

Здравствуйте, друзья и читатели блога, сегодня будет весьма интересная тема, которая поможет многим любителям социальных сетей.
Тематика статьи: как сменить имя в вк без проверки администратора, а также используя другие весьма интересные приемы.
Как вы понимаете, что сеть в контакте или вк является самой популярной в странах бывшего СНГ. Ни какие одноклассники и мой мир не стоят и рядом.
Поэтому вполне логично, что многие здесь сидят, а значит у них возникают вполне интересные запросы, один из которых мы рассмотрим в данном посте.
Причины почему меняют имена в контакте
Вроде бы, кажется, что причины здесь вполне очевидны, но не тут то было. Среди самых распространенных:
- если вы поменяли имя или фамилию в паспорте, то тогда вы можете написать в службу поддержки. Конечно же, с подобными просьбами обращаются тысячи людей, так что саппорт таким не удивишь, так что лучше придумайте причину другую. Либо, если вы говорите правду, то приложите скан паспорта, где действительно видно вашу новую фамилию и имя.
- Причина вторая очень простая, которая заключается в замужестве девушки. Если девушка поменяла фамилию, то она может запросить в службе поддержки, чтобы ей тоже поменяли в ее аккаунте. Скорее всего, придется также отправить скан паспорта, чтобы точно поменяли.
- Ну и самая очевидная, мол, написать в службу поддержки, что вы, до этого, были под выдуманным именем, а сейчас решили показаться народу, так сказать. Теперь, вы хотите указать настоящие свои данные. Опять же, как и предыдущих причинах, вам нужно будет отослать сканы своего настоящего паспорта.
Честно говоря, если подумать, то можно написать в саппорт, все, что угодно, но не перестарайтесь. Например, если вы являетесь популярным блоггером, но не хотите, чтобы ваши фото находили в вк, то вы можете написать в саппорт, что слава вам не нужна и вы хотите сидеть в популярной сети через выдуманный псевдоним.
Как поменять чужое имя в вк,через код элемента
В общем, поле деятельности здесь весьма огромное, главное не переборщите с фантазией.
Как сменить имя в вк без проверки администратора
Если говорить прямо, то сделать это, на данный момент невозможно. Но, есть свои фишки, которыми просто нужно с вами поделиться.
Давайте представим весьма реалистичную ситуацию, когда у вас просят сделать скрин с вашего вк, где должно быть другое имя и фамилия.
Что же делать, если вы Иван Петров, а скрин нужно сделать, где будет в вашем профиле написано другое имя.
Нет ничего сложно, для этого:
- зайдите на главную страницу, а затем найдите кнопку «Редактировать»;
- дальше, на этой странице, кликните по пустому полю правой кнопкой и внизу выберите «Посмотреть код элемента»;
- нам выскакивает код, где будет подсвечено имя, нам нужно лишь его поменять на другое;
- тоже самое делаем и с фамилией, если это нужно, конечно же;
- затем просто закрываем, нажав на крестик справа.
Таким образом, пока вы не обновите страницу, там будут написаны те имена, которые вы указали. Кстати, делать это можно бесконечно, главное помнить, что как только вы обновили страницу, так сразу же все стало на свои места, как раньше.
Как изменить имя через просмотр кода элемента
Вот такой простой способ, который помогает в некоторых ситуациях, но не сможет помочь в других. Если вам уж срочно нужно поменять свои данные, то отправьте запрос в службу вк, если у вас будет уважительная причина, то они пойдут вам на встречу.
Но, по статистике, около 60% таких запросов получают негативный ответ. А все потому, что многие пытаются анонимно сидеть в вк, также участились проблемы с фейковыми страничками, так что отправьте им данные от своего паспорта и они вам все сделают.
На этом у нас все, спасибо, что дочитали до этого места, надеемся, что данная статья вам была полезна, ждем ваших комментариев.
Источник: vacenko.ru
Изменение исходного кода страницы

Сразу хочу пояснить зачем может понадобится изменить исходный код страницы. Естественно, лидирующее место занимает выпендреж. Многие любят “помериться пиписьками”. Или просто подделать переписку или что-то подобное, чтобы посмеяться. Многие видели шутки про агентов поддержки вконтакте, так вот, я научу Вас самостоятельно подделывать такие переписки.
Наверное не очень понятно к чему я вообще веду, потому лучше покажу на примере и в скриншотах, чтобы более понятно было.
Примеры измененного и оригинального кода
1. Оригинал страницы:

2. Подделка, созданная через исходный код страницы:

Изменение исходного кода
Путем изменения исходного кода можно подделать все, а если имеются даже минимальные знания в CSS и HTML, то для Вас не будет никаких границ. Можно изменять информацию о переведенных средствах в Webmoney, если оплата происходила через сайт. В общем, если есть фантазия, то сами пораскинете мозгами и решите с чем повеселиться.
Я буду показывать создание шутки с агентом поддержки, а именно с агентом 3-х сотым, так как его шутки наиболее актуальны в сети. Многие из них являются фейками, созданные таким образом, как я сейчас опишу.
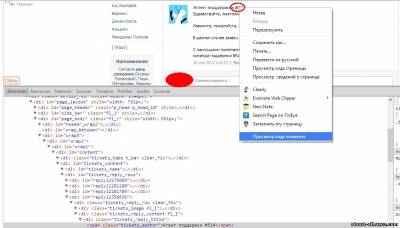
1. Заходим на страницу, которую будем изменять. У меня это страница технической поддержки вконтакте:

2. Нажимаем кнопку F12 или наводим мышкой на тот элемент, который будем изменять. В моем случае это аватарка тех. поддержки и его имя. Наводим, нажимаем правой кнопкой по элементу и выбираем “просмотр кода элемента”.Находим поле, которое будем менять, нажимаем правой кнопкой, находим пункт Edit as Html и меняем. Далее смотрите скриншоты:
Тут я изменяю аватарку

Можно увидеть, что аватарка изменилась, она стала синей, а была оранжевая (я менял не цвет, а номер аватарки)

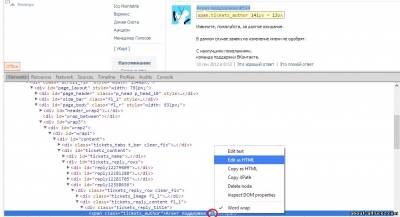
С аватаркой мы закончили, теперь приступим к изменению имени.



Имя изменено, теперь можно изменить и сам текст. Сам процесс изменения не буду показывать, ибо все аналогично, покажу конечный результат.

Особо хитрые люди могут использовать это для своих мошеннических манипуляций. Рассказывать про это не буду, догадаетесь сами, если понадобится
Советуем к прочтению:
- Накручиваем репутацию на сайтах / форумах
- Ставим необычный ВУЗ вконтакте
- Как обмануть на csgolounge — визуальное изменение оружия
- Как быстро узнать о изменениях на любом сайте?
- Как зарабатывают на фейковых договорных 322 матчах
- Вечный онлайн вконтакте
Источник: declive.ru
Как изменить текст на сайте через код элемента
Добрый день! Задался вопросом, как редактировать текст на сайте в режиме онлайн. То есть, чтобы не лазить в код и прочее. Наверное, отличная штука для предварительного просмотра и внесения изменений. Кто знает – как это лучше всего сделать (быстро и просто).
Заранее благодарен.

Более 9 лет в SEO, сайтостроении, контекстной рекламе. Имею опыт в арбитраже трафика и продажах через аффилейт-маркетинг. Люблю делиться опытом с читателями арбитражных СМИ.
6 февраля, 2023 в 1:41 дп
6 февраля, 2023 в 1:41 дп
- Консоль разработчика (через «Просмотреть код») в Google Chrome
- Firefox и инструменты веб-разработчика
- Inspect Element (расширение для Google Chrome)
- Как работать в Inspect
Известно несколько приемов редактирования текстов и других элементов на любом сайте в режиме онлайн. Ниже подробно опишу все популярные и рабочие способы, как это сделать быстро и без напряга, в том числе через код элемента в Google Chrome.
Консоль разработчика (через «Просмотреть код») в Google Chrome
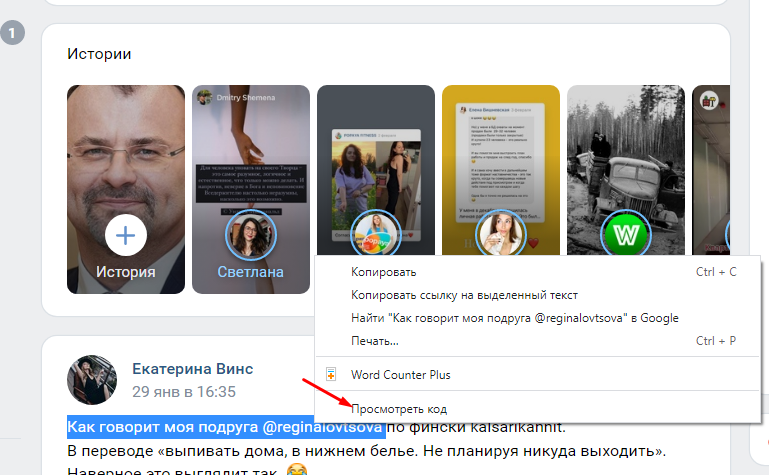
Это самый простой и быстрый способ. Просто выделяете любой текст или его часть, которую хотите редактировать. Затем жмете правую кнопку мыши и выбираете «Просмотреть код».  Откроется блок в правой части страницы, в который можно вносить изменения.
Откроется блок в правой части страницы, в который можно вносить изменения.
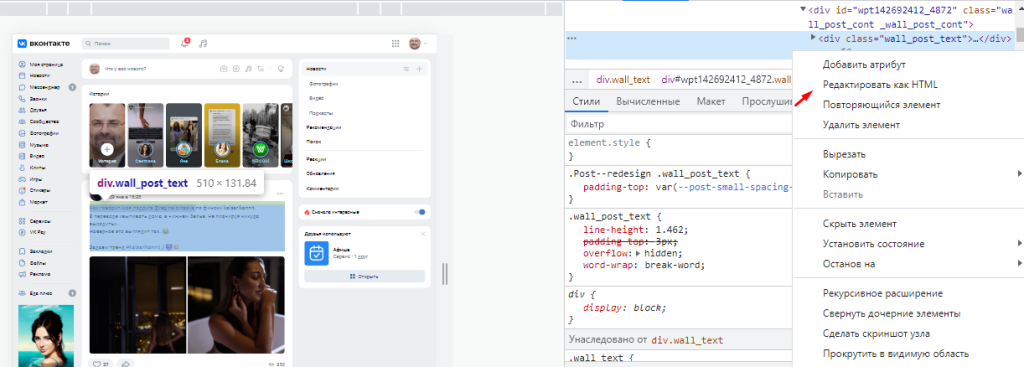
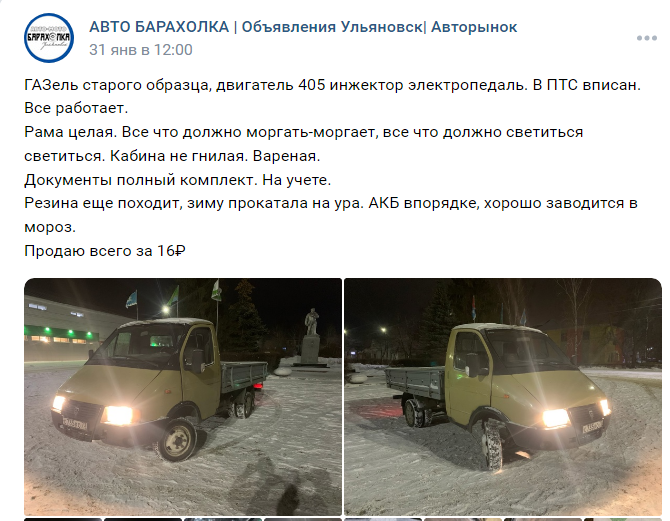
Кликаете правой клавишей мыши на выделенный фрагмент и выбираете «Редактировать как HTML».  Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.
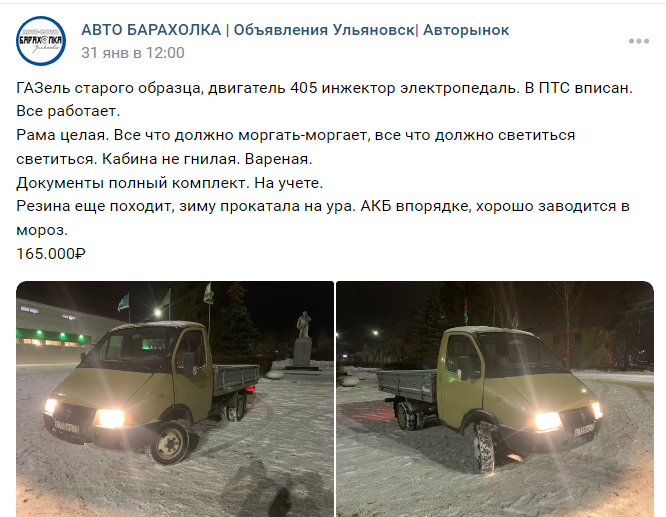
Рассмотрим на примере. Допустим, вы зашли в группу «Барахолка». Увидели пост о продаже автомобиля «Газель» с ценой и прочими характеристиками.
 Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.
Ради шутки внесли изменения. Взяли и поменяли стоимость на 16 р – потом сделали скрин и отправили другу, который ищет такую машину по дешевой цене.  Таким же способом вы сможете изменять все элементы на любом сайте.
Таким же способом вы сможете изменять все элементы на любом сайте.
Firefox и инструменты веб-разработчика
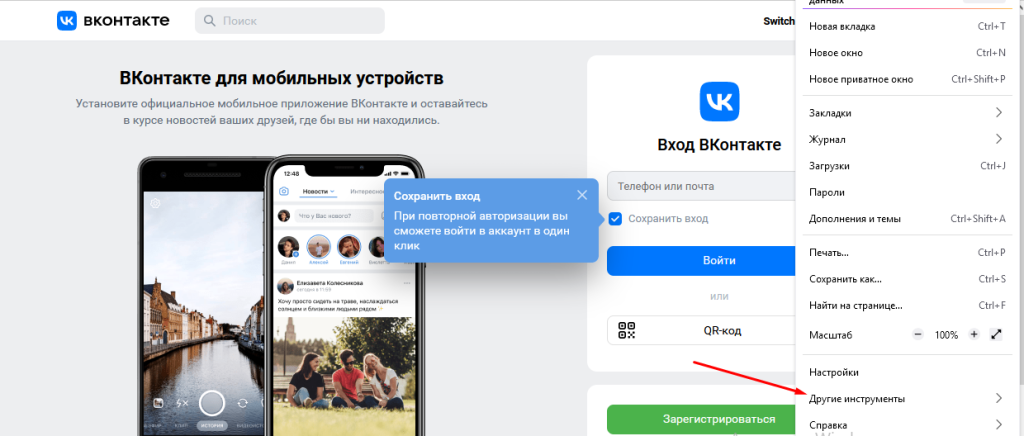
Если вы работаете в Firefox, то можете аналогичным способом редактировать контент на любой web-page в пару кликов. Пошаговая инструкция: 1. Откройте браузер и конкретную страницу. 2. Кликните на три линии наверху и выберите «Другие инструменты» в раскрывшемся окне.
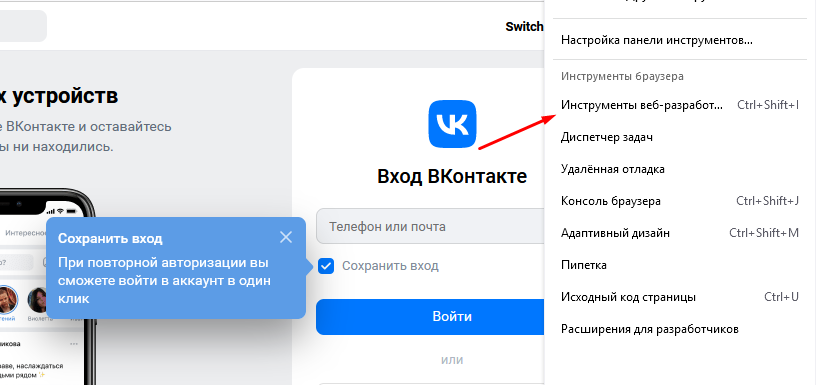
 3. Нажмите «Инструменты веб-разработчика».
3. Нажмите «Инструменты веб-разработчика».  4.
4.
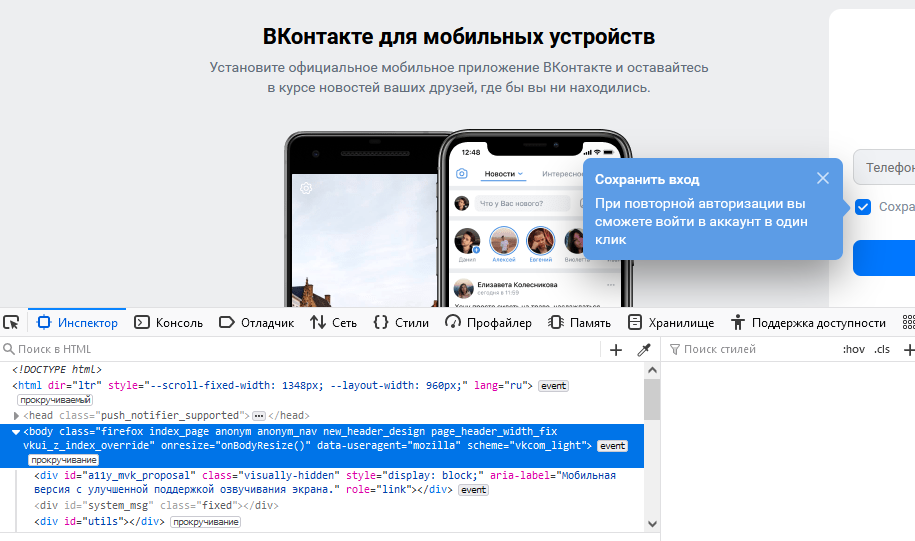
Это должно открыть специальную панель в нижней части окна браузера для просмотра исходного кода страницы и редактирования текста или других элементов.  5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.
5. Активируйте курсор слева в панели. Используйте его, чтобы выделять элементы, которые надо редактировать.
 6. Приступайте к редактированию элементов. Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
6. Приступайте к редактированию элементов. Когда внесете все необходимые изменения, то кликните в любом пустом месте экрана и закройте инспектор панели.
Inspect Element (расширение для Google Chrome)
Есть такой инструмент для временного редактирования элементов на сайте, который поддерживается большинством web-браузеров, – называется Inspect Element. Широко используется разработчиками, дизайнерами и другие специалистами для тестирования web-ресурса, без рисков что-то сломать в верстке. Ниже подробно расскажу, что такое Inspect и как его использовать для временного редактирования кода.
Inspect Element – это отдельное расширение от Google Chrome. Позволяет видеть и редактировать коды HTML, Javascript и CSS конкретного сайта. Например, легко изменять цвета, шрифты и многое другое. Установить его можно из магазина Хрома по этой ссылке . Разработчики чаще всего используют Inspect для временного редактирования кода.
Это полезно, потому что можно сразу тестить изменения в своем браузере в рамках одного сеанса. Это означает, что получится определить причины практически любых ошибок в коде, не рискуя нарушить функциональность сайта или вызвать дополнительные проблемы.
Как работать в Inspect
- Установите расширение с официальной страницы.
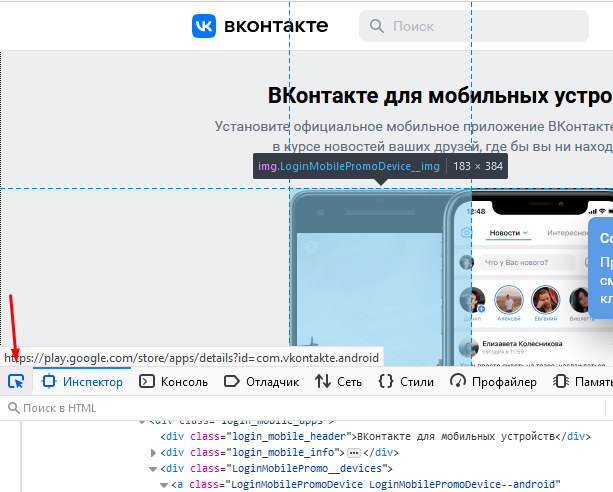
- Перейдите на сайт, который хотите редактировать.
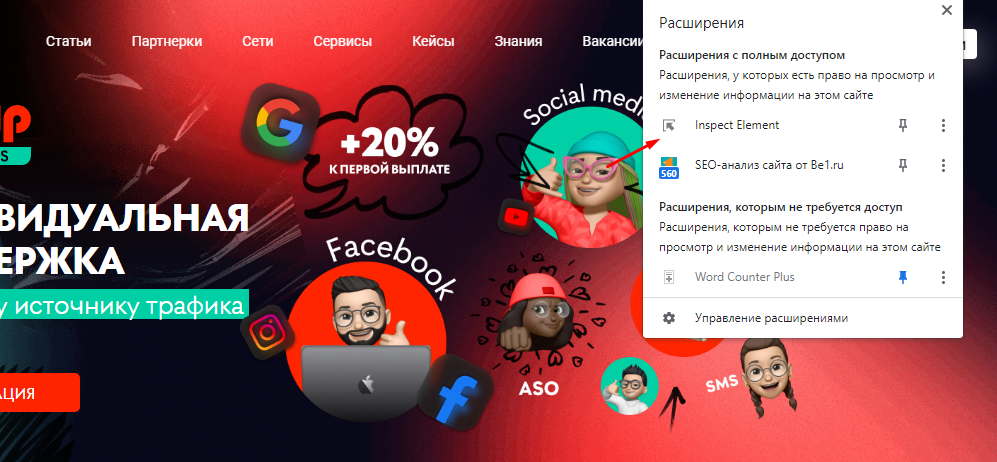
- Кликните на расширения и выберите Inspect.

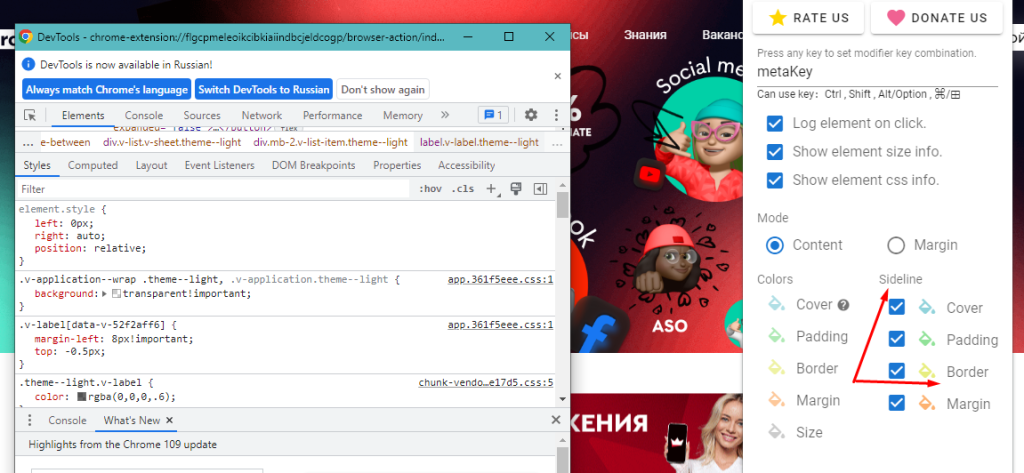
- Щелкните на тот элемент, который хотите изменить в режиме онлайн. Например, выбрав Border Sideline.

Кто и для чего может использовать изменение содержимого страницы через код элемента?
Этот инструмент можно использовать для разных задач, поэтому он облюбован специалистами различных сфер деятельности. Кому же он приглянулся?
- Web-дизайнеры. Они могут использовать инструменты разработчика перед реализацией цветовых элементов, общего дизайна или макетов, установкой адаптивной верстки – короче, для предварительного анализа. Например, внести какие-то изменения, сделать скрин и отправить заказчику. Если последнему понравится, то приступают уже к настоящим изменениям.
- Маркетологи. Они применяют инструмент для принятия конкретных маркетинговых решений. Например, анализируют с помощью этого инструмента сайт конкурента, чтобы протестить элементы, которые могут увеличить конверсию.
- Разработчики. Быстро проверяют изменения, которые необходимо внести.
Источник: affmoment.com