
Браузеры
Автор Петров Денис На чтение 2 мин Просмотров 501 Опубликовано 20.10.2021
При посещении веб-сайта, если вам нужно повернуть, увеличить или перевернуть изображение , то вот расширение для Firefox и Chrome, которое позволяет вам это сделать. Расширение позволяет вращать и масштабировать изображения прямо в браузере, не скачивая его.
Как вращать и масштабировать изображения в браузере (Chrome и Firefox)
Вот расширения для Firefox и Chrome для вращения и масштабирования изображений в браузере.
1] Поворот и масштабирование изображений в Firefox
Вот дополнение для Firefox, Rotate and Zoom Image, для поворота и масштабирования изображений на веб-странице на лету. Все, что вам нужно сделать, это щелкнуть правой кнопкой мыши на изображении, чтобы получить опции поворота, масштабирования и переворачивания.
КАК ВЫГЛЯДЕЛА ТВОЯ СТРАНИЦА ВК 10 ЛЕТ НАЗАД??? #shorts
Вы можете повернуть изображение на 90,180 вправо или влево.

Аналогично, вы можете изменить масштаб от 25% до 500%. После этого выберите сброс.

Итак, если вам тоже захочется повернуть изображение в браузере, не скачивая его, попробуйте Rotate and Zoom Image for Firefox
2]. Enhanced Image Viewer в Chrome
Хотя оно не работает точно так же, как расширение Firefox, но предлагает множество настроек и чрезвычайно полезные сочетания клавиш. Открыв изображение в новой вкладке, вы можете использовать сочетания клавиш.

Ярлыки клавиатуры и мыши
- Щелчок левой кнопкой мыши — масштабирование изображения под окно или до реального размера
- Перетаскивание левой кнопкой мыши — панорамирование изображения
- Ctrl + перетаскивание левой кнопкой мыши — по умолчанию.Поведение в Chrome
- Колесо мыши — масштабирование изображения
- Ctrl + Колесо мыши — прокрутка по вертикали
- Shift + Колесо мыши — прокрутка по горизонтали
- Alt + Колесо мыши — поворот изображения
- Клавиша H — перевернуть изображение по горизонтали
- Клавиша V — перевернуть изображение по вертикали
- Клавиша Q — повернуть изображение на 90 градусов против часовой стрелки
- Клавиша E — повернуть изображение на 90 градусов по часовой стрелке
Скачайте расширение для chrome. по часовой стрелке
Скачайте расширение для хрома отсюда. После установки обязательно измените настройки цвета фона, положения изображения, скрытия полос прокрутки, размера по умолчанию и так далее.
Источник: gud-pc.com
Как повернуть картинку в браузере

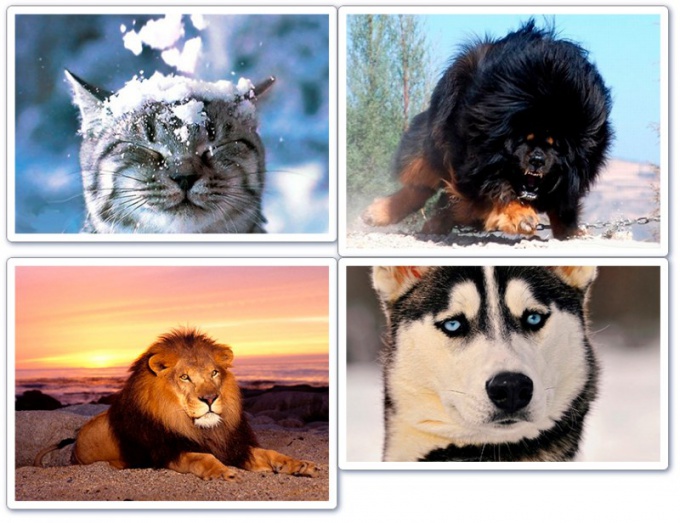
Данный пример будет посвящен созданию страницы стильного альбома с повернутыми фотографиями.
Я зарание приготовил изображения (ширина 400px) с адресами:
http://uanon.ucoz.ru/prosto/povorot/photo_1.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_2.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_3.jpg
http://uanon.ucoz.ru/prosto/povorot/photo_4.jpg
В дальнейшем мы будем присваивать изображениям идентификаторы (id) в соответствии с их именами.
Для начала мы подготовим блок для нашего фотоальбома при помощи тэга div, а также внесем в него фотографии при помощи тэга img (каждое изображение должно быть заключено в собственный тэг div), вот так:




Обратите внимание, мы присвоили блоку идентификатор — . По идентификатору сможем обратится к блоку при помощи css.
Далее потребуется задать блоку стили css. Перечень стилей: «position: relative;» — задаст начало координат от левого верхнего угла нашего блока; «margin: 50px auto;» — задаст отступ нашего блока «50px» сверху и снизу от остального содержания страницы, а так же задаст автоматический отступ справа и слева, выровняв таким образом наш блок по центру; «width: 900px; height: 650px;» — задаст ширину 900px и высоту 650px, соответственно.
Указанный перечень стилей необходимо разместить таким образом:
#photo_page position: relative;
margin: 0 auto;
width: 900px;
height: 650px;
text-align: center;
>
Обратите внимание на использование «#photo_page» — так мы обратились к идентификатору блока.
Теперь мы присвоим общие стили для каждого изображения внутри блока photo_page. Это скругленные углы, серая рамка, белый фон, внутренние отступы и тень.
Таким образом будет создан эффект фотографии:
#photo_page imgborder-radius: 7px;
border: 1px solid grey;
background: #ffffff;
padding: 10px;
box-shadow: 2px 2px 10px #697898;
>
Обратите внимание на использование «#photo_page img» — так мы обратимся ко всем изображениям внутри блока photo_page
Также важно дописать такой короткий стиль:
#photo_page div float: left;
>
Он прижимает все блоки внутри блока photo_page к левому краю.

Теперь переходим к повороту размещенных фото. Для этого нам понадобится стиль transform. На данный момент в чистом виде он не используется, а только с приставкой для каждого браузера в начале, вот так:
-webkit-transform: rotate(значение);
-moz-transform: rotate(значение);
-o-transform: rotate(значение);
Это стиль поворота для браузеров: Google Chrome, Mazilla, Opera (соответственно). Вместо слова «значение» мы будем вставлять число с приставкой deg в конце, вот так:
90deg — поворот на 90 градусов по часовой стрелке.
-5deg — поворот на -5 градусов против часовой стрелки.
И так далее.
Стиль для фотографии photo_1:
#photo_1 -webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
>
Первое изображение повернуто на 5 градусов.
Стиль для фотографии photo_2:
#photo_2 -webkit-transform: rotate(-3deg);
-moz-transform: rotate(-3deg);
-o-transform: rotate(-3deg);
>
Второе изображение повернуто на -3 градуса.
Стиль для фотографии photo_3:
#photo_3 -webkit-transform: rotate(-2deg);
-moz-transform: rotate(-2deg);
-o-transform: rotate(-2deg);
>
Третье изображение повернуто на -2 градуса.
Стиль для фотографии photo_4:
#photo_4 -webkit-transform: rotate(8deg);
-moz-transform: rotate(8deg);
-o-transform: rotate(8deg);
>
Четвертое изображение повернуто на 8 градусов.
Рассмотрим, как можно корректировать положение изображений. К примеру, вы хотите сместить первое изображение на 20px от верхнего края и на 10px от левого края. В таком случае, необходимо воспользоваться стилем margin. Вот правильный вариант его использования для нашего случая:
#photo_1 margin: 20px -10px -20px 10px;
-webkit-transform: rotate(5deg);
-moz-transform: rotate(5deg);
-o-transform: rotate(5deg);
>
Обратите внимание, первое значение стиля — отступ сверху; второе — отступ справа; третье — отступ снизу; четвертое — отступ слева.
Важно: в нашем случае отступ снизу равен отрицательному значению отступа сверху. Если же на вашей странице образуется пустое пространство под изображением, попробуйте сделать отступ снизу от него еще более отрицательным.
Работа завершена, я привожу скриншот (с учетом изменения отступа первого изображения, описанного в Шаге 12).
Дописывайте стиль отступа для любых изображений, положение которых вас не устраивает.
Представляю ситуацию – вы включаете компьютер, происходит загрузка и изображение на мониторе приобретает неправильную ориентацию. Что делать? Паника! Надо срочно исправить и перевернуть экран на компьютере в нормальное положение. И не важно, вследствие чего случился этот казус – чья-то «неудачная» шутка или вы самостоятельно его перевернули.
Все описываемые способы применимы к компьютерам на базе OS Windows (7, 8, 8.1, 10) и расположены в порядке: от простых к сложным. Не будет терять время и начнем.
Переворот экрана компьютера/ноутбука с помощью горячих клавиш
Самым простым способом вернуть положение изображения обратно – использовать комбинацию горячих клавиш.

Выберите необходимую комбинацию на клавиатуре в зависимости от нынешнего положения экрана:
- Экран повернут на 90 градусов влево — Ctrl + Alt + правая стрелка;
- Экран повернут на 90 градусов вправо — Ctr + Alt + левая стрелка;
- Экран повернут на 180 градусов (стоит вверх ногами) — Ctrl + Alt + стрелка направленная вниз.
Нажатие клавиш должно происходить одновременно – иначе, ничего не получиться.

Попробуйте воспользоваться комбинацией клавиш Ctrl + Alt + F8 — это вернет настройки графики к значению «По умолчанию».
Помогло? Добавьте эту страницу в закладки (на всякий случай) и можете продолжать работу. Если все осталось на местах – пробуем следующий способ.
Переворот изображения, через параметры экрана.
Копаясь в настройках, вы могли случайно изменить ориентацию экрана с альбомной, на книжную или портретную, тем самым перевернув изображение. Теперь задача – вернуть всё обратно.
1. На пустом месте рабочего стола кликните правой кнопкой мыши. В контекстном меню выберите «Параметры экрана».

2. Вы попадете в настройки Windows, раздел «Дисплей». Найдите пункт «Ориентация», и выберите пункт «Альбомная» и сохраните изменения.

Все вышеописанные действия выполнены на базу Windows 10. Единственное отличие от младших версий – дизайн окна настроек. Не пугайтесь, если дизайн окон со скриншотов, не совпадает с вашим.
Поворачиваем экран обратно, через настройки графики
Если все описанные способы не помогают и сбой произошел на программном уровне, можно попробовать сделать поворот экрана, через настройки графического адаптера. Последовательность действий будет зависеть от вашего устройства и модели установленной видеокарты.
Определимся с видом графического адаптера:
- Графика Intel – для ноутбуков и персональных компьютеров без дискретной видеокарты;
- Графика Nvidia – для ПК с установленной видеокартой от этой компании, а также ноутбуки с указанным видеоадаптером и подключенным внешним дисплеем;
- Графика AMD — для ПК с графическим процессором от AMD и ноутбуки с подключенным внешним дисплеем.
Параметры графики Intel
Этот способ в основном, подходит для владельцев мобильных ПК – ноутбуков и нетбуков, так как дисплей работает на основе графики интегрированной в процессор устройства. Название и внешний вид окна настроек может различаться, в зависимости от модели процессора.
1. На пустом месте рабочего стола, сделайте клик правой кнопкой мыши и в контекстном меню нажмите «Параметры графики» — «Поворот» — и необходимы угол поворота.

2. Если указанный пункт отсутствует, перейдите в «Графические характеристики».

3. В окне панели управления HD графикой отметьте необходимый угол поворота.

Не забудьте применить изменения, перезагрузка устройства не потребуется.
Видеокарты от Nvidia и AMD
Данный способ поможет обладателям персональных компьютеров и мобильных ПК с подключенным через порт HDMI, внешним монитором. Все операции будут проводиться из панели управления видеокартой и не забудьте предварительно обновить драйвера.
-
Щелкните правой кнопкой мыши на пустом месте рабочего стола и в контекстном меню, в зависимости от производителя видеокарты, откройте «AMD VISION Engine Control Center» или «Панель управления Nv >

Указана примерная последовательность шагов и название вкладок меню, так как они могут меняться в зависимости от версии драйверов и модели видеокарты.
Заключение
В этой инструкции, я описал все доступные методы решения возникшей проблемы. Если ни одно описанное действие не помогло перевернуть изображение, попробуйте воспользоваться одной из точек восстановления или проверить устройство на наличие вирусов. Так же, часто помогает банальное обновление драйверов.
Ну, а ели проблема решена – отблагодарите автора лайком и комментарием, мне будет приятно.
Вопрос выглядит, наверно, несколько упорото, но все же.
Нужно повернуть содержимое страницы на 90 градусов. Можно сказать — имитировать смену ориентации экрана (ландшафтная/альбомная)
Пробовал добавить тегу «body» в стили «transform: rotate (90deg)». Так-то он повернул, но, во-первых, все элементы стали гораздо более размытыми, во-вторых, содержимое не подстраивается под размеры экрана. Пробовал даже задать высоту/ширину «body» v помощью vw/vh, но тоже лучше не стало.
Так можно как-то повернуть страницу или нет?
Нет связанных сообщений
Источник: motorevive.ru
Как перевернуть страницу в Ворде, альбомная ориентация в Word

Мы продолжаем нашу серию статей о текстовом редакторе Microsoft Word или просто Ворд. Текстовым редактором Ворд пользуются практически все пользователи операционной системы Windows.
Поэтому неудивительно, что пользователи так часто задают вопросы по поводу работы с данной программой.
Одной из наиболее распространенных задач при работе с Microsoft Word является переворот страницы. Многие не опытные пользователи просто не знают, как перевернуть страницу в Ворде в альбомную ориентацию.
Как перевернуть все страницы в альбомную ориентацию
Перевернуть все страницы документа в альбомную ориентацию довольно просто. Для этого необходимо перейти на вкладку «Разметка страницы» и нажать на кнопку «Ориентация».

В выдающем меню необходимо выбрать один из видов ориентации страницы
- «Книжная» — страница стоит вертикально, как в книге.
- «Альбомная» — страница лежит горизонтально как в альбоме с фотографиями.
Выбрав один из вариантов ориентации, вы примените его сразу ко всем страницам вашего документа Word. Новые страницы, которые вы будете создавать, также будут создаваться в выбранной ориентации.
Как перевернуть одну страницу в альбомную ориентацию
Иногда возникает необходимость перевернуть только одну страницу. В этом случае выпадающее меню на вкладке «Разметка страницы» вам не поможет. Для того чтобы перевернуть одну страницу в Ворде необходимо:
- Установить курсор на страницу, которая идет перед той страницей, которую необходимо перевернуть в альбомную ориентацию.
- На вкладке «Разметка страницы» нажмите на кнопку для вызова параметров страницы.


Как сделать альбомную ориентацию
Источник: komza.ru