Сердечки, ромбики и другие:
■□ ▪ ▫ ▬ ▲ ◊ ◘ ◙ ☼ ♀ ♂ ♠ ♣ ♥ ♦  ® √ ๑ ۩ ๑ ¤ ♂ • ツ ● ♡ ♥ ღ ♀ ♫ ₪ ø ♪ ஐ ↕ ש ت ૐ ٭ ◘ ❖ ♣ ύ † ☆ Ω ™ ① ♠ █ ▌ ○
Китайские иероглифы:
斯 坦 尼 斯 会 文 社
Квадратики, значки:
۞ ۩ ★ இ ▀▄▀▄▀▄▀▄
Для того, что бы посмотреть все символы можно пойти по двум вариантам:
1. Зайти на http://vvz.nw.ru/Lessons/SymbolCodes/symbolcodes.htm?n=1, Там 4000 символов. Что бы вставить символ на страничку ВКонтакте, нужно скопировать код типа Ϡ в нужное место. Вообще код Ϡ — это обозначение спецсимвола и его номер. Как не трудно догадаться — можно менять номер, и смотреть какой символ будет. Хотя лучше воспользоваться, к примеру, той коллекцией, что выложена по ссылке выше.
Если вместо символа Вы видите непонятный квадратик — значит в вашей операционной системе информации об этом символе нет.
2. Заходим в Пуск -> Программы -> Стандартные -> Служебные -> Таблица символов
Открывается окошко. Выбираем нужный символ, нажимаем Выбрать, Копировать.
Как поставить символы Вконтакте
Все, нужный нам символ сохранен в буфер обмена. Теперь, в нужном месте вконтакте остается его вставить.
Источник: diz-cs.ru
Символы вконтакте
На нашем сайте icqspeak.ru вы найдёте всё для общения в интернете! Всевозможные программы, такие как icq/аська, Miranda/миранда, Jimm,джим, Skype/скайп, qip/квип, Pidgin/пингин, Mail.Ru Агент и многие другие. Смайлики для icq и qip, . Загрузки идут по прямым ссылкам, вам не нужно проходит регистрацию.
Также возможно, скачать аську на мобильный или на смартфон. Статусы для квип и аськи, или для контакта. Аватарки, смайлики, ава для квип, аськи,вк,вконтакте. Так же мы выкладываем обзоры этих программ аська бесплатно , советы по аське, решение всевозможных проблем с ними.
У нас вы найдёте статусы для аськи и вконтакте, а так же всевозможные дополнения, такие как темы, обложки, сборки, анти баннер аська, смайлики и т.д. Все программы бесплатны и абсолютно все русские! Мы следим за выходами новых версий аськи, квип,скайп и др, и своевременно обновляем информацию. Т.е. на нашем сайте вы всегда найдете самую актуальную информацию на данный момент. Наш сайт растет с каждым днем, и стремительно развивается.
Как использовать символы Unicode в Title и Description для привлечения пользователей из выдачи

119
- Что такое спецсимволы Юникода и HTML
- Зачем они нужны в заголовке и описании страницы
- Правильное использование специальных символов и «всё хорошо, что в меру»
- Как понять, как значок отобразится в браузере
- Какие символы не стоит использовать
- Где найти эти символы
- Часто используемые спецсимволы
- Вывод
Что такое спецсимволы Юникода и HTML
Символы Юникода – это конструкции SGML (англ. Standard Generalized Markup Language), с помощью которых можно использовать почти все письменные языки мира, а также большое количество специальных символов, которых нет в раскладке клавиатуры.
Как вставить специальные символы Вконтакте
Применение таких знаков не ограничивается оформлением Title и Description, однако в этой статье вы узнаете, как их использовать именно в этом случае.
Зачем такие символы нужны в заголовке и описании страницы
Значки напрямую не влияют на позиции в выдаче, но могут повлиять на кликабельность сниппета.
При оформлении тегов и метатегов нужно помнить, что люди читают поверхностно, поэтому важен не только контекст сниппета, но и его оформление.
Символы привлекают внимание пользователей.
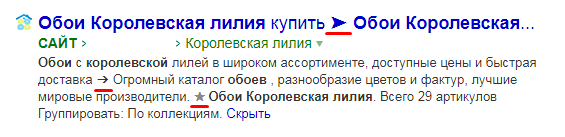
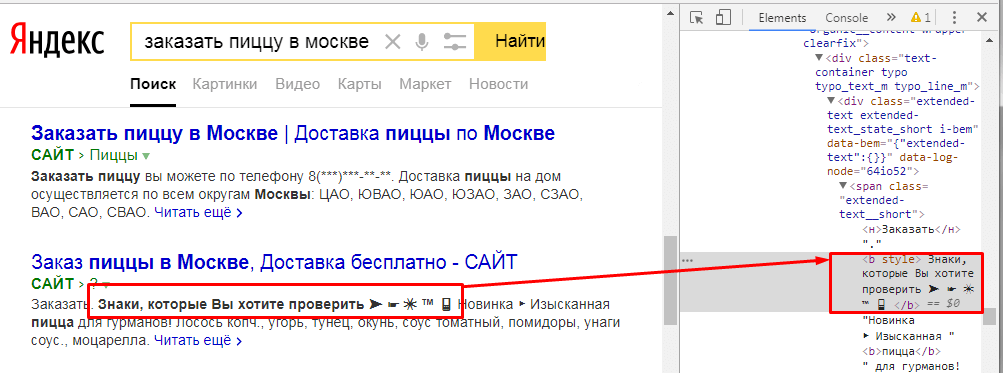
Пример:

Можно использовать не только стрелки, но и другие спецсимволы, подходящие по смыслу.
Кроме того, это отличная альтернатива знакам препинания. Если нужно разделить два смысловых предложения между собой, чтобы оба при этом попали в сниппет, лучше заменить точку одним из специальных символов.
Правильное использование специальных символов и «всё хорошо, что в меру»
Спецсимволы следует выбирать, исходя из тематики сайта и конкретной страницы.
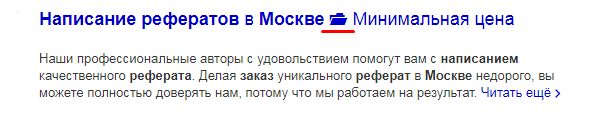
Допустим, если у вас сайт по написанию рефератов, докладов и пр., знак препинания можно заменить символом с изображением папки для файлов:

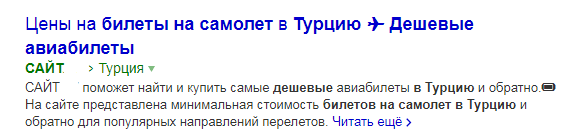
Или, если сайт предлагает туристические путёвки за границу с перелётом, уместен будет спецсимвол с изображением самолёта:

Однако не переусердствуйте с количеством и «броскостью» значков, иначе сниппет будет выглядеть отталкивающе.
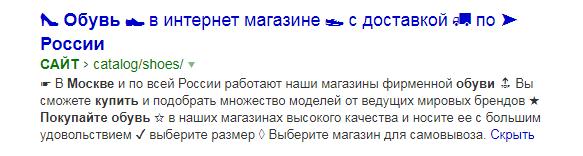
Пример слишком большого количества символов:

Такой сниппет, возможно, привлечёт внимание, но слишком большое количество значков, скорее, отпугнёт пользователей, чем побудит заказать обувь.
Как понять, как отобразится символ в браузере
Важно помнить, что эти знаки по-разному отображаются в каждом браузере и на каждом устройстве.
Прежде чем оформлять Title и Description со значками, проверьте, как они будут отображаться.
Посмотреть, как отобразится тот или иной символ в сниппете, можно путём проверки в поисковой выдаче:
1. Откройте страницу поиска, введите любой запрос и нажмите «Найти».
2. Кликом правой кнопки мыши откройте меню, в котором выберите пункт «Просмотр кода страницы».
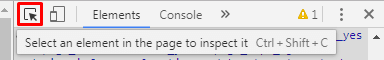
3. С помощью инструмента, изображённого ниже, укажите один из сниппетов выдачи и вы увидите этот элемент в коде.

4. Нажмите на элемент кода, который вы будете менять. Вставьте в текст желаемый символ и нажмите Enter. Теперь вы видите, как этот символ отображается в поисковой выдаче из того браузера, которым вы воспользовались.

Изменения, внесённые в выбранный сниппет таким образом, не сохранятся. При обновлении страницы сниппет будет отображаться в первоначальном виде.
Плюс такого метода проверки – вы примерно узнаете, как будет выглядеть сниппет. Минус – занимает много времени и не очень удобно.
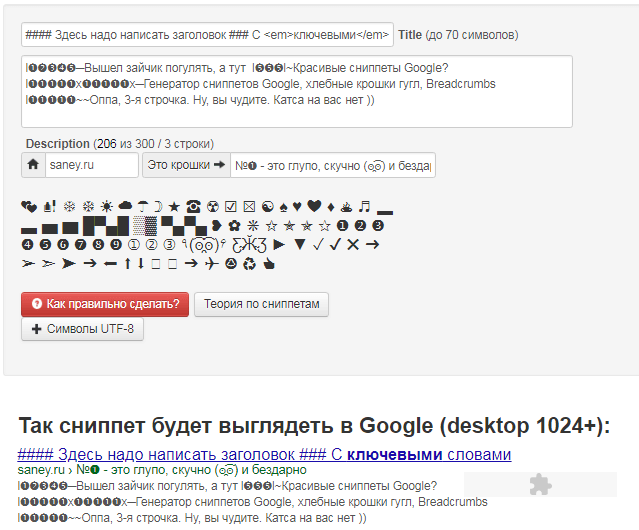
Существуют сервисы, в которых можно проверить конечный вид сниппета, однако они не гарантируют 100% варианта. Например, Saney позволяет проверить вид сниппета Google в десктопной выдаче:

После того как измените заголовок и описание страницы, дождитесь её переиндексации и обязательно проверьте корректность отображения символов.
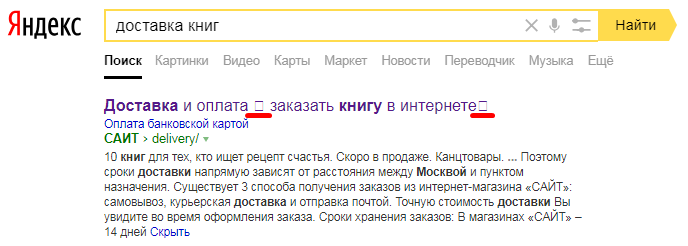
Если выбранный спецсимвол не отобразится в выдаче, вы увидите на его месте пустой квадрат или знак вопроса.
Пример некорректного отображения:

Какие символы не стоит использовать
Стоит упомянуть, что Emoji больше не отображаются в сниппете десктопной поисковой выдачи Google.
Их ещё можно встретить в сниппетах некоторых сайтов, однако не стоит добавлять эмодзи сейчас – это может стать пустой тратой времени.
Не нужно использовать символы Unicode, не относящиеся к тематике вашего сайта и конкретной страницы, чтобы не сбивать пользователя с толку.
Где найти эти символы
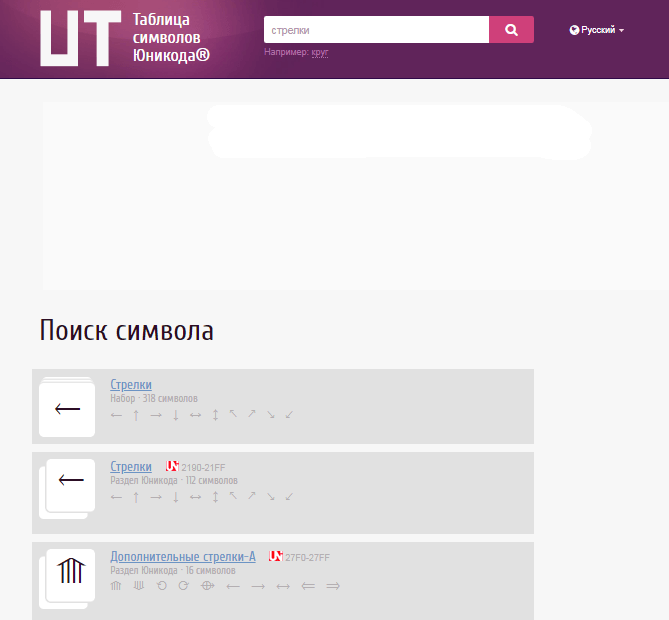
Существует несколько сайтов со списком спецсимволов. Один из наиболее удобных для подбора подходящих значков – Таблица символов Юникода.

Значок, который вы ищете, нужно ввести в строку поиска по сайту и выбрать из предложенных тот, который больше импонирует.
Также некоторые из них можно найти в Википедии.
Часто используемые символы:
Вывод
Текстовая составляющая играет главную роль в оформлении Title и Description. В метаданные обязательно включить основные ключевые запросы, по которым пользователи будут находить ваш сайт. Одного лишь текста может быть недостаточно, поэтому важно следить за тем, как выглядит сниппет в поисковой выдаче.
Не всегда сайт, находящийся на первом месте в выдаче, получает больше трафика, чем те, которые занимают 2–3 позицию. На это как раз и влияет привлекательность сниппета, улучшить которую можно с помощью спецсимволов Юникода и HTML.
Не стоит забывать о том, что внешний вид сниппета можно значительно улучшить не только с помощью спецсимволов, но и других элементов: рейтинга (звёзды), чата с компанией, быстрых ссылок, цен товаров, адресов и телефонов магазинов или компаний, а также изображений.
Подписаться на рассылку

Работала помощником руководителя в молодой IT-компании, после чего прошла курсы SEO. Пришла в SiteClinic и поняла, что хочу работать именно здесь.
Окончила курсы английского языка с уровнем Upper-intermediate, первую работу получила в 15 лет, работаю помощником SEO-специалиста.
Занимаюсь продвижением проектов клиентов.
Девиз: Работа сама себя не сделает.
Источник: siteclinic.ru