На Тильде часто делают корпоративные сайты, блоги, лендинги и интернет-магазины, а затем продвигают их с помощью контекстной или таргетированной рекламы. Если вы используете связку «Тильда + таргет в ВК», то вам просто необходимо установить пиксель. Он будет собирать данные обо всех посетителях и объединять их в аудитории ретаргетинга. В дальнейшем каждому сегменту вы сможете показывать разные рекламные объявления, повысив эффективность своих кампаний.
В этом материале мы покажем, как добавить пиксель ВКонтакте на сайт с Тильдой двумя способами — через админку сайта и в Google Tag Manager. Вы легко сможете это сделать своими руками, даже если у вас нет опыта работы с такими инструментами.
Что такое пиксель ВКонтакте
Пиксель ВКонтакте — это JavaScript-код, который устанавливается в исходный код сайта. Он отслеживает всех пользователей, которые зашли на страницу, и собирает их в аудитории ретаргетинга. Этим аудиториям можно показывать разные креативы в зависимости от действий пользователей на сайте.
Устанавливаем пиксель вк на Тильду | VK pixel Tilda
Если человек посмотрел каталог, но не сделал заказ, догоните его рекламными объявлениями в соцсетях. Владельцам «брошенных корзин» можно ненавязчиво напомнить о завершении заказа. Клиентов, которые уже совершили целевое действие, можно добавить в исключенные аудитории, чтобы не показывать им неактуальную рекламу.
Как видите, пиксель дает массу возможностей для повышения эффективности таргета в ВК. Давайте приступим непосредственно к установке.
Как установить пиксель ВК на сайт с Тильдой
Установка пикселя ВК проходит в два этапа: сначала вы формируете код пиксела в рекламном кабинете, а далее размещаете его в настройках сайта. Разберем этот процесс по шагам, чтобы вам было понятно, как все правильно настроить и добавить в Тильду.
Получаем код пикселя ВК
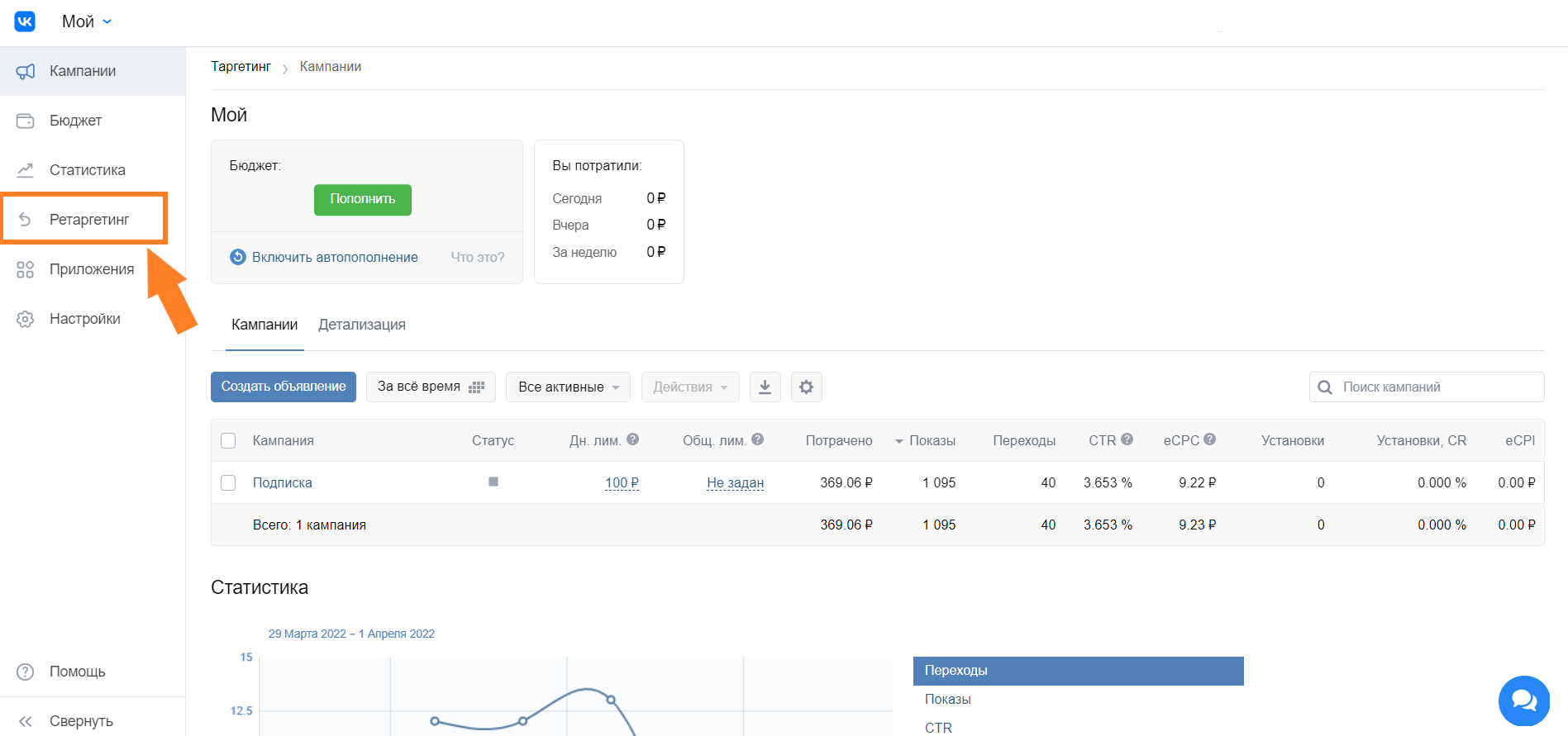
Перейдите в рекламный кабинет ВК и кликните по разделу «Ретаргетинг»:

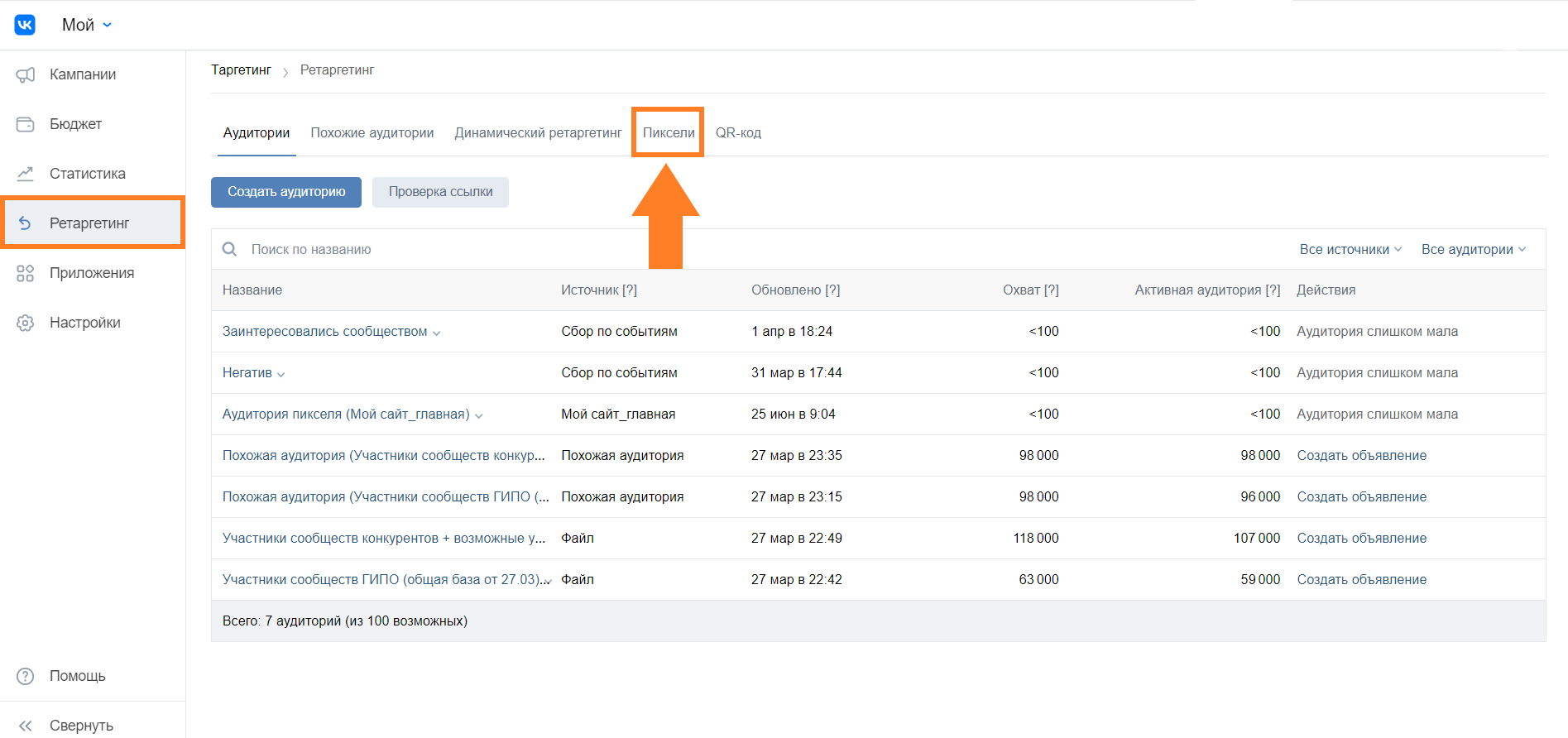
Найдите в контекстном меню подраздел «Пиксели»:

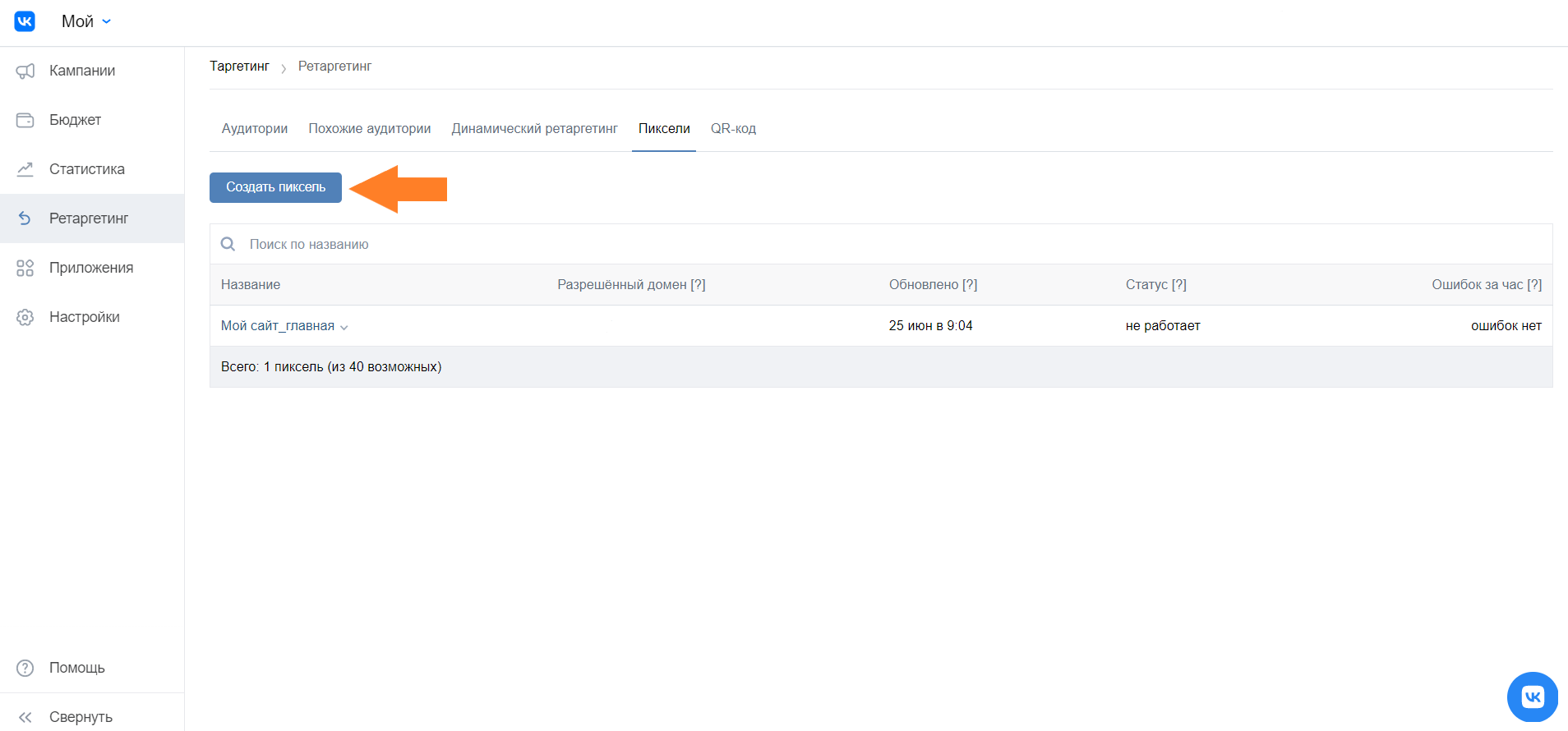
Нажмите на кнопку «Создать пиксель»:

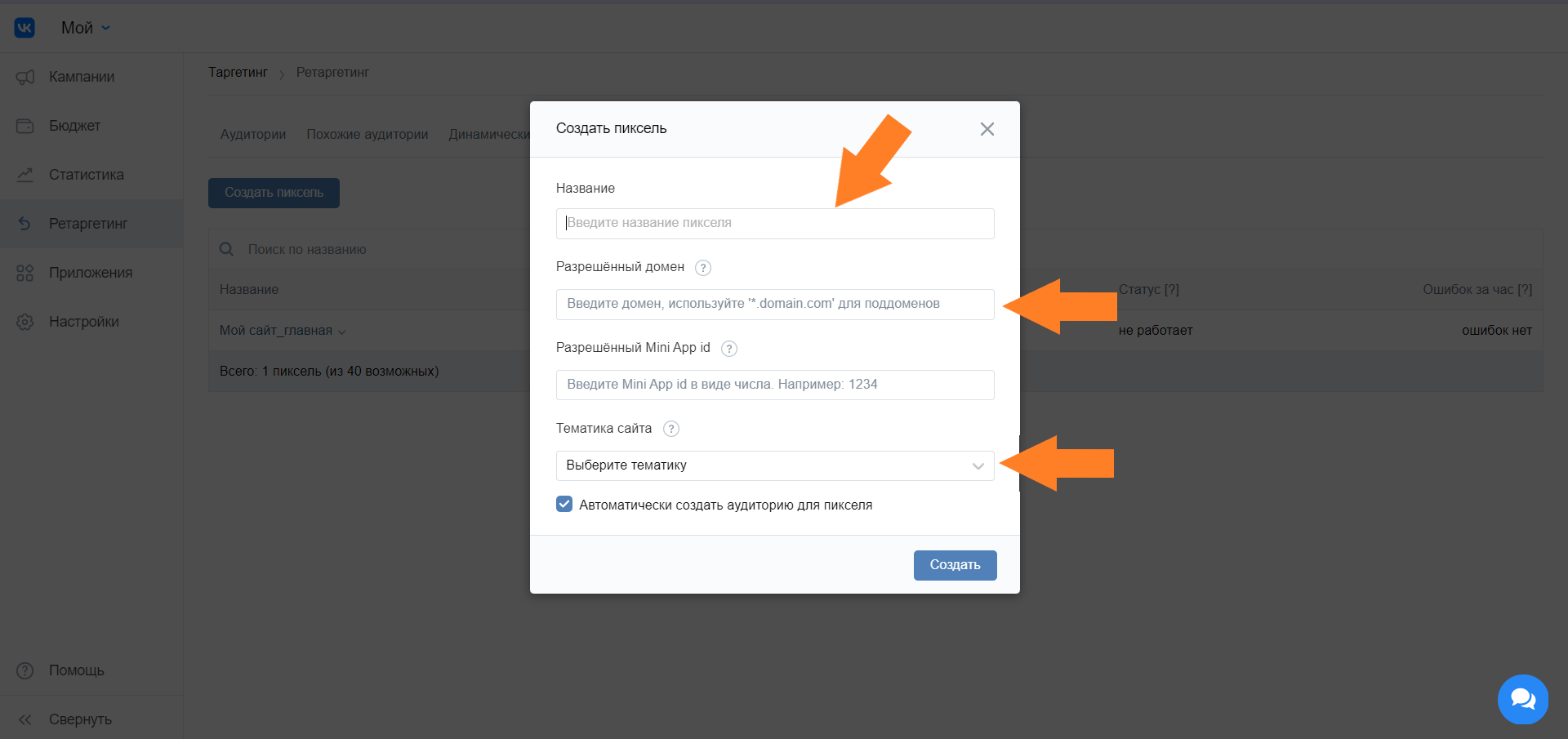
Система покажет всплывающее меню с настройками. Чтобы получить код пикселя, укажите название, домен и тематику сайта. Обязательно проверьте URL, иначе после установки пиксель может работать некорректно.


Поле «Разрешенный Mini App id» оставляем пустым. Этот ID нужен, если вы хотите вставить пиксель в мобильное приложение MiniApp VK.
Как создать и настроить пиксель во ВКонтакте?
Далее нажимаете на кнопку «Создать» и получаете готовый для вставки код пикселя.
Добавляем пиксель на сайт с Тильдой
Чтобы установить код, перейдите в настройки Тильды.
Откройте раздел «Аналитика» и пролистайте страницу вниз до поля VK PIXEL.
Устанавливаем в строку идентификатор из рекламного кабинета ВК и сохраняем страницу с новыми настройками.
Как добавить пиксель ВК через Google Tag Manager
Если к вашему ресурсу привязан Google Tag Manager, вы можете установить пиксель VK в него, а не в сам конструктор. Google попросит у вас фрагмент кода, а не короткий идентификатор, как Тильда.
Чтобы поставить пиксел, авторизуйтесь в Google Tag Manager, откройте «Рабочую область» и кликните по разделу «Теги».
Нажимаем кнопку «Создать» в верхнем правом углу интерфейса и заполняем форму с настройками.
Даем название тегу в Google Tag Manager (показано стрелкой на скриншоте), а затем кликаем по полю «Конфигурация тега».
Google Tag Manager покажет справа контекстное меню. Пролистайте его вниз и кликните по разделу «Пользовательские теги».
Вставляем в него код пиксела ВК:
Теперь нужно поставить триггер на события, чтобы Google Tag Manager начал собирать через пиксель данные о действиях пользователей на сайте. Выберите в списке триггер All Pages и нажмите на кнопку «Добавить». С такими настройками пиксел будет собирать в аудиторию всех пользователей, которые просмотрели любую страницу сайта.
Если вы хотите получить более точные данные о поведении пользователей, добавьте еще несколько триггеров по такому же принципу. Google Tag Manager может отслеживать клики по ссылкам, заполнения форм для сбора контактов, глубину прокрутки и многое другое.
Когда добавите все необходимые триггеры в Google Tag Manager, не забудьте нажать на кнопку «Сохранить» в правом верхнем углу интерфейса.
Новый тег появится в списке вашей рабочей области.
Выводы
Пиксел ВК можно вставить как в настройки Тильды, так и в контейнер Google Tag Manager. В первом случае вы используете короткий идентификатор, а во втором — JavaScript-код.
Поставить идентификатор в Тильду проще простого, но учтите, что у вас должен быть платный тариф. В бесплатной версии конструктора этот функционал недоступен.
Google Tag Manager потребует ввести фрагмент кода пиксела и настроить триггеры на события. В одном теге можно указать сразу несколько триггеров, чтобы получать более детальную статистику о поведении посетителей сайта.
На фоне последних событий в мире сервисы Google могут работать нестабильно. Чтобы у вас не возникло проблем со сбором аудиторий ретаргетинга, используйте оба способа. Пиксель в Тильде будет работать корректно, пока у вас оплачен тариф, а Google Tag Manager сможет отслеживать разные конверсии.
Вне зависимости от того, каким способом вы ставите пиксел на Тильду, обязательно проверьте его статус в рекламном кабинете. Если в интерфейсе висит надпись «Не работает», то пиксель нужно переустановить.
Источник: mehed.pro
Как добавить пиксель на сайт

Иногда необходимо напомнить о себе целевой аудитории. Подтолкнуть к целевому действию или проанализировать эффективность рекламного объявления. Для этих задач подойдет инструмент — пиксель.
В руководстве расскажем:
— что такое пиксель;
— как получить пиксель;
— как установить пиксель на сайт.

Что такое пиксель
Пиксель — JS-скрипт, с помощью которого можно собирать информацию о посетителях вашего веб-сайта и их действиях — посещениях страницах, нажатиях кнопок, заполнении форм, покупке товаров и т.п. Свое название код получил в честь небольшой картинки размером 1px.
В совокупности скрипт собирает следующую информацию:
— посещение и просмотр внутренних веб-страниц портала;
— внутренние поисковые запросы пользователя, вводимые на сайте;
— взаимодействия с товарами – добавление в избранное, желаемое, корзину;
— указание способов оплаты во время оформления;
— отправку данных из формы;
— регистрация и вход на сайт.
Все собранные данные отправляются в социальную сеть, к которой принадлежит пиксель.
Для отслеживания поведения пиксель определяет связь между посетителем сайта и его аккаунтом в соцсетях. Идентификация достигается с помощью использования куки-файлов.
Для чего нужен пиксель
Благодаря этому инструменту можно:
— Проводить ретаргетинг. Благодаря ему, вы сможете показывать рекламные объявления пользователям, которые уже посещали веб-сайт, но не совершили нужное целевое действие (или, наоборот, совершили, но остались еще действия, которые они могут совершить). Это могут быть посетители, которые положили товар в корзину и не купили его, или отправили заявку, но не связались с менеджером по продажам, и т.д.
— Привлекать больше посетителей на сайт. Создавая сегменты целевой аудитории, похожие на основную, вы сможете попробовать запустить рекламу для look-alike ЦА.
— Оценивать эффективность рекламы и проводить ее оптимизацию. Поняв, какие действия посетители совершают с объявлениями, вы сможете решить, нужно ли повышать или понижать ставки для сегмента ЦА, собранной скриптом.
В итоге вы сможете напомнить пользователям о своем бренде, завершать конверсии, исследовать ЦА и повышать ее релевантность, исключая клиентов, которые уже совершали целевые действия.
Хотя многие возможности по оценке, например:
- количество переходов по рекламе;
- ID кампаний и объявлений;
- проценты конверсий и отказов.
Автоматически предоставляются системами веб-аналитики — Яндекс.Метрикой и Google Analytics.
Но для полного использования всего функционала рекомендуется установить пиксель, благодаря ему можно отслеживать конверсию по каждому объявлению прямо в рекламном кабинете, создавать дополнительные аудитории для ретаргетинга.
Как получить и установить пиксель Facebook и Вконтакте
Существует 2 основных пикселя, предоставляемых соцсетями — от ВКонтакте и Facebook. Рассмотрим оба способа получения.
Важно! После получения, встраивать пиксель нужно будет на каждую страницу веб-сайта.
Получение пикселя VK
Чтобы получить пиксель соцсети «ВКонтакте»:
- Перейдите в кабинет управления рекламой.
- В левом меню выберите раздел ретаргетинга.
- В верхнем меню перейдите в подпункт «Пиксели» .
- Нажмите на кнопку создания пикселя.
Далее вам понадобится указать: название пикселя, домен вашего сайта и его тематику. Поле «разрешенный домен» при этом не является обязательным для заполнения, но если вы укажите его, то ограничите учитывание посетителей с других сайтов.
После этого пиксель будет готов к размещению на вашем портале.
Получение пикселя Facebook
Для того, чтобы установить пиксель Facebook, его необходимо сначала получить. Для этого воспользуйтесь следующим алгоритмом:
- Перейдите в рекламный кабинет социальной сети.
- Кликните на меню, оно расположено в левой верхней части.
- Выберите подпункт меню «Pixels».
- Откроется новая страница. В левом меню кликните «Add new source» и выберите Facebook Pixel.
- Укажите название пикселя и URL сайта, для которого предназначен скрипт.
- Выберите предпочитаемый способ установки: например, пиксель можно добавить с помощью Google Tags Manager, либо вручную.
Совет: если у вас заблокирован Facebook, используйте VPN или прокси для обхода блокировки.
Как установить пиксель на разные виды CMS
Установка пикселя на разные системы управления контентом может отличаться. Рассмотрим наиболее популярные CMS и способы добавления пикселя в их структуру.
Обратите внимание: для многих систем управления контентом вам понадобится ID пикселя ВКонтакте или Facebook. Получить пиксель от ВК можно в меню редактирования скрипта:
Пиксель Facebook можно получить в рекламном кабинете, в верхнем меню вкладке Overview:
Предварительно скопируйте идентификатор, он вам еще пригодится.
1С-Bitrix как установить пиксель
Чтобы установить пиксель на CMS «1C-Битрикс»:
- Выберите нужный сайт из списка.
- Откройте всплывающее меню, нажав на вкладку «Действие».
- Выберите пункт «Настроить».
Далее в настройках пролистайте до тех пор, пока не увидите поле «Размещение пикселя». Вставьте скопированный ID в соответствующее поле:
Tilda как установить пиксель
Для добавления пиксель-кода на сайт, созданный на основе CMS «Tilda»:
- Войдите в ваш аккаунт в системе управления контентом.
- Перейдите в настройки сайта, выберите пункт меню «Аналитика».
- Вставьте идентификатор пикселя, предварительно скопированный ранее из соцсети.
Важно: после установки кода заново опубликуйте страницу, чтобы пиксель добавился в структуру веб-страницы.
Prestashop как установить пиксель
Чтобы добавить пиксель в CMS «Prestashop»:
- Войдите в систему.
- Откройте настройки сайта, перейдите в папку установленной теме.
- Выберите файл header.tpl. Скачайте его, откройте в удобном редакторе кода.
- Вставьте код самостоятельно. Его можно получить на странице редактирования (именно код, а не ID).
- Сохраните файл и загрузите его обратно в CMS. Не забудьте выбрать кодировку UTF-8.
Если у вас возникли проблемы с добавлением пикселя в систему управления контентом — попробуйте почистить кеш или включить в параметрах опцию «Принудительная перекомпиляция» (пункт меню «Производительность»).
WordPress как установить пиксель
Если вы не собираетесь устанавливать pixel от Facebook, вам придется делать все самостоятельно, без использования сторонних плагинов. Для установки:
OpenCart как установить пиксель
Добавлять пиксель придётся самостоятельно. Выполните следующие шаги:
- Зайдите в административную панель OpenCart.
- Откройте нужный сайт.
- Найдите файл header.tpl. Он расположен в папке с вашей темой.
- Скачайте файл и откройте в редакторе кода.
- Вставьте код программного обеспечения в тег , перед его концом.
- Залейте файл обратно.
Wix как установить пиксель
Перед установкой пикселя вам понадобится премиум-тариф. Чтобы добавить программный код на сайт, созданный на CMS:
- Войдите в аккаунт в системе управления контентом.
- Перейдите в раздел маркетинговых инструментов (Marketing Tools).
- Выберите подпункт «Маркетинговые интеграции», прокрутите до самого конца.
- В правом нижнем углу выберите блок «Pixel VK».
- В правом верхнем углу новой страницы нажмите кнопку «Подключить ВК».
- Откроется pop-up окно. Введите в него ID от пикселя. Его можно получить в РК ВКонтакте через редактирование скрипта.
- Нажмите кнопку «Apply».
Алгоритм для получения пикселя Facebook:
- Войдите в учетную запись Wix.
- Перейдите в раздел Marketing Tools.
- Выберите пункт «New Tool» и пункт вставки пикселя от Facebook.
- Укажите цифровой ID.
- Нажмите кнопку «Apply».
Итоги
Пиксель — мощный инструмент, благодаря которому можно проверять эффективность рекламы, привлекать новые виды посетителей на ваш веб-сайт.
Но перед подключением его на сайт убедитесь, что он прогружается на 100-500 мс позднее и не забивает основной поток сайта, иначе это может привести к замедлению скорости загрузки — все-таки, pixel это сторонний скрипт и его надо устанавливать аккуратно.
Источник: alto.codes
Блог
![]()
Ретарегетинг — это незаменимый инструмент, если вы занимаетесь продажей товаров или услуг на сайте. Например, пользователь зашел на страницу с продуктом, но не совершил покупку. С помощью ретаргетинга вы сможете показывать рекламные объявления этому человеку и всячески заставлять его купить продукт, который он смотрел у вас на сайте.
Что такое пиксель ретаргетинга и для чего он нужен
Код ретарегтинга — это набор кода, который устанавливается на сайт и собирает всех посетителей ресурса в рекламный кабинет. Для начала работы с ретаргетингом зайдем в рекламный кабинет Вконтакте и найдем в левом меню соответствующий раздел.

Здесь нас, в первую очередь» интересуют два пункта: «Аудитории» и «Пиксели». Для начала разберемся с пунктом «Аудитории».

Нажмем «Создать аудиторию», перед нами откроется окно, в котором будет предложено загрузить базу из файла или получить с помощью пикселя. Первый вариант позволяет загрузить свою базу пользователей, это могут быть id, почты или телефоны, после загрузки вы сможете создать рекламные объявления на эту аудиторию. Кстати, при выгрузе аудитории из Pepper.Ninja вся выгрузка также попадает в раздел «Ретаргетинг».

Второй вариант — «Получить с помощью пикселя». Пиксель ретаргетинга ВКонтакте — это JavaScript-код, который вставляется в исходный код сайта и позволяет отслеживать всех его посетителей: как только человек заходит на сайт, пиксель ретаргетинга автоматически его учитывает.
Выберите «Создать пиксель» и укажите его название, домен и выберите подходящую тематику.

После этого вы получите код, копируем его и отправляемся читать подробное описание о том, как и куда его вставлять, благо этой информации на просторах интернета — пруд пруди.

Когда вы закончите с установкой пикселя на сайт, то во вкладке «Пиксели» и убедитесь, что аудитория начала выгружаться, после этого возвращаемся к процессу созданию объявления.

В открывшемся окне выбираем пиксель, с которым будем работать. После этого «Вконтакте» предложит два варианта развития событий:
- Все посетители сайта.
- Пользователи, посетившие определенные страницы
В первом случае — каждый человек, зашедший на сайт, где установлен пиксель — попадет в эту аудиторию, вы выбираете только период, за который вам нужна аудитория.
Во втором случае — все чуть сложнее, необходимо выбрать посетителей какой из страниц сайта нужно записывать в отдельные аудитории.
Когда вы завершите все манипуляции с настройками, то у вас в руках окажется готовый сценарий для ретаргетинга и вам остается только создать рекламные креативы для аудитории.
Старался для вас SMM-специалист Александр Холодов
Источник: pepper.ninja