В Drupal 8 возможности комментариев значительно расширились по сравнению с Drupal 7, но все же стандартные комментарии подойдут не для каждого проекта.
Если основное содержимое сайта предназначено для анонимных пользователей, то необходимость регистрации и авторизации для того, чтобы оставить комментарий, может существенно снизить желание пользователей их оставлять.
Даже социальная аутентификация тут не всегда помогает, так как в процессе пользователь все равно перенаправляется на другие страницы и может уже не вернуться.
Так же стандартная отправка комментария требует перезагрузки страницы, что не очень хорошо с точки зрения пользовательского опыта, хотя это решается такими модулями как AJAX Comments или React Comments (только Drupal 8).
Существует ряд сторонних сервисов для организации комментариев, в том числе с поддержкой социальной аутентификации, которые можно интегрировать с Drupal.
Самым популярным решением, пожалуй, является Disqus, который, кстати, используется на этом сайте. Но и у Disqus есть свои недостатки, как например, довольно большой объем передаваемых данных. Disqus хорошо известен среди опытных пользователей сети, но среди рядовых пользователей не так распространен. К тому же Disqus, как и практически все бесплатные сервисы, монетизируется за счет данных о пользователях, это тоже нравится не всем. Платные же сервисы не подходят для небольших или некоммерческих проектов.
Комментарии ВКонтакте на сайт WordPress
Еще одной альтернативой могут служить виджеты комментариев от социальных сетей, например Facebook или ВКонтакте. Но и тут все не так радужно, и тоже есть свои ограничения.
Одного универсального решения для любых сценариев использования мне найти не удалось, возможно потому, что его не существует.
Но может это и не плохо, ведь разные инструменты могут быть хороши каждый для своей задачи.

Виджет комментариев ВКонтакте
В этой статье я бы хотел рассказать об опыте использования виджета комментариев ВКонтакте, который я установил на сайте сообщества настольной игры Шакал, поддержкой которого я занимаюсь.
Аудитория сайта — это, в основном, рядовые пользователи, молодежь, дети и их родители. При этом сайт тесно связан с группой ВКонтакте, поэтому использование именно этого виджета здесь было вполне логично.
Получение кода виджета комментариев ВКонтакте
Сначала нужно создать свое приложение на этой странице. После этого, можно получить код виджета на этой странице.
Процедура довольно простая, и не должна вызвать особых проблем, поэтому мы не будем на ней останавливаться.
Установка виджета комментариев ВКонтакте в Drupal
На сайте сообщества игры Шакал виджет комментариев ВКонтакте я установил довольно давно, когда сайт еще работал на Drupal 7. Кстати, благодаря переходу сайта на Drupal 8 мы рассмотрим примеры для обоих платформ. Принципиально процесс установки не отличается, но некоторые детали выполняются по-разному.
Как установить комментарии вконтакте на сайт? Инструкция
Код может немного отличаться в зависимости от настроек виджета, и состоит из двух частей.
Первая часть — внешний скрипт загрузки API и код инициализации приложения, которые надо поместить внутрь тега head :
of your page —> VK.init();
Вторая часть — контейнер и код инициализации непосредственно виджета комментариев, который надо поместить в то место, где должен отображаться сам виджет:
VK.Widgets.Comments(«vk_comments», );
Реализация для Drupal 7
В Drupal 7 первую часть можно добавить в файл template.php в папке вашей темы оформления:
/** * Implements hook_preprocess_page(). */ function YOURTHEME_preprocess_page( drupal_add_js(‘https://vk.com/js/api/openapi.js?160’, array(‘type’ =>’external’, ‘scope’ => ‘header’, ‘weight’ => 99) ); drupal_add_js(«VK.init();», array(‘type’ => ‘inline’, ‘scope’ => ‘header’, ‘weight’ => 100) ); >
Реализация для Drupal 8
В Drupal 8 внешний скрипт можно объявить в качестве библиотеки в файле YOURTHEME.libraries.yml в папке вашей темы оформления:
vk-api: header: true js: https://vk.com/js/api/openapi.js?160:
И подключить библиотеку в файле YOURTHEME.info.yml :
libraries: — YOURTHEME/vk-api
Код инициализации приложения рекомендуется включить непосредственно в шаблон перед закрывающим тегом head в файле templates/layout/html.html.twig . Если такого файла в вашей теме нет, то его нужно взять из базовой темы и скопировать в вашу.
. . VK.init(); .
Вторую часть кода, как в Drupal 7, так и в Drupal 8, можно добавить в пользовательский блок. Для простоты можно сделать это через интерфейс (формат текста должен быть Full HTML, без визуального редактора), хотя по-хорошему это должен быть блок программно созданный в модуле. Этот блок нужно расположить где-нибудь после содержимого.
Модуль комментариев из ядра, при этом, можно отключить.
На этом этапе комментарии ВКонтакте уже должны заработать, однако не лишним будет упомянуть о нескольких нюансах.
Виджет привязывается к URL страницы, на которой он вызывается. Если адрес страницы меняется, будьте готовы к тому, что пропадут и комментарии. Какой-либо возможности перенести комментарии с одной страницы на другую я не нашел. Поэтому лучше заранее правильно настроить все переадресации (например, с системных путей на синонимы) и сразу включить протокол https.
Виджет не имеет каких-либо настроек внешнего вида, а также никак не уведомляет о новых комментариях. Вторую проблему можно решить с помощью небольшой доработки, которую я оформил в виде дополнительного модуля.
Уведомление о новых сообщениях для виджета комментариев ВКонтакте
Виджет передает события при создании и удалении комментария, которые мы можем отлавливать и что-нибудь с этим делать. Для этого во вторую часть кода, после инициализации виджета, нужно добавить функцию-обработчик события, в нашем случае — это событие добавления комментария: widgets.comments.new_comment . В функцию передаются несколько параметров, в том числе дата и текст последнего комментария (подробнее в документации), а от себя мы передадим еще URL и заголовок страницы. Все это наша функция отправляет в виде GET запроса на заданный нами URL, в примере это newcomment .
VK.Widgets.Comments(«vk_comments», ); VK.Observer.subscribe(«widgets.comments.new_comment», function f(num, last_comment, date, sign) < const Http = new XMLHttpRequest(); var params = ‘num=’ + encodeURIComponent(num) + ‘date=’ + encodeURIComponent(date) + ‘url=’ + encodeURIComponent(window.location) + ‘ Http.open(«GET», «https://YOURSITE.COM/newcomment?» + params, true); Http.send(null); >);
Теперь можно обработать этот запрос на стороне Drupal и уведомить об этом кого-нибудь. Я решил, что проще всего будет отправлять e-mail сообщение и создал свой модуль, который назвал comment_mailer .
Реализация для Drupal 7
В Drupal 7 нужно как минимум два файла: comment_mailer.info и comment_mailer.module . Текст первого я опущу, а вот второго все же приведу:
Тут у нас три функции:
- comment_mailer_mail : регистрирует параметры отправки e-mail сообщения;
- comment_mailer_menu : регистрирует обработчик URL newcomment и вызывает для него функцию comment_mailer_page ;
- comment_mailer_page : отправляет e-mail сообщение с параметрами, определенными в функции comment_mailer_mail .
Да, я поленился и не реализовал получение параметров комментария и передачу их в текст письма. Но на самом деле, уведомления о факте отправки комментария уже достаточно, чтобы пойти и проверить их на сайте. Для администраторов виджета доступна возможность просмотра всех комментариев на одной странице, и с этим можно работать.
Скачать архив с модулем для Drupal 7:
Реализация для Drupal 8
В Drupal 8 я доработал функционал, и тут уже параметры комментария передаются в сообщение. Код будет распределен по трем файлам, не считая comment_mailer.info.yml , содержимое которого я опущу.
Регистрируем параметры отправки сообщения в файле comment_mailer.module :
/** * Implements hook_mail(). */ function comment_mailer_mail($key, switch ($key) < case ‘new_comment’: $message[‘from’] = Drupal::config(‘system.site’)->get(‘mail’); $message[‘subject’] = t(‘YOURSITE.COM: New comment created’); $message[‘body’][] = $params[‘message’]; break; > >
Регистрируем обработчик URL newcomment в файле comment_mailer.routing.yml :
comment_mailer.content: path: ‘/newcomment’ defaults: _controller: ‘Drupalcomment_mailerControllerNewCommentController::content’ _title: ‘New comment’ requirements: _permission: ‘access content’
Для обработки нашего URL создадим свой контроллер в файле src/Controller/NewCommentController.php :
В контроллере мы получаем параметры комментария из GET запроса, немного прихорашиваем их, и передаем в качестве текста сообщения. Затем эти же данные, но уже включая результат отправки сообщения, записываются в журнал, а также передаются в рендер-массив вывода страницы. По идее, пользователь не должен заходить и видеть эту страницу, но в процессе разработки модуля это было полезным.
Скачать архив с модулем для Drupal 8:
Не могу сказать, что модуль получился каким-то выдающимся, можно было бы реализовать интерфейс настройки, хотя бы того же адреса получателя. Или даже совместить его с кодом добавления виджета и добавить программную генерацию блока комментариев. Но лучшее, как известно, враг хорошего. И повторюсь, с этим можно работать.
Вместо итога
Казалось бы, задача решена, но на деле мне пришлось столкнуться с еще одной проблемой.
Если вы все настроили, но не получаете уведомлений, то первым делом проверьте настроена ли вообще отправка почты на хостинге. В модуле используются стандартный механизм Drupal, так что можно, например, запросить восстановление пароля и посмотреть придет ли письмо.
Если письмо пришло, значит почта от сайта ходит, и тогда нужно проверить папку спам вашего ящика. Gmail, например, несмотря на все мои уговоры и добавления отправителя в контакты, все равно продолжал помещать письма в спам, пока я не настроил отдельный фильтр, чтобы он этого не делал.
Видимо дело в том, что в письме присутствует ссылка, а может и в чем-то другом, но это уже совсем другая история…
Источник: iamdroid.net
Как подключить комментарии вконтакте к сайту
Здесь вы можете скачать различные видеоуроки, которые тем или иным образом относятся к теме сайтостроения.
Как заставить человека просмотреть видео на сайте до конца?
В этом уроке вы познакомитесь с отличным плеером для показа видео на вашем сайте JW Player, а также научитесь взаимодействовать с ним, привязывая к разным моментам просмотра видео всякие события. Например, если вы делаете какую-то продающую презентацию и хотите, чтобы люди увидели кнопку заказа только ближе к концу презентации, то с помощью данного видео вы сможете это сделать.
Добавил: Евгений Попов
Создан: 24 Октября 2012 Просмотров: 28353 Комментариев: 4

Эффект дразнящего уголка для вашего сайта
Я думаю, вы уже много раз наталкивались на эффект дразнящего уголка на сайтах разных инфобизнесменов. Этот прием хорошо себя зарекомендовал, поэтому с помощью него вы сможете немного увеличить свою подписную базу или повысить продажи.
Добавил: Евгений Попов
Создан: 24 Октября 2012 Просмотров: 34665 Комментариев: 15

Как добавить комментарии Вконтакте к своему сайту
Многие мечтают о хорошей системе комментариев на своем сайте. Ведь большое количество комментариев к вашим материалам создают активность аудитории, благодаря которой видно, что сайт живой, и его посещают другие люди. Но проблема в том, что большинство стандартных систем комментирования, которые встроены в движки сайтов, позволяют оставлять комментарии только зарегистрированным пользователям. Либо, если открыть их для всех, то вас замучают спамеры.
Добавил: Евгений Попов
Создан: 24 Октября 2012 Просмотров: 25973 Комментариев: 20

Эффективная гостевая книга для joomla-сайта
Гостевые книги часто используются на сайтах в качестве эффективного способа обратной связи с людьми, которые заходят на ваш сайт. Посетители могут высказать свое мнение относительно сайта, дать какой-то совет или задать вопрос. И в этом уроке мы установим на сайт, работающий на движке джумла, компонент гостевой книги phoca guestbook.
Добавил: Сергей Патин
Создан: 15 Июля 2012 Просмотров: 27007 Комментариев: 5

Открываем счет в системе PayPal
Последние несколько лет все свои покупки на аукционе ebay и многих интернет-магазинах я оплачиваю с помощью системы PayPal. Это удобно, безопасно и быстро. О том, как открыть счет в этой системе, я расскажу в двух видеоуроках, которые записал специально для вас.
Добавил: Евгений Попов
Создан: 15 Июля 2012 Просмотров: 18616 Комментариев: 3

Как купить хостинг в Голландии
Возможно вы заметили, что сегодня в Рунете все больше и больше людей предпочитают размещать свои сайты на хостинг-площадках Германии и Голландии. С 2011 года я стал плотно интересоваться этой темой и стал эксперементировать с размещением своих сайтов на серверах в странах Западной Европы. Пока меня все устраивает и часть моих сайтов работает именно с них.
Добавил: Евгений Попов
Создан: 15 Июля 2012 Просмотров: 23706 Комментариев: 10

Скрипт мигающего текста
Недавно на одном из продающих сайтов я заметил мигающий заголовок, который достаточно хорошо привлекал к себе внимание. Я сразу взял эту идею на карандаш и решил подготовить инструкцию о том, как реализуется такой эффект через jquery.
Источник: ruseller.com
Комментарии от Вконтакте. Как добавить блок комментариев на свой сайт
Социальная сеть Вконтакте хорошо помогает разработчикам в создании сайтов и web приложений. Сегодня мы научимся добавлять блок комментариев на свой сайт. Комментарии смогут оставлять все пользователи у которых есть аккаунт Вконтакте.
Для того чтобы подключить виджет комментариев, необходимо перейти на сайт «Разработчикам Вконтакте».
Вот сюда — https://vk.com/dev

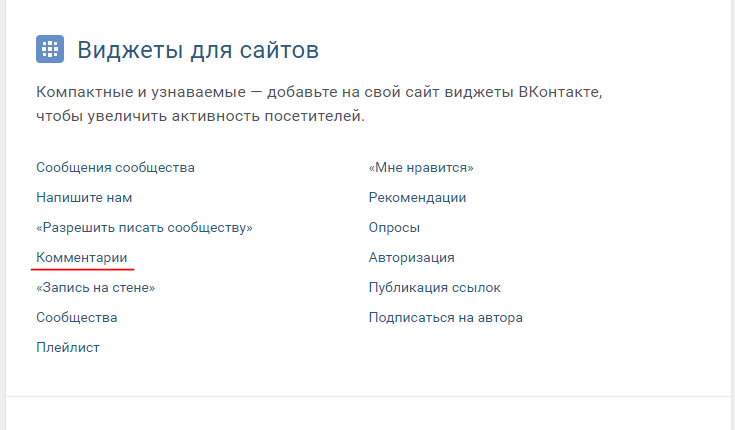
Далее в меню нажимаем на «Продукты».

Здесь много полезных виджетов, но в этой статье мы рассмотрим только комментарии, поэтому выбираем его.

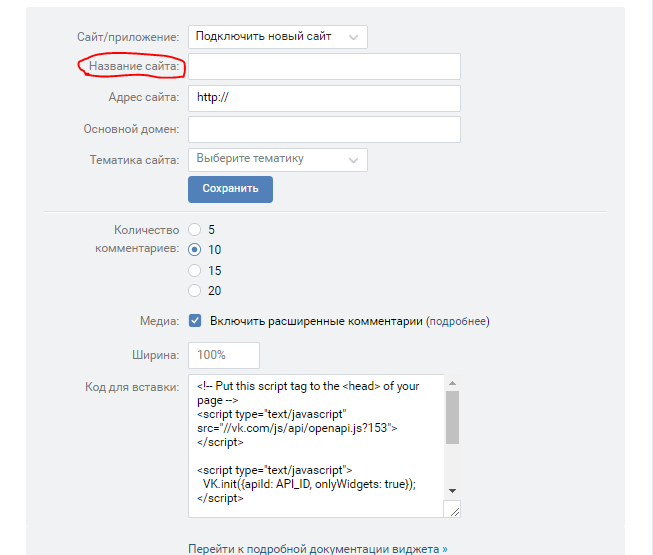
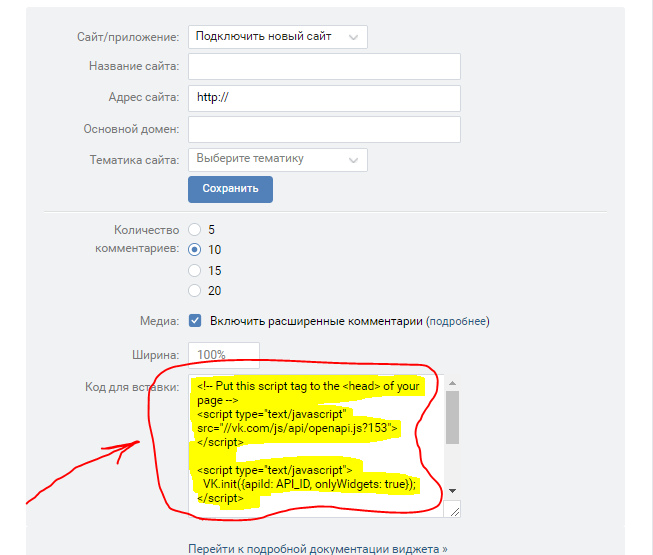
Теперь необходимо отредактировать блок комментариев.
Здесь мы задаём название нашему приложению. Название может быть любым, это сделано только для удобства и не как не влияет на работоспособность скрипта.

Ниже мы прописываем название домена сайта на котором будет расположен скрипт.

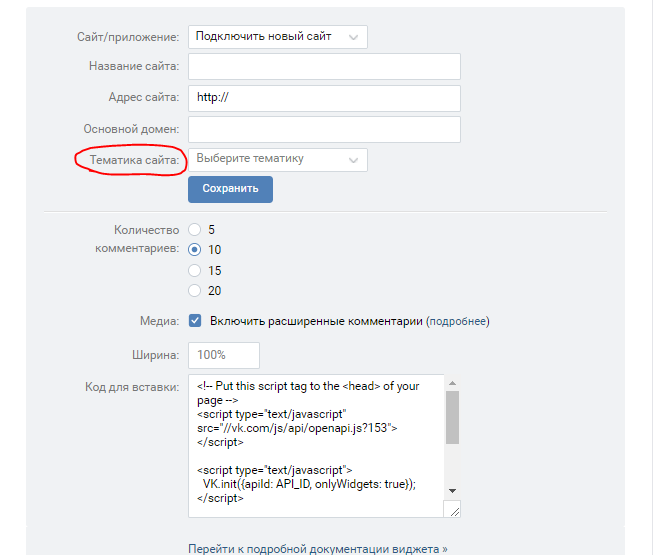
Указываем тематику сайта и сохраняем.

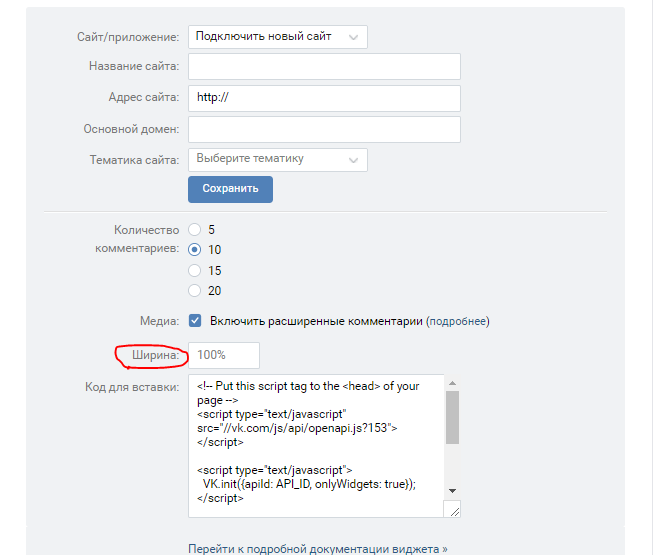
После этого необходимо указать несколько параметров расположения и стиля виджета.
Количество показываемых комментариев.

Ширину виджета относительно контейнера, в котором он будет находиться.

И всё! Копируем сгенерированный скрипт и вставляем его в код своего сайта.


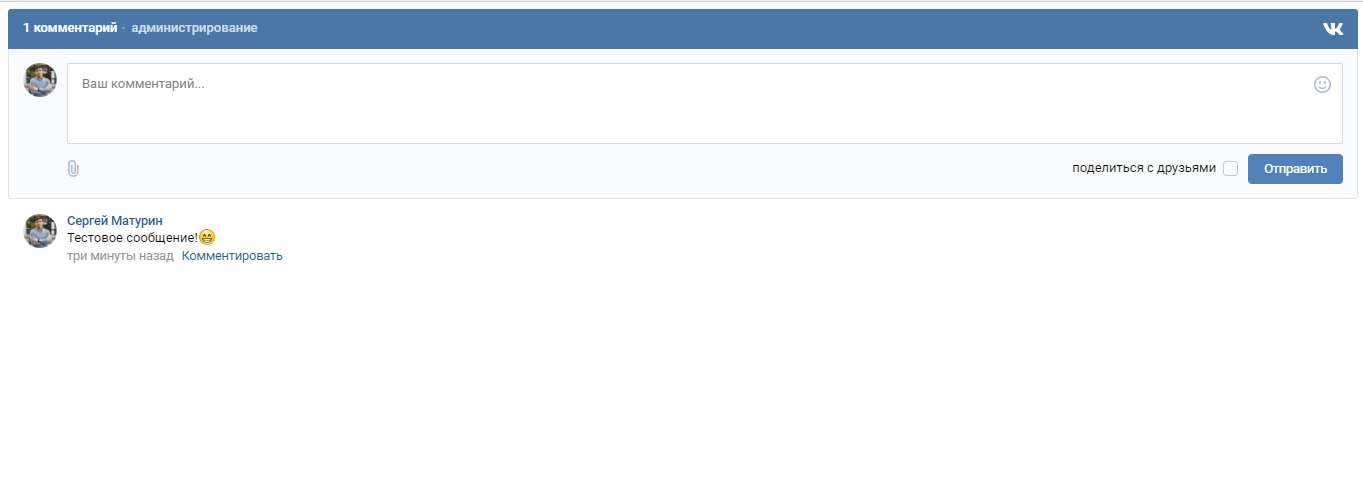
Вот что у нас получилось!

На этом всё!
Больше интересных статей в нашей группе — https://vk.com/progtime
Вы так же можете разместить свой вопрос на нашем форуме, где другие программисты смогут вам помочь в решение вашей задачи — https://vk.com/prog_time
Так же прокачивайте свои навыки на нашем канале — https://www.youtube.com/c/ProgTime
Наши планы
- Написание материала для курса по разработке ботов на Telegram
- Разработка универсального парсера на PHP
Поддержите мой сайт!
Каждый переведённый донат, мотивирует на создание новых записей и уроков на YouTube
Источник: prog-time.ru
