Мне самому не нравится, когда начинают втирать теорию!
Но когда люди говорят(вообще) и в частности : исходный код, то это может означать для разных людей разное!
Погнали!
Учебник вы можете посмотреть самостоятельно, я на своем смайте рассказывает только то, что сам знаю и понимаю:
Исходный код страницы — это такой код, который записан, ну например в файле.
Как увидеть «Исходный код страницы»?
Для того, чтобы увидеть исходный код страницы нажимайте CTRL + U
И. ещё. существует как минимум.
Можно ли назвать «исполн енный » и «исполн яемый » код «исходным?»
Вообще, по моему мнению. «Исполн яемый » код — это тоже своего рода «исходный код», но только для него есть отдельное название(«исполн яемый «)!
Как отредактировать исходный код в программе?
Если у вас исходный код расположен в файлах, то его можно отредактировать специальными программами, которые могут редактировать исходный код(ниже список программ. и есть отдельный список этих программ)!
КАК ИЗМЕНИТЬ КОД СТРАНИЦЫ
После того, как вы отредактировали «исходный код» в программе, страницу надо загрузить на сервер. Это можно сделать несколькими способами например через программу filezilla
Редактирование исходного кода через программы.
1. Atom — на момент редактирования – эта программа является основной, в которой я редактирую код !
Интересная функция, редактирование всего интерфейса программы, по вашему желанию, цвет, размер шрифта и т.д.
2. Sublime Text 3 — вторая, простая эффективная и с множеством возможностей для расширения с помощью плагинов.
3. Notepad++ — альтернативный вариант, которым периодически пользуюсь! И если верхняя программа заняла первое место, то Notepad – ничуть не хуже! И так же имеет возможность для расширения!
4. Это была вторая моя программа: Dreamweaver — восстановлено .
Вторая программа, которая, я даже не знаю, как назвать! Это как вселенная кода, как манна небесная, ну по крайней мере мне так казалось тогда, пока я не узнал php! Эта программа называется Dreamweaver. Я начинал ещё с версии №7. Когда данная программа еще не принадлежала Adobe.
Это довольно своеобразная программа.
Сегодня я пользуюсь другими программами.
Старый текст был смешным. он был здесь ещё. с 2009 года.
Обобщая, я бы сказал так.
Кроме плюсов есть много минусов:
В программе «dreamweaver» — слишком много мусора, которым я теперь никогда не пользовался бы!
Она слишком тяжелая!
+ Платная.(я вышел из того возраста, чтобы бегать по всему интернету искать кряки. Но. антивирус я покупаю(это просто дешевле, чем искать.))
Я начинал в свое время с программы Namo, не знаю, сейчас она существует или нет! Единственное помню, что там были какие-то проблемы с кодом, или может от того, что я ничего не знал!(Осталось ощущение, что она не работала. )
№1. Как редактировать исходный код через браузер?
Есть способ «редактировать исходный код через браузер» — этот вариант — без сохранения отредактированных данных.
Зачем нужен такой способ?
Это способ используется для редактирования стилей. После того, как вы изменили стили, то вы можете воочию видеть результат редактирования вашего исходного кода.
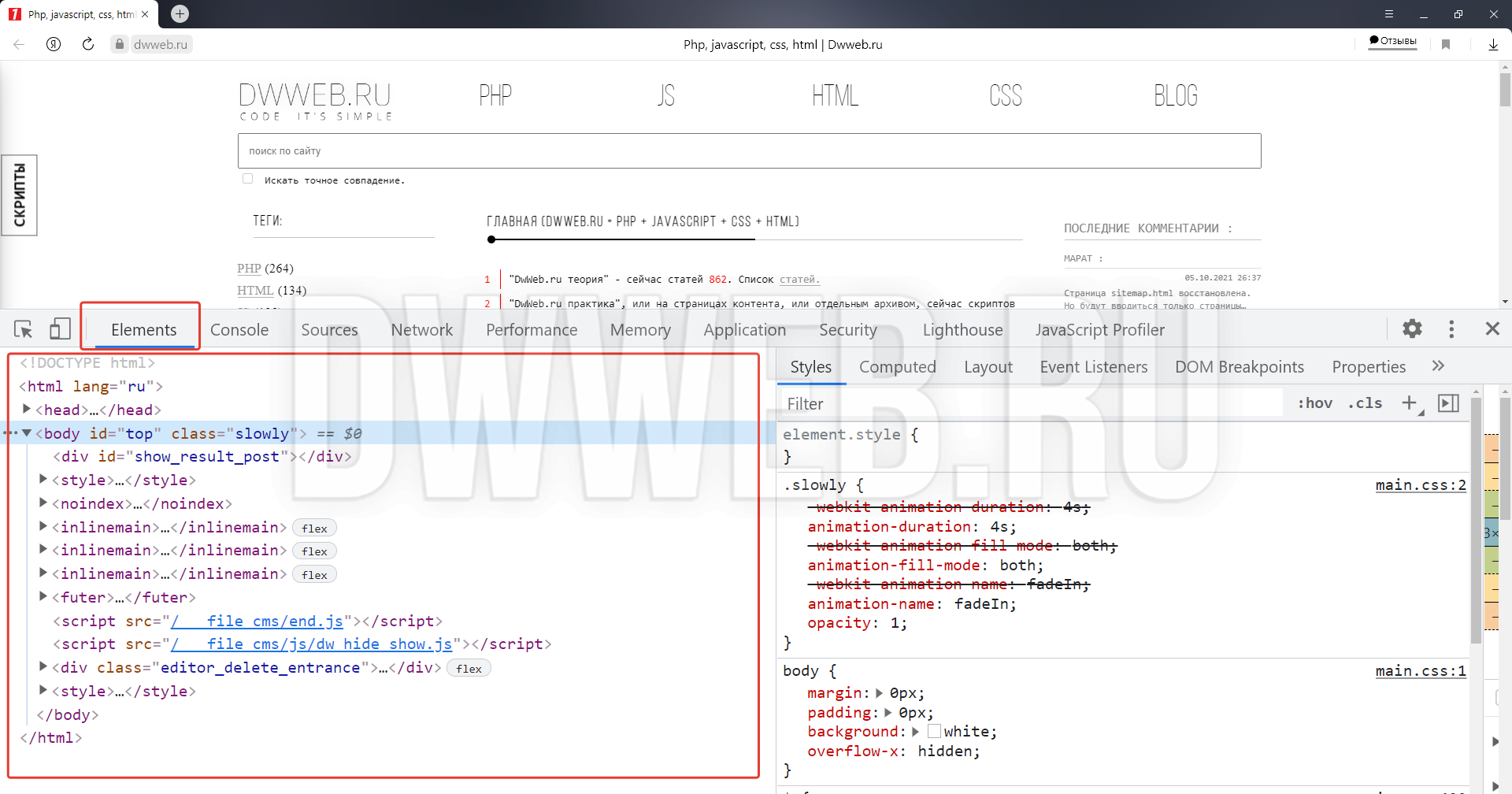
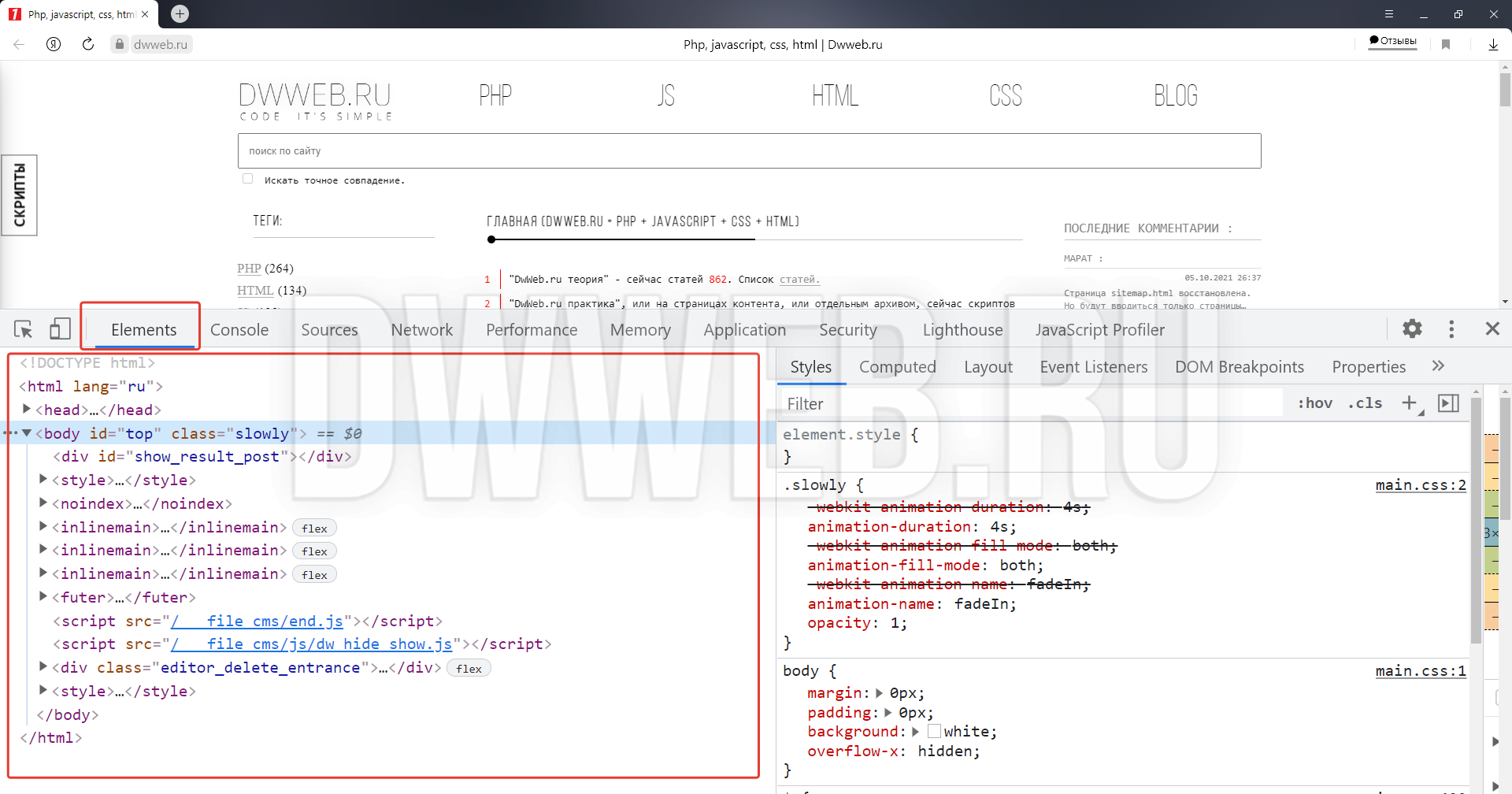
Для того, чтобы отредактировать исходный код вам нужно:
Перед вами откроется код во кладке — «Elements»(здесь нужно оговориться, что в этом месте — это не совсем «исходный код», а тот, что выше я назвал «исполн енный «)
После редактирования стилей, либо кода, нужно скопировать данные изменения и поместить в тот файл, где требовалось изменение исходного кода! А иначе ваши изменения просто пропадут!
Нажмите, чтобы открыть в новом окне.

№2. Как редактировать исходный код через браузер?
Для редактирования «исходного кода страницы» через браузер с изменениями — для этого может потребоваться множество шагов для реализации этой задачи!
Довольно долго придется объяснять — это задача для движка. например.
Или вот пример в видео, как редактируется исходный код страницы.
На видео — это конечно же не исходный код страницы, а тот, что мы выше называли «исполн яемый » — все переменные — это уникальный контент страницы.
Но! Точно таким же способом. можно получить каркас страницы и уже отредактировать не текст, а «исходный код»!
как изменить исходный код видео
Друзья!
Мне очень нужны подписчики!
Пожалуйста подпишись на Дзене!
Заранее спасибо!
Источник: dwweb.ru
Как изменить код страницы вконтакте
Например, в истории сообщений. Знаю, что таким образом создаются многие фейковые переписки) Пробовала сама это сделать, код открыла, но он не редактируется.
HTML код это самый главный язык разметки для разных документов.Все файлы,которые написаны кодом HTML имеют свое расширение такое как-.html или же .htm .Данный код можно открыть в любом вашем текстовом редакторе, а также существуют специальные приложения для веб-мастеров.

В браузере нужно перейти туда,где вы хотите исправить код,потом нужно открыть код нужной вам страницы для просмотра. Для этого нужно выбрать пункт меню в браузере.
Для начала вам нужно сохранить данный код своем блокноте или Ворде на компьютере на ваш диск,жмем в браузере Файл , а потом -Сохранить страницу как.
А потом уже можно его отредактировать в редакторе.
HTML-код страницы ВКонтакте изменить можно.
Но всё дело в том, что загрузить изменённую Web-страницу на хостинг вы не сможете – у вас же нет никакого доступа к ftp.
А так, можно нажать комбинацию Ctrl + U (Опция “Просмотр кода страницы”). Откроется код страницы, вы можете скопировать его в любой редактор и отредактировать.
Также можно нажать комбинацию Ctrl + S (Опция “Сохранить на компьютер”). Web-страница загрузится на ваш жёсткий диск. При этом, помимо самой страницы, загрузятся все изображения и скрипты, которые на ней используются.
Советую воспользоваться удобным html-редактором Notepad++. После его установки на компьютер выбираете в контекстном меню файла пункт “Edit with Notepad++” и редактируете с помощью редактора всё, что вам необходимо!
Открыть исходный код страницы вы, конечно, сможете. И даже отредактировать его. Но сохранить его на сервер не получится. Только на собственный компьютер.
Более того. Подобные сайты не состоят из страниц HTML. Они динамически верстаются по шаблону из базы данных так, как это запрограммировано. Ваш браузер отправляет запрос на сервер. Там запускается скрипт php (например), который собирает необходимые данные воедино и отдаёт их браузеру под видом HTML.
Браузер это кушает и показывает страницу, как будто бы она изначально состояла из того HTML-кода, который слепил ему скрипт.
Как редактировать исходный код страницы
Подробно о редактировании исходного кода страницы
- Разберемся, что такое исходный код
- Редактирование исходного кода в программе.
- №1. Как редактировать исходный код через браузер?
- №2. Как редактировать исходный код через браузер?
Разберемся, что такое исходный код
Мне самому не нравится, когда начинают втирать теорию!
Но когда люди говорят(вообще) и в частности : исходный код, то это может означать для разных людей разное!
Погнали!
Учебник вы можете посмотреть самостоятельно, я на своем смайте рассказывает только то, что сам знаю и понимаю:
Исходный код страницы – это такой код, который записан, ну например в файле.
Как увидеть “Исходный код страницы”?
Можно ли назвать “исполн енный ” и “исполн яемый ” код “исходным?“
Вообще, по моему мнению. “Исполн яемый ” код – это тоже своего рода “исходный код“, но только для него есть отдельное название(“исполн яемый “)!
Как отредактировать исходный код в программе?
Редактирование исходного кода через программы.
Интересная функция, редактирование всего интерфейса программы, по вашему желанию, цвет, размер шрифта и т.д.
2. Sublime Text 3 – вторая, простая эффективная и с множеством возможностей для расширения с помощью плагинов.
3. Notepad++ – альтернативный вариант, которым периодически пользуюсь! И если верхняя программа заняла первое место, то Notepad – ничуть не хуже! И так же имеет возможность для расширения!
4. Это была вторая моя программа: Dreamweaver – восстановлено .
Это довольно своеобразная программа.
Сегодня я пользуюсь другими программами.
Старый текст был смешным. он был здесь ещё. с 2009 года.
Обобщая, я бы сказал так.
Кроме плюсов есть много минусов:
В программе “dreamweaver” – слишком много мусора, которым я теперь никогда не пользовался бы!
Она слишком тяжелая!
+ Платная.(я вышел из того возраста, чтобы бегать по всему интернету искать кряки. Но. антивирус я покупаю(это просто дешевле, чем искать.))
Я начинал в свое время с программы Namo, не знаю, сейчас она существует или нет! Единственное помню, что там были какие-то проблемы с кодом, или может от того, что я ничего не знал!(Осталось ощущение, что она не работала. )
№1. Как редактировать исходный код через браузер?
Есть способ “редактировать исходный код через браузер” – этот вариант – без сохранения отредактированных данных.
Зачем нужен такой способ?
Это способ используется для редактирования стилей. После того, как вы изменили стили, то вы можете воочию видеть результат редактирования вашего исходного кода.
Для того, чтобы отредактировать исходный код вам нужно:
Перед вами откроется код во кладке – “Elements”(здесь нужно оговориться, что в этом месте – это не совсем “исходный код”, а тот, что выше я назвал “исполн енный “)
После редактирования стилей, либо кода, нужно скопировать данные изменения и поместить в тот файл, где требовалось изменение исходного кода! А иначе ваши изменения просто пропадут!

Эту картинку, скриншот, можно увеличить в отдельном окне нажмите по нему! Для того, чтобы отредактировать исходный код вам нужно:
№2. Как редактировать исходный код через браузер?
Для редактирования “исходного кода страницы” через браузер с изменениями – для этого может потребоваться множество шагов для реализации этой задачи!
Довольно долго придется объяснять – это задача для движка. например.
Или вот пример в видео, как редактируется исходный код страницы.
На видео – это конечно же не исходный код страницы, а тот, что мы выше называли “исполн яемый ” – все переменные – это уникальный контент страницы.
Но! Точно таким же способом. можно получить каркас страницы и уже отредактировать не текст, а “исходный код”!
Не забываем сказать спасибо! Я старался для вас!
Как через код элемента изменить сообщение в вк
Есть отличная поговорка что отправлено в вк то уже не изменить, и это утверждение верно. Но не до конца, изменить можно, но к сожалению только для вас, те вы можете изменить любое сообщение пользователя и поменять его текст на любой свой, однако при обновлении страницы или пересылке сообщения все вернется обратно.
Сегодня мы научим вас и расскажем как через код элемента изменить сообщение в вк.
Как через код элемента изменить сообщение в вк
Для чего это менять сообщения в вк через коды элементов? Розыгрыши и приколы, более данная функция вряд ли будет вам полезна.
В чем суть в двух словах: вы измените текст сообщения вашего друга у себя и можете сделать скриншот и отправить другу и посмеятся над ним пока он будет вспоминать когда же он такое вам писал и искать у себя в исходящих).
Не будем писать много воды вот сам способ.
- Данные изменения сообщений в вк мы будем показывать на примера браузера гугл хром, но такие изменения доступны почти во всех современных браузерах.
- Переходим в диалог с пользователем где нам надо изменить сообщение.Если вы планируете пошутить над другом то всегда выбирайте его самое последние сообщение на которое вы еще не отвечали или удалите свое сообщение идущие после чтобы выглядело правдоподобнее.
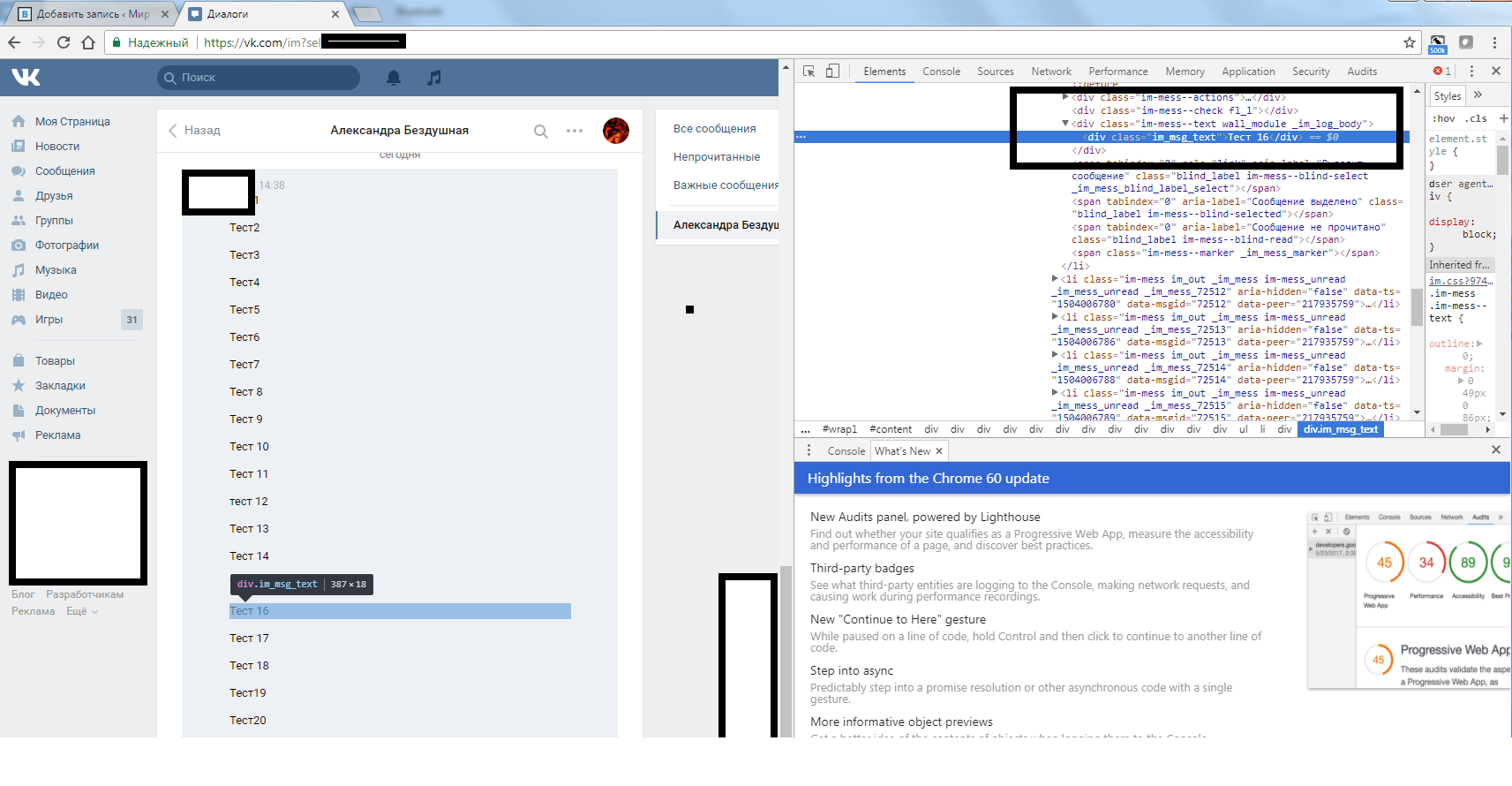
- Щелкаем правой кнопкой мышки на сообщение которое хотим изменить.
- Далее выбираем просмотреть код (в некоторых браузера данная функция называется открыть код элемента, или показать код элементов), можно воспользоваться горячими клавишами ctrl+shift+i, но в этом случаем вам придеться ковыряться и искать где же этот текст.

- Если вы выбрали способ просмотра кода мышкой то вы сразу попадаете на нужный вам элемент.Ну и просто теперь пишет тот текст что хотим.

- Закрываем консоль,чтобы боло красиво и видно что мы что то меняли, но не обновляем страничку.

- Делам скрин, и отправляем его жертве.

Готово вот так просто изменить сообщение в вк если изменить его текст через код элемента, если вы обновите страничку то ваши изменения пропадут, и вместо вашего текста вы увидите то что было изначально.
Источник: vkdom.su
Как сохранить изменение кода страницы?
Откройте создаваемую веб-страницу в Google Chrome. Затем перейдите в «Инструменты разработчика» на вкладку Sources. Здесь можно открывать и редактировать файлы HTML, CSS и JavaScript. Но любые внесенные изменения будут потеряны, когда вы обновите страницу.
Как скопировать HTML код сайта?
- Откройте свой браузер.
- Перейдите на страницу, которую необходимо скачать.
- Нажмите на меню браузера или щелкните кнопкой мышки на экране.
- Выберите функцию Сохранить страницу как и укажите тип для сохраняемого файла Веб-страница полностью.
Как сохранить изменения в консоли Гугл Хром?
Чтобы упростить задачу, Chrome отображает только локальные ресурсы (так что вас не смущает, редактируете ли вы локальный или сетевой ресурс). Чтобы сохранить изменения, нажмите CTRL + S при редактировании файла.
Как изменить исходный код страницы в опере?
Допустим есть страница http://ru.wikipedia.org/wiki/Lol — её можно загрузить в опере, и нажать на ней правой клавишей мышки, и выбрать — Исходный код — откроеться исходный код страниццы в соседней вкладке — его можно будет отредактировать например заменить надпись «Материал из Википедии» на «Материал из книги» и нажать .
Как внести изменения в HTML документ?
- Открываем нашу папку, и наводим мышь на наш файл «index. html» далее кликаем правой кнопкой мыши.
- Наводим мышкой на пункт «Открыть с помощью» и у нас появляется выпадающее окно с программами.
- В окне с программами кликаем «Блокнот» и у нас запускается «блокнот» с нужным хтмл-файлом.
Как можно редактировать Javascript в браузере?
- Откройте Chrome Inspector, перейдите на вкладку «Сценарии».
- Нажмите раскрывающееся меню и выберите файл javascript, который вы хотите изменить.
- Дважды щелкните текстовое поле, введите то, что вы хотите, и удалите все, что захотите.
Как редактировать сайт в Google Chrome?
- Откройте сайт в классической версии Google Сайтов на компьютере.
- В правом верхнем углу экрана нажмите на значок «Дополнительные действия» .
- Выберите элемент на панели в верхней части страницы.
- Внесите нужные изменения.
- Когда все будет готово, нажмите кнопку Закрыть в правом верхнем углу.
Как скачать всю страницу сайта?
В Chrome щелкните правой кнопкой мыши по любой странице и выберите «Сохранить как», чтобы скопировать её себе на диск. Убедитесь, что выбран вариант «Веб-страница полностью» — это тип сохранения. Тогда вы скачаете весь текст и большинство изображений, но не встроенные медиа, такие как видео.
Как скопировать веб сайт полностью?
Для того, чтобы скачать web-страницу ресурса нажмите комбинацию клавиш «Ctrl»+«S», либо кликните правой кнопкой мыши на сайт и вызовите контекстное меню, где выберете операцию «Сохранить страницу как». Далее вам нужно будет выбрать каталог для сохранения файлов и указать, как стоит сохранить страницу на ПК.
Как сохранить изменения в Dev Tools?
- Перейдите на панель » Источники «.
- Перейдите на вкладку Переопределения .
- Нажмите Кнопку Выбрать Папку Для Переопределений .
- Выберите, в какой каталог вы хотите сохранить изменения.
Источник: fcessentuki.ru
