Можно ли как то настроить комментарии ВК так, чтобы человек мог только просматривать комментарии, но не мог их добавлять, пока не войдет в мою систему?
Нашел только 2 костыля для этого:
1) вообще убирать блок комментариев для не зарегистрированных (но это жесткий вариант)
2) У этого виджета есть колбэки. С помощью них ловить незареганных пользователей и удалять комментарии. (как то это костыльно выглядит)
Может есть какие то решения по этому вопросу?
- Вопрос задан более трёх лет назад
- 263 просмотра
Комментировать
Решения вопроса 1
Универсальный дилетант
Этот виджет придуман чтобы исключить лишние входы и регистрации, не кажется ли что ваша идея не вписывается в идею виджета от слова совсем?
Ответ написан более трёх лет назад
Нравится 1 1 комментарий

Привет. Ты меня постоянно выручаешь, огромное тебе спасибо. У меня такой вопрос, вот есть у меня iframe приложение. Я подключил туда данный виджет. У меня много разных тем приложении. Как сделать так, что бы под каждой темой были свои комментарии код:
Настройки комментарий в ВКонтакте
VK.Widgets.Comments(‘vk_comments’, );
Да и такой вопрос. Как сделать так что бы размер окна iframe совпадал с размером самого приложения? Заранее спасибо тебе.
Источник: qna.habr.com
Как установить на блоге виджет Комментариев Вконтакте без плагина

Продолжаю рассказывать о фишках, которые встроены в шаблон AB-Inspiration, и о том как Вы это можете реализовать на обычном шаблоне для WordPress.
Сегодня, и в последующих статьях мы поговорим о том, как установить комментарии социальных сетей на блог (Комментарии facebook и Виджет комментариев Вконтакте), а также отслеживать комментарии Facebook и отслеживать комментарии Вконтакте.
И начнем мы с установки виджета Комментариев Вконтакте.
Как Вы знаете комментарии на блоге очень важный элемент блога. Можно ли блог называть блогом если на нем нет возможности оставлять комментарии? Скорее нет. Такой сайт будет чем угодно, но только не блогом.
Каждый блог на WordPress уже включает в себя механизм комментариев. Но также сейчас очень популярно устанавливать дополнительно комментарии Вконтакте и в Фейсбук. Помимо возможности общаться через любимую сеть, такие комментарии еще и помогают продвигать блог в социальных сетях.
В этой статье я расскажу как установить комментарии Вконтакте без специальных плагинов.
В шаблоне AB-Inspiration уже встроены комментарии Vkontakte. Чтобы они появились на блоге, нужно:

Как комментировать от имени сообщества ответ на вопрос.
1. вставить ID приложения Вконтакте в «Настройках шаблона» в разделе «Вставки»

2. в разделе «Настройка статей» выбрать как будут отображаться комментарии — в виде вкладок или подряд.
Если у Вас блог не на шаблоне AB-Inspiration, то Вам нужно установить виджет комментариев Вконтакте.
Подключение сайта Вконтакте
1. Зайдите в свой аккаунт Вконтакте под своим логином и паролем
2. Перейдите по ссылке http://vk.com/dev/Comments
3. Из выпадающего списка Сайт/Приложение выберите «Подключить новый сайт»
4. Заполните поля формы:
5. Во всплывшем окне введите Код с картинки

Настройка виджета «Комментарии Вконтакте»
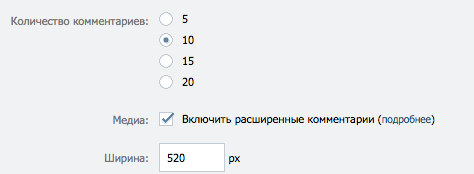
6. Далее заполните поля настройки комментариев

- Выберите количество комментариев которое будет отображаться на блоге
- Поставьте галочку «Медиа» для возможности оставлять в комментариях Графити, Фотографии, Видео, Аудио и Ссылки
- Укажите ширину блога комметариев Вконтакте.
Код виджета «Комментарии Вконтакте»
7. После того, как Вы заполните все поля, в большом поле ниже сформируется код для вставки на блоге.
of your page —>
Код состоит из 2-х частей:
1-ю часть нужно вставить в шапку блога в зоне head в файле шаблона header.php.
2-ю часть нужно вставить там, где Вы хотите, чтобы отображались комментарии. Обычно в конце каждой статьи. За вывод отдельной статьи отвечает файл single.php.
Установка кода виджета «Комментарии Вконтакте»
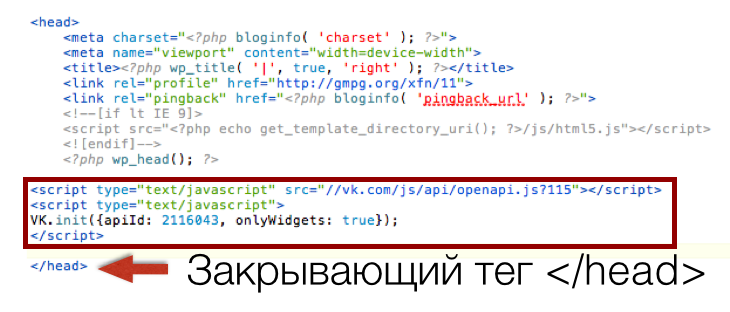
Вставка кода в header.php
1. Скопируйте первую часть кода (Ваш код будет отличаться ID номером. В моем случае это 2116043, у Вас будет другой номер.)
2. зайдите в админку блога в раздел «Внешний вид» — «Редактор»
3. Откройте файл header.php для редактирования
4. Найдите в коде закрывающий тег
5. Вставьте код перед этим тегом
6. Сохраните изменения

Вставка кода в single.php
1. Скопируйте вторую часть кода
2. В разделе «Внешний вид» — «Редактор» откройте файл single.php
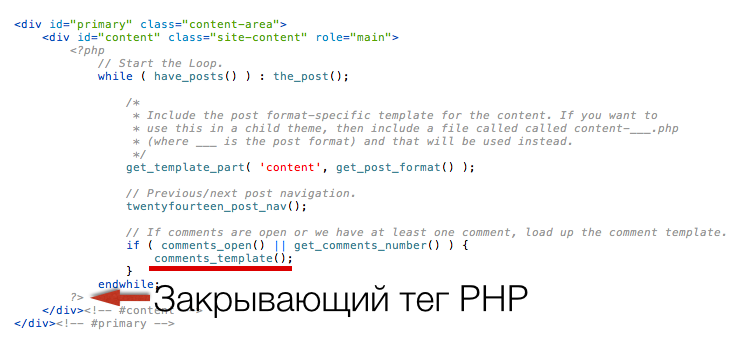
3. Найдите в коде функцию comments_template(); — эта функция отвечает за вывод встроенных комментариев на блоге.
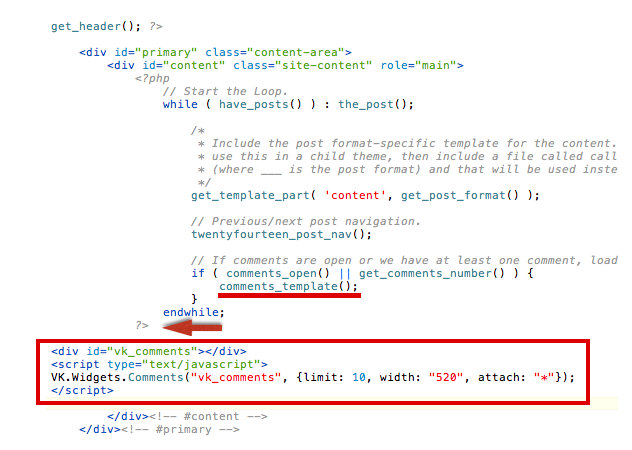
4. Вставьте код виджета «Комментарии Вконтакте» до или после функции comments_template();
Важно! Функция comments_template(); это PHP. Код комментариев Вконтакте это HTML и Javascript. Необходимо вставить код Вконтакте либо до открывающего кода php — .

Если Вы случайно установите код между этими тегами, блог не будет работать. Давайте посмотрим на примере:
Это пример кода в файле single.php. Он у Вас может выглядеть немного по-другому. Важно понять принцип.
После функции comments_template(); еще идет фигуная закрывающая скобка, затем endwhile; и наконец закрывающий тег php ?>. Вот после этого тега и нужно вставить вторую часть кода комментариев Вконтакте.
В готовом виде должно выглядеть так:

Сохраните изменения. Теперь можно посмотреть что получилось.
Если у Вас возникли вопросы, не стесняйтесь, задавайте в комментариях.
Предыдущие статьи на тему «Фишки без плагинов»:
- Как опубликовать запись с блога в Facebook с картинкой на всю ширину
- Как сделать так, чтобы в Твиттер вместе с твитом уходил полноценный анонс статьи
Источник: anfisabreus.ru
Как установить виджет комментариев Вконтакте на свой сайт

Здравствуйте, уважаемые читатели блога ИнетСоветы.ру! Вчера я решила установить на свой блог комментарии ВК и заодно рассказать Вам, как настроить на wordpress комментарии Вконтакте.
Сначала несколько слов, почему стоит добавлять комментарии Вконтакте. В первую очередь это удобно для посетителей. Количество полей для заполнения комментатором сокращается до одного — поле самого комментария. Комментарий не уходит на модерацию, как обычный, а сразу публикуется.
На стене у комментатора появляется этот коммент, поэтому его друзья могут перейти на сайт, на котором оставлен данный комментарий. Для администратора сайта это менее удобно. Нужно постоянно следить за комментариями и вовремя модерировать и срывать спам комментарии вконтакте.
Как подключить виджет комментариев Вконтакте для сайта
Зайдите на свою страничку Вконтакте, прокрутите ее в самый низ и выберите в меню в футере пункт «разработчикам». Далее перейдите по ссылке «Документация и платформы» — «Сторонние сайты и виджеты». Выберите виджет комментариев.
Осталось настроить комментарии вконтакте на сайт. Делается это просто, смотрите скрин ниже:

Сначала введите название и адрес сайта и нажмите кнопку сохранить. Далее выберите количество отображаемых на странице комментариев. Если хотите, чтобы комментаторы размещали в комментариях фотографии, видео, ссылки и прочее, то поставьте галочку напротив «Включить расширенные комментарии». Выберите подходящую для своего сайта ширину формы комментариев вконтакте. Вот и все найтройки.
Теперь добавим сгенерированный код формы комментариев вконтакте на свой сайт.

Код состоит из двух частей. Не забывайте делать бэкап шаблона перед редактированием. Первую часть кода добавляем в файл header.php, непосредственно перед тэгом . Вторую в comments.php или single.php. Обычно в этих файлах задается вывод комментариев. В моем случае, вторую часть кода для вывода комментариев вконтакте я добавила в файл comments.php, сразу после заголовка.

Как скрыть комментарии в контакте, оставленные спамерами
Спамеры постоянно оставляют кучу комментариев. Очень часто это делается автоматически. Когда пользователи вручную спамят, то комментариев не так много, а если это делает программа, то зайдя в админку сайта, Вы можете обнаружить и сотню ожидающих модерации комментариев. Чтобы не тратить время на удаление спама, установите себе плагин, который добавит капчу на сайт, о нем Вы можете прочесть в статье «Защита от спама в комментариях».
Для комментариев в контакте, никаких плагинов и способов защиты еще не придумано. Ручной спам всегда пройдет. Поэтому сейчас я расскажу, как удалить комментарий в контакте, который оставлен спамером.

- Убедитесь, что Вы зашли в аккаунт, с которого устанавливали комментарии. Именно с этого аккаунта Вы сможете их модерировать. Но можно назначить в качестве модераторов и другие свои аккаунты ВК.
- Жмем на ссылочку «администрирование», как на скрине ниже:
- Удаляем «некачественные» комментарии. Самых злостных спамеров можно добавить в черный список.
Накрутка комментариев вконтакте
Если Вы решили искусственно увеличить комментируемость сайта, то можете купить комментарии вконтакте на следующих специализированных биржах:
- liked.ru
- forumok.com
Теперь Вы знаете как добавить комментарии вконтакте на сайт. А, что Вы думаете о пользе комментариев соцсети ВК? Стали бы Вы себе устанавливать их? Пишите в комментариях.
Источник: inetsovety.ru