
Мы расскажем, как изменить любой текст или удалить фото на любом веб-сайте с помощью приложения для Андроид устройств, быстро и качественно.
С помощью приложения Edit Webpage App вы сможете изменить информацию на новостных сайтах, в социальных сетях, сайтах по продаже товаров и т.д.
Подобные приложения часто используются мошенниками, чтобы запутать пользователей, но мы ни в коем случае не рекомендуем вам этого делать.
Приложение Edit Webpage App отлично подходит для розыгрышей друзей. Например, вы сможете изменить информацию на новостном сайте или в соц сети и отправить скриншот другу.
Подобных приложений несколько в Google Play, но именно Edit Webpage App не содержит раздражающей рекламы и работает корректно. Конечно, можно любой скриншот страницы веб-сайта обработать в Фотошопе, но для изменения информации непосредственно с вашего смартфона лучше подходит приложение Edit Webpage App.

Как изменить код элемента на андроид!
Как работать с приложением Edit Webpage App
Все очень просто, устанавливаем приложение из магазина Google Play (ссылку на скачивание я оставлю в конце статьи).
Открываем приложение, перед нами откроется стартовая страница с поиском Google.
В поисковике вводим название любого нужного нам сайта, заходим на страницу, на которой хотите изменить информацию.
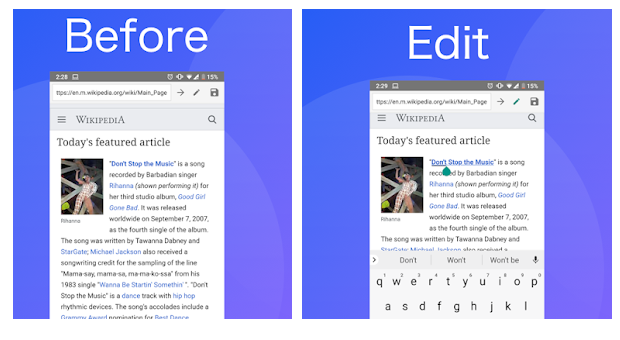
Далее, в правом верхнем углу выбираем карандашик, после этого у нас появится возможность редактирования текста на веб-странице. Чтобы удалить фото или картинку на странице сайта, зажмите и удерживайте ее, далее кнопкой очистки текста на клавиатуре удалите изображение.
По завершению, выбираем в том же верхнем правом углу крайнюю кнопку сохранить и делаем скриншот отредактированной веб-страницы или делимся с друзьями в социальных сетях.
Чтобы скачать приложение для Андроид устройства из Google Play, перейдите по ссылке.
Спасибо за внимание! Надеемся, что эта статья была вам полезна. Присоединяйтесь к нам в Одноклассниках.
Рекомендуем статьи из категории mobile :
Как хитрожопые продавцы обманывают на Озоне — обзор планшета K10

16 ноября 2022
Список телефонов Realme, ожидаемых получения Android 11 на основе Realme UI 2.0

21 марта 2020
Достаточно ли 64 ГБ памяти для смартфона в 2020 году?

16 декабря 2019
Источник: comphit.ru
Как изменить код элемента страницы сайта в браузере на андроиде?

Источник: s42.radikal.ru
Все зависит от устройства или приложения, через которое вы заходите на сайт.
Как изменить код элемента на телефоне
Привожу ответ сообщества LIVE:
«Дело в том, что если просто закрыть вкладку с ВКонтакте или сам браузер, то статус «Online» будет отображаться ещё на протяжении пятнадцати минут. И если просто держать вкладку открытой, но не переходить в другие разделы сайта, такие как сообщества, профили или новости, вы уйдёте в офлайн лишь через 15 минут. Проще говоря, любое обращение к серверу со стороны пользователя продлевает “жизнь” статуса на вышеуказанное время.
Таким образом, пользователь может даже слушать музыку или смотреть фильм ВКонтакте и при этом быть будто бы не в сети, если никуда больше не нажимать. Стоит отметить, что при просмотре видео это не всегда работает, причину чего нам выяснить не удалось. Однако любителям «не палиться» кое-что всё же может помешать: при получении уведомлений от клиента ВКонтакте на Android ваш статус сразу же обновляется на «Online».
Единственный способ выйти из ВКонтакте так, чтобы надпись «Online» сразу пропала, — действительно выйти из ВКонтакте путём нажатия кнопки «выйти» в шапке сайта. Только в этом случае пятнадцати минут ждать не придётся.»
Но некоторые приложения, основанные на VK API, могут вызывать метод account.setOffline, который, в свою очередь, отправляет на сервер статус «офлайн». Когда и при каких условиях такое происходит — зависит от самого приложения.
Максим Немкевич 7
Как изменить адрес страницы на аске?

Источник: cdn01.ru
тыкаешь там где написана твоя ссылка и меняешь Влада Бабич 6
Как изменить код элемента страницы на телефоне (андроид)
Источник: inforkomp.com.ua
Скачать специальное приложение-браузер, позволяющее изменять код элемента.
(сейчас не вспомню, но оно есть в плее.)
Как поменять цвет фона в вк на андроид в приложении?

Источник: normalnet.ru
В мобильном приложении «Вконтакте» нет возможности изменить цвет меню. Это можно сделать только с помощью специальных программ, например: «Ночной ВК», «Kate Mobile», «Вконтакте Amberfog». Скачать их можно в «Play Маркете».
Цвет фона в самом официальном приложении поменять нельзя (таких настроек нет в меню), есть ряд сторонних программок, которые поддерживают кастомные темы при работе с ВК, например: КейтМобайл Евгений З. 1
Источник: onpioneer.ru
Как изменить код элемента на сайте

Всякий сайт, как известно, состоит из блоков, в каждом блоке идет разделение на подблоки, в которых располагаются ссылки, тексты, заголовки, картинки, меню и т. д., то есть, различные элементы. В коде сайта все элементы обозначаются определенным образом. Как изменить код элемента, разберем в этой статье.
Откроем страницу сайта, к которому у нас есть доступ в панель управления. Нажмем на какой-нибудь элемент страницы, например, на заголовок правой кнопкой мышки и в контексте выберем Просмотреть код.
В нижней части экрана, если, например, применяется браузер Google Chrome, открывается окно с кодом, в котором будет выделена строчка с кодом, обозначающим выбранный элемент, в данном случае заголовок, а в колонке справа пишутся все правила, которые применяются к этому элементу.
Классы и идентификаторы
В коде заголовка видим
Id здесь – идентификатор.
В другом случае, если нажать на меню, то в коде увидим
есть класс меню, то есть к этому элементу применяется класс “menu”.
Это нужно для того, чтобы было легче обращаться к элементам сайта для изменения их стиля. То есть, чтобы решить, как изменить код элемента заголовка, нужно найти идентификатор id — “site-title” и изменить его на нужный.
Итак, все элементы кода сайта имеют свои идентификаторы, либо классы.
Как изменить код элемента, отвечающего за его цвет
В коде сайта, в правой колонке отображаются правила, где можно поменять необходимые объекты. Это может быть цвет, размер шрифтов и т. д. Допустим, нужно изменить цвет нашего заголовка.
В правой колонке, в первой строке видим .art-postheader

Это такой идентификатор заголовка. В фигурных скобках задаются параметры, это цвет, толщина шрифта, подчеркивание текста и т. д.
Цвет в данном случае темно-синий, ближе к черному. При помощи изменения правил можно поменять его, например, на красный с кодом цвета — #FF3300, чтобы заголовок выглядел так

Соответственно, код будет таким

Но на сайте, на самом деле, никаких изменений не происходит, потому что панель с кодом действует и применяется только для того, чтобы быстро посмотреть, что можно поменять и как это лучше сделать. Редактировать же нужно уже в самих стилях сайта.
Для этого копируем .art-postheader, заходим в панель администрирования WordPress, Внешний вид — Редактор, открываем таблицу стилей style.css и вызываем поиск по сайту, нажимая Ctrl+F.
Вверху справа открывается строка поиска, вставляем туда скопированный фрагмент кода и он выделяется в таблице стилей, то есть выделяются те же самые правила для выбранного заголовка.

Переходим обратно на страницу сайта, копируем выбранный нами цвет, идем в редактор и вставляем, вместо прежнего. Обновляем файл. Заходим на сайт, тоже выполняем обновление и наблюдаем, что цвет заголовка действительно изменился.
Аналогично можно поменять жирность текста, подчеркивание ссылки и другие параметры элемента.
Чтобы определить, какие еще правила существуют для того или иного элемента кода, можно прибегнуть к специальному сервису, который располагается по адресу — htmlbook.ru.
Здесь нужно ввести в строку поиска тег HTML или свойство CSS и получаем все возможные правила для него. Любое правило можно скопировать и вставить на свой сайт.
Меняем цвет фона
Как изменить код элемента, который отвечает за цвет фона. Для этого правой кнопкой нажимаем по фону сайта, который хотим изменить и открываем просмотр кода элемента.
Выделяется блок кода, отвечающий за фон. В правой колонке показываются правила для идентификатора #wrapper.
Правило background, который отвечает за цвет, может иметь еще много различных значений. Для замены цвета нажимаем на квадрат кнопки и выбираем нужный цвет, например, голубой.
Копируем идентификатор #wrapper, переходим в редактор, открываем таблицу стилей, вставляем в поиск и находим нужное значение.
Таким же образом копируем цвет фона, который подобрали и вставляем вместо прежнего. Обновляем файл, идем на сайт, опять делаем обновление и получаем нужный фон.
Добавляем картинку фона
За это отвечает правило background-image. На сайте открываем просмотр кода элемента нашего фона и в правой колонке вставляем для фона сайта это правило, ставим двоеточие и затем потребуется ссылка. Записываем url (“ “) и в кавычках пишем ссылку на картинку.
Чтобы найти ссылку, можно воспользоваться обычным сервисом google.ru картинки.
Ищем что-нибудь для сайта, например, в категории Гармония.
Поиск выдает множество картинок. Опять вводим Обои для сайта, выбираем нужную, размером побольше, допустим 1024 × 768.
В контекстном меню картинки выбираем Копировать URL картинки. Заходим на сайт и вставляем в наши кавычки. Получаем предварительный просмотр фона.
Таким же образом, в редакторе панели управления сайтом, вставляем ссылку на изображение, обновляем файл и сайт. Получаем фон сайта с картинкой.
Работа со шрифтами
Чтобы изменить код элемента, например, размер шрифта нашего заголовка, нужно вставить в правой колонке для него правило font-size. Ставим двоеточие и размер в пикселях, допустим 36 px.
Все зависит от вашей аудитории на сайте. Если это пенсионеры, то, естественно, шрифт должен быть покрупнее, а если пионеры, то можно обойтись и мелким.
Панель разработчиков подсказывает размеры шрифтов в буквенном значении, но лучше применять все же пиксели.
Чтобы изменения вступили в силу, нужно опять в панели управления перейти в редактор и внести эти изменения.
Можно выбрать разновидность шрифта. За это отвечает font-family — семейство шрифтов.
Чтобы сменить шрифт заголовка, прописываем в правилах к элементу font-family и после двоеточия ставим, например, Georgia.

После запятой можно поставить еще один распространенный шрифт, допустим, Times New Roman.
В этом случае, если даже у кого-то Georgia не будет отображаться, то отобразится Times New Roman.
По нынешним временам, можно сказать, на всякий случай, как делают обычно профессионалы. Таким образом, меняется семейство шрифтов.
Если нужно сделать шрифт пожирнее, то применяем правило font-weight и т. д.
Подобным образом всегда можно просто и быстро решить вопрос, как изменить код элемента и сделать свой сайт более привлекательным для посетителей.
Другие записи по теме:
- K-Lite Codec Pack – пакет кодеков для Windows
- Что такое сниппет сайта и как составить правильно
- Программа Словоёб — автоматизация сбора ключевых слов
- Как выполняется настройка мыши Windows 10 средствами системы
- Как создать кнопку для сайта онлайн
- Подбор и кластеризация запросов
- Безопасное хранение паролей с программой KeePass
Источник: webentrance.ru