В 2015 году благодаря проекту Kickstarter в Krita появилась анимация, а позже – соответствующее рабочее пространство – Animation, где происходит работа по созданию «живых» изображений.
Принцип создания анимации
Процесс создания анимации заключается в добавлении ключевых кадров, содержащих важную информацию вроде позы героев, передвигающихся объектов. Между ними необходимо вставить промежуточные кадры для сглаживания движений. Для этого используется четыре интерфейса:
- Временная шкала – позволяет копировать, удалять, добавлять, перемещать ключевые кадры.
- Докер с «луковой шелухой» – совмещает предыдущий, текущий и следующий кадры на одном изображении, отображает их разными цветами.
- Окно создания анимаций из векторных объектов – кривых, точек, фигур.
- Интерфейс раскадровки – серия изображений, где можно добавлять текст – создавать комиксы.
Принципы рисования
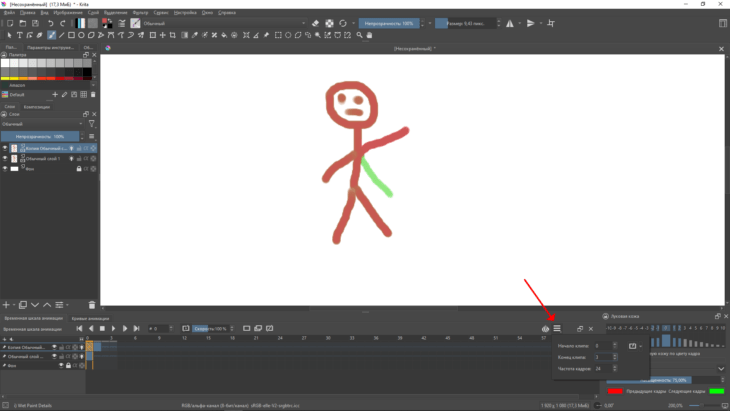
Рассмотрим, как в Krita анимировать человечка.
Сначала создайте новый документ: нажмите Ctrl + N, пользовательский шаблон, укажите размеры изображения, кликните «Создать».
10 ФУНКЦИЙ KRITA О КОТОРЫХ ВЫ ВОЗМОЖНО НЕ ЗНАЛИ
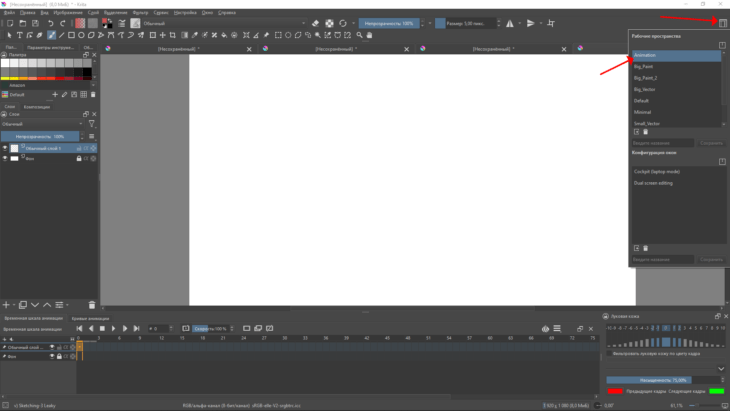
Переключитесь на рабочее пространство «Animation» кнопкой вверху справа.

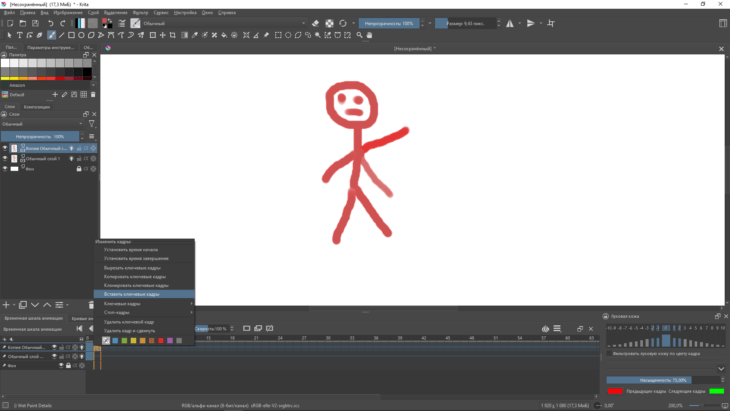
Нарисуйте своего героя, затем вставьте ключевой кадр через правый клик по нему.

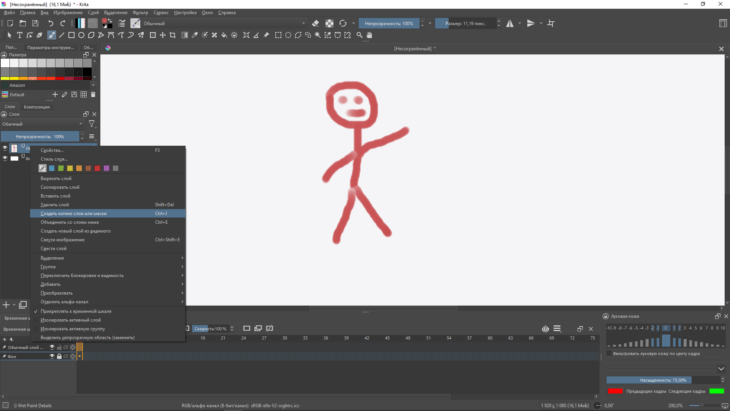
Сделайте копию слоя через правый клик меню и поместите его первым в списке – перетащите мышкой вверх.

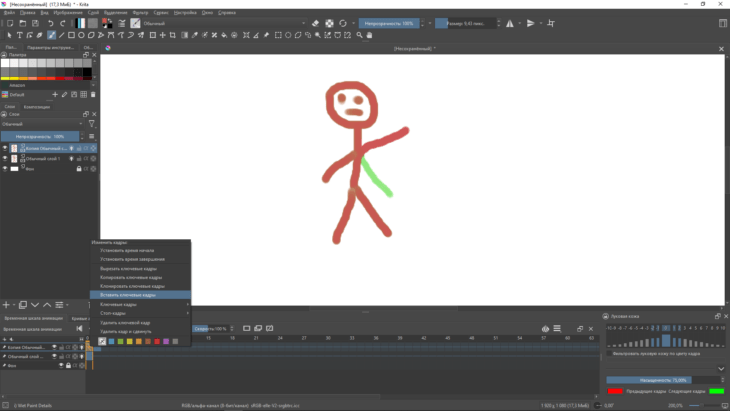
Добавьте второй ключевой кадр и измените персонажа, например, положение его руки вроде тот махает. Разница между кадрами окрасится в зелёный цвет.

У нас получилась двухкадровая анимация. Далее аналогичным образом нужно сделать ещё несколько кадров (у нас – три). Чем больше, тем более плавной будет картинка.
Сделаем так, чтобы анимация в Крита длилась 3 секунды. Кликните по иконке гамбургера, укажите номер первого, последнего кадров и частоту их смены.

В программе можно создавать многослойные анимации – с несколькими передвигающимися объектами на разных слоях.
Работу будем сохранять в формате GIF.
В меню «Файл» выберите «Обработать анимацию». Укажите её длительность: с первого по третий кадр, формат и жмите «ОК». Если хотите сохранить анимацию как видео, перенесите чекбокс к соответствующей опции и укажите параметры видеофайла. Для рендеринга понадобится кодек FFmpeg.
Источник: krita.su
Как сохранять анимацию в Крита?
В Krita есть собственный редактор анимации. Для доступа к нему пройдите по пути Окно – Рабочее пространство – Animation. Для редактирования каждого кадра по отдельности необходимо выбрать соответствующую статическую картинку на временной шкале.
Как удалить кадр в Крита?
Щелкните один или несколько ключевых кадров в Галерее ключевых кадров на панели Временная шкала анимации. На панели Временная шкала анимации должен быть выбран ключевой кадр для изменения или удаления. Щелкните правой кнопкой Удалить ключевой кадр или нажмите клавишу Delete.
В каком формате нужно сохранять анимацию?
Можно сохранить анимацию в виде GIF-файлов для просмотра в Интернете. Видео и анимацию можно сохранить как фильм QuickTime или PSD-файлов.
Как вернуть слои в Крита?
Ctrl + Shift + E объединяет все слои.
Как сохранить картинку в Крите с прозрачным фоном?
- Откройте или создайте изображение, которое содержит прозрачные области, и выполните команду «Файл» > «Сохранить для Web».
- В диалоговом окне «Сохранить для Web» выберите «GIF», «PNG-8» или «PNG-24» в качестве формата оптимизации.
Как сохранить в формате CMYK?
Вызовите команду «Файл» > «Сохранить как. » и выберите «Photoshop DCS 1.0» или «Photoshop DCS 2.0» в меню «Тип файлов». В диалоговом окне «Формат DCS 1.0» или «Формат DCS 2.0» выберите желаемые параметры и нажмите кнопку «ОК». Создает по одному файлу для каждого цветового канала в CMYK-изображении.
Как переместить рисунок в Крите?
Поместите новый слой под слой, содержащий контурный рисунок (перетащите или используйте для этого стрелки вверх/вниз) и порисуйте на нём… . И заметьте, что ничего не происходит.
Как удалить кадры в Анимейт?
Выделите кадр или последовательность кадров и выберите меню Правка > Временная шкала > Удалить кадр либо щелкните кадр или последовательность кадров правой кнопкой мыши (Windows) или при нажатой клавише «Control» (Macintosh), а затем выберите из контекстного меню пункт «Удалить кадр».
Источник: fortune-project.ru
Стабильная версия редактора Krita 3.0 с поддержкой анимации
Сегодня наконец-то состоялся очередной релиз редактора для художников Krita 3.0. На разработку новой версии ушел почти год. За этот год в Крите были реализованы анимация, режим мгновенного предпросмотра и множество мелких улучшений, за которые проголосовали спонсоры Кикстартера 2015. Кроме того, в проекте произошло много организационных изменений: отделение от Calligra, порт на Qt5 + KDE Frameworks 5 и старт выпуска стабильных версий для OSX.

Обо всем этом я постараюсь рассказать в данной статье!
Технические детали
Итак, начнем с технических деталей. Осенью 2015-го года, Крита официально отделилась от родительского проекта, офисного пакета Calligra. Она уже давно перестала вписываться в концепцию «офисного» приложения, а необходимость портирования на новую версию библиотек (Qt5 + KDE Frameworks 5 Tier1) лишь ускорило этот процесс. В итоге Крита обзавелась отдельным репозитарием и избавилась от множества лишних зависимостей, что значительно облегчило жизнь разработчиков.
Кроме того, начиная с версии 3.0 Крита официально поддерживается на OSX. Есть правда несколько проблем, связанных с openGL. Пока недоступны две функции: High Quality Canvas Filtering и Instant Preview. Обе эти функции требуют поддержки openGl 3.0, что пока невозможно на OSX + Qt5.
Дело в том, что Apple в своих продуктах отказалась от поддержки профиля «openGL Compatibility Profile». Т.е. разработчики приложений для OSX не могут одновременно работать с старыми функциями эпохи openGL 2.1 и нововведениями openGL 3.0 — либо одно, либо другое. Код самой Криты уже давно портирован на openGL 3.0 и вовсю использует его возможности, однако, как оказалось, библиотека Qt — нет. Qt внутри использует функции времен openGL 2.1. При попытке запуска такого «смешанного» приложения на OSX пользователь вместо окна увидит лишь черный прямоугольник.
Сейчас разработчики временно решили эту проблему отключением под OSX всех функций 3.0 и использованием лишь старого API. Но к концу лета эти проблемы должны быть исправлены: студент Julian Thijssen уже начал свой проект Google Summer of Code, в котором код Qt будет портирован на новые интерфейсы openGL 3.0!
Чего же все-таки нового?
Рисованная анимация
Главным нововведением релиза является, конечно, поддержка анимации. Ради этого разработчикам пришлось практически полностью переписать движок просчета изображения. Однако это дало свои плоды: теперь пользователь может создавать многослойные анимированные клипы, использовать «луковые слои» для сравнения с предыдущими и следующими кадрами, экспортировать анимацию в виде спрайтов.
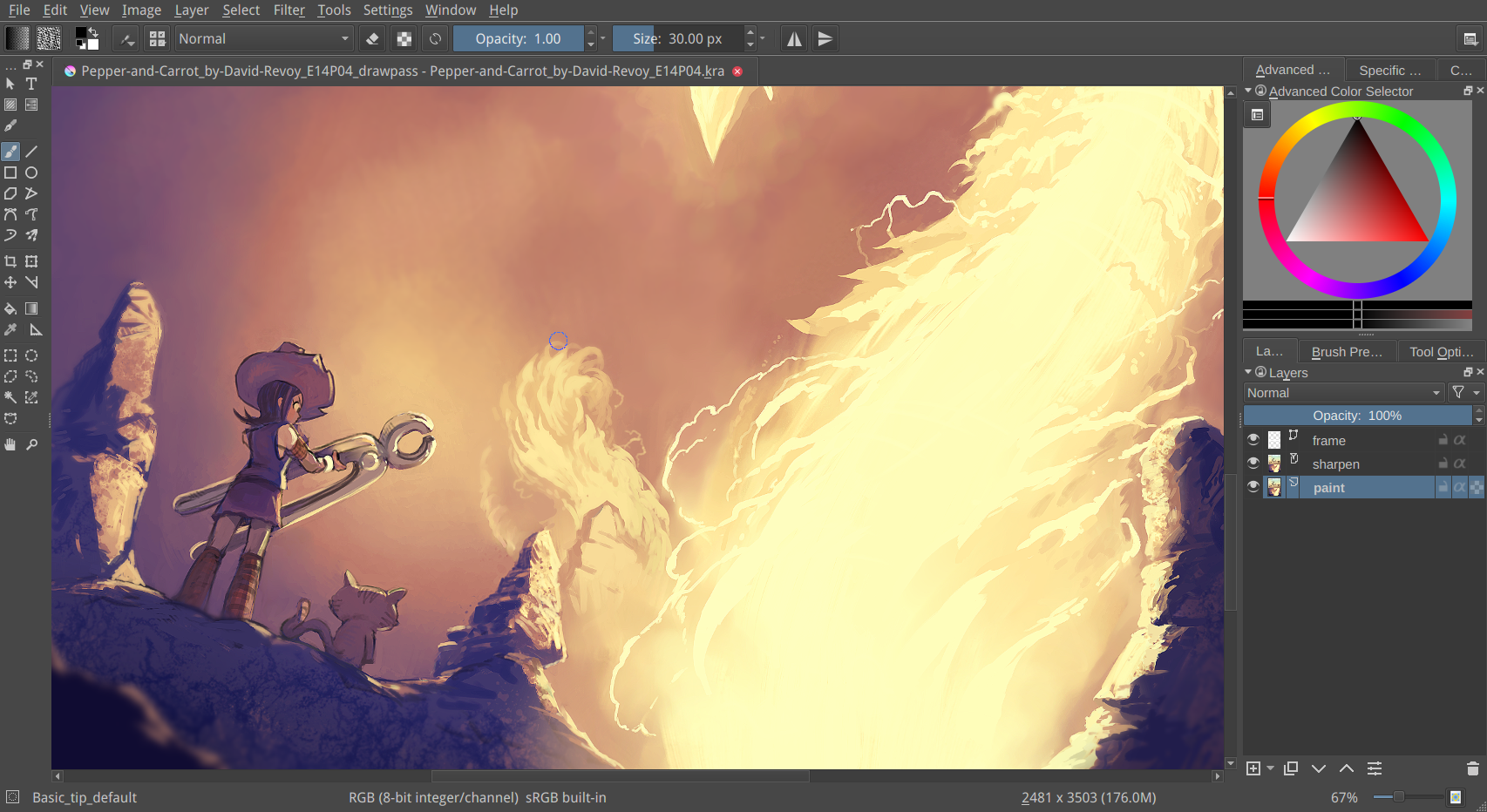
Режим «Мгновенный предпросмотр»
Изображения пользователей становятся все больше и больше, и Крита уже перестает справляться с отрисовкой больших кистей на лету. Еще несколько лет назад разработчикам пришла в голову идея, что кисти не обязательно обсчитывать на лету, а можно показывать пользователю лишь уменьшенную копию изображения, а оригинал считать в фоновом режиме (см. прошлогоднюю статью на Хабре). И вот теперь эта идея, наконец, воплощена в жизнь в виде режима Instant Preview. Он работает с большинством кистей и фильтров.
Работа со слоями
Был полностью переписан интерфейс работы со слоями. Изменился как внешний вид, так и функциональность. Пользоветель теперь может работать сразу с некколькими слоями: выделять на холсте видимые слои с помощью комбинации Shift+R+Click, переносить, группировать, изменять свойства. Появилась возможность задавать отдельным слоям цветные метки, а потом фильтровать их по цветам. Подробности можно увидеть в видео от GDQuest:
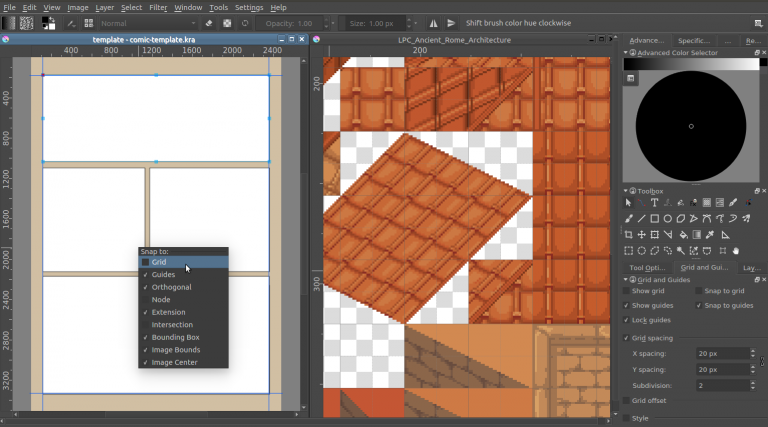
Сетки и направляющие

Одной из задач, выбранных спонсорами было создание нормального пользовательского интерфейса для сеток и направляющих в Крите. Теперь и те, и другие настраиваются через специальную панель. Кроме того, большинство инструментов в Крите теперь поддерживают «прилипание» к сеткам, направляющим и векторным объектам. Настроить прилипание можно вызвав специальное сеню сочетанием Shift+S.
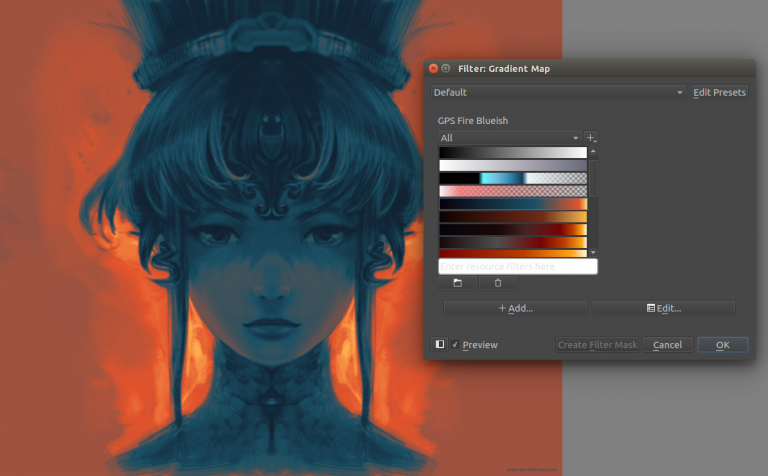
Градиентный мэппинг

Этот фильтр не был запланирован, но пользователь Spencer Brown просто взял и написал его 🙂
Скачать установочные пакеты можно на официальном сайте.
Выпуск новой версии Криты стал возможен исключительно благодаря прошлогодней кампании на Кикстартере. В этом году проект также проводит кампанию, которая позволит добавить Крите новые инструменты работы с текстом и векторными объектами! Кроме этого, после окончания кампании спонсоры смогут выбрать между 24 стреч-целями, т.е. определят, какие дополнительные функции будут реализованы в Крите.
Посмотреть подробности и, при желании, помочь проекту можно на странице кампании на Kickstarter.
Источник: habr.com