Инструменты настройки регистрации и авторизации через соцсети для сайтов, веб и мобильных приложений, по сути, представляют собой no-code и low-code решения разной степени сложности. Есть масса готовых плагинов, виджетов, модулей, даже платформы с наборами инструментов для таких интеграций.
7914 просмотров
Как это работает
Общий механизм такой:
- Пользователи нажимают на иконку конкретной социальной сети, например, Facebook или LinkedIn, в окне авторизации.
- После чего запускается приложение, передающее данные с приложения или сайта и обратно. Его работа практически незаметна — отображается лишь всплывающее сообщение с запросом на подтверждение регистрации/входа через выбранный сервис.
- После подтверждения, нажатия кнопки «Продолжить, как…», соцсеть передает ключ доступа к данным текущего профиля, в зависимости от установленных разрешений.
- Ваш ресурс, в свою очередь, запускает процесс регистрации и копирования нужных данных — но лишь тех, сбор которых заранее настроили (или которые установлены в параметрах компонента, отвечающего за авторизацию).
Какие данные можно собрать
Как установить эмулятор и сделать авторизацию через Вконтакте.
Данные, которые относятся к публичным (они отличаются у разных ресурсов). Чаще всего в них входят: логин, ID или адрес страницы, фотография или аватар, фамилия, имя, электронный адрес, локация, часовой пояс, пол, возраст.
Многое зависит от того, доступ к какой информации разрешили сами пользователи в настройках аккаунтов. Часто при регистрации или редактировании профиля люди на автомате проставляют лишние «галочки», что открывает доступ к дополнительной информации. Списки разрешений на предоставление данных можно найти в документации или настройках конкретной соцсети.
Зачем это нужно
Владельцам сайтов, мобильных и веб-приложений это поможет собрать больше информации о целевой аудитории, предпочтениях, интересах, круге общения. Историю в Facebook, данные о работе в LinkedIn или страничку в Instagram люди заполняют более тщательно, чем форму регистрации или анкету — поэтому информация будет более точной.
Также меньше вероятность, что ваши клиенты забудут учетные данные, под которыми авторизовались. История взаимодействия будет более актуальной, а конверсии, соответственно — выше.
Дополнительный плюс — если кроме входа настроить возможность ставить лайки, комментировать, делать репосты, клиенты будут чаще рассказывать о вас и своих впечателениях от работы с вами (увы, не только положительными, но и отрицательными).
Пользователям удобнее нажать кнопку «Войти» через привычные Google, Facebook, Twitter, Linkedin (в которых они, скорее всего, уже авторизованы), чем добавлять данные в отдельную форму на сайте или в приложении. Некоторые пользователи, особенно те, что много времени проводят в интернете, вообще отказываются заходить на новые ресурсы, если для входа нужно заводить новую учетную запись или заполнять анкету.
Настроив форму быстрой авторизации, вы повысите шансы того, что потенциальные клиенты все же проявят активность — зайдут на сайт, скачают приложение, протестируют мобильную игру.
PHP Web авторизация VK API
Однако традиционную форму регистрации тоже стоит оставить, ведь некоторые люди, особенно старшего поколения, с недоверием относятся к кнопкам авторизации через соцсети, особенно если ресурс, на котором нужно зарегистрироваться, им незнаком.
Как настроить
Самостоятельно
Придется делать это отдельно для каждой соцсети, также добавлять блоки кода, зачастую сложные для новичков настройки — как на стороне вашего сайта или приложения, так и внешнего сервиса. Для no-code решений этот вариант не особо подходит, разве что вы пришли в разработку без кода из обычного программирования и у вас уже есть подобный опыт.
Через специальные сервисы
Такие сервисы предоставляют не только целые списки различных ресурсов, через которые можно настроить вход, но также удобные инструменты статистики, аналитики, интеграции в личном кабинете. Это сократит время разработки, а также упростит работу с клиентами в уже готовом приложении. Из недостатков — инструменты менее гибкие, чем созданные самостоятельно или под конкретную платформу, плюс вы будете так или иначе привязаны к сервису.
Плагины, виджеты, модули
Варианты, отлично подходящие для решений, созданных на CMS / no-code платформах. Функция авторизации и регистрации необходима как для сайтов, так и для приложений — неважно web или mobile — поэтому даже на непопулярных платформах можно найти множество вариантов, особенно если ваше комьюнити достаточно активно.
Правила разработчиков
Какой бы вариант вы не выбрали, стоит придерживаться основных правил.
- Если данные передаются через форму на вашем сайте или обрабатываются в вашем приложении — вы несете ответственность за их сохранность.
- Условия использования и политика конфиденциальности помогут не только оградить вас от возможных неприятностей, но также добавят лояльности со стороны новых пользователей.
- Рядом с кнопкой регистрации коротко расскажите, почему вход через сторонние сервисы лучше. Придумайте бонус для клиентов, который будет дополнительной мотивацией.
- Не только соцсети. Аккаунты WhatsApp, Telegram, Amazon, Apple тоже можно использовать для регистрации на сайтах, в мобильных и веб-приложениях.
- Если подключить много вариантов авторизации — пользователи будут забывать, какой из них выбрали. Используйте популярные в вашем регионе (но Google в списке будет точно).
Недостатки регистрации через соцсети
Конечно, они тоже есть:
- Чем старше ваша целевая аудитория — тем меньше вероятность, что ее представители будут пользоваться этим видом регистрации.
- Для ресурсов, ориентированных на корпоративных клиентов, подходят далеко не все сервисы, особенно это касается развлекательных соцсетей.
- Не все провайдеры предоставят вам всю нужную информацию. Поэтому обязательно читайте документацию, проводите тесты, следите за новостями и обновлениями сервисов, через которые настроена авторизация.
- При удалении или смене аккаунтов пользователи теряют доступ к вашему ресурсу.
- Все-таки да, даже постоянные клиенты нередко забывают, через какой сервис авторизовались.
Авторизация через соцсети AppMaster.io
Сейчас на нашей платформе доступны основной модуль аутентификации и 4 модуля авторизации через сторонние сервисы:
- Apple
В чем их особенность? Прежде всего, в простоте настройки. Только для модуля LinkedIn нужно указать Секрет клиента, URL перенаправления и ID клиента. Для остальных модулей достаточно ID клиента или приложения — в зависимости от модуля.
Настройка на стороне сторонних сервисов тоже несложно — достаточно зарегистрировать аккаунт разработчика, указав несколько основных параметров. Пошаговые инструкции по настройке модулей авторизации — в наших следующих статьях.
Если не хотите ждать — пишите в телеграм-чат сообщества AppMaster.io, чтобы напрямую задать вопросы нашим разработчикам.
Источник: vc.ru
Авторизация через VK

3. Далее Вам придет код подтвеждения на телефон для активации приложения, введете его. Откройте пункт «настройки», перепишите данные написанные на этой странице в настройки движка, расположенные на странице Админ центр -> Главные настройки движка, в блоке «Регистрация пользователей» (ID приложения, Защищенный ключ, Сервисный ключ доступа).
4. Готово, больше ничего настраивать не надо. Информация, обложки и скриншоты заполняются по желанию.
- Главная
- О движке
- Хронология развития
- Поддерживаемые игры
- Настройка почтового сервера
- Глобальный бан
- Режим разработчика
- Реферальная программа
- Настройка reCAPTCHA
- Перечень всех страниц движка
- Редактор меню
- Безопасный режим
- ЮMoney
- FreeKassa
- Enot
- Payok
- PayPalych
- AnyPay
- ЮKassa
- UnitPay
- RoboKassa
- WebMoney
- LiqPay
- InterKassa
- WalletOne
- QIWI
- Через Вконтакте
- Через Steam
- Через Facebook
- Документация
- Синтаксис
- Логотипы для ArGame
- Логотипы для Maincs
- Логотипы для Standart
- Инструкции для кейсов
- Инструкции для демок
Система создания сайта, функционал которого заточен под нужды администраторов и пользователей игровых сообществ
Источник: gamecms.ru
Авторизация через социальную сеть Вконтакте
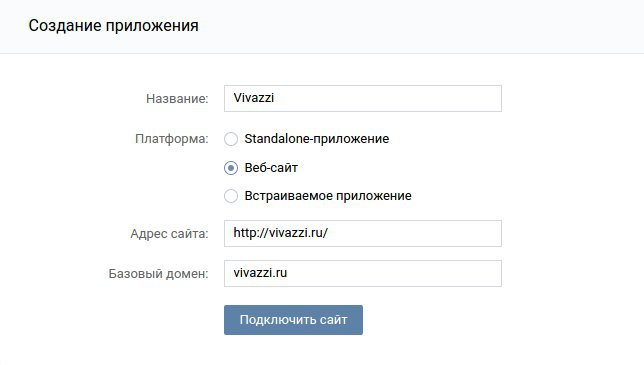
Для того чтобы добавить на свой сайт авторизацию через социальную сеть Вконтакте, нужно создать своё приложение в этой соц. сети. Я по шагам опишу, как это делается на примере своего сайта vivazzi.pro.
На странице https://vk.com/editapp?act=create добавьте своё приложение аналогично скриншоту:

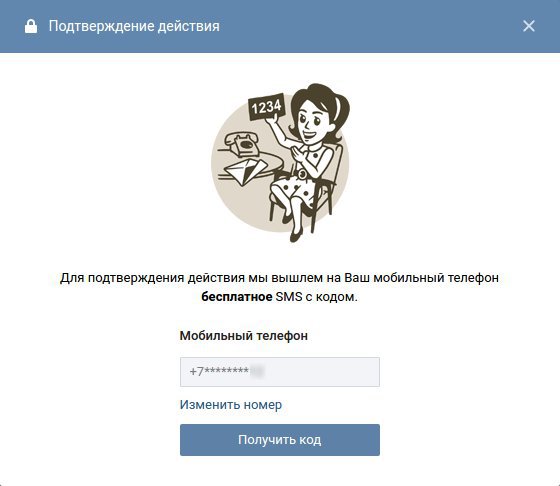
Далее, нужно вам будет выслан код для подтверждения регистрации нового приложения по смс. Получите код и подтвердите регистрацию:

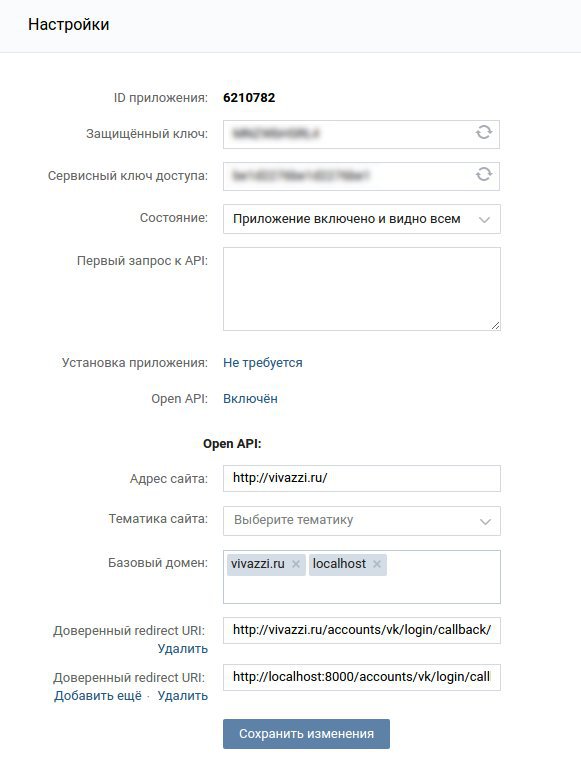
После подтверждения вы можете увидеть свой ID приложения, а также защищённый ключ (секретный ключ), который понадобится для авторизации:

Включённый open API позволяет производить разные действия, в том числе вход и регистрацию пользователей на своём сайте.
Для авторизации пользователей на сайте введите Адрес сайта , Базовый домен и Доверенный redirect URI , в моём случае: http://vivazzi.pro/, vivazzi.pro, http://vivazzi.pro/accounts/vk/login/callback/ соответственно. Если вы хотите протестировать авторизацию у себя локально, то добавьте localhost в Базовый домен и Доверенный redirect URI (в моём случае: http://localhost:8000/accounts/vk/login/callback/).
Откуда берётся Доверенный redirect URI зависит от того, самостоятельно ли вы пишите код авторизации или используете готовые решения для своего языка программирования. Если вы хотите самостоятельно написать код авторизации, то в ВК существует соответствующая страница документации: VK Авторизация пользователя. Я же использую библиотеку django-allauth, ознакомиться с ней вы можете на странице Django allauth авторизация через социальную сеть.
Источник: vivazzi.pro