сайта .
- Добавьте контент.
- Чтобы изменения стали видны пользователям в Интернете, нажмите Опубликовать в правом верхнем углу экрана.
Источник: shnurovik.ru
Как добавить группу вконтакте на сайт?
Часто у крупных компаний помимо основного сайта есть сообщество или группа вконтакте или в других социальных сетях. Мы должны знать, как разместить на нее ссылку на нашем ресурсе.
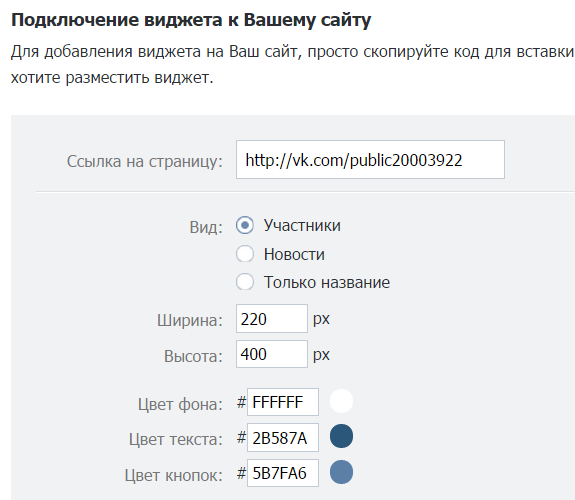
Укажите ссылку на вашу группу вконтакте, выберите вид виджета, задайте главные параметры: ширину и высоту, цвет элементов.

Под видом виджета подразумевается область, которая будет отображаться на вашем сайте (например, пользователь будет видеть только название или в дополнение новости сообщества).
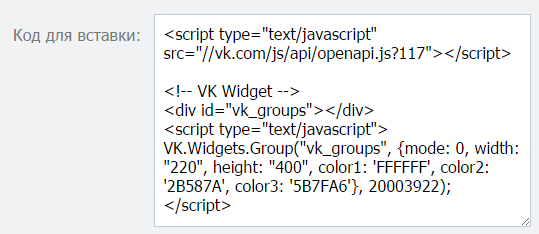
Теперь скопируйте html код, который будет сгенерирован сервисом.

Далее войдите в панель управления сайтом Nubex, после чего выберите раздел “Настройки”.

Далее перейдите в “Внешний javascript”.

Откроется поле, куда нужно вставить ранее скопированный код.
Сохраните и обновите страницу сайта, чтобы увидеть изменения!
 Как создать сайт самостоятельно
Как создать сайт самостоятельно Работа со страницами
Работа со страницами Наполнение страниц
Наполнение страниц Работа с изображениями и файлами
Работа с изображениями и файлами Фотогалереи
Фотогалереи Новости
Новости Каталог товаров
Каталог товаров Интернет-магазин
Интернет-магазин Формы обратной связи
Формы обратной связи Виджеты
Виджеты Функции продвижения
Функции продвижения Доступ в систему управления
Доступ в систему управления Внешние сервисы
Внешние сервисы Дизайн
Дизайн
Источник: nubex.ru
Вставка виджета VK на свой сайт через Iframe
![]()

В разделе «разработчикам» социальной сети vk.com есть настраиваемые виджеты для сайтов, например, «мне нравится», виджет комментариев, виджет сообщества с количеством подписчиков или последними записями на стене, виджет плейлиста, подписка на автора и т.д., которые существуют уже много лет, постепенно дополняясь новыми готовыми решениями и используются веб-мастерами для дополнительного привлечения внимания пользователей из ВК.
Там же предлагается взять готовый скрипт виджетов для вставки на свой сайт, однако это javascript и он иногда неудобен и может конфликтовать с другими скриптами cms (системой управления сайтом).
Так, однажды мне понадобилось переработать модуль для Joomla (который в данный момент установлен на этом сайте и отображает значки соцсетей с моими профилями — справа у края экрана).
Этот модуль предлагал решения для зарубежных соцсетей, там не было ВК, зато был Фейсбук, реализация которого как раз основывалась на применении тега Iframe с прописанными внутри параметрами отображения виджета.
В общем, чтобы шибко не париться и изменить данный модуль по-минимуму, необходимо было найти способы отображения виджетов ВК через тег Iframe.
Нашлось несколько вариантов.
Вывод группы ВК с подписчиками на сайт
Первый вариант — выводит ваше сообщество с подписчиками. Ширину и высоту можно настроить, цвета кнопок, фона и шрифтов тоже)

Тот же вариант, но вписанный в любой дизайн сайта с фирменными цветами) Добавлены параметры color1 — цвет фона, color2 — цвет основного текста, color3 — цвет кнопок и ссылок.

Вставка на сайт группы ВК с постами
Следующий вариант — вывод стены сообщества с записями.
Изменен параметр цвета текста — color2, добавлен параметр mode=4 (это вывод группы с записями вместо подписчиков).

Скриншот:
Третий вариант — вывод личной страницы (т.к. у меня пока нет сообщества, вывела личный профиль с записями, добавляйтесь — будем друзьями)). Здесь присутствует параметр mode=4, т.е вывод стены заданного профиля с записями на стене, если его убрать — будет вывод профиля с числом подписчиков, как в сообществе.

Кстати, параметр oid= можно написать со знаком минус и номером сообщества, тогда будет вывод не личной страницы, а группы.
Чтобы проверить ссылку в действии в своем браузере, скопируйте адрес с параметрами, т.е. все что начинается с http://vk.com/widget — если ссылка отображает вам виджет, значит она рабочая, ее можно вставлять в Iframe-тег.
Вставка на сайт отдельной записи со стены группы ВК или участника
Вывод на сайт конкретной записи сообщества или пользователя
Этот код мне долго не давался) Несмотря на то, что вариант вывода через java-script присутствует в разделе разработчиков ВК, но вот именно вывод через iframe (т.е. одной простой строчкой) я сообразила только через полгода после написания всех прочих способов).
Важные параметры — это Id группы или пользователя ( -owner_id — для групп c минусом перед номером, owner_id — для юзера ), Id поста (post_id) и Hash — его можно взять только в конструкторе виджета в разделе разработчиков VK здесь, без которого запись не отобразится.
Обратите внимание что адрес страницы тоже сменился на widget_post.php
А также стоит обратить внимание на номер поста: как правило в ВК вы увидите, что он состоит из двух частей — это id-сообщества и порядковый номер поста через нижнее подчеркивание, например: 12244555666_10). Для данного кода в iframe нужно вставлять только порядковый номер поста, т.е в нашем примере это 10, тогда все заработает.
Ниже код и скриншот:

Вставка на сайт плейлиста из ВК
Вариант вывода плейлиста — просто нашла такое решение, может кому-то пригодится.
Заметьте, здесь адрес ссылки содержит страницу не widget_community.php, a widget_playlist.php
Среди важнейших параметров — параметр hash — его можно взять только в конструкторе виджетов в разделе разработчиков vk.com, и расположение его должно быть сразу после ИД группы и ИД поста.

Ну вот, пока все, полезные штуки! Пользуйтесь!
Настройка целей в Яндекс.метрике
Пост на тему того, как быть, если требуется настроить цели конверсии в Яндекс.Метрике типа Javascript-событие для сайта. Цель подобного рода в метрике означает,
Источник: shumock.ru