Сегодняшний пост будет посвящен добавлению кнопки «Мне нравится» от facebook и Вконтакте на сайт или блог.
Некоторым может показаться, что толку от таких кнопок нет. Согласен, но смотря в каком месте эта кнопка стоит и смотря на сколько интересный контент.
Например, вы написали интересный пост. Тут заходит посетитель и читает его. После прочтения он захочет оставить какой-нибудь комментарий.
Но вот беда, ленивый попался посетитель ) не хочет писать комментарий.
В этом случае поможет кнопка «Мне нравится» от facebook и Вконтакте. Раз, два и готово!
Кстати я сам часто пользуюсь этими кнопками на других блогах.
Перед тем, как читать эту статью, советую почитать следующие статьи блога:
- Иконки социальных сетей для сайта — скачать бесплатно.
- Pluso — кнопки для добавления контента в социальные сети. Спешите установить.
- Бесплатная книга «Социальное продвижение от А до Я» от BloogIT.
Установка кнопки «Мне нравится» от Facebook
Для начала забиваем в Google запрос «Мне нравится от фейсбук» ипереходим на страницу настройки и получения кода кнопки. Прежде чем что-то делать, нужно авторизоваться в facebook. Если вы еще не зарегистрированы, то сделайте это. Регистрация отнимает не более 10 минут.
Как добавить кнопки, ссылки на другие соц.сети в сообщество ВК через виджет Senler
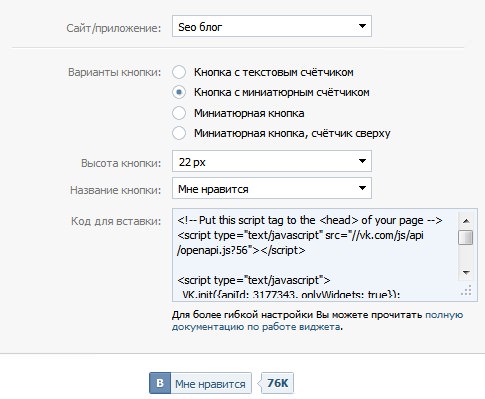
Далее приступаем к настройке внешнего вида кнопки.

После того, как все параметры настроены, нажимаем на Get code (получение кода)
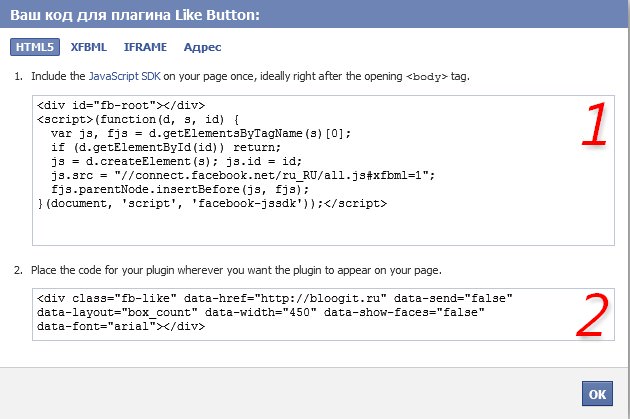
Появляется всплывающее окно, где предлагается несколько вариантов вставки кода кнопки. Рекомендую использовать HTML5.

Код под №1 нужно вставить между тегами на сайте. Если у вас WordPress, то вставьте код в файл index.php.
Код под №2 вставьте в то место, где нужно вывести кнопку.
Установка кнопки «Мне нравится» от Вконтакте
Переходим на страницу виджета «Мне нравится» вконтакте (Можно забить в яндекс)и сразу приступаем к настройке кнопки, предварительно авторизовавшись.
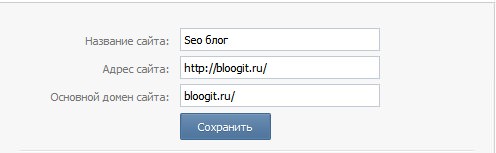
Заполняем поля название и url сайта. После чего жмем на «Сохранить» и вводим капчу.

Теперь переходим непосредственно к настройке вида кнопки.

Заключительным этапом будет вставка кода на сайт или блог.

1 часть кода нужно вставить между тегами .
2 часть кода нужно вставить в то место, где хотите, чтобы кнопка отображалась.
Надеюсь все понятно. Но на всякий случай рекомендую посмотреть следующий видео урок, где поэтапно рассматривается весь процесс добавления кнопки «Мне нравится» от ВК на сайт или блог.
В каком месте выгоднее всего размещать кнопку «Мне нравится»?
1. В сайдбаре справа. По-моему мнению самое лучшее место.
2. В начале или конце статьи.
Ну вот и все! Теперь и вы знаете, как установить кнопку «Мне нравится» на сайт или блог . Советую почитать следующую статью: «Как добавить смайлики в блог?»
Источник: bloogit.ru
Выбираем лучшие кнопки социальных сетей для сайта

Кнопки соцсетей – неотъемлемая часть поискового продвижения и комфорта пребывания посетителей на сайте. Они позволяют делиться интересными публикациями с друзьями или сохранять полезные статьи для дальнейшего ознакомления. Какие же кнопки лучше выбрать?
В Интернете, вероятно, не осталось сайтов, на которых бы не были размещены кнопки для постинга материалов в социальные сети. Последние давно и прочно заняли место в наших жизнях. Мы там общаемся, знакомимся, раскручиваем бизнес, читаем новости и прочее. Полный спектр.
Неудивительно, что веб-мастера стремятся расширить присутствие своих сайтов в соцсетях любыми доступными методами. Ведь там лежат тонны потенциального траффика, который нужен абсолютно всем. Поток посетителей – это деньги, репутация, рост. Всё строится вокруг него. Лакомый кусок.
Соцкнопки необходимы, это очевидно. Вопрос в другом – какие выбрать? Мы для вас протестировали ТОП 5 различных сервисов для добавления кода кнопок на сайты. Цель – выявить оптимальный и показать его в деталях. Начнём с отборочного этапа.
Выбор лучшего сервиса социальных кнопок
Выбор претендентов для сравнения оказался банален – мы взяли самые популярные сервисы, о которых слышал любой человек, сколь-нибудь близко знакомый с темой создания сайтов. Никаких редких, набирающих популярность, только опытные старички.
Состав команды аттестуемых таков:
В результате тестирования выбранных социальных сервисов – лидером оказался uSocial. Теперь вы желаете получить обоснование нашего выбора. Само собой, голословными не останемся.
Особенности кнопок uSocial
uSocial – это мощный конструктор социальных кнопок «Поделиться» и «Мне нравится» для сайта. Имеет собственную функциональную кнопку для шаринга uLike, виджет для привлечения посетителей (завлекающее pop-up окно), приложение для ВК сообществ, конструктор мета-данных и инструмент отладки (очистки кэша). Отдельно стоит выделить наличие такой полезной опции как «Социальный замок» позволяет скрывать заданный контент (ссылку, промокод и т.д.) на страницах сайта и предоставлять к нему доступ по истечению определенного времени или при выполнении условия – «Поделиться» сайтом в социальных сетях! Само собой, есть поддержка мобильной версии блока, счетчика репостов/лайков, доступна масса гибких настроек для отображения, а также подробная статистика репостов в личном кабинете. Кнопки можно установить на сайт любого конструктора или CMS: uCoz, uKit, Wix, Jimdo, WordPress, Joomla и остальных движков.
Приведем некоторые факты, убедившие нас в правильности принятого решения.
- Во-первых, конструктор соцкнопок uSocial обладает удобным, понятным и эргономичным дизайном.
Перемещаясь по панели функционала, которая включает в себя несколько пунктов, вы можете всегда слева видеть окно предпросмотра, что является большим плюсом. При этом, конструктор не выглядит перегруженным. Он полностью на русском языке, но имеет также и полноценную английскую локализацию. Многие аналогичные сервисы поддерживают русский язык, но не все. Например, AddThis не имеет такой возможности, что резко снижает его привлекательность для российских вебмастеров.
- Во-вторых, uSocial предоставляет реально широкий функционал. В конструкторе можно настроить блоки “Поделиться” и “Мне нравится” так, чтобы они максимально органично смотрелись на вашем сайте. Круглые или квадратные иконки, пять различных эффектов при наведении, расположение – вертикальное, горизонтальное или статичное в заданном месте, три вида размеров, наличие общего счетчика и для каждой кнопки в отдельности, добавление кнопки “Наверх”, настройки мобильного вида, привлечение внимания к кнопкам и призыв к действию – в общем всё, что душе угодно. Таким обширным функционалом не сможет похвастаться ни один из приведенных в нашем обзоре конкурентов.

- В-третьих, сервис дает возможность добавления, хранения и редактирования наборов в личном кабинете. Такой функции нет, например, в Яндекс Поделиться и Pluso. Эта фича очень удобна, если вы разработчик однотипных сайтов, а потому изменений в блоке “Поделиться” нет совсем или они незначительные.

- В-четвертых, удобство использования самого блока. Для пользователя сайта работа с блоком не должна вызывать затруднений, иначе он просто откажется им пользоваться. Как, например, в случае с блоками от сервиса Яндекс.
Для того, чтобы найти нужную вам соц. сеть, если она изначально не представлена в блоке, придется пролистать вниз внушительный список и отрываться при этом от содержимого сайта, что не слишком удобно.
uSocial никак не мешает просмотру страницы. Если вдруг пользователь не хочет постоянно видеть данный блок на сайте, он может его скрыть и развернуть вновь при необходимости.
Словесного сравнения многим окажется мало. Поэтому мы составили сравнительную таблицу кнопок от uSocial и остальных дебютантов (используемая шкала оценки – от 1 до 5). Все эти данные получены в процессе тестирования.
Источник: uguide.ru
Как поставить кнопки Вконтакте, Facebook и Twitter на блог wordpress

Всем привет! В этой статье вы узнаете, как добавить на свой сайт кнопки самых популярных социальных сетей — Твиттер, Вконтакте, Фейсбук.
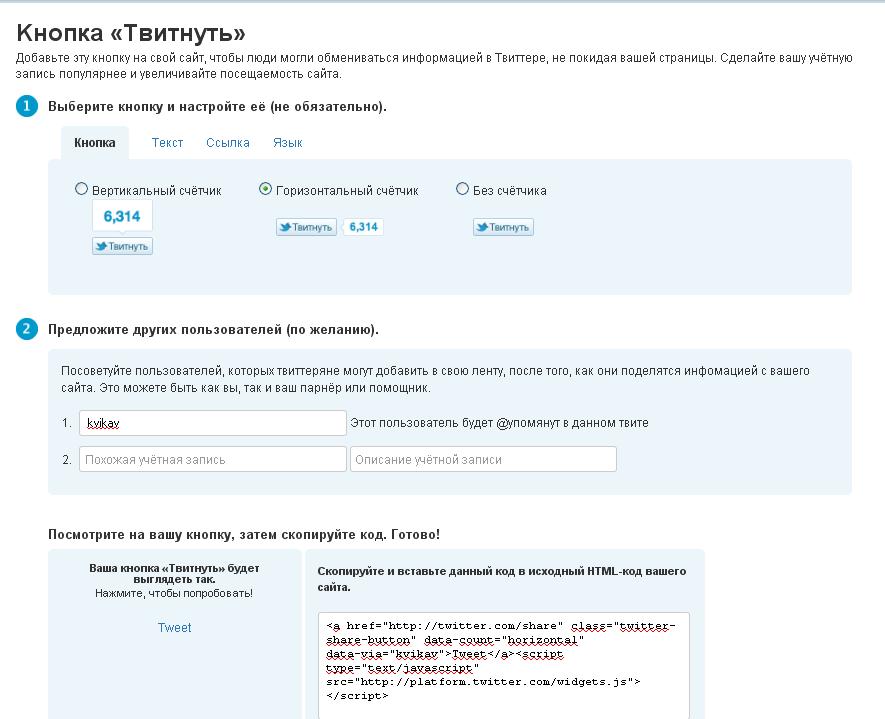
Как добавить кнопку Twitter на блог wordpress?
- Можно установить кнопку Twitter с официального сайта Твиттера . Настройка кнопки очень простая и займет несколько минут. Вам всего лишь нужно выбрать вид кнопки, текст твитта, ссылку страницы и язык. По умолчанию все, что нужно установлено. В поле ниже впишите свой аккаунт в Twitter. Теперь скопируйте и вставьте полученный код в нужное место шаблона сайта.

Как добавить кнопку Like (мне нравится) от Facebook
Для добавления кнопки Facebook необходимо добавить код:
Можно изменить некоторые настройки. Например, ширину и высоту (width=450 height=35), включить или выключить аватары пользователей (show_faces=false — выключены). На моем блоге установлена высота блока 25.
Также на официальном сайте Facebook есть специальная страница , с помощью которой можно настроить кнопку для своего сайта и скопировать готовый код.
Как поставить кнопку социальной сети Вконтакте
Для добавления кнопки Вконтакте необходимо установить плагин VK Share Button . После установки плагина, Вы легко сможете настроить его на свой вкус.
Еще есть специальный виджет «Мне нравится» с помощью которого можно настроить кнопку Вконтакте.
Также можно, не настраивая плагин, вставить следующий код в шаблон страницы single.php:
<?php if (class_exists(‘VKShareButton’)) $VKShareButton = new VKShareButton(); echo $VKShareButton->the_button(); ?>
Второй способ добавления кнопки Вконтакте «Мне нравится»:
Перейдите на сайт Вконтакте, чтобы настроить внешний вид кнопки — ссылка
Подключите новый сайт, заполнив 3 строки своими данными и сохраните изменения. После этого выберите вид кнопки «Мне нравится».

Последний шаг — добавление кода в шаблон. Код состоит из двух частей. Первую часть нужно добавить в файл header.php перед тэгом . А вторую — в файл single.php в то место, где должна отображаться кнопка.

Если же не хотите возиться с установкой каждой кнопки социальной сети, то установите панель с кнопками социальных сетей.
Источник: inetsovety.ru