Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
Как вы помните, ссылка вставляется следующим образом:
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
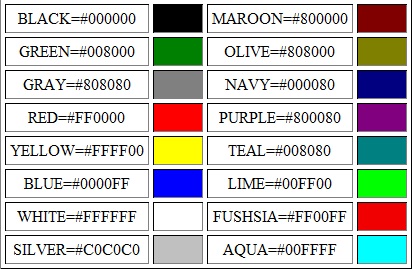
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
как изменить цвет текста в чате
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
Похожие записи

Как написать хорошую статью для сайта
Автор admin 8 января 2013 16 декабря 2016
Написание статей для сайта дело сложное и специфичное, но, в то же время, очень интересное и прибыльное. Именно этой теме посвящена сегодня статья на Лучшем СЕО Блоге.

Как привязать домен к хостингу
Автор admin 17 июня 2014 23 декабря 2016
Всем привет! Прежде всего, нам нужно подобрать надежный хостинг. Кроме того, нам необходимо выбрать и зарегистрировать свободное доменное имя. Как только мы закончили с техническими деталями мы сможем связать одно с другим. Ничего сложного в этом нет.
Привязка домена к хостингу. Шаг 1-й Сразу оговорюсь, что я пользуюсь хостингом beget, а потому все операции с…

Краткий путеводитель по админке WordPress.
Автор admin 22 декабря 2012 16 декабря 2016
Всем привет. Каждый, кто хоть раз посещал форум вебмастеров и оптимизаторов сталкивался с терминами «админка» или «админка WordPress». Сегодня я расскажу, что это такое, и проведу краткую экскурсию по админке wordpress.
Как изменить цвет в VK на андроид

Как сделать иконку для сайта
Автор admin 29 июня 2013 9 августа 2019
Всем привет. Сайтов в сети много, поэтому надо пользоваться любой возможностью сделать свой сайт уникальным, выделить его из серой массы других сайтов. Для этого, есть один отличный способ. Я говорю об иконках для сайтов, так называемых Favicon(фавикон). Я продемонстрирую Вам как создается favicon.ico и каким образом вставить его на Ваш сайт или блог.

Какую тему для сайта выбрать
Автор admin 16 июля 2013 23 декабря 2016
Ключевым моментов при создании сайта является выбор его тематики. Практически каждый веб-мастер сталкивается с данной проблемой. При создании сайта многие рекомендуют выбирать ту тему, в которой больше всего разбираешься и которая тебе самому очень близка и интересна. С одной стороны может быть они и правы, потому что сайт будет создан с любовью, наполнен хорошим и…

Как часто нужно обновлять сайт
Автор admin 15 июня 2014 23 декабря 2016
Всем привет! Недавно поймал себя на мысли, что давненько не писал в блог. И сегодня мы поговорим о том, зачем вообще нужно регулярно обновлять блог, как к этому относятся посетители и, что особенно важно, поисковые системы. Для чего нужно регулярно обновлять сайт Сайт необходимо регулярно обновлять для того, чтобы: собрать и удержать постоянную аудиторию сайта;…
Источник: www.bestseoblog.ru
Как изменить цвет ссылки в вк
Какой он Цвет ссылки по умолчанию, на данной странице, вы этот Цвет ссылки по умолчанию увидеть не сможете, если только я не пропишу в стилях этот цвет специально -> из браузера Яндекс #0000ee !
Cделал специально для вас отдельную страницу пример -> example.html, на которой нет никаких стилей кроме ссылки посещенной — она может иметь вот такой цвет.
В разных браузерах цвет ссылка и по умолчанию может быть разным!:
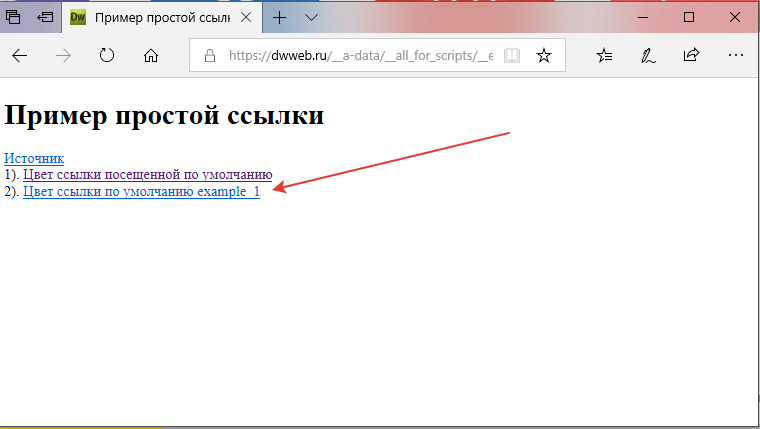
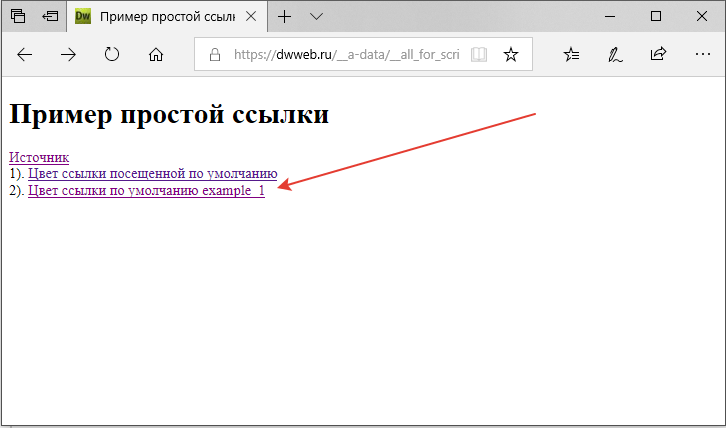
Цвет ссылки по умолчанию в Microsoft Edge
пример -> style=»color:#0066cc;»
 Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b )
Для примера приведу цвет ссылки посещенной — это пункт 1(цвет был взят из браузера Яндекс #551a8b )
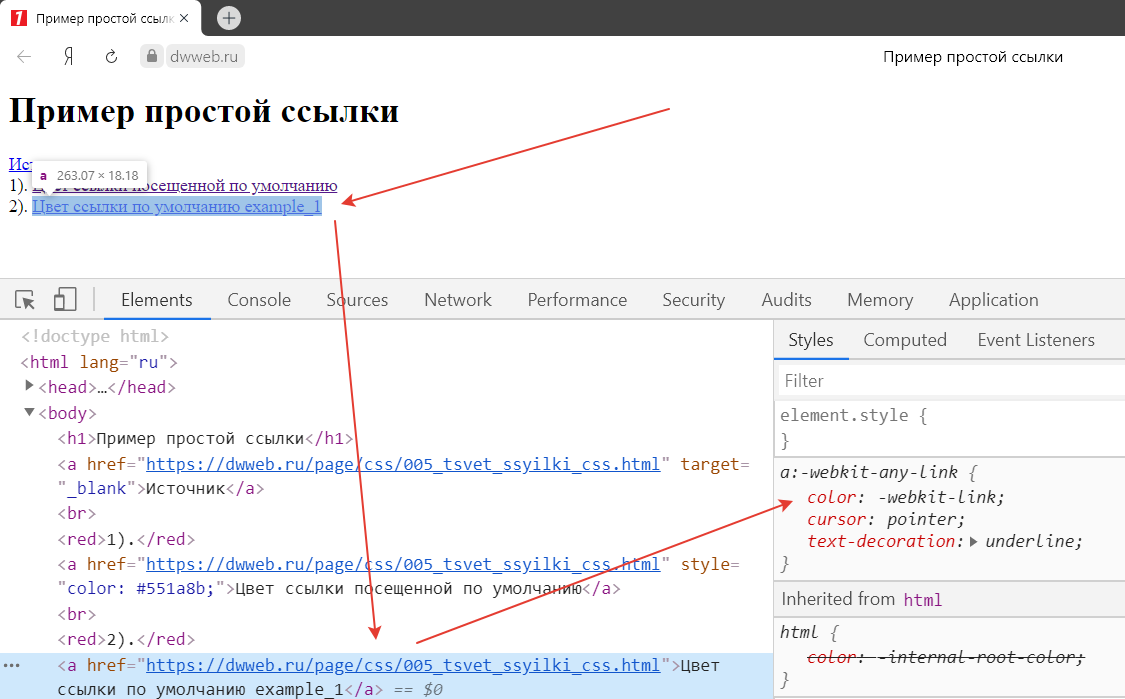
И цвет посещенной в Microsoft Edge #800080  Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный. -webkit-link этот цвет -> из браузера Яндекс #0000ee !
Если мы откроем исследовать элемент, к примеру Яндекс браузер, и посмотрим стили по умолчанию, то увидим, что у ссылки цвет, какой-то непонятный. -webkit-link этот цвет -> из браузера Яндекс #0000ee !
Нажмите, чтобы открыть в новом окне.

Как удалить/изменить цвет ссылки по умолчанию !?
Для того, чтобы удалить/изменить цвет ссылки по умолчанию нужно просто прописать стили для ссылки!
Давайте самый простой пример разберем как это сделать!?
Если требуется удалить/изменить цвет ссылки по умолчанию, то пишем просто:
В нашем случае так не получится, потому, что на сайте уже сделаны стили для ссылок, поэтому создаем ссылку с каким-то классом:
Напишем стиль для данной ссылки с классом . И добавим hover:
a.example5< color: #1eff00; text-decoration: none; border-bottom: 1px solid red;>
a.example5:hover
Смотрим, что получилось:
Как подобрать цвет ссылки
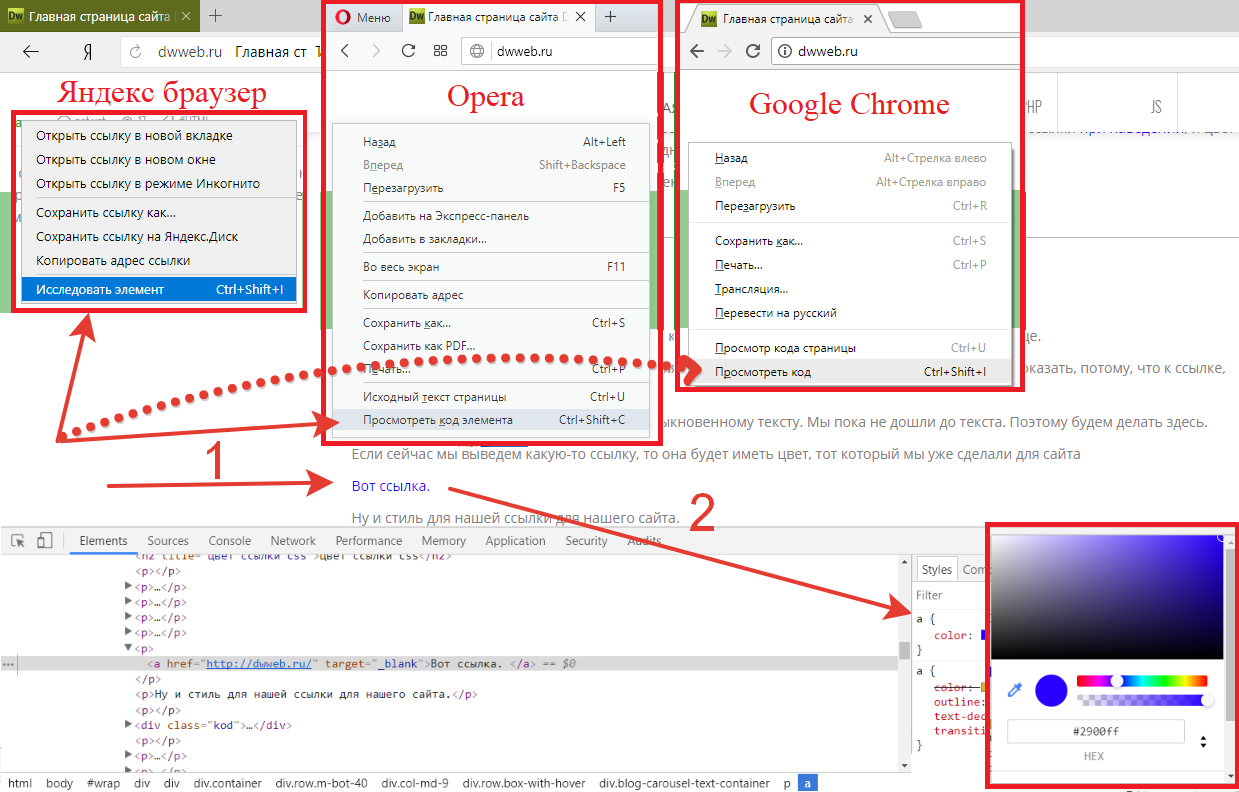
Как и где можно взять цвет для ссылки!?
Модно подобрать цвет используя -> генератор цвета
Либо Нажимаем по ссылке ПКМ и выйдет новое окно — где нужно исследовать элемент
Ищем в коде нашу ссылку — она справа показана — видим, что напротив нашей ссылки цвет — нажимаем по нему и выбираем в новом окне тот цвет, который нужен.
Нажмите, чтобы открыть в новом окне.

Задать цвет ссылки css
Рассмотрим несколько вариантов — как задать цвет ссылки:
Задать цвет только для этой ссылки
1). Цвет ссылки можно задать точечно, только для данной ссылки. Используя прямо в теге ссылки стили style=»color:violet;»
текст_ссылки см.пункт 1 по умолчанию
Как вы наверное увидели, то довольно странное поведение ссылки — это от того, что установленные свойства ссылки для всего сайта влияют и на данную ссылку.
Задать цвет ссылки через стили на странице
2). Установка цвета ссылки для данной страницы в свойствах стилей
Для того, чтобы показать данный пример, придется сделать стили и присвоить ссылке класс : class=»example_1″ , иначе опять где-то с чем-то будет конфликтовать. см. пункт 2 на отдельной странице
Результат : цвет ссылки через style на странице
Задать цвет ссылки через стили через файл css
3). Для того, чтобы задать цвет через файл ссы, анм понадобятся знания как создать файл css и потом прикрепить его к странице.
В основном везде пользуются именно этим способом!
Если мы выведем здесь вот такой код? то увидим стили прописанные через файл css:
border-bottom: 1px solid #b3b3b3;
border-bottom: 1px solid #b3b3b300;
Цвет ссылки при наведении
Не будем очень подробно касаться темы изменения ссылки при наведении, мы уже это делали на странице hover.
Лишь давайте сделаем быстрый пример, для того стиля. Что мы описали сверху и присвоим ему эффект при наведении на ссылку.
Берем тот же код, что шел выше добавляем ему «:hover» и в строке «color» — поставим, ну например красный.
a.simple:hover <
Код ссылки не изменен
Цвет ссылки посещенной
Ну и собственно тоже самое, что и с верхнем кодом, изменяем вместо hover поставим «visited»
убрать синий цвет ссылки css
Как убрать синий цвет ссылки css!? Для того, чтобы убрать синий цвет ссылки нужно задать ему любой другой цвет, либо через стили в теге, либо через css стили на странице, либо в файле css!
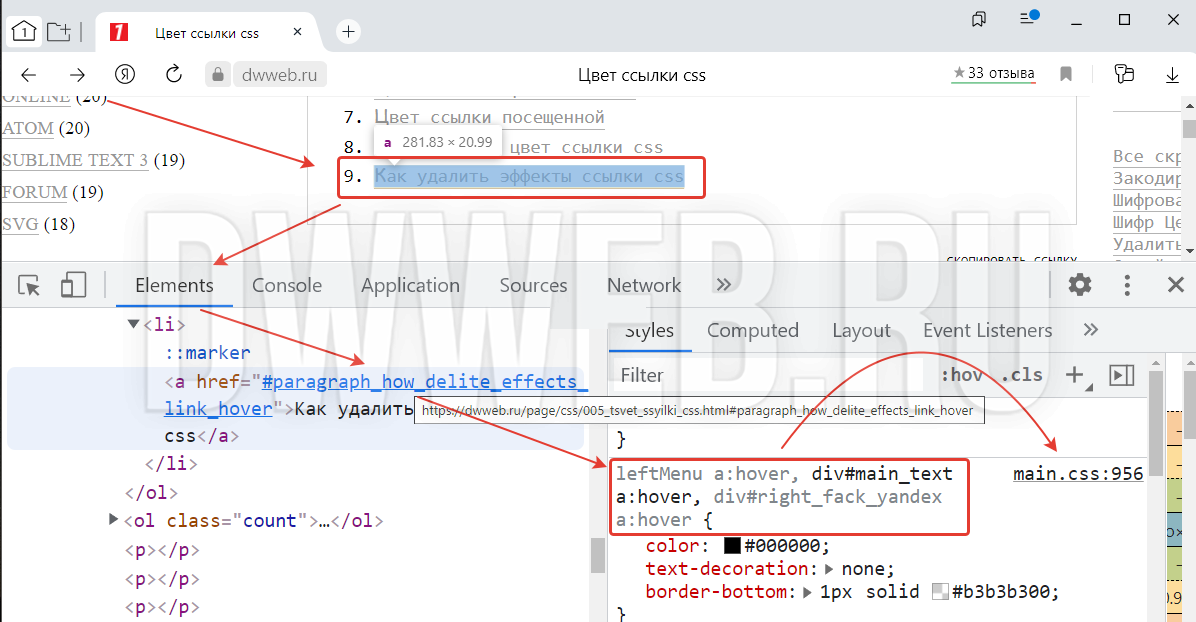
Как удалить эффекты ссылки css
Если вам требуется удалить/убрать/исправить эффекты ссылки при наведении(hover) вам потребуется:
Находим ту ссылку на которой хотим редактировать эффекты при наведении.
Наводим мышку на вашу ссылку и нажимаем ПКМ — ищем строку исследовать элемент -нажимаем.
(возможно, что данный вариант сработает не с первого раза) — нужна некая сноровка. смайлы
В консоли выбираем:
Elements(данное окно должно выбраться автоматически).
Ссылка должна подсветиться автоматически.
Справа у вас должно быть дополнительное окно «styles»
В нём вы должны увидеть стили, которые отвечают за эффекты ссылки.
На скрине вы видите пример того, какие ссылки имеют эффект «hover». вы должны представлять какой эффект здесь вы хотите убрать. Если в приведенном примере убрать эффекты, то 3 вида ссылок изменят свои свойства!
И правее hover показан файл стилей, где данные эффекты находятся — «main.css»
Нажмите, чтобы открыть в новом окне.

Как найти файл с эффектами ссылки?
Как найти файл с эффектами ссылки, которые хотим удалить/убрать/исправить?
Если вы навдете на показанный файл стилей мышкой, то сработает эффект «hover» и вы увидите ссылку на данный файл.
Справа вы видите число — которое указывает на строку в которой данные стили расположены:
Открываем в любом редакторе кода
Источник: dwweb.ru
Изменить цвет ссылки HTML

По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a color:#FF0000;
text-decoration:none
>
a:active color:#FF0000;
text-decoration:none
>
a:visited color:#666666;
text-decoration:none
>
a:hover color:#339900;
text-decoration: underline
>
Создайте два файла.
Первый index.html с таким содержимым:
А второй назовите style.css. В нем запишите следующее:
a color:#FF0000;
text-decoration:none
>
a:active color:#FF0000;
text-decoration:none
>
a:visited color:#666666;
text-decoration:none
>
a:hover color:#339900;
text-decoration: underline
>
Изменяя значения свойств можно менять внешний вид ссылок.
Сайт на HTML
- Структура базовой web страницы HTML
- Редактирование текста на HTML странице
- Списки в HTML странице
- Гиперссылки
- Создание каркаса страницы
- Изменить цвет ссылки HTML
- Как сделать веб страницу html с картинкой для чайников
- HTML таблица, заголовок таблицы, ширина ячейки
Таблицы стилей — CSS
- Основные понятия CSS
- Классы и идентификаторы css
- Стили применяемые для оформления текста
- Оформление ссылок с использованием стиля
- Цвета и фон в css
- Свойства css определяющие отступы
- Позиционирование в css
- Свойства для управления обтеканием
- Свойства display
- Высота строки CSS
- Описание тега P
- Масштабирование фонового изображения css
- Сложные конструкции селекторов — составные селекторы
- Flexbox в CSS для верстки элементов
- Как подключить шрифт на сайт в css
- Псевдокласс nth-child
Вебмастеру в помощь
- Вывод сайтов из под АГС-30
- Как заработать, не выходя из дома
- Примерный план самостоятельного продвижения сайта
- Подбираем ключевые слова для сайта
- Методы оптимизации сайта Joomla.
- On-line генераторы текстов, Генераторы текста онлайн
- Правила для защиты сайтов Joomla
- Защита сайтов Joomla. Продвинутый уровень.
- Из каких файлов состоит шаблон Joomla, и какие функции они выполняют
- Плагин защиты админки JLSecure Мой сайт
- Выпадающее меню Joomla
- HD-Custom CSS модуль для Joomla 2.5 https://www.sitedelkino.ru/izmenit-tsvet-ssylki-html.html» target=»_blank»]www.sitedelkino.ru[/mask_link]