
2018-05-23 в 9:40, admin , рубрики: Postman, vkonakte, Блог компании Lodoss Team, интернет-маркетинг, контент-маркетинг, лайфхак, Разработка веб-сайтов

Контент хоть и король, но, чтобы привлекать аудиторию в ваши паблики, одного его мало. Хорошее оформление групп, подходящие качественные изображения, подобранные с учетом специфики соцсети — играют не менее важную роль в продвижении ваших аккаунтов.
На примере нашей группы в Vkontakte, я хочу показать, как можно красиво оформить блок ссылок.
Обычно в нем размещают важные для группы ресурсы, например личные сайты или аккаунты в других социальных сетях. По этим ссылкам можно попасть на другие ресурсы компании прямо из группы.
Как кастомизировать блок ссылок в сообществе в Вконтакте

Добавить ссылку очень просто, нужно иметь необходимые права в группе, перейти в режим редактирования, а затем нажать на кнопку «Добавить ссылку».


Поэтому иногда получается так, что в блоке может появиться ссылка с картинкой, которая не очень хорошо смотрится на странице. Например, как тут.

Выход есть всегда
Дома, после работы, я потратил полчаса на исследование запросов к серверу, пытаясь понять, как и что можно подменить в запросах, чтобы социальная сеть добавила конкретный ресурс с нужной картинкой. Теперь хочу поделиться этой информацией, чтобы все могли красиво оформлять свои группы. Возможно в будущем создатели соцсети и добавят такую опцию, но пока ловите этот лайфхак.
Подготовка
Для удобной работы нам понадобится специальная программа Postman, которая позволяет делать запросы к серверу и передавать нужные параметры.
Браузер Chrome, можно и любой другой, но именно тут есть удобный встроенный инструмент для разработки. Кликаете правой кнопкой мыши и в контекстном меню выбираете «Inspect» ( или «Исследовать» в русской версии).
Альтернативный способ: Больше инструментов (More Tools) > Инструменты (Tools) > Инструменты разработчика (Developer Tools).
Шаг 1
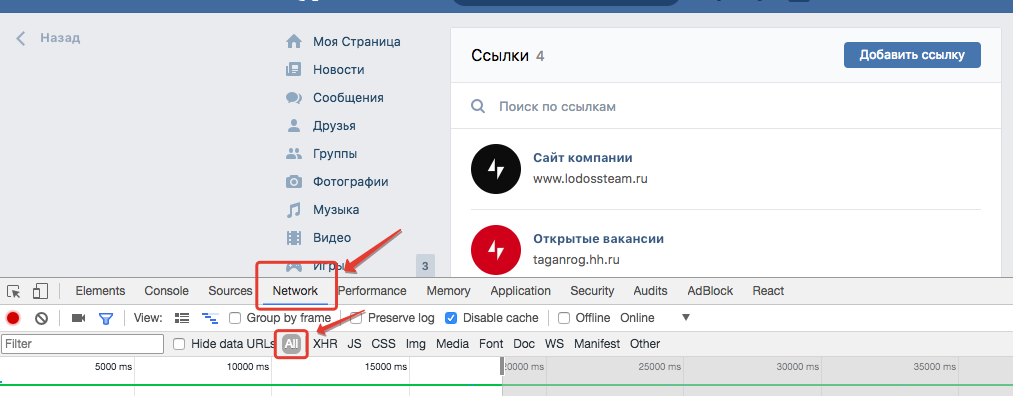
Зайдите в группе на страницу редактирования блока ссылок и вызовите Инструменты разработчика, перейдите во вкладку Networks и выберите под вкладку All

Шаг 2
Не закрывая панель разработчика добавьте новую ссылку (не стоит пока обращать внимание на картинку и текст, вы все равно это удалите, а реальные ссылки добавите позже). Это нужно для того, чтобы отловить нужные запросы к серверу.
Шаг 3
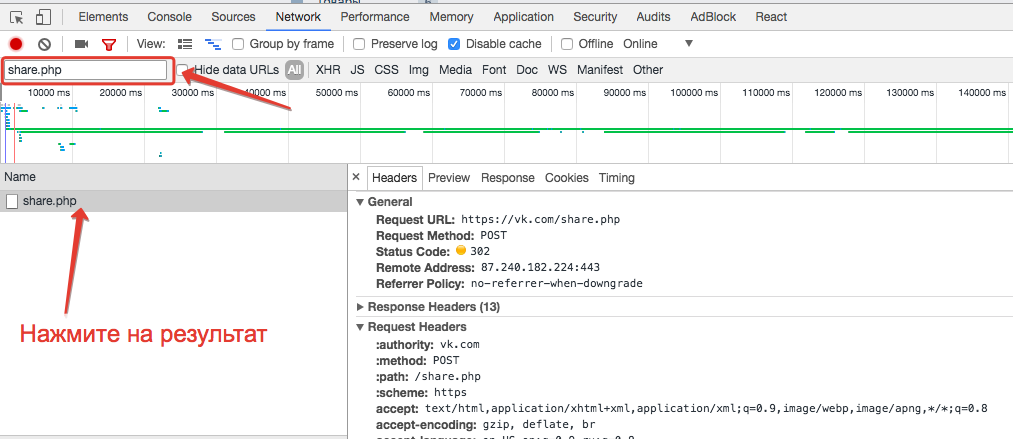
После того как добавили ссылку и она появилась у вас в списке, нужно получить данные из кучи запросов, которые были сделаны. Для этого в инструменте разработчика, в поле Filter напишите share.php. Данный запрос отвечает за загрузку изображения на сервер, мы будем использовать его для того, чтобы загрузить нужное нам изображение.

В результате вы увидите что-то похожее на этот скрин. Если у вас получилась подобная картинка, значит все хорошо и можно идти дальше.
Шаг 4
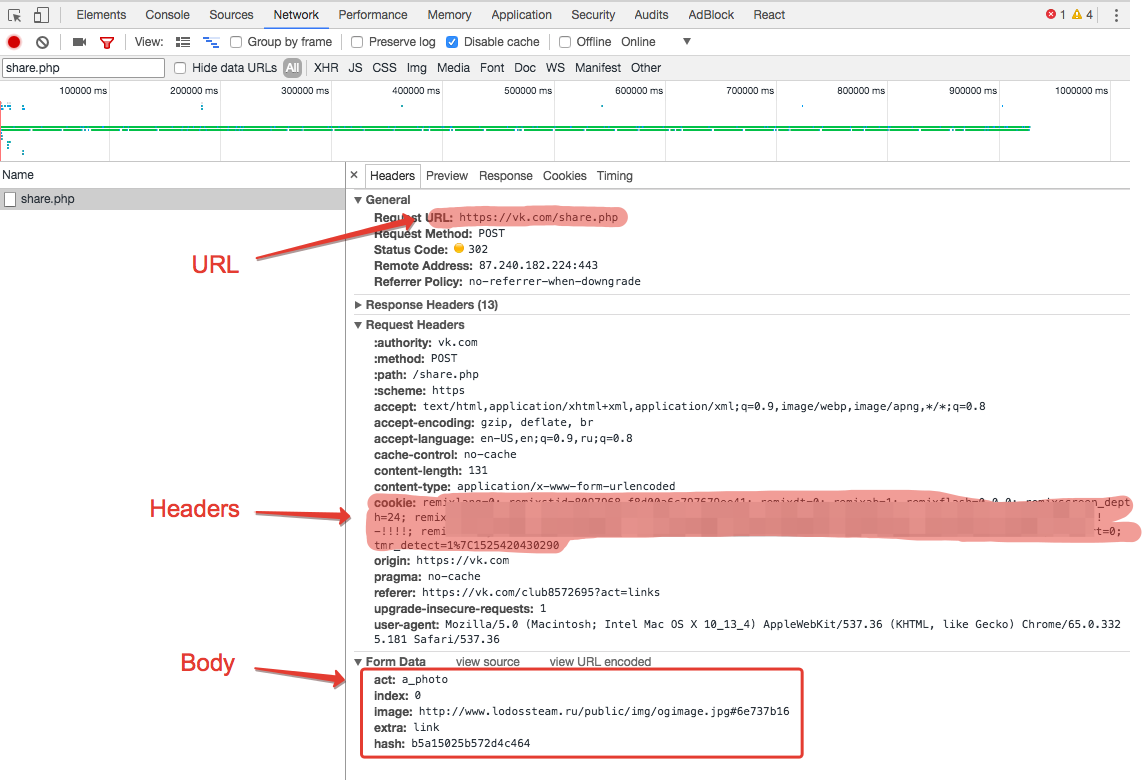
В программе Postman нужно ввести необходимые данные, полученные из запроса: это заголовок с сессией, который храниться в cookie, и сам Body запрос с данными. Делается это очень просто. Из шага 3 нужно скопировать: Request URL, Cookie, Body

и вставить их в Postman.

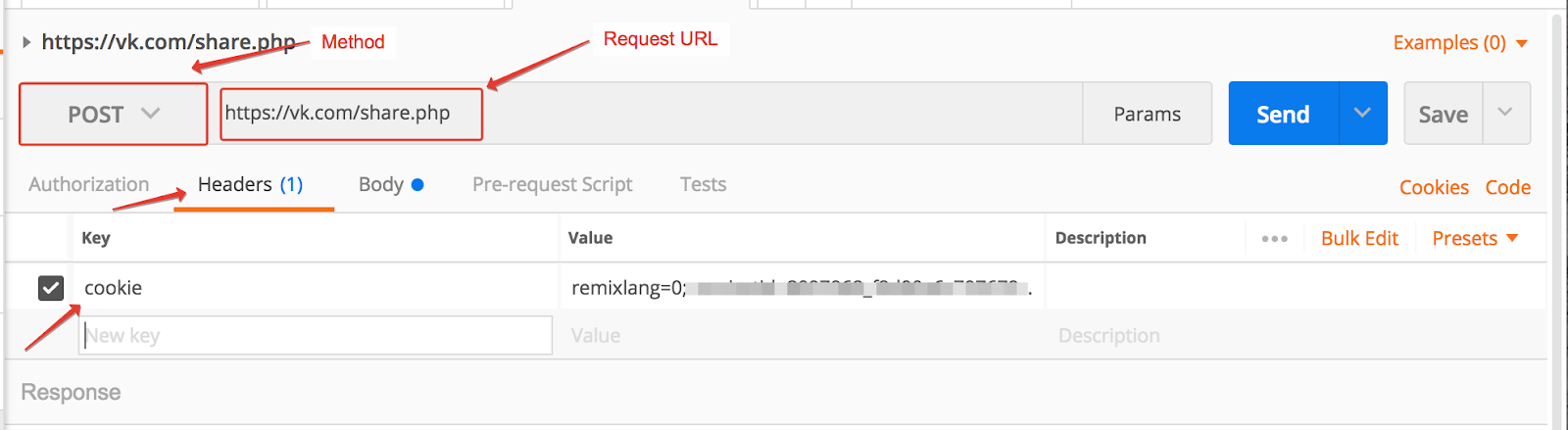
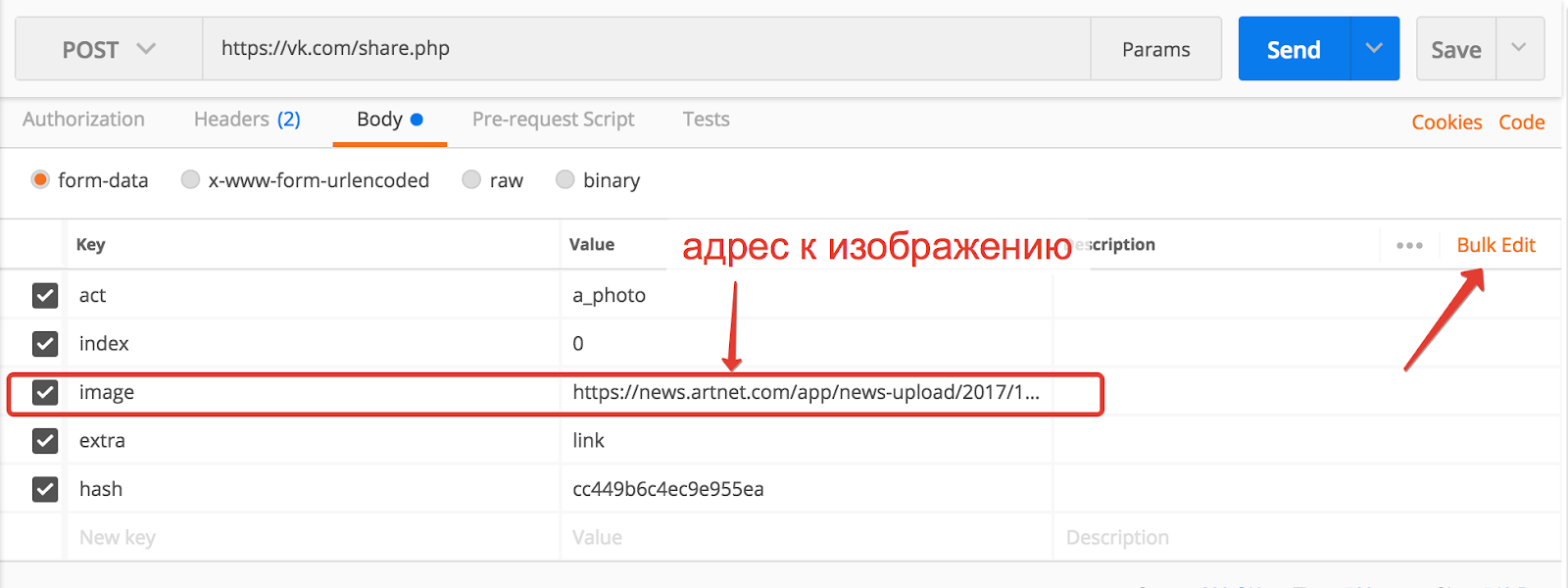
Чтобы проще было работать, в Postman есть Bulk режим, в котором можно добавлять данные, просто копируя из браузера.

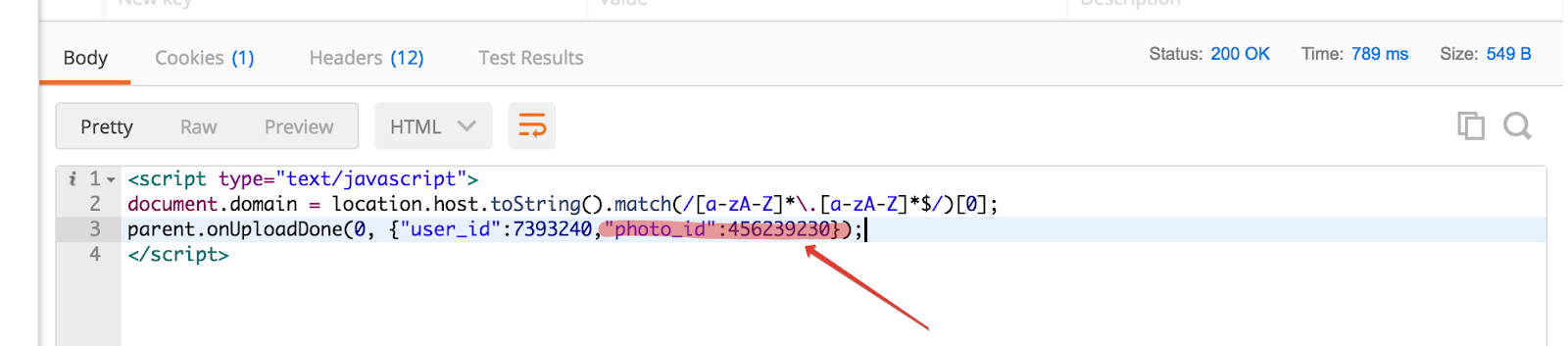
Мы настроили запрос к API для загрузки картинки, теперь подменяя адрес нужной нам картинке, мы можем загружать ее на сервер. После того, как мы поменяли адрес картинки, нужно нажать на кнопку Send, сделать запрос к серверу и получить ответ, как на следующем скрине:

В полученном результате photo_id — это идентификатор нашей загруженной картинки, который мы можем теперь использовать при добавлении ссылки.
Шаг 5
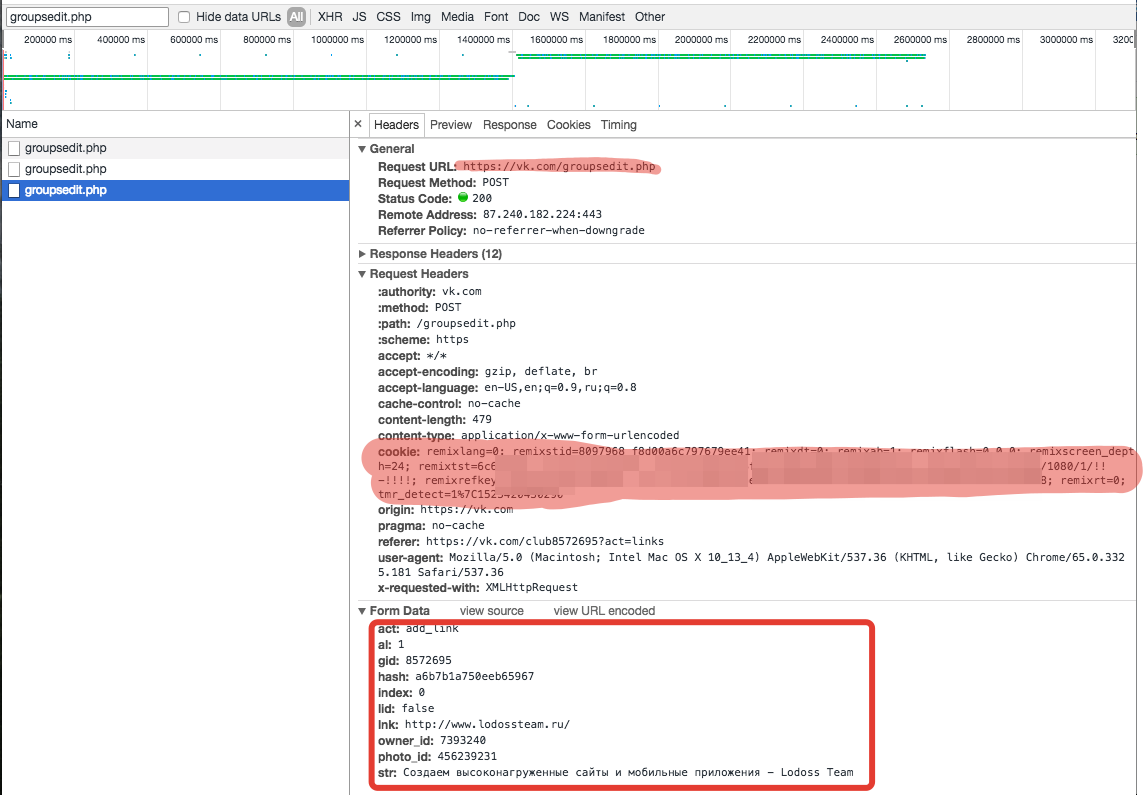
Получив нужный идентификатор, мы должны теперь сформировать API запрос для добавления новой ссылки в группу. Для этого в браузере в режиме разработчика вместо share.php нужно написать groupsedit.php и произвести похожие действия как в шаге 4. Копируем Request URL, Method POST, Cookie, Body, создаем новую вкладку в Postman и вставляем данные.

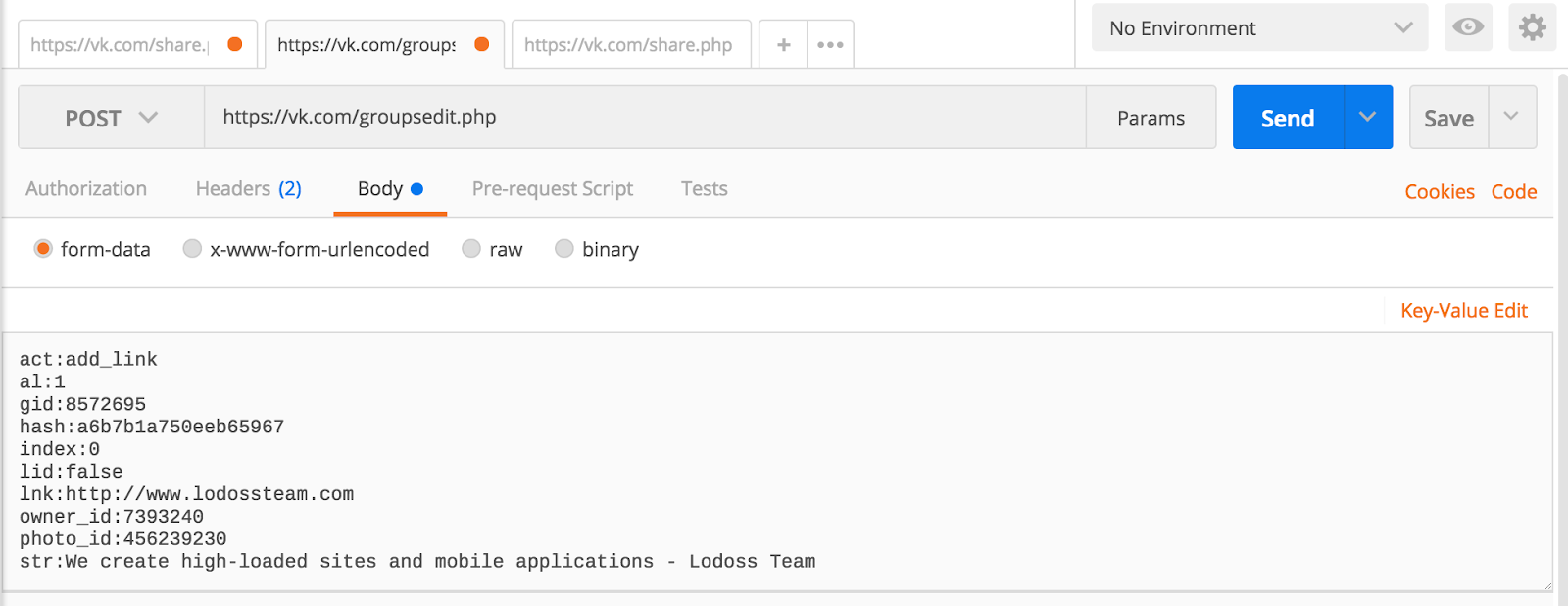
После добавления в Postman в режиме Bulk

Только вместо photo_id из браузера нужно вставить наш полученный photo_id картинки, загруженной на предыдущем шаге, чтобы подменить стандартное изображение. Также тут можно изменить link – добавляемую ссылку и str – текст который будет отображаться пользователям.
В результате, мы получили две вкладки с API запросами, которые можем использовать для добавления новых ссылок и изображений. Теперь можете находить подходящие картинки в интернете или заливать свои и указывать их адреса.
Например, я для Facebook, hh.ru и Instagram сделал тематические логотипы, залил их на Google Drive, открыл доступ по ссылке и добавил для каждого ресурса.

Удачи вам в кастомизации!
Источник: www.pvsm.ru
Кастомизация блока ссылок сообществ вконтакте
Стоит задача кастомизировать блок внешних ссылок в нескольких сообществах социальной сети вконтакте. Есть несколько ссылок общим числом 4 шт. 3 на другие соц. сети и одна на сайт. Поскольку картинка подтягивается не всегда та что нада, вопрос как ее можно поменять? Пробовал сделать следующим образом : 1. Через инструменты разработчика при создании ссылки нашел vk.com/share.php как показано ниже на картинке 
 и вставил сюда
и вставил сюда 
По идее эти действия должны настраивать API запрос для того что бы я мог загружать картинку на сервер, следовательно подменяя адрес картинки в программе я получу ее id, который нужно будет вставить при добавлении ссылки  но к сожалению вот этого не происходит.
но к сожалению вот этого не происходит.  подскажите что я делаю не так, или действительный способ кастомизировать блок ссылок в вк. Спасибо
подскажите что я делаю не так, или действительный способ кастомизировать блок ссылок в вк. Спасибо
Источник: husl.ru
Оформление внешних ссылок визуальными иконками CSS

Сегодня я расскажу, как оформить иконками или цветом внутренние и внешние ссылки. Расскажу, а вы уж сами решайте, нужно это вам или нет. На мой взгляд, это удобно и красиво. Удобно тем, что ваш посетитель сайта сразу увидит какая перед ним ссылка – внешняя или внутренняя. Всё просто! Это можно реализовать несколькими способами. Я вам покажу пару вариантов, а вы уж решайте.
Внимательно изучите примеры, постарайтесь въехать в логику, а тогда уж все ваши желания станут вам по силам.
Как красиво оформить внешние ссылки свойствами CSS
![]()
Да что там: взгляните на фото чуть ниже. Увидели!? Да, именно так, например, в Wikipedia ссылки и оформлены.
Ну что! …если это нужное дело – вперёд. Вся наша работа сведётся к использованию селекторов псевдоклассов after и before. И, конечно же, мы решим задачу по отделению внутренних ссылок от внешних. Собственно об этом ниже… Вот иконка
копируйте её и переносите к себе на сервер. У меня она располагается в папке с темой, в подпапке images. Как только перенесёте эту иконку к себе, смело можно считать что большая часть дела выполнена. Кстати скажу: иконку ссылки возможно заменить на любую другую, более симпатичную, или же вовсе за место неё прикрепить текст.
CSS Оформляем иконками внешние ссылки статей
Для этого вам потребуется открыть ваш файл стилей style.css (в WordPress он лежит в папке с используемой вами темой по адресу: … /wp-content/themes/Название темы/ ) и дописывайте в него подобный код:
.post a[href^=»http://»]:not([href*=»mihalica.ru»]):after, .post a[href^=»https://»]:not([href*=»mihalica.ru»]):after, .post a[href^=»ftp://»]:not([href*=»mihalica.ru»]):after < content: «» url(‘/wp-content/themes/Real/images/extera.png’); padding-left:3px; >
Думаю, ясно, что мой домен в примере нужно заменить на свой, а так же и путь к файлу иконки. А в остальном тоже, думаю, понятно.
Но немного поясню: у меня все посты «обёрнутые» классом – контейнер post А ПОЭТОМУ Я И ДОБАВИЛ ЕГО К ТЕГУ «а». Иначе все ссылки ведущие за пределы вашего сайта будут тоже обозначены иконкой.
В их числе, например, окажется и ссылка счётчика посещаемости, а это уже перебор в красЯвостях)) …теперь, после нашей работы, ваш сайт (его CMS) станет принудительно сравнивать все ссылки на вашем блоге, а к внешним, из проверенных, добавлять иконку. Ну, а та, посредством нашего примера, станет выводится рядом с текстом ссылки.
Последняя строка примера: padding-left:3px; – три пикса — это и есть расстояние отступа от текста внешней ссылки. (В вашей теме, класс КОНТЕНТА может быть иным. Это не страшно. Посмотреть его вы запросто сможете расширением, которое есть в любом браузере: клик по нужному элементу вашей вебстраницы правой кнопкой мыши… и выбор в подменю подобного пункта «Просмотр кода элемента». Посмотрите и всё станет ясно. А ещё для этих целей, и не только этих, есть отличный инструмент для web-мастеров — Фаербаг (о нём в следующем параграфе. …теперь… …если вас иконка не устраивает, — с лёгкостью вместо неё можно добавить какую-то надпись «Внешняя ссылка», например – просто замените содержимое свойства content … …как-то так:
content: «(Внешняя ссылка)»;
…а коли есть желание заменить цвет ВНУТРЕННЕЙ ссылки от внешней, всё точно так же и подобно… простки-напрстки вместо словца content допишите нужные вам свойства CSS.
Если что неясно, спрашивайте в комментариях.
Пожалуй, всё! Правило, по которому теперь ваш блог станет работать – добавлено.
И работать, управляя ссылками вашего сайта, вам станет запросто. Тем же кто пока мало разбирается в скриптах CSS и т.п. — смотрите видео, там подробно разъяснено начальное оформление ссылок лёгким посредством правки кода. Буду рад, если эта коротенькая статья кому-то пригодится.
Также у нас сайте есть ещё полезные рубрики: Плагины WordPress и их настройка ИЛИ HTML, CSS, PHP — подробно .
. вопросы в комментариях — помогу, в чём дюжу.
mihalica.ru !

Online консультация по настройкам и созданию сайтов на WordPress
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно.
. веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети. — заказы, вопросы. разработка.
Источник: mihalica.ru