Как правильно оформить рабочую группу в соцсети ВКонтакте в 2022 году? Правила визуального оформления сообществ от А до Я
Если бы Шекспир жил в наше время, то главным вопросом последних месяцев для него, конечно же, стал бы следующий: «Вести или не вести». свою официальную страничку в социальной сети ВКонтакте?

И это не вопрос! Конечно, нужно вести страницу в VK, но как ее правильно оформить? «ЕстьИдея» уже более 10 лет работает с VK и никогда не уходила с площадки, потому что всегда были клиенты. Так что нам есть что сказать. Предлагаем пройтись по нашему чек-листу и заполнить все необходимые блоки, чтобы ваша группа привлекала новых клиентов.
Обложка («шапка»)
- Мгновенно дать ключевую информацию о бренде/компании для подписчиков — название, стилистику и позиционирование в медиапространстве.
- Помочь в анонсировании важных новостей, вебинаров, мастер-классов и других событий сообщества. На обложке можно разместить информацию о месте и времени проведения мероприятия, чтобы подписчику с первого взгляда было понятно, что вы планируете в ближайшее время.
- Может добавить в группу интерактива и вовлечения. С помощью специальных сервисов и виджетов вы можете устроить онлайн-интерактивы, например, добавив на обложку счетчики, аватары пользователей или даже прогноз погоды.
Принято выделять два основных стиля для обложек:
БАЗОВОЕ ОФОРМЛЕНИЕ ГРУППЫ ВКОНТАКТЕ | 2019/2020 | ГАЙД

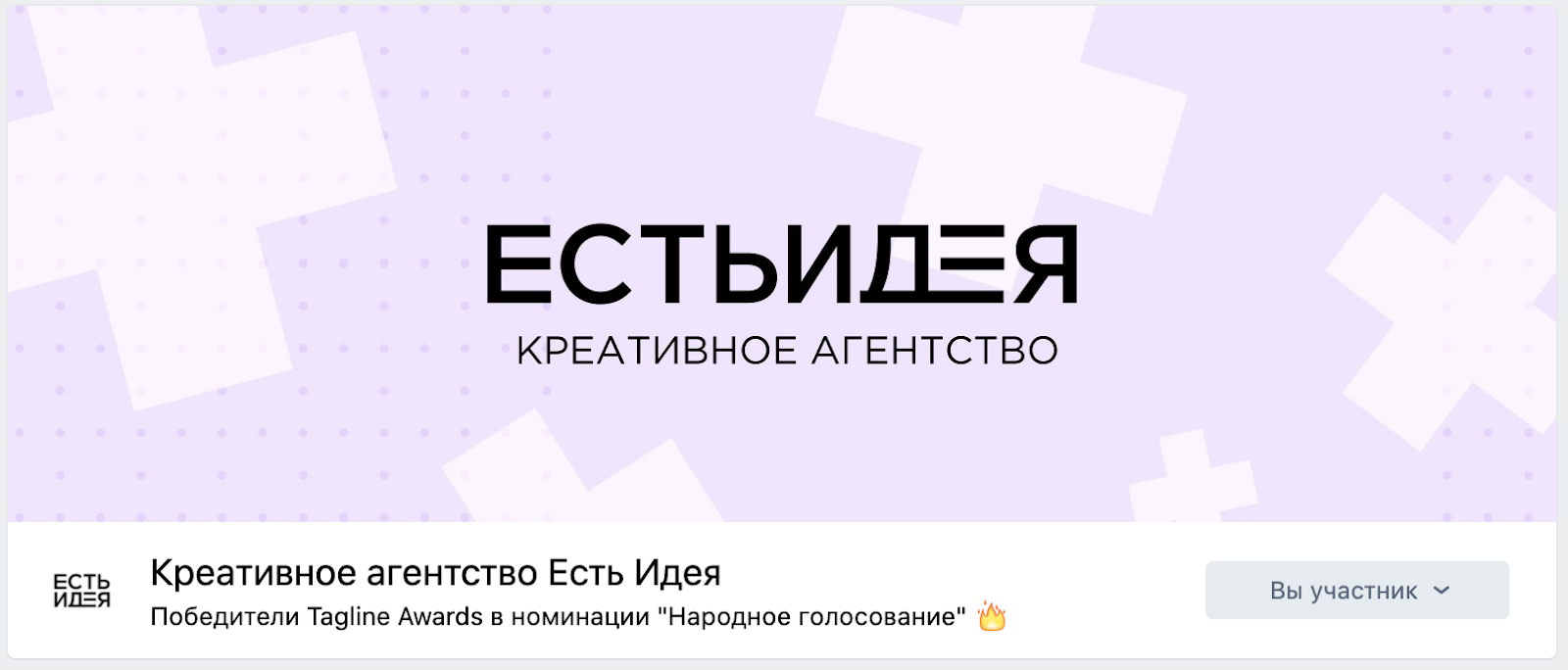
- Минималистичные/однотонные.Такие обложки являются как самым простым вариантом оформления, так и одним из самых стильных и актуальных. В основе однотонного оформления — главный оттенок бренда в сочетании с названием, логотипом, слоганом или другой ключевой информацией о компании. Такой формат обложки используем не только мы в сообществе своего креативного агентства https://vk.com/estideapro, но и такие бренды как VK Donut, Альфа-Банк, ÖMANKÖ, Яндекс.Дзен, METRO.

Вторым вариантом такого оформления можно считать использование минималистичных фото, например, как у сообщества SIMPLE или бренда женской одежды AIM CLO.
2. Дизайнерские.
Здесь, как и в случае с однотонными обложками, все достаточно просто и логично. Ключевыми элементами служат тематика сообщества и то, какие ассоциации оно хочет создать для подписчиков.

Хорошие примеры тематических обложек можно увидеть у сервиса выбора работы «Буду» (команда дизайнеров добавила на обложку мемные фото из сериала «Офис», указав тем самым на позитивный и легкий настрой своей группы) или у телепрограммы «Вечерний Ургант» (здесь команда вынесла на обложку ведущего шоу Ивана Урганта и добавила ключевую информацию о тайминге программы).
Размер обложки в соцсети ВКонтакте: 1590×400 пикселей.
Создавая статичную обложку, помните: если вы не используете формат «мобильной» обложки, изображение обрезается по бокам примерно на 200 пикселей.
Как оформить группу в ВК | Сообщество в ВК 2021
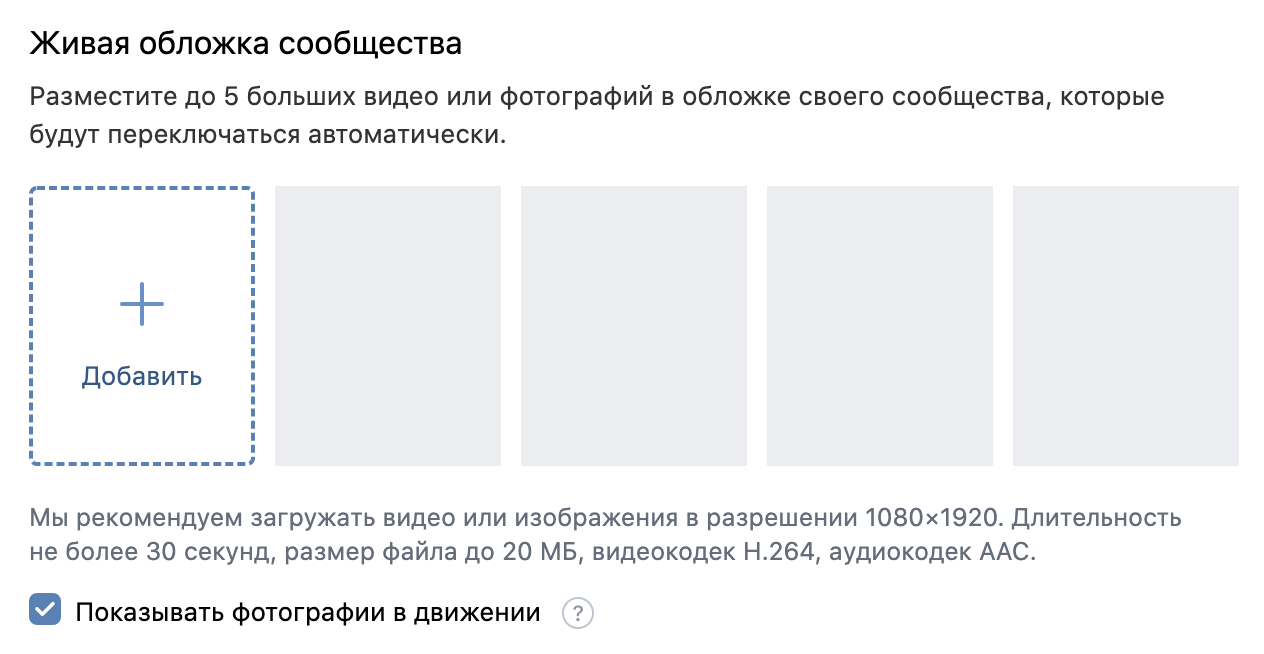
Кстати говоря, давайте затронем и «живую обложку». Живая обложка — это также один из способов оформления в соцсети ВКонтакте, который работает только для мобильной версии. Чтобы загрузить живую обложку, необходимо добавить в профиль более 2 фото или видео без звука, которые будут автоматически сменять друг друга, создавая при этом эффект полноценного видеоролика. Если на обложку нажать, она раскроется на весь экран, как stories.

Настраивается живая обложка в разделе «Управление»: «Управление» — «Настройки» — «Обложка».
Аватар
Аватар формирует первое впечатление о сообществе, ведь именно его увидит подписчик или гость вашей страницы при переходе из поиска или рекомендаций.

Какие стили аватаров актуальны в 2022 году? Их несколько:
- Простые с использованием названия сайта или логотипа бренда (именно такой формат используем мы в своей официальной группе).
При создании такого аватара проследите, чтобы в миниатюре логотип не обрезался и хорошо считывался с любой версии сайта. Мы советуем загружать логотип на однотонный контрастный фон, который не будет перетягивать на себя внимание. Если же ваш логотип слишком длинный, советуем «задизайнерить» его, оставив, например, первую букву компании или символ, который с ней ассоциируется. Пример такого дизайна можно найти на страницах проектов Arzamas, A!, Skillbox и ASOS.
2. Тематические изображения.
Здесь также можно использовать отвлеченные фото/картинки или мемы, связанные с тематикой сообщества. Но не забывайте: визуал должен давать максимально четкую и понятную всем ассоциацию с вашей компанией, иначе он просто потеряет смысл.
3. Персональные фото.
Этот формат визуала подойдет для тех страниц, которые посвящены конкретной личности, например, фан-клубам или тематическим группам, либо тем, кто создает свою личную страницу в качестве эксперта в своей сфере.
Размер аватара: 200×200 пикселей (минимальный). Мы советуем загружать изображение в формате 1000×1000 пикселей.
Описание (информация о странице)

Описание должно быть простым и понятным. Также старайтесь по минимуму использовать эмодзи — карнавал эмоций в важном для знакомства блоке не нужен. В раздел с описанием помимо текста о бренде вы можете добавить информацию о сайте компании, контактный телефон, а также карту с геолокацией. Если у вас несколько офисов, вы можете обозначить на карте все адреса.

К этому же блоку мы отнесем и статус сообщества — небольшую запись (в нее помещается 140 символов), аналогичную по смыслу статусам в любой другой соцсети. В нем вы можете отразить свое УТП, кратко рассказать о компании или ее важных достижениях.
Меню
Меню выполняет на странице навигационную функцию. В нем можно зашить ссылки на любые интересующие вас разделы страницы (вы ограничены лишь количеством ссылок, в ВК их можно добавить до 7 штук) и привлечь к ним дополнительное внимание аудитории.
Добавлять меню стоит лишь в том случае, когда вы точно понимаете, что переходы по разделам на странице вам действительно необходимы. Например, если вам хочется привлечь внимание к конкретным фотоальбомам, тестам, адресам или обсуждениям. Мы на странице сообщества решили обойтись без меню.
- Изображения в фирменных цветах бренда с использованием иконок. Здесь процесс создания визуала прост: подбираете цвета под уже созданные обложку и аватарку, добавляете на них необходимые для разделов иконки — и, вуаля, меню готово.
- Создание целостной визуальной сетки с изображениями. Этот вариант для тех, кто хочет покреативить. В качестве визуалов вы можете взять тематические фото бренда (главное, чтобы они были выполнены в единой стилистике), фото с моделями или продукцией.
Размеры изображений в меню: 376×256 пикселей.
Виджеты

Виджеты (приложения) — это такой же дополнительный элемент оформления страницы, как и меню. Они представляют собой официальные расширения от ВКонтакте, которые добавляют полезный функционал. Здесь вы можете загрузить акции с фото, ключевые рассылки, приветственные сообщения, тесты, подборки самых активных пользователей, календари событий или, как в нашем случае, ссылку на написание отзыва.

Выбрать виджет можно в каталоге, который находится в настройках управления сообществом, в пункте «Приложения».
Кстати, заглянув в «Управление» и «Разделы», вы можете настроить блоки страницы, выбрав в них главный и второстепенный. Это также отличный функционал для создания стильного визуала, так как вместо стандартных обсуждений и адресов можно поставить статьи, клипы, фотоальбомы, видеозаписи или товары. В стандартной версии платформы эти блоки находятся справа в виде списка.
Товары
Раздел «Товары», как и любой другой, настраивается в главных настройках сообщества и позволяет, как несложно догадаться, предлагать свои товары подписчикам. Предлагать можно все что угодно, начиная от продукции бренда и заканчивая услугами или разовыми предложениями компании.

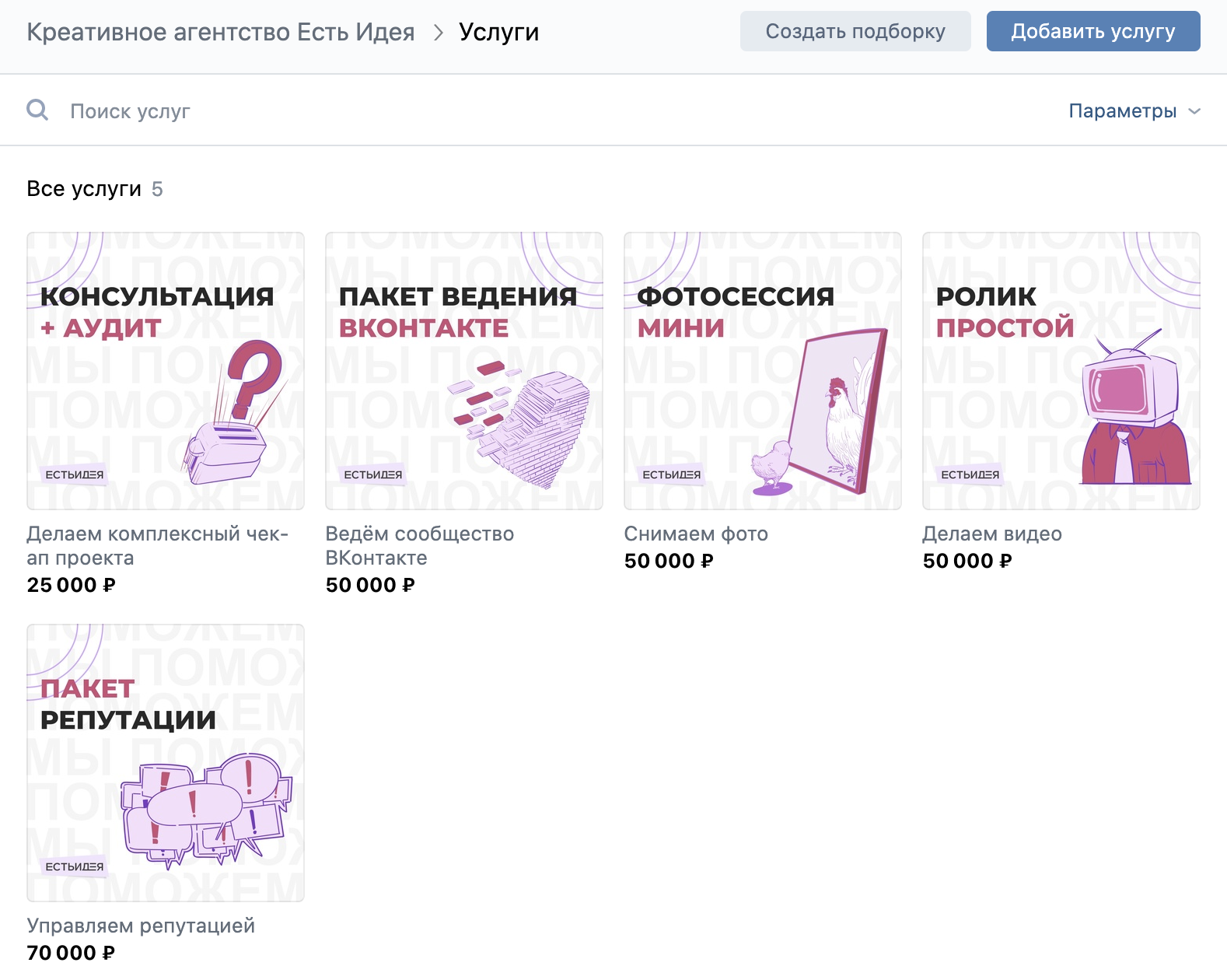
К каждому товару может быть приложено до 5 квадратных изображений, одно из которых станет обложкой в карточке.
Вот так оформлены наши товары в сообществе. Отметим, что на момент выхода кейса товары скрыты от пользователей, добавляем их в качестве примера. Чтобы узнать об актуальных услугах, заглядывайте к нам в группу 🙂
На этом наш рассказ про «внешний вид» непосредственно группы в соцсети ВКонтакте завершается. Но это не конец нашего суперполезного кейса — ждите продолжения! В нем мы расскажем уже про визуальное оформление контента сообщества: постов, фотоальбомов, подкастов и не только. Хотим отдельно остановиться на этой теме — тут немало подводных камней, о которых многие и не догадываются.
Источник: spark.ru
Оформление группы вк самостоятельно

Чтобы доверие клиентов к вашей группе или сообществу только росло, нужно сформировать приятный образ о вашей компании: оформить группу так, чтобы пользователь не просто подписался, а совершил целевое действие – заказ, подписку и т.д. Профессионально оформленная группа отражается в глазах у пользователей, следовательно, повышается лояльность к сообществу. Чтобы избежать обратного действия, нужно, чтобы ваша группа была оформлена эстетично и аккуратно. Как этого добиться? Читайте в этой статье.
Зачем нужно оформление в группе Вконтакте?
Оформление группы Вконтакте, в первую очередь, задает направление для пользователя: смотреть дальше или уйти. Для того, чтобы пользователь смотрел и в целом смог оценить нашу группу, нужно сделать красивое оформление и придать особенность вашей группе.
Выделим плюсы оформления группы:
- Информативность. Расположение огромной информации о группе или товаре, полезной для клиента.
- Наглядность. Расположение коммерческих преимуществ, акций, скидок – все это информирует клиентов о ваших услугах или товаре.
- Гарантия. Чем аккуратнее и красивее оформлена группа, тем серьезнее и солиднее она смотрится в глазах пользователей. Больше доверия вызывает сообщество.
- Индивидуальность. Выделение перед конкурентными группами, обозначение выгод и преимуществ ваших услуг или товаров.
- Экономия личного времени. Красивое и детальное оформление позволит пользователю самостоятельно без консультации от администрации разобраться в группе, не тратя на этого как свое время, так и время владельца.

Как оформляется группа?
От оформления группы зависит решение пользователя, все его целевые действия. Станет ли он покупать то, что вы предлагаете, то, что публикуете? От вашего оформления зависят, в первую очередь, продажи и лояльность клиентов. Как достичь лучших показателей?
Рассмотрим алгоритм ниже.
- Описание . Текст о группе: чем занимается, что предлагает участникам группы. Цель – заинтересовать читателей.
- Аватар . Первое, что видит пользователь, когда заходит в группу. Аватар является важным элементом группы, который показывает, чем занимается сообщество.
- Обложка . Данный элемент является нововведением Вконтакте, при помощи обложки группа выделяется своей красотой и элегантностью, увеличивает посещаемость и действия пользователей.
- Закреплённый пост. Позволяет показать пост, который является эффективным по отношению к целевой аудитории. Подробнее о вашей целевой аудитории читайте в нашей статье о портрете целевой аудитории.
- Виджеты. Часть интерфейса вашей группы или сообщества, на которой располагается дополнительная информация для ваших подписчиков. Благодаря данной системе можно «зацепить» пользователя при помощи личного обращения, отзывов, акций, наличием товаров.
Источник: crystal-digital.ru
Как оформить группу ВКонтакте?
Аудитория VK численно больше и активнее, чем у других популярных соцсетей Рунета. Благодаря огромному охвату, ваш бизнес, общественная организация или движение найдут здесь заинтересованных пользователей. Первый и ответственный шаг на этом пути: правильно оформить группу ВКонтакте, чтобы она стала действенным (а возможно и основным) инструментом роста популярности и продаж вашего бренда. Даже если ваше сообщество уже создано, но малоэффективно, исправить ошибки можно на любом этапе. Пройдитесь по пунктам нашей инструкции – вместе проанализируем основные составляющие дизайна группы.
Определите цели

Перед тем, как заняться созданием аватара, шапки сообщества – любого элемента оформления – ясно сформулируйте главную цель ваших трудов. Честно признайтесь: чего вы ждете от пользователя? – Понятно, что хочется всего и сразу: и активных покупок, и бурного общения в группе, и массовых репостов, и регулярных посещений основного сайта… Но нужно выбрать одно – самое важное.
Например, если основной функционал продаж находится в стороннем магазине – сообщество должно давать туда максимум переходов. В этом случае главное внимание вы нацелите на ссылки, красиво оформленное меню группы ВКонтакте, чтобы клиент легко попадал в нужный раздел сайта, информацию для связи с продавцом. Другая возможная цель: повышение лояльности аудитории.
Если людям нравится общаться с вами, они купят товары или услуги даже чуть дороже, чем у конкурентов. «Сарафанное радио» довольных клиентов снизит расходы на рекламу. Тут главное: создать притягательную атмосферу. Пользователю должно быть комфортно и интересно чувствовать себя частью сообщества. Не забывайте, что классное оформление группы в представлении, скажем, футбольных фанатов и мамочек в декрете выглядит совершенно различно.
Критично рассматривайте каждый элемент дизайна сообщества с точки зрения его главной цели!
Оформление сообществ
Ваше «лицо» в сети узнаваемо
Визуальные образы работают на укрепление доверия
Ваши посты и объявления выделяются в ленте пользователя
Логотип

Самое емкое представление вашего бренда – миниатюрная картинка-символ, которая сопровождает каждый пост группы. Ее минимальный размер 200 х 200 px (пикселей). При любом соотношении сторон все равно придется выбирать квадратный фрагмент. Важно: учтите, что края изображения будут обрезаны по форме круга! Поэтому для красивого оформления группы ВКонтакте нужно сразу запланировать круглый логотип.
Картинка или аббревиатура должны быть понятны и узнаваемы даже на небольшом экране смартфона (мобильный трафик соцсетей уже давно превысил количество заходов со стационарных компьютеров!).
Аватар

Это другой тип изображения, который можно разместить в правом верхнем углу вашей группы. Его размеры 200 х 500 px или больше, но при соотношении сторон 2 х 5. В этом пространстве можно уместить и картинку, и краткую фразу (например, ваш слоган, призыв к действию). Важно: круглый логотип все равно будет вырезан из этого изображения (выбрать фрагмент картинки предложит встроенный редактор). Поэтому и в аватаре ключевая часть должна иметь пропорции 200 х 200 px и удачно вписываться в круг.
В мобильной версии пользователи увидят только круглую миниатюру в верхнем левом углу экрана.
Основной баннер

Используйте при оформлении группы ВКонтакте шапку (обложку) или закрепленную запись. Большое яркое изображение цепляет внимание и дает представление о сообществе. Важно: официально заявленный размер шапки 1590 х 400 px. Но при мобильном просмотре ее края обрезаются. Поэтому рекомендуем создать графический файл в пределах 1200 х 400 px или не размещать по краям картинки (по 200 px слева и справа) значимых изображений, надписей.
Если вы загружаете шапку, круглый логотип будет отображаться под ней – слева. Справа есть возможность разместить интерактивную кнопку с возможностью:
- написать e-mail;
- позвонить;
- позвонить в ВК;
- перейти на сайт;
- перейти в приложение;
- зайти в приложение группы.
Если вы не используете обложку, ее функции может исполнить закрепленная запись – пост, который всегда будет расположен вверху ленты группы. Сконцентрируйте здесь самую важную информацию, например, ссылки на рубрики вашего сайта или даты мероприятий (поддерживайте этот пост в актуальном состоянии!).
Снабдите верхнюю публикацию яркой тематической картинкой. Новый дизайн оформления группы ВКонтакте предполагает квадратное или прямоугольное (альбомное) изображение, шириной 510 px.
Вики-меню группы
Освойте специальный тип записей, которые позволят нацелить вашу аудиторию на нужный контент. Они создаются в отдельном редакторе с wiki-разметкой, работа с которой напоминает HTML-форматирование. Реализовать все возможности такой записи вы сможете, изучив синтаксис wiki. Для примера мы покажем, как оформить группу ВКонтакте меню с переходом на внутренние адреса соцсети или на внешние ресурсы.
В правом виджете администратора откройте пункт «Управление» — «Разделы». Здесь, напротив вкладки «Материалы» поставьте значение «открытые» или «ограниченные» (разница описана во всплывающих подсказках). Тогда на стене сообщества, рядом со вкладкой «Информация» появится другая – «Свежие новости».
Именно эту вкладку нужно редактировать (кнопка появится внизу). Вместо «Свежие новости» напишем «Меню». В правом верхнем углу переключим редактор на режим wiki-разметки. И напишем строку такого вида:
[https://vk.com/ваш_url|первый пункт меню]
Где в квадратные скобки заключены: ссылка на внутреннюю или внешнюю страницу, затем вертикальная черта, затем название пункта меню. Так выглядит форматирование wiki.

При переключении в визуальный редактор останется только кликабельное название пункта меню, ведущее на указанный адрес. Разобравшись с кодом wiki, можно создать графическое меню (со ссылками на картинках), разнообразить его текстом, видео.
Обратите внимание, что в правом сайдбаре, под виджетом участников группы, есть пункт «Ссылки» — его тоже можно и нужно использовать. При добавлении сюда адреса к нему автоматически прикрепляется круглая миниатюра-аватар. Так создается дополнительное заметное и удобное меню сообщества.
Группы товаров
Сегодня соцсеть ВКонтакте позволяет создать полноценный Интернет-магазин. Чтобы наполнить его товарами – включите соответствующую вкладку («Управление» — «Разделы» — «Товары»). Тогда откроется редактор для описания направлений вашего бизнеса, контактов, способа оплаты. Здесь же можно добавлять карточки на каждый товар.
Дизайн оформления группы ВКонтакте всегда индивидуален и соответствует вашему бренду. Но есть и общие правила заполнения карточек:
- Максимально полное описание. Укажите материалы, производителя, размеры, цвет – все важные характеристики товара.
- Качественные фотографии, размером 400 х 700 px (или с соотношением сторон 4 х 7). Основное изображение плюс четыре дополнительных.
- Категория товара выбирается из списка.
Не всегда имеющиеся категории отвечают вашим запросам. Создайте более точный, индивидуальный, каталог товаров при помощи подборок.
Основные ошибки при оформлении группы в ВК
Подытожим сказанное чеклистом препятствий, которые способны нарушить взаимодействие вашего бизнеса или организации с пользователями соцсети:
- Отсутствие ясного целеполагания: зачем создана группа? – В принципе, никогда не поздно определиться с ответом и переформатировать сообщество в соответствии с его целями. Укажите их в описании паблика. Создавайте весь контент на этом основании.
- Небрежный подбор изображений. Если вы не уверены в своих способностях дизайнера – поручите создание логотипа, аватара, обложки специалистам. Но не полагайтесь на их вкус, а добивайтесь результата, который соответствует именно вашему плану.
- Инертность в подборе инструментов оформления. Разработчики ВК постоянно предлагают нам новый функционал. Есть масса приложений, которые позволят сделать вашу группу по-настоящему уникальной, привлекательной и полезной для целевой аудитории. Экспериментируйте! Стоит регулярно менять оформление группы ВКонтакте – не кардинально, но поддерживать его актуальным.
- Слепое копирование примеров. Изучая материалы по созданию пабликов, анализируя сообщества конкурентов, не старайтесь сразу реализовать в своей группе все обнаруженные варианты. Рассмотрите каждый инструмент под призмой вашей цели – он либо заметно видоизменится, либо окажется вовсе лишним.
- Невнимание к разнице мобильного и десктопного отображения сообщества. Количество пользователей смартфонов и планшетов уже заметно превысило число людей, которые заходят в соцсеть при помощи компьютеров с большими мониторами. Но для администратора группы одинаково важны обе группы Интернет-аудитории. При загрузке изображений, текстов, обязательно проверяйте их представление во всех вариантах верстки.
Источник: socialair.ru