Существует несколько способов, для того чтобы создать яркое красочное меню группы Вконтакте. Однако изменение исходного кода изображения является наиболее верным и точным методом.

Статьи по теме:
- Как оформить меню группы Вконтакте
- Как оформить меню в группе
- Как оформить группу красиво
Создание подходящего изображения
Найдите в сети подходящие для тематики вашей группы изображение. Стандартная ширина меню — 370 пикселей, поэтому в любой программе, которая может менять размеры картинок, подкорректируйте размеры до нужной ширины. Лучше всего работать в «Фотошопе». Откройте в нем фотографию, подготовленную для составления меню.
На ее фоне будут расположены кнопки меню с надписями для перехода к соответствующим разделам. Изображение необходимо приблизить для удобства его обработки. Определитесь с областью, где будет располагаться меню: с помощью инструмента «Линейка» горизонтально под аватаром отмерьте 370 пикселей. Также линейкой надо отмерить место, где будет заканчиваться меню.
Настроить новое меню группе ВКонтакте (2019)
Приступите к созданию кнопок. Сначала необходимо с помощью линейки определить середину прямоугольника, в котором будет располагаться меню (185 пикселей) и создать новый слой. С помощью инструмента «Прямоугольник» сделайте кнопку и уменьшите прозрачность до 60%, затем сделайте дубликат слоя и расположите его в нужном месте. Когда все кнопки будут готовы, на них необходимо написать названия. Для этого кликните на слой и примените инструмент «Т».
После того как все надписи выполнены, объедините слои, скопируйте полученное изображение при помощи сочетания клавиш Ctrl+C и создайте новый документ. Вставьте скопированное вами получившееся меню с кнопками. Далее инструментом «раскройка» выделите кнопки с надписями и сохраните полученные изображения. Все картинки, полученные при работе в «Фотошопе», сохраните в отдельной папке и загрузите эту папку в вашу группу Вконтакте. Поскольку данные изображения – ваш рабочий инструмент, в настройках альбома поставьте ограничение на просмотр «Только администраторы группы».
Создание кнопок меню и соответствующих страниц
Наведите курсор мыши на «Меню» вашей группы. Справа от надписи «Меню» вы увидите кнопку «Редактировать». Нажмите на нее. Откроется поле для вставки изображений. Справа нажмите кнопку «Визуальный режим редактирования». Вставьте подготовленные вами изображения с помощью кнопки «Добавить фотографию».
Каждое изображение необходимо вставлять в новую строку, чтобы в итоге у вас сложилась единая картинка из заранее «разрезанных» частей. Нажмите кнопку «Сохранить».
Нажмите кнопку «Режим wiki-разметки». Вы увидите код ваших изображений вида «[[photo-11111111_303464615|370x63px| ]]». Создайте страницы, на которые будут вести ваши кнопки. Для этого отступите несколько строк от ваших изображений и напишите код создания страниц вида [[Страница1]], где текст «Страница1» замените текстом названия вашей кнопки. Создайте столько страниц, сколько будет кнопок.
Урок 2. Создаём и настраиваем Меню VK (ВК)
Откройте каждую страницу в новой вкладке браузера. Нажмите кнопку «Редактировать» на каждой открывшейся странице. В строке браузера после нажатия на данную кнопку вы получите адреса ваших страниц вида «https://vk.com/page-11111111_111111111?act=edit».
Снова вернитесь в визуальный режим редактирования. Нажмите на первую картинку, откроется окно с параметрами, где будет строка «Ссылка» для адреса страницы, на которую будет вести картинка. Вставьте в строку соответствующую ссылку на страницу меню. Нажмите «Сохранить». Аналогично вставляются ссылки для каждого изображения.
Если вы вернетесь в режим wiki-разметки, ваше меню будет состоять из нескольких ссылок, записанных в столбик.
Удалите строчки вида [[Страница1]], для того чтобы они не дублировали ссылки на страницы меню. Таким образом, у вас получится единая картинка, отдельные части которой являются ссылками на соответствующие страницы вашей группы. Завершите создание меню нажатием на кнопку «Сохранить».
Видео по теме
Совет полезен?
Статьи по теме:
- Как создать меню в группе в 2017 году
- Как сделать таблицу в группе ВКонтакте
- Как сделать меню группы ВК
Добавить комментарий к статье
Похожие советы
- Как создать графическое меню Вконтакте
- Как настроить свою группу Вконтакте
- Как ВКонтакте создавать сообщества
- Как украсить группу
- Как сделать красивую страницу ВКонтакте
- Как писать ВКонтакте жирным шрифтом
- Как изменить внешний вид Вконтакте
- Как в группе в ВК сделать шапку наверху
- Как добавить страницу в группе
- Как в Вконтакте подключить виджет
- Как создавать группы в ВК
- Как сделать баннер Вконтакте
- Как вставить картинку в описание сообщества
- Темы для групп Вконтакте
- Как сделать вики разметку
- Как создать новую группу Вконтакте
- Как изменить дизайн страницы Вконтакте
- Как создать сообщество ВКонтакте
- Как изменить вид вконтакте
- Как в группу вставить картинку
- Как сделать ВКонтакте группу
- Как создать группу Вконтакте
- Как прокачать группу ВКонтакте
- Как сделать wiki-разметку
Источник: www.kakprosto.ru
Оформление вконтакте. Как сделать меню в паблике?
![]()
Учитывая, что это меню не в группе, а на странице (паблике) вконтакте, я решила показать вам как все это делается! Давно меня уже дергали вопросами: как сделать меню в паблике, как сделать так, что бы меню было открытым, как сделать закреп и т.д.. Вот вам и инструкция!
Итак, как же вообще можно сделать меню на публичной странице в контакте? Все мы знаем, что возможность добавления встроенного вики-меню есть только в группе, я об это писала здесь и здесь. Но как же сделать менюшку в паблике, если там нет такой функции в настройках? Для пытливого ума и профи SMMщика не бывает никаких ограничений ! Вот так выглядит менюшка в нашем корпоративном паблике:
Меню в паблике? Проще простого!
3 шага к красивому меню паблика!
Вероятно вы уже догадались, что основу такого меню составляет… закрепленный пост с внутренней страницей! Лично мне этот способ очень нравится, даже в группе моего блога я отказалась от встраивания и использую именно «меню в закрепе». И сейчас я дам вам четкую инструкцию «как это сделать»!
Шаг №1: Создаем внутреннюю страницу меню
Итак, для того, чтобы в нашей группе появилась менюшка, её нужно создать на отдельной внутренней страничке. А как помните, в пабликах у нас нет возможности добавить меню, но мы пойдем другим путем и создадим внутреннюю страницу. Для того ,чтобы создать её, мы должны правильно прописать адрес в строке браузера. Вот вам шаблон ссылки:
Вариант 1: (обычный)
где XXX — ID Вашей публичной страницы,
а «Название_страницы» — любое слово, которым будет названа страница
Или нажать на пункт «добавить» в разделе [ Список Wiki-страниц ], если у вас установлен vkopt (подробно об этом скрипте я уже рассказывала здесь)
Итак, мы создаем вики-страничку и заполняем её точно так же, как если бы мы заполняли меню для группы. То есть прописываем там все изображения и переходы. У нас должно получиться примерно следующее:
Это вики-код меню
Внимание! Если вы еще не умеете создавать визуальные менюшки в контакте, то повторюсь, читайте вот этустатью! Если все ок. то у вас получится подобная картинка:
А это готовая страничка меню
Шаг №2: Создаем пост на стене
Теперь мы должны добавить наше меню на стену сообщества вконтакте. Для этого копируем ссылку на внутреннюю страницу и добавляем её в пост, вот так:
Как видите, у нас автоматически добавилась ссылка
Вероятно вы уже знаете, ссылка к посту прикрепляется автоматически и после того как ссылка прикрепилась из самого поста адрес страницы можно удалить. Если опубликовать ссылку, то меню на стене не появится, а будет просто ссылка, кликнув на которую человек попадет в наше меню. Это только пол дела! Нам нужно, что бы меню было заметным и висело в закрепе, т.е. на самом видном месте.
Итак, теперь мы должны удалить ссылку из «тела» поста (прикрепившаяся страница останется), и добавить к посту изображение, которое будут видеть подписчики. Фишка в том, что если в одной записи присутствуют ссылка и изображение, то при нажатии на картинку будет совершаться переход по ссылке! Все гениальное просто!
Картинка может частично или полностью повторять само меню, здесь уже вам решать. Если будете заказывать меню для паблика, то вам нужен еще и банер, т.е. картинку, которая будет висеть в закрепе. Вот что мы получим при публикации поста:
Статичная, но кликабельная картинка и ссылка на меню
Картинка повторяет меню и привлекает внимание посетителей страницы
Шаг №3: Закрепляем пост
Наконец-то у нас все готово и пост висит с картинкой и ссылкой на стене! Теперь нам нужно перенести его в шапку группы, закрепить пост на главной, сделать закреп… Для этого щелкаем на дату/время поста (под каждым постом есть дата публикации), мы попадаем на внутреннюю страницу поста, листаем его вниз и ищем там кнопку «закрепить». Смотрите на картинке, что вам нужно найти:
Нажимаем на эту кнопку и обновляем страницу. Вуаля, все готово! Наслаждаемся красивым меню!
Можно даже подобрать такую картинку, которая стала бы продолжением вашего аватара — такое оформление смотрится очень симпатично.
Вот так, с помощью трех не сложных шагов нам удалось создать красивое меню, которое можно использовать в любом ВК сообществе!
У меня на это все! Делитесь статьей с друзьями, добавляйте в избранное и следите за обновлениями блога, чтобы не пропустить новые интересные статьи!
Эта статья была полезна для 2 людей. Эта статья помогла Вам?
Да, помогла Нет, не для меня
Почему эта статья Вам не помогла?
Источник: smmberry.userecho.com
Как сделать графическое меню вконтакте?
Приветствую, друзья, на блоге — SdelaemBlog.ru. В одной из статей, я вам рассказывал, как сделать простое текстовое меню вконтакте. И сегодня, я решил продолжить данную тему и поговорить о том, как создать графическое меню вконтакте. Ведь, не каждого вебмастера, который хочет красиво оформить свою группу, устроит текстовое меню.
Сейчас, пожалуй, более актуально графическое меню, так как различные изображения воспринимаются куда лучше посетителями нежели, текстовые ссылки. Да и с помощью графики можно слепить действительно что-то красивое и красочное.

С чего начать?
Ну начать естественно стоит с подбора подходящей графики или же нарисовать меню с нуля. Конечно нарисовать меню с нуля сможет не каждый. Но проблема решаема, та как во всемирной паутине полно различной графики, как бесплатной, так и платной, с помощью которой можно осуществить задуманное. На данном этапе, я не буду вдаваться в подробности, так как найти картинки в сети не сложно, а рисовать я не умею. Сразу начну с того, что у нас уже имеется подходящая графика, но что делать дальше не понятно?
После того, как вы скачали или нарисовали меню, его нужно нарезать. Для чего это нужно? Это необходимо, для создания отдельных ссылок, для того или иного изображения. Так как, если наше меню поставить полностью в группу, то более одной ссылки сделать не получиться, или я чего-то не знаю . Кроме того, наше меню необходимо подогнать по размерам, то есть сразу стоит учесть, что максимальная видимая ширина составляет 388 пикселей (одно изображение), а остальное будет либо обрезаться, либо подгоняться по размерам, которые вы укажите при создании меню в группе, при этом изображение может растянуться или наоборот сжаться, что может испортить первоначальную задумку. Еще стоит учесть, что например, для горизонтального меню нам придется ориентироваться на ширину равную 370 пикселям, иначе меню не выстроится горизонтально.
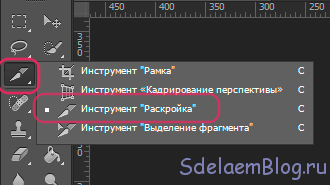
Итак, я буду показывать, для примера самые обычные кнопочки. Все манипуляции с графикой я буду делать с помощью фотошопа, поэтому и вам рекомендую использовать его. После того, как с размерами мы разобрались, остается нарезать меню. Для этого, можно воспользоваться удобным инструментом «раскройка».

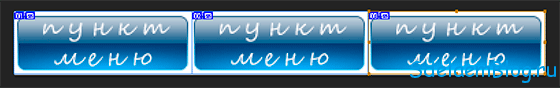
Просто выделите этим инструментов необходимые области, например:

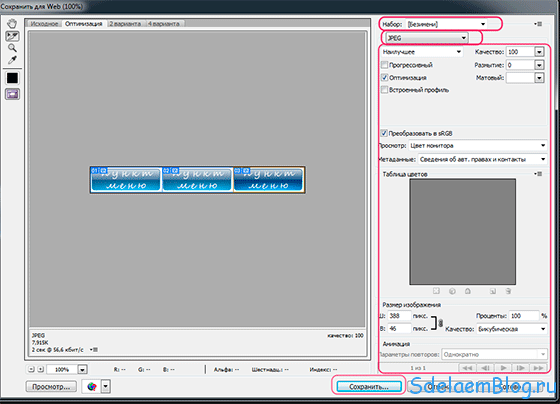
И сохраните, для web-устройств.

В появившемся окне, мы можем выбрать формат изображения, его качество и многое другое. В данном случае я выберу формат: JPEG и наилучшее качество, а остальное оставлю, как есть, и сохраню графическое меню вконтакте.

После этого, наше изображение сохраниться в нарезанном виде в папке, которой мы могли присвоить имя. Теперь, можно приступить непосредственно к созданию графического меню вконтакте.
Как создать вертикальное, графическое меню вконтакте?
Переходим на страницу нашей группы. И проделываем некоторые подготовительные действия: В управлении сообществом, подключаем «материалы», сохраняем. Если что-то непонятно на данном этапе, то прочтите статью, про текстовое меню вконтакте, там все подробно, про это сказано.
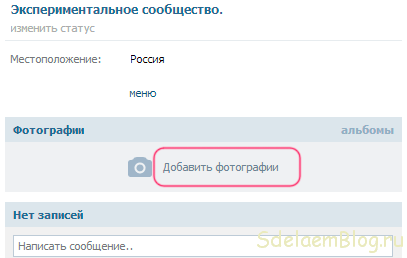
После этого, нам необходимо загрузить наши картинки, которые мы получили, при раскройке меню. То есть, жмем «добавить фотографии».

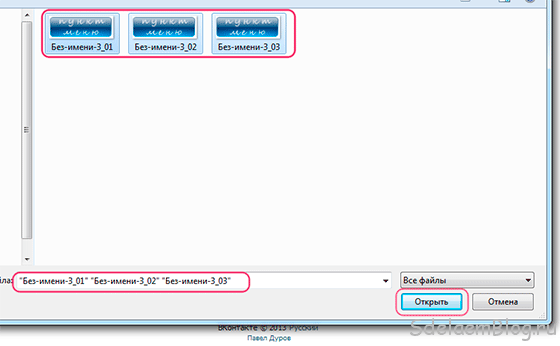
Далее можно либо перетащить все картинки из сохраненной папки, либо выбрать, с помощью кнопки «выберите файл», путь к нашей папке, выделить все картинки и нажать «открыть».

После того, как картинки загружены, мы можем приступить к созданию меню. Для этого, нажимаем на «редактировать», рядом со свежими новостями.

И теперь, можно добавить код нашего меню. В моем случае, это будет выглядеть так:
[[photo-48249652_297601976|130x46px;nopadding;|http://ссылка]] [[photo-48249652_297601975|129x46px;nopadding;|http://ссылка]] [[photo-48249652_297601974|129x46px;nopadding;|http://ссылка]]
Итак, давайте чуть подробнее разберем, что здесь к чему:
… — данные теги выравнивают наше меню по середине. Если их убрать, то меню прижмется к левому краю.
[[…]] — собственно, ссылки пунктов меню.
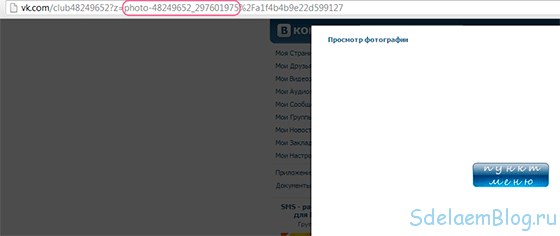
photo-48249652_297601976 — путь до нашей картинки. Путь формируется так: номер альбома_номер самой фотографии. Как узнать путь до нашего изображения? Все очень просто. Заходим в фотоальбом, в котором находятся наши картинки и жмем на нужное изображение.
Затем, в адресной строке мы увидим полный путь до нашего изображения.

130x46px;nopadding; — опции изображения: 130x46px; — ширина и высота нашей картинки(может отличаться от размера самой картинки) — для вертикального меню вкоктакте необязательно указывать; nopadding; — никаких пробелов — при использовании данной опции убираются все пробелы (отступы) и изображения сливаются в одно.
http://ссылка — адрес страницы, на которую ссылается та или иная картинка.
Вот что у меня получилось:

Как сделать горизонтальное, графическое меню вконтакте?
Горизонтальное меню вконтакте, делается потому же принципу. Разница только в том, что при написании кода, новые пункты меню не нужно переносить на новую строку. А также, не забываем, что при таком расположении картинок, мы можем использовать только 370 пикселей ширины. Я чуть-чуть поправил код показанный выше и вот, что у меня получилось:
[[photo-48249652_297601976|124x46px;nopadding;|http://ссылка]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
А вот так это выглядит:

И еще хотелось бы добавить: Бывают ситуации когда, нам необходимо вставить картинку в меню, но она не должна быть ссылкой. Она должна выполнять роль украшения. Для этого, достаточно использовать опцию «nolink». Вот наглядный пример: То же горизонтальное меню, только первая кнопка не является активной ссылкой, а является простой картинкой.
[[photo-48249652_297601976|124x46px;nopadding;nolink;| ]][[photo-48249652_297601975|123x46px;nopadding;|http://ссылка]][[photo-48249652_297601974|123x46px;nopadding;|http://ссылка]]
Ну вот в принципе и все. Как вы можете заметить, сделать графическое меню вконтакте не сложно, самое главное его нарисовать.  А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
А потом, используя все полученные знания в этой статье, вы сможете сделать лучшее меню, для своей группы вконтакте. И хочу заметить, что горизонтальное и вертикальное меню можно комбинировать, тем самым добиться абсолютной уникальности.
Теперь любые манипуляции в группах Вконтакте (меню, навигация, пагинация, новости и т.д.), будет выполнить гораздо проще, для этого достаточно изучить мой ВидеоКурс по техническим секретам групп Вконтакте. Вы просили видео уроки, а я записал целый видеокурс — забирайте.
Источник: sdelaemblog.ru