Вы думаете, что настроить передачу данных из Google Sheets в Telegram – это сложно? На самом деле, всё гораздо проще, чем можно себе представить!
Настройка передачи информации из Гугл Таблиц в Телеграмм открывает бизнесу, фрилансерам и обычным пользователям массу возможностей и может избавить их от необходимости выполнять рутинные задачи. Зачем тратить время на ручную отправку сообщения о добавлении новых строк в таблицу, когда можно сделать так, чтобы соответствующие уведомления отправлялись автоматически.
Кому могут понадобиться такие возможности и как их реализовать — об этом и пойдет речь ниже.
Кому и зачем нужна интеграция Телеграмма с Гугл Таблицами?
Рассмотрим только две ситуации, хотя на самом деле их огромное множество. Допустим, у вас есть интернет-магазин, вы пока не используете CRM и фиксируете информацию о заказах и клиентах в Гугл Таблице. Вам может понадобиться распределить поступающие заказы между ответственными менеджерами. Часто при этом передача данных осуществляется вручную. Если заказов 10-20, то справиться можно, хотя это и потребует дополнительных временных затрат. Но как быть, если в день поступает 50, 100 и больше заказов и идут они из разных источников? Трудно ничего не пропустить и не допустить ошибку.
Google Таблицы. Урок 4. Выпадающие списки
Другой пример, вы работаете на фрилансе и получаете задачи от клиента в Гугл Таблицах, чтобы ничего не пропустить нужно постоянно заглядывать в файл или ждать, когда о новых задачах сообщит заказчик. Если оба замотались — пропущена задача и снова потеряно время.
Получается, в обоих случаях ручная рутинная работа и мониторинг отнимают время, которое могло быть потрачено на более важные задачи, и приводит к ошибкам, а это уже упущенная прибыль, репутационные риски.
После настройки автоматизации уведомления об изменениях в таблице будут сразу же приходить в мессенджер ответственному менеджеру или фрилансеру, как в примерах выше. К тому же можно сделать так, чтобы вы могли указать, какие именно данные будут передаваться в мессенджер и при каких условиях.
Но сначала давайте разберемся, как настроить связь таблицы с Telegram с помощью ApiX-Drive на примере упомянутого выше интернет-магазина.
Как связать работу Google Таблиц и Telegram с помощью ApiX-Drive?
Не будем останавливаться подробно на регистрации в сервисе, делается это очень просто и быстро, тут сможет разобраться каждый.

После того, как процедура регистрации успешно завершена, заходим в личный кабинет и нажимаем «Создать связь». Дальше нужно выбрать систему, из которой будут экспортироваться данные, в нашем случае «Гугл Таблицы».

Указываем, о каком действии будут отправляться уведомления в Телеграмм. Нам нужно, чтобы приходила информация о новых заказах, поэтому выбираем «Загрузить строки (новые)».

Теперь подключаем аккаунт, в котором находится таблица с заказами. Если вы выполнили вход в профиль любого сервиса Гугла — система сама распознает ваш аккаунт, вам останется только предоставить ей доступ к данным.

Выбираем файл, с которым будем связывать Telegram. ApiX-Drive подгрузит все таблицы с вашего Гугл Диска, указываем нужную. Если в ней много листов — понадобится указать конкретный лист, с которого системе нужно брать данные.

После этого нужно прописать порядковый номер строки, начиная с которой будут передаваться заказы. Если информировать менеджеров о первых заказах, которые уже выполнены, не нужно, и вы хотите, чтобы приходила информация только о будущих заказах, то указываем номер первой пустой строки. В нашем примере это строка 7.

Затем ApiX-Drive предлагает настроить фильтры, если это необходимо. Допустим, нам не интересны заказы с суммой меньше 200 долларов. Их будут обрабатывать в обычном режиме, а менеджеры получат оповещения в Телеграмм только о тех, которые равны или больше этой цифры. Так они смогут проследить лично за исполнением крупных заказов.
Чтобы это настроить, нажимаем «Добавить условие фильтрации».

В «Поле для фильтрации» указываем столбец, в котором вы записываете цены. В пункте «Действие» выбираем «больше равно», затем появится поле «Значение», сюда записываем цифру 200.

Можно выбирать и другие условия для передачи, например, по статусу сделки, дате её исполнения, источнику. Так, возможно вы хотите отправлять менеджеру информацию о заказах, полученных именно с сайта, игнорируя все офлайн-заказы. В таком случае выбираем колонку с источником сделки в «Поле для фильтрации», выбираем действие «регулярное выражение», а в «значении» пишем «сайт».

Обратите внимание, что есть возможность одновременно подключать сразу несколько фильтров по разным значениям, сочетая их между собой. При этом можно задействовать два варианта условий. «И» – если вам нужно, чтобы выполнялось условие всех фильтров одновременно; «ИЛИ» – когда достаточно срабатывания лишь одного из фильтров.

Так, в первом случае можно настроить передачу уведомлений, когда заказ больше или равен 200 долларов И получен с сайта. Во втором же случае достаточно, чтобы выполнялось то ИЛИ другое условие.

Как видим, фильтры – это очень мощный инструмент, позволяющий не ограничиваться простой передачей данных, но сделать так, чтобы при этом учитывались самые разные условия.
На этом настройка Гугл Таблиц завершена, переходим к Telegram, который будет использоваться как приёмник данных.

Выбираем его в списке и добавляем нужное нам действие — «Отправить сообщение».


Это означает, что вы всё сделали правильно. Теперь настраиваем сообщение, которое будет приходить в мессенджер.
Системные данные — это информация о том, когда произошло событие. Если вам важно, чтобы менеджер получил время и дату, когда заказ был добавлен в таблицу — добавляем эти значения. Лучше в столбик, так удобнее будет форматировать и просматривать.

Когда закончили с системными, переходим к данным из Гугл Таблиц. Чтобы менеджеру приходила не только сумма, но и информация о заказе, выбираем нужные колонки, например, добавим еще ФИО клиента, у нас эти данные в колонке В.

На этом настройка связи завершена, чтобы проверить, что всё работает, можно отправить тестовое сообщение. Осталось включить автообновление.

Добавим в Гугл Таблицу новый заказ в графу 7, с которой мы настроили прием уведомлений:

И вот в Телеграмм пришло сообщение о новом заказе:

Теперь добавим заказ со значением 200 долларов. И для чистоты эксперимента добавляем еще заказ с меньшей суммой, например, 150 долларов:

Уведомление о заказе на 200 пришло, а вот на 150 – нет. Все работает!

На самом деле настраивать связь и передавать нужные данные очень просто. У сервиса интуитивно понятный интерфейс. На каждом этапе вам будут предлагаться пошаговые инструкции. Если же всё равно что-то будет непонятно, то к вашим услугам подробная справка со скриншотами и даже видеоуроками.
У ApiX-Drive очень широкие возможности, можно выстраивать целые структуры, позволяющие автоматизировать практически что угодно. Например, зачем вносить данные о новых заказах в Google Sheets вручную, если можно сделать так, чтобы они автоматически погружались с сайта магазина. Получается уже более интересная схема – сначала данные автоматически приходят в таблицы, а затем уже отправляются в мессенджеры менеджерам.
И подобных идей можно придумать множество – все зависит от потребностей вашего бизнеса!
Источник: web-sovety.ru
Гугл таблица как бд для телеграм бота (продолжение) +3
28.03.2023 16:02
Продолжение статьи про использование гугл таблиц в качестве бд.
Краткое предисловие: в предыдущем посте я привела пример, как забирать текст из ячеек таблицы и отправлять этот текст в виде отдельных сообщений в телеграм-чат с ботом.
Как и обещала, в новом посте расскажу как забирать данные из ячеек и превратить их в кнопки, разместив их под сообщениями, которые мы успешно отправляли до этого.
Ячейки гт в кнопки тг — превращение
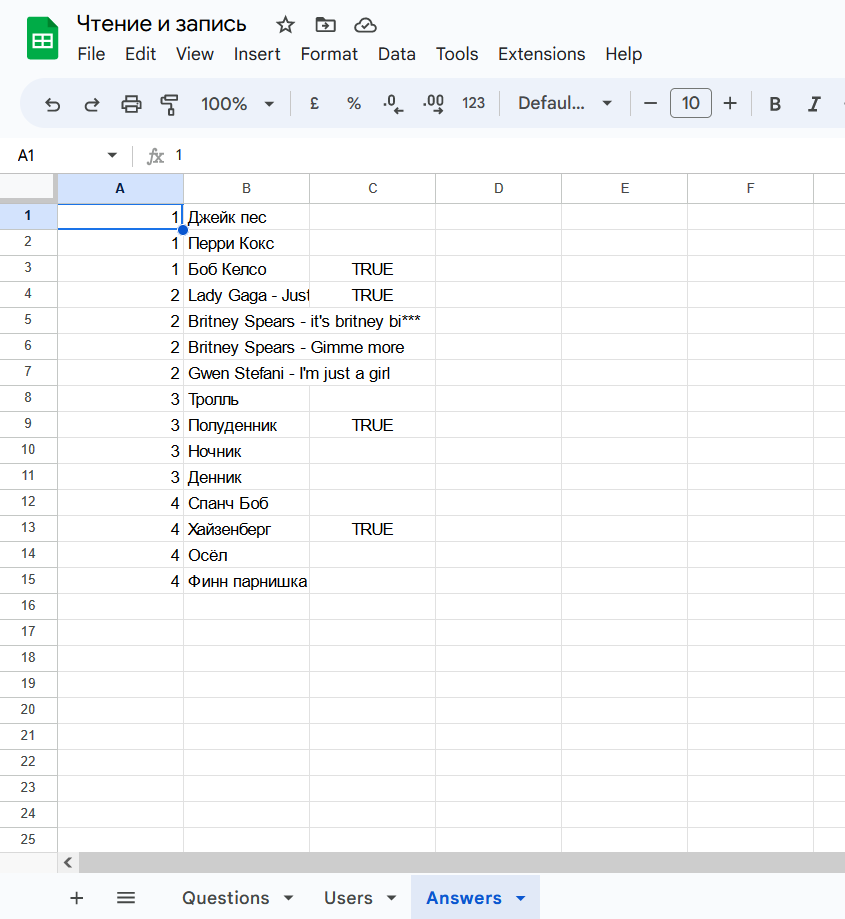
Вернемся к структуре таблицы, в которой лежат кнопки (к тем значениям, которые будут использованы для текста кнопок).

Это таблица Answers с тремя колонками:
- ид текста вопроса, к которому относится ответ;
- текст кнопки;
- маркер верного ответа.
Дополним существующий скрипт обработкой данных из этой таблички и формированием объекта типа InlineKeyboardMarkup согласно документации Telegram bot api.
Вернемся к функции sendQuestions(chat_id) из последнего поста
function sendQuestions(chat_id) < const questionsArr = questionsSheet.getRange(1,1,questionsSheet.getLastRow(), questionsSheet.getLastColumn()).getValues(); Logger.log(questionsArr) questionsArr.forEach(e =>send(e[1],chat_id)) >
И добавим строку для получения всех значений из вкладки Answers.
const answersArr = answersSheet.getDataRange().getValues();
Как было отмечено в комментариях к прошлой статье, есть более понятный способ получения всех данных из листа, а именно метод .getDataRange().
const questionsArr = questionsSheet.getRange(1,1,questionsSheet.getLastRow(), questionsSheet.getLastColumn()).getValues();
тоже изменить на
const questionsArr = questionsSheet.getDataRange().getValues();
В итоге получаем
function sendQuestions(chat_id) < const questionsArr = questionsSheet.getDataRange().getValues(); const answersArr = answersSheet.getDataRange().getValues(); Logger.log(questionsArr) Logger.log(answersArr) //questionsArr.forEach(e =>send(e[1],chat_id)) >
Последнюю строку в функции я пока закомментировала, так как взаимодействовать с чатом мы будем позже.
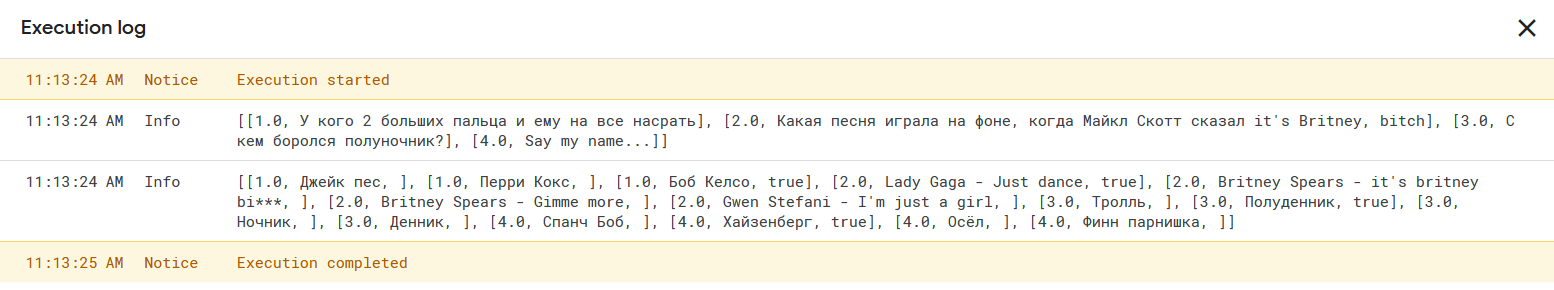
Запускаем функцию и получаем в логере два массива — с вопросами и ответами.

Приступаем к трансформации массива с вариантами ответов в объект keyboard.
На данном этапе я объявлю одноименную переменную, в которой укажу ключ inline_keyboard со значением массива из кнопок.
const keyboard =
Значение arr — это двумерный массив. Вложенный массив включает в себя объект с описанием характеристик кнопки. Пример, как может выглядеть arr
const arr = [ [], [] ]
* Если в вашем проекте одна или несколько статичных клавиатур, вы можете задать их в виде переменных непосредственно в коде, например
const keyboard1 = < «inline_keyboard»: [ [], [] ] > const keyboard2 = < «inline_keyboard»: [ [], [], [] ] >
Ключ text обязательный и его значение выводится непосредственно в телеграме. Остальные доступные ключи можно посмотреть в документации, в этой задаче я дополнительно буду использовать только callback_data.
Давайте вспомним логику еще раз. Для каждого вопроса у меня есть несколько вариантов ответа, соответственно на одно сообщение мне нужно сформировать список из всех доступных на этот вопрос ответов по ид этого вопроса.
Вернемся к обработке массива с вопросами в строке questionsArr.forEach(e => send(e[1],chat_id)) . Для этого перепишу ее немного иначе
questionsArr.forEach(e => < //send(e[1],chat_id) >)
В теле стрелочной функции объявим наш arr для объекта клавиатуры и сам объект keyboard
questionsArr.forEach(e => < let arr = answersArr.filter(el =>el[0] == e[0]) const keyboard = < «inline_keyboard»: arr >//send(e[1],chat_id) >)
В новой добавленной строке кода я объявляю переменную массива, в нее записываю значения из массива с ответами, которые предварительно фильтрую по признаку, что ид вопроса из таблицы Questions равно ид вопроса из таблицы Answers. Использую, соответственно, метод массива filter().
Внутри метода я ссылаюсь на элемент массива answersArr используя обозначение el, и сравниваю значение el на позиции 0 с элементом массива questionsArr также на позиции 0.
Результат фильтрации выведу в логере
questionsArr.forEach(e => < let arr = answersArr.filter(el =>el[0] == e[0]) Logger.log(arr) const keyboard = < «inline_keyboard»: arr >//send(e[1],chat_id) >)

*Такой же результат можно получить вложенными циклами
for (let i=0; i Logger.log(arr) >
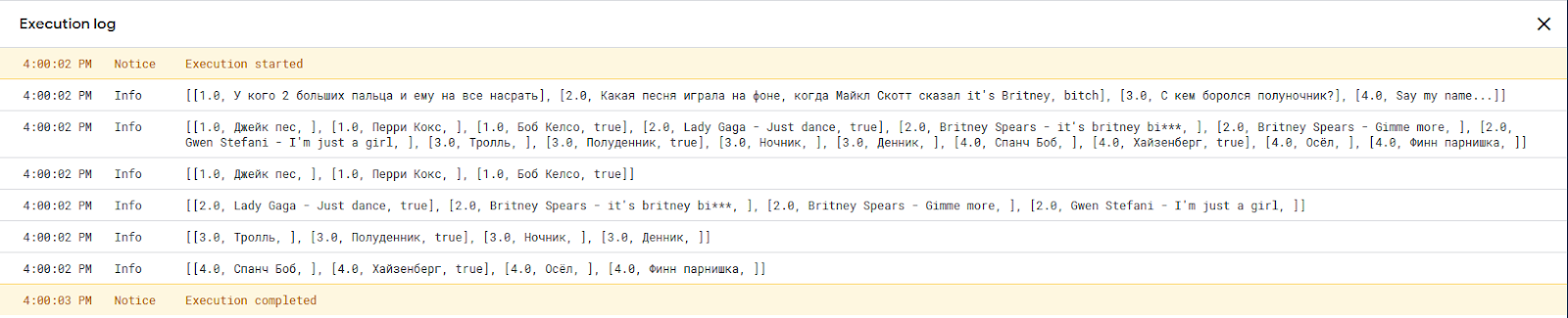
Начиная с третьей строки в логере, выводятся отфильтрованные значения по каждому из ид вопросов — 1, 2, 3 и 4.
Теперь мне нужно модифицировать каждый такой массив, для чего воспользуюсь методом .map().
questionsArr.forEach(e => < let arr = answersArr.filter(el =>el[0] == e[0]) arr = arr.map(el => []) Logger.log(arr) const keyboard = < «inline_keyboard»: arr >//send(e[1],chat_id) >)
Внутри метода map() ссылаюсь на элемент массива arr через el, беру значение на позиции 1 и присваиваю его ключам text и callback_data. То есть элемент [1.0, Джейк пес, ] превратится в []
И пример того, как это будет в циклах без применения методов (ну за исключением одного)
for (let i=0; i arr.push(
) > > Logger.log(arr) >*Метод .push() вставляет указанный в скобках элемент в конец массива
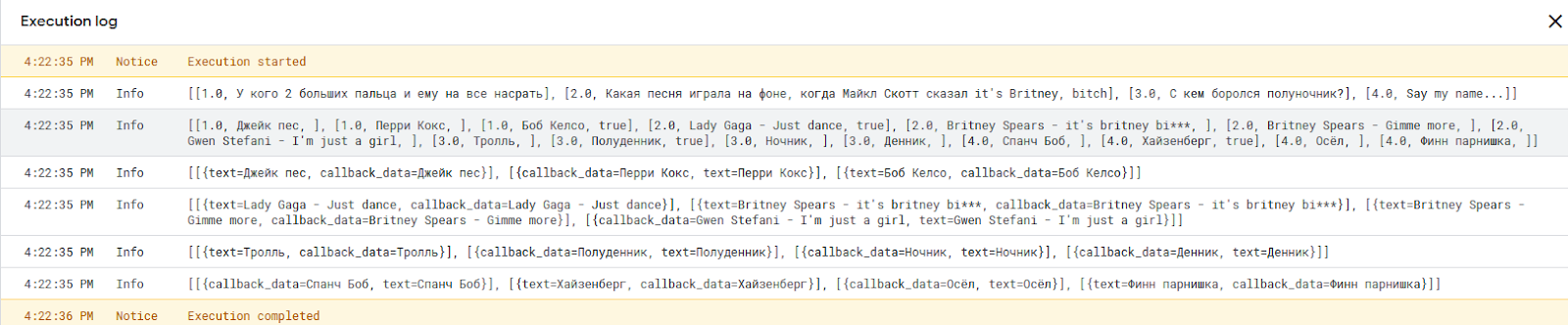
И вывод в логере модифицированного массива arr

Вся функция sendQuestions() ниже
function sendQuestions() < const questionsArr = questionsSheet.getDataRange().getValues(); const answersArr = answersSheet.getDataRange().getValues(); Logger.log(questionsArr) Logger.log(answersArr) //Альтернатива 1 /* for (let i=0; iarr.push(
) > > Logger.log(arr) > */ //конец Альтернативы 1 //Альтернатива 2 questionsArr.forEach(e => < let arr = answersArr.filter(el =>el[0] == e[0]) arr = arr.map(el => []) Logger.log(arr) //конец Альтернативы 2 const keyboard = < «inline_keyboard»: arr >//send(e[1],chat_id) >) >На этом этапе мы готовы отправить клавиатуру с сообщением, но нам нужна функция, которая эта делает. Внесем некоторые правки в существующую функцию send().
У нас появился новый передаваемый параметр, имя ключа этого параметра reply_markup, а значение keyboard:
‘reply_markup’ : JSON.stringify(keyboard)
Не забудем указать keyboard в параметрах функции. Таким образом, получим
function send(msg, chat_id, keyboard) < const payload = < ‘method’: ‘sendMessage’, ‘chat_id’: String(chat_id), ‘text’: msg, ‘parse_mode’: ‘HTML’, ‘reply_markup’ : JSON.stringify(keyboard) >const data = < ‘method’: ‘post’, ‘payload’: payload, ‘muteHttpExceptions’: true >UrlFetchApp.fetch(‘https://api.telegram.org/bot’ + token + ‘/’, data); >
Сохраняем проект и деплоим (Как это делать?). Не забываем запустить функцию api_connector() с новым значением appLink
function api_connector() < const appLink = «Ваш URL»; UrlFetchApp.fetch(«https://api.telegram.org/bot»+token+»/setWebHook?url full-width «>
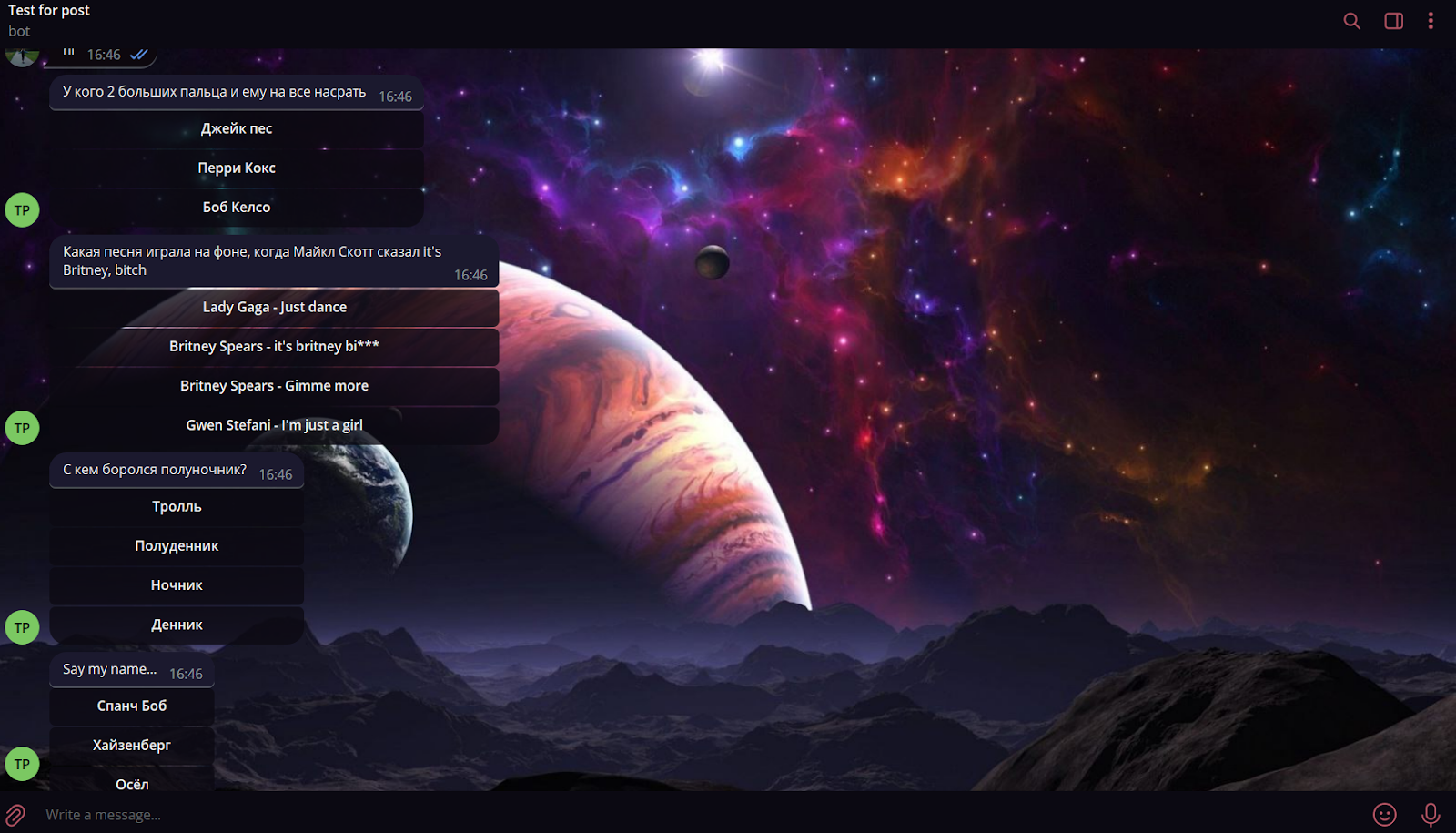
Бот ответил отправив все вопросы с кнопками вариантов ответов.
Ниже весь код, который у нас есть на текущий момент
const doc = SpreadsheetApp.getActive(); const questionsSheet = doc.getSheetByName(«Questions»); const answersSheet = doc.getSheetByName(«Answers»); const usersSheet = doc.getSheetByName(«Users»); const token = «Ваш токен» function api_connector () < const App_link = «Ваш URL»; UrlFetchApp.fetch(«https://api.telegram.org/bot»+token+»/setWebHook?url=»+App_link); >function doPost(e) < const update = JSON.parse(e.postData.contents); let msgData = <>if (update.hasOwnProperty(‘message’)) < msgData = < id : update.message.message_id, chat_id : update.message.chat.id, user_name : update.message.from.username, text : update.message.text, is_msg : true >; > sendQuestions(msgData.chat_id); > function send(msg, chat_id, keyboard) < const payload = < ‘method’: ‘sendMessage’, ‘chat_id’: String(chat_id), ‘text’: msg, ‘parse_mode’: ‘HTML’, ‘reply_markup’ : JSON.stringify(keyboard) >const data = < ‘method’: ‘post’, ‘payload’: payload, ‘muteHttpExceptions’: true >UrlFetchApp.fetch(‘https://api.telegram.org/bot’ + token + ‘/’, data); > function sendQuestions(chat_id) < const questionsArr = questionsSheet.getDataRange().getValues(); const answersArr = answersSheet.getDataRange().getValues(); Logger.log(questionsArr) Logger.log(answersArr) questionsArr.forEach(e => < let arr = answersArr.filter(el =>el[0] == e[0]) arr = arr.map(el => []) Logger.log(arr) const keyboard = < «inline_keyboard»: arr >send(e[1], chat_id, keyboard) >) >
Продолжение следует.
Следующим шагом, как не сложно догадаться, будет обработка ответов от пользователей бота с сохранением их в таблицу.
Спасибо за комментарии к прошлому посту и обязательно дайте знать, если что-то непонятно, буду рада помочь 🙂
Источник: forpes.ru