

Для установки счетчиков и пикселей рекламных кабинетов социальных сетей на сайт можно использовать не старый и сложный способ с установкой прямо в коде страниц сайта каждого счетчика и пикселя по отдельности, а вариант использования для установки Google Tag Manager (GTM). GTM — это специальный контейнер (программный код), который мы размещаем на сайте, а потом через панель управления добавляем в него нужные нам пиксели и счетчики.
Создание аккаунта и контейнера Google Tag Manager
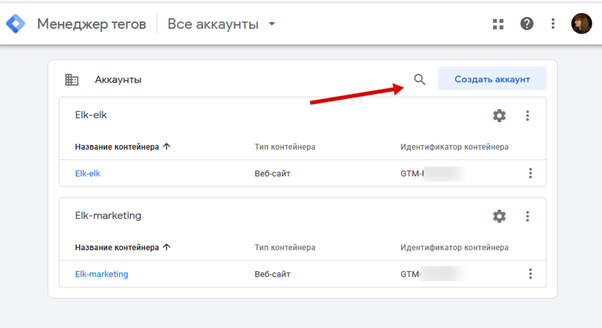
Чтобы создать контейнер Google Tag Manager, заходим на сайт с помощью логина и пароля в Gmail, которые мы хотим использовать в дальнейшем для управления данным аккаунтом, и создаем новый аккаунт в Google Tag Manager (GTM).

Gooogle Tag Manager. События пикселя ВКонтакте по правильному алгоритму
После создания аккаунта нам будет предложено скопировать код контейнера GTM и разместить его на сайте либо в разделе (как можно ближе к началу страницы), либо после открывающего тега . Код должен присутствовать на каждой странице нашего сайта.

Желательно копировать текст кода в блокнот (txt файл), чтобы не потерять отдельные символы, не стоит пересылать код в тексте сообщений через мессенджеры, почту, соцсети, а также не нужно сохранять его в Word.
Установка кода Google Tag Manager на сайте рекламодателя
Установка кода Google Tag Manager на сайте рекламодателя
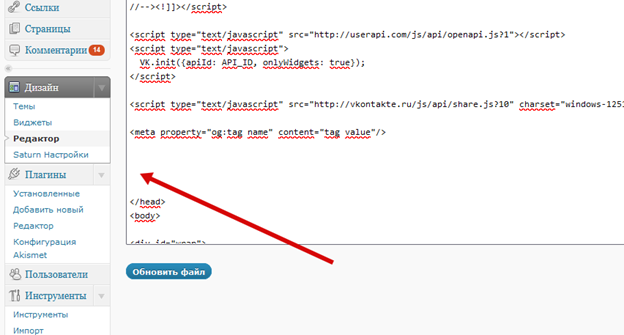
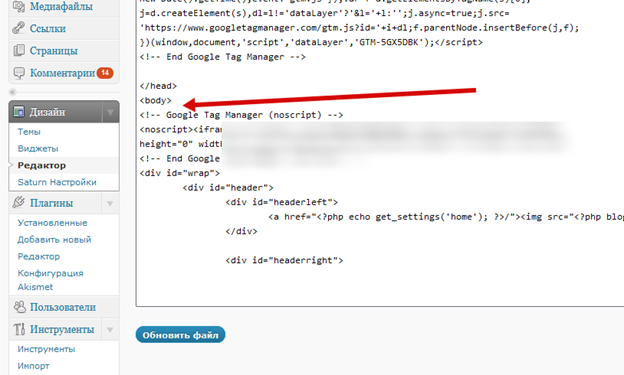
Если сами не знаете, где поставить код на сайте – отдайте его администратору сайта или программисту. В WordPress можно поставить его в редакторе файлов.
Важно, что для корректной работы GTM вам надо поставить оба фрагмента кода на сайт.
Например, на скриншоте в WordPress первый фрагмент кода размещается перед закрывающимся head:

Второй фрагмент кода, надо ставить сразу после открывающегося тега :

Сохраняем изменения и отравляемся проверять, нет ли у нас каких-то проблем с версткой. Если все ок, проверяем, корректно ли установлен GTM?
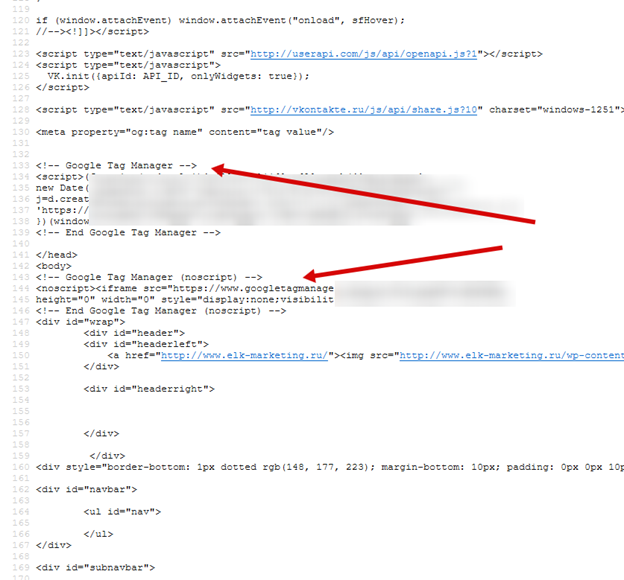
Сделать это можно при помощи просмотра кода страницы сайта, где стоит код контейнера.
Установка пикселя Вконтакте в Сенлер. Отслеживаем конверсии в Senler. Работа с пикселем Вк.
Переходим на сайт:

Нажимаем правую клавишу мыши, выбираем из выпадающего списка пункт «Исходный код страницы». После выбора варианта просмотра в виде кода, у нас открывается сайт в соответствующем представлении, и теперь в тексте кода можно найти фрагменты вставленного нами кода контейнера Google Tag Manager:

Теперь, чтобы установить пиксель Вконтакте на сайте через GTM, нам нужно создать сам пиксель.
Создание пикселя ВКонтакте
В одном рекламном аккаунте Вконтакте может быть не более 25 пикселей. Редко какому специалисту понадобится такое количество пикселей, как правило, речь может идти либо о рекламных агентствах, либо о компаниях с огромным количеством сайтов или региональных сайтов.
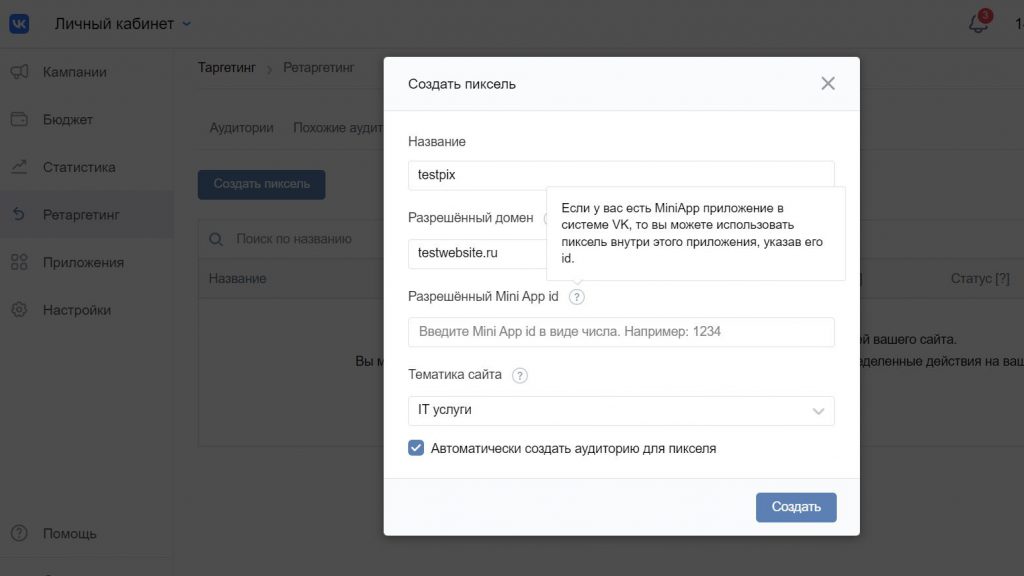
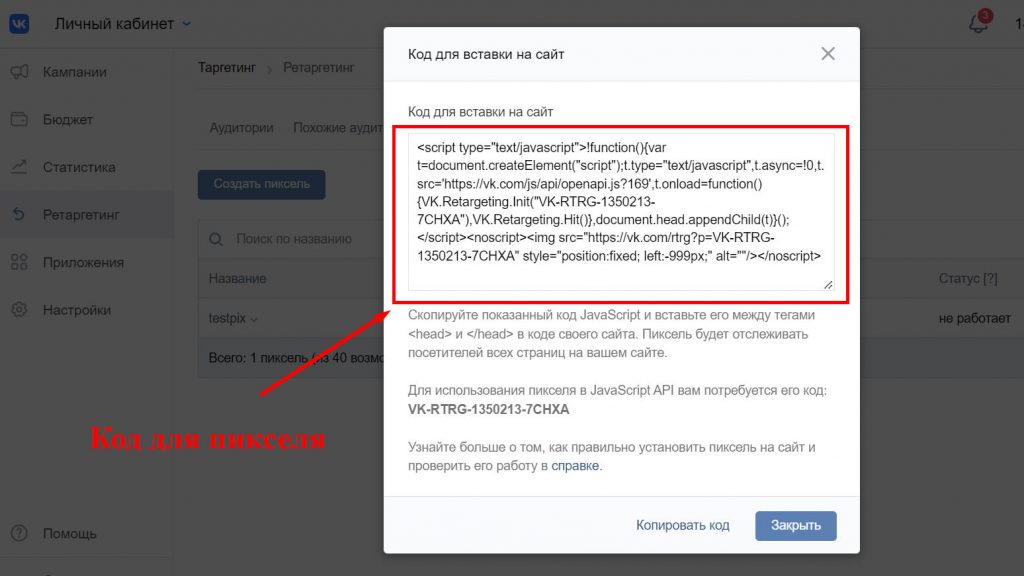
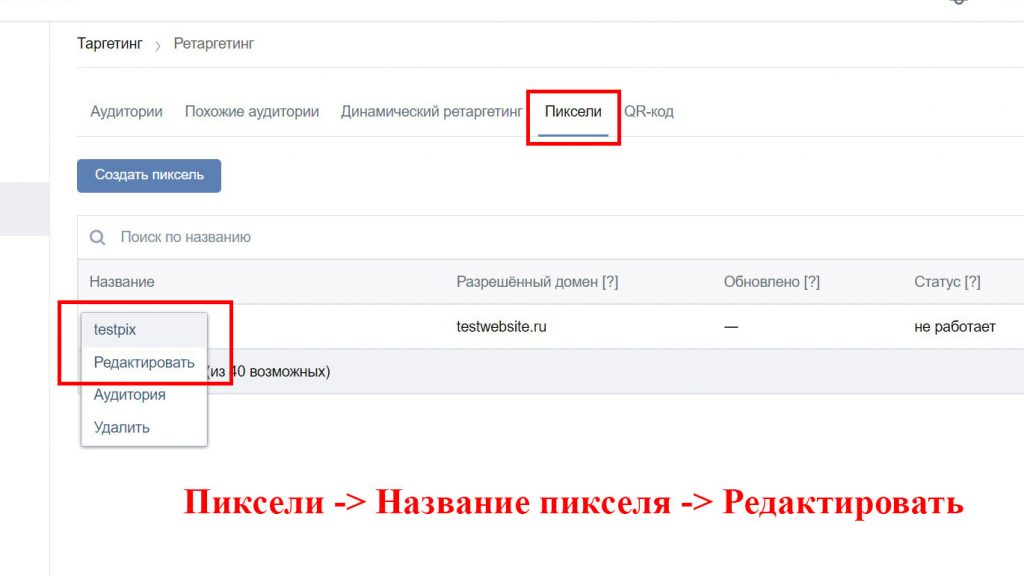
Процедура создания пикселя начинается с перехода в раздел “Ретаргетинг” рекламного кабинета Вконтакте, здесь нам нужен подраздел “Пиксели”. Чтобы сформировать код нового пикселя, нажмите кнопку “Создать пиксель”, укажите название пикселя, сайт, на который он будет установлен.
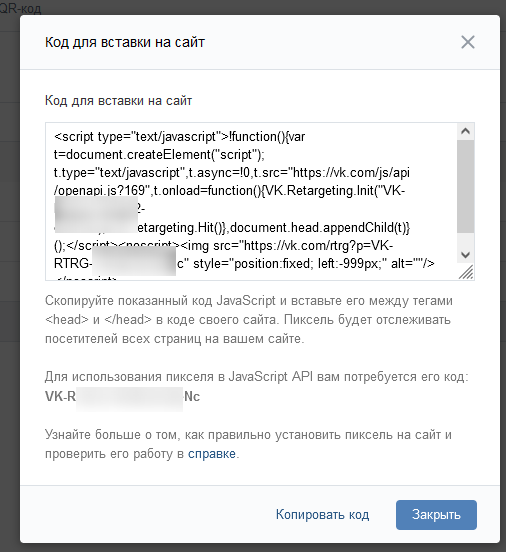
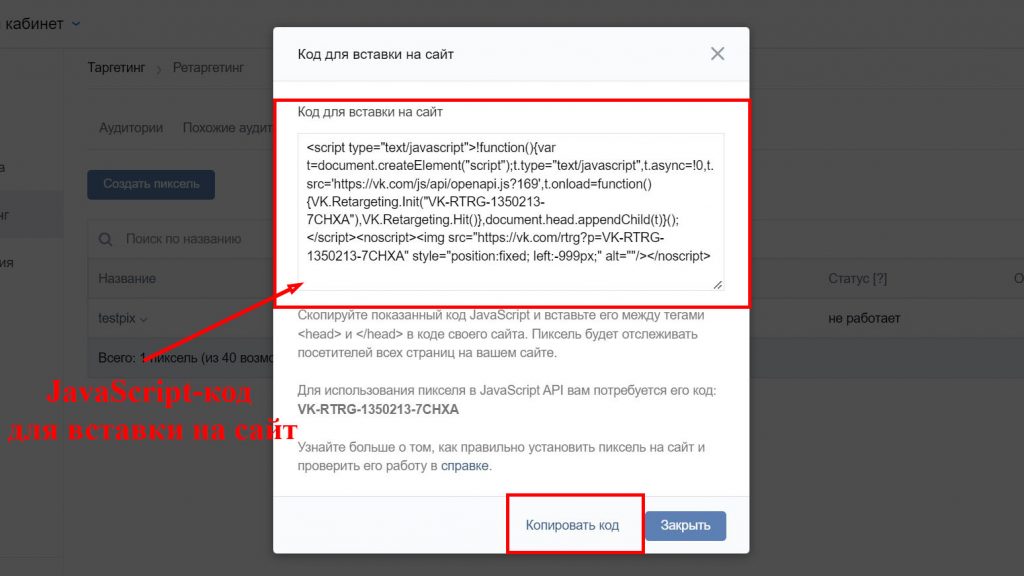
При создании пикселя вам будет доступен его код для установки на сайте. Код можно также скопировать в рекламном кабинете, выбрав свойство пикселя “Редактировать”.

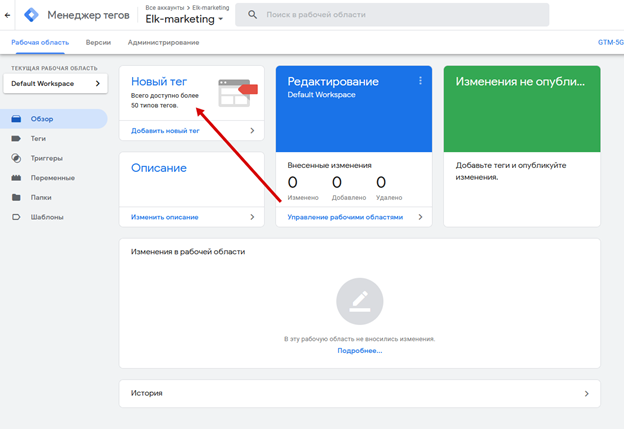
Чтобы добавить пиксель Вконтакте на ваш сайт через Google Tag Manager, зайдите в панель управления GTM и нажмите «Новый тег»

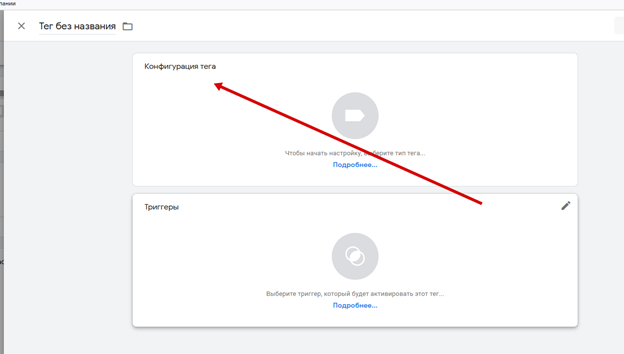
Для установки пикселя Вконтакте в открывшемся окне нажмите ссылку «Конфигурация тега»:

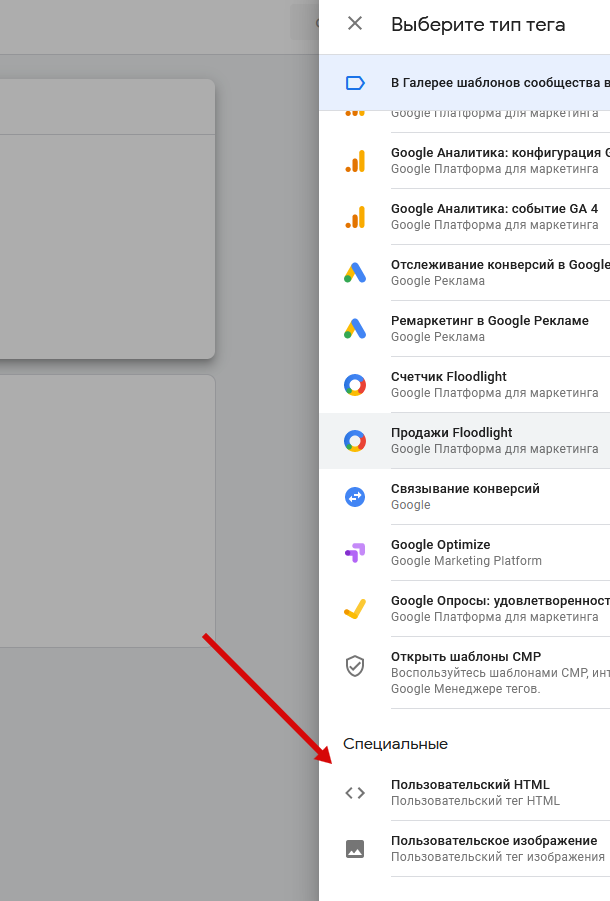
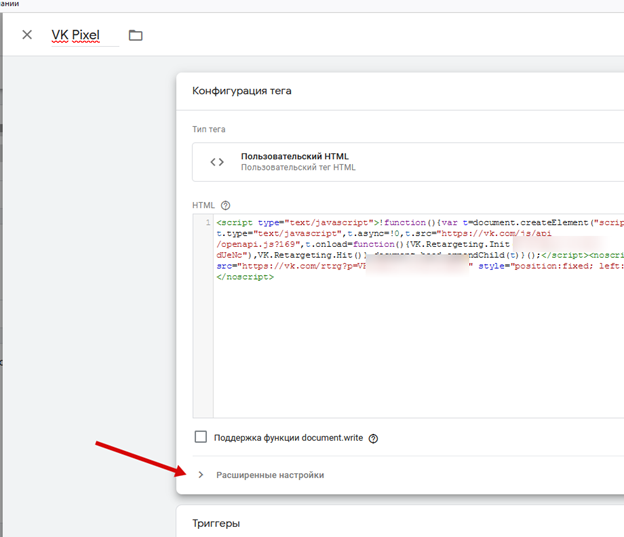
Из появившегося справа выпадающего списка выберите специальный тип тега «Пользовательский HTML»:

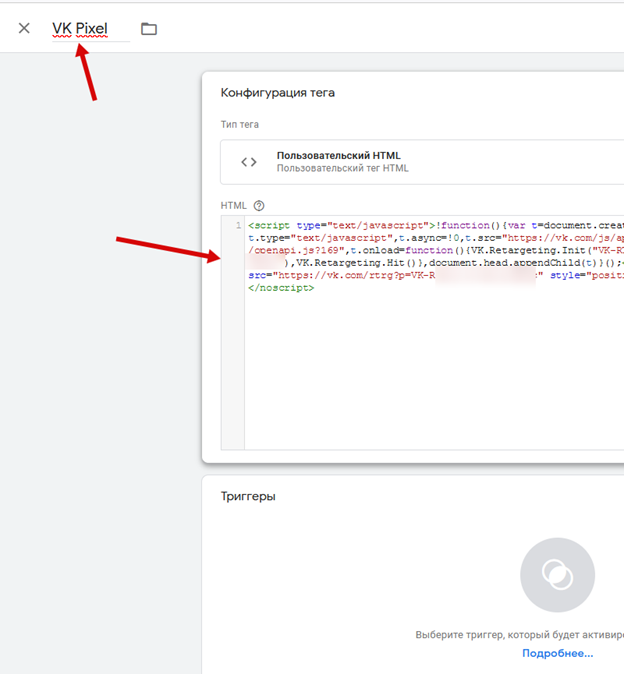
В появившемся окне вставляем код и указываем название тега (желательно понятное и простое):

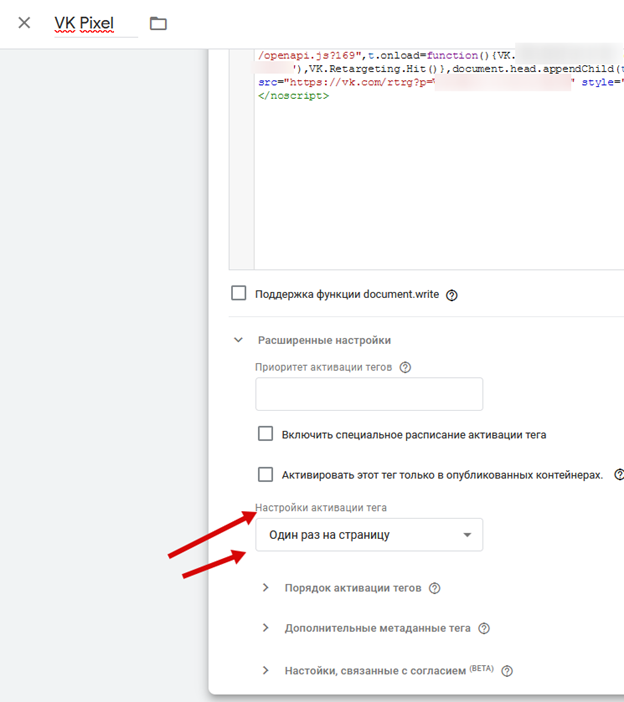
Далее открываем «Расширенные настройки» под окном ввода кода пикселя:

И в пункте «Настройка активации тега» выбираем «Один раз на страницу».

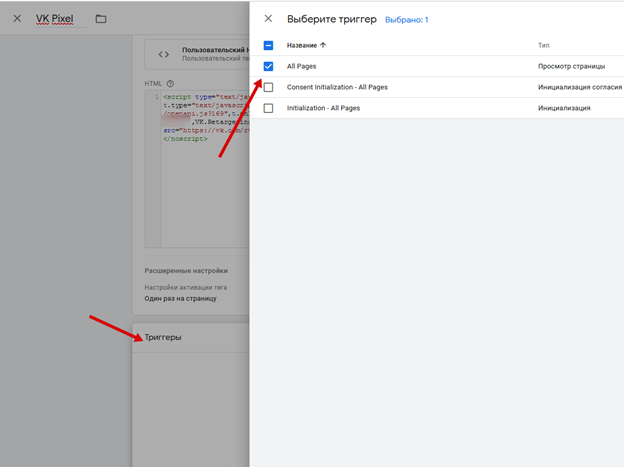
Опускаемся ниже, в «Триггеры», в списке, появившемся справа после нажатия в разделе «Триггеры» мышью, указываем пункт «Все страницы или All Pages»

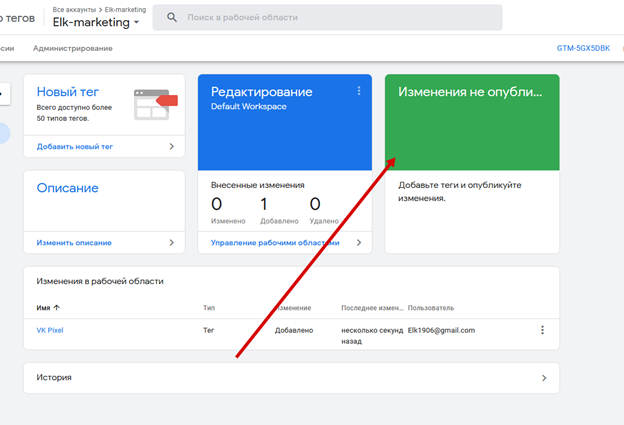
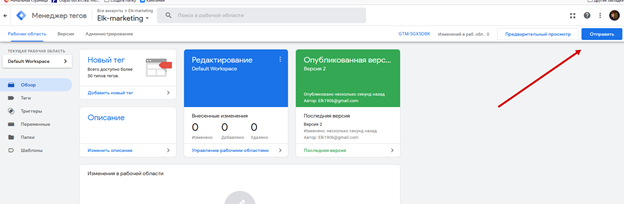
Добавляем триггер, сохраняем, а дальше надо опубликовать изменения.


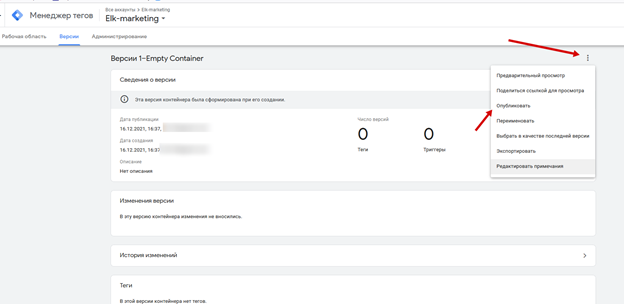
Потом отправляем на публикацию:

После этого на зеленом баннере появляется слово «Опубликованная версия».
Если вы ставите версию пикселя через GTM, можно разместить его в теге .
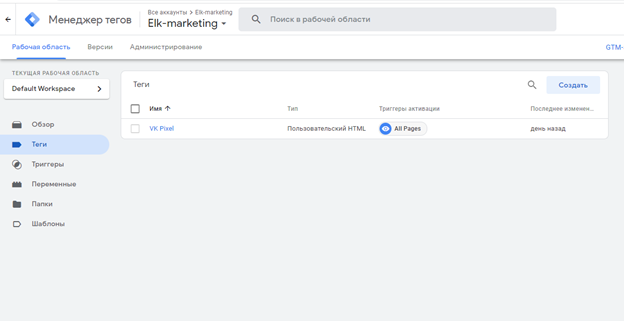
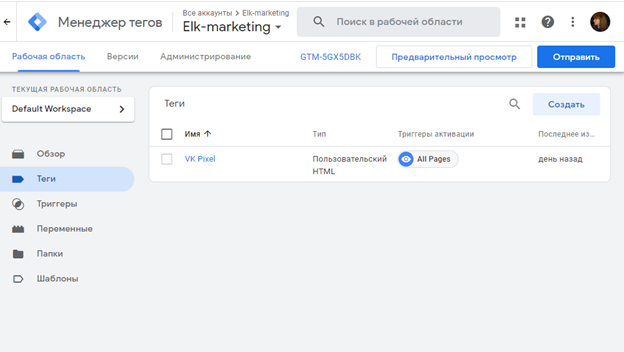
После всех действий в списке тегов у вас появится Вконтакте:

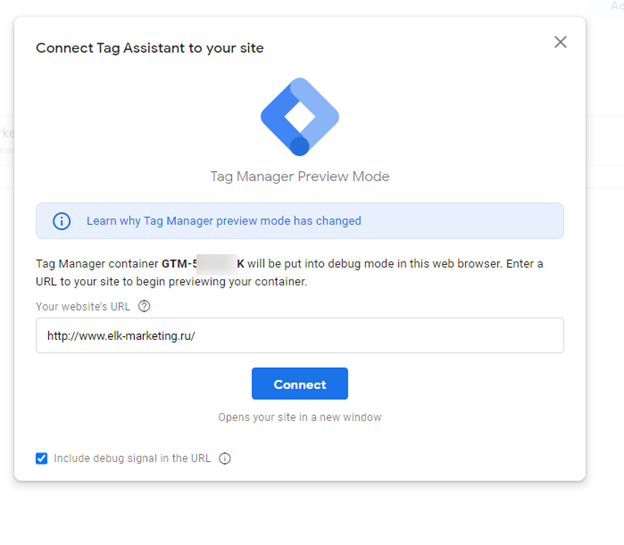
Проверить корректность установки можно при помощи сервиса «Предварительный просмотр» в верхнем правом углу:

Указать url сайта:

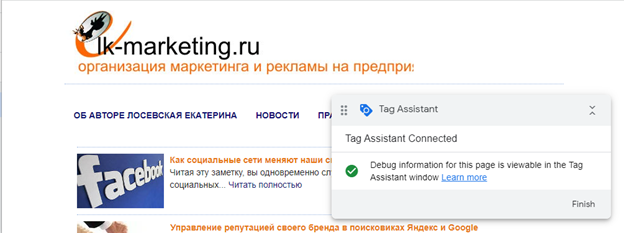
И убедиться в корректности на странице сайта:

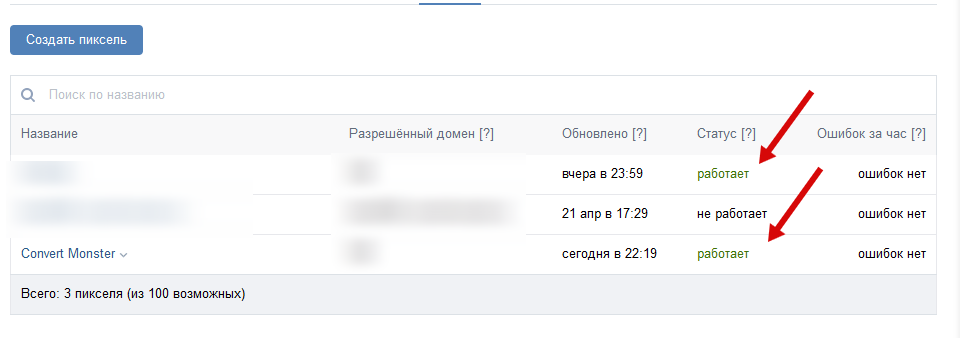
Если вы выполнили все действия правильно, после захода на сайт пользователей, зарегистрированных и залогиненных в социальной сети Вконтакте статус установленного на сайте пикселя в рекламном кабинете поменяется на “Работает”:

Удачной вам настройки пикселей ВКонтакте!
Источник: convertmonster.ru
Все что нужно знать про пиксель в Вконтакте

Подробное руководство о том, как создать, настроить и установить пиксель ВКонтакте на сайт. Эти знания пригодятся, чтобы сделать ваши маркетинговые кампании более эффективными, прицельными и точными. Если у вас есть веб-сайт, вы легко сможете использовать этот инструмент для регистрации действий посетителей и формирования аудитории в рекламном кабинете социальной сети. Работать с ним не сложно – не обязательно иметь специальные навыки или обучаться программированию. В статье подробно и доступно изложили все нюансы, которые пригодятся в настройке.
Не забываем подписываться на наши телеграм каналы: CPAGRAM — Арбитраж трафика и маркетинг CPAGRAM Арбитражные кейсы CPA и арбитраж трафика Шарим трафик и CPA CPA MOZG Тизеры и креативы
Зачем нужен VK-пиксель
Начнем с основ.
В первую очередь порассуждаем: пиксель ретаргетинга ВКонтакте: что это, как его настроить и подключить, как он вообще работает? Тут все просто. Это небольшой JavaScript-код, автоматически генерируемый в вашем рекламном кабинете. Чтобы он функционировал, надо встроить его в начинку вашего сайта. Благодаря этому вы сможете получать данные о том, как ведут себя пользователи и создавать на основе этих знаний аудитории для ретаргета.
Для чего регистрировать действия посетителей
Информация о поведении людей на ресурсе помогает более точно настроить рекламу. Например, можно показывать разные объявления тем, кто уже посещал ваш веб-сайт и тем, кто еще там не был. Или предложить баннеры с предложением купить только тем, у кого есть соответствующие товары в отложенных. Или предложить определенному сегменту клиентов скидку.
Можно использовать расширенные настройки. И поделить собранные группы пользователей на подгруппы в зависимости от того, что конкретно они делали. Таким образом получится, например, напомнить о недозаполненной заявке, предложить акцию тем, кто просматривал определенные товарные позиции и прочее. А еще на основе аудиторий можно создавать похожие сегменты с нужными характеристиками.
Как создать и установить пиксель ВК на сайт
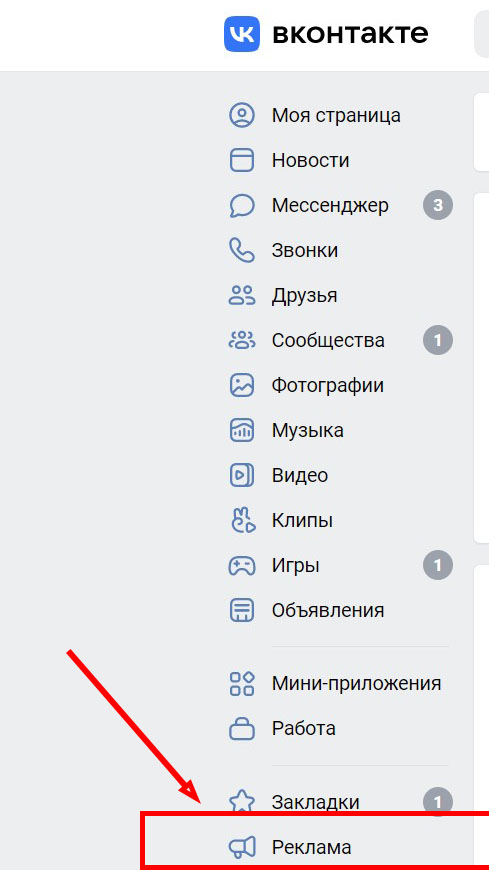
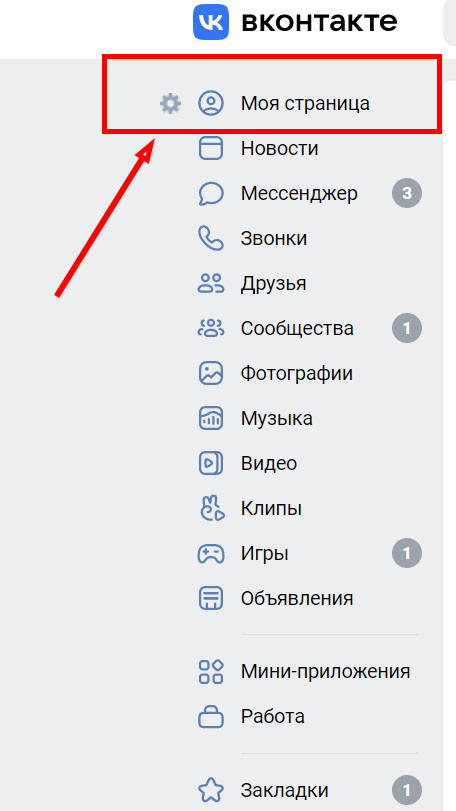
Сначала откройте раздел «Реклама» (он находится в столбике слева на основной странице вашего профиля).
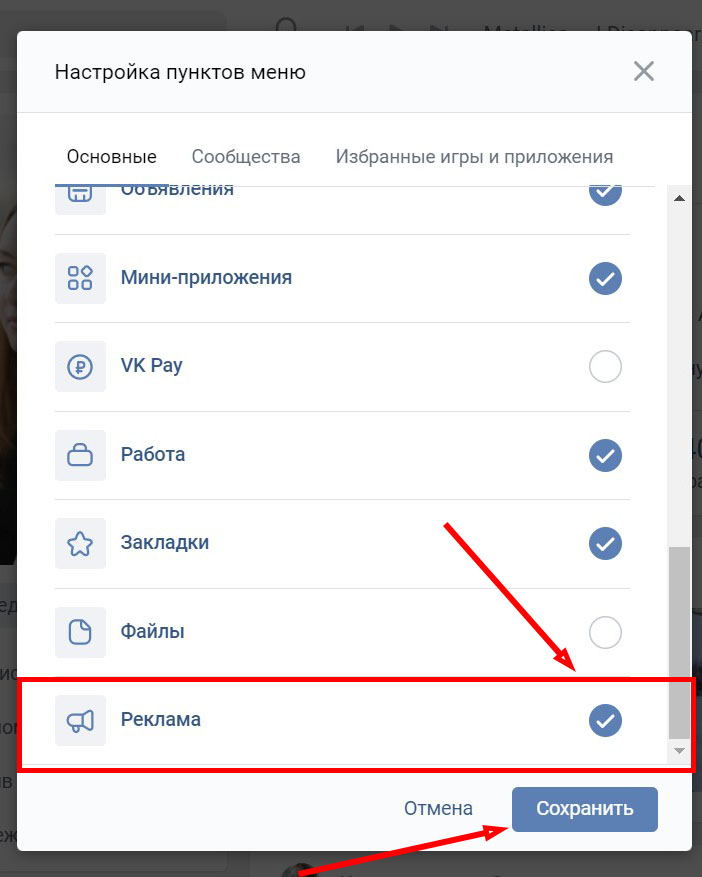
Если в нет такого подпункта, просто включите его, нажав на иконку шестеренки слева от раздела «Моя страница» и выбрав необходимый пункт во всплывающем меню.



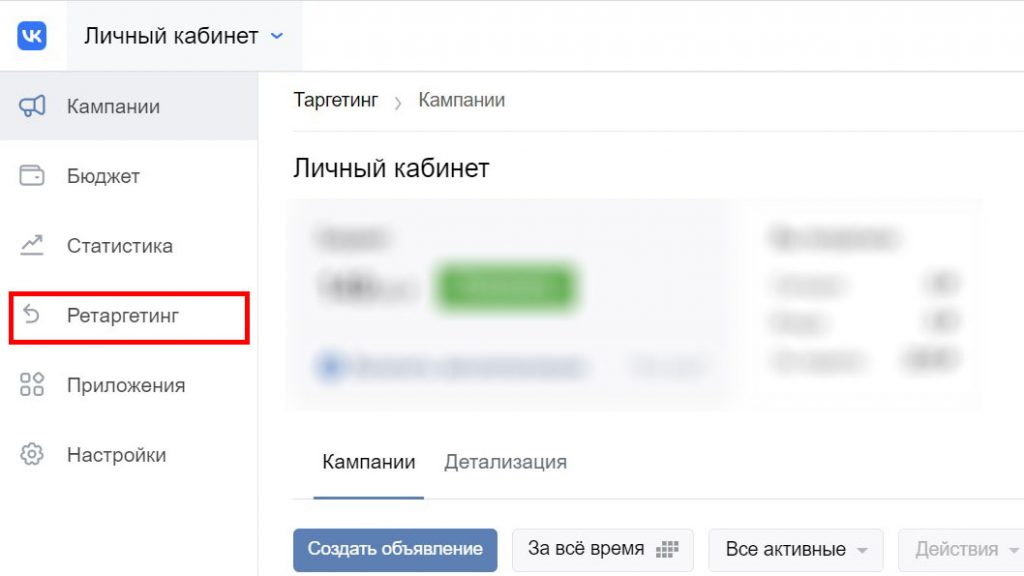
Затем вы попадете в ваш рекламный кабинет. Здесь надо найти пункт «Ретаргетинг» (он будет слева) и выбрать его. Теперь ищем нужный подраздел.

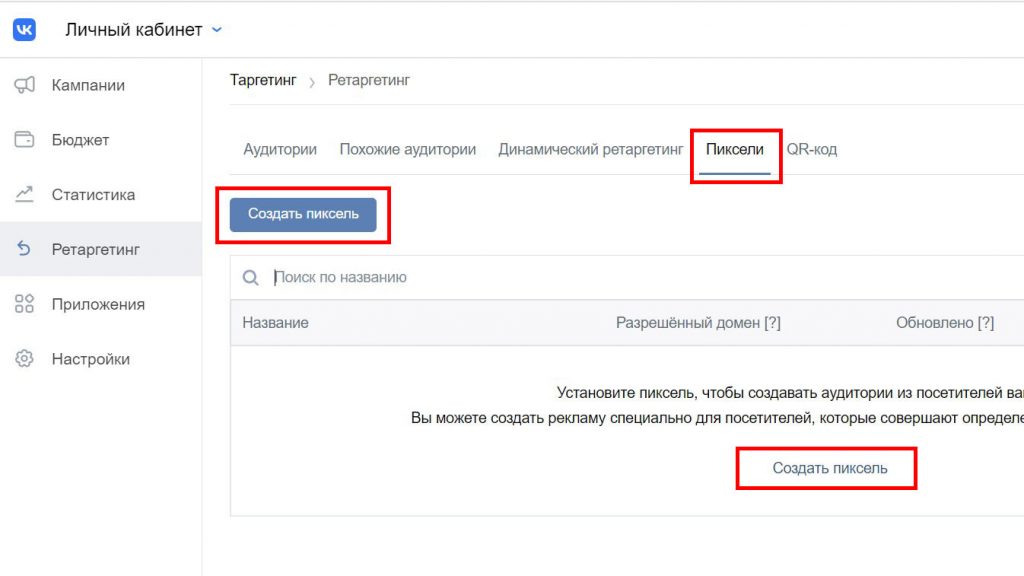
Наша вкладка находится между «Динамическим ретаргетом» и «QR-кодом». Нажимаем на соответствующий пункт, чтобы открыть форму ввода данных, и заполняем ее.


Теперь жмем на «Создать» и находим в появившемся окне код пикселя Вконтакте – его и нужно из ВК вставить на сайт. Как именно это сделать, мы рассказываем немного ниже.
Примечание: строку «Разрешенный Mini App id» можно оставить пустой.
Какие события можно отслеживать
Есть несколько групп активностей, доступных для отслеживания при помощи этого инструмента.
- Просто посещение в целом или просмотр каких-то отдельных страниц
- Какие-либо активности посетителей (оставление данных, просмотр карточки товара и прочее.)
- Действия в мобильных приложениях
Многим интересно, как проверить, можно ли установить пиксель ретаргетинга в сообщество Вконтакте и как происходит создание, настройка и установка. Ответ: нет, нельзя. Но в группах существует своя, отдельная статистика. Она очень точная и в целом покрывает задачи, которые администраторы бизнес-групп ставят перед аналитикой.
Ее можно смотреть со смартфона – для этого достаточно кликнуть на шестеренку в правом верхнем углу. Здесь можно увидеть охват, посещаемость, активность подписчиков.
В зависимости от цели рекламной кампании можно выбирать требуемые активности непосредственно в РК или создавать правила в менеджере тегов Google (GTM). Последнее удобно, если вам нужно несколько инструментов сразу – например, пиксель ВКонтакте и сервис Яндекс.Метрика.
Виды переменных и событий, на которые можно ставить теги
Также Google Tag Manager удобно использовать для выставления меток на взаимодействия пользователя с элементами сайта. Если у вас еще нет аккаунта в диспетчере Гугла, сначала создайте его здесь.

Теперь можно приступить к созданию переменных – специальных меток с именем, в которые автоматически подставляются изменяющиеся значения в зависимости от выбранных вами параметров.
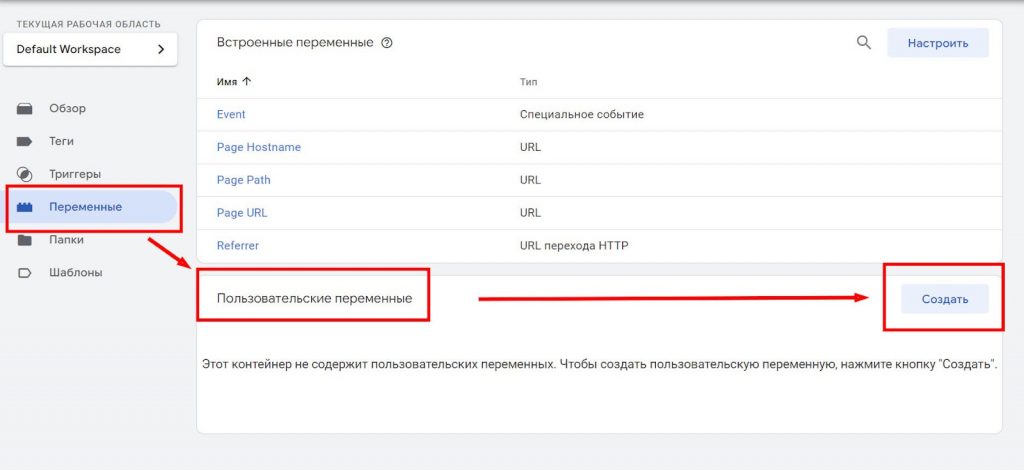
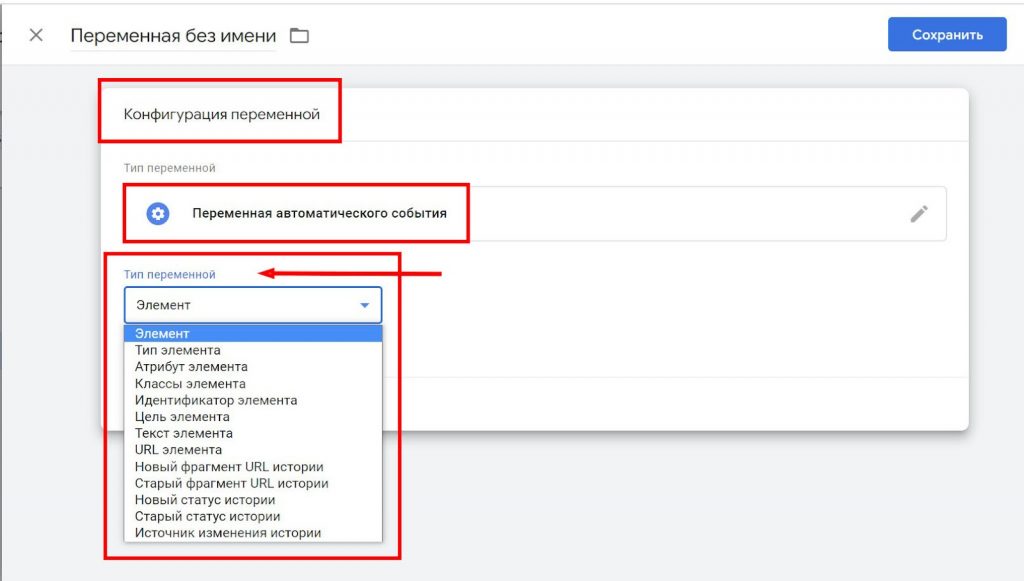
Чтобы задать эти параметры, откроем раздел «Переменные».


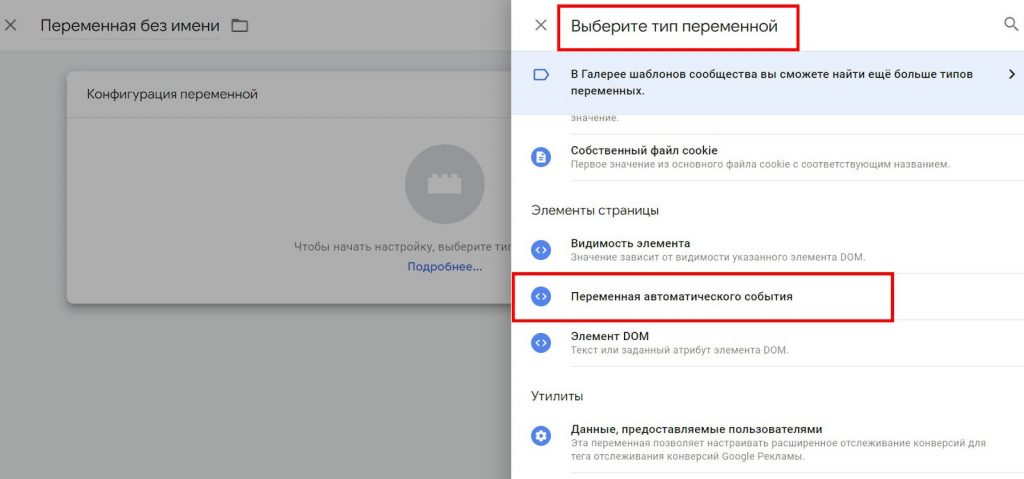
Здесь можно выбрать различные типы переменных автособытий: например, можно отслеживать клики по кнопкам с определенной надписью («Текст элемента»), просмотр страницы с конкретным товаром («Идентификатор элемента») или клики по ссылкам («URL элемента»).

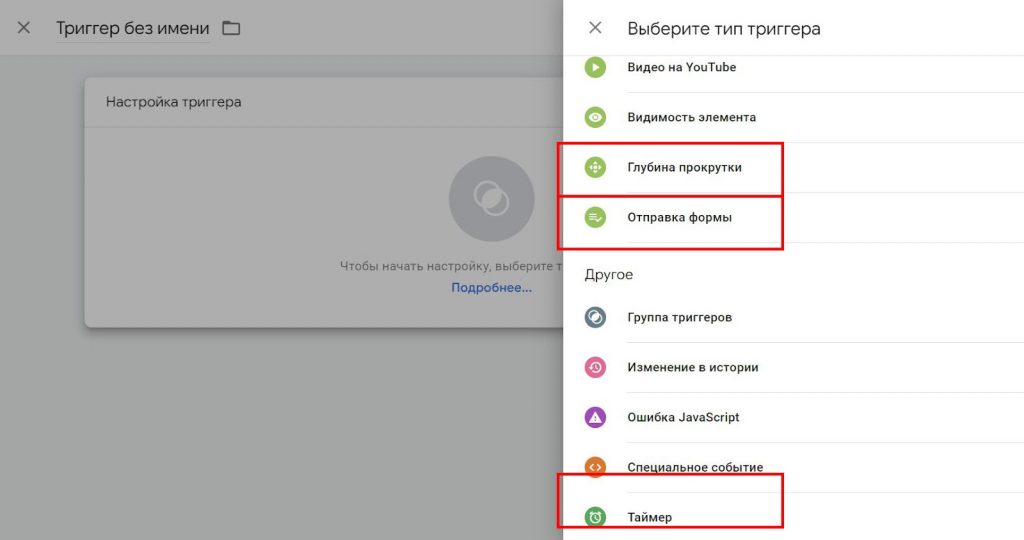
Настройка событий на время на сайте, заполнение формы и процент скроллинга
Используя GTM, можно также выставлять метки на ивенты (events). Для этого нам понадобится использовать триггеры – коды, которые выступают в качестве активаторов тегов.

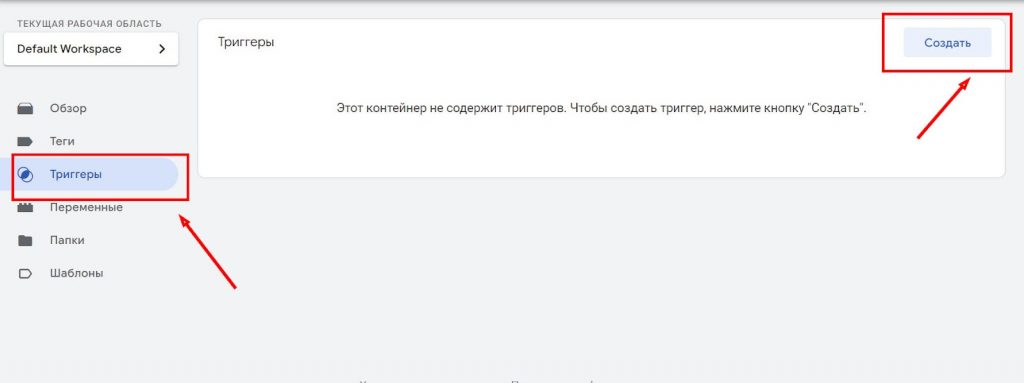
Чтобы создать новый триггер, найдите раздел «Теги» и пункт «Создать», подберите подходящий тип из тех, которые указаны в меню.


Где взять JavaScript-код
Теперь разберемся, как получить и где взять пиксель ВКонтакте и как им поделиться с вебмастером, если возникнет такая необходимость.
Самый простой вариант – нажать «Скопировать код» сразу, на этапе начала работы.

Не сделали этого сразу или JS-код понадобился снова? В соответствующем разделе нужно найти нужный вам и в выпадающем меню кликнуть на «Редактировать», чтобы вызвать окно. Осталось скопировать значение обычным способом.

Устанавливаем на сайт
Сразу скажем: не нужно быть программистом, чтобы это сделать. Достаточно иметь доступ к админ-панели. Дальше действуйте по алгоритму.
Сначала скопируйте JavaScript-код при завершении создания или с помощью опции «Редактировать», как показано выше.

Далее открываем исходный код вашего ресурса: сверху, между тегами и . Следующий этап: вставляем JS-код. Если вы боитесь что-то испортить или у вас просто нет доступа к панели управления, попросите вебмастера помочь.
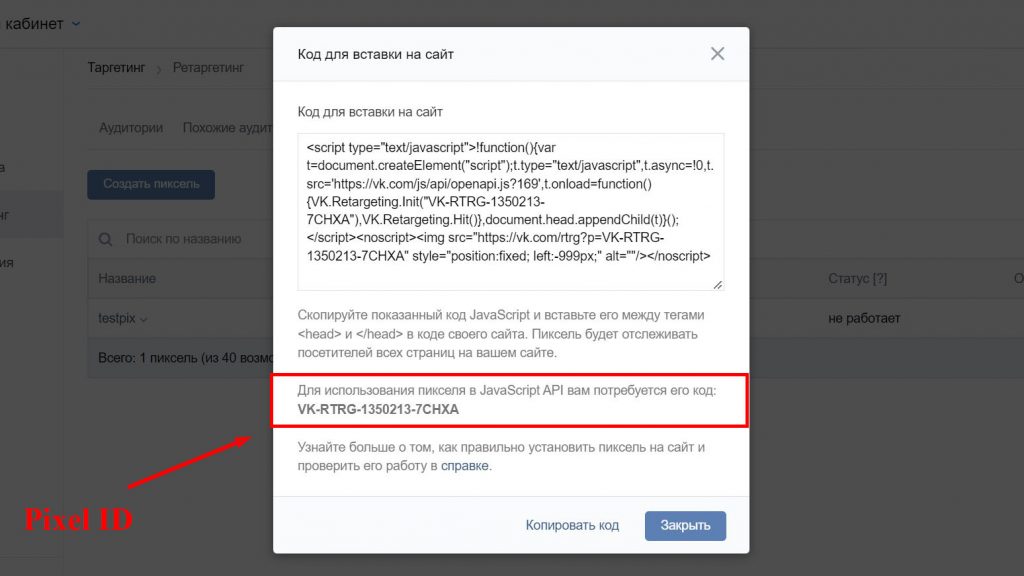
Чтобы подключить JavaScript API для настройки ретаргета по событиям, вам также потребуется код-идентификатор (pixel ID).
Внимание: чтобы самостоятельно настроить эту функцию, кроме понимания, что такое ретаргетинг по пикселю ВК и тонкостей его установки на сайт, потребуются базовые знания HTML и JavaScript.

Как убедиться в корректности работы
Если установка выполнена правильно, в вашем личном кабинете напротив новой записи об этом инструменте через некоторое время должен появиться статус «Работает».
Но это произойдет только тогда, когда к вам на площадку кто-то заглянет и что-то там сделает. Не хотите ждать? Можно самостоятельно выступить в роли посетителя – только не забудьте сначала авторизоваться в ВК в том же браузере.
Отслеживание конверсий в РК ВК
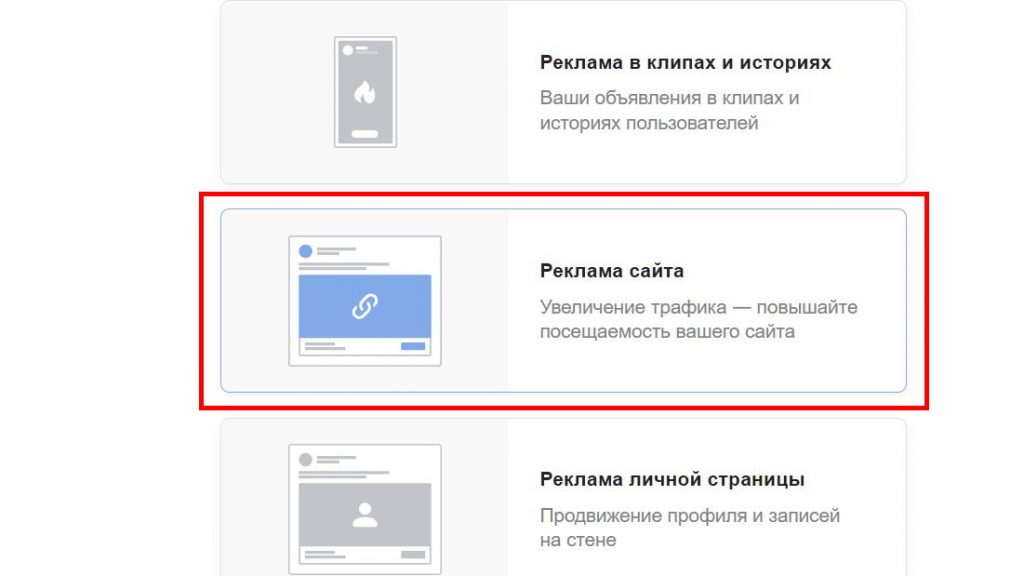
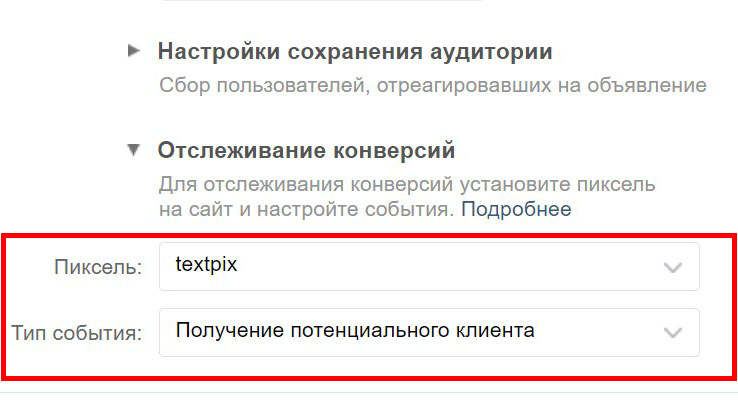
Чтобы удостовериться, что система работает эффективно, надо следить за конверсиями (целевыми действиями, которые пользователи совершают на ресурсе) в рекламном кабинете. Чтобы графа «Конверсии» появилась в статистике объявления, надо при его создании выбрать цель «Реклама сайта», далее в настройках указать ваш пиксель и выбрать необходимую активность в выпадающем меню.


Обратите внимание: для отслеживания конверсий необходимо добавить на веб-сайт нужный код. В этом поможет инструкции от ВКонтакте. Например, для типа события «Получение потенциального клиента» – VK.Goal («lead»), и если его не будет, соцсеть не сможет отследить конверсии для этого типа.
Как убедиться, что мы не нарушаем конфиденциальность
Поскольку VK-пиксель ретаргетинга только регистрирует действие пользователя на и больше ничего там не делает (вся техническая информация вроде паролей и логинов проходит мимо него), его установка безопасна.
При этом все же желательно, чтобы на отдельной страничке или в футере у вас присутствовала политика конфиденциальности с упоминанием, что вы отслеживаете события и каким инструментом.
Как починить, если код не работает
Если в процессе работы возникли неполадки, проверьте, удостоверьтесь, что не произошло следующее:
- Отсутствуют части JavaScript-кода или кода-идентификатора.
- Домен отличается от указанного при установке пикселя.
- У вас на давно не было посетителей (статус пикселя меняется на «не работает», если никто не заходит в течение суток).
Чтобы решить проблему, попробуйте следующие варианты:
- Выберите пункт «Редактировать» и затем тщательно и внимательно проверьте, не ошиблись ли вы где-нибудь. Иногда простой пропуск знака, который вы в спешке не заметили, может помешать работе.
- Зайдите сами на страницы и выполните соответствующие действия, указанные вами правилах при настройке инструмента, предварительно авторизировавшись во ВКонтакте.
- Полностью настроить все заново.
Перепробовали все варианты, но проблему устранить не удалось? Тогда пришло время обратиться в службу поддержки соцсети.
Как его удалить
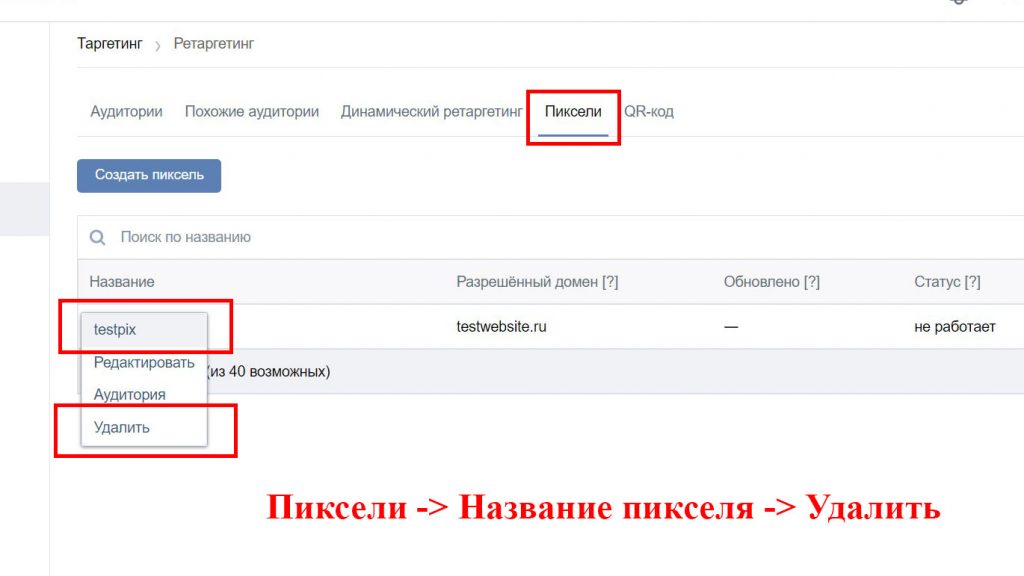
Это может понадобиться, например, для устранения неполадок или при превышении лимита. Сделать это просто: выберите в общем списке пикселей необходимую запись и удалите через выпадающее меню.

Аудитории ретаргетинга не исчезают после его удаления, а только перестают пополняться. Чтобы удалить и их, нужно сделать это отдельно в соответствующей вкладке: ищите нужную по названию и кликайте на «Удалить»).
Заключение
В этой статье мы рассказали, как настроить простой и действенный инструмент и получить максимум от ваших рекламных кампаний. Теперь вы знаете, как поставить пиксель вк на сайт. Это задача, посильная для любого уверенного пользователя, однако, чтобы научиться выжимать из этого максимум, потребуются время и опыт. Если результаты поначалу будет не такими, как хотелось бы – просто не опускайте руки.
Источник: cpagram.ru
Отслеживание конверсий на сайте с помощью пикселя ВКонтакте

Теперь с помощью пикселя ВКонтакте можно прямо в рекламном кабинете отслеживать конверсионные действия пользователей на вашем сайте. Это поможет получать больше данных для аналитики и точнее определять эффективность рекламы.
Для отслеживания доступно 19 вариантов конверсий: регистрация, добавление в корзину, запись на приём и другие. Пиксель сохранит информацию о действиях, даже если пользователь ничего не сделал при первом переходе — отслеживание конверсий будет активно в течение недели.

Реклама: 2VtzqvSTRwm
Разбираемся, как работать с конверсиями в рекламном кабинете ВК.
Как настроить отслеживание конверсий с помощью пикселя ВК
Вы можете отслеживать конверсии на сайте с помощью пикселя прямо из рекламного кабинета ВКонтакте, а также видеть стоимость конверсий — это поможет вам лучше оценивать эффективность конкретных объявлений.
Установка пикселя ВКонтакте на сайт
Шаг 1. Выберите раздел «Ретаргетинг» и перейдите в раздел «Пиксели». Нажмите на кнопку «Создать пиксель».

Шаг 2. Укажите название пикселя, домен и тематику вашего сайта.
Шаг 3. Скопируйте сгенерированный код и получите PIXEL_ID. Этот ID должен обязательно присутствовать в том коде, что вы поставите на свой сайт.

Шаг 4. Откройте исходный код вашего сайта и вставьте в него код пикселя в верхнюю часть страницы между тегами.
Шаг 5. Установите на сайте события конверсий. Для выбора у вас есть список из 19 событий: добавление товара в корзину; заполнение платёжной информации и многие другие.
Создание объявления
Шаг 6. Зайдите в рекламный кабинет и создайте объявление.
Шаг 7. В блоке про конверсию укажите привязку к пикселю и одному событию из списка. Запустите объявление.

Если в течение 7 дней после клика на объявление пользователь перешел на сайт и выполнил конверсионное действие — информация об этом отправится в ваш рекламный кабинет.
Работа со статистикой
Когда реклама наберёт достаточно просмотров и кликов, зайдите на страницу рекламного объявления. В настройках кампании добавьте два столбца: «Конверсии» и «Ценность конверсии». Статистика о конверсиях будет расположена в колонках «конверсии» и «ценность конверсий».

Данные о конверсиях помогут оценить, какое объявление приносит продажи, а какое лучше отключить.
Сравнение онлайн-курсов
Перед тем, как купить любой курс, сравните условия от разных школ — стоимость обучения, скидки, длительность, есть ли программа трудоустройства. Подобрать онлайн-курс >>
Источник: postium.ru