Многие пользуются браузерами, делающими нас одним целым с глобальной сетью интернет. Однако, как устроены интернет-странички, как их написать самому — это информация лишь для тех, кто хочет создавать что-нибудь новое. Все эти возможности скрываются для обычных пользователей, все из-за соображений простоты и интуитивности, однако в данной статье мы разберем тему того, как в браузере «Яндекс» открыть консоль, для чего она создавалась, какой язык поддерживает и многое другое. Статья рекомендуется пользователям не только «Яндекс»-браузера
Для чего нужна консоль в браузере
Всего есть три причины для создания консоли в браузере:
- Для отладки самого браузера еще на стадии проектирования.
- Для обучения молодых специалистов функциям того или иного браузера.
- Для отладки профессионалами своих интернет-страниц в реальном времени.
Немногие знают, но свой сайт можно написать, используя всего 2 вещи: знания и блокнот. Однако, такой способ чреват чрезвычайно тратой собственного времени, потому что вам придется пересохранять документ после каждого изменения каких-либо параметров. На помощь приходит специальная консоль отладки — это некое поле браузера, в котором содержится абсолютно вся информация о страничке и ее исходный код. Исследуя его, можно найти много чего интересного, в том числе и ошибки разработчиков. Чтобы не совершать ошибки, используют консоль браузера.
Как зайти в БИОС BIOS #shorts
Допустим, что вы создали интернет-страничку, но вам необходимо подогнать картинку под необходимые размеры, на выход приходит в консоль, в которой есть возможность отладки странички в реальном времени, что очень сильно экономит время и силы. В следующей части статьи мы расскажем, как в браузере «Яндекс» открыть консоль. Данные знания обязательно помогут вам, если вы начинающий веб-мастер.
Как открыть консоль разработчика в «Яндексе»
Для открытий консоли потребуется специальное сочетание клавиш. Если почитать документацию к абсолютно любому браузеру, то можно обнаружить, что пользоваться мышкой даже не обязательно. Существует невероятное количество сочетаний клавиш, способных исполнить любое ваше желание.

Инструкция о том, как в браузере «Яндекс» открыть консоль:
- Запустите браузер от «Яндекса», после чего дождитесь его полной загрузки в оперативную память, это займет всего лишь несколько секунд.
- Теперь откройте любую интернет-страничку, например, Google, но это совсем неважно, подойдет любая.
- Для открытия инструментов «Яндекс» нажмите следующие клавиши: «Ctrl + Shift + I»
- Если вы хотите работать именно с JavaScript — это такой язык программирования, то необходимо будет зажать следующие клавиши: «Ctrl + Shift + J»
Однако, в разных браузерах отличаются способы открытия консоли, поэтому в следующем пункте мы пройдем по самым популярным браузерам.
Открытие консоли в других браузерах
Для начала стоит сообщить: не пытайтесь использовать одни и те же комбинации клавиш на разных браузерах. Было немало случаев, когда пользователи по ошибке удаляли все свои закладки, а вернуть их бывает достаточно проблематично, а иногда и невозможно. Поэтому ниже будут приведены примеры того, как открывать консоли правильно.
как включить вх в кс го? how do I include wx in cs go?

- Google Chrome. Есть два варианта: зайти в настройки, где будет кнопка открытия консоли, либо нажать сочетание клавиш «Ctrl + Shift + I».
- Opera. В меню «Средства разработки» будет кнопка «Исходный код», либо же сочетание клавиш «Ctrl+ U».
- Firefox. В настройках браузера, либо «Ctrl + Shift + J».
- Safari. F12, или зайти в «Дополнения», где будет «Показывать меню для разработчика»
В заключение
Надеемся, что данная статья помогла вам понять то, как открыть в браузере «Яндекс» консоль. Данные знания особенно помогут студентам, молодым разработчикам, а также обычным пользователям, желающим узнать про компьютерные технологии чуточку больше, ведь они — будущее нашего мира.
Современные браузеры предоставляют встроенные инструменты разработки для JavaScript и других технологий. Среди этих инструментов можно найти консоль, которая похожа на интерфейс оболочки, а также инструменты для проверки DOM, отладки и анализа сетевой активности.
Консоль можно использовать для регистрации информации как части процесса разработки JavaScript. Также консоль позволяет взаимодействовать с веб-страницей, выполняя выражения JavaScript в контексте страницы. По сути, консоль предоставляет возможность писать код JavaScript и при необходимости управлять им.
Данное руководство научит работать с консолью JavaScript в браузере и ознакомит с другими встроенными инструментами разработки, которые могут вам пригодиться.
Работа с консолью JavaScript в браузере
Большинство современных веб-браузеров, поддерживающих HTML и XHTML, по умолчанию предоставляют доступ к консоли разработчика, где вы можете работать с JavaScript в интерфейсе, подобном оболочке терминала. В этом разделе вы узнаете, как получить доступ к консоли в Firefox и Chrome.
Браузер Firefox
Эти инструменты позволяют проверять и редактировать элементы DOM, а также искать объекты HTML, связанные с конкретной страницей. DOM может показать, имеет ли фрагмент текста или изображение атрибут ID, и может определить значение этого атрибута.
Кроме того, в боковой панели или под панелью DOM можно найти стили CSS, которые используются в документе HTML или таблице стилей.
Чтобы отредактировать DOM в реальном времени, дважды кликните по выбранному элементу. Для примера можете попробовать превратить тег
Опять же, после обновления страница примет прежний вид.
Вкладка Network
Вкладка Network позволяет мониторить и записывать сетевые запросы. В этой вкладке показаны сетевые запросы браузера, в том числе запросы для загрузки страницы, время обслуживания запросов и сведения о каждом из них. Эти данные можно использовать для оптимизации производительности загрузки страницы и отладки запросов.
Использовать вкладку Network можно вместе с консолью JavaScript. Например, вы можете начать отладку страницы с помощью консоли, а затем открыть вкладку Network и просмотреть сетевую активность, не перезагружая страницу.
Отзывчивый дизайн
Сайты с отзывчивым дизайном быстро адаптируют свой вид и функции на различных устройствах: мобильных телефонах, планшетах, настольных компьютерах и ноутбуках. Размер экрана, плотность пикселей и ответ на прикосновения – факторы, которые следует учитывать при разработке адаптивных сайтов. Также принципы отзывчивого дизайна важно учитывать для того, чтобы веб-сайт был доступным и производительным вне зависимости от устройства, на котором его открывают.
Современные браузеры (в том числе Firefox и Chrome) предоставляют модели соблюдения принципов отзывчивого дизайна при разработке сайтов и приложений. Эти модели эмулируют поведение того или иного устройства, что позволяет протестировать и проанализировать все функции сайта.
Больше об этом можно узнать в руководствах браузеров:
- Responsive Design Mode в Firefox
Заключение
В этом руководстве представлен краткий обзор работы с консолью JavaScript в современных веб-браузерах. Также здесь можно найти информацию о других полезных инструментах разработки.
При помощи консоли в обозревателе, пользователь просматривает ошибки, которые возникают при загрузке страниц. Он может работать с этой страничкой, которая включает выполнение на ней различных командных действий.
При помощи такого «инструмента» в браузере можно вовремя избавляться от сбоев в работе скриптов на веб-странице. Это экономит массу времени для юзера.
Чтобы уметь пользоваться инструментом обозревателя, первое, что необходимо сделать, это запустить его. Как же открыть консоль в Опере?
Виды ошибок
Теперь веб-программистам не надо ломать голову над тем, неполадка какого вида возникла в браузере. С помощью «инструмента» можно вывести всю информацию о ней.
При открытии консоли появится окно, где будет отображаться анализ страницы. В открывшемся окне имеется пять вкладок: JS, HTTP,CSS,About, DOM.
Инструкция
- Открываем браузер Опера и заходим в Меню, располагающееся в верхнем левом углу экрана.
- Ищем раздел «Инструменты», кликаем на него.
- Выбираем «Дополнительно», открываем «Консоль».
После выполнения этих действий в браузере появится окно, где откроются все ошибки, когда-либо возникавшие при запуске сайтов.

Есть и более быстрый способ вызвать ошибки в Опере. Следует нажать комбинацию клавиш «Ctrl+Shift+I». Откроется окно, где следует кликнуть на раздел «Console».
При работе с Windows довольно часто приходится читать инструкции типа «Откройте командную строку. » или «Введите в консоли команду. «, но для того, чтобы воспользоваться подобными ценными рекомендациями, нужно знать, как открыть эту командную строку (консоль). В этой статье я приведу несколько способов как это сделать. Все они открывают окошко с терминалом командно строки. В зависимости от привычек, можно выбрать любой из них.
Способ первый. Открываем консоль с помощью окошка Run (Выполнить).
Этот способ универсальный и подходит для всех версий операционной системы Windows.
Для того, чтобы открылось окошко Выполнить (Run), нужно нажать комбинацию клавиш Win + R .
Для того, чтобы вызвать консоль нужно ввести команду cmd и нажать Enter на клавиатуре или кликнуть по кнопке «ОК»:

Способ второй. Открываем консоль с помощью меню «Пуск» и выбором из списка «Стандартные программы»
Для того, чтобы воспользоваться этим способом нужно кликнуть по кнопке «Пуск», расположенной обычно в левом нижнем углу монитора. После этого, кликнуть по ссылке «Все программы»:

В выпавшем списке программ нужно найти папку «Стандартные», кликнуть по ней и выбрать в этой папке программу «Командная строка»:

Способ третий. Открываем консоль с помощью поиска в меню «Пуск»
Этот способ открытия командной строки Windows похож на предыдущий. Однако есть отличия. После клика по кнопке «Пуск» нужно набрать cmd в строчке поиска. После этого нужно выбрать программу cmd.exe в найденном списке «Программы»:

Способ четвёртый. Открываем консоль, найдя файл программы в «Проводнике»
Далеко не самый удобный способ, но, кто знает, может есть фанаты находить файлы в «Проводнике» и открывать их именно там, где они находятся в файловой системе. Для этого нам потребуется открыть «Проводник» и знать место расположения файла программы командной строки.
Программа cmd.exe расположена в директории C:Windowssystem32 — именно там найдя её можно отрыть двойным кликом мышки:

Как собственно выглядит Командная строка или Консоль Winows?
В принципе, описанных выше четырёх способов открытия консоли должно хватить на все случаи жизни (даже при отсутствии клавиатуры или мыши ), осталось только понять, как же выглядит консоль Windows, чтобы понять, что открылось именно то, что заказывали. А выглядит она так:
Источник: danplay.ru
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Cancel Create
vk_console / README.md
- Go to file T
- Go to line L
- Copy path
- Copy permalink
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Cannot retrieve contributors at this time
executable file 65 lines (31 sloc) 3.22 KB
- Open with Desktop
- View raw
- Copy raw contents Copy raw contents Copy raw contents
Copy raw contents
console script to read and write messanges from vk.com
При помощи данной программы можно читать и писать сообщения в VK прямо в консоли. Обожаю ее)))
Для работы программы у вас должен быть установлен Node.JS
Установка и использование
Копируем содержимое к себе на комп.
Далее в консоли, находясь в папке с содержимым проекта набираем:
После того как установка модулей закончится набираем:
При первом запуске программе нужно будет создать токен который связан с вашим пользователем.
Для этого она предложит пройти по ссылке. Будучи авторизованным «в контакте» дать разрешение на создание токена. Содержимое адресной строки со страницы на которой вы окажитесь нужно будет вставить в консоль, нажать Enter и после запустить программу снова.
Если все прошло успешно то вы увидите перед собой окно со спискоми ваших последних диалогов. Окно где можно будет прочитать ваши сообщения. И окно в которое можно вписать новое сообщение. Так же там есть статусные строки, которые говорят о том на каком окне сейчас фокус и какие клавиши использовать в работе.
Для выхода из программы нужно находясь в списке последних диалогов F нажать Esc
Клавиши для работы
F — фокус на списке последних диалогов
T — фокус на окне ввода сообщения
R — фокус на окне чтения последних сообщений выбранного пользователя, можно скролить клавишами вверх и вниз
Ctrl+C — находясь в окне для ввода текста, данная комбинация отправляет сообщение
Esc — если в режиме просмотра сообщений или в режиме написания сообщений, то переходим в режим просмотра списка пользователей. Если в режиме просмотра списка пользователей, выходим из программы.
PS: картинки или вложения просматривать нельзя, поэтому в диалоге будет отображаться красная строчка говорящая о том что пользователь что то прислал
Источник: github.com
Как открыть консоль vk
Для того, чтобы открыть консоль в браузере Яндекс достаточно нажать на кнопку «F12».
Процесс открытия консоли в Яндекс браузере:
Нажимаем кнопку «F12».
Если открылась вкладка «elements», то нажимаем соседнюю кнопку «console»
Нажмите, чтобы открыть в новом окне.

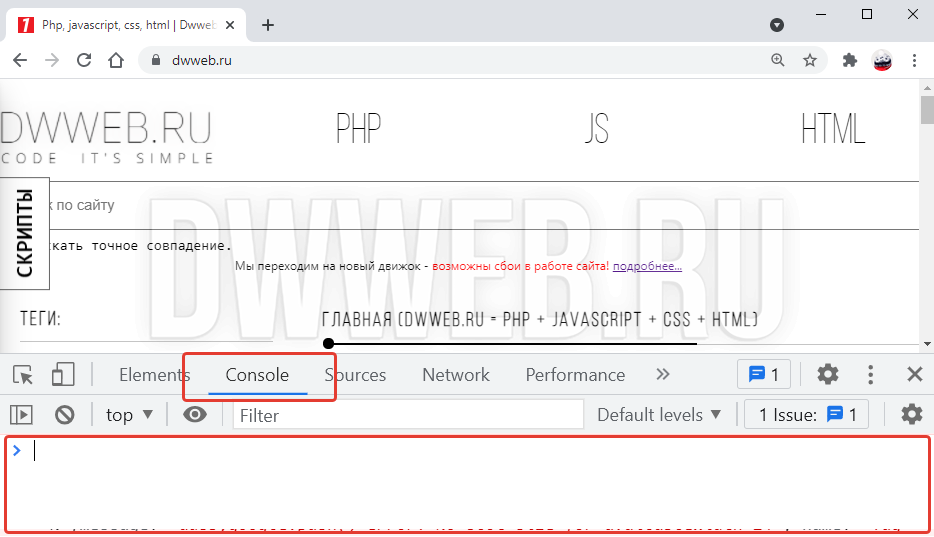
Как открыть консоль в браузере Chrome?
В случае с Google Chrome — открытие консоли абсолютно аналогично, что и открытие консоли в Яндекс браузере!
Процесс открытия консоли в Google Chrome:
Опять нажимаем кнопку «F12».
Если открылась вкладка «elements», то нажимаем соседнюю кнопку «console»
Нажмите, чтобы открыть в новом окне.

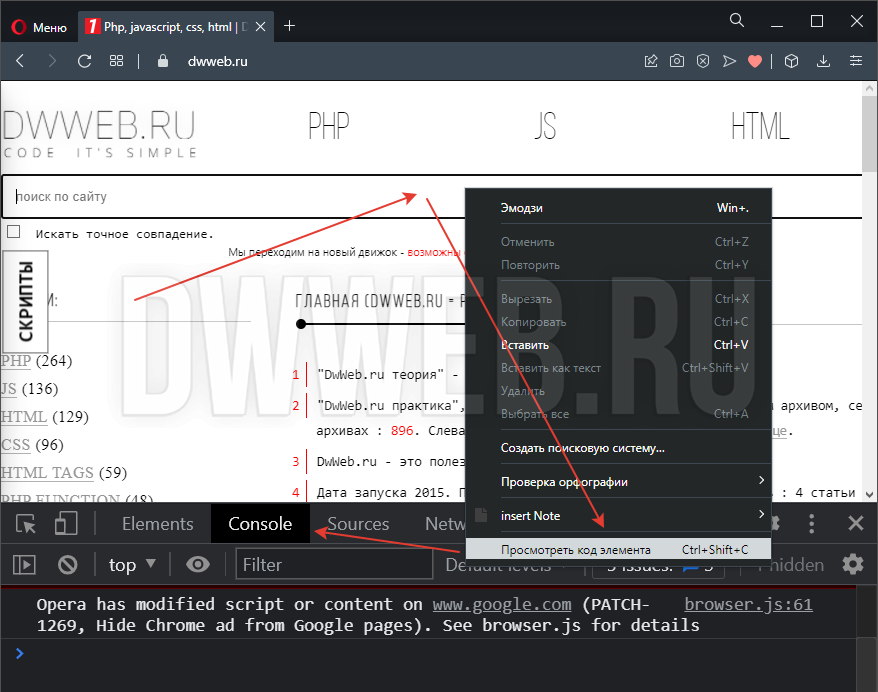
Как открыть консоль в браузере Опере?
Для того, чтобы открыть консоль в браузере «Опера» нет определенной кнопки, но есть сочетание клавиш, с помощью которых можно открыть консоль в «Опере» и в любом браузере есть кнопка исследовать элемент.
Сочетание клавиш в Опере для открытия консоли:
Либо второй вариант — это(уже выше было сказано) исследовать элемент
1). Нажимаем по любой части страницы ПКМ
2). Ищем строку «посмотреть код элемента»
3). Нажимаем и перед нами вновь открывается консоль, но уже в браузере «Опера».
Нажмите, чтобы открыть в новом окне.

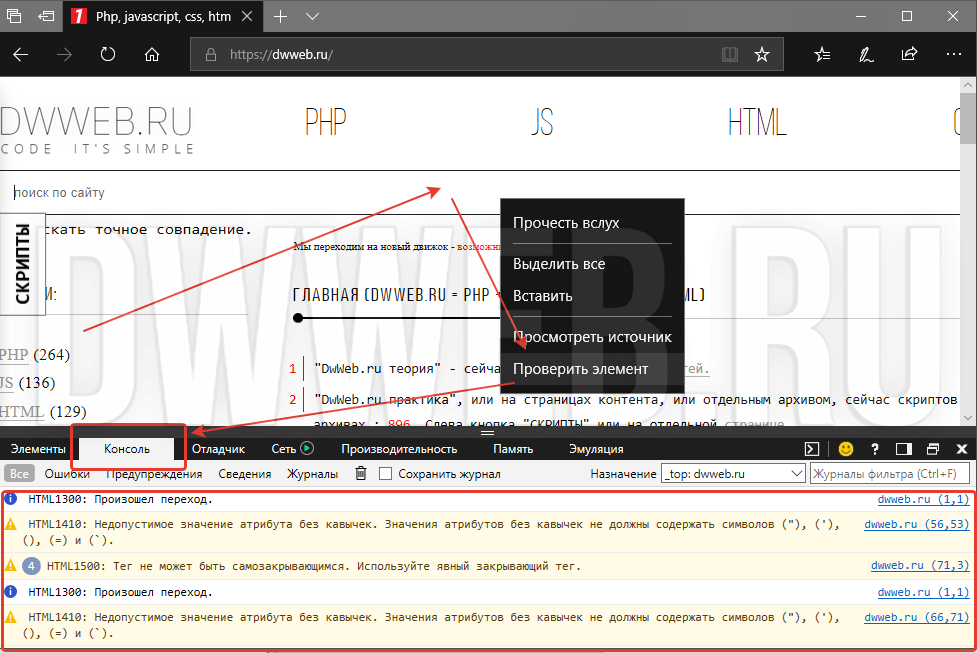
Как открыть консоль в браузере Edge?
Для того, чтобы открыть консоль в браузере Edge.
Нажимаем по любой части страницы и нажимаем кнопку ПКМ
Далее — «Проверить элемент».
И далее нажимаем кнопку «консоль»
Нажмите, чтобы открыть в новом окне.

Что мы здесь видим?
В консоли браузера Edge — огромное количество ошибок. связанных с отсутствием кавычек в атрибутах. выше приведенные браузеры не считают это ошибкой.
И консоль и вообще работа с кодом. в «браузере Edge» — просто отвратительна!
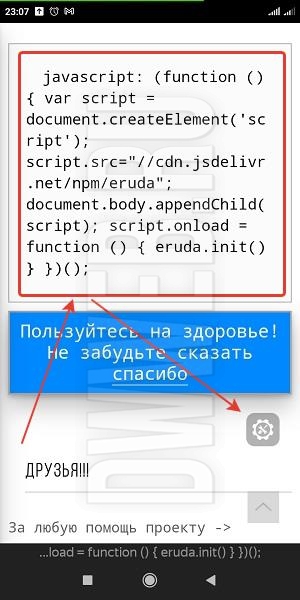
Как открыть консоль в мобильном?
Для того, чтобы открыть консоль в мобильном. придется проделать пару манипуляций с адресной строкой браузера.
Копируем ниже приведенный код.
javascript: (function () < var script = document.createElement(‘script’); script.src=»https://cdn.jsdelivr.net/npm/eruda»; document.body.appendChildscript; script.onload = function () < eruda.init() >>)();
Вставляем в адресную строку браузера.
После этого у вас на экране появляется значок шестеренки.

Нажимаем по значку шестеренка и видим, что перед нами открылась консоль в мобильном телефоне.
Источник: dwweb.ru