Стоит начать с того, что в работе с Тильдой существует несколько различных ситуаций, в которых вам может понадобиться сделать ссылку:
- Создание ссылки в тексте.
- Создание ссылки в готовом блоке.
- Создание ссылки с элемента в Zero Block.
- Создание якорной ссылки.
Создание ссылки в тексте
Самое простое, что может быть в Тильде. Чтобы сделать ссылку, нужно кликнуть на текст в готовом блоке, при этом вверху появится панель с функциями. Выделите мышкой часть текста, которую вы хотите сделать ссылкой и нажмите в верхнем меню на иконку скрепки. В поле «Укажите ссылку» введите относительную (если это ссылка на внутреннюю страницу на Тильде) или абсолютную (если это внешняя ссылка) ссылку. Отметьте чекбокс «Открыть ссылку в новой вкладке», если это внешняя ссылка.
Ниже вам будут доступны дополнительные настройки: цвет текста, цвет и толщина линии, rel=»nofollow».
Создание ссылки в готовом блоке
Чтобы на Тильде сделать ссылку в любом готовом блоке, необходимо навести на блок и нажать на кнопку «Контент» в левом верхнем углу блока. В зависимости от категории блока (меню, плитка и ссылка, форма и кнопка и т. д.) нужно выбрать поле, в котором предусмотрено место для добавления ссылки. В указанное место необходимо добавить ссылку вручную, либо нажать на ссылки «Выбрать страницу» или «Выбрать блок». Здесь также можно отметить чекбокс «Открыть в новой вкладке», если ссылка должна открываться в новой вкладке.
Как вставить ссылку на телеграм в Тильде
Создание ссылки с элемента в Zero Block
В зависимости от того, с какого типа элемента в Zero Block нужно сделать ссылку, мы выполняем различные действия. Принцип добавления ссылки в текстовый блок такой же как для готового блока. Необходимо дважды кликнуть по текстовому блоку и в открывшейся панели нажать на иконку скрепки. Далее появляется панель, описанная в главе «Создание ссылки в тексте».
Чтобы на Тильде сделать ссылку с элементов Image и Shape, необходимо кликнуть на элемент левой кнопкой мыши, затем нажать на кнопку Settings в правом нижнем углу. В открывшемся окне открываем секцию Link и указываем ссылку в поле URL. Также можно настроить дополнительные параметры: Target (открывать или нет в новом окне) и Rel Nofollow (запрет перехода по ссылке для поискового робота).
Для элемента Button все идентично предыдущим двум элементам, но в окне настроек отсутствует секция Link. Ссылка указывается в поле URL.
Создание якорной ссылки
Бывают ситуации, когда ссылка должна вести не на отдельную страницу, а на конкретный блок внутри существующей или отдельной страницы. В этом случае нам на помощь приходит якорная ссылка. Чтобы на Тильде сделать якорную ссылку, необходимо в Библиотеке блоков нажать на категорию «Другое» и там выбрать блок Т173. Разместите его перед тем блоком, на который вы хотите ссылаться.
Наведите на созданный блок и в левом верхнем углу нажмите на «Контент». В поле «Имя якорной ссылки» укажите латиницей название для якорной ссылки. Хорошо, если оно будет по смыслу соответствовать блоку, на который вы хотите ссылаться.
Ссылка на Телеграмм в Тильде . Как добавить ссылку на телеграмм за 1 минуту?
Далее переходите к тому элементу, который должен ссылаться на выбранный блок. Это может быть один из элементов, описанных в предыдущих разделах. Необходимо указать имя якорной ссылки, поставив перед ним значок решетки. Пример якорной ссылки: #contacts. Если вы хотите указать ссылку на блок на другой странице, вы просто добавляете перед якорной ссылкой адрес этой страницы: /path/#contacts
Возможен еще один вариант. Вы можете навести на блок, на который хотите сослаться и в левом верхнем углу нажать на «Настройки». Необходимо прокрутить в самый низ окна и скопировать значение в поле Block ID — это имя уникальной якорной ссылки блока. Ее необходимо прописать в том месте, откуда вы хотите сделать якорную ссылку.
Если у вас остались вопросы о том, как на Тильде сделать ссылку, пишите их в комментариях к этой статье.
Источник: myownpage.ru
Как сделать ссылку на Тильде?
Важно учесть, что ссылка, привязанная в тексте, доминирует над ссылкой привязанной к элементу. Если, предположим, по каким-то причинам вы привязали ссылку к элементу и дополнительно указали ее в тексте, то ссылка, привязанная к элементу, работать не будет, и при нажатии на него вас будет перенаправлять на ту ссылку, которую вы привязали к тексту.
Какие адреса ссылок бывают на Тильде?
- site.ru/page — Ссылка на полный адрес сайта. Это может быть любой другой сайт, который вам необходим. На внутренние страницы советуем указывать только адрес конкретной страницы, то есть тот, что указан после /
- /link — По ссылке указанной в таком формате, система автоматически подставляет домен перед / и направляет пользователя на внутреннюю страницу сайта с указанным именем
- #link или #rec0001 — Данная ссылка ведет на конкретный блок на странице или же на якорную ссылку, размещенную на странице.
- /#link — Данная ссылка возвращает пользователя на главную страницу и переносит к конкретному блоку уже на ней.
- / — Данный знак, в графе ссылки, будет вести на главную страницу.
- При передаче сайта, в случае если ссылка привязана с полным адресом сайта (как в первом пункте, например, https:/nolim.tilda.ws/link), при смене домена придется переделывать все ссылки;
- Используя якорные ссылки, вы можете переносить пользователя к конкретному блоку страницы. Она будет выполнять свою роль (используя корректный адрес) даже на разных страницах, например, со схожим контентом.
как сделать якорную ссылку на Тильде?
Благодаря якорной ссылке пользователь при клике на необходимую кнопку будет попадать не просто на новую страницу, а на конкретный блок внутри отдельной страницы.
- Из библиотеки Тильды добавляем на страницу блок T173;
- Его необходимо разместить перед блоком к которому мы хотим привести пользователя;
- После этого переходим в раздел «Контент» блока Т173 и в строке «имя якорной ссылки» задаем желаемый адрес, поставив перед ним знак решетки. Например, #team;
- Далее, переходим к кнопке к которой мы хотели привязать данную ссылку и прописываем тот же адрес, что и в строке «имя якорной ссылки» выше. Например, #team;
Обратите внимание, что адрес у ссылки может быть любой, как сокращения с цифрами (как id блока), так и слово на латинице. Тем не менее мы рекомендуем прописывать его словом совпадающим с темой необходимого блока. Таким образом, при большом количестве страниц и ссылок, будет легче отследить куда ведут те или иные кнопки. А в случае, если у вас многостраничный сайт с идентичным контентом. При дублировании якорных ссылок, они будут одинаково корректно работать на всех страницах.
Как указать ссылку на соцсеть на Тильде?
Для того чтобы пользователь мог быстрее решить свой вопрос. На номер телефона, почту или соцсеть можно указать ссылку, при нажатии на которую совершается звонок, отправить письмо на почту, написать в мессенджер или даже подписаться на ютуб канал.
- Как сделать ссылку на звонок на Тильде?
Источник: nolim.cc
Как задать ссылки в Тильде?
Как задаются ссылки в стандартных блоках
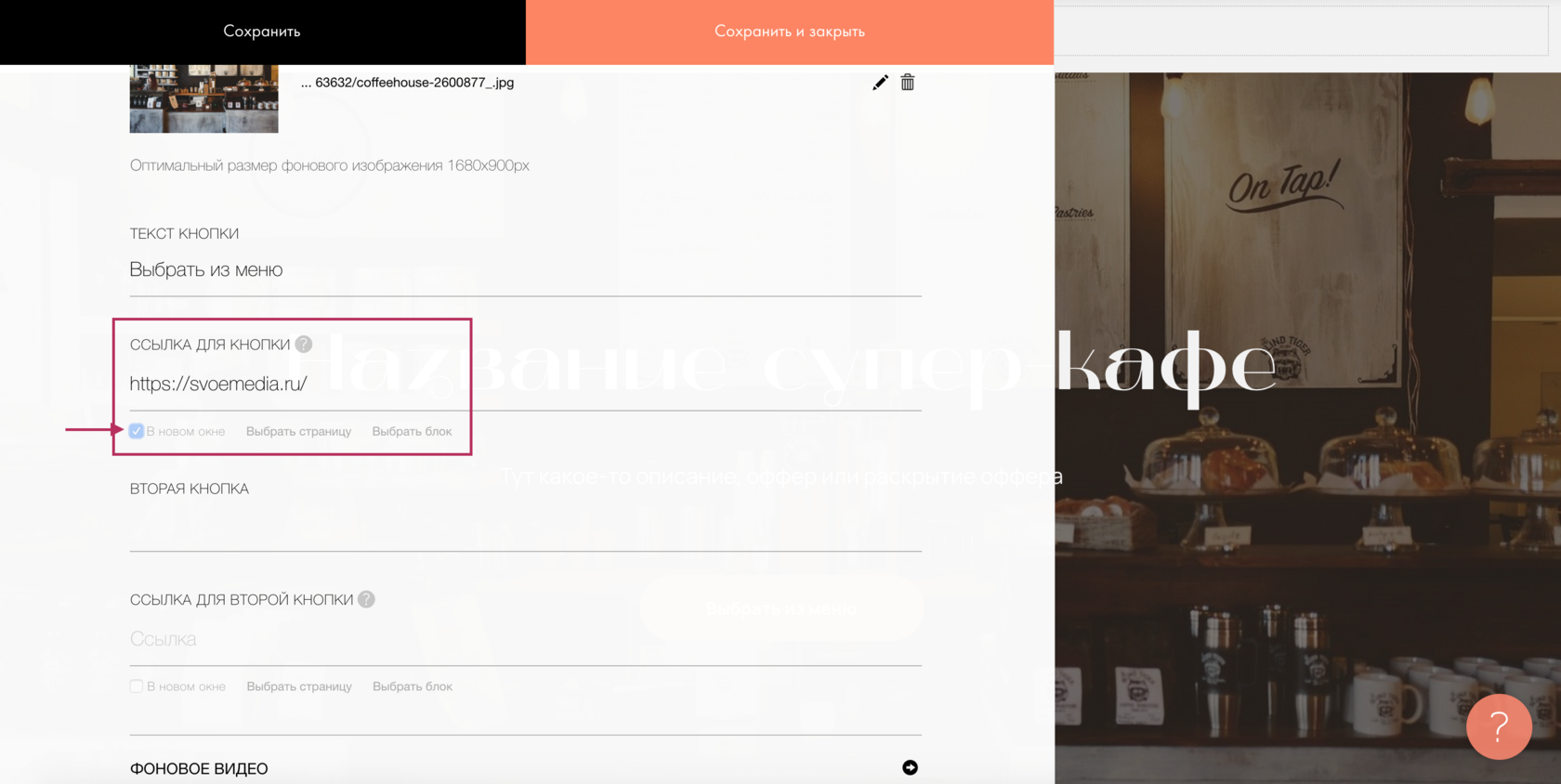
В стандартных блоках есть два варианта, как задать ссылку. Нужно или вставить ее в меню « Контент » в поле, для этого предназначенное (например, если требуется задать ссылку для кнопки), или выделить нужный текст и задать ссылку на него. Посмотрите на пример ниже:

Если у нас есть кнопка — мы можем написать, куда она должна вести в меню « Контент » (Ссылка для кнопки)

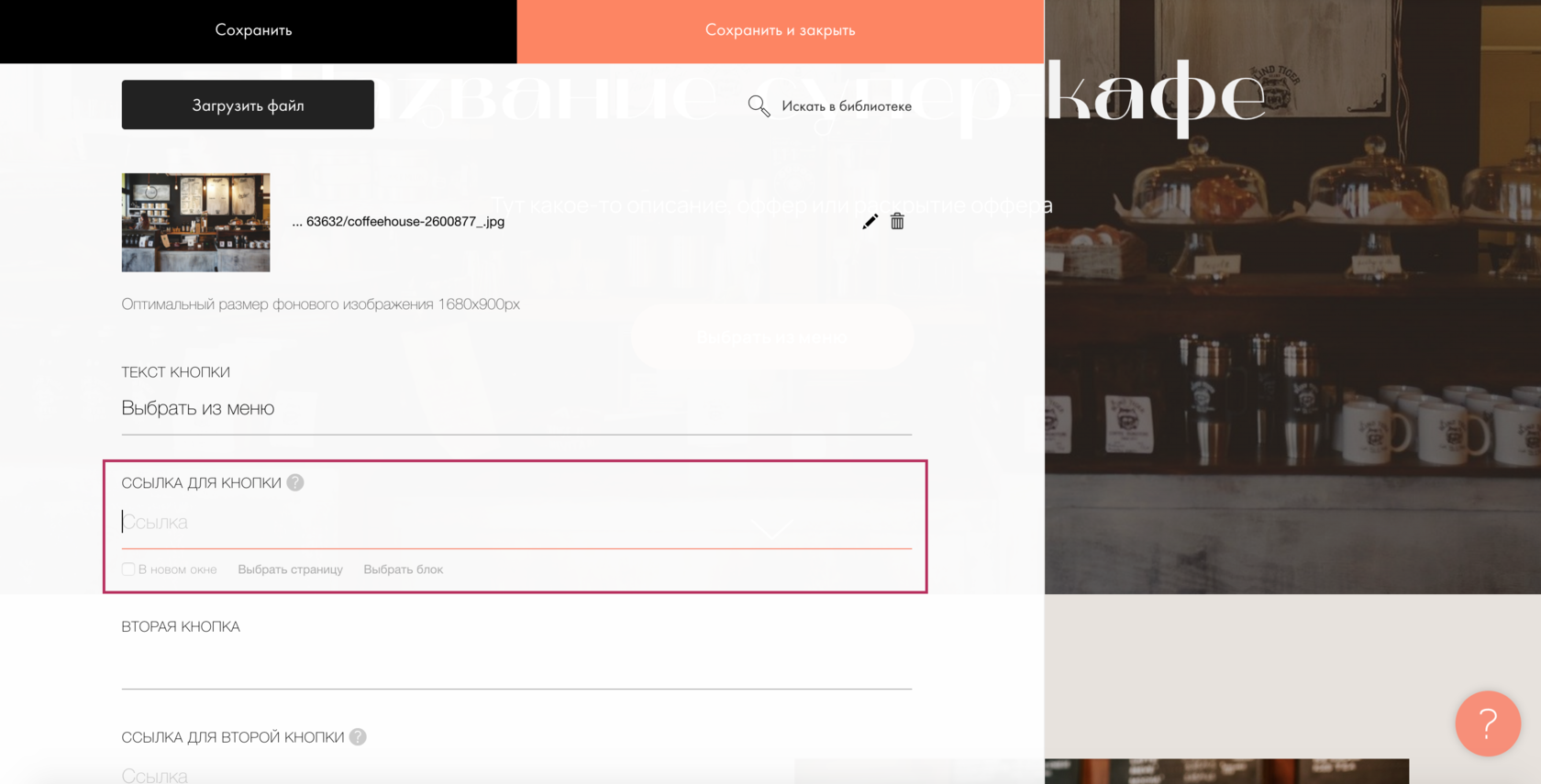
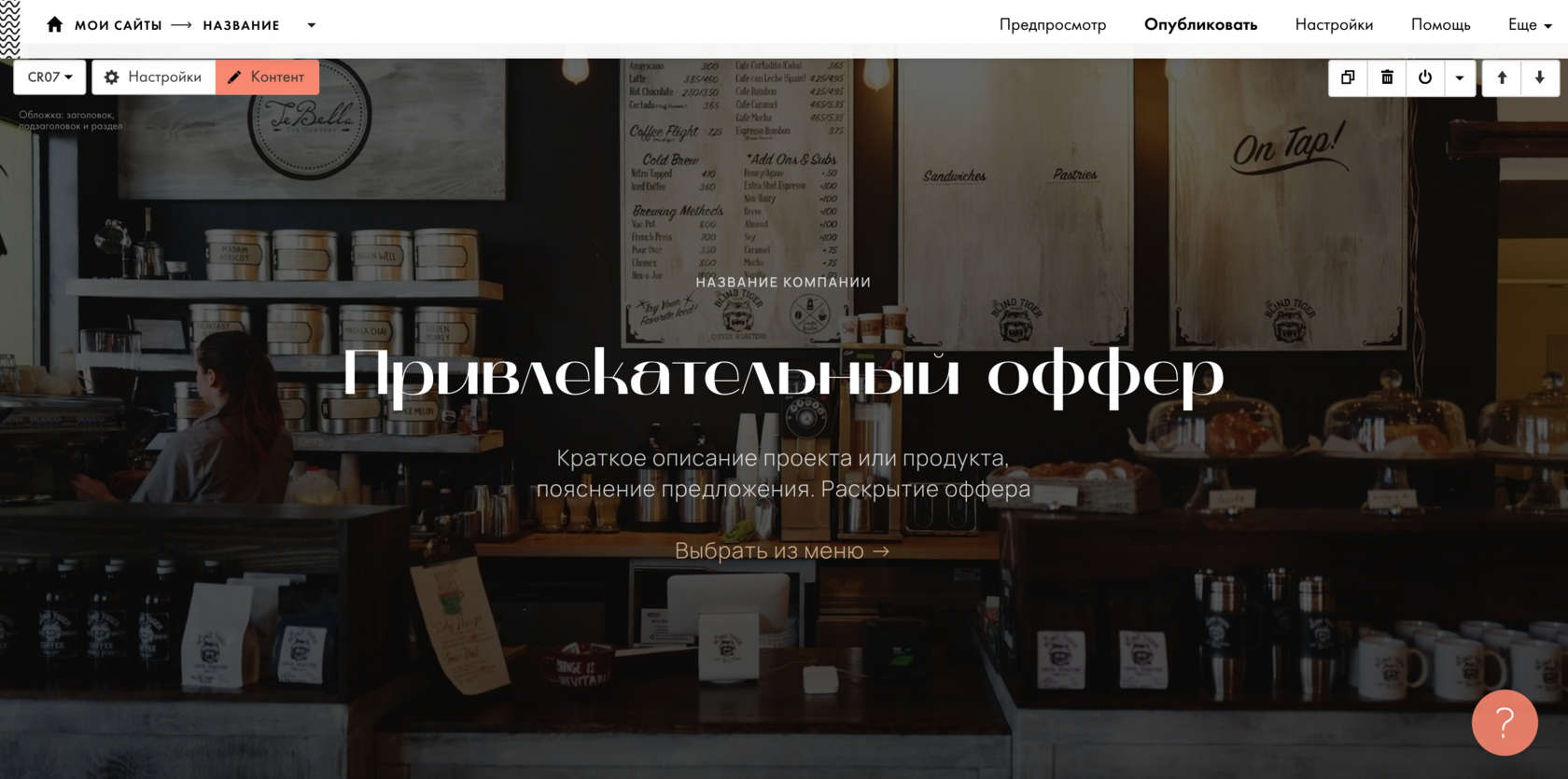
А на этом примере мы взяли для обложки блок без кнопки CR07 и задали кнопку ссылкой.
«Выбрать из меню → » здесь — просто текст описания, разделенный энтером от основного описания

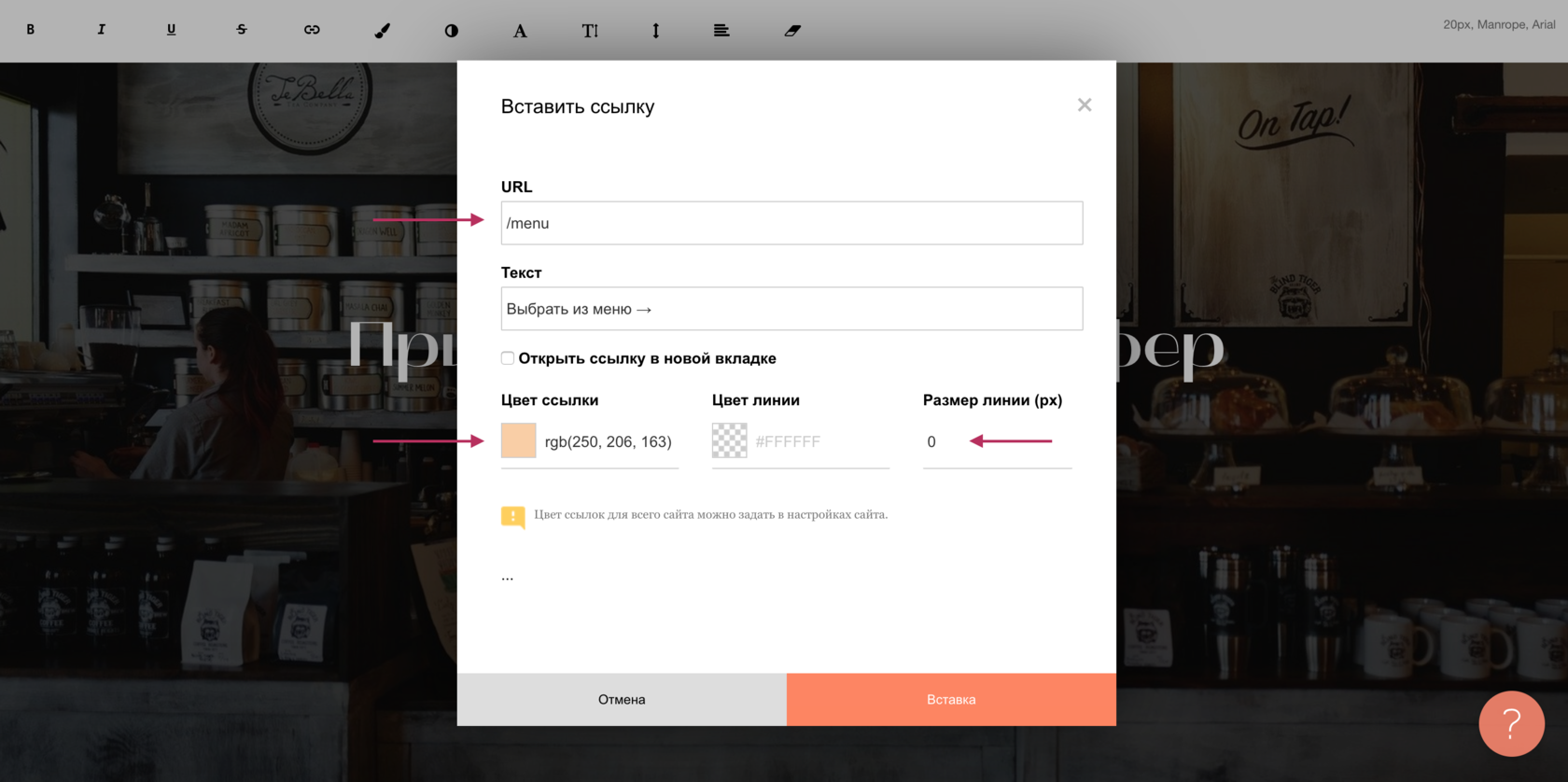
Мы выделили нужный текст и нажали в панели редактора « Вставить ссылку »

Задали нужные настройки: указали ссылку, ее цвет, величину подчеркивания. В нашем случае — мы не хотим, чтобы ссылка была подчеркнута, и поэтому установили значение на 0.
Нажмите « Вставка » , текст изменит цвет и будет работать как кнопка
Ок, а какие ссылки вообще можно задать? Во-первых — ссылка на страницу:
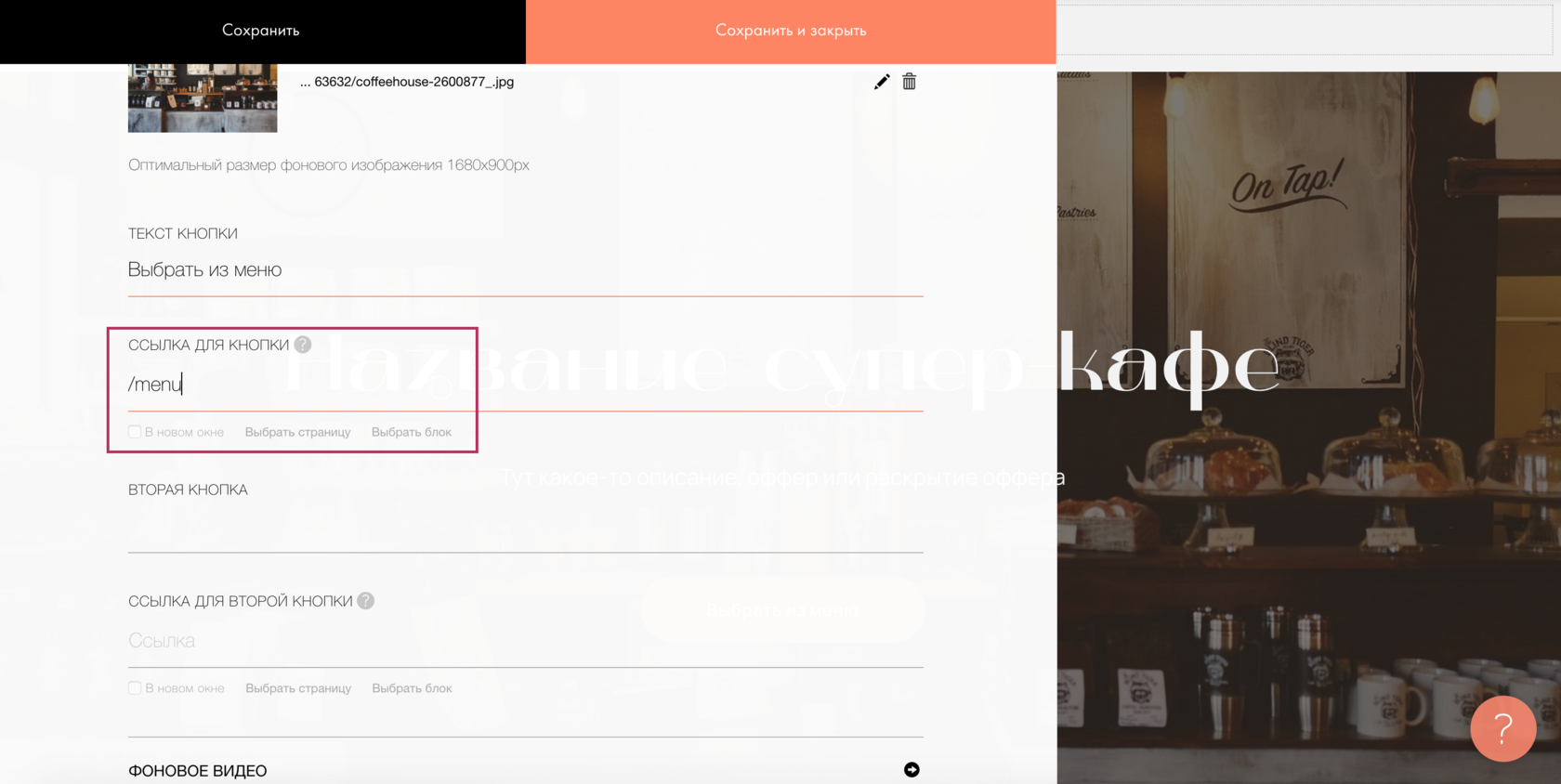
Ссылка на страницу

Например, это ссылка на страницу « Меню » в рамках сайта (достаточно написать /menu)

А это — внешняя ссылка на другой сайт, она уже указывается полностью (и открывается в новом окне)
Почему, если вы хотите поставить внутреннюю ссылку в рамках одного сайта, не нужно писать адрес полностью, она не будет работать?
Работать будет, но при смене домена (поверьте нашему опыту, такое случается), потребуется изменять все ссылки на сайте. Если их три — это не так страшно. А если у вас сайт на 100 страниц? Да хотя бы на 10? Ставьте ссылку вида /adress и не знайте горя.
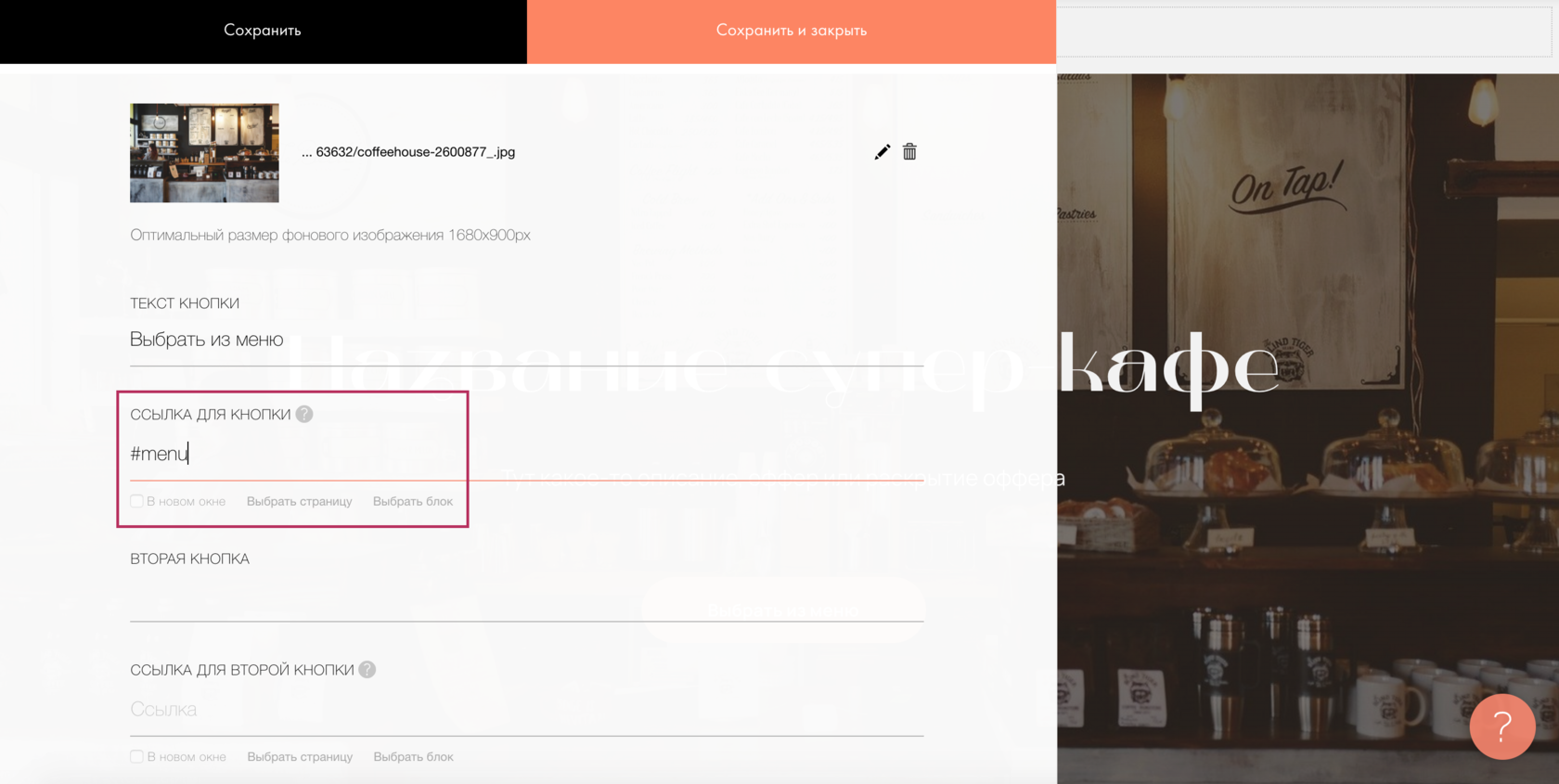
Во-вторых — ссылка на нужное место страницы:
Якорь — ссылка на место на странице

Например, это ссылка на блок меню на редактируемой странице

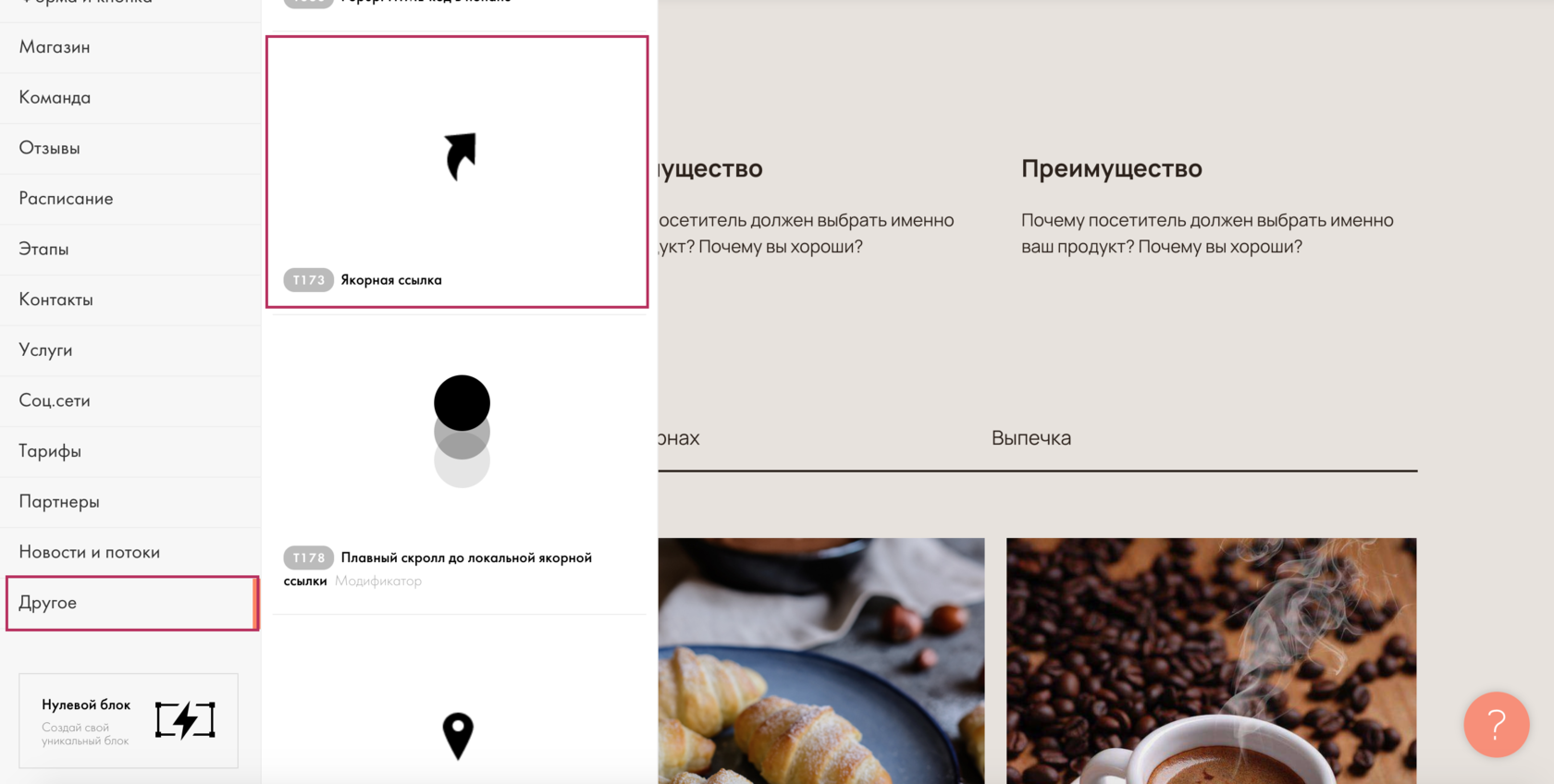
Чтобы Тильда поняла, что за #menu, установим в нужном месте Якорную ссылку (блок Т173), категория « Другое »

Установим нужное имя (оно может быть любым, может содержать цифры, главное, должно быть понятным)

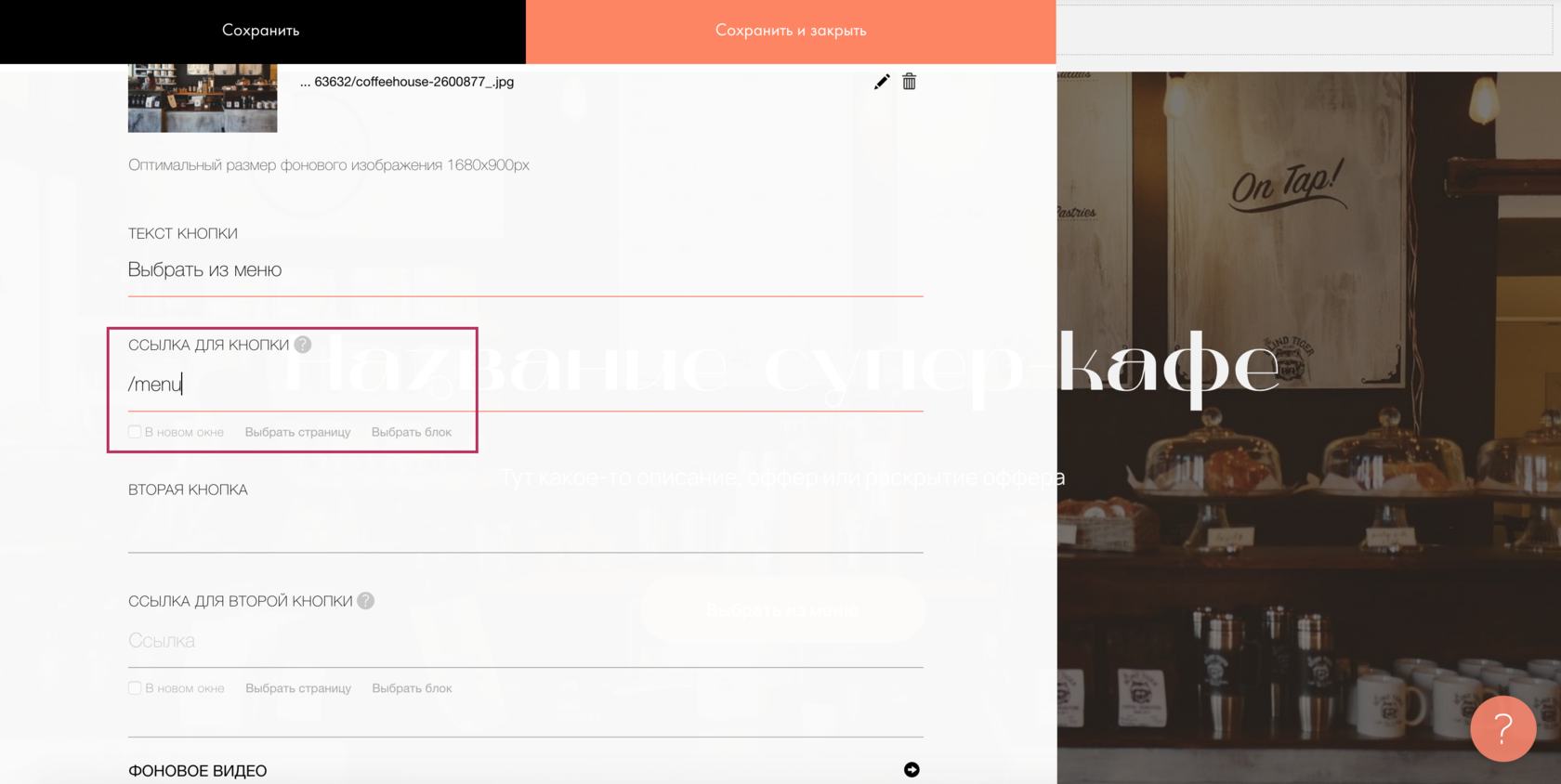
А еще можно задать ссылку вот так: /#menu, если нам нужно указать конкретную страницу, где располагается этот якорь.
/ — это значит, что страница Главная, #menu — и на ней вот такой якорь.
Например, ссылка https://svoemedia.ru/faq/img-optimization#2 — откроется в новом окне, на страницу /faq/img-optimization к якорю #2 (это второй пункт меню) . Проверьте
Посмотрите короткое видео, как работают якори.
Добавляйте ссылку до отступа перед нужным блоком, чтобы контент не прилипал к краю страницы.
В-третьих — ссылка на форму:
Ссылка на форму

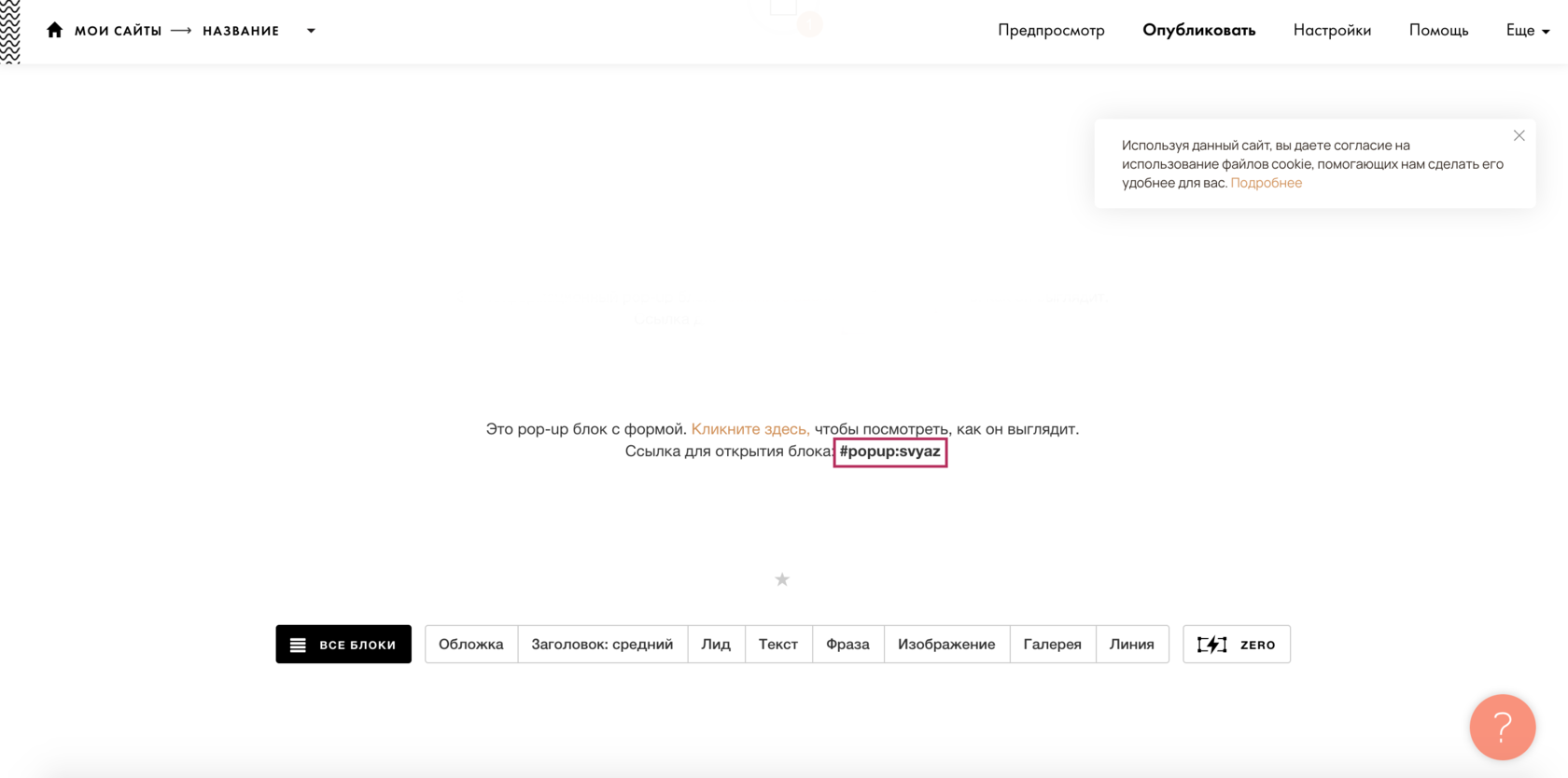
Например, форма обратной связи (блок BF502N)

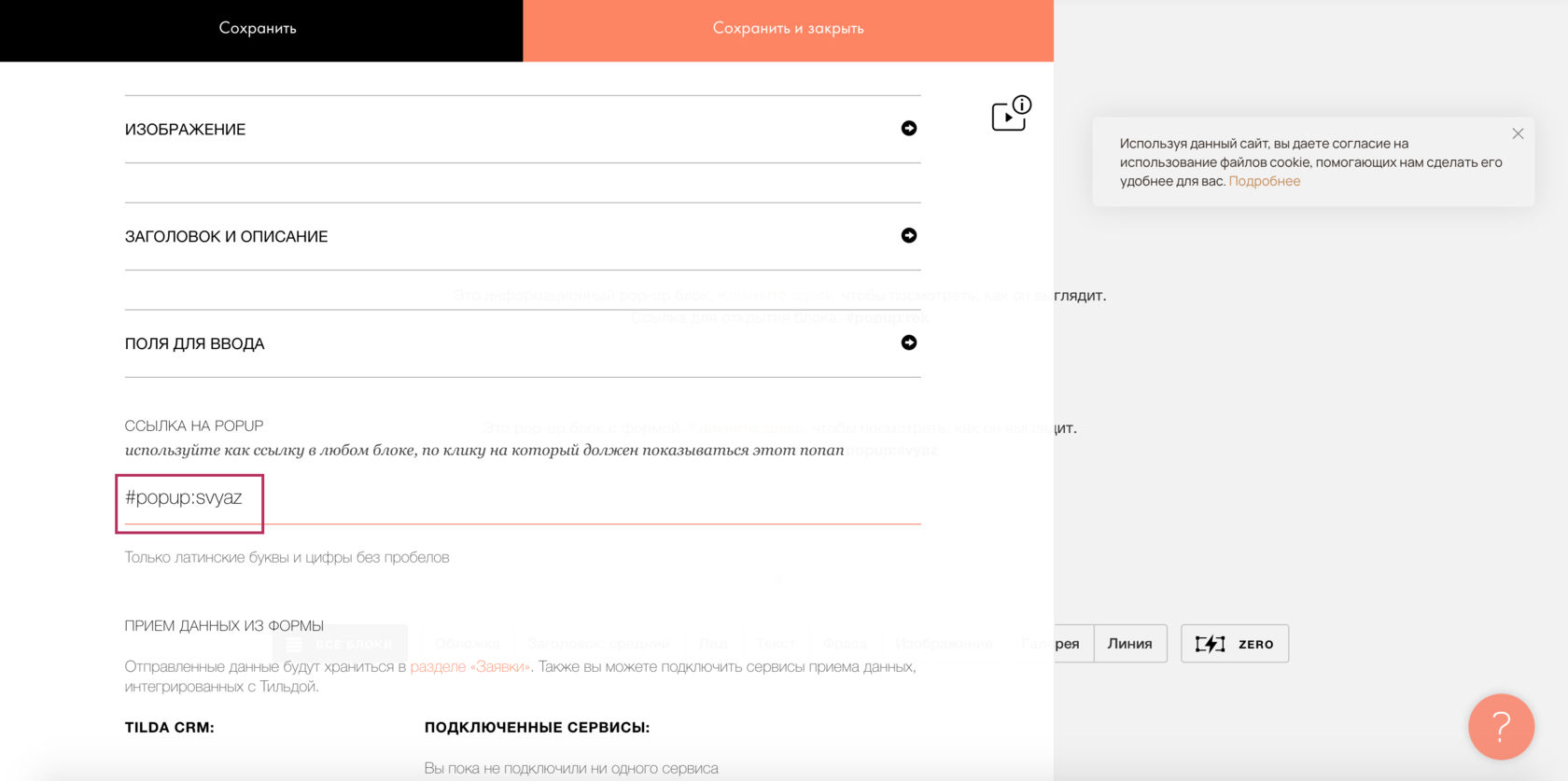
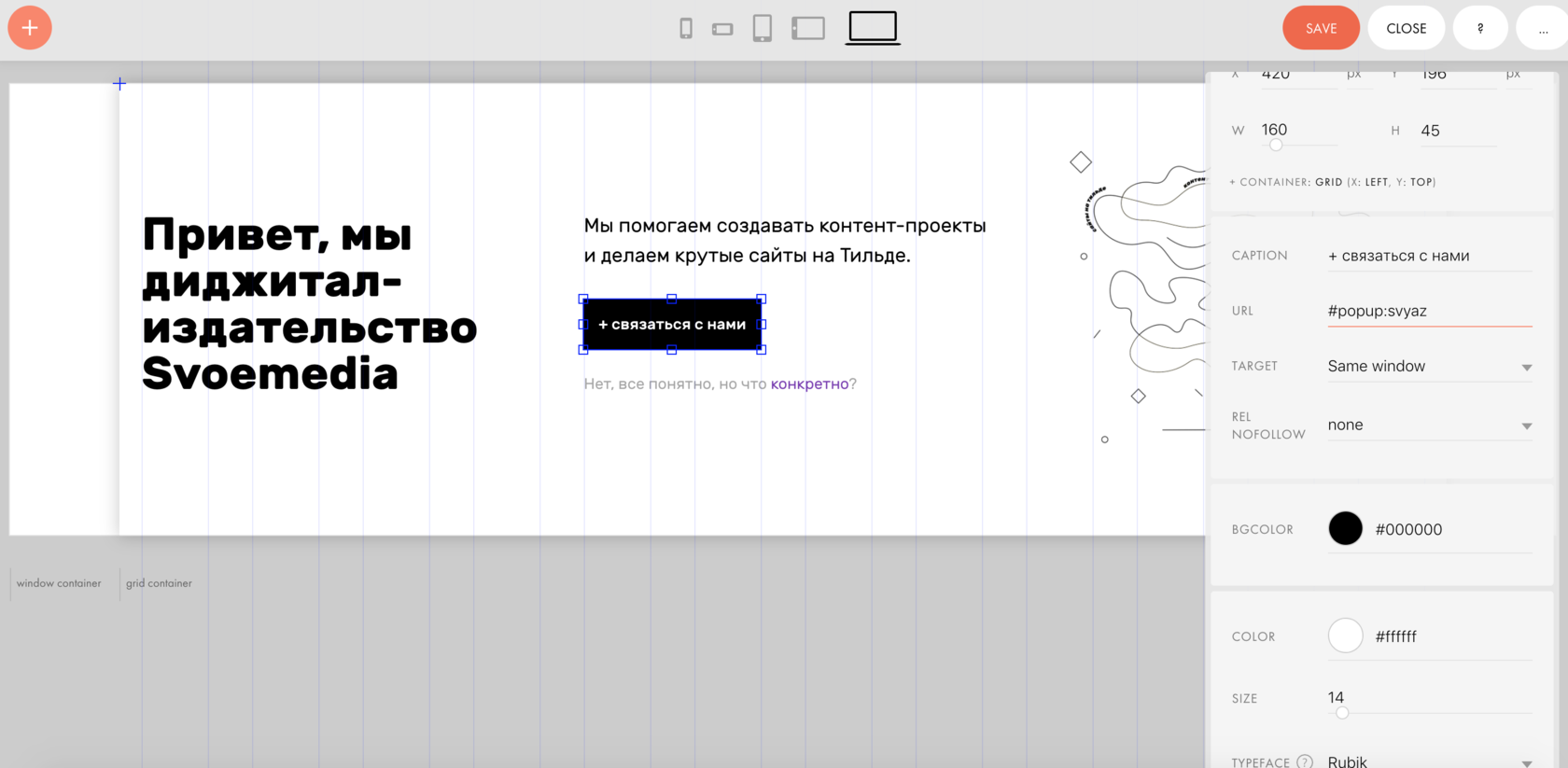
Переходим в меню « Контент блока » и задаем ссылку на поп-ап, в нашем случае — #popup:svyaz

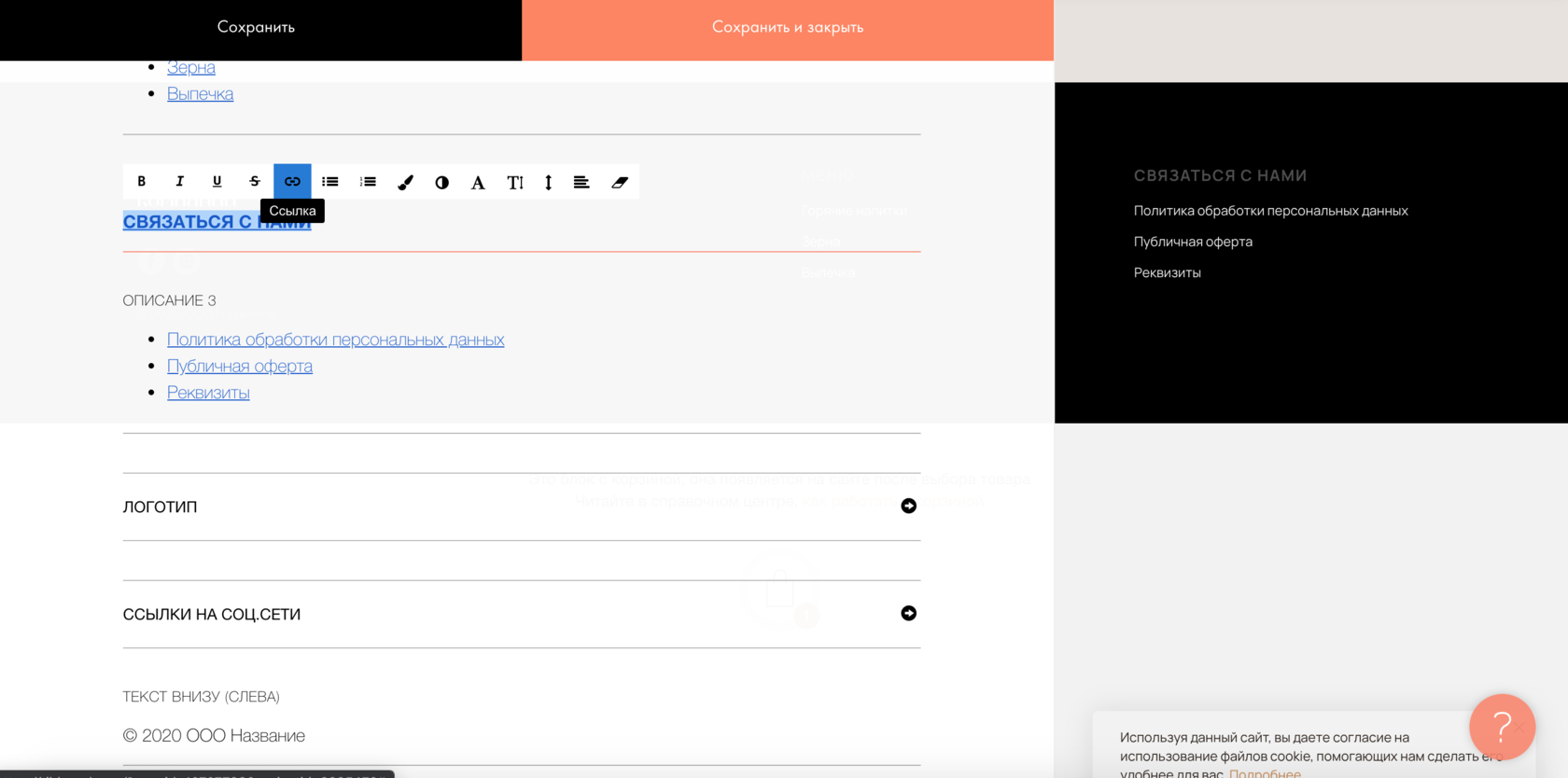
И вставим ссылку в нужное место — мы вставляем на текст СВЯЗАТЬСЯ С НАМИ в футере

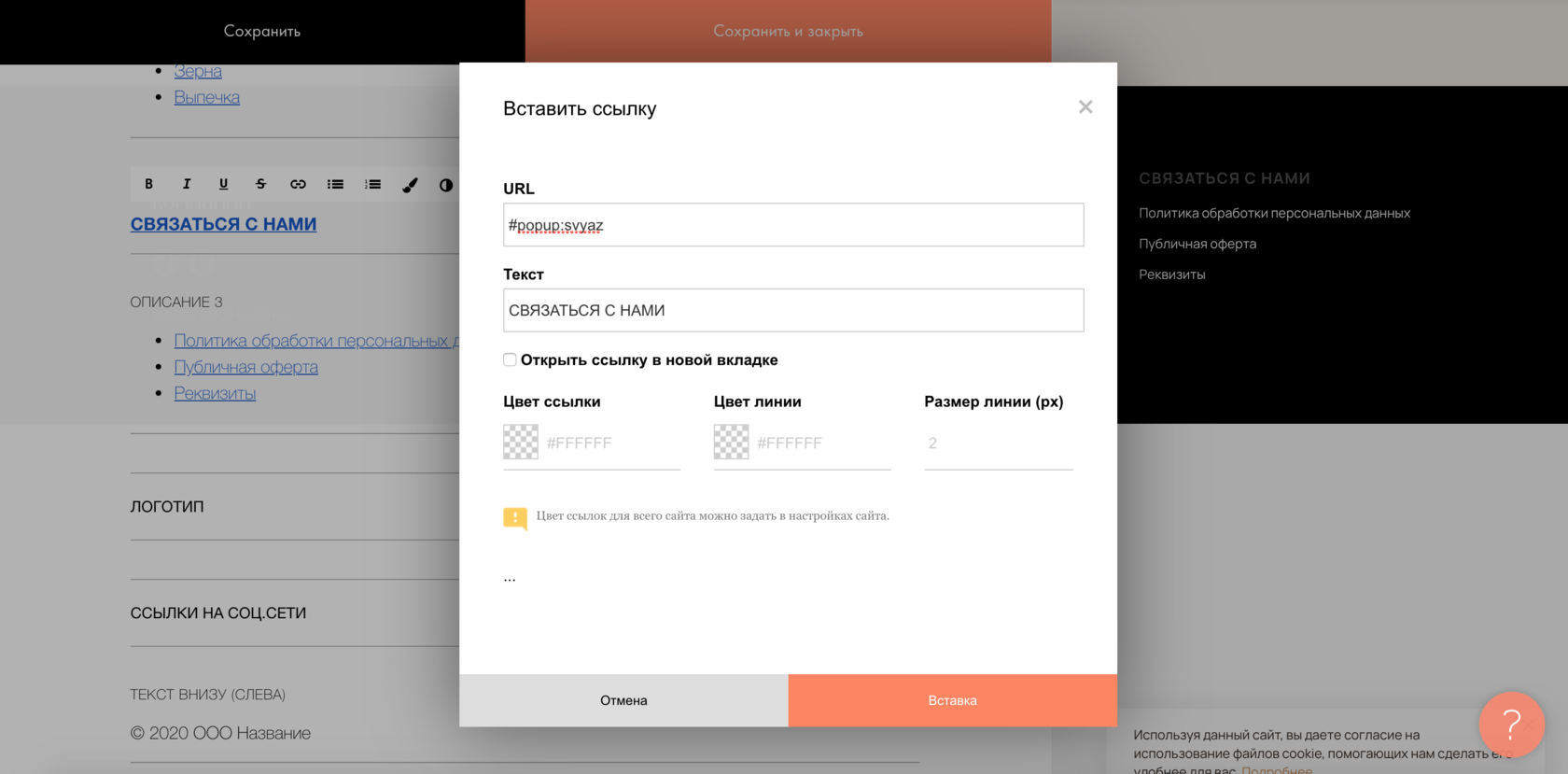
Указываем нашу ссылку, задаем стили и кликаем на « Вставку »
Как задаются ссылки в zero-блоках
В зеро-блоках тоже можно установить ссылку как гиперссылку или задать ее в настройках на весь объект:

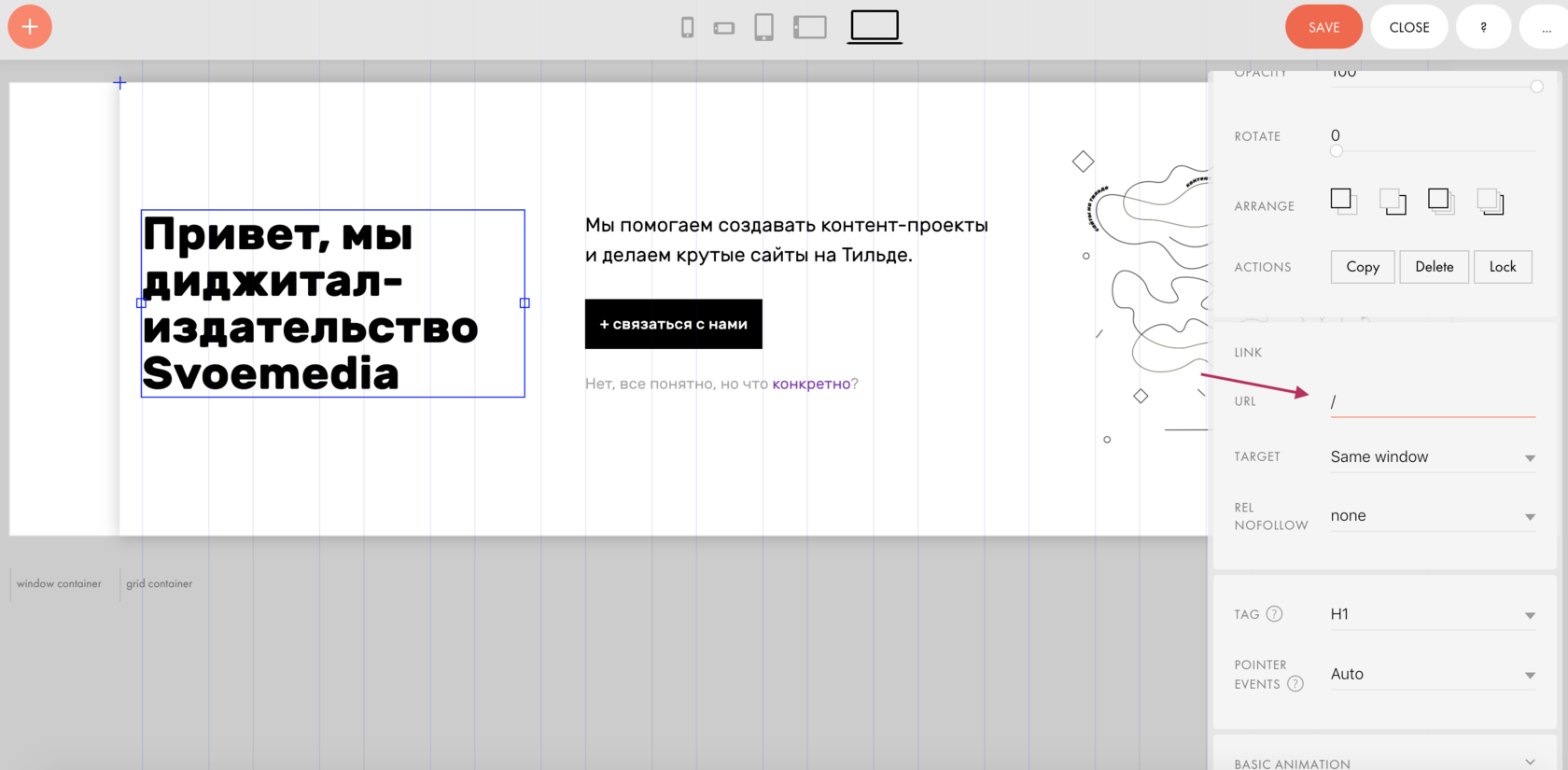
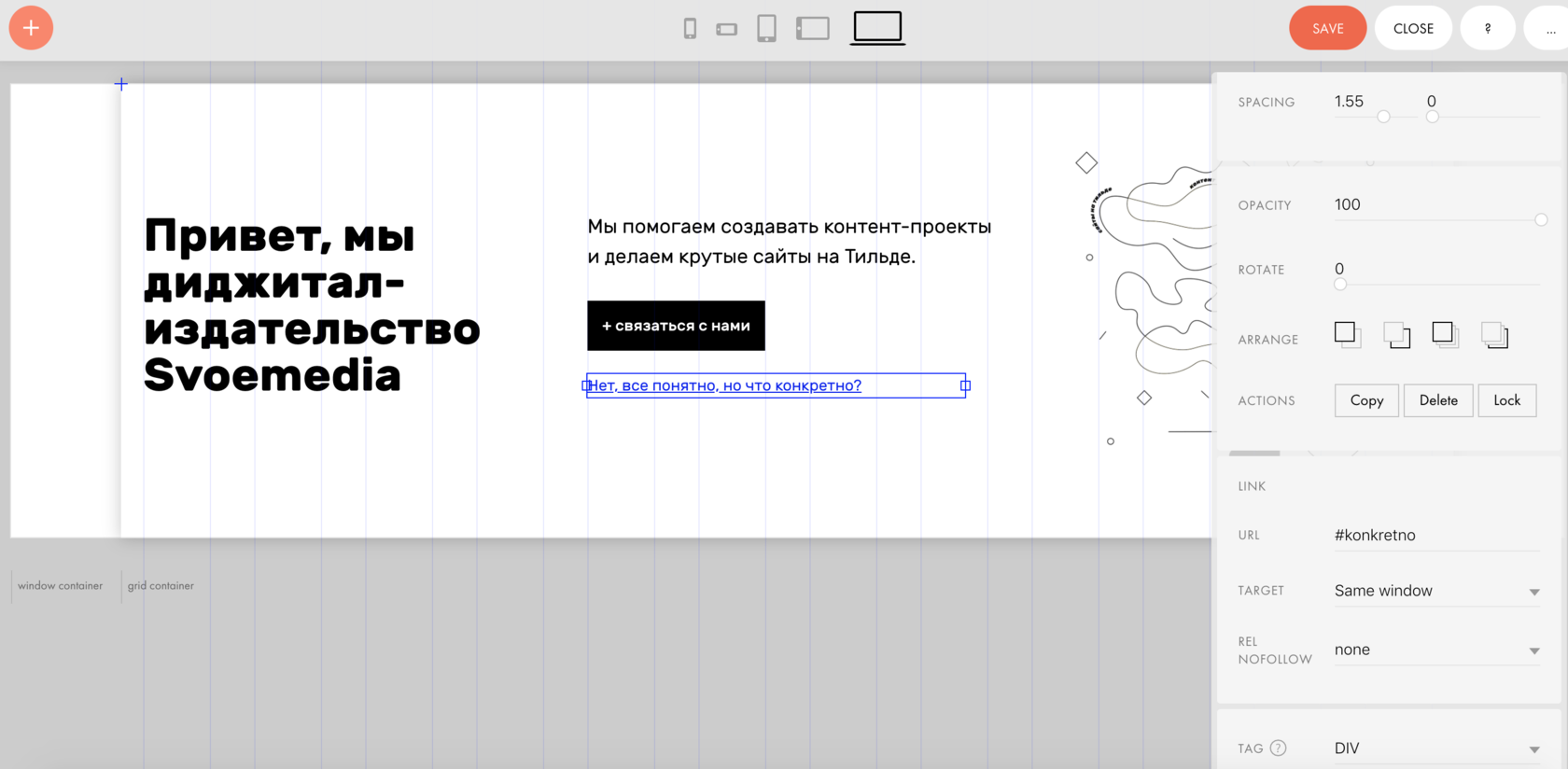
Например, выделим кнопку и зададим ссылку в настройках (правая панель, Settings) в поле URL

Ссылку можно задать на любой объект, например, на текст. В этом случае нам нужно будет найти параметр Link и указать ссылку в поле URL

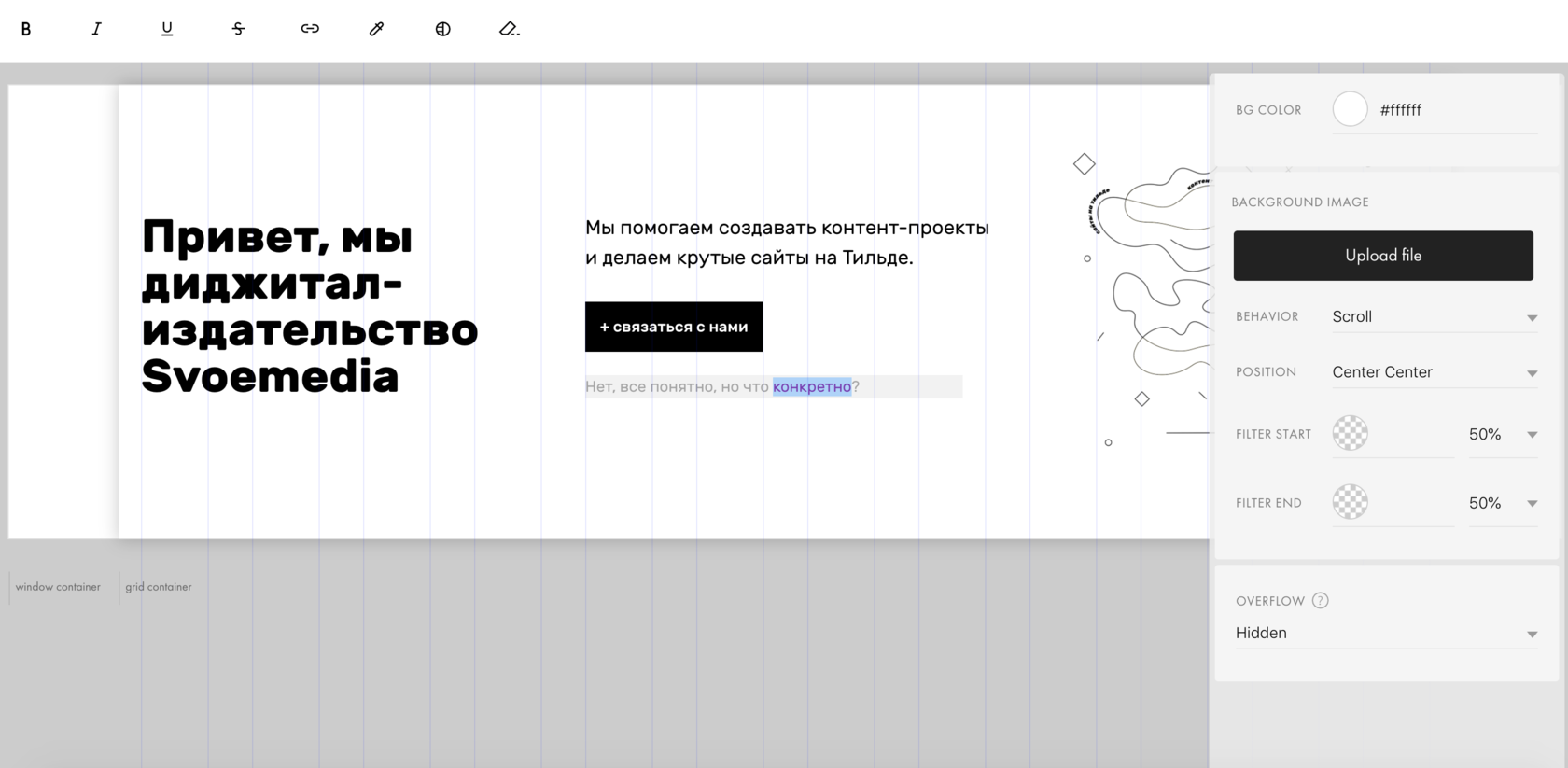
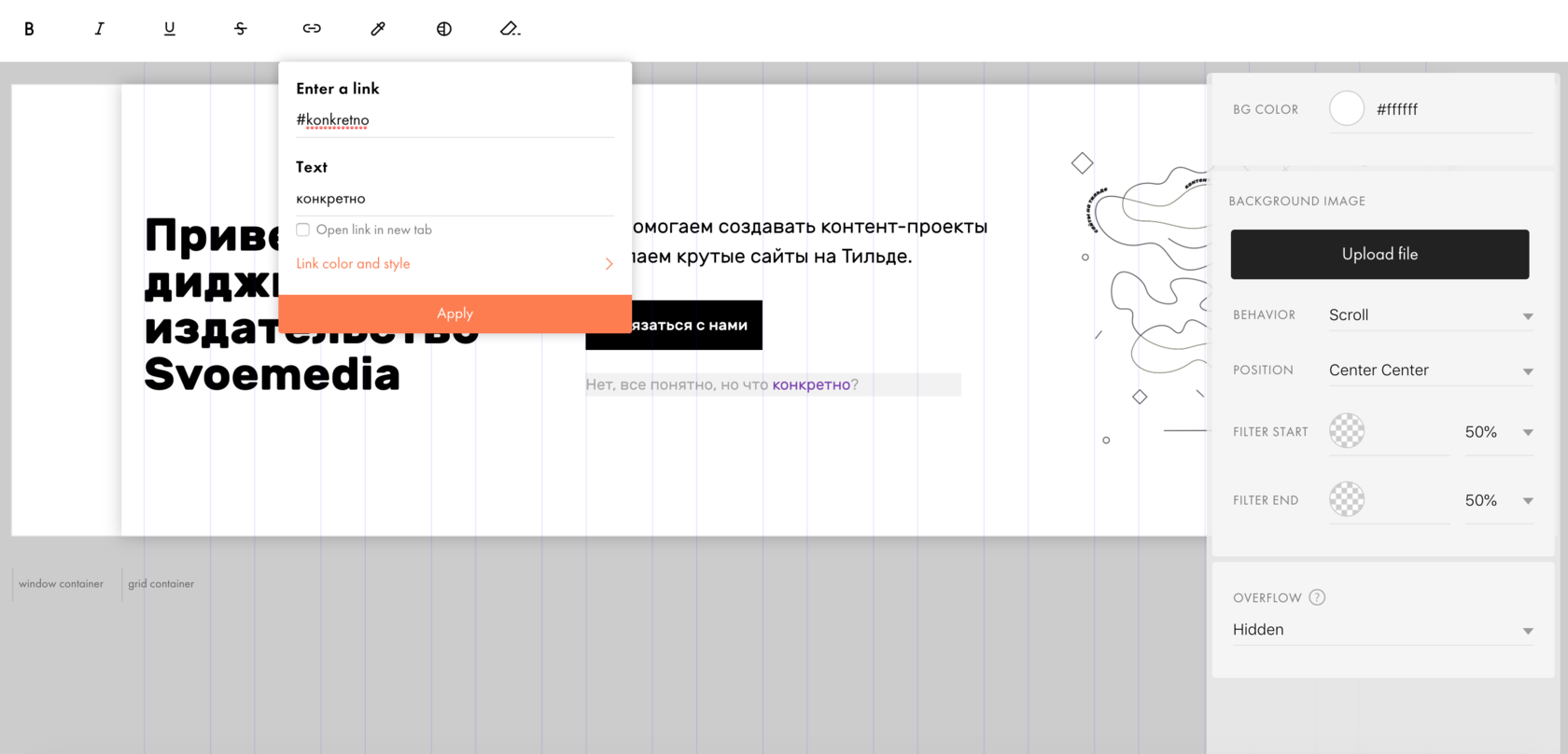
Или мы хотим задать ссылку на отдельный текст как гиперссылку

Выделим нужный текст, нажмем в панели редактора текста на скрепку и вставим ссылку
Частая ошибка со ссылками в зеро
Очень часто при редактировании ссылок мы сталкиваемся вот с таким эффектом:

В редакторе все нормально, а при публикации ссылка съезжает.
Почему так происходит?

Вы задали одновременно и гиперссылку, и ссылку в поле Link. Тильда не знает, что делать, и сходит с ума 🙂 Уберите одну из ссылок, и проблема пройдет
Нужен свой контент-проект? Напишите нам
Тут подробнее о том, чем можем быть вам полезны✊
Это Саша Колташова и пёс Улисс. Саша будет отвечать за контент-стратегию
Было полезно?
Интересно? Поделитесь мнением здесь и в комментариях 🙂



Мы запустили SVOEMEDIA.SPACE
Пополняемая библиотека готовых шаблонов сайтов и блоков для , Figma, соцсетей, понятных инструкций и чек-листов от практиков
А в telegram — наша кухня от Саши Колташовой
ПОДПИШИТЕСЬ НА ТЕЛЕГУ
Полезное для тех, кто ищет подрядчика
Инструкция по гостевым публикациям. Как попасть на внешние площадки?
Как определить шрифт на сайте?
Как подключить SSL на Тильде
Как подключить домен к Тильде
Как подключить оплату с сайта на Тильде
Имеет ли смысл делать интернет-магазин на Тильде?
SVOEMEDIA.TEAM
ГОТОВЫЕ РЕШЕНИЯ И ОБУЧЕНИЕ
ЧТО МЫ ДЕЛАЕМ
Click to order
CMS (Content Management System) — система управления контентом, в данном случае — сайтом (например, Тильда, Битрикс, Вордпресс).
ОКВЭД (Общероссийский классификатор видов экономической деятельности) — именно по этим кодам, которые указываются при регистрации ИП или юрлица, можно осуществлять деятельность. Коды можно добавить, но это не дело 5 минут.
ККТ (Контрольно-кассовая техника) — оборудование для расчетов между контрагентами.
С 2016 года: 2 редизайна сайта, создание и ведение контент-проекта
ИЛЬЯ МАЗОВ, ДИРЕКТОР ПО РАЗВИТИЮ, ИНЖИНИРИНГОВЫЙ ХИМИКО-ТЕХНОЛОГИЧЕСКИЙ ЦЕНТР
Работа с компанией Своёмедиа длится уже более двух лет. За это время реализовано много мероприятий по поддержке и развитию сайта, включая глубокую и неоднократную переработку концепции и взгляда на этот ресурс — в том числе в мыслях у управленцев нашей компании.
Развитие сайта как основного ресурса медийной поддержки компании (мы работаем в достаточно сложном сектор — b2b в химической отрасли) оказывает существенную поддержку нашему бизнесу. И эту поддержку можно разделить на 2 вида — прямую и косвенную.
Прямое вовлечение клиента — заказы, поступающие непосредственно с сайта. Понятно, что мы не интернет-магазин и продать консультационные услуги на 5−10 млн рублей с оплатой наложенным платежом невозможно. Поэтому мы считаем прямые запросы, которые позже конвертируются в работы. Либо вариант «мы посмотрели ваш сайт, позвонили — вы нам подходите».
Общий объем таких работ за последние пару лет можно оценить в 10−15 млн рублей, около 15% от общей выручки. Это является серьезным достижением, безусловно.
Косвенная поддержка — тоже очень важный момент. При встречах и после них мы всегда рекомендуем зайти на наш сайт, чтобы ознакомиться с тем, как мы работаем и что мы делаем. Часто мы получаем ответ типа «мы уже заходили, у вас очень круто, мы понимаем, что вы серьезные ребята».
Такого рода поддержку трудно оценить в прямых доходах, однако можно уверенно сказать, что она очень важна в нашем бизнесе.
В ближайших планах развития медийного ресурса Инжнирингового центра стоит увеличение доли работ, приходящих через сайт, до 30−50%. У нас есть уверенность, что в сотрудничестве с коллегами из Своёмедиа мы справимся с этой задачей.
Источник: svoemedia.ru