
2018-10-19 в 7:21, admin , рубрики: Go, linux, nix, node.js
На прошлой работе часто были ситуации, когда есть требовательная задача, которая выполняется долго, но желательно быстро отреагировать по окончанию, что делать? Конечно, написать программу.
Первая версия просто использовала notify-send, но время показало некоторое неудобство процесса. Поскольку операции были очень требовательные к машине, то машина становилась на этот момент неюзабельной и хотелось отойти и выпить кофе. Но вернуться, когда процесс завершится. Поэтому появилась идея программы, которая чейнится в консольный пайплайн или оборачивает как sudo программу и по окончании присылает тебе нотификацию в чатик. Таким образом, ты увидишь нотификацию как на десктопе, так и на телефоне.
Для тех кто не хочет читать, а хочется попробовать. (Linux only)
- Регистрируемся у бота и получаем токен командой /config
- Качаем клиент
- Запускаем!
Как создать публичный канал в Telegram
wget https://ice2heart.com/snitch chmod +x snitch SNITCH_USER_ID= ./snitch sleep 10
Сервер
Идея была простая, нам нужен простой сервер, который примет сообщение и перешлет его пользователю.
И так как мне не хотелось заморачиваться с регистрацией, хранением и управлением учетных записей, я решил сделать как мне казалось просто (и сейчас кажется, но я не уверен, что это хорошо).
Используя бота, человек получает уникальный uuid v4, с которым потом и ходит на сервер. Авторизация на стороне чат клиента, я же храню только пару uuid-внутренний айди.
Поэтому взяв node.js в качестве сервера и добавив немного koa, nedb, node-telegram-bot-api, я собрал серверную часть, архитектура изначально подразумевала больше gateway в чаты, но не было кейсов и поэтому остался один телеграмм.
Также мне не хотелось выставлять js приложение в интернет напрямую, поэтому используя магию докера, я добавил прокси сервер caddy. Почему он? Потому что мне нравится формат конфигурационных файлов.
Сервер получился простой, но достаточный для работы.
Поэтому получился вот такой несложный docker-compose файлик, также нам необходим ключ для бота, который мы положим в .env файлик, чтобы не сохранять наши ключи в github, что не есть хорошо.
Так что для запуска нам необходимы docker, docker-compose и ключик для телегам бота, чтобы получить свой, вам придется обратиться к botfather.
После этого docker-compose up и наш сервер готов к работе.
Клиент
Для клиента я решил взять go по простой причине того, что он собирается в 1 бинарный файл, который потом легко можно распространять.
Основных идей по поводу клиента было две.
- Встраиваемся в пайплайн, собираем лог(не реализовано), по закрытию пайплайна отправляем сообщение.
- Оборачиваем приложение, например sudo, по завершению отправляем лог и сообщение с кодом возврата.
В ходе реализации не нашлось простого способа узнать код возврата предыдущей программы в пайплайне, это к сожалению уменьшает радость от использования программы в пайплайне.
Как открыть Телеграм? .Туториал
Для конфигурации я выбрал переменные окружения, ибо они позволяют легко копировать настройки с машины на машину, плюс легко заменяются.
В итоге установка становится максимально простой.
- Качаем бинарник
- Прописываем в PATH
- Прописываем SNITCH_USER_ID переменную в конфигурацию шелла с вашим uuid
- Готово, вы великолепны!
Теперь можно запускать долгие команды в виде snitch make и по окончании мы получим сообщение о том, что приложение завершилось и даже будем знать, удачно или не очень.
Для сборки я сделал маленький скрипт, который назвал просто r. Он соберет go приложение и пропустит его через upx. И на выходе получаем красивый статически слинкованный бинарник.
И когда все готово, можно обратиться к боту с командой /config
И он создаст запись о нашем пользователе и вернет uuid.
Также всегда можно удалится из базы, для этого есть команда /delete
Таким образом, мы получили достаточно простое, но эффективное приложение, которое уведомит нас о завершившимся задании, легко и непринужденно, даже когда мы пьём кофе.
Источник: www.pvsm.ru
Открытие консоли разработчика в браузере

Веб-обозреватели предназначены не только для обычных пользователей, но и для разработчиков, которые тестируют инструменты и создают веб-сайты. В определенных условиях консоль может понадобиться и обычному юзеру. Открыть ее можно в любом браузере, и способы этого часто одинаковые.
Открытие консоли разработчика в браузерах
Для девелоперов в браузере есть несколько инструментов, которые позволяют им профессионально заниматься веб-разработкой. Одним из них является консоль, которая позволяет отслеживать разные события. Открывать ее можно по-разному, и далее мы рассмотрим различные варианты этого действия. Для Яндекс.Браузера у нас есть отдельная статья, а обладателям других браузеров предлагаем ознакомиться с материалом ниже.
Способ 1: Горячие клавиши
Каждый веб-обозреватель поддерживает управление горячими клавишами, и в большинстве своем эти комбинации одинаковы.
-
Google Chrome / Opera: Ctrl + Shift + J
Mozilla Firefox: Ctrl + Shift + K
Есть и универсальная горячая клавиша — F12. Она запускает консоль почти во всех веб-обозревателях.
Способ 2: Контекстное меню
Через контекстное меню также можно вызвать консоль разработчика. Сами действия абсолютно одинаковы.
Google Chrome
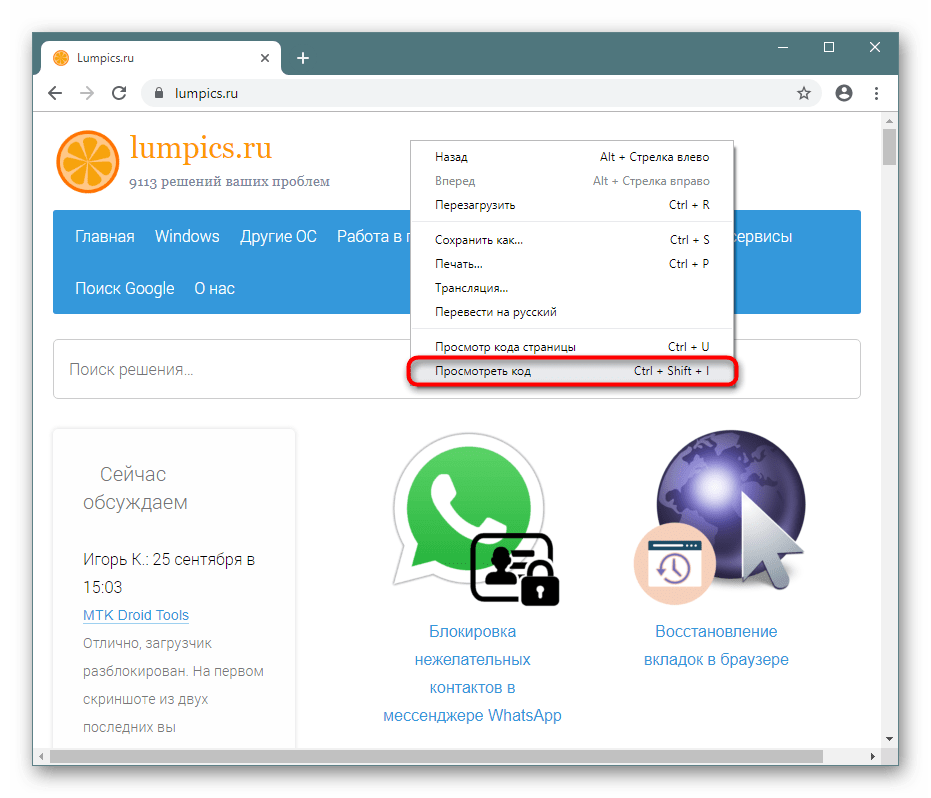
- Нажмите правой кнопкой мыши по пустому месту на любой странице и выберите «Просмотреть код».

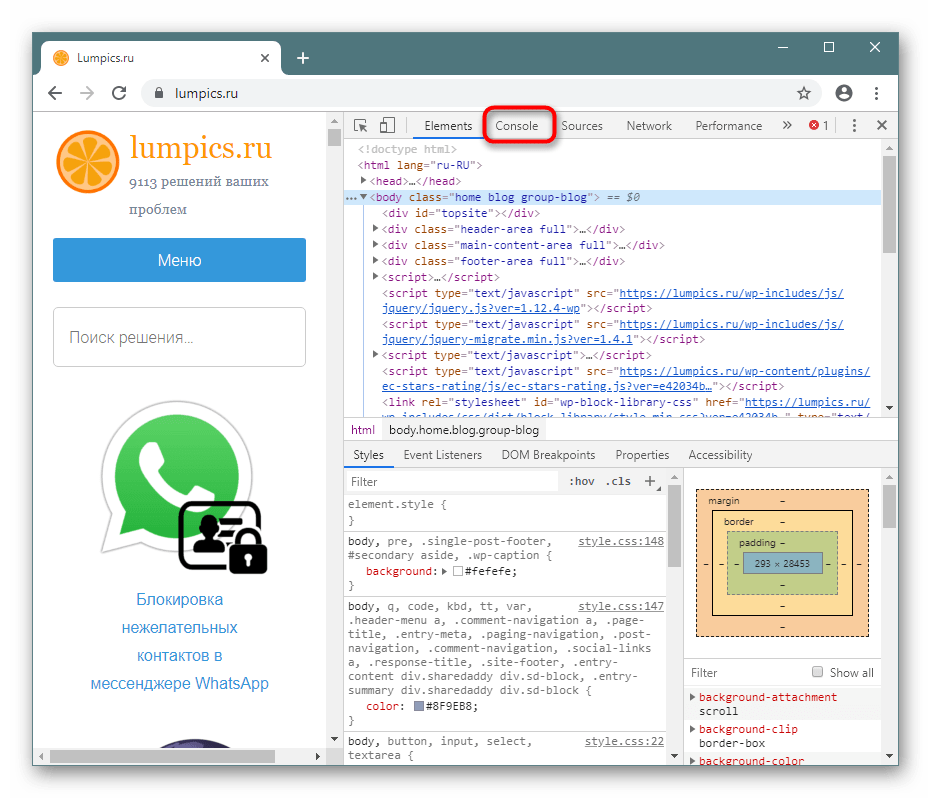
- Переключитесь на вкладку «Console».


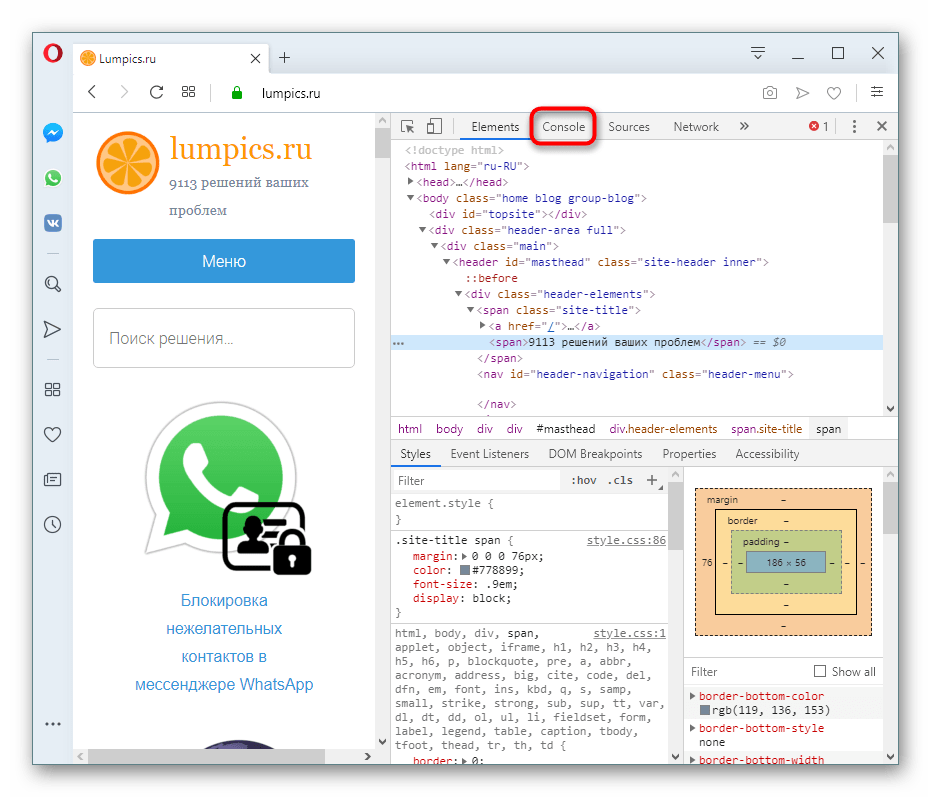
Opera
-
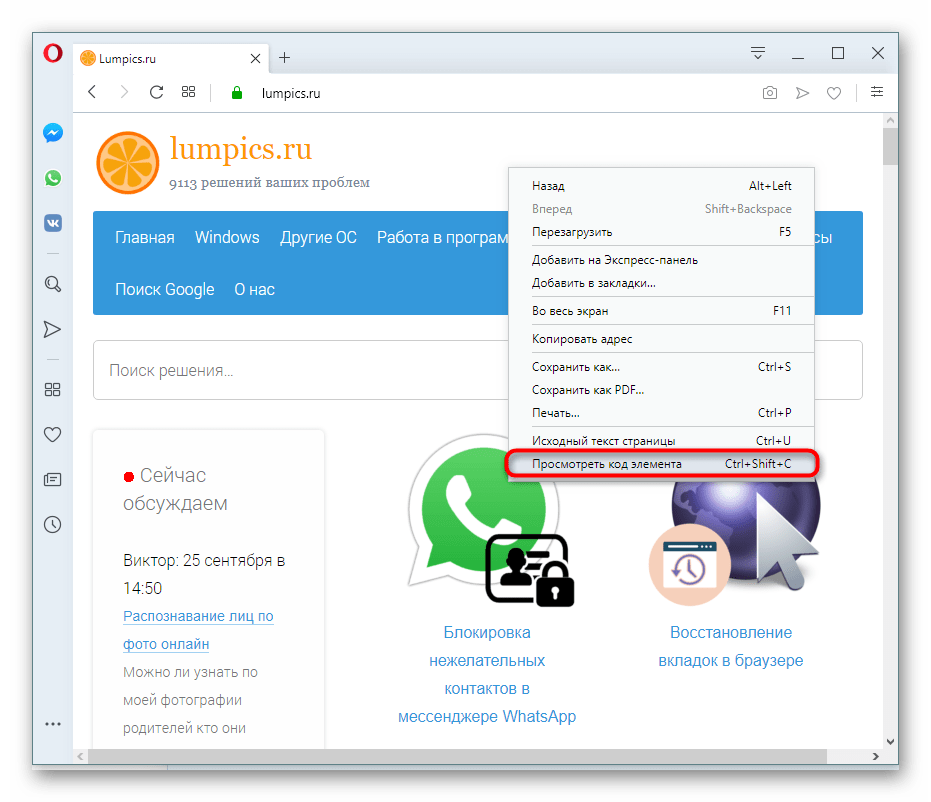
Кликните ПКМ по пустому месту и выберите «Просмотреть код элемента».

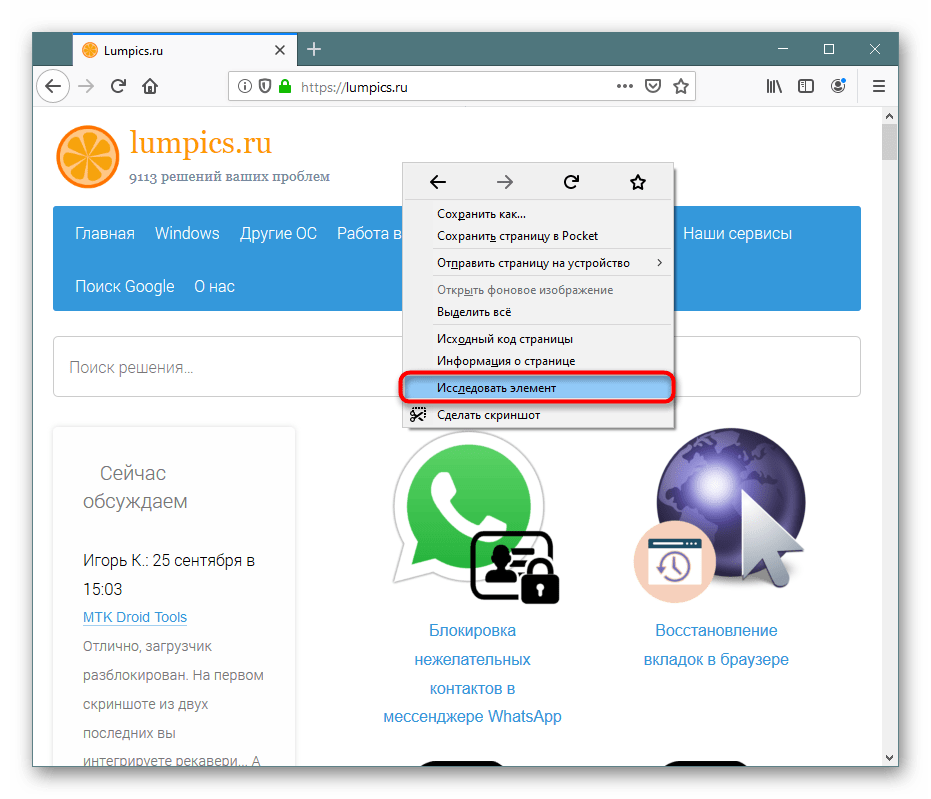
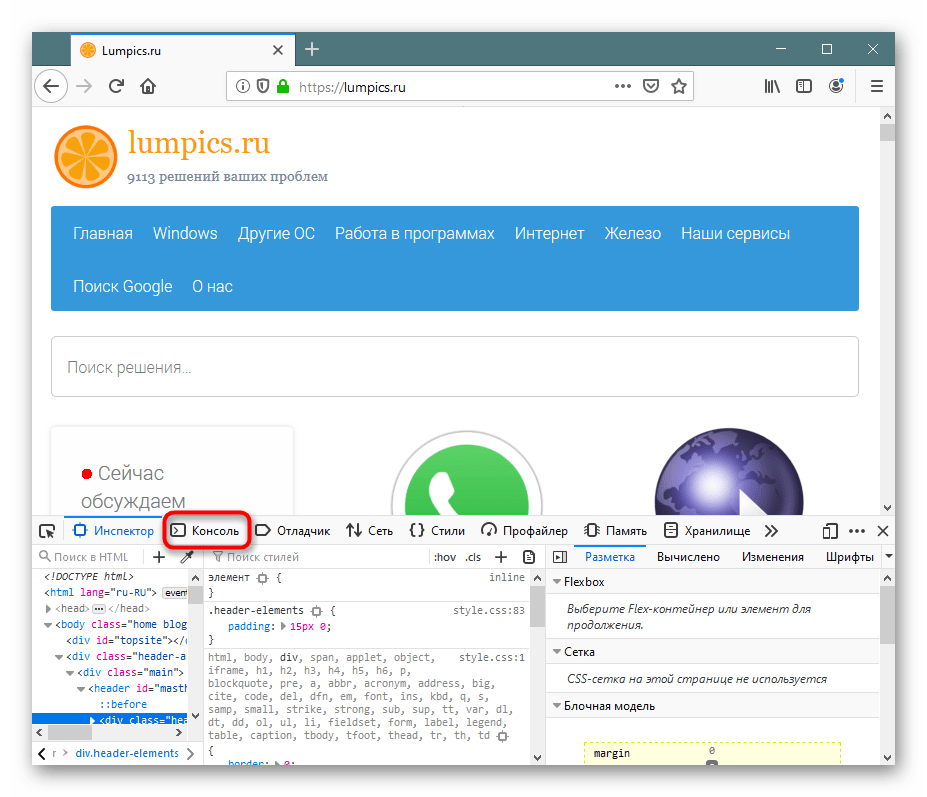
Mozilla Firefox
- Правым кликом мыши вызовите контекстное меню и нажмите на «Исследовать элемент».

- Переключитесь на «Консоль».

Способ 3: Меню браузера
Через меню также не составит труда попасть в искомый раздел.
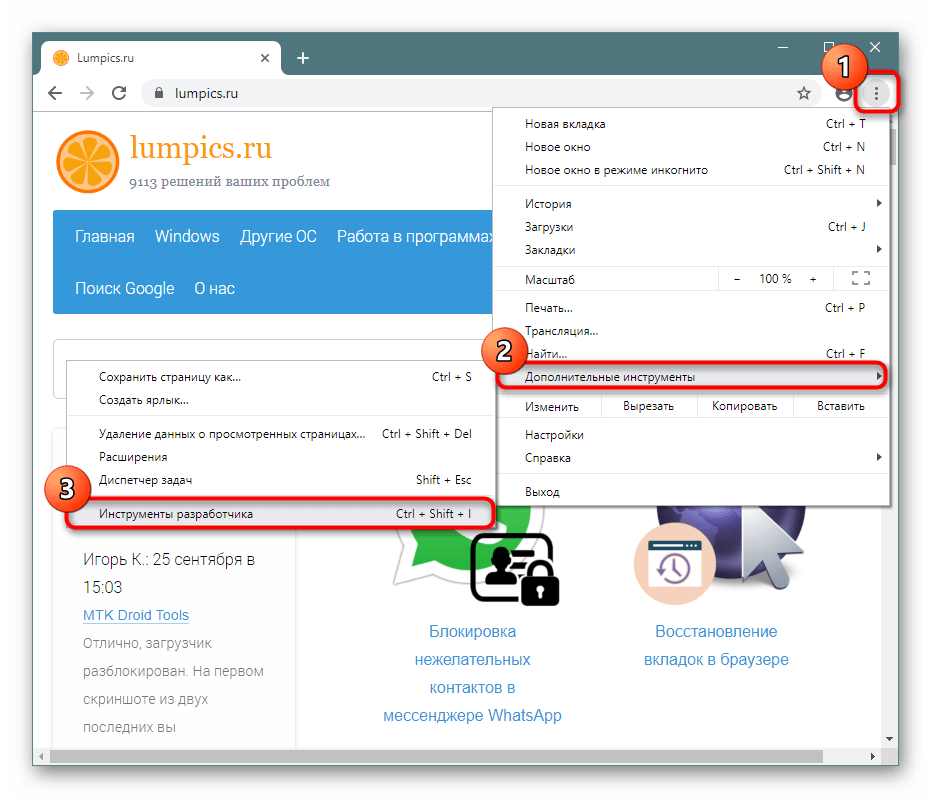
Google Chrome
Кликните по значку меню, выберите пункт «Дополнительные инструменты» и из выпадающего меню перейдите в «Инструменты разработчика». Останется только переключиться на вкладку «Console».

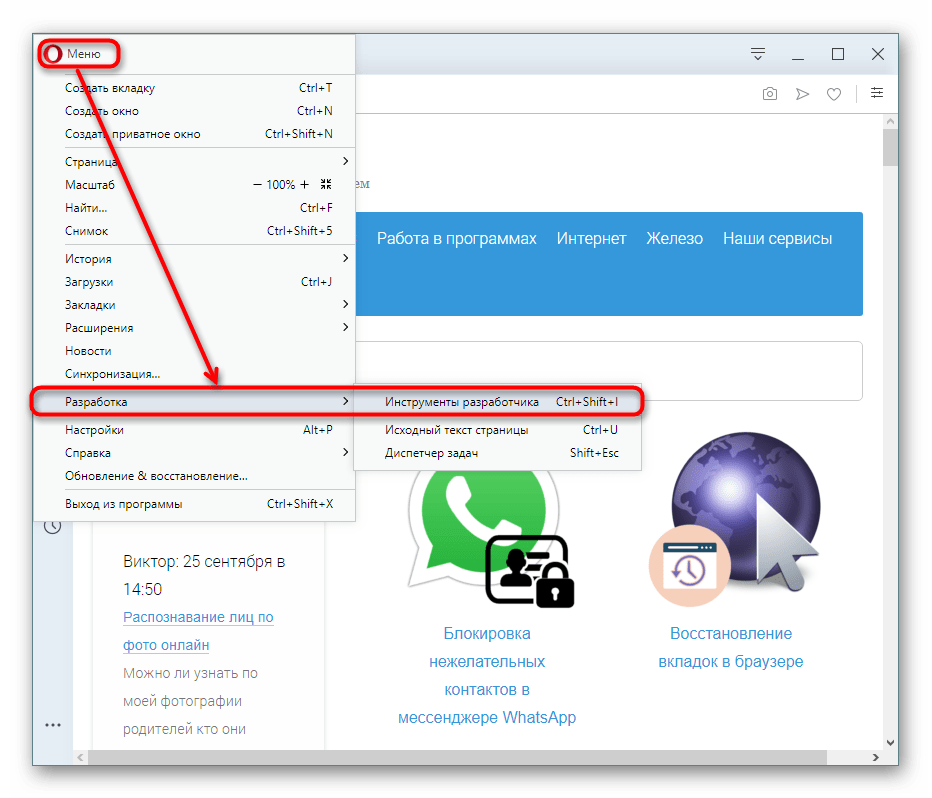
Opera
Щелкните по иконке меню в верхнем левом углу, наведите курсор на пункт меню «Разработка» и выберите «Инструменты разработчика». В появившемся разделе переключитесь на «Console».

Mozilla Firefox
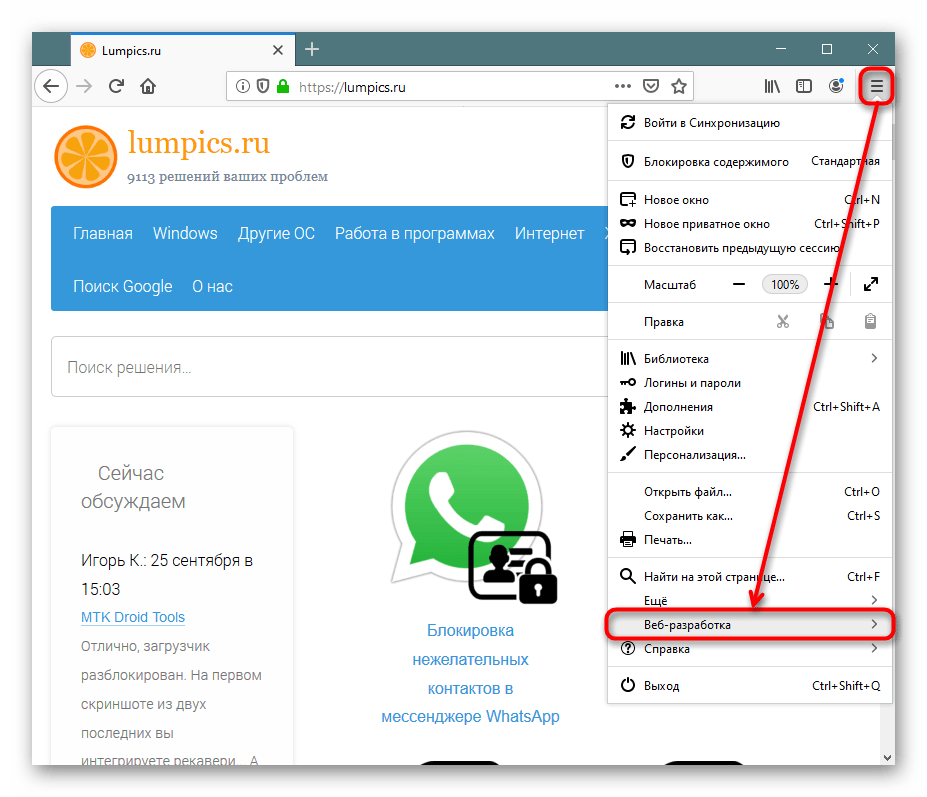
- Вызовите меню и щелкните по «Веб-разработка».

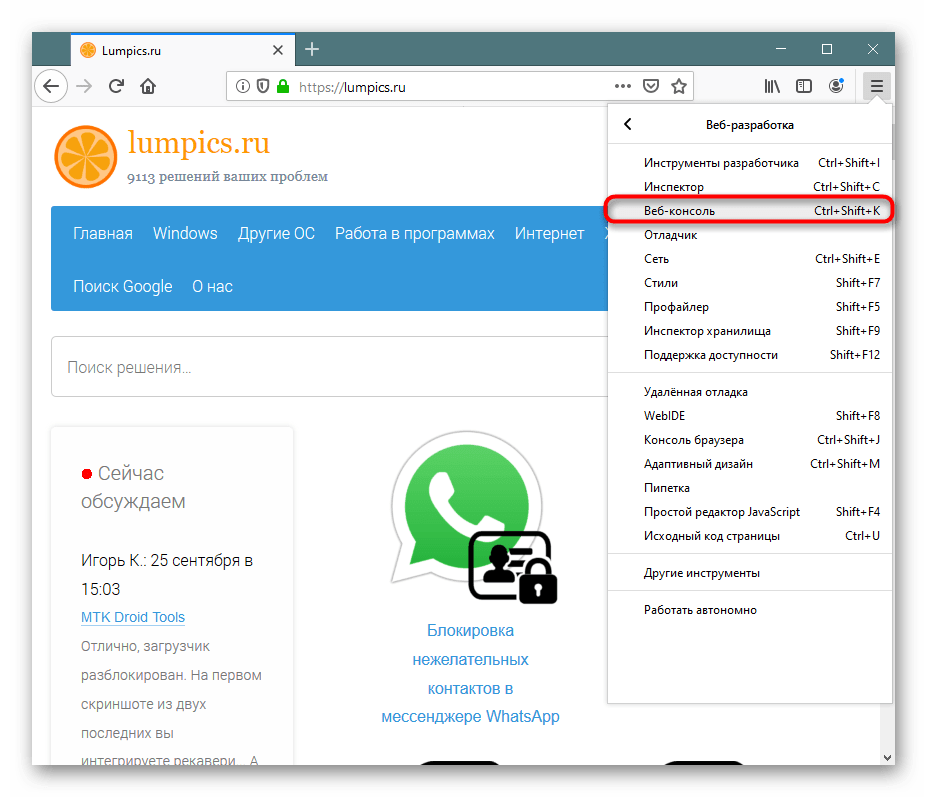
- В списке инструментов выберите «Веб-консоль».

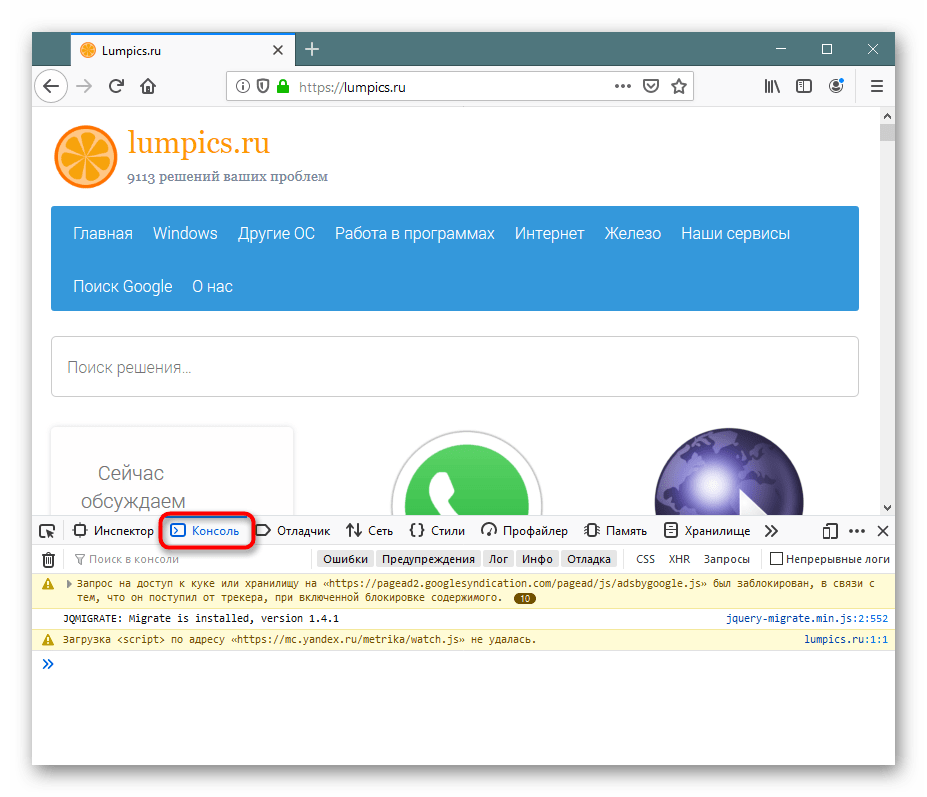
- Переключитесь на вкладку «Консоль».

Способ 4: Запуск при старте браузера
Тем, кто постоянно связан с разработкой, необходимо всегда держать консоль открытой. Чтобы каждый раз не вызывать ее заново, браузеры предлагают задать ярлыку определенные параметры, которые автоматически вызывают консоль, когда через этот ярлык будет запускаться веб-обозреватель.
Google Chrome
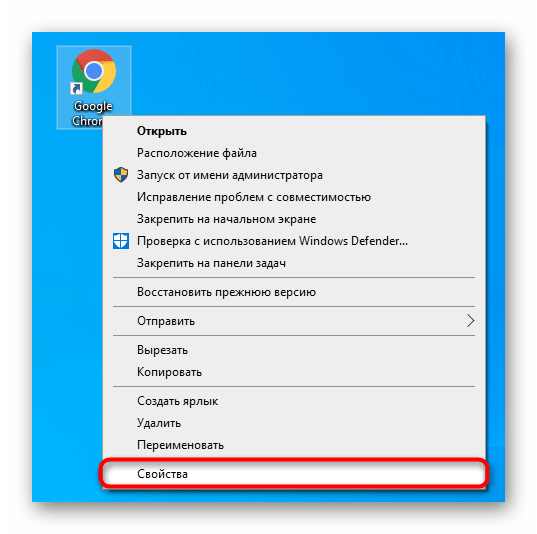
- Кликните по ярлыку программы правой кнопкой мыши и перейдите в «Свойства». Если ярлыка нет, щелкните по самому EXE-файлу ПКМ и выберите пункт «Создать ярлык».

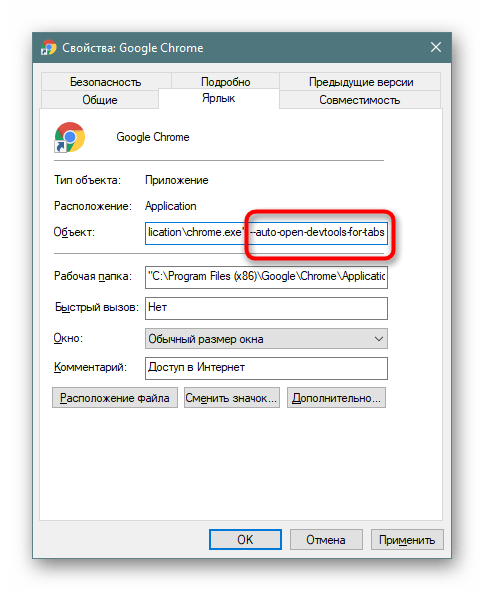
- На вкладке «Ярлык» в поле «Объект» поместите текстовый указатель в конец строки и вставьте команду —auto-open-devtools-for-tabs . Щелкните «ОК».

Теперь консоль разработчика будет автоматически открываться вместе с браузером.
Mozilla Firefox
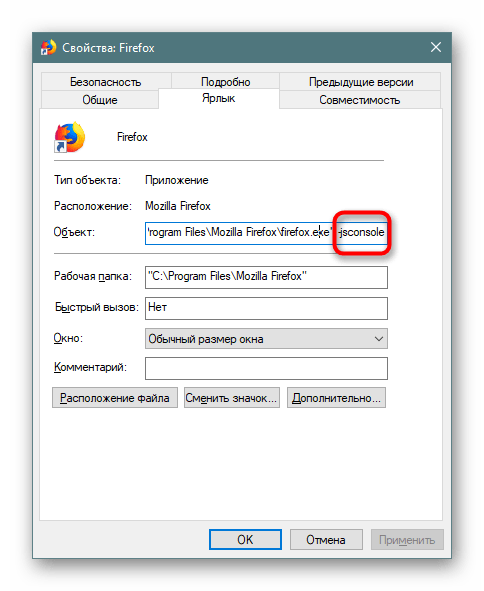
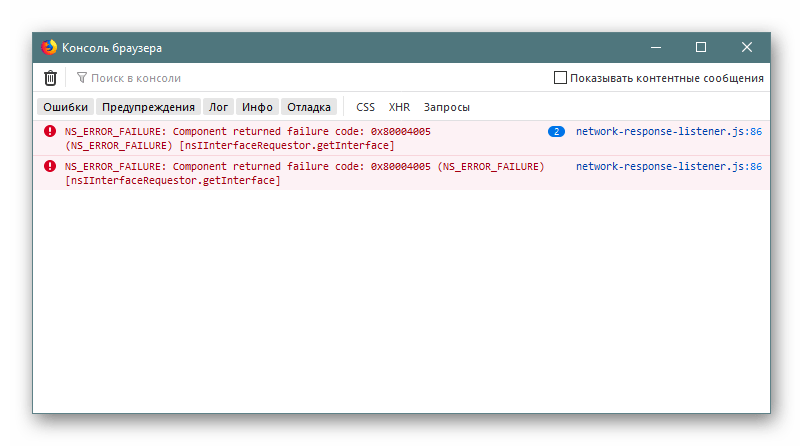
Обладателям этого браузера позволяется вызывать консоль в новом окне, что может быть гораздо удобнее. Для этого им понадобится перейти в «Свойства» ярлыка, как это было показано выше, но вписать уже другую команду — -jsconsole .

Она откроется отдельно вместе с Файрфокс.

Теперь вы знаете все актуальные способы запуска консоли в нужный момент или автоматически.
Источник: lumpics.ru
Как открыть консоль в телеграмме
Если вы пользуетесь в браузере кнопкой исследовать элемент или по другому консоль, то вы знаете, что это!
В редакторе Атом — есть такая же консоль — и это замечательно!
Данная консоль вызывается сочетаем клавиш(сочетание клавиш для вызова консоли в Atom можно изменить):
ctrl + shift + i
Если не сработало.
Если вдруг, данное сочетание клавиш не сработало для вызова консоли в Atom(всякое бывает), то можно туда попасть через меню:
Вид — разработчик — показать dev консоль
Нажмите, чтобы открыть в новом окне.

Открыть консоль в Атом кнопкой.
В браузере (например) Яндекс открытие консоли производится кнопкой F12 — это. просто удобно!
Давайте сделаем также, чтобы консоль в Атоме открывалась по нажатию на эту кнопку!
«body»:»f12″: «window:toggle-dev-tools»
Нажмите, чтобы открыть в новом окне.

Проверить изменение клавиши вызова консоли в Atom:
Для того, чтобы проверить -вступили ли изменения клавиши вызова консоли, нам нужно:
Смотрим. действительно. кнопка вызова консоли поменялась на f12
Источник: dwweb.ru