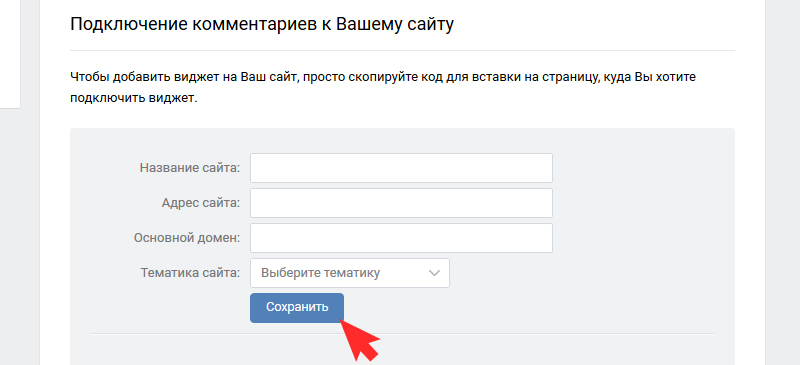
2. Заполните поля, укажите название сайта, адрес, выберите тематику сайта и нажмите «Сохранить».  3. Скопируйте полученный код.
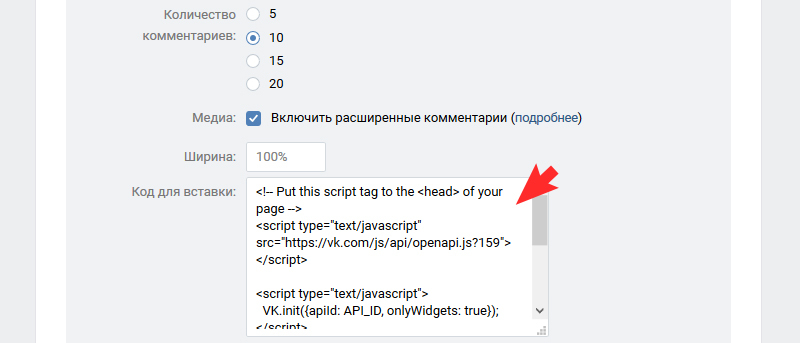
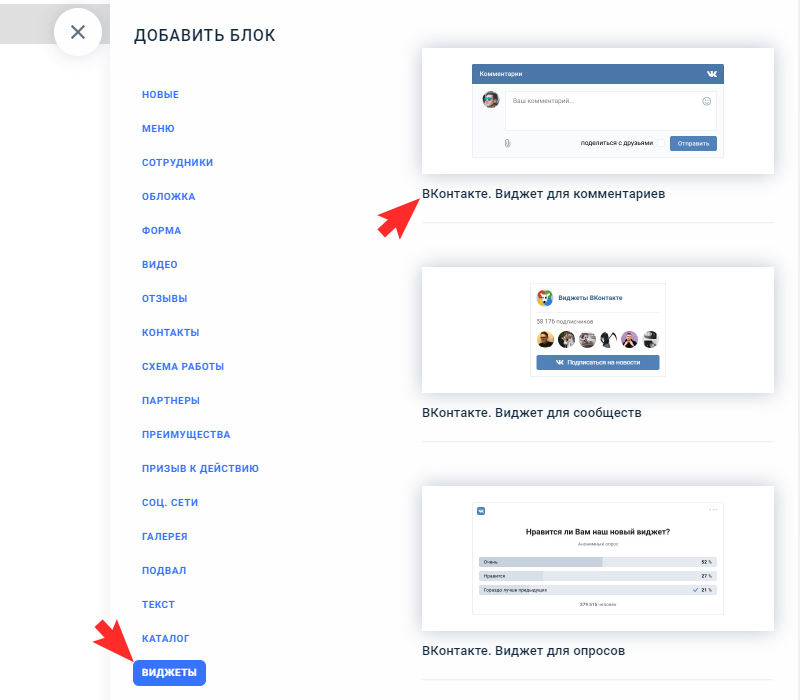
3. Скопируйте полученный код.  4. В редакторе 2.0 добавьте новый блок нажатием кнопки «плюс» в правом нижнем углу страницы. Выберите «Виджеты» — «ВКонтакте. Виджет для комментариев».
4. В редакторе 2.0 добавьте новый блок нажатием кнопки «плюс» в правом нижнем углу страницы. Выберите «Виджеты» — «ВКонтакте. Виджет для комментариев». 
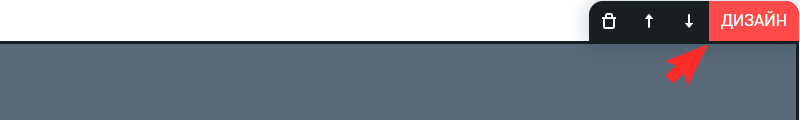
 5. Нажмите кнопку «Дизайн» в правом верхнем углу блока.
5. Нажмите кнопку «Дизайн» в правом верхнем углу блока.
включить комментирование записей в ВК
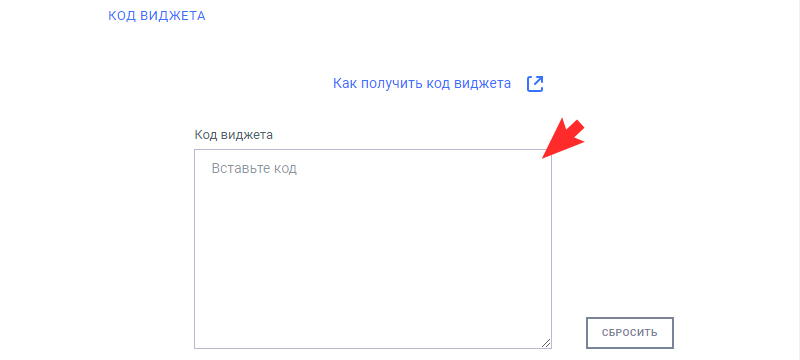
 6. Вставьте скопированный код в поле «Код виджета».
6. Вставьте скопированный код в поле «Код виджета».

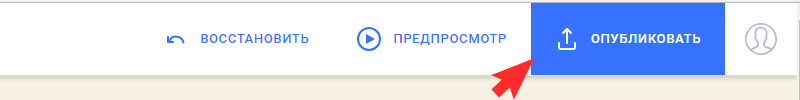
7. Опубликуйте страницу.


Готово!
Была ли статья полезна?
Каталог товаров и услуги
- Как добавить товар?
- Как копировать товар?
- Как быстро изменить основные данные о товаре?
- Как добавить увеличение изображения товара при наведении?
- У меня не отображается каталог товаров
- Как продавать цифровые товары?
- Как вывести товар на главную страницу?
- Как скрыть на главной странице товары, которых нет в наличии?
- Как скрыть заголовок страницы в карточке товара?
- Как показывать товары, которых нет в наличии, в конце каталога?
- Как включить информирование клиентов о поступлении товаров?
- Как вывести раздел каталога товаров на главную страницу?
- Как вынести каталог товаров в отдельный блок?
- Как изменить адрес страницы товара?
- Как изменить единицы измерения товаров?
- Как изменить адрес раздела товара?
- Как переместить товар из одного раздела в другой?
- Как переместить один товар в пределах раздела?
- Как добавить описание к разделу каталога товаров?
- Как установить скидку на товар?
- У меня не отображается поле для ввода скидки
- Как установить на товар рекламную метку?
- Как добавить к товару блок «С этим товаром покупают»?
- Как добавить поиск и сортировку по каталогу товаров?
- Как работает поиск по каталогу товаров?
- Как быстро найти нужный товар в каталоге, чтобы внести в него изменения?
- Как добавить фильтры по товарным группам и характеристикам?
- Как включить сортировку в разделах каталога товаров и фильтр по цене?
- Установил «Товар в наличии» 1 штуку, а заказать можно больше.
- Как изменить количество товаров на странице?
- Как добавить дополнительное меню каталога товаров?
- Как показать, что товара нет в наличии?
- Как создать модификацию товара?
- Как создать новую/изменить товарную группу?
- Как создать новую/изменить характеристику?
- Тип характеристики «Чекбокс»
- Тип характеристики «Текстовое поле»
- Тип характеристики «Список»
- Как передавать коды маркировки в чек на полный расчет?
- У меня исчезли параметры товаров
- Как использовать параметры товара?
- Как сделать разные цены на товар в зависимости от параметра?
- Как работает опция для товаров «Поставка под заказ»?
- У товара исчез значок корзины для быстрого заказа
- Я удалил каталог товаров целиком, как его восстановить?
- Я удалил раздел в каталоге товаров, помогите восстановить.
- Как изменить размер изображений в каталоге товаров (превью)?
- Как создать в разделе каталога товаров подраздел?
- Как массово изменить цены на товары?
- Как упорядочить изображения в карточке товара?
- Как добавить услугу?
- Как добавить скидку к услуге?
- Как добавить описание к разделу Услуги?
- Как изменить адрес страницы услуги?
- Не отображается раздел Услуги
Контактная информация
- Как указать номер телефона на сайте?
- Как вывести блок контактов на главную страницу?
- Как изменить форму «Напишите нам»?
- Как изменить форму «Обратный звонок»?
- Как показать адрес офиса/магазина на карте?
- Как добавить фотографии к адресу?
- Как создать паблик чат в Viber?
- Как создать канал в Telegram?
- Как получить API Key для карт Google?
- Как получить API Key для Яндекс.Карт?
- Как добавить иконки мессенджеров в шапку сайта?
Фотогалерея
- Как добавить блок фотогалерея на главную страницу?
- Как добавить фотографии?
- У меня не отображается фотогалерея
- Как изменить размер изображений (превью) в фотогалерее?
Отзывы и комментарии
- Как добавить блок «Отзывы и комментарии» на главную страницу?
- Как добавить блок «Отзывы и комментарии» в меню?
- Как включить премодерацию комментариев?
- Как изменить вкладку Комментарии в товаре?
- Как вынести отзыв в левую часть сайта?
- Как вынести отзывы на главную страницу?
- Как подключить авторизацию через ВКонтакте для отзывов?
- Как подключить авторизацию через Facebook для отзывов?
- Как ответить на отзыв от лица администратора сайта?
- Как изменить дату и время отзывов и комментариев на сайте?
- Можно ли банить посетителей, которые оставляют негативные комментарии?
Доставка и текстовые страницы
- Как добавить страницу доставки и способы доставки на сайт?
- Как добавить текстовую страницу на сайт?
- Как добавить блоки на текстовую страницу?
- Как установить пароль на текстовую страницу?
- Как изменить адрес текстовой страницы?
- Как разместить рекламу/баннер партнеров на сайте?
- Как добавить на сайт страницу оплаты?
- Как добавить на сайт страницу производителя?
- Как добавить на сайт всплывающее рекламное окно?
Меню
- Как переименовать раздел в меню?
- Можно ли сделать меню с выпадающими окнами?
- Не отображаются пункты меню
- Как скрыть меню сайта?
Элементы оформления
- Как добавить логотип?
- Как настроить отображение логотипа на сайте?
- Как добавить слоган?
- Как добавить промо-баннер?
- Как добавить баннер в левый блок сайта?
- Как изменить копирайт сайта?
- Как добавить фон к таблице?
Новости и О компании
- Как добавить новость на сайт?
- Как изменить адрес страницы новости?
- Почему я не могу прочитать новости своего сайта в ленте RSS?
- Как добавить на сайт триггеры?
- Как добавить на сайт кнопку, картинку и картинку плюс текст?
- Как редактировать промо-баннер в шаблоне «Лендинг»?
- Как редактировать архивный слайдер в профессиональном шаблоне, Дизайн №1, №2?
- Как добавить видеофон на слайдер?
Статьи
- Как добавить разделы к статьям?
- Как добавить статью?
- Как разбить статью на две части (убрать часть текста под кат)?
- Как изменить адрес страницы статьи?
Видео
- Как добавить блок видео на сайт?
- Как добавить видеофайлы на сайт?
Статистика
- Как добавить блок статистики на сайт?
- Почему не работают счетчики статистики?
- Не вижу счетчики Яндекс.Метрики и Google Analytics на сайте
- Как добавить сайт в Яндекс.Вебмастер?
- Как установить счетчик Яндекс.Метрика (редактор 1.0)?
- Как установить информер Яндекс.Маркет?
- Как настроить цели в Яндекс.Метрике?
- Как настроить электронную коммерцию в Яндекс.Метрике?
- Как добавить сайт в Google Search Console?
- Как установить счетчик Google Analytics (редактор 1.0)?
- Как настроить цели в Google Analytics?
- Установка Google Analytics с помощью Google Tag Manager
- Как в Google Analytics отображать знак # в URL в отчетах и настроить цели на отправку форм?
- Как настроить электронную торговлю в Google Analytics?
- Как установить счетчик Liveinternet?
- Как добавить сайт в Вебмастер Mail.ru?
- Как добавить сайт в Вебмастер Bing?
- Как работает Вебвизор?
- Надо ли снова подключать сервисы статистики, если просрочить оплату платного тарифа?
Лид-форма и таймер для акций
- Как добавить блок «Таймер» на сайт?
- Как найти таймер для акций в шаблоне Презентационный?
- Как добавить и отредактировать лид-форму?
Социальные сети
- Как добавить кнопки социальных сетей на сайт?
- Как вывести кнопки социальных сетей в левом блоке?
- Как добавить сайт в Google Мой бизнес?
- Как установить поиск по сайту от Яндекса?
- Как установить поиск по сайту от Google?
- Почему моего сайта нет в поисковых системах Яндекс, Google, Mail.ru?
- Надо ли делать автоматический прогон по каталогам?
- Как выделить сниппет в поисковой выдаче Яндекса?
Прочее
Редактор 2.0
- Как удалить блок или элемент со страницы?
- Как добавить блок на сайт?
- Как добавить изображение?
- Как отредактировать текст?
- Как изменить название блока?
- Как изменить фон блока?
- Как сделать блок сквозным?
- Как работать с кнопками?
- Как прописать SEO-настройки и ЧПУ страницы?
- Кнопки «Предпросмотр», «Опубликовать», «Восстановить»
- Как скопировать страницу?
- Как указать тип заголовка H?
- Как добавить/изменить блок “Обложка”?
- Как добавить/изменить/удалить пункт меню?
- Как добавить/изменить блок «Обложка с меню»?
- Как добавить страницу «Меню с телефонами»?
- Как добавить/изменить блок «Форма»?
- Как добавить/изменить блок «Преимущества»?
- Как добавить/изменить блок «Сотрудники»?
- Как добавить/изменить блок «Видео»?
- Как добавить/изменить блок «Отзывы»?
- Как добавить/изменить блок «Контакты»?
- Как добавить/изменить блок «Призыв к действию»?
- Как добавить/изменить блок «Партнеры»?
- Как добавить/изменить блок «Соц.сети»?
- Как добавить/изменить блок «Подвал»?
- Как добавить/изменить блок «Схема работы»?
- Как добавить/изменить блок «Галерея»?
- Как добавить/изменить блок «Текст»?
- Как добавить виджет Яндекс.Такси?
- Как установить счетчик Яндекс.Метрика (шаблоны 2.0)?
- Как установить счетчик Google Analytics (шаблоны 2.0)?
- Как добавить страницу «Главная»?
- Как добавить страницу «О компании»?
- Как добавить страницу «Услуги»?
- Как добавить страницу «Наша команда»?
- Как добавить страницу «Контакты»?
- Как добавить страницу «404»?
- Как добавить страницу «Пользовательское соглашение»?
- Как добавить страницу «Политика конфиденциальности»?
- Как добавить отступы между блоками?
- Как добавить дополнительные элементы внутри блока?
- Как перемещать элементы внутри блока?
- Как добавить виджет Календарь Travelpayouts?
- Как добавить виджет Поисковые формы Travelpayouts?
- Как добавить виджет отеля Travelpayouts?
- Как добавить виджет популярных направлений Travelpayouts?
- Как добавить виджет «Планоплан»?
- Как добавить виджет для комментариев ВКонтакте?
- Как добавить виджет для сообществ ВКонтакте?
- Как добавить виджет опросов ВКонтакте?
- Как добавить модуль поиска туров 5.0 от Слетать.ру?
- Как добавить Google Календарь?
- Как добавить блок Google AdSense?
- Как добавить Яндекс.Поиск для сайта?
На всех мониторах страны.
4. Чат-бот ВК. Ответ на комментарий к посту
На визитке каждого.
Источник: nethouse.ru
Как добавить комментарии Вконтакте на свой сайт wordpess за 5 минут

Всем, привет! В этой статье я хочу, раскрыть тему, как добавить комментарии Вконтакте в wordpress без плагина и с ним. Многие веб-мастера при создании своего сайта мечтают, что их материал будут читать и, конечно же, активно комментировать, но, увы.
Многие не могут понять долгое время, как другие сайты комментируются, а их как будто не существует и вовсе, так вот тут мы и поговорим о новом термине вирусный маркетинг.
Вирусный маркетинг — когда человек комментирует вашу статью и автоматически публикует её на своей стене в социальных сетях, где его мысли видят друзья, и если им будет интересно мнение друга, то также что-то напишут тем самым создадут эффект сарафанного радио.
Таким вот простым методом многие популярные ресурсы сумели раскрутить свой сайт, при этом не тратя огромных денег на привлечение своих посетителей. Всё, что им понадобилось, изучить и реализовать инструкцию, как добавить комментарии Вконтакте на свой сайт.
Сразу хочу сказать, что вирусный маркетинг, это только одна из фишек, как можно привлечь трафик на сайт, если вы хотите узнать и другие тонкости, то советую прочитать здесь.
Как добавить комментарии Вконтакте на wordpress
Положительные стороны
После установки комментариев Вконтакте на wordpress через месяц начнёт обретать постоянных посетителей вашего ресурса, а также новых партнёров вашего сайта. Вы задумались каким образом, виджет комментариев, сможет помощь вашему интернет-ресурсу?
Тогда, пришло время рассказать вам правду о вирусном маркетинге, при помощи комментариев wordpress Вконтакте, но для начала вы должны найти на скриншоте эту фишку самостоятельно.

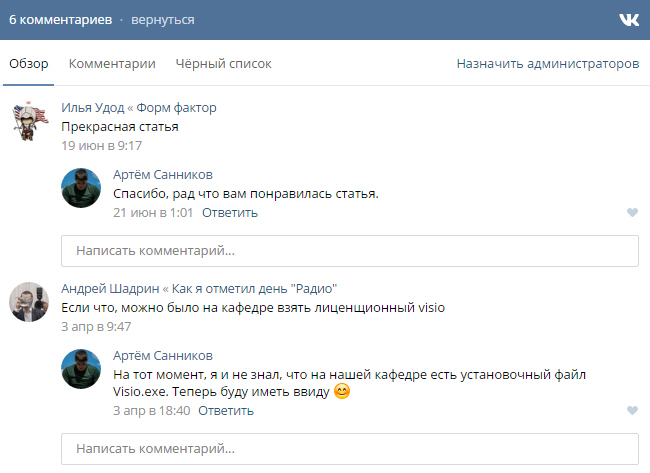
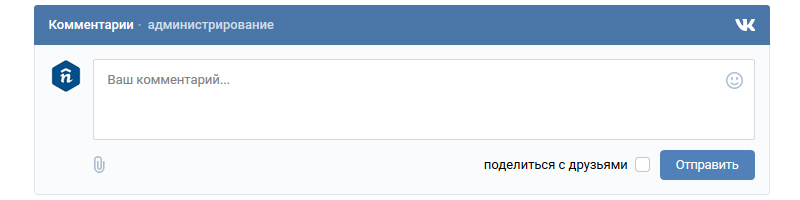
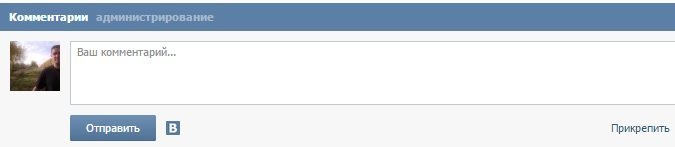
Что не видите? Ну это и не удивительно, сейчас компания Вконтакте изменила правило добавления комментариев с сайта. Кстати, вот так они выглядели раньше:

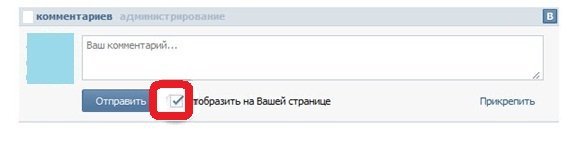
Как многие из вас успели заметить, в комментариях Вконтакте, есть окошко для вашей галочки для отображения на вашей странице vkontakte. Сейчас все комментарии отображаются на вашей страницы и друзья их читают. Хотелось бы добавить, что многие люди сегодня пользуются сайтом Вконтакте и им намного проще оставить комментарии к вашему материалу через эту социальную сеть, чем регистрироваться на вашем ресурсе.
Как вы понимаете, один комментарии с вашего блога могут увидеть сотни людей. В результате может получиться очень классная «пирамида», конечно, если вы хорошо постараетесь при написании статей. В общем, это огромный плюс. А вы как считаете? Напишите своё мнение в комментариях, обсудим.
Отрицательные стороны комментариев Вконтакте
Минус этого метода заключается в том, что вам постоянно необходимо искать новые комментарии на вашем сайте.
Теперь это всё в прошлом, все комментарии приходят к вам на почтовый ящик, и вы можете также принимать активное участие в дискуссии разговора ваших пользователей. Всё, что вам понадобится это правильно настроить комментарии Вконтакте на своём сайте. О чём я детально расскажу ниже.
==> Как сделать поиск по сайту на wordpress для удобства пользователей
Так, что как вы догадались минусов практически нет.
Единственным минусом остаётся незначительная нагрузка на ваш хостинг, когда у вас будет много пользователей на сайте из-за длительности загрузки виджета, но это можно пережить.
Что лучше ставить комментарии wordpress или плагин vkontakte
Для того, чтоб оставить комментарии в wordpress необходимо быть авторизованным на сайте, что многим делать просто лень, и после добавления своего текста дождаться, как правило, модерацию вашего сообщения администратором движка wordpress.
Другое дело, если вы оставляете комментарии через социальную сеть vkontakte, комментарии на сайте появляется сразу же после нажатия кнопки «отправить». Думаю всем понятно, что живой диалог лучше, чем модерируемый? Живой разговор, как правило, порождает дискуссию, конечно, если тема разговора реально интересная.

Многие товарищи, любители оставлять свою ссылку в комментариях, больше не смогут этого делать, особенно если вы запретите добавлять ссылки к комментариям, но об этом немного позже в настройках комментариев wordpress на вашем сайте.
Добавление комментариев «вконтакте» к вам на сайт облегчит вам поиск человека, который вас заинтересовал своим комментарием и вы всегда сможете с ним пообщаться на его страничке, кто знает, а может и подружиться. Пора бы уже по существу ответить.
Как добавить комментарии Вконтакте без плагина
Используя плагин или виджет можно легко добавить комментарии Вконтакте в WordPress, но сначала хочу привести пошаговую инструкцию добавления комментариев, через виджет:
Добавляем комментарии вконтакте к себе на сайт через виджет
1. Заходим в социальную сеть Vkontakte и переходим в раздел «разработчикам».

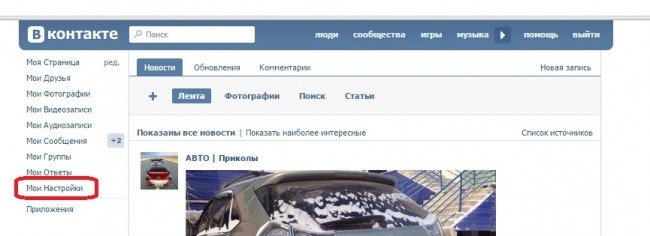
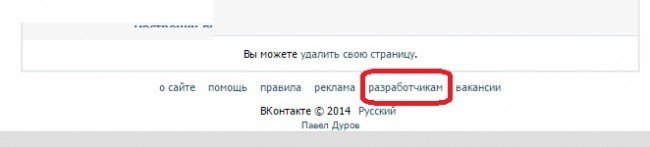
2. После перехода на вашу страничку vk.com, заходим во вкладку «мой настройки», как показано на скриншоте выше. После чего идём в самый низ вашей странички и ищем графу «разработчикам», как показано на рисунке ниже.

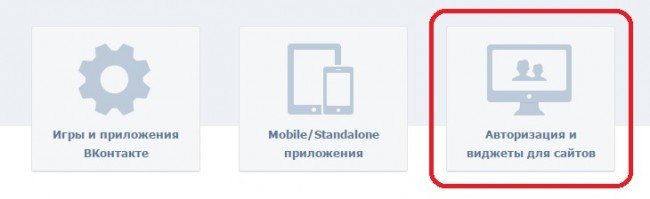
3. Теперь вам нужно перейти во вкладку «авторизация и виджеты для сайта», как показано на скриншоте ниже: 
4. Найдите теперь раздел «виджеты для сайтов» и перейдите в раздел «комментарии», как показано на скриншоте ниже:

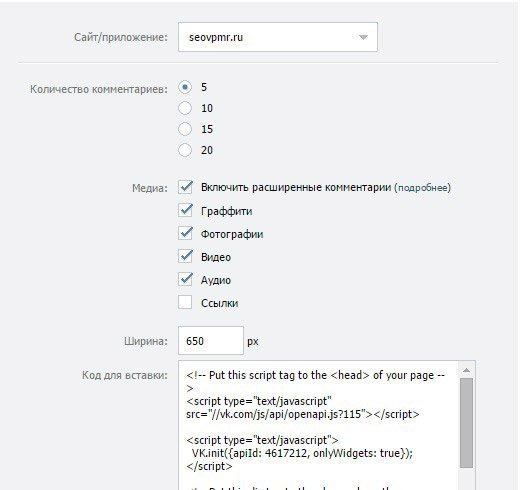
5. Теперь должно появиться окно настроек, заполняем форму, как показано на скриншоте, при этом выставляя значения вывода комментариев, ширину блока для своего сайта.

Какие настройки сделать в расширенном комментарии, я думаю вы догадались сами, так как это ваше домашнее задание на завтра.
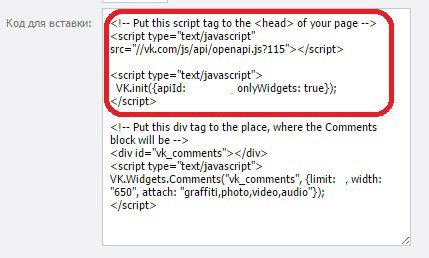
6. Необходимо скопировать и вставить код на ваш сайт. Открываем файл header.php и перед вставляем верхнюю часть кода, как показано на картинке ниже:

7. на седьмом шаге, вам необходимо открыть файл single.php вашей темы и добавить вторую часть кода, перед этим кодом:
Теперь осталось дело за малым, открыть ваш сайт и посмотреть как всё замечательно работает.
==> Как устранить конфликт плагинов WpTouch Mobile и WP Super Cache
Как установить плагин комментариев для wordpress
1. Переходим в админ панель wordpress и заходим в раздел «плагины» — «добавить новый», как показано на картинке ниже:

2. Теперь в поиске, правом верхнем углу пишем название плагина vkontakte api и нажимаем кнопку ENTER.


3. У меня на скриншоте показан уже установленный плагин vkontakte api, у вас вместо надписи «установлен», будет надпись «установить». Жмём на кнопку «установить», после «активировать плагин», как показано на скриншоте ниже.

4. Теперь давайте настроим наш установленный плагин vkontakte api, для этого мы переходим в раздел самого плагина, как указано на картинке ниже:

5. Мы должны получить наш защитный ключ и ID на сайте социальной сети vkontakte, поэтому переходим по ссылке, как указано на скриншоте ниже:

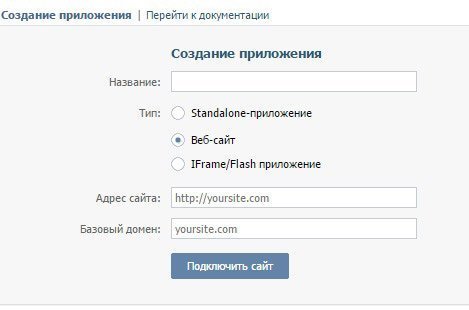
6. Теперь вы должны нажать кнопку «создать приложение» и попасть на следующую картинку примерно как показано ниже: 
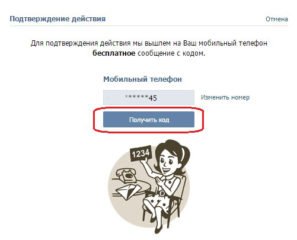
7. Заполняем все поля и нажимаем кнопку «подключить сайт». Вы должны попасть на следующую страничку и нажать кнопку «получить код», как указано на картинке ниже. 
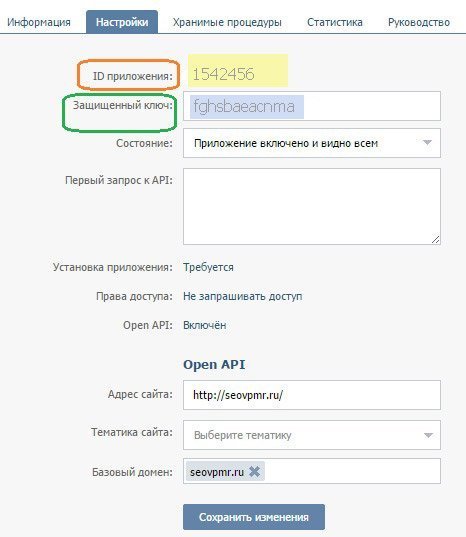
8. Следующим шагом нужно скопировать ваш полученный защитный код и ID, как указано на картинке ниже. 
9. Возвращаемся к пункту №4 и заходим в настройки нашего плагина vkontakte api и вводим свой ID и защищённый ключ, в поля которые указаны на картинке.

10. осталось дело за малым, настроить сам плагин, как показано на рисунке.

Обязательно ставьте галочку «автопубликация на стене пользователя»!
Если вы не хотите чтоб комментарии wordpress отображались у вас на сайте также поставьте галочку!
А также не забудьте выбрать, чтоб первыми отображались комментарии в Vkontakte!
Можете проверить, но для начала не забудьте почистить свой кэш сайта. Кстати, может, кому интересно, как можно увидеть сообщения пользователей, которые прокомментировали ваш материал, то смотрите скриншот ниже.
Для просмотра оставленных комментариев выберите:


Вот и всё готово! Мы с вами сегодня рассмотрели два способа, как добавить комментарии Вконтакте в wordpress, надеюсь, этот урок вам был весьма полезен и вы поделитесь им со своими друзьями в социальных сетях.
Желаете, узнать о новых статьях моего блога первыми, тогда не забудьте подписаться . К слову, подписчики участвуют в ежемесячном розыгрыше ценных подарков — не упускай свой шанс!
Пожалуй, на этом я закруглюсь, до новых встреч друзья!
———————————————— Будьте первым, кто поделится сенсацией! Если вы нашли эту статью полезной, возьмите на себя инициативу и нажмите кнопку социальных сетей. Давайте распространять знания и менять мир вместе.
Бала ли вам статья полезной?
Источник: seovpmr.ru
Артём Саннников
Данная книга является руководством для начинающих специалистов в области анализа и обработки данных. В книге рассматривается язык SQL и его процедурное расширение PL/SQL от компании Oracle.

Главная › Социальные сети › ВКонтакте › Виджеты › Виджет «Комментарии» ВКонтакте
Виджет «Комментарии» ВКонтакте
Для чего нужен виджет «Комментарии»?
Виджет «Комментарии» нужен для того, чтобы дать возможность пользователям комментировать статьи и другие материалы на вашем сайте без дополнительной регистрации.
Как работает виджет «Комментарии»?
Для того, чтобы оставить комментарий пользователь должен быть авторизован на сайте ВКонтакте. Далее пользователь пишет комментарий и публикует его.
Пользователь которой оставил комментарий может транслировать его на свою страницу со ссылкой на исходную статью. Так же поддерживаются древовидные комментарии, и есть возможность прикреплять различные медиафайлы при комментировании.
Плюсы виджета «Комментарии»
- Масштаб (вконтакте зарегистрирован практически каждый второй пользователь Рунета, поэтому любой читатель сможет сразу прокомментировать ваш материал без каких либо проблем, и от своего имени);
- Вирусность (каждый оставленный комментарий может транслироваться на страницу к комментатору, это может вызвать цепную реакцию в виде дискуссии);
- Многомерность (виджет комментариев имеет возможность — ответ на комментарии, как с со страницы дискуссии, так и при помощи сайта вконтакте, причем ответы одновременно появляются как на странице статьи, так и на странице автора комментария);
- Скорость (установка комментариев на сайт не займет больше 5 минут);
- Контроль (администратор сайта имеет возможность модерировать комментарии прямо со страницы дискуссии);
- Цитируемость (каждый комментарий может стать статусом пользователя вконтакте и может содержать ссылку на ваш ресурс, а поисковые системы проиндексируют эти страницы и они станут дополнительным источником трафика для вашего сайта);
- Независимость (все комментарии хранятся и обрабатываются на серверах вконтакте, если же вы желаете отказаться от комментариев вконтакте, вы можете перенести все комментарии на свои сервера без каких-либо потерь).
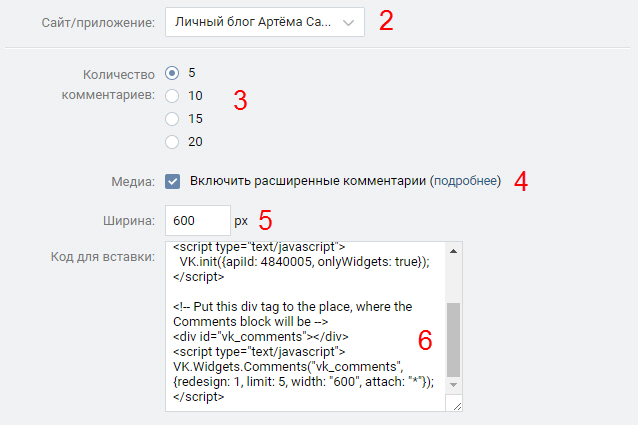
Как подключить виджет «Комментарии» к сайту?

- открываем страницу с виджетом «Комментарии» — https://vk.com/dev/Comments;
- выбираем сайт к которому нужно подключить комментарии;
- устанавливаем количество комментариев, которые будут видны — остальные комментарии можно будет загрузить позже;
- если вам нужны комментарии, в которых пользователи смогут прикреплять различные медиафайлы и документы, отмечаем данный пункт галочкой.
- устанавливаем ширину формы комментариев;
- копируем полученный код, и устанавливаем в нужном месте на своем сайте.
С уважением, Артём Санников
Записи по теме
- Виджет «Подписаться на автора» ВКонтакте
- Виджет «Публикация ссылок» ВКонтакте
- Виджет «Авторизация» ВКонтакте
- Виджет «Опросы» ВКонтакте
- Виджет «Рекомендации» ВКонтакте
- Виджет «Мне нравится» ВКонтакте
- Виджет «Сообщества» ВКонтакте
- Виджет «Запись на стене» ВКонтакте
Слышала про виджет Комментарии, но не знала как его подключить. Теперь благодаря вашей статье знаю как и обязательно это сделаю. Спасибо за подробную информацию.
Источник: artemsannikov.ru